-
المساهمات
1904 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Khaled Osama3
-
يمكننا تجربة هذا الحل : 1-تأكد من إيقاف خادم Xampp بالكامل قبل المتابعة. 2- قبل القيام بأي تغييرات، من الجيد عمل نسخ احتياطية لملف ib_logfile في حال حدوث أي مشكلة. يمكنك العثور على هذا الملف في دليل بيانات MySQL (عادة ما يقع في C:\xampp\mysql\data). 3-حذف ملف ib_logfile: بمجرد أخذ نسخة احتياطية من الملف، جرب إزالة ملف ib_logfile من دليل بيانات MySQL. 4-بعد إزالة ملف ib_logfile، قم بإعادة تشغيل خادم Xampp وتحقق مما إذا كانت MySQL تبدأ بدون مشاكل.
- 12 اجابة
-
- 1
-

-
اخرج من خادم Xampp انتقل إلى دليل C:\xampp\mysql\data الخاص بك احذف ملف ibdata1 أعد تشغيل خادم xampp يجب أن يعمل. مهم: حذف هذا الملف قد يجعل أي بيانات MySQL موجودة غير قابلة للاستخدام. استخدم بحذر.
- 12 اجابة
-
- 1
-

-
اريد صور لل Error الذى يظهر.
- 12 اجابة
-
- 1
-

-
تبدو المشكلة لديك انك تحاول استخدام Port مستخدم من قبل. قم بإرسال ما يظهر فى ال Logs .
- 12 اجابة
-
- 1
-

-
المشاريع المفتوحة المصدر زي بايثون اللي بتبقى شفرتها مفتوحة للكل يراجعها ويغيرها ويوزعها. الموضوع ده فيه فوايد وتحديات من ناحية الأمان. لما بيبقى الكود مفتوح، يبقى في مجتمع كبير من المبرمجين بيراجعوه وبيحللوه، فساعتها بيبقى فيه احتمالية أكبر انهم يلاقوا أي ثغرات أو أخطاء ويصلحوها بسرعة. كمان المساهمات من المجتمع بتعني تحديثات أمنية على طول وتحسينات في الأداء والميزات. المشاريع المفتوحة المصدر اللي بقت شهيرة بتبقى خاضعة لمراجعات أمنية دقيقة، فابتبقى موثوقة للاستخدام في بيئات الإنتاج. طبعا لما بيبقى الكود متاح للكل، يبقى المهاجمين كمان ممكن يراجعوه ويدوروا على ثغرات. بس ده مش بيبقى في صالح المهاجمين بس، لأن الكل بيقدر يشوفه فا بيساعد كمان في الدفاع. استخدام مكتبات أو أكواد من مصادر مش موثوقة من غير مراجعة كويسة، ده ممكن يسبب مشاكل أمنية. نظريا، ممكن المساهمات تشمل أكواد ضارة. بس في المشاريع الكبيرة بتبقى فيه مراجعات للكود ونظام طلبات السحب، فا دي بتشتغل زي حواجز أمان لمنع حصول كده. في الآخر، لو انت بتشوف ان الكود المفتوح ممكن يكون مصدر قلق أمني، بس الشفافية والتعاون اللي بتيجي من المشاريع المفتوحة المصدر بتساعد في تعزيز الأمان في الواقع. والأهم من كل ده، هو استخدام التكنولوجيا بطريقة واعية ومسئولة، متابعة التحديثات الأمنية، والمشاركة في المجتمعات عشان تحسن الأمان لينا كلنا.
- 4 اجابة
-
- 1
-

-
الشريحة السوداء مصممة لأداء وظائف محددة كما هو مطلوب في الجهاز. في حالة الآلة الحاسبة، هذه الشريحة تحوي البرمجة اللازمة لأداء العمليات الحسابية. وهي تحتوي على برمجة ثابتة تُعرف بـ "firmware". أما بخصوص التعديل على هذه الرقاقة، فعادة ما تكون الرقاقات المستخدمة في الأجهزة الإستهلاكية مثل الآلات الحاسبة وألعاب الأطفال مبرمجة من قبل الشركة المصنعة ولا يسمح بتعديلها من قبل المستخدم النهائي. هذا لأنها تكون مبرمجة في المصنع بواسطة آلات خاصة وبرمجيات معقدة. الرقاقات القابلة للبرمجة كما في الألعاب أو الأجهزة الإلكترونية الأخرى، تكون عادة من نوع EEPROM أو Flash ويمكن برمجتها باستخدام أجهزة خاصة وبرمجيات معينة. إذا كنت ترغب في التعديل على البرمجة الخاصة بهذه الشريحة، سيكون ذلك صعبا بدون الأدوات المناسبة والمعرفة التقنية. قد تحتاج إلى معرفة الشركة المصنعة للرقاقة والحصول على الأدوات والبرمجيات المخصصة لهذه العملية، والتي غالبا ما تكون محفوظة للمطورين والمصنعين.
- 5 اجابة
-
- 1
-

-
الرقاقة الدائرية الشكل السوداء التي وجدتها داخل الحاسبة ربما تكون ذاكرة روم ROM (Read Only Memory). الروم هي ذاكرة دائمة غير قابلة للمسح أو الكتابة، تخزن البرمجيات والتعليمات الأساسية لتشغيل الجهاز. أما التعديل على برمجتها فيتطلب خبرة فنية عالية ومعدات متخصصة. عادة، البرمجة الموجودة على هذه الشرائح تكون ثابتة (فيرموير) ولا يمكن تغييرها بسهولة. إذا كنت ترغب في استبدالها أو التعديل عليها، فستحتاج إلى: تحديد النوع الدقيق للشريحة: هذا قد يكون صعبًا نظرًا لأن معظم الشرائح من نوع COB لا تحتوي على تسميات واضحة. الحصول على المعدات اللازمة للقيام بالبرمجة مثل مبرمجات الشرائح (Chip Programmer) والمعرفة الفنية لاستخدامها. إذا كانت الشريحة قابلة للبرمجة ولديك القدرة على برمجتها، فستحتاج إلى البرمجة الصحيحة أو الكود المصدري للقيام بالتعديلات اللازمة. إذا كنت جديدا في هذا المجال، فقد يكون من الأفضل طلب المساعدة من مختص أو البحث عن دورات تدريبية متخصصة في هذا المجال. لذا أنصح بعدم محاولة فتح أو تعديل محتوى الروم، لئلا تتلف أو تضر الجهاز. يمكن لاحقا الاطلاع على محتوى الروم من خلال برمجيات خاصة دون تعديلها. تقبل تحياتي.
- 5 اجابة
-
- 1
-

-
السلام عليكم سبب استخدام return فقط هو أن الدوال هي وحدات برمجية تنفذ عملية ما وربما تعيد نتيجة. بالتالي يمكن استخدام return لتحديد القيمة التي ستعاد من الدالة عند اكتمال تنفيذها. أما خارج الدوال، فلا داعي للعودة بقيمة معينة، لذا لا يمكن استخدام return. وبالنسبة للدوال لامبدا، دالات Lambda تُعرّف بأنها تحتوي على تعبير واحد فقط يُقيم ويُرجع قيمته تلقائيًا دون الحاجة إلى استخدام الكلمة الأساسية return. بمعنى آخر، دالة Lambda تُرجع النتيجة المُقيمة لتعبيرها الوحيد بشكل تلقائي. فمثلا: # دالة Lambda التي تقوم بجمع رقمين add = lambda x, y: x + y # استدعاء الدالة وطباعة النتيجة print(add(5, 3)) # يُطبع: 8 في المثال أعلاه، lambda x, y: x + y هي دالة Lambda تأخذ رقمين كمدخلات وتُرجع مجموعهما. لاحظ أننا لم نستخدم الكلمة return لأن قيمة التعبير x + y تُرجع تلقائيًا. في النهاية return تستخدم فقط داخل الدوال لتحديد القيمة المرجعية.
- 2 اجابة
-
- 1
-

-
وعليكم السلام، لتعلم إطار عمل مثل Node.js بنجاح، من المهم تحديد المستوى الذي أنت عليه حاليا والمهارات الأساسية التي قد تحتاج إلى تطويرها قبل الغوص في التعلم. إليك بعض العلامات التي تدل على أنك مستعد لبدء تعلم إطار عمل معين فيجب أن تكون لديك فهم جيد لأساسيات البرمجة، مثل المتغيرات، الدوال، الحلقات، والشروط. قبل الدخول في تعلم إطار عمل مثل Node.js، يجب أن تكون لديك خبرة جيدة بلغة JavaScript، لأن Node.js يعتمد عليها بشكل أساسي. وفهم البرمجة الكائنية، والوعود (Promises)، والتعامل مع البيانات بشكل غير متزامن (Async/Await)، لأن هذه المفاهيم شائعة جدًا في تطوير الباك إند. القدرة على التفكير بشكل منطقي وحل المشكلات هي مهارة أساسية يجب أن تكون لديك قبل البدء في تعلم إطار عمل. فهم كيفية عمل الويب، مثل طلبات HTTP، الـREST APIs، وقواعد البيانات. إذا وجدت نفسك تحتاج إلى تطوير في أحد هذه المجالات، فقد يكون من الحكمة التركيز على تحسين هذه المهارات قبل التوجه نحو تعلم إطار العمل. شراء دورة في علوم الحاسوب قد يكون خطوة جيدة لبناء فهم أعمق لهذه المفاهيم والمهارات. لا تشعر بالإحباط من التجربة السابقة مع Node.js. التعلم من الفشل وتحديد المجالات التي تحتاج إلى تحسينها هي جزء من عملية التعلم. قد تجد أن الدورة التي اشتريتها تساعدك في بناء أساس قوي يسمح لك بالنجاح في المحاولات المستقبلية.
-
نعم، الكائن المعاد من دالة enumerate() في بايثون هو عبارة عن قائمة من الصفوف (tuples). دالة enumerate() تقوم بإرجاع كائن مُعَرِّف (iterator) يُنتج صفوف، حيث تتكون كل صف من عنصرين: 1. الفهرس (index) للعنصر الحالي، ويبدأ من 0 افتراضيًا (يمكن تغيير القيمة الابتدائية إذا تم تمرير قيمة ثانية للدالة). 2. العنصر (item) نفسه من التسلسل (sequence) الذي تم تمريره إلى دالة enumerate(). لذلك، إذا كان لديك قائمة مثل: my_list = ['apple', 'banana', 'cherry'] فإن دالة enumerate(my_list) ستنتج الصفوف التالية: (0, 'apple') (1, 'banana') (2, 'cherry') يمكنك بعد ذلك استخدام حلقة للتعامل مع هذه الصفوف، مثلًا: for idx, item in enumerate(my_list): print(f'Index: {idx}, Item: {item}') وستكون المخرجات: Index: 0, Item: apple Index: 1, Item: banana Index: 2, Item: cherry لذلك، نعم، الكائن المعاد من دالة enumerate() هو قائمة من الصفوف، حيث تحتوي كل صف على الفهرس والعنصر الموافق له في التسلسل الأصلي. الدالة enumerate() في بايثون.
-
لحل هذه المشكلة، يمكنك استخدام لغة البرمجة مثل Python مع استخدام المصفوفات والتحكم الشرطي. إليك كيفية تحقيق ذلك باللغة Python: باختصار، الفكرة تكمن في تحديد أصغر وثاني أصغر عناصر في المصفوفة بناءًعلى شرط محدد. تبدأ بتعيين القيم المثلى للعناصر، ثم يتم مقارنة كل عنصر في المصفوفة بهذه القيم. إذا كان العنصر أصغر من الأصغر حتى الآن، يتم تحديث الثاني أصغر والأصغر على التوالي، وهذا الجزء ستقوم بعمل دالة له. ومن ثم ستقوم بتحديد الشرط الذى تريد داخل الدالة، حيث ستجعلها تقوم بارجاع ال الاضغر اذا لم يتحقق الشرط, او تقوم بارجاع ثانى اصغر عنصر عندك اذا تحقق.
-
ال Entity هو مفهوم لوصف شيء ما في العالم الحقيقي، مثل شخص أو منتج أو طلب شراء. بينما الObject هو تجسيد لهذا المفهوم في البرنامج. ال Entity تعرّف في قاعدة البيانات، بينما الObject يعرف في لغة البرمجة. ال Entity تحدد خواص وعلاقات البيانات في قاعدة البيانات، بينما الObject تحدد خصائص وسلوكيات في البرنامج. يمكن الObject واحد في البرنامج أن يمثل سجل بيانات واحد (Entity) أو أكثر في قاعدة البيانات. تستخدم ال Entity لتصميم قاعدة البيانات بهدف تخزين واسترجاع البيانات، بينما تستخدم الأوبجيكت لبناء البرنامج. نفترض أن لدينا تطبيق لإدارة الطلبات المبيعاتية. في قاعدة البيانات: - لدينا إنتيتي "طلب مبيعات" (SalesOrder) وتحتوي على خواص مثل: الرقم، تاريخ الطلب، إجمالي المبلغ، الحالة، إيدي العميل. - هذه الإنتيتي تعرّف سجل الطلبات في قاعدة البيانات والعلاقات بينها. أما في لغة البرمجة PHP مثلا: - نقوم بإنشاء صف (Class) يسمى "SalesOrder" - يحتوي على خواص مثل الرقم، التاريخ، الإجمالي، الحالة، إيدي العميل. - ويحتوي على طرق مثل إضافة، حفظ، تعديل، البحث. فهنا الصف هو تجسيد لمفهوم الإنتيتي في البرنامج، بحيث تمثل كل مثيلة (Object) منه سجل بيانات واحد في قاعدة البيانات. لذلك فهي مفاهيم مترابطة ولكن لها أدوار مختلفة في طبقات التطبيق
-
يبدو أنك تواجه مشكلة مع تكوين الـ DNS لمشروع Laravel الخاص بك. عندما تحاول الوصول إلى ex30.test وتظهر رسالة الخطأ، هذا يعني أن جهازك لا يستطيع تحويل هذا الاسم إلى عنوان IP. بما أن http://127.0.0.1:8000 يعمل بشكل صحيح، فالمشكلة تكمن في التعرف على اسم النطاق ex30.test. عادة ما نحتاج إلى تحديث ملف hosts على الجهاز الخاص بك ليقوم بإرشاد النظام على أن يحول ex30.test إلى 127.0.0.1 وهو العنوان المحلي لجهازك. لتعديل ملف hosts على نظام التشغيل ويندوز، يمكنك اتباع الخطوات التالية: 1. افتح المفكرة (Notepad) كمسؤول (Run as administrator). 2. في المفكرة، اذهب إلى File > Open. 3. اذهب إلى المسار C:\Windows\System32\drivers\etc. 4. اختر "All Files" من خيارات "File Type" لتظهر لك الملفات. 5. افتح ملف hosts. 6. أضف السطر التالي في نهاية الملف: 127.0.0.1 ex30.test 7. احفظ الملف وأغلق المفكرة. بعد هذه التغييرات، جرب مرة أخرى الوصول إلى ex30.test من المتصفح. يجب أن يعمل الآن. إذا كنت تستخدم برنامج مثل Laragon أو Valet لإدارة مشاريع Laravel المحلية، فإنها تقوم عادة بتحديث ملف hosts تلقائيا عند إضافة مواقع جديدة.
-
Warning: imagepng - هذا التحذير يعني أن الدالة imagepng() لم تستطع حفظ الصورة لأن المسار المحدد غير موجود أو ليس لديها الصلاحيات اللازمة للكتابة فيه. Mailer Error - هذا الخطأ يعني أن PHPMailer لم يستطع الوصول إلى ملف الصورة المحدد لإرفاقه بالرسالة الإلكترونية. لحل هذه المشكلات، نحتاج إلى التأكد من أن المجلد الذي نحاول حفظ الصورة فيه موجود ولدينا الإذن بالكتابة فيه، وكذلك التأكد من أن ملف الصورة موجود بالفعل قبل محاولة إرفاقه بالرسالة الإلكترونية. يجب ان تتحقق من أن المسار img/qr/ موجود فعليا على الخادم وأنه قابل للكتابة. إذا لم يكن موجودا، يجب عليك إنشاؤه. بعد إنشاء الصورة وحفظها بنجاح، استخدم نفس المسار المطلق أو النسبي في addAttachment() عند إرفاق الصورة بالبريد الإلكتروني. مثال على تصحيح المسار لإنشاء الصورة وحفظها: // مسار مجلد الصور، قد تحتاج إلى تغييره بناء على بنية ملفات الخادم $qr_directory = $_SERVER['DOCUMENT_ROOT'] . '/img/qr/'; // تحقق من وجود المجلد وإمكانية الكتابة فيه if (!file_exists($qr_directory)) { mkdir($qr_directory, 0777, true); } $filename = $qr_directory . $rows_p['id_Pro'] . '_qrcode.png'; // حاول حفظ الـ QR code if (!QRcode::png($data, $filename)) { // التعامل مع الخطأ إذا فشل حفظ الصورة echo 'Could not write the QR code image to the file system.'; } وتصحيح استخدام addAttachment() لإرفاق الصورة: // تأكد من أن الصورة موجودة قبل محاولة إرفاقها if (file_exists($filename)) { $mail->addAttachment($filename); } else { echo 'QR code image file does not exist.'; } تأكد من أنك تستخدم هذه الأكواد بعد أن تقوم بإنشاء الصورة وقبل محاولة إرسال البريد الإلكتروني.
- 13 اجابة
-
- 1
-

-
اذا يجب إرفاقها بالرسالة. // Email content $mail->isHTML(true); // Set email format to HTML $mail->Subject = 'قبول المشروع من قبل اللجنة'; $mail->Body = '<h3>تم قبول المشروع الخاص بك بنجاح</h3>'; // Attach the QR code image $mail->addAttachment($filename); // Attach the QR code image you generated // Send email $mail->send(); echo 'Email has been sent successfully'; لاحظ أنه في الكود أعلاه، قمت بإضافة خط: $mail->addAttachment($filename); هذا السطر هو الذي يقوم بإرفاق صورة الـ QR code بالبريد الإلكتروني. تأكد من أن المتغير $filename يحتوي على المسار الكامل لملف الصورة التي تريد إرسالها. أيضا، تأكد من أن الصورة موجودة بالفعل في المسار المحدد عند محاولة إرفاقها بالرسالة.
- 13 اجابة
-
- 1
-

-
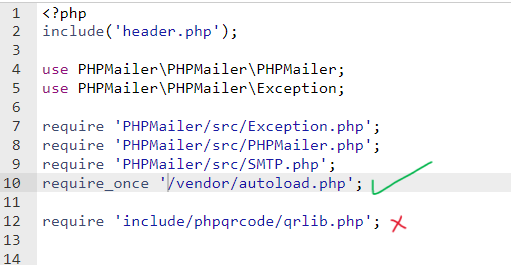
حسنا جيد جدا يبدو ان المشكله الاولي الخاصه 'vendor/autoload.php' قد حلت والان ظهر خطأ اخر يتضح أنه يوجد خطأ في تحميل ملف `phpqrcode/qrlib.php`. الخطأ يعني أن PHP لا يستطيع العثور على الملف في المسار المحدد مثل المشكله الاولي .اذا سنحل المشكله بنفس الطريقه يجب استخدام مسار نسبي يعود خطوة واحدة للخلف (أي يخرج من مجلد admin) ثم يدخل إلى مجلد include. require '../include/phpqrcode/qrlib.php'; قم بتحديث ملف PHP الخاص بك بالمسار الصحيح وراجع مرة أخرى.
- 13 اجابة
-
- 1
-

-
للوصول إلى ملف autoload.php من داخل مجلد admin، يجب استخدام مسار نسبي يعود خطوة واحدة للخلف (أي يخرج من مجلد admin) ثم يدخل إلى مجلد vendor. require_once '../vendor/autoload.php'; الشرطتان ../ تعني "ارجع إلى الدليل الأعلى"، وبما أن مجلد admin هو داخل مجلد المشروع الرئيسي حيث يوجد vendor، هذه الطريقة ستأخذك إلى المجلد الرئيسي أولا ثم تدخل إلى vendor لتجد autoload.php. جرب تعديل السطر في الصفحة الخاصة بك بهذه الطريقة وتحقق مما إذا كانت المشكلة قد حلت.
-
هناك مشكلة في تحميل ملفات PHP المطلوبة في مشروعك. الرسالة التي تظهر تقول إن PHP لا يمكنه العثور على ملف "autoload.php" في المسار الذي حددته. يبدو أن المسار الذي تستخدمه في الكود ليس صحيحا. الملف autoload.php موجود داخل مجلد "vendor"، لكن قد تكون المشكلة أن المسار الذي تستخدمه في الكود لا يشير بشكل صحيح إلى هذا المجلد. في الكود الذي أرسلته، يتم استخدام المسار require_once '/vendor/autoload.php';، وهذا يعني أنه يجب أن يكون هناك مجلد "vendor" مباشرة في الدليل الجذر (root) للخادم الذي تستضيف عليه مشروعك. لكن يبدو أن مجلد "vendor" هو جزء من مجلدات المشروع الأخرى وليس في الدليل الجذر (root). لحل هذه المشكلة، يمكنك تغيير المسار في الكود إلى المسار الصحيح الذي يشير إلى مكان مجلد "vendor" بشكل صحيح. إذا كان الملف الذي يحتوي على الكود موجوداً في نفس المستوى مثل مجلد "vendor"، يجب أن يكون الكود كالتالي: require_once 'vendor/autoload.php'; إذا كان الملف في مجلد فرعي، قد تحتاج إلى استخدام "../" للرجوع إلى الدليل الأعلى. مثلا، إذا كان ملف الـ PHP في مجلد "admin"، يجب أن يكون الكود: require_once '../vendor/autoload.php'; جرّب تعديل الكود ليعكس المسار الصحيح وراجع إذا كان ذلك يحل المشكلة.
-
يمكنك تنفيذها عن طريق استخدام Firebase messaging الخاصة ب google ، قم بالقليل من البحث عنها وسوف تفهم كيفية عملها. وهذه بعض المعلومات عنها : Firebase Cloud Messaging (FCM) هي خدمة توجيه الرسائل السحابية التي تقدمها Google Firebase. تستخدم Firebase Messaging لإرسال الرسائل إلى الأجهزة المحمولة وأجهزة الكمبيوتر عبر الإنترنت. يمكن استخدامها لإرسال الإشعارات والرسائل الفورية إلى التطبيقات على أنظمة Android وiOS والويب. تتميز Firebase Messaging بالمزايا التالية: إرسال الرسائل الفورية: يمكنك إرسال رسائل فورية للمستخدمين بمجرد وقوع حدث معين أو تحديث مهم في التطبيق. إدارة الجهاز: يمكنك توجيه الرسائل إلى جهاز معين أو مجموعة معينة من الأجهزة باستخدام معرفات الجهاز. دعم الوسائط المتعددة: يمكنك إرسال رسائل تحتوي على صور أو فيديوهات أو صوتيات. تحليل الرسائل: تتيح Firebase Messaging لك تتبع الرسائل وتحليل أدائها لفهم تفاعل المستخدمين مع التطبيق. وبالنسبة لكيفية التنفيذ: يمكنك اولا عمل ما يسمى Scheduled Job أو وظيفة مجدولة ، حتى تقوم بفحص تورايخ المنتجات يوميا مثلا ،و تقوم بارجاع المنتجات التى قاربت على الانتهاء. يمكنك ايضا البحث عن كيفية عملها باللغة التى تستخدمها. ثانيا اذا كان هناك بضائع قاربت على الانتهاء قم باستخدام Firebase messaing لإرسال notification للمستخدمين بهذه البضائع.
-
الفرق بين IDE و ال IDLE باختصار: - بيئة تطوير متكاملة (IDE - Integrated Development Environment): الـ IDE هي بيئة تطوير برمجية متكاملة توفر مجموعة شاملة من الأدوات والميزات لتطوير البرمجيات. تشمل هذه الأدوات واجهة مستخدم رسومية لكتابة وتحرير الشفرة، وأدوات لتصحيح الأخطاء وتنسيق الشفرة، ومحرر لتصميم واجهة المستخدم الرسومية (GUI)، ومنصة لإدارة المشروعات، وأدوات لتصحيح الأخطاء، ومحللات للأداء، وغير ذلك الكثير. أمثلة على IDE تشمل PyCharm وVisual Studio وEclipse وNetBeans. - بيئة تطوير متكاملة باللغة البرمجية البسيطة (IDLE - Integrated Development and Learning Environment): IDLE هي بيئة تطوير متكاملة مصممة خصيصًا للعمل مع Python. تقدم IDLE محرر نصوص بسيط لكتابة وتنفيذ الشفرة البرمجية بلغة Python. بالإضافة إلى ذلك، توفر IDLE بعض الأدوات الأساسية مثل محطة تفاعل Python (Python Shell) التي تسمح للمستخدمين بتفاعل مباشر مع اللغة وتنفيذ التعليمات خطوة بخطوة. يعتبر IDLE بيئة مثالية للمبتدئين في تعلم لغة Python بسبب بساطته وسهولة الاستخدام. الملخص لما فوق هو أن IDE هي بيئة تطوير متكاملة تستخدم لتطوير برامج متقدمة بميزات شاملة، في حين أن IDLE هو بيئة تطوير متكاملة خفيفة تستخدم أساسا لتطوير وتعلم لغة برمجة Python.
-
نعم بالتأكيد. باستخدام مكتبة نامباي يمكن حساب القاسم المشترك الأكبر (GCD) بسهولة. الخطوات هي: استيراد المكتبة: import numpy as np ثم تعريف الأعداد التي تريد حساب GCD لها: a = 12 b = 8 ثم استخدم دالة np.gcd(): result = np.gcd(a, b) إلان يمكنك طباعة الناتج: print(result) الناتج سيكون 4 حيث 4 هو القاسم المشترك الأكبر لـ 12 و 8. بهذه الطريقة يمكن حساب GCD لأعداد أكبر أو لمصفوفات بأكملها بسهولة باستخدام مكتبة نامباي.
- 3 اجابة
-
- 1
-

-
لصنع لوحة توزيع لمفاتيح التشفير باستخدام PHP وMySQL، ستحتاج أولًا إلى القدرة الفنية على البرمجة ومعرفة بكيفية إدارة البيانات داخل قاعدة البيانات. ولكن، عندما يتعلق الأمر بجلب مفاتيح فك التشفير وإرسالها إلى المشترك، هناك عدة نقاط يجب التفكير فيها: 1. الحصول على المفاتيح: يجب أن تكون لديك طريقة قانونية للحصول على مفاتيح فك التشفير. غالبًا ما تكون هذه المفاتيح ملكًا للموفرين الرسميين للخدمة وتستخدم لضمان أن الأشخاص الذين يدفعون مقابل الخدمة فقط هم من يمكنهم الوصول إليها. 2. إرسال المفاتيح: إذا كان لديك وصول قانوني إلى المفاتيح، فسيكون من الضروري تطوير نظام يمكن المشتركين من الوصول إلى هذه المفاتيح بطريقة آمنة وموثوقة. هذا قد يشمل التحقق من صحة المشتركين وتأكيد أن لديهم اشتراكا صالحا قبل إرسال المفاتيح. 3. التأمين والحماية: يجب أن يكون النظام الذي تطوره آمنًا لمنع الوصول غير المصرح به. هذا يشمل تأمين الاتصالات عبر الإنترنت باستخدام تشفير SSL/TLS، وتخزين المفاتيح بطريقة آمنة، وتطبيق أفضل الممارسات لأمان الويب. 4. الاستضافة: يجب أن تستضيف نظامك على خادم يمكنه التعامل مع الاتصالات المتزامنة ولديه وقت تشغيل عالي لضمان استمرارية الخدمة. 5. القانونية: وكما ذكرت سابقًا، يجب التأكد من أن كل جانب من جوانب النظام يتوافق مع القوانين المحلية والدولية، خاصة فيما يتعلق بحقوق الطبع والنشر والخصوصية.
- 5 اجابة
-
- 1
-

-
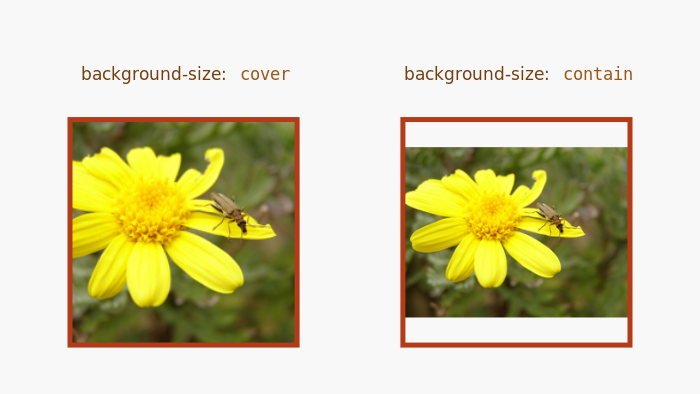
هذا يحدث لأن الصورة لا تتكيف مع أحجام الشاشات المختلفة بشكل تلقائي. يمكنك استخدام background-size: cover;: - هذه الخاصية تضمن أن الخلفية ستغطي كامل المساحة المتاحة دون أن تفقد نسبها الأصلية. - تجعل الصورة تمتد لتغطية العنصر بالكامل، مع الحفاظ على نسب العرض إلى الارتفاع. او استخدام background-size: contain;: - تضمن هذه الخاصية ظهور الصورة بأكملها، لكنها قد تترك بعض المساحات الفارغة حول الصورة إذا كانت نسب أبعاد الصورة مختلفة عن نسب أبعاد العنصر. جعل التصميم متجاوبا مع أحجام شاشات مختلفة باستخدام @media queries: - يمكنك تعديل تصميمك ليناسب أحجام شاشات مختلفة، مثل الأجهزة اللوحية والهواتف المحمولة، بتحديد أنماط CSS مختلفة لأحجام شاشات محددة. مثال على كود CSS: body { background-image: url('path-to-your-image.jpg'); background-size: cover; /* أو استخدم contain حسب الحاجة */ background-position: center; /* لضمان توسيط الصورة */ } /* تعديلات للشاشات الصغيرة */ @media screen and (max-width: 992px) { /* تعديلات لأجهزة اللوحي */ } @media screen and (max-width: 768px) { /* تعديلات لشاشات أصغر */ } @media screen and (max-width: 640px) { /* تعديلات للهواتف الذكية */ } @media screen and (max-width: 320px) { /* تعديلات لشاشات الهواتف الصغيرة جدًا */ } - background-size: cover; تستخدم لضمان تغطية الخلفية لكامل المساحة المتاحة. - background-size: contain; تضمن رؤية الصورة بأكملها على الشاشة. - @media queries تستخدم لجعل الصفحة تتجاوب مع أحجام شاشات مختلفة، بتطبيق أنماط CSS مختلفة تبعا لحجم الشاشة.
-
في Python، تتوفر العديد من المكتبات والأدوات التي تسمح بالتعامل مع مصادر مختلفة للبيانات مثل جداول بيانات Excel، جداول بيانات Google، مستندات Word، ملفات CSV و JSON، بالإضافة إلى قواعد البيانات،بشكل عام، فإن استخدام Python للتعامل مع جميع هذه المصادر للبيانات يوفر مرونة وقوة في تطوير التطبيقات، ويسمح بالتفاعل مع مجموعة متنوعة من المصادر بسهولة وفعالية. و الفوائد من التعامل مع جداول بيانات جوجل والمستندات تعتمد على الاحتياجات الخاصة بالمشروع أو التطبيق. قد تحتاج إلى استيراد بيانات من جداول جوجل لتحليلها أو عرضها بطريقة معينة، أو ربما تحتاج إلى إنشاء تقارير تفصيلية في مستندات Word استنادًا إلى بيانات معينة. هذه الأدوات ليست مجرد إضافات في اللغة، بل توفر واجهات للتفاعل مع مصادر بيانات محددة. وهذه بعض الأمثلة التى من الممكن ان تيجب عن سؤالك: التعامل مع جداول بيانات جوجل والمستندات: يمكن للتطبيقات والسكربتات المكتوبة بلغة Python الوصول إلى جداول بيانات Google والمستندات وتعديلها باستخدام Google APIs. يعتبر هذا مفيدًا للتفاعل مع بيانات Google Drive ومشاركتها مع الآخرين بشكل مباشر من التطبيقات التي تم إنشاؤها بواسطة Python. التعامل مع المستندات ورد: في بعض الحالات، قد تحتاج تطبيقات Python إلى إنشاء أو تحرير مستندات Word بشكل ديناميكي، مثل إنشاء تقارير أو وثائق مخصصة تستند إلى البيانات المتاحة. بالتالي، فإن التعامل مع مستندات Word يمكن أن يكون مفيدًا للتطبيقات القائمة على Python.
- 3 اجابة
-
- 1
-

-
لن تحتاج إلى أن تعرف ال software architecture إذا كنت تتعلم تعلم الآلة فليس له استخدام فى تعلم الآلة عمتا.
- 4 اجابة
-
- 1
-