-
المساهمات
3051 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
13
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Chihab Hedidi
-
مرحبا بدر، نعم في حالة شرائك للدورة سيمكنك في أي فترة مشاهدتها و في حالة لم تفهم أي جزء من أي فيديو في الدورة يمكنك أن تطرح مشكلتك أسفل الفيديو و سيتكفل المدربون بمساعدتك في الأمر، أما من ناحية الجروبات فهي غير متوفرة حالية فأغلب النقاشات تكون ظاهرة لكل المشتركين في الدورة أسفل الفيديوهات و بالتالي يستفيد كل المتدربين من المشاكل التي يصادفها كل شخص.
-
يجب أن نفهم أن الكابتشا موجودة لحماية المواقع من الروبوتات والهجمات الإلكترونية، و استخدام الطرق لتجاوز هذه الأنظمة يعد انتهاكا لشروط استخدام معظم المواقع، وقد يكون غير قانوني، حتى أن تجاوزها يعتبر صعب و يتطلب مهارة برمجية عالية من قراءة لمحتوى الصفحة و إستخراج الكابتشا منه و من ثم القيام بالعمليات اللازمة و تسجيل النتيجة، كما أن أغلب المواقع تكون مزودة بحماية من مثل هذه السكريبتات لذا الأمر شبه مستحيل.
- 2 اجابة
-
- 1
-

-
دائما هذه القيم تعتمد على المبرمج بحد ذاته و مدى فعاليته، و مثل ما نعرف أن أقل مشروع في موقع مستقل ب 25 دولار، بمسار لغة البيثون يمكنك العمل على العديد من المشاريع، يمكنك حتى أن تكمل مشروعين في الأسبوع و هو معدل جيد كبداية و مع مرور الوقت ستصبح قادر على العمل على مشاريع أكبر و بالتالي سيزيد دخلك بشكل أفضل، لذا حاول عدم التركيز على الدخل بقدر ما تركز على المشاريع المنجزة، لأنه هو السبيل الذي سيزيد من خبرتك و دخلك أيضا.
-
أسهل طريقة هي إستعمال Office 365 online، و هذه هي أسهل طريقة للحصول على نسخة مجانية من أوفيس. كل ما تحتاجه هو حساب مايكروسوفت، اذهب إلى موقع Office.com، سجل الدخول باستخدام حساب مايكروسوفت الخاص بك (أو أنشئ حساباً جديداً إذا لم يكن لديك واحد)، و بمجرد تسجيل الدخول، سترى قائمة بتطبيقات أوفيس المتاحة. انقر فوق التطبيق الذي تريد استخدامه (مثل Word أو Excel)، سيفتح التطبيق في متصفح الويب الخاص بك ويمكنك البدء في استخدامه على الفور. هذه النسخة من أوفيس عبر الإنترنت وتتطلب اتصالا بالإنترنت للعمل.
-
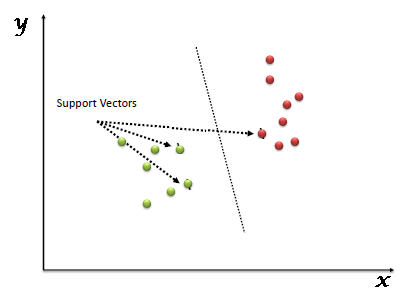
SVM مبنية على فكرة إيجاد مستوي hyperplane والذي يقوم بتقسيم البيانات الى عدة اجزاء منفصلة بحيث يمثل كل جزء منهم class او تصنيف معين من البيانات.وتعتبر أقرب نقطتين للمستوي الفائق الذي تقوم برسمه ال SVM هي المتجهات الداعمة او support vector كما هو موضح في الصورة التالية: بالنسبة لمميزات SVM، فهي فعالة في البيانات عالية الأبعاد و تعمل بشكل جيد مع البيانات التي تحتوي على العديد من الميزات، و أيضا فعالة في البيانات التي يكون فيها عدد العينات أقل من عدد الميزات. و تستخدم عادة في تصنيف النصوص كتصنيف البريد الإلكتروني العشوائي، وتحليل المشاعر، أو التعرف على الصور كالتعرف على الوجوه، وتصنيف الصور.
- 8 اجابة
-
- 1
-

-
نعم يمكنك ذلك فأغلب الدورات هنا يكون القسم الأول منها عبارة عن تعليم الأساسيات للغة البرمجة التي سيتم إستعمالها و بالتالي لن تجد مشكلة في هذا، بالنسبة للعمل من الأيباد نعم يمكنك ذلك كبداية فقط و ستعتمد بشكل أكثر على google colab و لكن هناك بعض الأدوات أو البرامج التي تتطلب حاسوبا للتنفيذ العملي، لذا يفضل امتلاك حاسوب للاستفادة الكاملة من جميع الدروس. في الأخير بإمكانك العثور على فرص عمل في مجال الذكاء الاصطناعي والعمل عن بعد بعد اكتساب المهارات اللازمة، و بالتأكيد سيتكفل فريق من الأكاديمية بمرافقتك في هذا الأمر، فهناك طلب متزايد على خبراء الذكاء الاصطناعي والمحللين، ويمكنك العمل في مجالات متعددة مثل تحليل البيانات، تطوير النماذج، والتعلم الآلي.
- 1 جواب
-
- 2
-

-
هناك العديد من البرامج التي يمكنك استخدامها أشهرها برنامج Recuva هو برنامج مجاني وسهل الاستخدام، يمكنه استعادة الملفات المحذوفة من أجهزة USB، وأيضًا من الحواسيب والأجهزة الأخرى و متاح لنظام التشغيل ويندوز. و أيضا برنامج EaseUS Data Recovery Wizard برنامج قوي لاستعادة البيانات، يدعم استعادة الملفات من مجموعة واسعة من الأجهزة، بما في ذلك أجهزة USB، و يوفر نسخة مجانية بحد معين من الاستعادة ونسخة مدفوعة بمزايا كاملة، و متاح لنظامي التشغيل ويندوز وماك. قبل استخدام أي من هذه البرامج، يفضل تجنب الكتابة أو إجراء تغييرات على جهاز USB لتجنب الكتابة فوق البيانات المحذوفة التي ترغب في استعادتها.
-
سبب المشكلة هو فشل التحقق من عدم وجود قيمة فارغة في حقل name في جدول Category1 عند إضافة كتاب جديد، وكذلك مشكلة تكرار الفئة عند تحديث الصفحة، يمكنك إجراء التعديلات التالية: تأكد من إضافة الفئة فقط عند وجود قيمة مدخلة، و في الكود الخاص بـ views.py، تأكد من أنك تتحقق من وجود قيمة في الحقل المدخل للفئة قبل محاولة حفظها في قاعدة البيانات. يمكنك تعديل الكود في الدالة index ليكون كالتالي: def index(request): if request.method == "POST": add = BookForm(request.POST, request.FILES) if add.is_valid(): add.save() addcate = request.POST.get("cate") if addcate: # تحقق من أن هناك قيمة مدخلة قبل إضافة الفئة addca = Category1(name=addcate) addca.save() context = { 'book': Book.objects.all(), 'cate': Category1.objects.all(), 'form': BookForm(), 'form1': CategoryForm(), } return render(request, "pages/conten.html", context) و تأكد من أن تعريف النموذج في forms.py لفئة CategoryForm يستخدم ModelForm بدلاً من forms.Form. التعديل كالتالي: from django import forms from .models import Book, Category1 class CategoryForm(forms.ModelForm): class Meta: model = Category1 fields = '__all__' widgets = { 'name': forms.TextInput(attrs={'class': 'form-control'}), } class BookForm(forms.ModelForm): class Meta: model = Book fields = '__all__' widgets = { 'titile': forms.TextInput(attrs={'class': 'form-control'}), 'author': forms.TextInput(attrs={'class': 'form-control'}), 'photo_book': forms.FileInput(attrs={'class': 'form-control'}), 'photo_author': forms.FileInput(attrs={'class': 'form-control'}), 'pages': forms.NumberInput(attrs={'class': 'form-control'}), 'price': forms.NumberInput(attrs={'class': 'form-control'}), 'ratelday': forms.NumberInput(attrs={'class': 'form-control'}), 'rateltime': forms.NumberInput(attrs={'class': 'form-control'}), 'statue': forms.Select(attrs={'class': 'form-control'}), 'categry': forms.Select(attrs={'class': 'form-control'}), # تعديل اسم الحقل هنا } و أيضا تأكد من أنك تستخدم الاسم الصحيح للحقل categry في BookForm. لاحظ أن هناك مسافة إضافية في تعريف الحقل في كودك الأصلي. قم بتعديل الحقل ليكون كالتالي: 'categry': forms.Select(attrs={'class': 'form-control'}), بهذه الطريقة تكون قد قمت بإجراء التعديلات الضرورية لحل مشكلة عدم وجود قيمة في الحقل name في جدول Category1 عند إضافة كتاب جديد، وأيضًا قمت بحل مشكلة تكرار الفئة عند تحديث الصفحة.
-
المشكلة هي أن قيمة المعلمة algorithm في دالة KMeans يجب أن تكون إما 'lloyd' أو 'elkan'. لكن في الكود الخاص بك تم تعيينها إلى 'auto'، ، لحل هذه المشكلة يجب تعديل الكود لتغيير قيمة المعلمة algorithm إلى 'lloyd' أو 'elkan'. بالنسبة للفرق بينهما خوارزمية ليويد (Lloyd's algorithm) تعتبر الطريقة الكلاسيكية والأساسية لتنفيذ خوارزمية K-Means، وتعرف أيضا بـ "Forgy's algorithm". و تعتمد على تحديث المراكز من خلال تعيين كل نقطة إلى أقرب مركز، ومن ثم تحديث مراكز الكتل بناء على متوسط النقاط المخصصة لكل مركز. عادة ما تكون أسرع في الحالات التي تكون فيها الأبعاد قليلة. بالنسبة لخوارزمية إلكان (Elkan's algorithm) تعتبر تحسينا لخوارزمية ليويد الكلاسيكية، وتستخدم حدودا ثلاثية لتقليل عدد الحسابات المطلوبة عند تعيين النقاط إلى المراكز، يمكن أن تكون أسرع في الحالات التي تحتوي على عدد كبير من الأبعاد أو عدد كبير من المجموعات. استخدام أي من الخوارزميتين يعتمد على طبيعة البيانات والأداء المطلوب. في معظم الحالات، خوارزمية ليويد تكون كافية وتعمل بكفاءة. إذا كانت البيانات تحتوي على عدد كبير من الأبعاد أو كانت هناك حاجة لتحسين الأداء، يمكن تجربة خوارزمية إلكان.
- 2 اجابة
-
- 1
-

-
الخطأ الذي تواجهه ناتج عن وجود عنصر <a> داخل عنصر آخر <a>. في الكود لديك، يتم استخدام NavLink كعنصر أب ويحتوي داخله على عنصر <Dropdown> والذي يحتوي بدوره على عنصر <Link>. هذا ما يسبب الخطأ لأن NavLink يستخدم عنصر <a> في هيكله الداخلي. لحل هذه المشكلة، يمكنك تعديل هيكل الكود بحيث لا يحتوي NavLink على عناصر <a> أخرى بداخله. يمكن فعل ذلك عن طريق وضع محتوى الـ Dropdown خارج الـ NavLink، ثم استخدام أسلوب آخر لعرض القائمة المنسدلة. على سبيل المثال: import React, { useState } from "react"; import "./header.css"; import { Link, NavLink } from "react-router-dom"; import { CiMenuBurger } from "react-icons/ci"; import { RiCloseFill } from "react-icons/ri"; import logo from "../../images/logo.png"; import { useSelector } from "react-redux"; import { BsThreeDotsVertical } from "react-icons/bs"; import Dropdown from "./Dropdown"; function Header() { const [click, setClick] = useState(false); const [dropdown, setDropdown] = useState(false); const { user } = useSelector((state) => state.auth); const handleClick = () => setClick(!click); return ( <> <nav className="navbar"> <div className="nav-container"> <Link to="/" className="nav-logo"> <div className="logo"> <img src={logo} alt="logo" /> </div> <span className="logo-icon">Bookly</span> </Link> <ul className={click ? "nav-menu active" : "nav-menu"}> {user ? ( <> <li className="nav-item"> <NavLink to="/" className={({ isActive }) => isActive ? "active" : "nav-links" } onClick={handleClick} > Home </NavLink> </li> {user.isAdmin && ( <li className="nav-item"> <NavLink to="/admin" className={({ isActive }) => isActive ? "active" : "nav-links" } onClick={handleClick} > Dashboard </NavLink> </li> )} <li className="nav-item"> <span className="nav-links nav-dropdown" onClick={() => setDropdown(!dropdown)} > {user.name} <BsThreeDotsVertical /> </span> {dropdown && <Dropdown />} </li> </> ) : ( <> <li className="nav-item"> <NavLink to="/" className={({ isActive }) => isActive ? "active" : "nav-links" } onClick={handleClick} > Home </NavLink> </li> <li className="nav-item"> <NavLink to="/login" className={({ isActive }) => isActive ? "active" : "nav-links" } onClick={handleClick} > Login </NavLink> </li> </> )} </ul> <div className="nav-icon" onClick={handleClick}> {click ? ( <span className="icon"> <RiCloseFill /> </span> ) : ( <span className="icon"> <CiMenuBurger /> </span> )} </div> </div> </nav> </> ); } export default Header; وفي مكون Dropdown، تأكد من أن الروابط لا تستخدم عناصر <a> داخل عناصر أخرى من نفس النوع: import React from 'react' import { useDispatch } from 'react-redux' import { logoutUser } from '../../redux/apiCalls/authApiCalls' import { Link } from 'react-router-dom' function Dropdown() { const dispatch = useDispatch() const logout = () => { dispatch(logoutUser()) } return ( <div className='dropdown'> <ul className="dropdown-menu"> <li className="dropdown-item" onClick={logout}> Logout </li> <li className="dropdown-item"> <Link className='dropdown-item-link' to='/favorites'> My Favorites </Link> </li> </ul> </div> ) } export default Dropdown بهذه الطريقة، تتجنب وجود عنصر <a> داخل عنصر آخر، مما يحل الخطأ الذي يظهر لك
- 1 جواب
-
- 1
-

-
نعم أبرزها نوع التعلم حيث أن التصنيف (Classification) هو نوع من التعلم المراقب (Supervised Learning) حيث يتم استخدام مجموعة بيانات تحتوي على ملصقات (Labels) معروفة لتدريب النموذج. الهدف هو تصنيف البيانات الجديدة بناء على هذه الملصقات، بينما التجميع (Clustering) هو نوع من التعلم غير المراقب (Unsupervised Learning) حيث لا توجد ملصقات معروفة. الهدف هو تجميع البيانات إلى مجموعات (Clusters) بناء على التشابه بين العناصر دون معرفة مسبقة بالتصنيفات. كما أن طريقة التقييم تختلف ففي التصنيف يتم تقييم أداء النموذج بناءً على دقة التنبؤات مقارنة بالملصقات الحقيقية، باستخدام مقاييس مثل الدقة (Accuracy) والاحساس (Recall) والدقة الإيجابية (Precision)، بينما في التجميع يتم تقييم الأداء بناءً على جودة التجميع، باستخدام مقاييس مثل معامل ديفيس-بولدين (Davies-Bouldin index) أو معامل الشبه (Silhouette score).
- 4 اجابة
-
- 1
-

-
كل عام و أنت بخير علي، نعم يمكنك استخدام تعلم الآلة والتعلم العميق في مجال كرة القدم وهناك العديد من الاستخدامات المثيرة للاهتمام في هذا المجال، فيمكن استخدام تعلم الآلة لتحليل أداء اللاعبين والفرق من خلال دراسة البيانات الإحصائية للمباريات، كما يمكن تحليل الحركات، التمريرات، التسديدات، ومواقف الدفاع والهجوم لتقديم تقارير مفصلة تساعد المدربين في تحسين الأداء، و يمكن استخدام الذكاء الاصطناعي لتحسين تجربة المشجعين من خلال توفير تحليلات لحظية خلال المباريات، وإنشاء محتوى مخصص، والإجابة على استفسارات الجمهور عبر تطبيقات الدردشة الآلية. كل هذا و غيرها من الإستخدامات التي يمكن أن نطبقها في هذا المجال.
- 2 اجابة
-
- 1
-

-
منصة Google Scholar ليس مخصصا فقط لأبحاث مجال الذكاء الاصطناعي، بل هو محرك بحث أكاديمي شامل يمكن من خلاله العثور على أبحاث ودراسات في جميع المجالات العلمية، حيث يمكنك البحث عن أحدث الأبحاث والدراسات في مجال الذكاء الاصطناعي، وهذا سيساعدك على الاطلاع على التطورات الجديدة في هذا المجال وفهم النظريات والخوارزميات الجديدة، كما أن في كثير من الأحيان، يقوم الباحثون بنشر الأكواد المصدرية لمشاريعهم البحثية. يمكنك العثور على هذه الأكواد واستخدامها كأمثلة أو نقطة انطلاق لمشاريعك الخاصة. و إذا كنت تعمل على بحث أكاديمي أو مشروع يحتاج إلى توثيق، يمكنك استخدام Google Scholar للعثور على المراجع المناسبة والاستشهادات الأكاديمية، يعني هو عبارة عن أداة قوية تساعدك على البقاء على اطلاع دائم بآخر المستجدات في جميع المجالات التقنية وتطبيقها في عملك البرمجي.
- 4 اجابة
-
- 1
-

-
أكيد هناك مقاييس أخرى يمكن استخدامها لتقييم النموذج بشكل أفضل حسب السياق والهدف من النموذج: متوسط الخطأ المطلق (Mean Absolute Error - MAE): يقيس هذا المقياس متوسط قيمة الفروق المطلقة بين القيم المتوقعة والقيم الفعلية. يعتبر MAE أقل تأثرا بالقيم الشاذة مقارنة بـ MSE. جذر متوسط مربع الأخطاء (Root Mean Squared Error - RMSE): هو الجذر التربيعي لمتوسط مربع الأخطاء، وهو يعطي نفس وحدة القياس للبيانات الأصلية. متوسط النسبة المئوية للخطأ المطلق (Mean Absolute Percentage Error - MAPE): يقيس هذا المقياس نسبة الخطأ المطلق إلى القيم الفعلية، ويعبر عنه كنسبة مئوية. معامل التحديد (Coefficient of Determination - R²): يقيس مدى تناسب النموذج مع البيانات. تتراوح قيمته بين 0 و 1، حيث تشير القيمة الأقرب إلى 1 إلى نموذج أفضل. لتحديد أي مقياس هو الأفضل للاستخدام، يعتمد ذلك على طبيعة البيانات والهدف من النموذج، حيث إذا كنت تحتاج إلى مقياس يتعامل بشكل جيد مع القيم الشاذة، يمكن أن يكون MAE أو MAPE أفضل من MSE، بينما إذا كان لديك اهتمام بالوحدات الأصلية للبيانات، فإن RMSE يمكن أن يكون أكثر ملائمة، أما إذا كنت تبحث عن فهم نسبة التباين المفسر بواسطة النموذج، فإن R² سيكون الخيار الأنسب. و يمكنك أن تطلع أكثر على الموضوع من خلال هذه الأسئلة:
- 6 اجابة
-
- 1
-

-
إذا كانت المشكلة من الإنترنت يمكنك توقيف الفيديو لفترة حتى يتم تحميله و من ثم مشاهدته بشكل كامل بدون مشاكل، أما إذا كانت مشكلة أخرى ربما هناك بعض الإضافات على المتصفح التي تشكل هذه المشكلة لذا حاول توقيف هذه الإضافات، بالنسبة لفكرة تحميل الفيديوهات فهذا الأمر غير متوفر حاليا في الأكاديمية، لذا أفضل حل يمكنك تطبيقه هو ترك الفيديو يتحمل لفترة على المتصفح ثم مشاهدته.
-
لا تستطيع النسخ مباشرة من الفيديو، و لكن يمكنك الإطلاع على المستودع الموجود أسفل الفيديوهات من أجل الوصول إلى ملفات المشروع مباشرة، و لكن كنصيحة حاول الكتابة مع المدرب أفضل لأنه بهذه الطريقة ستترسخ المعلومات لديك بشكل أسرع، أما بمجرد النسخ و اللصق لن تفهم الكود بشكل جيد كما أنك ستنسى أغلب الأكواد هكذا.
-
نعم يمكن استخدام لغة البرمجة بايثون لأداء مثل هذه المهام المتعلقة بالتعديل على ملفات PDF، هناك مكتبات عدة في بايثون يمكن أن تساعدك مثل مكتبة PyMuPDF و reportlab.، سأحاول كتابة كود مختصر لكيفية استخدام بايثون لإزالة جزء من صفحة PDF وتلوينه بلون ثابت: import fitz # PyMuPDF def remove_and_colorize(input_pdf_path, output_pdf_path, rect, color): # فتح ملف الـ PDF doc = fitz.open(input_pdf_path) # تكرار على جميع الصفحات for page in doc: # إزالة المحتوى داخل المستطيل المحدد page.draw_rect(rect, color=color, fill=color) # حفظ التعديلات في ملف جديد doc.save(output_pdf_path) # مثال على إحداثيات المستطيل (يسار، أعلى، يمين، أسفل) بالـ points rect = fitz.Rect(100, 100, 300, 200) # قم بتعديل الإحداثيات حسب الحاجة color = (1, 1, 1) # اللون الأبيض (قيم RGB بين 0 و 1) input_pdf_path = "input.pdf" output_pdf_path = "output.pdf" remove_and_colorize(input_pdf_path, output_pdf_path, rect, color) في هذا المثال تقوم الوظيفة remove_and_colorize بفتح ملف PDF، ثم تقوم بتكرار جميع الصفحات وتلوين الجزء المحدد بالمستطيل باللون المحدد، بعدها يتم حفظ الملف المعدل في مسار جديد.
- 1 جواب
-
- 1
-

-
الانحراف المعياري (Standard Deviation) هو مقياس إحصائي يعبر عن مدى تشتت البيانات حول متوسطها، أي يوضح مدى انتشار القيم في مجموعة البيانات وما إذا كانت قريبة أو بعيدة عن المتوسط، إذا كان الانحراف المعياري صغيرا، فهذا يعني أن القيم قريبة من المتوسط وقليلة التشتت. أما إذا كان كبيرا، فهذا يعني أن القيم موزعة بعيدا عن المتوسط وتظهر تشتتا كبيرا.
- 4 اجابة
-
- 1
-

-
الدالة describe تُستخدم للحصول على ملخص إحصائي سريع لبيانات DataFrame أو Series، هذه الدالة تقوم بحساب مجموعة من الإحصائيات الأساسية للبيانات مثل: عدد القيم غير الفارغة (count) المتوسط (mean) الانحراف المعياري (std) الحد الأدنى (min) الرباعي الأول (25%) الوسيط (50%) الرباعي الثالث (75%) الحد الأقصى (max) و هي دائما توفر طريقة سريعة ومفيدة للحصول على نظرة عامة حول توزيع البيانات وإحصائياتها الأساسية.
- 4 اجابة
-
- 1
-

-
يمكنك إنشاء أكثر من ملف cpp في نفس المشروع، لكن المشكلة التي تواجهك سببها وجود تعريفين للدالة main في كل من p1.cpp و h.cpp. الدالة main يجب أن تكون معرفة مرة واحدة فقط في المشروع، لأنها نقطة البداية للتنفيذ، إذا كنت بحاجة إلى استخدام وظائف أو أكواد موجودة في الملفات الأخرى، فيمكنك تعريفها في ملفات cpp الأخرى بدون الدالة main. أما إذا كنت تريد استخدام ملفين يحتوي كل منهما على الدالة main، لا يمكنك ذلك في مشروع واحد، لأن المشروع الواحد يمكن أن يحتوي فقط على نقطة دخول واحدة (main). ولكن يمكنك إنشاء مشروعين منفصلين، كل مشروع يحتوي على ملف main الخاص به.
-
الفكرة بشكل عام سهلة و يمكنك فهمها بسهولة و تطبيقها حيث بعد إنشاء الهيكلية اللازمة في MongoDB، تأكد من أن لديك مجموعة (Collection) في MongoDB لتخزين معلومات المستخدمين، بما في ذلك رقم الهاتف ورمز التحققو لنفرض على أنها بالشكل التالي: { "_id": "unique_user_id", "phone_number": "1234567890", "verification_code": "123456", "is_verified": false } عند تسجيل المستخدم أو عند طلب التحقق، قم بإنشاء رمز تحقق عشوائي وإرساله إلى رقم الهاتف باستخدام خدمة إرسال الرسائل النصية (مثل Twilio)، ثم قم بحفظ رمز التحقق المرسل في سجل المستخدم في MongoDB مع رقم الهاتف، و عندما يقوم المستخدم بإدخال رمز التحقق، قم بمقارنة الرمز المدخل مع الرمز المخزن في قاعدة البيانات، إذا كان رمز التحقق صحيحا، قم بتحديث حقل is_verified ليصبح true في سجل المستخدم.
- 3 اجابة
-
- 1
-

-
يمكنك الانتقال إلى المستوى المتقدم أي (Kyu 1 - Kyu 2) عند تحقيقك لمستوى معين من المهارات والخبرة، في العادة تتبع هذه العملية بناء على التقدم التدريجي من المستويات السهلة إلى المستويات الأكثر صعوبة، حيث يجب عليك كسب نقاط كافية من خلال حل التحديات، و يتم تصنيف التحديات بناء على مستوى صعوبتها، والمستويات الأسهل تمنحك نقاطا أقل بينما تمنحك المستويات الأصعب نقاطا أكثر، فكلما حليت عددا أكبر من التحديات وخصوصا التحديات المتوسطة والصعبة ، زادت فرصتك أكثر للانتقال إلى المستويات المتقدمة.
- 3 اجابة
-
- 1
-

-
الذكاء الاصطناعي يعتمد بشكل كبير على البيانات لتحليلها واستخراج الأنماط والأنماط التنبؤية منها، و يمكن استخدام الذكاء الاصطناعي لتحليل البيانات واستخراج أنماط وتوجهات، وبالتالي توقع الأحداث المستقبلية، مثل توقع مبيعات أو طلب العملاء، كما يمكن استخدام تقنيات التعلم الآلي لتصنيف البيانات في مجموعات محددة، مما يسهل فهم البيانات بشكل أكبر. بالنسبة لدورة الذكاء الإصطناعي فتتعلم فيها أساسيات بايثون ومعالجة البيانات بمختلف أنواعها، وستتعامل مع مختلف LLMs مثل GPT من OpenAI و LLaMA 2 من Meta وكيفية دمجها مع تطبيقاتك العملية، و الدورة تحتوي على تحديثات دورية بين الحين و الآخر، و سيصل طلبك للإدارة بخصوص إضافة ذكاء الإعمال .
-
تحقق من أنك قمت بتثبيت الامتدادات الضرورية للغة البرمجة التي تعمل عليها، مثل Python أو JavaScript. قم بفتح قائمة Extensions (الامتدادات) في الجانب الأيسر من البرنامج وتأكد من تثبيت الامتدادات المطلوبة وتفعيلها، و إذا كنت تعمل على لغة بايثون تأكد من أن لديك بيئة عمل صحيحة قيد الاستخدام، أو ربما إمتداد الملف لديك خاطئ بحيث يجب أن يكون .py و إذا استمرت المشكلة أرجوا ارسال صورة توضح المشكلة أكثر.
- 2 اجابة
-
- 1
-