-
المساهمات
679 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Hikmat Jaafer
-
مرحباً ، هناك عدة اقتراحات ، هذه بعض المشاريع التي يمكنك العمل عليه وستكون مميزة : تحليل المشاعر: نموذج ذكاء اصطناعي لتحليل المشاعر في النصوص العربية. كشف الاحتيال: نظام ذكاء اصطناعي لاكتشاف المعاملات البنكية المشبوهة. تحليل الصور الطبية: نموذج لكشف الأمراض من صور الأشعة. نظام توصية ذكي: اقتراح وظائف أو منتجات بناءً على اهتمامات المستخدم. تحليل جودة المنتجات: رؤية حاسوبية لفحص المنتجات الصناعية أو الزراعية. مساعد برمجي ذكي: أداة تكتشف الأخطاء البرمجية وتقدم حلولًا. ذكاء اصطناعي للألعاب: Agent يستخدم التعلم العميق للعب الألعاب الاستراتيجية. هذه انواع عن المشاريع التي يمكنك العمل عليها ، يمكنك اختيار مشروع منهم والتعمق فيه ، ايضاً يمكنك مساعدتك من خلال اعطائك بعض المعلومات عن المشروع.
- 4 اجابة
-
- 1
-

-
Time series analysis is studying data points collected over time to identify trends, seasonality, and patterns for forecasting and decision-making we use it in data analysis for 4 points : Understand trends (e.g., sales growth). Detect seasonality (e.g., holiday sales spikes). Predict future values (e.g., stock prices). Spot anomalies (e.g., fraud detection). in Python we can use it in these ways: Load and visualize data (using Pandas and Matplotlib). Preprocess: Handle missing data, resample, make stationary. Decompose: Identify trend, seasonality, residuals (Statsmodels). Model: Use ARIMA, SARIMA, or ML models (e.g., Scikit-learn). Forecast and validate: Predict future points and evaluate performance. Key tools: Pandas, Statsmodels, Scikit-learn, Prophet, ARIMA.
-
مرحباً @Batool Alshwiki الخطأ الذي تواجهه يشير إلى مشكلة أثناء عملية بناء تطبيق Flutter و غالباً يكون السبب متعلقاً بإعدادات المشروع، الإصدارات، أو التبعيات. لذلك ارجو التأكد وتطبيق الخطوات التالية : تحديث Flutter flutter upgrade تنظيف المشروع flutter clean flutter pub get flutter build apk تحديث Gradle ٫ تأكد من أن distributionUrl في gradle-wrapper.properties يشير إلى إصدار حديث. تمكين السجل التفصيلي flutter build apk --verbose في حال لم تنجح المحاولات السابقة ٫ يرجى مشاركة السجل التفصيلي.
-
مرحباً @سعيد عبدالله نعم يمكنك وضع المشروع، لكن من الأفضل تعديله وإضفاء طابعك الشخصي عليه لضمان قبوله كمشروع فريد وليس نسخة مطابقة من مشاريع أخرى. مثلاً على الأقل قم بتعديل: الألوان الاساسية في المشروع primary color and secondary color. اضافة Logo تجريبي ٫ او logo خاص بك. اضافة اسمك في المشاريع. أيضاً يمكنك انشاء Portfolio website وتضع فيه جميع المشاريع التي قمت بتنفيذه .
- 3 اجابة
-
- 1
-

-
يفضل أولاً ان تصمم موقعك : أولاً قم باختيار الأدوات: Frontend: استخدم تقنيات مثل React.js أو حتى منصات جاهزة مثل WordPress. Backend: إذا كنت تخطط لإدارة مدفوعات، استخدم Node.js أو Laravel. الاستضافة: اختر استضافة سريعة مثل Render أو AWS. ويجب أن تكون ميزات الموقع الأساسية: صفحة رئيسية لعرض الخطط والأسعار. نظام تسجيل دخول للمستخدمين. صفحة إدارة الاشتراكات. نظام مدفوعات (ربط بوابات مثل Stripe أو PayPal). ثم قم بالتواصل مع الشركات ٫ بالنسبة ليوتوب ٫ يمكنك الوصول الى الرابط التالي : Youtube Ads اما بالنسبة لباقي المواقع ٫ يمكنك البحث عن اشتراك في اعلانات لهذه المواقع.
-
مرحباً محمد ٫ الشركات الكبرى مثل Netflix وYouTube تقدم أحياناً برامج شراكة (Partnership Programs) أو خططاً مخصصة للشركات التي ترغب في تقديم خدماتها للعملاء. لذلك تحتاج إلى تقديم طلب كشركة وتوضيح نموذج عملك وكيف ستستخدم الاشتراكات. أما عن التكاليف : التكلفة تعتمد على شروط الشراكة ٫ فالشركات قد تمنحك خصومات على اشتراكات بالجملة (Bulk Subscriptions). في العادة، هناك حد أدنى للطلب (مثلاً 100 اشتراك أو أكثر). تقريباً اشتراك Netflix العادي: 8$–15$ شهرياً حسب الخطة. اشتراك YouTube Premium: حوالي 12$ شهريًا. قد تحصل على خصم يتراوح بين 10%-30% على الأسعار عند شراء عدد كبير.
-
مرحباً سعود ٫ الاختيار بين الاستضافة الخاصة والعامة (المشتركة) يعتمد على طبيعة مشروعك ٫ كل منها له ميزات خاصة به: الاستضافة الخاصة (Dedicated Hosting): مميزات: موارد مخصصة بالكامل لموقعك. أداء عالٍ واستقرار أكبر. مرونة في التحكم والإعدادات. أمان أفضل لأنك لا تشارك الخادم مع مواقع أخرى. عيوب: تكلفة مرتفعة مقارنة بالاستضافة المشتركة. تحتاج خبرة تقنية أو فريق دعم لإدارة الخادم. الاستضافة المشتركة: موارد الخادم تُشارك بين عدة مواقع وهي مناسبة للمشاريع الصغيرة أو في مراحلها الأولى بسبب تكلفتها المنخفضة. لذلك أنصحك إذا كان مشروعك التجاري ضخماً ومهماً جدا أو يحتاج إلى أداء مستقر فالاستضافة الخاصة هي الأفضل. إذا كنت في البداية أو المشروع محدود الموارد، استضافة VPS (سيرفر افتراضي) قد تكون خياراً وسطاً. بالنسبة لأفضل موقع لاستضافة خاصة ٫ فيوجد عدة خيارات: عالمياً: AWS (Amazon Web Services): مستوى عالي من الأمان والموثوقية ويدعم التوسع بسهولة. Google Cloud Platform (GCP): خيارات متقدمة للأمان والمرونة. DigitalOcean: لمشاريع التطبيقات والأسعار معقولة لخدمات مخصصة. Bluehost (Dedicated Hosting): موجه للمشاريع المتوسطة والكبيرة. HostGator (Dedicated Servers) SiteGround أما محلياً (في الدول العربية): HostWinds: أداء ممتاز وسرعة عالية. Nesma Hosting (السعودية) eHoster: يقدم خدمات متقدمة وبأسعار تنافسية. بالنسبة هل يمكن للمبرمج سرقة المعلومات : نعم يمكنه سرقة معلومات في حال لم يقم بتشفيرها او برمجة الموقع بشكل شفاف وواضح لك. لذلك يجب عليك اختيار مبرمج موثوق وآن يقوم بتسليمك جميع الملفات المصدرية ٫ وايضاً يفضل الاستعانة بمتخصص أمني لفحص المشروع من وجود ثغرات يمكن من خلالها سرقة المعلومات او الحسابات الادارية في الموقع. آما عن سؤالك حول هل سأواجه مشاكل عند نقل الاستضافة؟ لا توجد مشاكل كبيرة إذا لم يتم ربط الدومين بالخادم القديم بشكل دائم. وتأكد من حصولك على نسخة احتياطية كاملة من المشروع والبيانات.
-
وعليكم السلام ورحمة الله ، بالنسبة لسؤالك حول إنشاء نموذج لتصفية الرسائل وتلخيصها فهناك عدة خطوات يمكنك اتباعها: أولاً قم بالبحث عن نموذج قريب من النموذج المطلوب ومن ثم ننتقل لاعادة تدريبه ، هذه النماذج ستساعدك في الأمر : BERT GPT T5 Pegasus بالنسبة لكيف يمكنك تدريب النموذج : قم بجمع البيانات وتحضيرها وتأكد من أن بياناتك تحتوي على النصوص الأصلية والنصوص المفلترة أو الملخصة. بعدها قم بإعادة تدريب النموذج الذي اخترته Fine-Tuning ( ويمكنك استخدام مكتبات مثل Hugging Face Transformers التي تسهل التعامل مع النماذج) بعدها يمكنك اختبار النموذج والتأكد من عمله ، ويمكنك أيضاً استخدام مقاييس تقييم مثل ROUGE أو BLEU لقياس جودة التلخيص. بالنسبة لسؤالك حول كفاية البيانات: (هل 300 صف كافية؟) إذا كنت تقوم بإعادة تدريب نموذج مسبق (Fine-Tuning)، فإن 300 صف قد تكون كافية كبداية، خصوصاً إذا كانت بياناتك منظمة ومناسبة للمهمة. النماذج مثل BERT وGPT غالباً ما تعمل بشكل جيد حتى مع مجموعات بيانات صغيرة. أما إذا كنت تنوي إنشاء نموذج من الصفر ، فهذه الكمية غير كافية ، بل ستحتاج إلى إلى آلاف أو ملايين من البيانات تقريباً.
-
أهلاً @Gumaan Saeed , بالنسبة لكيف يمكنك الإنضمام إلى دورة معينة ( ولتكن على سبيل المثال : دورة تطوير الألعاب ) ، فيمكنك اتباع الخطوات التالية : أولاً قم بالذهاب إلى الصفحة الرئيسية واختيار الدورة كما في الصورة ، وسوف يقوم بفتح صفحة الدورة . بعد فتح صفحة الدورة ، يمكنك قراءة محتوى الدورة والتأكد من رغبتك بالإنضمام إليها ، ومن ثم تقوم بالضغط على زر " اشترك الأن" بعدها يتوجب عليك إدخال معلومات البطاقة الائتمانية وتأكيد التسجيل ثم سيقوم فريق أكاديمية حسوب بإرسال رسالة إلى بريدك الإكتروني يوجد بها جميع معلومات الدخول ، وفي حال كان لديك فعلاً حساب في أكاديمية حسوب فسوف تضاف الدورة إلى حسابك . يمكنك الإطلاع على جميع الدورات المشترك بها من خلال الضغط على " دوراتي " في أعلى الموقع كما في الصورة المرفقة أما بالنسبة لسؤالك كيف يمكنك متابعة التقدم ، فسوف تجد دائرة تتلون باللون الأزرق عند مشاهدتك كل درس من الدروس ، يمكنك تعليمها أو إلغاء تعليمها من خلال الضغط عليها ، كما ستجد في الرابط التالي سؤال مشابه لسؤالك يمكنك الاستفادة منه
- 4 اجابة
-
- 1
-

-
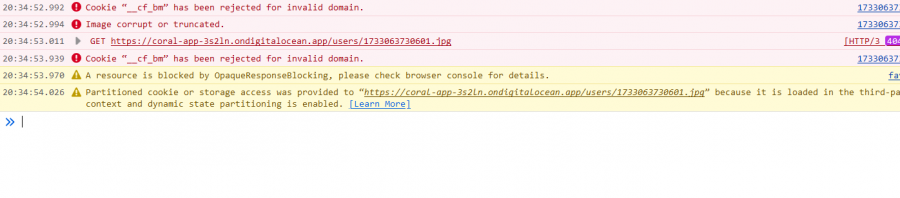
رأيت هذه الأخطاء في console عند محاولة جلب الصورة قم بالتأكد من أن النطاق الرئيسي متطابق مع النطاق الفرعي ومن أنك قد أضفت إعدادات تخزين مؤقت (Cache-Control) لتجنب المشكلات.
- 4 اجابة
-
- 1
-

-
مرحباً مؤمن ، المشكلة التي تواجهها تتعلق بإعدادات السيرفر على DigitalOcean وطريقة الوصول إلى الملفات المخزنة ، لذلك من الصعب مساعدتك مع عدم وصولنا للسيرفر الخاص بك على DigitalOcean ، لكن مثل هذه المشكلة ربما تكون بسبب عدم توافق طريقة الحفظ على السيرفر عند استخدام multer، الصور يتم حفظها في ملف معين على السيرفر. تحتاج إلى التأكد من أن Express يقوم بخدمة الملفات الثابتة من هذا المسار (static path). أضف الكود التالي في ملف app.js أو index.js الخاص بك : const path = require('path'); app.use('/uploads', express.static(path.join(__dirname, 'uploads'))); هذا سيجعل الملفات الموجودة في مجلد uploads ، وبالتالي يمكنك الوصول إليها بالشكل التالي /uploads/<filename> في حال لم ينجح الأمر ، جرب تتبع عنوان URL عند طلب الصورة ، وتحقق من وجود الصورة في الرابط او أنه يتم استخدام رابط بشكل خطأ.
- 4 اجابة
-
- 1
-

-
وعليكم السلام ، أهلاً أسامة يوجد عدة أسباب لهذا ، حاول تجريب هذه الطرق لحل الخطأ : ربما تكون المشكلة في الفرع branch الذي تعمل عليه هو نفس الفرع الذي تدفع إليه ، تأكد منه باستخدام التعليمة التالية git branch إذا كان الفرع الذي تريد أن تدفع إليه هو main ، فربما هناك بعض القيود تمنعك من ذلك ، حاول أنشاء فرع أخر ثم قم برفعه على Git ، يمكنك انشاء فرع أخر باستخدام التعليمة التالية git checkout -b "new-branch" قم بتنفيذ الأمر التالي للتحقق من أن التغييرات التي قمت بها قد تم إضافتها بالفعل إلى الـ staging area ، إذا كنت ترى التغييرات، فهذا يعني أن التغييرات تم إضافتها بشكل صحيح إلى الـ staging area ولا يوجد خطأ بها git diff --staged أيضاً تأكد من أنك قد قمت بتنفيذ commit للتعديلات ، حاول تنفيذ التعليمة التالية git commit -m "message, new commit" ربما يوجد شيء جديد تم دفعه إلى المستودع البعيد ولم تقم بسحبه (pull). جرب أن تقوم بسحب آخر التغييرات من الفرع البعيد قبل دفع التغييرات git pull origin main ثم حاول دفع التغييرات مرة أخرى: git push origin main تأكد من أن الـ remote (المستودع البعيد) مضبوط بشكل صحيح: git remote -v
-
مرحباً أسامة، لنفترض أن اسم مجلد مشروعك هو landing_pages ، يمكنك الاتباع الخطوات التالية : أولاً قم بالذهاب الى Github لإنشاء مشروع جديد : اضغط على زر New Repository. أدخل اسم المستودع (مثلاً: landing_pages). حدد خيار Public أو Private حسب الحاجة. اضغط على Create Repository. الأن نريد اعداد المستودع في جهازك ضمن مجلد المشروع الخاص بك: افتح Terminal أو Command Prompt. قم بتهيئة المستودع باستخدام التعليمة التالية : git init ثم قم بإضافة ملفات المشروع : git add . قم بتسجيل التغييرات: git commit -m "Initial commit" بعد ذلك نريد ربط مشروعك في جهازك الشخصي مع المشروع الذي أنشأته في Github: انسخ رابط المستودع من GitHub (HTTPS أو SSH). اربط المستودع من خلال التعليمة التالية : ( ولا تنسى وضع رابط المستودع الذي نسخته من Github في الخطوة السابقة بدلاً من <reposiory-link> git remote add origin <repository-link> تأكد من الربط من خلال التعليمة التالية : git remote -v بعد تطبيق الخطوات السابقة ، يتبقى عليك فقط دفع التغييرات في مشروعك على Github من خلال التعليمة التالية : git push -u origin main
-
مرحباً ، يعتمد هذا الاختيار على طبيعة عملك والمجال الذي تريد العمل به ، هذه تفاصيل حسب كل مجال( بشكل عام ) : تطوير الويب (Web Development) المعالج: Intel Core i5 (الجيل السابع أو أعلى) أو AMD Ryzen 5 الذاكرة العشوائية (RAM): 8 جيجابايت (16 جيجابايت أفضل لتعدد المهام) التخزين: SSD بسعة 256 جيجابايت على الأقل (يفضل 512 جيجابايت لتسريع الأداء) البطاقة الرسومية: مدمجة كافية (Intel HD Graphics أو AMD Radeon Vega) تطوير التطبيقات الجوالة (Mobile Development) المعالج: Intel Core i5 (الجيل الثامن أو أعلى) أو AMD Ryzen 5 الذاكرة العشوائية (RAM): 16 جيجابايت التخزين: SSD بسعة 512 جيجابايت (يوصى بأكثر عند تطوير تطبيقات ثقيلة مثل الألعاب) البطاقة الرسومية: مدمجة أو منفصلة بسيطة تطوير الألعاب (Game Development) المعالج: Intel Core i7 (الجيل التاسع أو أعلى) أو AMD Ryzen 7 الذاكرة العشوائية (RAM): 16 جيجابايت كحد أدنى، ويفضل 32 جيجابايت التخزين: SSD بسعة 512 جيجابايت على الأقل (ويفضل إضافة قرص HDD للتخزين الإضافي) البطاقة الرسومية: NVIDIA GTX 1660 أو ما يعادلها (يفضل RTX 2060 أو أعلى) التعلم الآلي وتحليل البيانات (Machine Learning & Data Analysis) المعالج: Intel Core i7 (الجيل التاسع أو أعلى) أو AMD Ryzen 7 الذاكرة العشوائية (RAM): 16 جيجابايت (32 جيجابايت أو أكثر مفضل لمشاريع البيانات الضخمة) التخزين: SSD بسعة 512 جيجابايت أو أكثر البطاقة الرسومية: NVIDIA RTX 2060 أو أعلى لدعم تسريع المعالجة بواسطة CUDA
-
لايوجد دورة مجانية تعطيك شهادة معتمدة لكن يمكنك الأن التعلم من الدورات المجانية و مستقبلا عندما تتحسن أوضاعك تستطيع الحصول على شهادة معتمدة . يوجد العديد من الدورات على اليوتيوب يمكنك التعلم منها و لكن في البداية عليك أن تحدد المجال الذي تريد تعلمه لكي تستطيع تحديد الدورة المناسبة لك , و عليك الانتباه للدورة التي تختارها فهناك الكثير من الدورات على اليوتيوب منها الجيد و منها غير الجيد عليك أن تعرف من هو الشخص الذي يقدم الدورة و هل هو محترف و متخصص في مجال الدورة التي يقدمها أم لا. و أنصحك بتنفيذ مشاريع عملية و احترافية في المجال الذي تختاره و الاحتفاظ بها لتكون بمثابة شهادة خبرة لك. وهذا الرابط لمقالة توضح لك بداية الطريق في تعلم البرمجة , يمكنك قرائتها لتستطيع تحديد المجال الذي يناسبك
-
بالتأكيد سيقومون بمساعدتك بخصوص هذا الأمر لكن عليك الصبر قليلا، هذا رابط صفحة التواصل مع مركز المساعدة هل أنت متأكد من أنك تواصلت معهم من خلال هذه الصفحة؟ و بالمناسبة في حال تريد الاشتراك في دورة أخرى تستطيع مشاهدة المسار الأول من كل دورة و من خلاله يمكنك إختيار الدورة الصحيحة التي تناسبك. و في البداية عندما تريد تعلم البرمجة يجب عليك أن تحدد هدفك و غايتك من تعلمها و ماهو المجال الذي تريد أن تعمل به لكي تستطيع تحديد مايناسبك , فمجالات البرمجة كثيرة و متعددة منها: تطوير تطبيقات الجوال تطوير مواقع الويب تطوير الألعاب حليل البيانات الذكاء الاصطناعي و غيرها الكثير , و يمكنك الاطلاع على هذا المقال الذي يعطيك رأس الخيط لتعلم البرمجة و تحديد المجال الذي تريده
-
بالإضافة لما ذكر في الأجوبة السابقة يمكنك استخدام إحدى الطرق التالية لحماية الملف: استخدام منصات توفر عرضاً فقط دون تنزيل: يوجد منصات تتيح للمشتري الوصول إلى المحتوى الرقمي عبر متصفح دون تنزيل الملف، مثل Notion أو Google Drive عبر الروابط المحمية. استخدام تقنيات التشفير المخصص للملف: يمكنك تشفير المحتوى بحيث يتطلب الملف مفتاح تشفير خاص لفتحه لايفتح الملف إلا بمفتاح تشفير خاص ويكون المفتاح مرتبط بجهاز المشتري. هناك أدوات تقوم بتشفير كل نسخة مباعة بشكل مختلف وتمنع عرض الملف إلا على الأجهزة المسموح بها منها: Adobe Acrobat Pro مع إعدادات الأمان المتقدمة . Locklizard DRM Security Vitrium Security Microsoft Azure Information Protection (AIP) FileOpen DRM PDF Unshare إذا كنت تحتاجين فقط إلى تشفير الملفات ومنع الطباعة والنسخ، يمكن أن يكون Adobe Acrobat Pro كافيا. أما إذا كنت تحتاجين إلى حماية متقدمة مع التحكم في الأجهزة المصرح بها وإدارة حقوق رقمية دقيقة، فاختاري أدوات مثل Locklizard أو Vitrium.
-
مرحباً ، انت تبحث عن شيء يتيح لك تنفيذ أمر بعد حدوث أمر أخر ( سلسلة عمليات متتابعة ) ، اذا كان هذا ما تقصده من ( ثم ) ، فنعم يوجد عدة طرق: في JavaScript ، يمكنك تنفيذ سلسلة من الأوامر المتتابعة باستخدام الوعود (Promises) مع الدالة .then() ، مما يتيح لك التحكم في ترتيب تنفيذ العمليات بالتتابع. إليك كيف يمكن أن يبدو الكود في حالة تريد للكائن أن: يتحرك إلى مكان معين. يتوقف. يسأل سؤالاً (أو يقوم بعملية). ينتظر استجابة. function moveToLocation() { return new Promise((resolve) => { console.log("moving..."); setTimeout(() => resolve("Done"), 1000); // هنا تأخير 1 ثانية كمثال }); } function stop() { return new Promise((resolve) => { console.log("Stop."); setTimeout(resolve, 500); // توقف لمدة 0.5 ثانية }); } function askQuestion() { return new Promise((resolve) => { console.log("Ask Question..."); setTimeout(() => resolve("Done"), 1000); }); } function waitForResponse() { return new Promise((resolve) => { console.log("Wating..."); setTimeout(() => resolve("Done"), 2000); }); } // السلسلة الكاملة moveToLocation() .then(stop) .then(askQuestion) .then(waitForResponse) .then((response) => { console.log(response); }) .catch((error) => { console.error("error :", error); }); .then() يُستخدم لتحقيق التتابع بين العمليات. Promise تتيح لك التحكم الكامل في توقيت كل عملية وانتظار العمليات السابقة قبل الانتقال إلى التي تليها. بالإضافة إلى ذلك، يمكنك أيضاً استخدام async/await كما وضح المدرب شهاب ، لجعل الكود يبدو أقرب للغة العادية بدون الحاجة إلى .then: async function performActions() { await moveToLocation(); await stop(); await askQuestion(); const response = await waitForResponse(); console.log(response); } performActions().catch((error) => console.error("error:", error));
-
مميزات Custom Hooks: إعادة الاستخدام: إذا كنت تحتاج أن تكتب كود ما في أكثر من مكان في مشروعك فإن استخدام ال custom hook سيوفر عليك , ستكتبه مرة واحدة و تستدعيه أين ماتريد. جعل المكونات أكثر نظافة:تقسيم المنطق في Custom Hooks يجعل المكون الرئيسي بسيطًا ومركّزًا على الواجهة، ويسهّل قراءته وصيانته. تحقيق استجابة أسرع للتغييرات:Custom Hooks تجعل تطبيق التغييرات والتحديثات أسهل، حيث يمكن تعديل منطق معين في مكان واحد بدلاً من تعديله في أماكن متعددة. متى نستعملها: نريد تكرار منطق معين: مثل تفاعل مع API أو معالجة بيانات المدخلات، دون تكرار الكود في عدة مكونات. نحتاج إلى فصل المنطق المعقد عن واجهة المكون، مما يجعل المكون أكثر تنظيماً. إذا كان هناك منطق يعتمد على تحديثات الحالة أو يحتاج إلى التعامل مع دورة حياة المكون. هل يمكن تعويضها عبر إستعمال برامج لإدارة الحالة؟ custom hooks شيء مختلف عن إدارة الحالة , فهي تستخدم لتنظيم الكود أكثر و منع التكرار, أما redux تستخدم لتخزين البيانات العامة التي نحتاج للتعامل معها و إدارتها في أكثر من مكان . و بالنسبة لاستخدامها فهذا يعود لطبيعة المشروع و المنطق الخاص به , و لكنها لاتزال مفيدة و مستخدمة في ظل التحديثات حسب نوع المشروع.
- 1 جواب
-
- 1
-

-
أهلاً أنس، الدورة ستفيدك كثيراً في طلبك من تحليل الشكاوي وتصينفها وغيره من الطلبات ، يجب عليك التركيز على الأقسام التالية: تحليل البيانات Data Analysis : يركز هذا القسم على أساسيات تحليل البيانات. ستساعدك هذه الوحدة على فهم كيفية قراءة بيانات الشكاوى، واستخراج معلومات أساسية منها مثل تواتر الشكاوى حسب الفئات. التعلم الآلي (Machine Learning): تركز الدورة على تصنيف البيانات باستخدام تقنيات مثل Naive Bayes وLogistic Regression وSVM وDecision Tree. هذه الخوارزميات مفيدة جدا لتصنيف الشكاوى بشكل تلقائي إلى فئات (مثل تصنيفات الشكاوى الموجودة لديك). يمكنك أيضا استخدام تقنيات التجميع (Clustering) لاكتشاف الأنماط المتكررة أو القضايا الناشئة بدون الحاجة إلى تصنيف مسبق. معالجة اللغة الطبيعية (Natural Language Processing): نظراً لأن الشكاوى تحتوي على نصوص غير منظمة، ستحتاج إلى معالجة اللغة الطبيعية لتحليلها. تقنيات مثل تحويل النص إلى متجهات (Embedding) واستخراج العبارات الرئيسية (Keyphrase Extraction) ستساعدك على استخراج المعلومات الأساسية من الشكاوى، مثل موضوع الشكوى، وتكرارها. التعلم العميق (Deep Learning): يحتوي هذا القسم على شبكات RNN و LSTM، وهي مفيدة لتحليل الشكاوى النصية مع مراعاة تسلسل الكلمات، مما يساعد على فهم سياق الشكوى واكتشاف الأنماط المتكررة. التعلم الزمني وتحليل السلاسل الزمنية: لاحتياجاتك المتعلقة بالأنماط الزمنية، سيساعدك هذا القسم في تحليل تواتر الشكاوى بمرور الوقت. هذه التقنيات ستكون مفيدة في التعرف على فترات تزايد الشكاوى المتعلقة بموضوع معين.
-
يوجد العديد من لغات البرمجة و أطر العمل المستخدمة لإنشاء البرامج و التطبيقات, و يوجد أنواع مختلفة للبرامج , و هذه الأنواع: تطبيقات الجوال: هي التطبيقات التي نقوم بتنزيلها على أجهزة الموبايل الخاصة بنا و أشهر أطر العمل المستخدمة في برمجة هذا النوع من التطبيقات هي : Flutter React native تطبيقات سطح المكتب: هي التطبيقات التي تعمل على جهزة الحاسوب مثل الفوتوشوب و غيره و لبرمجته يوجد العديد من أطر العمل و لغات البرمجة المستخدمة : c# java electron تطبيقات الويب: هي المواقع التي نفتحها باستخدام المتصفح (chrom, firefox, ..) مثل موقع يوتيوب و فيسبوك مثلا, و هذا النوع يقسم لقسمين هما : front end و هذا القسم مسؤول عن الواجهات التي ستعرض البيانات و التي سيراها من خلالها و لبرمجته تحتاج لهذه التقنيات: html javascript css يمكنك تعلم إحدى أطر العمل لسهولة التطوير مثل (ٌReact js, Vue js, Angular) و القسم الثاني هو back end و هذا القسم مسؤول عن معالجة البيانات و إدارتها و تخزينها و لبرمجته نستخدم إحدى أطر العمل التالية : spring boot .net node js بالإضافة لذلك نحتاج محرك لتخزين البيانات و إدارتها و يوجد العديد لذلك منها MySql, Sql Server الأنظمة المدمجة: و هي الأنظمة التي تستخدم لبرمجة الألات مثل الغسالات و البرادات و غيرها و هنا نحتاج للغات منخفضة المستوى مثل : C C++ كما رأيت يوجد العديد من المجالات لذلك عليك تحديد ماتريد بناء على سوق العمل لديك
- 2 اجابة
-
- 1
-

-
وعليكم السلام، أولا : قم بإضافة ql-editor للعنصر الذي تعرض فيه البيانات هكذا : <p className="mb-6 text-gray-700 dark:text-gray-300 text-justify ql-editor" dangerouslySetInnerHTML={{ __html: task.description }} /> ثانيا : تأكد من أن task.description يحتوي على HTML صالح وكامل , قم بطباعته في الكونسول و تحقق من النتيجة, هل يوجد أخطاء في وسوم ال html, إذا وجدتأخطاء فالمشكلة تكون ليست بالعرض و إنما بالحفظ ثالثا :إذا استمرت يمكنك أن ضيف تنسيقات بنفسك لتعرض المحتوى كما تريد , قم بإنشاء ملف css و ضع فيه التنسيقات التالية وعدلها كيف تشاء : .ql-editor { line-height: 1.6; font-size: 1rem; } .ql-editor h1 { font-size: 2em; font-weight: bold; } .ql-editor h2 { font-size: 1.75em; font-weight: bold; } .ql-editor h3 { font-size: 1.5em; font-weight: bold; } .ql-editor ol, .ql-editor ul { padding-left: 1.5rem; list-style-position: inside; } .ql-editor li { margin-bottom: 0.5rem; } .ql-editor blockquote { border-left: 4px solid #ccc; margin: 1.5em 0; padding-left: 1em; color: #555; font-style: italic; } .ql-editor a { color: #3490dc; text-decoration: underline; } .ql-editor .ql-align-center { text-align: center; } .ql-editor .ql-align-right { text-align: right; }
- 1 جواب
-
- 1
-

-
التعلم الصحيح يكون بالتطبيق مع المدرب, عليك أن تقوم بتطبيق جميع المشاريع مع المدرب و تفهم جميع الأوامر البرمجية التي تكتبها و لماذا تكتبها و في البداية قد تجد نفسك غير قادر على التطبيق وحدك و هذا أمر طبيعي يمكنك المتابعة مع المدرب خطوة بخطوة, ثم تحاول مرة أخرى أن تطبق وحدك, و تستمر هكذا حتى تصبح قادر على التطبيق وحدك. النسيان أمر طبيعي في البداية و جميع الطلاب غالبا يواجهونه لكن مع الاستمرار في التعلم و التدرب ستصبح خبيرا و ستزول هذه المشكلة, أنصحك بطريقة أخرى للتدرب و هي أن تقوم بإنشاء مواقع مشابهة لأكاديمية حسوب أو ليوتيوب أو فيسبوك دون أن تعتمد على الفيديوهات , افتح أحد هذه المواقع و حاول أن تقوم بتصميم موقع مشابه لتصميم هذه المواقع , و قم بهذا التدرب بعد أن تمتلك الخبرة في css و html
-
بالنسبة لإكمال الدورة و عدم الانقطاع فأنصحك أن تحب الشيء الذي تتعلمه لكي تستمر فيه و تبدع فيه , أما إذا لم تكن تحب البرمجة و تتعلمها فقط للحصول على فرصة عمل فسيكون الأمر صعب بعض الشيء و هنا الأمر يعتمد عليك و على الإرادة التي تمتلكها. لذلك أنصحك بتحديد هدف من تعلمك للبرمجة فالهدف هو الذي يجعلك تستمر. أما بالنسبة للتعلم و الخبرة فلن تستطيع تعلم كل شيء دفعة واحدة , و إنما ستتدرج بالتعلم حتى تصبح خبيرا , لذلك أنصحك في هذه المرحلة التي أنت فيها بالمتابعة مع الدورة التي اخترتها و ستأخذ فيها كل ماتحتاجه بالنسبة للموضوع الذي تتحدث عنه الدورة, و مستقبلا عندما تتقدم و تكون قد فهمت الحاسوب و البرمجة و تعمقت فيها يمكنك التوسع أكثر . بالنسبة لوقت التعلم فهذا يعتمد عليك إذا كنت ترى أنك تستطيع بساعتين أو ثلاثة التعلم فهذا مناسب أما إذا كنت تريد التعلم بسرعة أكبر فعليك أن تزيد عدد الساعات. لكي تكسب الفهم العميق و الخبرة عليك أن تطبق كل ماتتعلمه و تفهم كل أمر في البرمجة لكي تستخدمه بالطريقة الصحيحة. حاليا أنت مازلت في البداية لذا لا تشتت نفسك فقط تابع مع المدرب و إذا واجهت أي مشكلة أو أمر لم تفهمه يمكنك السؤال أسفل الدرس و ستجد مجموعة من المدربين يجيبوك على استفسارك.
- 3 اجابة
-
- 1
-

-
و عليكم السلام , لعمل ذلك أنت ستحتاج إلى تطوير نظام كامل يحتوي على : واجهة المستخدم الأمامية (front end) واجهة المستخدم الخلفية (back end) قاعدة بيانات و للانطلاق في المشروع يجب عليك تحديد المتطلبات الأساسية للمشروع: الألعاب أو التطبيقات المستهدفة: تحديد الألعاب أو التطبيقات التي تريد شحن النقاط أو العملات لها (مثل Free Fire، PUBG، أو غيرها). واجهة برمجة تطبيقات (API) للألعاب: تأكد من أن اللعبة أو التطبيق الذي تتعامل معه يوفر API يسمح بتنفيذ عمليات الشحن عبر Player ID. وسائل الدفع: اختيار وسيلة دفع تدعم الدفع الإلكتروني مثل PayPal، Stripe، أو بوابات دفع محلية. بناء الواجهة الأمامية للموقع: قم بتصميم صفحة تحتوي على حقول إدخال مثل: Player ID مبلغ الشحن أو الرصيد اختيار اللعبة/التطبيق و هنا تحتاج إلى التقنيات التالية : html, css, javascript يمكنك أيضا استخدام أطر عمل مثل React.js أو Vue.js إذا كنت ترغب في بناء واجهة ديناميكية وسريعة. بناء الواجهة الخلفية (Back-end): هنا تكمن البرمجة الأوتوماتيكية لشحن الرصيد عبر Player ID. وعليك انشاء التالي: إعداد API خاص بموقعك لاستقبال البيانات من الواجهة الأمامية. التكامل مع واجهة اللعبة (Game API): بعد تلقي الطلب، يجب إرسال طلب إلى واجهة برمجة تطبيقات اللعبة التي تتعامل معها (مثلاً API PUBG أو Free Fire) باستخدام Player ID لتنفيذ عملية الشحن. إدارة قاعدة البيانات: استخدم قاعدة بيانات مثل MySQL أو MongoDB لتخزين معلومات عن الطلبات، مثل: Player ID حالة الشحن (مكتمل، معلق، فاشل) تفاصيل الطلبات والدفع. و ذلك للتمكن من مراجعة الطلبات لاحقا في حال أردت ذلك أو في حصول مشاكل التكامل مع بوابات الدفع: يجب إعداد تكامل مع بوابات الدفع للسماح للمستخدمين بالدفع قبل تنفيذ عملية الشحن.ثم بعد إتمام الدفع، تقوم بتأكيد المعاملة ثم تشغيل وظيفة الشحن عبر Player ID تلقائيًا.