-
المساهمات
30 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mohamed Selem2
-
السلام عليكم جرب المكتبات التالية : Aspose.DXF for Java LibreCAD DXF Library DXF4J بالنسبة لمصادر التعلم حاول أن تبحث في أكثر من مكان مثل : الDocumentaion أو الدليل الرسمي للمكتبة أو علي Github. فيديوهات Tutorials علي اليوتيوب. مقالات علي حسوب مثل : https://academy.hsoub.com/programming/java/ مجتمع المطورين.
- 1 جواب
-
- 1
-

-
السلام عليكم - يوجد أكثر من طريقة لتنفيذ فكرتك كالتالي : استخدام Confirm في جافاسكريبت ولكن المشكله أنها لا تدعم الا زر واحد فقط ونصه Ok والزر الثاني Cancel ويعني الالغاء ويمكن الالتفاف حول هذه المشكله واخبار المستخدم باختيار Ok لفعل كذا أو اختيار Cancel لفعل كذا مثل هذا الكود : let userEntry = confirm("اضغط أوك للاختيار الأول أو كانسل للاختيار الثاني"); if (userEntry) { alert("تم اختيار الخيار الأول"); } else { alert("تم اختيار الخيار الثاني"); } والطريقة الأفضل بالطبع استخدام عنصر الButton في الHtml والتعامل مع عن طريق الأحداث في الجافا سكريب ولتنفيذ فكرتك نستخدم الكود التالي : <h1> اختر أحد الخيارين:</h1> <button id="button1">الخيار الأول</button> <button id="button2"> الخيار الثاني</button> <p id="result"></p> <script> document.getElementById("button1").addEventListener("click", function () { document.getElementById("result").innerHTML = "تم اختيار الخيار الأول"; }); document.getElementById("button2").addEventListener("click", function () { document.getElementById("result").innerHTML = "تم اختيار الخيار الثاني"; }); </script> وللتعمق أكثر في أحداث الجافاسكريبت أنصحك بقراءة هذه المقالة :
- 2 اجابة
-
- 1
-

-
- لغة بايثون قوية جدا في كثير من المجالات وتستخدم بالطبع في المدفوعات والمبيعات ولكن يلزمك فهم متطلبات مشروعك جيدا من حيث الأتي : هل يتطلب قاعدة بيانات ؟ - بالطبع انشاء تطبيق مبيعات يتطلب معرفة قوية بقواعد البيانات اذا يلزمك التعامل باحدي قواعد البيانات مثل MYSQL هل يتطلب أمان عالي ومميزات متقدمة؟ - اذا يلزمك تعلم اطار عمل يقدم لك مميزات متقدمة وامان عالي ويوفر لك الوقت والجهد مثل Django مثل اذا كان هدفك انشاء تطبيق ويب. - وبالطبع يلزمك معرفة قوية بمفهوم API وهو يعني application program interface ويستخدم للتواصل بين البرمجيات المختلفة ففي حالتك ستحتاجه للتواصل مع احدي البرمجيات التي تخدم تطبيقك في ارسال واستقبال المدفوعات. - في الملخص يلزمك الأتي : تعلم أساسيات Python بشكل جيد. تعلم قاعدة بيانات بشكل جيد. تعلم اطار عمل لPython يخدم فكرتك. تعلم مفهوم الAPI وكيفية التعامل معه من حيث الارسال والاستقبال - ويمكنك أيضا مراجعة دورة حسوب ستفيدك كثيرا في تعلم Python: https://academy.hsoub.com/python/#:~:text=تستعمل بايثون لتطوير المواقع والبرمجيات,الإحصاء أو سوق المال والأعمال.
- 4 اجابة
-
- 1
-

-
السلام عليكم ليه في أكتر من نوع لقواعد البيانات، عشان كل نوع ليه مميزاته وعيوبه، وبتستخدم في تطبيقات مختلفة. قواعد البيانات التي تعتمد علي العلاقات او الRelations هي النوع الأكثر شيوعًا، وبتعتمد على نموذج بيانات ذو علاقات متنوعة، يعني بتخزن البيانات في جداول، كل جدول فيه صفوف وأعمدة. الصفوف بتمثل السجلات، والأعمدة بتمثل الحقول. قواعد البيانات التي لا تعتمد علي العلاقات في منها أنواع كتير، كل نوع ليه نموذج بياناته الخاص. MySQL هو نظام إدارة قواعد بيانات تعتمد علي العلاقات مفتوح المصدر، وهو من أشهر أنظمة إدارة قواعد البيانات في العالم، وبيستخدم في مجموعة متنوعة من التطبيقات، زي مواقع الويب وتطبيقات الويب وتطبيقات المؤسسات. SQL هي لغة استعلامات بينية، وبتستخدم لإنشاء قواعد البيانات وإدارة البيانات الموجودة في قواعد البيانات. SQL هي لغة عالمية، يعني ممكن تستخدمها مع أي نظام إدارة قواعد بيانات تعتمد علي العلاقات. الفرق بين MySQL وSQL MySQL هو نظام إدارة قواعد بيانات، بينما SQL هي لغة استعلامات بينية. MySQL بيستخدم SQL لإنشاء قواعد البيانات وإدارة البيانات الموجودة في قواعد البيانات. ما مدى تميز كل نوع عن الآخر؟ كل نوع من أنواع قواعد البيانات بيختلف عن الآخر في عدة عوامل، زي: نموذج البيانات: نموذج البيانات بيحدد طريقة تخزين البيانات في قاعدة البيانات. الأداء: بيختلف أداء قواعد البيانات المختلفة اعتمادًا على نوع البيانات المخزنة وطبيعة الاستعلامات التي يتم إجراؤها. الميزات: تتوفر مجموعة متنوعة من الميزات في قواعد البيانات المختلفة، زي دعم النسخ الاحتياطي والاسترداد وتوازن التحميل. التكلفة: بيختلف تكلفة قواعد البيانات المختلفة اعتمادًا على نوع الترخيص وميزاته. اختيار نوع قاعدة البيانات المناسب لما تيجي تختار نوع قاعدة البيانات المناسب، لازم تراعي متطلبات تطبيقك. اختيار نوع قاعدة البيانات المناسب بيعتمد على عدة عوامل، زي: نوع البيانات المخزنة: بيحدد نوع البيانات المخزنة في قاعدة البيانات نوع قاعدة البيانات التي يجب استخدامها. على سبيل المثال، إذا كنت تخزن بيانات نصية، فإن قاعدة بيانات تعتمد علي العلاقات ستكون مناسبة. إذا كنت تخزن بيانات جغرافية، فإن قاعدة بيانات لا تعتمد علي العلاقات ستكون مناسبة. طبيعة الاستعلامات التي سيتم إجراؤها: بيحدد نوع الاستعلامات التي سيتم إجراؤها نوع قاعدة البيانات التي يجب استخدامها. على سبيل المثال، إذا كنت بحاجة إلى إجراء استعلامات معقدة، فإن قاعدة بيانات تعتمد علي العلاقات ستكون مناسبة. إذا كنت بحاجة إلى إجراء استعلامات بسيطة، فإن قاعدة بيانات لا تعتمد علي العلاقات ستكون مناسبة. حجم البيانات: بيحدد حجم البيانات التي سيتم تخزينها نوع قاعدة البيانات التي يجب استخدامها. على سبيل المثال، إذا كنت تخزن كمية كبيرة من البيانات، فإن قاعدة بيانات تعتمد علي العلاقات كبيرة ستكون مناسبة. إذا كنت تخزن كمية صغيرة من البيانات، فإن قاعدة بيانات لا تعتمد علي العلاقات صغيرة ستكون مناسبة. الميزانية: تختلف تكلفة قواعد البيانات المختلفة. من المهم اختيار قاعدة بيانات في حدود ميزانيتك. لو كنت مبرمج مبتدئ، خد بالك من النصائح دي لما تيجي تختار نوع قاعدة البيانات: ابدأ بقاعدة بيانات تعتمد علي العلاقات. قواعد البيانات التيلا تعتمد علي العلاقات هي النوع الأكثر شيوعًا من قواعد البيانات، وهي مناسبة لمعظم التطبيقات. تعلم لغة SQL. SQL هي لغة عالمية يمكن استخدامها مع أي نظام إدارة قواعد بيانات تعتمد علي العلاقات. استخدم أداة إدارة قواعد البيانات. أدوات إدارة قواعد البيانات تجعل من السهل إنشاء قواعد البيانات وإدارة البيانات الموجودة في قواعد البيانات.
-
السلام عليكم. عشان تحصل على فلوس تبدأ في عملك الخاص (بزنس)، فيه عدة طرق: 1. استخدم فلوسك الخاصة: لو عندك فلوس متاحة من جيبك، تقدر تستخدمها. 2. استفسر عن دعم من العيلة والأصحاب: قد يكون في ناس من عيلتك أو أصحابك ممكن يدعمونك ماليًا. 3. ابحث عن مستثمرين: تقدر تبحث عن ناس ممكن يستثمروا في فكرتك ويعطوك فلوس مقابل نسبة من الأرباح. 4. اطلب قرض: تقدر تروح للبنوك أو مؤسسات تمويل وتطلب قرض تجاري. 5. تعاون مع شركاء: قد يكون في ناس ممكن تشترك معاك في البزنس ويساهموا في التمويل. 6. استفسر عن دعم حكومي: قد توفر الحكومة دعم مالي للأعمال الصغيرة. مهم جدًا تكون عندك خطة عمل قوية وتوضح فيها كيف هتستخدم الفلوس وكيف هتربح منها عشان تقنع المستثمرين والمقرضين. وتأكد إنك بتتبع القوانين المحلية للأعمال والتمويل.
-
السلام عليكم تحتاج الي اضافة بوابة دفع تدعم طريقة الدفع مدي وطريقة تضمين بوابة الدفع في موقعك تختلف حسب الطرق التي توفرها طريقه الدفع وحسب طريقة بناء موقعك فمثلا يمكن الاضافة عن طريق : 1- بلجن وردبريس اذا كان موقعك وردبريس. 2- يمكن استخدام ال API الخاص ببوابة الدفع مباشرة اذا كان موقعك برمجة خاصة أيضا من المحتمل أن توفر بوابة الدفع Packages جاهزة لتقنيات مثل Laravel وفي كل الأحوال بوابات الدفع تقدم دليل مفصل لكيفية ربط خدمات الدفع الخاصه بها.
-
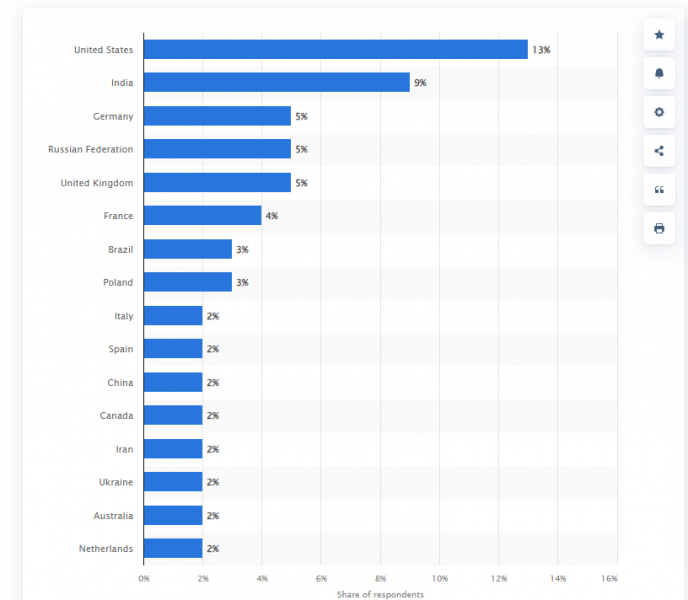
السلام عليكم. اليك احصائية بأكثر الدول استخداما لDjango وتلاحظ أن وجود الدول العربية أو الاسيوية قليل خيث تجد الصين في المرتبة 11 .
- 3 اجابة
-
- 1
-

-
السلام عليكم إذا كنت تستخدم برنامج Visual Studio Code وتواجهك مشكلة في التحديث التلقائي لصفحتك على المتصفح عندما تكتب أو تعدل الكود، فيمكنك تجربة هذه الخطوات: 1. شوف إعدادات إضافة "Live Server". دور على زر "Open with Live Server" في الأعلى واضغط عليه، وبعدين تحقق إذا كان في خيار "Auto Save" واختار "AfterDelay" أو "OnFocusChange" بدل "Off". 2. ادخل إعدادات الإضافة نفسها. اضغط على "Extensions" في الزرار الموجود علي اليسار، وبعدين ابحث عن "Live Server" وافتح الإعدادات. تحقق من إعدادات الـ "Port" والـ "Host" وتأكد إنها صحيحة. 3. شوف إعدادات المتصفح. يمكن أن يكون المشكلة في إعدادات المتصفح. تأكد إن المتصفح يسمح بالتحديث التلقائي للصفحة وما عندك إعدادات تمنع ذلك. 4. جرب تعيد تثبيت الإضافة. في بعض الأحيان، بتكون في مشاكل في الإضافات نفسها. جرب تلغي الإضافة وتعيدها تثبيت. 5. إذا في تحديث جديد لمحرر النصوص والمتصفح اللي بتستخدمه.ممكن تحديثات جديدة قد تحل مشكلات معينة. 6. قد تحتاج تعيد تشغيل الكمبيوتر. في بعض الأحيان.
- 3 اجابة
-
- 1
-

-
السلام عليكم إذا كنت تحتاج إلى رفع ملفات، يمكنك استخدام إما Multer أو express-fileupload الاختيار يعتمد على ما تحتاجه. - إذا كنت تحتاج لمرونة كبيرة وتحكم دقيق في كيفية التعامل مع الملفات، استخدم Multer. - إذا كنت بحاجة إلى شيء سريع وبسيط، استخدم express-fileupload. تذكر أن تختار الأداة التي تتناسب مع احتياجات مشروعك ومستوى تعقيده.
-
السلام عليكم التسويق الإلكتروني هو استخدام الإنترنت ووسائل التواصل الاجتماعي والوسائل الرقمية للترويج لمنتجاتك أو خدماتك أو علامتك التجارية. يشمل ذلك استخدام مواقع الويب ومنصات التواصل الاجتماعي والبريد الإلكتروني والإعلانات عبر الإنترنت للتفاعل مع الجمهور المستهدف وجذبه وتحفيزه على الشراء. من أهم فوائد التسويق الإلكتروني: 1. وصول واسع: يمكنك الوصول إلى عملاء محتملين في جميع أنحاء العالم بسهولة وبتكلفة أقل من التسويق التقليدي. 2. قابلية القياس: يمكنك قياس أداء حملات التسويق الإلكتروني بسهولة باستخدام أدوات التحليل والبيانات، مما يساعدك على تحسين استراتيجياتك بشكل فعال. 3. استهداف دقيق: يمكنك استهداف الجمهور المستهدف بدقة باستخدام الإعلانات المستهدفة والبيانات الديموغرافية والسلوكية للمستخدمين. أما بالنسبة لأقسام التسويق الإلكتروني، فهي تشمل مجموعة متنوعة من الاستراتيجيات والأدوات: 1. التسويق عبر محركات البحث (SEO): تحسين موقعك على الويب ليظهر بشكل أفضل في نتائج محركات البحث مثل جوجل. 2. التسويق عبر وسائل التواصل الاجتماعي: الاستفادة من منصات التواصل الاجتماعي مثل فيسبوك وتويتر وإنستجرام للتفاعل مع الجمهور ونشر المحتوى. 3. البريد الإلكتروني التسويقي: إرسال رسائل بريد إلكتروني ترويجية وإعلانية إلى العملاء والمشتركين. 4. الإعلانات عبر الإنترنت: عرض إعلانات على الإنترنت عبر محركات البحث أو شبكات العرض الإعلاني. 5. التسويق بالمحتوى: إنشاء محتوى قيم وجذاب على موقعك أو مدونتك لجذب الجمهور وبناء علاقات معهم. 6. التسويق بالعلاقات العامة الرقمية: التفاعل مع وسائل الإعلام الاجتماعية والمدونين لنشر أخبار ومقالات عن منتجاتك أو خدماتك. تختلف استراتيجيات التسويق الإلكتروني باختلاف الأهداف والجمهور، ويمكن تنفيذها بشكل منفصل أو متكامل حسب احتياجات العمل.
-
السلام عليكم للنشاط التجاري، إختيار عمل تطبيق جوال أو موقع ويب يعتمد على نوع نشاطك ولمين بتخدم. لو بتريد توصيل خدماتك أو منتجاتك بسرعة للناس وبتحب يكون التفاعل سهل، تطبيق الجوال هو الخيار الأنسب. بيكون ملائم للأشياء زي تطبيقات التوصيل والتواصل الاجتماعي والألعاب. أما إذا كنت تحتاج إلى مكان لعرض معلوماتك أو منتجاتك وبتفضل الوصول من أي مكان بدون تحميل تطبيق، الموقع الإلكتروني هو الأفضل. بينفع لأغراض العرض والتسويق والمعلومات. في النهاية، الخيار بيعتمد على احتياجات نشاطك وجمهورك. بعض الناس بيستخدموا الاثنين مع بعض، يعني ممكن تبدأ بموقع ويب وبعدين تطور لتطبيق جوال إذا لاحظت ارتفاع في الطلب.
-
السلام عليكم تستطيع تجربه هذا الكود في ملف الHTML مباشرة <!DOCTYPE html> <html> <head> <title>زر القوسين</title> </head> <body> <button onclick="toggleParentheses()">Toggle ()</button> <p id="output"></p> <script> let isOpen = false; function toggleParentheses() { isOpen = !isOpen; const outputElement = document.getElementById("output"); if (isOpen) { outputElement.innerHTML = "("; } else { outputElement.innerHTML = ")"; } } </script> </body> </html>
-
السلام عليكم للاجابة علي سؤال حضرتك ينبغي أولا أن نفهم ما معني تطبيق ويب وكيف يعمل ؟ تطبيقات الويب تنقسم الي قسمين : تطبيق Static أو ثابت : وهو تطبيق أو بالأحري صفحة \ عدة صفحات يوجد بها بيانات ثابتة لا تتغير ( مثل موقع تعريفي لشركه مثلا) وفي هذه الحاله نحتاج الي سيرفر بسيط يقوم بنقل الملفات كما هي فقط. تطبيق Dynamic أو متغير : وهو تطبيق بالمعني الحرفي به بيانات مرسلة من والي قاعدة أو قواعد بيانات وتقوم بمهمة الارسالة احدي اللغات البرمجية المخصصة لذلك وأيضا تتم هذه العمليه ضمن سيرفر مخصص لذلك. علي نفس النهج مجال برمجة الويب ينقسم الي قسمين : مجال الفرونت اند : وهو يخص أي شيء يعرض أمام المستخدم من حيث الشكل والتنسيق ويمكن باستخدام تقنياته فقط نقوم بانشاء تطبيق ويب Static ويستخدم بعض اللغات والتقنيات الأساسية مثل (HTML, CSS, JavaScript,...) مجال الباك اند : وهو يخص أي شيء يحدث خلف الكواليس ولا يراه المستخدم من حيث ارسال - تخزين - استقبال البيانات من والي قواعد البيانات ولانشاء تطبيق Dynamic نسخدم تقنيات الفرونت اند لانشاء الشكل والتنسيق الخاص بالتطبيق ونستخدم تقنيات الباك اند لانشاء اللوجيك البرمجي وانشاء قواعد البيانات ويتم التخصيص حسب نوع الفكرة المراد انشائها. نقوم باستخدام لغة برمجية مخصصة للباك اند مثل الPHP. نستخدم قاعدة بيانات مثل MySql. نستخدم سيرفر مخصص مثل Apache وفي النهاية تعتبر هذه المعلومات مجرد معلومات عامة ومقدمة للفهم العام لكيفية انشاء تطبيق ويب متكامل وما الفرق بينه وبين التطبيق العادي لكن لاتمام المهمة بنجاح تحتاج الي التعمق والغوض أكثر في تقنيات الويب.
-
مهارات الإقناع في البيع هي مجموعة من المهارات اللي بيستخدمها البائعين عشان يقنعوا العملاء بشراء منتجاتهم أو خدماتهم. تتضمن هذه المهارات القدرة على فهم احتياجات العملاء وتقديم حلول تلبي هذه الاحتياجات، بالإضافة إلى القدرة على بناء الثقة والعلاقات مع العملاء. من أهم مهارات الإقناع في البيع ما يلي: فهم احتياجات العملاء: من أهم خطوات عملية البيع الناجحة فهم احتياجات العملاء وتحديد المشاكل اللي بيواجهوها. يساعد فهم احتياجات العملاء البائعين على تقديم حلول تلبي هذه الاحتياجات وتلبي رغبات العملاء. تقديم حلول فعالة: بعد فهم احتياجات العملاء، لازم البائعين يقدموا حلول فعالة تلبي هذه الاحتياجات. لازم تكون هذه الحلول محددة وقابلة للقياس وقابلة للتحقيق وذات صلة وذات زمن محدود. بناء الثقة والعلاقات: يلعب بناء الثقة والعلاقات دورًا مهمًا في عملية البيع. لما يثق العملاء بالبائع، بيبقى أكثر عرضة لشراء منتجاته أو خدماته. يمكن للبائعين بناء الثقة والعلاقات من خلال أنهم يكونوا صادقين وصادقين مع العملاء، بالإضافة إلى تقديم خدمة عملاء ممتازة. بالإضافة إلى هذه المهارات الأساسية، هناك العديد من المهارات الأخرى اللي ممكن تساعد البائعين في إقناع العملاء بشراء منتجاتهم أو خدماتهم. تشمل هذه المهارات ما يلي: مهارات الاتصال الفعالة: لازم البائعين يكونوا قادرين على التواصل بشكل فعال مع العملاء، سواء شفهيًا أو كتابيًا. لازم يكونوا قادرين على إيصال أفكارهم ورسائلهم بطريقة واضحة ومختصرة. مهارات الاستماع الفعالة: لازم البائعين يستمعوا بعناية إلى العملاء عشان يفهموا احتياجاتهم واهتماماتهم. مهارات التحفيز: لازم البائعين يكونوا قادرين على تحفيز العملاء على اتخاذ إجراء معين.
-
السلام عليكم لدي حل ممتاز لك. لتشغيل الموسيقى بدون import ،يمكنك استخدام طريقة useState. الخطوات: قم بإنشاء متغير state جديد في App.js الخاص بك لربط مسار الموسيقى بالمشغل. const [musicPath, setMusicPath] = useState(""); ثاني شيء قم بإنشاء دالة لتحميل مسار الموسيقى من الملف. const loadMusicPath = () => { const musicFiles = fs.readdirSync("./src/music"); setMusicPath(musicFiles[Math.floor(Math.random() * musicFiles.length)]); }; بعد ذلك، قم بتشغيل دالة loadMusicPath عند تحميل الصفحة. useEffect(() => { loadMusicPath(); }, []); أخيرًا، قم بتعيين مسار الموسيقى إلى مشغل الموسيقى عند الضغط على اسم الموسيقى في القائمة. const handleClick = (musicName) => { setMusicPath(`./src/music/${musicName}`); }; الكود بالكامل : import React, { useState, useEffect } from "react"; import { Audio } from "react-native"; import fs from "fs"; const App = () => { const [musicPath, setMusicPath] = useState(""); const loadMusicPath = () => { const musicFiles = fs.readdirSync("./src/music"); setMusicPath(musicFiles[Math.floor(Math.random() * musicFiles.length)]); }; useEffect(() => { loadMusicPath(); }, []); const handleClick = (musicName) => { setMusicPath(`./src/music/${musicName}`); }; return ( <div> <ul> {musicFiles.map((musicName) => ( <li key={musicName} onClick={() => handleClick(musicName)}> {musicName} </li> ))} </ul> <Audio source={{ uri: musicPath }} controls onEnd={() => loadMusicPath()} /> </div> ); }; export default App;
-
السلام عليكم سأحاول تقديم تصحيح للكود الذي قدمته. يبدو أن الخطأ الرئيسي في الكود هو عدم إرسال بيانات الحقلين `password` و `newPassword` بشكل صحيح في الRequest . اليك تصحيح الكود: import React, { useState } from 'react'; function ChangePasswordForm() { const [error, setError] = useState(''); const [changePassword, setChangePassword] = useState({ password: '', newPassword: '' }); const { password, newPassword } = changePassword; const onChange = (e) => { setChangePassword({ ...changePassword, [e.target.name]: e.target.value }); }; const onSubmit = async (e) => { e.preventDefault(); const user = JSON.parse(localStorage.getItem('user')); const requestOptions = { method: 'POST', headers: { 'Content-Type': 'application/json', 'x-auth-token': user?.data?.token }, body: JSON.stringify(changePassword) // Send the changePassword object }; try { const response = await fetch('/api/auth/change_password', requestOptions); if (!response.ok) { throw new Error('Failed to change password'); } const data = await response.json(); console.log(data); } catch (error) { console.error('Error:', error.message); setError('حدث خطأ أثناء تغيير كلمة المرور'); } }; return ( <div> {error && <p>{error}</p>} <form onSubmit={onSubmit}> <label> كلمة المرور الحالية: <input type="password" name="password" value={password} onChange={onChange} /> </label> <br /> <label> كلمة المرور الجديدة: <input type="password" name="newPassword" value={newPassword} onChange={onChange} /> </label> <br /> <button type="submit">تغيير كلمة المرور</button> </form> </div> ); } export default ChangePasswordForm; يجب عليك تضمين هذا الكود ضمن أكواد React الخاصة بك. سيتم إرسال الاوبجيكت`changePassword` بشكل صحيح في الRequest إلى السيرفر. بعد ذلك، يمكنك معالجة الاستجابة والأخطاء بشكل مناسب في جزء السيرفر.
-
السلام عليكم. بشكل مبدأي نعم لكن خليني أشرحلك الموضوع بشكل مفصل أكثر. المقصود بـ "IDE" هو "بيئة تطوير متكاملة"، وهي البرامج التي تستخدم لكتابة وتطوير الأكواد البرمجية وتصميم المواقع. توفر الـ IDE أدوات وميزات متقدمة للمبرمجين ومطوري المواقع لزيادة إنتاجيتهم وتسهيل عمليات البرمجة. فيمكنك استخدامها لكتابة وتحرير الأكواد بلغات مختلفة مثل C++ و HTML و CSS وغيرها. بشكل عام، تحتوي معظم الـ IDE على ميزات مثل: 1. محرر نصي متقدم: لكتابة وتحرير الأكواد البرمجية بسهولة مع توفير تنسيق وتلوين الكود لزيادة الوضوح. 2. مدير المشروعات: لإنشاء وإدارة ملفات المشروع والمجلدات. 3. تصحيح الأخطاء: يتيح لك اكتشاف وتصحيح الأخطاء في الشفرة بسرعة. 4. تنفيذ واختبار البرامج: تشغيل واختبار البرامج المكتوبة بسهولة من داخل الـ IDE. 5. دعم للمكتبات والإضافات: يمكنك إضافة مكتبات إضافية وامتدادات لتعزيز إمكانيات الـ IDE. باختصار، الـ IDE تساعدك على تسهيل وتسريع عملية البرمجة وتوفير بيئة مريحة لتطوير التطبيقات والمواقع. ما الفرق بين الIDE ومحرر الأكواد العادي ؟ يكون محرر الأكواد العادي أبسط بكثير ويقتصر أساسًا على تحرير النصوص بدون ميزات متقدمة. قد تحتاج إلى الاعتماد على تطبيقات أخرى لوظائف مثل تصحيح الأخطاء أو تشغيل البرامج. -IDE: مصمم للاستخدام الشامل لمطوري البرامج، حيث يوفر بيئة متكاملة لكتابة واختبار وتصحيح البرمجيات بشكل كامل. - محرر الأكواد العادي: غالبًا ما يُستخدم لأغراض بسيطة مثل تحرير ملفات النص العادية دون الحاجة إلى وظائف مطورة.
- 1 جواب
-
- 1
-

-
وعليكم السلام يمكنك استخدام ما يعرف بـ "استهداف الجغرافيا" (Geotargeting) عن طريق الخطوات هذه: افتح حسابك في Google Search Console. انتقل إلى إعدادات استهداف الجغرافيا: - انتقل إلى لوحة التحكم الرئيسية لموقعك في Google Search Console. - في القائمة الجانبية علي اليسار، انقر على "الإعدادات". - اختر "الإعدادات المحددة للجغرافيا". حدد الدولة التي ترغب في استبعاد موقعك من نتائج البحث لها. احفظ التغييرات. انتظر تأثير التغييرات.
-
السلام عليكم الكود بتاع حضرتك يوفر العديد من خيارات الامتدادات لملف الصوت لكن واضح أنه لا يظهر عندك لمشكله ما فلديك بعض الاقتراحات: 1- تحقق أن الامتداد صحيح. 2- تحقق أن لديك التصاريح والأذونات في نظام الWindows لفتح ملف الصوت. 3- أضف Controls كAttribute في عنصر الAudio 4- أختبر في العديد من المتصفحات يمكن أن تكون المشكله من متصفح قديم.
- 2 اجابة
-
- 1
-

-
اليك بعض الاضافات التي تتيح ذلك في Woordpress Advanced Custom Fields for WooCommerce WooCommerce Extra Product Options Product Add-Ons for WooCommerce WooCommerce Customizer WooCommerce Product Add-Ons Ultimate واليك الخطوات لاتمام ذلك: تثبيت وتنشيط الإضافة: قم بتثبيت إضافة "Advanced Custom Fields for WooCommerce" من لوحة تحكم ووردبريس. بعد التثبيت، تأكد من تنشيط الإضافة. إعداد الحقل الجديد: الانتقال إلى لوحة تحكم ووردبريس وانتقل إلى حقول مخصصة. انقر على "إضافة حقل مخصص جديد". قم بتكوين الحقل حسب احتياجاتك، يمكنك اختيار نوع الحقل مثل نص، أرقام، صور، وما إلى ذلك. قم بإعداد الخيارات والتصميم حسب تفضيلاتك. ربط الحقل بالمنتج: الانتقال إلى قسم المنتجات في لوحة تحكم ووردبريس. حدد المنتج الذي تريد إضافة الحقل إليه أو أنشئ منتجًا جديدًا. تحت قسم "بيانات المنتج"، سترى الحقول المتاحة بما في ذلك الحقل الجديد الذي قمت بإنشائه. قم بملء البيانات في الحقل حسب ما تحتاجه. عرض الحقول على الصفحة المناسبة: قم بتخصيص قالب منتج WooCommerce لعرض الحقول الجديدة على الصفحة المناسبة. يمكنك استخدام PHP و CSS لعمل ذلك. احفظ التغييرات
-
السلام عليكم. أقترح عليك حل وهو استخدام local state بدلا من localStorage وممكن استخدام state عند تسجيل الدخول وازالتها عند تسجيل الخروج. في الـ "App" المستخدم لإعداد مسارات التطبيق، استخدام الState لتحديد هل المستخدم قيد تسجيل الدخول أم لا، ثم استخدم هذه الحالة لعرض المكون المناسب على أساس حالة تسجيل الدخول. اليك الكود: import React, { useState } from 'react'; import { BrowserRouter as Router, Routes, Route, Navigate } from 'react-router-dom'; import Login from './Login'; import Chat from './Chat'; import Register from './Register'; function App() { const [isLoggedIn, setIsLoggedIn] = useState(!!JSON.parse(localStorage.getItem('user'))); const handleLogin = () => { setIsLoggedIn(true); } const handleLogout = () => { localStorage.removeItem('user'); setIsLoggedIn(false); } return ( <Router> <Routes> <Route path='/' element={isLoggedIn ? <Chat onLogout={handleLogout} /> : <Navigate to='/login' />} /> <Route path="/login" element={!isLoggedIn ? <Login onLogin={handleLogin} /> : <Navigate to='/' />} /> <Route path="/register" element={!isLoggedIn ? <Register /> : <Navigate to='/login' />} /> </Routes> </Router> ); } export default App;
- 2 اجابة
-
- 1
-

-
السلام عليكم عند تجربة الكود الخاص بحضرتك علي رابط صورة للتجربة ظهرت بنجاح فاذا المشكله بالتحديد في مسار الصورة واليك بعض النصائح: 1- المسار الحالي يتم تحديده بناء علي موقع ملف الCSS أو ملف الHTML اذا كانت تنسيقات الCSS في نفس ملف الHTML. 2- تسخدم علامة ال/ للدخول الي فولدر ونستخدم علامة ../ للتراجع من فولدر 3- اذا كانت الصورة في نفس مسار ملف الCSS لا تقم بكتابة ../ علي سبيل التراجع من ملف الCSS فقط اكتب اسم الصورة بشكل مباشر.
-
السلام عليكم عساك بخير ان شاء الله أتمني أن تساعدك اجابتي علي حل مشكلتك. اطلع على أسئلة الشائعة: قم بزيارة صفحة "أسئلة شائعة" على الرابط لفهم الأسئلة التي يمكن أن تكون مهمة للمستخدمين الآخرين والأجوبة عليها. اطلع على وثائق ال API: تحليل الوثائق: تطوير البرمجيات: اختبار ومراقبة: البدء في الاستخدام: استخدم هذه الخطوات كدليل عام للبدء في ربط متجرك الإلكتروني مع Aliphia. قد تحتاج أيضًا إلى التواصل مع دعم Aliphia إذا كنت تواجه صعوبة في تحقيق هذا التكامل أو إذا كنت بحاجة إلى دعم إضافي.
- 2 اجابة
-
- 1
-

-
السلام عليكم أخي الكريم عساك بخير ان شاء الله وأتمني أن تكون اجابتي كافية بالنسبة لك. يمكن أن تكون المواصفات التالية مناسبة: المعالج (CPU): الذاكرة العشوائية (RAM): التخزين (Storage): عرض النطاق الترددي (Bandwidth): أمان السيرفر: التحملScalability نظام التشغيل: يجب أيضًا أن تشمل عوامل أخرى مثل الصيانة والنسخ الاحتياطي ومراقبة الأداء للحفاظ على استدامة تشغيل التطبيق بكفاءة.
- 2 اجابة
-
- 1
-

-
السلام عليكم أخي الكريم عساك بخير ان شاء الله أتمني مساعدتك اليوم. إليك خطوات تساعدك في تحقيق هذا الهدف: 1. المارسة الدورية: 2. العمل على مشاريع عملية: 3. المشاركة في المجتمع: 4. توسيع معرفتك: 5. التعلم المستمر: 6. المشاركة في مشاريع حقيقية: 7. بناء سيرتك الذاتية: 8. المشاركة في الدورات وورش العمل: 9. الاستفادة من الموارد عبر الإنترنت: 10. التوجيه والنصائح: تذكر أن تحقيق الاحتراف في البرمجة يتطلب الوقت والتفرغ والالتزام. باستمرارية في التعلم والعمل الجاد، ستصبح محترفًا في مجال البرمجة بمرور الوقت.

.png.54709e9afdb603efac5ed33cd16cbb3f.png)