-
المساهمات
20354 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
في حال كان في الأكاديمية هنا فالأمر ممنوع مشروع التخرج يتم إتمامه من قبلك بدون مساعدة.
- 11 اجابة
-
- 1
-

-
في الأكاديمية هنا؟ أم في الجامعة؟
-
هل ذلك مشروع تخرج أم ما الذي تعمل عليه أرجو التوضيح؟
-
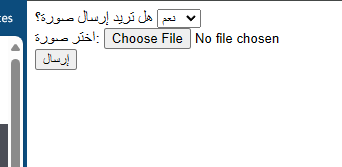
ستحتاج جافاسكريبت لتنفيذ ذلك من أجل إظهار وإخفاء الحقل من خلال حدث change: <!DOCTYPE html> <html> <head> <script> document.addEventListener('DOMContentLoaded', function() { var selectElement = document.getElementById("book1"); var imageUploadDiv = document.getElementById("imageUpload"); selectElement.addEventListener('change', function() { if (selectElement.value === "yes") { imageUploadDiv.style.display = "block"; } else { imageUploadDiv.style.display = "none"; } }); }); </script> </head> <body> <form method="post" enctype="multipart/form-data"> <label for="book1">هل تريد إرسال صورة؟</label> <select id="book1" name="book1"> <option value="">اختر</option> <option value="yes">نعم</option> <option value="no">لا</option> </select> <div id="imageUpload" style="display:none;"> <label for="skool2">اختر صورة:</label> <input type="file" name="skool2" id="skool2"> </div> <input type="submit" value="إرسال"> </form> <?php if ($_SERVER["REQUEST_METHOD"] == "POST") { if ($_POST["book1"] == "yes") { if (isset($_FILES["skool2"]) && $_FILES["skool2"]["error"] == 0) { $target_dir = "uploads/"; $target_file = $target_dir . basename($_FILES["skool2"]["name"]); if (move_uploaded_file($_FILES["skool2"]["tmp_name"], $target_file)) { echo "تم تحميل الصورة بنجاح."; } else { echo "حدث خطأ أثناء تحميل الصورة."; } } else { echo "يرجى اختيار صورة لتحميلها."; } } else { echo "لم يتم اختيار تحميل صورة."; } } ?> </body> </html>
-
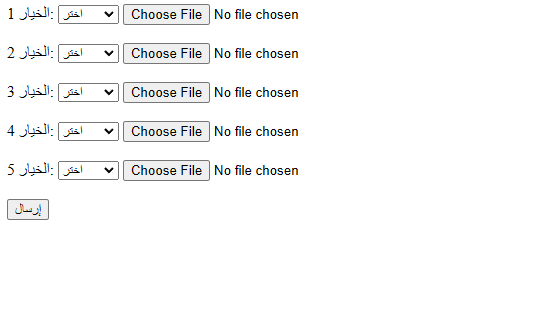
ستحتاج إلى حلقة للتكرار وعرض الخيارات الخمسة، ثم حلقة أخرى في PHP للتكرار على تلك الحقول، وعليك تحديث البيانات الخاصة باستعلام قاعدة البيانات لوضع الصورة في العمود المناسب. <body> <?php if ($_SERVER["REQUEST_METHOD"] == "POST") { for ($i = 1; $i <= 5; $i++) { if (isset($_FILES["image" . $i]) && $_FILES["image" . $i]["error"] == 0) { $image_name = $_FILES["image" . $i]["name"]; $image_tmp = $_FILES["image" . $i]["tmp_name"]; move_uploaded_file($image_tmp, "uploads/" . $image_name); $sql = "UPDATE table_name SET hoos" . $i . " = '$image_name' WHERE id = id_name"; if ($conn->query($sql) === TRUE) { echo "تم تحميل الصورة " . $i . " بنجاح.<br>"; } else { echo "حدث خطأ أثناء تحميل الصورة " . $i . ": " . $conn->error . "<br>"; } } } $conn->close(); } ?> <form method="post" enctype="multipart/form-data"> <?php for ($i = 1; $i <= 5; $i++) { echo " <label for='option" . $i . "'>الخيار " . $i . ":</label> <select name='option" . $i . "'> <option value=''>اختر</option> <option value='option1'>الخيار 1</option> <option value='option2'>الخيار 2</option> <option value='option3'>الخيار 3</option> </select> <input type='file' name='image" . $i . "'><br><br> "; } ?> <input type="submit" value="إرسال"> </form> </body> عامًة وجود خمسة أعمدة منفصلة (hoos1، hoos2، ... hoos5) لخمس صور محتملة تصميم غير مرن وغير قابل للتطوير مستقبلاً.
- 3 اجابة
-
- 1
-

-
لا تقلق بخصوص مستقبل البرمجة، سأتحدث معك صراحًة اقلق حول المهارات التي تمتلكها أنت، تعلم مهارة أفضل من تعلم لا شيء. بالطبع هناك أفضلية لمجال عن مجال لكن تحديد المناسب لك بشكل عام سيضرك، يجب معرفة تفاصيل عنك وعن ما الذي تريد فعله. عامًة تعلم لغة مثل بايثون في البداية لن يضرك وستتمكن من فهم البرمجة بشكل عام، ومن الأفضل البدء بدورة علوم الحاسوب لكي تصحل على فكرة عامة عن علوم الحاسوب ومجال البرمجة، ثم بعدها تستطيع تحديد ما المجال الذي تراه قريب مما تريده. بخصوص طريقة الدراسة أرجو قراءة التالي:
-
بالنسبة للإختبار الحد الأدنى للتقدم هو إنهاء 4 مسارات فقط، وسيتم إختبارك في تلك المسارات فقط وليس كل محتوى الدورة. لكن لتحقيق الفائدة الكاملة من الدورة، أنصحك بإكمالها للنهاية، إتمام مشروع واحد ليس كافٍ حقيقةً، عليك التعرض لأفكار مختلفة والتعلم من المنطق البرمجي الخاص بها، في البداية أنت بحاجة إلى الكثير من الممارسة.
-
لا مشكلة، أرجو إذن التواصل مع مركز المساعدة وسيتم تبديل الدورة لك. وفي الوقت الحالي تستطيع دراسة مسار أساسيات بايثون
-
في البداية لن تتمكن من ذلك إلا من خلال الدفع لأصحاب بعض المواقع ذات الجودة الجيدة للإعلان عن موقعك ووضع رابط له في المحتوى. ولا أنصحك بالقيام ببناء أية روابط إلا بعد مرور 3 أشهر أو حتى 6 أشهر من وجود موقعك في جوجل، لأن جوجل تعلم أنه ليس من الطبيعي أن يشار إلى موقع جديد من خلال روابط خلفية. للعلم رابط واحد من موقع لديه Authority مرتفع أي تصنيف عالي، أفضل من 100 رابط من مواقع ذات تصنيف منخفض. ولا تُفكر في بناء روابط في أي موقع لديه spam score مرتفع. أيضًا موقعك مختص بالطقس، فلا تقوم ببناء رابط خلفي من موقع مختص بالطبخ مثلاً، فذلك سيضر بموقعك أكثر من نفعه، يجب أن يكون هناك صلة بالمحتوى الخاص بموقعك، مثلاً موقع تقني يقوم بالإعلان عنك كموقع طقس جيد أو وضع رابط لك أو موقع به مقالات تتحدث عن الطقس والمناخ وهكذا. أيضًا يمكنك إنشاء محتوى عملاق جدير بالنشر والإشارة إليه من قبل الآخرين، أو حتى تصميم موقع ذو تجربة مستخدم مرتفعة.
- 2 اجابة
-
- 1
-

-
كنصيحة، لو أردت تحسين ظهور موقعك في جوجل فالأمر بحاجة إلى صبر واستمرارية، لا تتوقع أي نتيجة على المدى القصير، على المدى الطويل ستجد نتيجة خاصًة بعد السنة الأولى بعد أن يكتسب موقعك ثقة جوجل ليقوم بترتيبه في مرتبة أعلى من مواقع أخرى حسب محتواه وسرعة الموقع وتجربة المستخدم والفائدة التي يقدمها له. بعد الأمور في موقعك قد تستغرق 3 أشهر لحين ظهور نتيجة خاصًة في بدايات الموقع. بخصوص التحديثات في الكونسول، من الطبيعي أن يحدث ذلك حيث ستعمل عناكب جوجل على أرشفة موقعك مرة في الأسبوع مثلاً، وسيتعين عليك إضافة الروابط بنفسك. لذا الزحف والفهرسة قد تستغرق من بضعة أيام إلى بضعة أسابيع لاكتشاف موقعك الإلكتروني الجديد وزحف إليه وفهرسة صفحاته. بمجرد الزحف إلى موقعك وفهرسته، يستغرق الأمر من يومين إلى أسبوع حتى تبدأ البيانات في الظهور في Search Console. وبعد فترة يصبح الأمر أسرع فأسرع، لحين أن يصل الأمر أن يصبح يومي.
- 2 اجابة
-
- 1
-

-
في حال فهمت ما تريده، فالأمر يتم من خلال جافاسكريبت لإظهار وإخفاء الحقول، كالتالي: <!DOCTYPE html> <html lang="ar"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script> function toggleInput() { var selectElement = document.getElementById("options"); var inf1Field = document.getElementById("inf1Field"); var inf2Field = document.getElementById("inf2Field"); if (selectElement.value === "option1") { inf1Field.style.display = "block"; inf2Field.style.display = "none"; } else if (selectElement.value === "option2") { inf1Field.style.display = "none"; inf2Field.style.display = "block"; } else { inf1Field.style.display = "none"; inf2Field.style.display = "none"; } } </script> </head> <body> <form action="process.php" method="post" enctype="multipart/form-data"> <label for="options">اختر الخيار:</label> <select id="options" name="options" onchange="toggleInput()"> <option value="">اختر...</option> <option value="option1">الخيار الأول</option> <option value="option2">الخيار الثاني</option> </select> <div id="inf1Field" style="display: none;"> <label for="inf1">حقل inf1:</label> <input type="file" name="inf1" id="inf1" accept="image/*"> </div> <div id="inf2Field" style="display: none;"> <label for="inf2">حقل inf2:</label> <input type="file" name="inf2" id="inf2" accept="image/*"> </div> <button type="submit">إرسال</button> </form> </body> </html> ثم في PHP تقوم بمعالجة الحقول المرسلة وتحديد حجم الصور كالتالي: <?php if ($_SERVER["REQUEST_METHOD"] == "POST") { $option = $_POST["options"]; $targetDir = "uploads/"; $uploadOk = 1; if ($option == "option1" && isset($_FILES["inf1"])) { $targetFile = $targetDir . basename($_FILES["inf1"]["name"]); $imageFileType = strtolower(pathinfo($targetFile, PATHINFO_EXTENSION)); if ($_FILES["inf1"]["size"] > 2000000) { echo "عذراً، حجم الملف كبير جداً."; $uploadOk = 0; } $check = getimagesize($_FILES["inf1"]["tmp_name"]); if ($check === false) { echo "الملف ليس صورة."; $uploadOk = 0; } if ($uploadOk == 1) { if (move_uploaded_file($_FILES["inf1"]["tmp_name"], $targetFile)) { echo "تم رفع الملف ". htmlspecialchars(basename($_FILES["inf1"]["name"])). " بنجاح."; } else { echo "عذراً، حدث خطأ أثناء رفع الملف."; } } } elseif ($option == "option2" && isset($_FILES["inf2"])) { $targetFile = $targetDir . basename($_FILES["inf2"]["name"]); $imageFileType = strtolower(pathinfo($targetFile, PATHINFO_EXTENSION)); if ($_FILES["inf2"]["size"] > 2000000) { echo "عذراً، حجم الملف كبير جداً."; $uploadOk = 0; } $check = getimagesize($_FILES["inf2"]["tmp_name"]); if ($check === false) { echo "الملف ليس صورة."; $uploadOk = 0; } if ($uploadOk == 1) { if (move_uploaded_file($_FILES["inf2"]["tmp_name"], $targetFile)) { echo "تم رفع الملف ".
-
لا يوجد بالأكاديمية دورة خاصة بالتصميم، لكن هناك مقالات خاصة بذلك: قسم أدوبي فوتوشوب
-
لا يُشترط ذلك، الفكرة هي أنّ الأمر سيصبح أسهل بمراحل بسبب المعرفة التي ستكتسبها، لكن تستطيع تعلم بايثون بدون دراسة علوم الحاسوب. الفكرة هي أنك لن تتمكن من معرفة كيف تعمل بعض الأمور في الخلفية وما سببها وهكذا. في حال تواجه صعوبة في فهم بعض الأمور، من الأفضل البدء بها بالطبع، أو مثلاً ليس لديك أي احتكاك بالحاسوب وما يتعلق به وتستخدمه بشكل عادي. من الصعب إعطائك نصيحة بشكل عام دون معرفة تفاصيل عنك ستجد تفصيل هنا:
-
تقوم باستدعاء Auth::routes() مرتين، والاستدعاء الثاني (مع ['register' => false]) يقوم بإلغاء الأول. أولاً قم بإزالة استدعاء Auth::routes() المكرر، فأنت تحتاج فقط إلى استدعاء Auth::routes() مرة واحدة لتحديد مسارات المصادقة. ثم تمرير الخيار ['register' => false] من خلال تمرير ذلك الخيار داخل استدعاء Auth::routes() الفردي، وبذلك تخبر Laravel باستبعاد مسارات التسجيل. <?php use Illuminate\Support\Facades\Auth; use Illuminate\Support\Facades\Route; use App\Http\Controllers\StudentController; Route::get('/', function () { return view('welcome'); }); Route::get('/student', [StudentController::class, 'index'])->name('student'); Route::get('/student.edit', [StudentController::class, 'edit'])->name('student.edit'); Route::get('/create', [StudentController::class, 'create'])->name('create'); Route::get('/student.destroy', [StudentController::class, 'destroy'])->name('student.destroy'); Route::post('/store', [StudentController::class, 'store'])->name('storestudent'); Auth::routes(['register' => false]); Route::get('/home', [App\Http\Controllers\HomeController::class, 'index'])->name('home');
-
في البداية كلاهما مختلفان، Segment Tree تلك خوارزمية بينما Dynamic Programming هي تقنية أو مفهوم في لغات االبرمجة. أولاً شجرة المقطع أو Segment Tree عبارة عن بنية بيانات لتخزين المعلومات حول الفواصل الزمنية أو الأجزاء، مما يسمح بالاستعلام وتحديث الفواصل الزمنية بكفاءة. وتعمل بالآلية التالية، أولاً البناء وبه يتم بناء شجرة المقطع لتخزين قيم مصفوفة معينة في شكل شجرة ثنائية، كل عقدة في الشجرة تمثل فاصل زمني معين من المصفوفة. ثم الاستعلام، حيث تستخدم شجرة المقطع للعثور على إجابة لاستعلام معين حول فاصل زمني معين، مثل إيجاد الحد الأدنى أو مجموع القيم في هذا الفاصل. بعد ذلك التحديث، بتعديل القيم في المصفوفة الأصلية، وتحديث الشجرة بشكل فعال. أداء الخوارزمية: بناء شجرة المقطع في زمن (O(n \log n)). تنفيذ الاستعلام في زمن (O(\log n)). تنفيذ التحديث في زمن (O(\log n)). بالتالي تستخدم في مشاكل الفواصل الزمنية، مثل مجموع الفواصل الزمنية، الحد الأدنى للفواصل الزمنية، إلخ، وتحديث الفواصل الزمنية بكفاءة. تخيل أنك أنت بحاجة إلى حساب عدد الكتب الموجودة في مجموعة معينة من الأرفف بسرعة، فكم عدد الكتب الموجودة بين الرف رقم 10 والرف رقم 20؟ بنفس الآلية التي شرحناها نقوم بالتالي: البناء تقسم المكتبة إلى أجزاء أصغر وتخزن عدد الكتب في كل جزء. الاستعلام عندما تسأل عن عدد الكتب بين رفوف معينة، يمكنك الوصول إلى الأجزاء المناسبة بسرعة وجمع الأعداد بسهولة. التحديث عند إضافة أو إزالة كتب من الرفوف، يمكنك تحديث الشجرة بسرعة بحيث تعكس التغييرات. بينما Dynamic Programming البرمجة الديناميكية هي تقنية في البرمجة ونستخدمها في الخوارزميات لحل المشاكل المعقدة عن طريق تقسيمها إلى مشاكل فرعية أبسط، وحل كل مشكلة فرعية مرة واحدة وتخزين الحلول في جدول لتجنب الحسابات المتكررة. أي هي الغرض منها حل المشاكل المعقدة عن طريق تقسيمها إلى مشاكل أصغر وحلها تدريجيًا وبالإمكان استخدام شجرة المقطع لتحسين الأداء في بعض مشاكل البرمجة الديناميكية التي تتطلب استعلامات وتحديثات متكررة على فواصل زمنية. لكن أحيانًا تكون البرمجة الديناميكية كافية لحل المشكلة، وللعلم استخدام شجرة المقطع قد يجعل الحل أكثر كفاءة في بعض السيناريوهات، خاصة عندما تتضمن المشكلة فواصل زمنية متعددة وتحديثات.
-
تستطيع ذلك، في الواقع يٌفضل إرجاء مساري الخوارزميات وأنماط التصميم إلى نهاية الدورة، لكونهما من أصعب المفاهيم البرمجية في بدايات التعلم، ولن تتمكن من فهمها بشكل كامل، وستتسائل ما الفائدة منها؟ لذا حاول فهمها بنسبة 50 ألى 70% وبعد فترة من تعلم البرمجة ووصولك لمرحلة المشاريع العملية الكاملة، وتنفيذ أكثر من مشروع، تستطيع الرجوع إليها ومراجتعها مرة أخرى وحينها ستفهم ما الفائدة منها.
- 2 اجابة
-
- 1
-

-
سيتم المتابعة معك بلا شك، أرجو الإنتظار لبعض الوقت. شكرًا لتفهمك.
-
ما تواجهينه يحدث للجميع، الفرق بين من أكملوا رحلة تعلم البرمجة ومن توقفوا أنهم حاولوا ومع الاستمرار والصبر يصبح الأمر أسهل فأسهل، الأمر أشبه بتعلم اللغة الإنجليزية مثلاً هل يمكن تعلمها مباشرًة وهل الأمر سهل في البداية؟ بالطبع لا، الأمر بحاجة لممارسة واستمرار. بخصوص الأمور المالية أرجو التحدث لمركز المساعدة وسيتم مساعدتك.
-
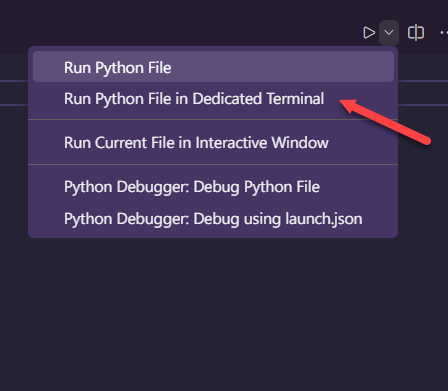
غالبًا هناك مشكلة في الإعدادات لديك، قم بالضغط على السهم بجانب علامة التشغيل واختر run in dedicated terminal إن لم يعمل قم بتجربة تحميل الإضافة التالية وتشغيل الكود https://marketplace.visualstudio.com/items?itemName=formulahendry.code-runner
-
تفقد هل المتغير البيئي NEXT_PUBLIC_API_DOMAIN قد تم تعريفه بشكل صحيح في ملف .env، وكمثال: NEXT_PUBLIC_API_DOMAIN=http://localhost:3000 أو ضع ذلك في ملف next.config.js. env: { NEXT_PUBLIC_API_DOMAIN: 'http://localhost:3000', }, }; أيضًا تفقد أن استدعاء fetchProperty يتم بشكل صحيح وأنه يعيد البيانات المناسبة بإضافة بعض رسائل التصحيح للتأكد من أن الدالة تعمل كما هو متوقع. بالمثل لـ useParams بإضافة رسالة تصحيح للتأكد من أن id يتم التعرف عليه بشكل صحيح. "use client" import React, { useEffect, useState } from "react"; import Link from "next/link"; import { useParams } from "next/navigation"; import { FaArrowLeft } from 'react-icons/fa'; import { fetchProperty } from "@/utils/requests"; const PropertyPage = () => { const [property, setProperty] = useState(null); const [loading, setLoading] = useState(true); const { id } = useParams(); console.log("Property ID: ", id); useEffect(() => { const fetchPropertyData = async () => { if (!id) return; try { const property = await fetchProperty(id); setProperty(property); } catch (error) { console.error('Error fetching property: ', error); } finally { setLoading(false); } }; fetchPropertyData(); }, [id]); console.log("Property Data: ", property); if (loading) return <h1>Loading...</h1>; if (!property) return <h1>No Property Found</h1>; return ( <> <section> <div className="container m-auto py-6 px-6"> <Link href="/properties" className="text-green-500 hover:text-green-600 flex items-center" > <FaArrowLeft className="mr-2" /> Back to Properties </Link> </div> </section> <section className="bg-green-50"> <div className="container m-auto py-10 px-6"> <div className="grid grid-cols-1 md:grid-cols-70/30 w-full gap-6"> <aside className="space-y-4"> property single page </aside> </div> </div> </section> </> ); }; export default PropertyPage; ولنتفقد هل الدالة fetchProperty تعمل بشكل صحيح، بإضافة بعض الرسائل التصحيحية للتأكد من أن البيانات تأتي كما هو متوقع. const apiDomain = process.env.NEXT_PUBLIC_API_DOMAIN || null; async function fetchProperty(id) { try { if (!apiDomain) { console.error('API domain not set'); return null; } const res = await fetch(`${apiDomain}/properties/${id}`); if (!res.ok) { throw new Error("Failed to fetch data"); } return res.json(); } catch (error) { console.log(error); return null; } } export { fetchProperty };
- 1 جواب
-
- 1
-

-
من البرامج المجانية لذلك هي Canva حيث توفر قوالب خطط عمل قابلة للتخصيص مع واجهة سهلة الاستخدام. أيضًا لديك Google Docs/Sheets/Slides لإنشاء خطة عمل احترافية باستخدام القوالب أو من البداية. نسخة الويب من Microsoft Word/Excel/PowerPoint مجانية وتستطيع تنفيذ ذلك من خلالها. لديك أيضًا LivePlan يقدم فترة تجريبية مجانية تسمح لك بإنشاء خطة عمل كاملة. بالنسبة للبرامج المدفوعة، يوجد Business Plan Pro يوفر مجموعة شاملة من الميزات لإنشاء خطط عمل احترافية، بما في ذلك القوالب والأمثلة والنصائح. بالإضافة إلى Enloop أداة سهلة الاستخدام لإنشاء خطط عمل، مع ميزة التنبؤ المالي التلقائي. و StratPad أيضًا أداة مرئية لإنشاء خطط عمل، مع التركيز على استراتيجية العمل. للمزيد لديك PlanGuru وStratPad.
- 1 جواب
-
- 1
-

-
في الإختبار يتم قياس مدى الاستيعاب لما تم شرحه ومدى الاستيعاب لما تم تنفيذه في التطبيقات العملية، بالتالي الإعتماد على جوجل غير مُصرح به. لن يتم سؤالك في جميع الأمور النظرية، بل الجانب العملي والأمور المتعلقة به لها النصيب الأكبر. في بداية تعلمك الاستيعاب والحفظ مهمين ثم التطبيق العملي لتوظيف ما تعلمتيه وتثبيته، ولا مشكلة بعد ذلك لو نسيتي بعض الأمور، ففور سؤالك عن أمر معين ستتذكري تلك الدالة لأنك قمتي بالتطبيق عليها واستوعبتي طريقة عملها وحفظتي ذلك سابقًا. ولا أقصد حفظ كل لغة البرمجة، بل أقصد استيعاب وحفظ ما ستقومين استخدامه بكثرة خاصًة الأساسيات، ولا مشكلة بعد ذلك لو نسيتي بعض الأمور، لكن هناك أساسيات لا يُعقل أن يتم نسيانها عند الإختبار. ستجدي تفصيل أكثر هنا:
-
أرجو توضيح متى تحدث معك المشكلة لمساعدتك بشكل أفضل فعند زيارة الرابط كان يعمل بشكل سليم