-
المساهمات
20366 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
تقصد أن لديك تطبيق وتضع به إعلانات من شبكة Meta Audience Network؟ في حال وصولك لأرباح 100 دولار بحد أدنى كحال أغلب منصات الإعلانات، يتم الدفع لك في يوم 21 من كل شهر وذلك على الحساب البنكي الخاص بك، حيث سيتم إرسال الأرباح بالدولار في حال الحساب البنكي الدولاري، وإن كان بالجنيه المصري سيتم تحويل المبلغ إلى جنيه مصري حسب سعر البنك.
-
في حال تريد تطبيق مجاني للمونتاج على الهاتف، فلديك CapCut خيار ممتاز ولن تحتاج تطبيق آخر سواه، وهناك نسخة مدفوعة منه بها ميزات إضافية. لديك خيار آخر أيضًا وهو VN - Video Editor & Maker أو Inshot وبالطبع تتوفر منهم نسخة مدفوعة في حال أردت ميزات إضافية.
- 2 اجابة
-
- 1
-

-
Waydroid وMuMu وLD Player. وأفضلهم هو Mumu ويتطلب المواصفات التالية: ويندوز 7 أو أعلى كنظام تشغيل مع DirectX 11.0. معالج Intel(R) Core(TM) i3-2100 رباعي النواة أو أعلى. كرت شاشة GTX 280 أو HD 6790 على الأقل. ذاكرة عشوائية بحجم 4 جيجابايت ومن الأفضل لو لديك 8 جيجابايت.
- 4 اجابة
-
- 1
-

-
بشكل مٌبسط، هيكل MVC (Model-View-Controller) عبارة عن نمط تصميم برمجي يفصل التطبيق إلى ثلاثة مكونات رئيسية: Model: يتعامل مع البيانات وعملياتها، مثل قراءة وكتابة البيانات في قاعدة البيانات، ولا يهتم بكيفية عرض البيانات أو من طلبها. View: يتعامل مع واجهة المستخدم، مثل عرض البيانات في شكل HTML. Controller: يتعامل مع المنطق logic الخاص بالمشروع، مثل استقبال الطلبات من المستخدمين وتوجيهها إلى الموديلات المناسبة، أي يستقبل الطلبات من الـ Routes ويتفاعل مع الـ Model لتنفيذ العمليات المطلوبة (مثل جلب البيانات أو تحديثها ويختار الـ View المناسب لعرض النتيجة للمستخدم. تبسيطًا، تخيلي سيناريو مطعم: الزبون (Client) أنتِ جالسة في مطعم وتريدين طلب الطعام. النادل (Controller) يقترب منك لأخذ طلبك. قائمة الطعام (Model) تمثل البيانات المتاحة، مثل أنواع الأطباق ومكوناتها وأسعارها. الطاهي (Database) هو المسؤول عن إعداد الطعام حسب الطلبات. الطريق إلى المطبخ (Routes) هي المسارات التي تربط بين قاعة الطعام والمطبخ. وتطبيقًا على المشروع الذي ذكرتيه، نقوم بتنظيمه كالتالي: المجلد models سيحتوي على النماذج التي تتعامل مع البيانات، مثل User.js و Hall.js. controllers مجلد سيحتوي على الكونترولرز التي تتعامل مع المنطق مثل UserController.js و HallController.js. views سيحتوي على ملفات HTML التي تتعامل مع عرض البيانات، مثل index.html و hall.html. في حين routes سيحتوي على الملفات التي تتعامل مع توجيه الطلبات إلى الكونترولرز المناسبة، مثل user.js و hall.js. بينما ملف app.js سيحتوي على التطبيق الرئيسي وبه الموديلات والكونترولرز والراوترز.
-
عليك أولاً تحديد العوامل التالية: المستخدمون النشطون المتوقعون يوميًا (DAU) متوسط مدة الجلسة متوسط الطلبات لكل مستخدم في الجلسة ساعات وأيام الذروة في حركة المرور ثم حساب متطلبات الموارد، من خلال تقدير عدد نوى المعالج المطلوبة بناءًا على حركة المرور المتوقعة وتعقيد التطبيق، فالقاعدة العامة هي تخصيص 1-2 نوى معالج لكل 10,000 مستخدم متزامن (في نفس الوقت). بعد ذلك تحديد حساب الذاكرة العشوائية من خلال عدد المستخدمين، مدة الجلسة، ومتطلبات الذاكرة للتطبيق، فبشكل متعارف عليه نقوم بتخصيص 1-2 جيجابايت من الذاكرة العشوائية لكل 1,000 مستخدم متزامن. ثم حساب موارد قاعدة البيانات المطلوبة (المعالج، الذاكرة العشوائية، والتخزين) حسب حركة المرور المتوقعة، تعقيد البيانات، وأنماط الاستعلام.
-
ما المقصود بمكان آخر؟ في حال تقصد كتابة الكود في ملف وحفظه، فنقوم بكتابة نفس الكود الذي كتبته في منفذ الأوامر (التيرمنال) ثم حفظه في الملف بالضغط على CTRL + S ثم تشغيل الكود الذي في الملف من خلال علامة التشغيل أعلى اليمين < وذلك في محرر VSCODE
-
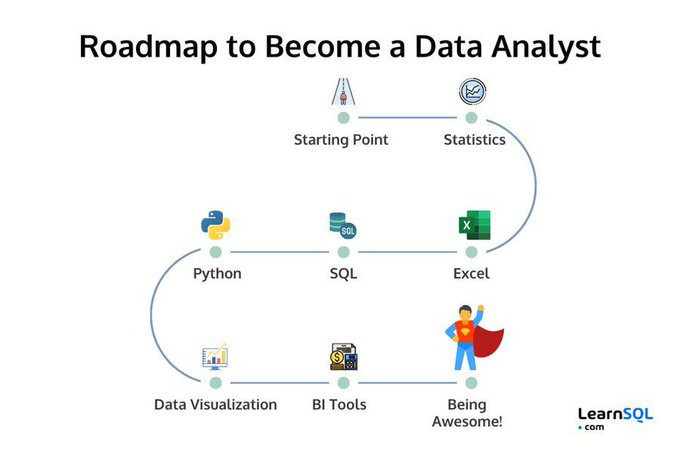
بالطبع، لكن يجب توافر المهارات اللازمة لمجال تحليل البيانات حيث يتم شرح الأساسيات فقط بالدورة وليس مخصصة لمجال تحليل البيانات بالتحديد، أيضًا توافر معرض أعمال به أعمال أكثر تعقيدًا. المجال جيد وبه فرص ممتازة، أولاً قراءة المقال التالي كبداية: بعد الإنتهاء من الدورة هنا والتي تعلمتي بها تحليل البيانات بلغة برمجة الـ Python وتعلم المكتبات الخاصة بذلك مثل Pandas و NumPy و Matplotlib وغيرهم. ستحتاجين إلى دراسة دورة CS50 على اليوتيوب وهي مجانية وستعطيكي فكرة أولية عن علوم الحاسوب والخوارزميات. بعد ذلك الالتحاق بدورة عامة لتعلم أساسيات برنامج الـ Excel، وبالأخص دوامل ومعادلات SUM, AVERAGE, VLOOKUP, INDEX, و MATCH. ثم دورة لتعلم الإحصاء.والإحتمالات، Khan Academy مصدر جيد. ثم دورة أخرى متخصصة في تحليل البيانات باستخدام برنامج الـ Excel. ثم تعلم قواعد البيانات ولغة الـ SQL، وبالأخص SQL for Data Analytics. الخطوة التالية هي تعلم أحد برامج التحليل والتصوير المرئي للبيانات مثل Bower BI أو Tableau أو Google Looker Studio، وأنصحك ببرنامج Bower BI. كما أنه يجب عليكِ الاستمرار في التطبيق بكثافة على بيانات حقيقية لتحليلها كلما تقدمتِ في المسار التعليمي، ومن أشهر المواقع التي يمكنك الحصول منها على بيانات لتقم بتحليلها هو موقع Kaggle الشهير، ولديكِ أيضًا Data.gov اليوتيوب مصدر جيد للتعلم لكن ستحتاجين إلى البحث عن مصادر أخرى أيضًا في بعض الأحيان. للتبسيط الصورة التالية جيدة:
-
AxiosError: Request failed with status code 403 تعني أن الخادم رفض طلب Axios مع رمز حالة HTTP 403 (Forbidden). و ERR_BAD_REQUEST تعني أن هناك مشكلة في الطلب نفسه، وغالبًا ما تكون بسبب CORS. فبشكل افتراضي، لا تسمح المتصفحات بإرسال طلبات AJAX (مثل طلبات Axios) إلى نطاقات Domains مختلفة عن نطاق الصفحة الحالية. وتطبيق React يعمل على نطاق ( مثل http://localhost:3000) مختلف عن نطاق خادم Node.js (http://localhost:3001) أي بمنفذ مختلف. يجب تفعيل CORS على خادم Node.js للسماح لطلبات Axios من نطاق تطبيق React، أولا تثبيت الحزمة في الواجهة الخلفية: npm install cors ثم استخدام cors في ملف الخادم الرئيسي: const cors = require('cors'); app.use(cors());
- 3 اجابة
-
- 1
-

-
الأمر طبيعي فالشاشة لديكِ بهرتز مرتفع 144HZ، فمن الطبيعي أن يتم خفضه عند العمل على البطارية ثم رفعه مرة أخرى عند توصيل الشاحن. من المفترض ألا تحدث تلك المشكلة. عامًة هناك إعداد خاص في MSI center من أجل خفض معدل تحديث الشاشة refresh rate عند إزالة الشاحن، قومي بتعطيل ذلك الإعداد بالتوجه إلى تطبيق MSI center لديك ثم تعطيل ذلك في general settings.
-
عليك تحديد ما هي المشاريع التي تعمل عليها هل هي واجهة خلفية أم أمامية وما هي اللغات؟
-
المنطق متماثل، من خلال سكراتش الغرض هو تعلم المفاهيم البرمجية بشكل مُبسط مثل الجميل الشرطية والمتغيرات وحلقات التكرار ومن خلالها نتحكم في تدفق البرنامج flow control أي آلية عمله أو المنطق الخاص به. تخيلي الأمر أنه مقدمة لمفاهيم البرمجة أو المنطق البرمجي من خلال واجهة رسومية وتلعيب من خلال إنشاء ألعاب مثلاً لجعل الأمر ممتع قليلاً. بعد ذلك ستتدرج صعوبة الشرح لننتقل إلى الأكواد والمفاهيم البرمجية الأعقد. في حال كان لديك دراية بالبرمجة من قبل فتستطيعي تخطي مسار سكراتش لا مشكلة، الفكرة أنّ الدورة تراعي جميع المستويات فهي موجهة للتأسيس في البرمجة ولمن ليس لديه أي خلفية مسبقة. ستجدين تفصيل هنا بخصوص فائدة دورة علوم الحاسوب:
-
ما هي المشكلة أرجو توفير صورة لها، وهل المقصود orangepi ؟
-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل.
-
عليك توضيح رسالة الخطأ بصورة أو بشكل نصي لمساعدتك عامًة حاول تثبيت Java JRE من خلال التالي: sudo apt-get update sudo apt install default-jre
- 1 جواب
-
- 1
-

-
بخصوص الأمور المالية ستحتاج إلى التحدث مع مركز المساعدة ثم الإنتظار لحين الرد.
-
الـ Feature Extraction جزءًا مهمًا جدًا في بناء نماذج تعلم الآلة، إلا أنه من غير الصحيح اعتباره "أهم" جزء. فهي عبارة عملية تحويل البيانات الخام إلى ميزات أو سمات يمكن أن تستخدمها خوارزميات تعلم الآلة لتحليل البيانات وتحقيق الأهداف المرجوة، وتتطلب فهمًا عميقًا للبيانات والمشكلة التي تحاول حلها، بالإضافة إلى مهارات تقنية جيدة. بحيث يساعد اختيار الميزات المناسبة النموذج على التركيز على المعلومات المهمة في البيانات، مما يؤدي إلى تحسين دقة التنبؤات، و تقليل عدد الميزات يفيد في تبسيط النموذج وتسريع عملية التدريب. أيضًا تجنب فرط التخصيص، حيث يتعلم النموذج ضوضاء البيانات بدلاً من الأنماط العامة. لكن لماذا ليس الأهم؟ تختلف أهمية الـ Feature Extraction باختلاف البيانات ومشكلة تعلم الآلة التي تحاول حلها، وهو جزءًا واحدًا فقط من عملية بناء نموذج تعلم آلة ناجح، وتشمل المراحل الأخرى جمع البيانات، واختيار النموذج، وتقييم الأداء. مع ظهور تقنيات مثل Deep Learning، أصبح من الممكن أحيانًا للنماذج تعلم الميزات تلقائيًا من البيانات الأولية، مما يقلل من أهمية الـ Feature Extraction اليدوي. ليس دائمًا ما يتطلب الـ Feature Extraction إبداعًا وتفكيرًا خارج الصندوق، ففي الغالب يتطلب اختيار الميزات المناسبة فهمًا عميقًا للبيانات ومشكلة تعلم الآلة التي تحاول حلها. وستساعدك معرفتك بالمجال على تحديد الميزات التي من المرجح أن تكون مفيدة للنموذج. ولا توجد طريقة واحدة صحيحة لاختيار الميزات، وتحتاج إلى تجربة تقنيات مختلفة للعثور على أفضل مجموعة من الميزات لنموذجك. بمعنى يوجد طرق شائعة الاستخدام ويمكن تطبيقها على مجموعة واسعة من البيانات، مثل تحليل المكونات الرئيسية PCA وتحليل التمايز الخطي LDA، وتلك الطرق فعالة في كثير من الأحيان، ولا تتطلب بالضرورة تفكيرًا إبداعيًا كبيرًا لتطبيقها. لكن في بعض الأحيان، لا تكون الطرق القياسية كافية، وتحتاج إلى ابتكار طرق جديدة لاستخراج الميزات التي تناسب بياناتك ومشكلتك بشكل خاص، هنا يأتي دور الإبداع و فهم البيانات بشكل عميق. لذلك، بينما الخبرة ومعرفة الطرق القياسية مهمة جدًا، إلا أن القدرة على التفكير الإبداعي وتصميم طرق مخصصة لاستخراج الميزات يمكن أن تحدث فرقًا كبيرًا في أداء النموذج، خاصةً عند التعامل مع بيانات أو مشاكل معقدة.
- 4 اجابة
-
- 1
-

-
أتفهم شعورك تمامًا واعلم أن "والذين جاهدوا فينا لنهدينهم سبلنا وإن الله مع المحسنين" ورزقك مكتوب لا محالة، عليك السعي للحصول عليه فهو لن يتنزل من السماء مطرًا فالطيور تغدوا وتروح. غالبًا ستواجه تلك المشكلة في الواجهة الأمامية، لذا تستطيع رفض العمل على ذلك الجزء من الواجهة ليتم تعيينه لشخص آخر يقبل به. وللعزوف عن ذلك كله تستطيع التخصص في الواجهة الخلفية أو في تطوير التطبيقات من خلال Flutter أو React Native. وكنصيحة أخرى، في حال تعمل حاليًا فلا تترك عملك، تعلم البرمجة بجانبه لحين التمكن من إمتلاك المهارات الكافية لتحصل على وظيفة.
-
من الأمور التي يتم السؤال عنها، هل أنا بحاجة إلى لغة برمجة في ذلك المجال؟ لست بحاجة إلى ذلك لكن تعلم بايثون سيفيديك في كتابة السكريبتات وتعلم Powershell و bash أيضًا. وستحتاج إلى تعلم لغة برمجة في حال تعمل على إختبار منصة معينة، مثلاً لإختبار تطبيقات الويب يجب أن تكون على علم بلغات HTML, CSS, JS , PHP، وإلا كيف ستقوم بإختبار تلك التطبيقات؟ لذا عليك تحديد إختصاصك، وستجد تفصيل هنا: أنصحك بقراءة الدليل الشامل التالي للخبير الأمني محمد عبد الباسط النوبي، بعنوان ١٠١ - دليلك فى البرمجة ومجال امن وحماية واختبار اختراق تطبيقات الويب وستجد به كل ما تحتاج معرفته. وأنصحك أيضًا بقراءة النقاش الخاص به على منصة حسوب I\O وهو نقاش ثري أجاب فيه على الكثير من الأسئلة، ويحتاج منك إلى تركيز واستيعاب كبير. ودورة الذكاء الاصطناعي ليست مخصصة لذلك، ما تحتاجه إذن هو دورة علوم الحاسوب ثم دورة بايثون، وإنت كنت تريد التخصص في إختبار وإختراق تطبيقات الويب، أنصحك إذن بدورة PHP.
-
ذلك خطأ شائع يقع به الغالبية عند تعلم الواجهة الخلفية، فالإطار أو الـ ORM لن يفيدك في مقابلات العمل، ما سيتم سؤالك عنه هو الأساسيات وأقصد بذلك لغة SQL وأسئلة عن قواعد البيانات لقياس مدى فهمك لها فتلك هي مهمتك. فأنت مسؤول عن كتابة استعلامات لتحسين الأداء وزيادة الكفاءة وبدون فهم جيد للغة SQL وقواعد البيانات لن تتمكن من ذلك. أيضًا ستحتاج إلى الإلمام ببروتوكول HTTP وكيف يتم معالجة الطلبات من خلال الشبكات أي آلية عمل الإنترنت، وفهم الـ DNS مع الإلمام بأساسيات نظام لينكس لأن الخوادم التي ستعمل عليها هي على ذلك النظام، لكن تستطيع إرجاء ذلك فيما بعد مثلاً.
- 2 اجابة
-
- 1
-

-
الأمر ينقسم إلى واجهة أمامية وخلفية، تستطيع بناء الواجهة الخلفية بواسطة Django لكونه إطار واجهة خلفية في المقام الأول، أي إنشاء الـ API's والتعامل مع قاعدة البيانات ومع بوابات الدفع. وبخصوص الواجهة الأمامية إذا أردت تستطيع تنفيذها من خلال جانغو أيضًا لكن الواجهة ستكون غير تفاعلية كما لو قمت بها من خلال إطار أو مكتبة للواجهة الأمامية مثل React أو Angular.js وذلك هو الأفضل، ويوجد قوالب جاهزة لمثل ذلك النوع من المنصات. لتفصيل أكثر عليك البحث على اليوتيوب أو جوجل عن E-learning Website Using Django