-
المساهمات
20361 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
495
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Mustafa Suleiman
-
من الأفضل توفير صورة للخطأ الذي يظهر وما هي البيئة التي تستخدمها؟ هل هي Xampp؟ فعامًة تستطيع تصفح phpmyadmin من خلال بروتكول HTTP الغير مشفر بدون مشكلة في وضع التطوير: http://localhost/phpmyadmin/ من الأفضل لو استخدمت بيئة Laragon فلن تواجه بها مثل تلك المشاكل.
- 6 اجابة
-
- 1
-

-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل.
-
ستجد أسفل فيديو الدرس في نهاية الصفحة صندوق تعليقات كما هنا، أرجو طرح الأسئلة أسفل الدرس وليس هنا في قسم الأسئلة البرمجة حيث نطرح الأسئلة العامة الغير متعلقة بمحتوى الدورة أو الدرس، وذلك لمساعدتك بشكل أفضل.
-
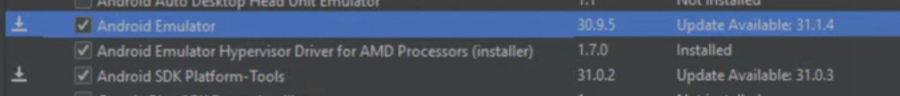
توجهي لمجلد المستخدم لديك في النظام في قرص الـ C ستجديه في المسار هنا: C:\Users ثم ابحثي عن مجلد andriod. وبداخله مجلد avd احذفي كل ما بداخل مجلد avd. الآن توجهي إلى أندرويد استوديو ثم الإعدادات ثم andriod SDK ثم اختاري تبويب SDK TOOLS ثم قومي بتفعيل الخيارات التالية: واضغطي على Ok ثم Ok وسيتم التحميل والتحديث. الآن قومي بإنشاء محاكي جديد والتجربة.
-
دعك من اللعبة حاليًا، مستواك تطور منذ أخر مرة وذلك جيد جدًا، وسيتحسن باستمرار طالما أنك توظف ما تعلمته من خلال مشاريع عملية، لكن عليك تحديد وجهتك والتخصص الذي تريده لكي تلتزم بخريطة طريق roadmap في خلال فترة زمنية محددة وقياس تقدمك خلال تلك الفترة. بخصوص اللعبة فأحسنت حقًا، والجزء الخاص بشريط التقدم الذي يوضح مدى قربك من الرقم المنطق الخاص بها شائع في أغلب البرامج ومن الجيد أنك تعلمته ويعمل بشكل سليم، ومن الأفضل لو تم تغيير لونه حسب مدى القرب مثلاً أحمر - برتقالي - أخضر. وهناك مشكلة بسيطة بخصوص زر الإدخال Enter، فعند الضغط عليه من لوحة الأرقام يتم إدخال مسافة فارغة، لكن عند الضغط عليه من الزر الرئيسي Enter يعمل بدون مشكلة، حاول اكتشاف الخطأ. وبعض الدوال طويلة جدًا، حاول تقسيمها إلى دوال أصغر وأكثر تركيزًا، مثل تقسيم دالة draw_gradient_background إلى دالتين واحدة لحساب ألوان التدرج وأخرى لرسم الخطوط. وعلى ذكر التقسيم والتنظيم، فلما تستخدم نمط التصميم game state machine وهو نمط مفيد للألعاب، ومفاده هو حالة اللعبة Game State) في أي لحظة أثناء تشغيل اللعبة، تكون اللعبة في حالة معينة، وفي لعبة تخمين الأرقام، تشمل الحالات: Playing يقوم اللاعب بإدخال التخمينات. Game Over) خمن اللاعب الرقم بشكل صحيح أو نفدت محاولاته. High Score Display يتم عرض أفضل نتيجة بعد انتهاء اللعبة. أي كالتالي: class GameStateMachine: def __init__(self): self.states = { 'playing': PlayingState(), 'game_over': GameOverState(), 'high_score': HighScoreState() } self.current_state = 'playing' def update(self): self.states[self.current_state].update() def change_state(self, new_state): self.current_state = new_state class PlayingState: def __init__(self): def update(self): class GameOverState: def __init__(self): def update(self): class HighScoreState: def __init__(self): def update(self): وبدلاً من كتابة قيم الألوان وأحجام الخطوط مباشرةً، ضع في اعتبارك تعريف الثوابت في أعلى الكود، من أجل تسهيل تغيير مظهر اللعبة دون البحث عن قيم فردية. أيضًا استخدم دالة pygame.event.get() من Pygame للتعامل مع أحداث متعددة في وقت واحد، مما يقلل من عدد عبارات if في شفرة معالجة الأحداث. وأنت ترسم كل زر على حدة، فلما لا تعتمد على حلقة لرسم جميع الأزرار مرة واحدة، لتحسين الأداء وتقليل تكرار الكود. ولجعل اللعبة أكثر متعة حاول إضافة Timer ثم إنقاصه بمعدل معين مع كل خطأ مثلاً، وإضافة بعض الأصوات اللطيفة. أو تقديم مستويات صعوبة مختلفة، مثل وضع صع مع نطاق أكبر من الأرقام أو وضع سهل مع نطاق أصغر.
- 1 جواب
-
- 1
-

-
تقصدين مشكلة عدم تغير الخلفية عند عمل hover على العنصر H1 و p؟ ذلك بسبب أنك وضعتي مسافة بين العنصر (المحدد) وبين الصنف الزائف :hover لذا الصحيح هو التالي: h1:hover, p:hover { background-color: hotpink; padding: 20px 0; transition: all 0, 9s; border-radius: 15px; } لاحظي عدم وجود مسافة عند كتابة الصنف الزائف pseudo class .
- 4 اجابة
-
- 1
-

-
أغلب البيانات يتم نشرها من خلال إما Web scraping أو قاعدة بيانات لمنصة معينة وفئة من المستخدمين، وتم نشرها للإفادة وتلك البيانات لن تضر في حال إمتلاكها، مثلاً قاعدة بيانات لمراجعة 50 ألف فيلم من IMDB أو بيانات لمرضى السكري لكن بدون أسماء أو بيانات شخصية وهكذا. أما البيانات الحساسة والهامة للمستخدمين فلا يتم نشرها فتلك يتم دفع مبالغ كبيرة بها أو تمتلكها الشركات الكبرى مثل جوجل ومايكروسوفت. وعامًة في الأونة الأخيرة هناك إتجاه سائد نحو synthetic data أو البيانات الاصطناعية كالتي يتم توليدها من خلال أداة مثل المذكورة في التعليقات هنا أو من خلال مكتبة مثل ydata-synthetic.
-
عليك توضيح المطلوب والمشكلة، وطرح الكود هنا وما الذي تريدين تنفيذه من خلاله
-
ذلك هو منفذ الأوامر CLI أو الطرفية أو التيرمنال terminal أو الصدفة bash فله مسميات كثيرة، ولكل نظام منفذ أوامر خاص به وباسم فريد مثلاً لديك PowerShell في ويندوز. وفي مجال البرمجة أو عند استخدام نظام لينكس، فهو بمثابة أداة التنفيذ لغالبية ما تريد القيام به بمعنى حلقة وصل بينك وبين النظام، فلو تريد تثبيت حزمة يتم الأمر من خلاله ولو تريد تشغيل المشروع فمن خلاله أيضًا. بالإضافة إلى إمكانية إنشاء الملفات والمجلدات وحذفها والتعديل عليها والتنقل بينها وأيضًا تعديل إعدادات النظام من خلاله، بجانب القدرة على أتمتة بعض الأمور من خلال كتابة سكربتات وتنفيذها، أو إدارة الشبكات والكثيرة من الأمور، مما سيزيد من إنتاجيتك لو تعلمت استخدامه. ابحث على اليوتيوب عن أساسيات CLI
- 5 اجابة
-
- 1
-

-
تلك ممارسة جيدة بالطبع، فقواعد البيانات مصممة للتخزين والاسترجاع الفعال للبيانات، وليست لمعالجة البيانات وتحويلها، حيث تساعد المعالجة المسبقة في تحديد وتصحيح الأخطاء في البيانات، مثل القيم المفقودة أو غير الصحيحة مما يقلل من حجم الـ dataset، قبل إدخالها في قاعدة البيانات. فتنفيذ المعالجة المسبقة باستخدام Pandas يكون أسرع وأكثر كفاءة في كثير من الأحيان، ولديك أدوات أخرى مثل OpenRefine.
- 5 اجابة
-
- 1
-

-
تلك هي وسائل الدفع المتاحة وليست أزرار للشحن من خلالها، ستجد تفصيل من خلال الفيديو: أو من خلال التالي: شراء الخدمة
-
أرجو توفير صورة لفهم المشكلة التي لديك
-
شهادة إلكترونية لها رقم فريد كمعرف خاص بك، تستطيع مشاركتها من خلال رابط الشهادة على الأكاديمية، الفكرة أنّ شهادة حسوب يتم منحها فقط في حال إجتياز إختبار شفهي وعملي، وليس حضور الدورة فقط أي ليس بمجرد إنهاء مشاهدة الدورة مثل المنصات الأخرى. يوجد أيضًا شهادة ورقية يتم شحنها إلى بلدك بناءًا على طلبك. الفكرة من الشهادة هو أنها دليل على إنهاءك محتوى تعليمي معين وتزداد موثوقيتها حسب طريقة الحصول عليها، لذا شهادة أكاديمية حسوب أكثر موثوقية بسبب ما تم ذكره. لكن الأهم في مجال البرمجة هو المهارات وإثبات على ذلك من خلال معرض أعمال بجودة عالية، الشهادة هي ميزة إضافية ليس أكثر.
-
عملية التعلم بطيئة في البداية وستحتاج إلى المراجعة والتكرار والممارسة العملية، وتجنب المشاهدة السلبية أي بدون ممارسة فالبرمجة بحاجة إلى التطبيق العملي. ولغة البرمجة الأولى هي الأصعب دائمًا لأنك تتعرض لمفاهيم البرمجة للمرة الأولى، ومع الوقت ستصبح الأمور أسهل فأسهل وتتضح لك. لكن لا تنتقل من درس إلى درس بدون فهم محتواه بحث تستطيع تلخيصه لنفسك بشكل شفهي مثلاً، إن لم يتضح لك شيء عليك السؤال عنه أسفل الدرس وذكر النقاط التي بحاجة إلى توضيح.
-
تقصد أنك وصلت إلى مسار React.js، أتفهم ما تمر به، فالإنتقال من جافاسكريبت إلى React.js مباشرًة يسبب بعض التشتت حيث لا تستطيع التفرقة بين كود جافاسكريبت وكود React. لذا الصحيح هو عدم التسرع والإنتقال إلى إطار أو مكتبة دون تعميق الفهم للأساسيات، ستحتاج إلى تنفيذ مشاريع بسيطة بواسطة JS أرجو البحث على اليوتيوب عن "مشاريع جافاسكريبت للمبتدئين" ولا تقلق في حاال واجهت أمور جديدة لم يتم شرحها بالدورة، قم بالبحث عنها وتعلمها لتخطي حاجز الرهبة من الأمور الجديدة. وبعد تنفيذ 3 مشاريع متدرجة الصعوبة من خلال جافاسكريبت وتشعر أنك مستوعب للأساسيات بشكل جيد، تستطيع الإنتقال لتعلم React.js وفي حال كان هناك أمر غير واضح أرجو السؤال عنه أسفل الدرس.
-
ستجد ما تريده في موسوعة حسوب: https://wiki.hsoub.com/Python وإن لم يتضح لك أمر أرجو السؤال عنه أسفل الدرس وسيتم توضيحه لك. وعامًة إليك بعض المصطلحات البرمجية العامة: متغير - Variable: مكان في الذاكرة لتخزين البيانات. نوع البيانات - Data Type: يحدد نوع البيانات التي يمكن تخزينها في المتغير (مثل: نص، عدد صحيح، عدد عشري). عامل - Operator: رمز أو كلمة تستخدم لتنفيذ عملية على البيانات (مثل: + للجمع، - للطرح). تعبير - Expression: مجموعة من المتغيرات والعوامل التي تُرجع قيمة. شرط - Condition: تعبير منطقي يُرجع إما صحيح أو خطأ. جملة - Statement: سطر من التعليمات البرمجية التي تُنفذ مهمة محددة. كتلة - Block: مجموعة من الجمل التي تُنفذ معًا. دالة - Function: مجموعة من التعليمات البرمجية التي تُنفذ مهمة محددة وتُعيد قيمة. معامل - Parameter: قيمة تُمرر إلى دالة عند استدعائها. مصفوفة - Array: مجموعة من البيانات من نفس النوع مخزنة في مكان واحد. حلقة - Loop: تُستخدم لتكرار مجموعة من التعليمات البرمجية عدة مرات. مصفوفة ترابطية - Associative Array / Dictionary: مجموعة من البيانات مخزنة كأزواج من المفتاح والقيمة. كائن - Object: كيان يجمع بين البيانات والوظائف التي تعمل على هذه البيانات. فئة - Class: قالب لإنشاء الكائنات. وراثة - Inheritance: آلية تسمح لفئة ما بوراثة خصائص وصفات فئة أخرى. تعدد الأشكال - Polymorphism: القدرة على استخدام نفس الاسم لوظائف مختلفة في سياقات مختلفة. ملف - File: مجموعة من البيانات المخزنة على وسيط تخزين دائم. استثناء - Exception: حدث غير طبيعي يحدث أثناء تنفيذ البرنامج. معالجة الاستثناءات - Exception Handling: آلية للتعامل مع الاستثناءات ومنع تعطل البرنامج. وبالنسبة للمصطلحات الخاصة ببايثون: وحدة - Module: ملف يحتوي على تعليمات برمجية بايثون يمكن استخدامه في برامج أخرى. حزمة - Package: مجموعة من الوحدات النمطية. قائمة - List: مجموعة مرتبة من العناصر قابلة للتغيير. مجموعة - Tuple: مجموعة مرتبة من العناصر غير قابلة للتغيير. مجموعة - Set: مجموعة غير مرتبة من العناصر الفريدة. قاموس - Dictionary: مجموعة غير مرتبة من أزواج المفتاح والقيمة. تعليمة استيراد - Import Statement: تُستخدم لاستيراد وحدات أو حزم في البرنامج. ديكوريتور - Decorator: دالة تُعدل سلوك دالة أخرى. مولد - Generator: دالة تُعيد سلسلة من القيم. استدعاء ذاتي - Recursion: عندما تستدعي الدالة نفسها داخل تعريفها. تعبير لامبدا - Lambda Expression: دالة مجهولة تُعرّف وتُستخدم في سطر واحد. استيعاب القائمة - List Comprehension: طريقة لإنشاء قائمة جديدة من قائمة موجودة في سطر واحد. استيعاب المجموعة - Set Comprehension: طريقة لإنشاء مجموعة جديدة من مجموعة موجودة في سطر واحد. استيعاب القاموس - Dictionary Comprehension: طريقة لإنشاء قاموس جديد من قاموس موجود في سطر واحد. إدارة الحزم - Package Management: عملية تثبيت وتحديث وإزالة الحزم. بيئة افتراضية - Virtual Environment: بيئة معزولة لتشغيل مشروع بايثون بتبعياته الخاصة.
- 3 اجابة
-
- 1
-

-
أرجو توضيح ما هي الدورة المقصودة؟
-
طالما تم ذكر ذلك في وصف الدورة فهو من حقك بالطبع، لكن بشرط اجتياز الإختبار، فبعد إنهاء الدورة عليك رفع المشاريع التي قمت بها بالدورة على حسابك في github، ثم التحدث لمركز المساعدة وإخبارهم أنك تريد التقدم للإختبار وتوفير روابط المشاريع على github. ثم الإنتظار لبعض الوقت لحين مراجعة المشاريع وسيتم الرد عليك، وتحديد موعد لإجراء مقابلة، وبها يتم: إجراء محادثة صوتيّة لمدة 30 دقيقة يطرح المدرّب عليك أسئلة متعلّقة بالدورة والأمور التي نفّذتها خلالها. يحدد لك المدرّب مشروعًا مرتبطًا بما قمت به أثناء الدورة لتنفيذه خلال فترة محددة تتراوح بين أسبوع إلى أسبوعين. إجراء محادثة صوتيّة أخرى لمدّة 30 دقيقة يناقش بها مشروعك وما نفذته وتطرح أسئلة خلالها. إن سارت على جميع الخطوات السابقة بشكل صحيح، تحصل على الشهادة أو يرشدك المدرّب لأماكن القصور ويطلب منك تداركها ثم التواصل معنا من جديد. بعد ذلك تبدأ فترة الـ 6 أشهر وذلك من تاريخ حصولك على الشهادة، حيث سيتم توجيهك ومساعدتك لدخول سوق العمل وتهيئة السيرة الذاتية ومساعدتك في كتابتها.
-
مجال تطوير تطبيقات الهاتف من المجالات الهامة والمطلوبة بالفعل، لكن لو تم إنشاء دورة لذلك، فغالبًا ستكون من خلال Flutter وليس كوتلن لأنها التقنية الأكثر استخدامًا حاليًا وتسمح لك بالتطوير لمختلف المنصات. ومؤخرًا هناك اهتمام كبير بإطار React Native وتحديثات متتالية وبالأخص من قبل Expo، وتم معالجة الكثير من النقاط السلبية التي أدت إلى الإنتقال إلى Flutter. وستجد شرح لإطار React Native بدورة تطوير التطبيقات بواسطة جافاسكريبت هنا بالأكاديمية. وعامًة بخصوص إضافة دورات جديدة، فالأمر يعتمد على عدّة عوامل منها مدى الإحتياج ليها والطلب عليها، وهل محتوى الدورة مناسب لسوق العمل أم الطلب عليه ضعيف وهكذا، لذا الأمر راجع لإدارةالأكاديمية في تلك النقطة.
-
التحويلات بين الحسابات داخل بايونير كانت مجانية، لكنها حاليًا أصبحت 2 دولار لكل تحويل فانتبه إلى ذلك، أي لو تريد تحويل 100 دولار يجب وجود 102، وذلك في حال وجود رصيد بحسابك بالفعل. أما في حال الدفع من خلال البطاقة البنكية فهناك رسوم 3% أو 1% من حساب بنكي (أمريكي). بالنسبة للمستلم سيتم خصم 1% من قيمة المبلغ كرسوم. وللعلم بايونير بنك إسرائيلي.
-
بسبب أنك تقوم بتعليق الـ Fiber باستخدام Fiber::suspend(curl_exec($curl)). المشكلة هنا أن curl_exec غير متوافقة مع الـ Fibers، أي عند استدعاء curl_exec، فيتم محاولة تنفيذ الطلب بالكامل بشكل متزامن، مما يؤدي إلى حظر الـ Fiber وعدم استئنافها. بالتالي، لا يتم الوصول إلى $fiber->resume() أبدًا، ولا يتم طباعة الاستجابة. الصحيح هو التالي: <?php $fiber = new Fiber(function () { $ch = curl_init(); curl_setopt($ch, CURLOPT_URL, 'https://jsonplaceholder.typicode.com/todos/1'); curl_setopt($ch, CURLOPT_RETURNTRANSFER, true); $response = curl_exec($ch); curl_close($ch); $data = json_decode($response, true); print_r($data); }); $fiber->start(); لاحظ تنفيذ curl_exec بالكامل داخل الـ Fiber، ثم فك تشفير JSON وطباعة البيانات قبل انتهاء الـ Fiber.
-
عذرًا على ذلك، ربما مشكلة في الإنترنت لديك بسبب بطء التحميل، من المفترض أن يتم نقلك للتعليق مباشرًة عند إنتهاء تحميل الصفحة. حاول تحديث الموقع وحذف الملفات المؤقتة بالضغط على CTRL + F5، إن استمرت المشكلة قم بالتجربة من خلال إنترنت ذو سرعة جيدة، أو من خلال الهاتف مثلاً.