-
المساهمات
9239 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
284
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Mustafa Suleiman
-
-
while(n--) هي بنية تكرارية تستخدم في البرمجة لتكرار الأوامر عدة مرات وتحديد عدد المرات التي يجب تكرارها.
في هذا المثال، يقوم المستخدم بإدخال عدد n من الأرقام ويتم قراءتها وتخزينها في المتغيرات x و y و z باستخدام دالة cin.
ثم تتم إضافة x و y و z إلى مجموعاتها الجزئية xsum و ysum و zsum على التوالي باستخدام المعاملات +=.
ويتم تنفيذ هذه العملية n مرات باستخدام while(n--)، حيث يتم تقليل n بمقدار 1 في كل مرة يتم فيها تنفيذ الحلقة، وعندما تصل n إلى صفر، تنتهي الحلقة.
-
بتاريخ منذ ساعة مضت قال Zaki Boukhari2:
لي تبين المشكل سوف أكتب الخطوات التي قمت بها
1- قمت بتحميل وتفعيل القالب Astra
2- قمت بتحميل و تفعيل هذه الإضافات
Contact forme,elementor ,
,elementor header &footer builder,
spectra,starter templates,wprorms Lite
3- ذهبت إلى starter templates ثم إخترت elementor ثم إخترت تصميم جاهز (outdoor adventure)
4- وبعد التنصيب يظهر الموقع كامل ولاكن ذلك عند دخولي كأدمن، و عند دخولي كزائر تظهر تنسيقات css ناقصة وغير مرتبة
ربما السبب يعود إلى استخدامك إضافة لعمل كاش للموقع، حيث يجب ضبطها لإعادة بناء الكاش عند عمل تغييرات على الموقع أو يمكنك تعطيلها لحين الإنتهاء، أو حذف الكاش من خلال الإضافة من خلال عمل purge او delete كاش.
وأيضًا ربما أنت تستخدم Cloudflare كـ CDN لذلك يجب حذف الكاش منه من خلال عمل purge.
وأيضًا يجب تصفح الموقع الخاص من خلال نافذة Incognito mode أو وضع التخفي لتجنب رؤية النسخة التي تم عمل كاش لها في المتصفح، أو يمكنك تعطيل الكاش في المتصفح من خلال disable cache في نافذة network التي ستظهر لك عند الضغط على F12.
-
 1
1
-
-
أفضل نصيحة لك، هي الإلتزام بمسار تعليمي واضح ولا تقم بتغييره، فهناك مشتتات كثيرة جدًا.
وقبل ذلك يجب تحديد ما هو مجال البرمجة الذي تريد التخصص فيه؟ وإذا كنت لا تعلم، فالأفضل القراءة بتركيز وتأتي عن مجالات البرمجة.
بعد ذلك يجب معرفة المهارات واللغات المطلوبة في سوق العمل المحلي لديك أو مواقع العمل الحر إذا كنت تريد العمل كمستقل، فمن خلال تصفح متطلبات الوظائف على مواقع مثل LinkedIn او متطلبات المشاريع على مواقع العمل الحر.
والخطوة السابقة غاية في الأهمية حتى لا تضيع وقتك ولا تحصل على وظيفة في النهاية.
وأرجو منك قراءة ردي على السؤال التالي، منعًا للتكرار.
والنقاش التالي به نصائح قيمة أيضًا وإجابات على تساؤلات كثيرة لديك.
https://io.hsoub.com/webdev/143736-من-الصفر-الى-الاحتراف
ومهما كانت المدة والسرعة، فلا تقم أبدًا بالتهاون في الأساسيات وخاصًة لغة البرمجة الأولى لك.
-
 1
1
-
-
في البداية، أود أن أشيد بعزمك على تعلم البرمجة وتحسين مهاراتك في اللغة الإنجليزية. ولكن، يجب أن تكون حذرًا في اتخاذ قرار ترك الوظيفة ويجب وتحديد بعض الأشياء قبل اتخاذ القرار النهائي.
في المقام الأول، يجب عليك تقييم الوضع المالي الخاص بك وتحديد ما إذا كان بإمكانك البقاء دون دخل لفترة طويلة من الوقت. من الممكن أن يستغرق الأمر بعض الوقت قبل العثور على وظيفة جديدة ومن المهم أن تكون قادرًا على تلبية احتياجاتك المالية خلال هذه الفترة.
فإذا كنت لا تلتزم بأية مصاريف شهرية او تعول أسرتك، فبإمكانك توفير مبلغ يكفي احتياجاتك لمدة سنة ثم اترك الوظيفة وتفرغ للتعلم.
أما إذا كان لديك التزامات وبحاجة إلى المال، فلا تقم أبدًا بترك الوظيفة بل ابحث عن وظيفة أخرى توفر لك المال وبوقت أقل حتى تتمكن من الدراسة إذا كان ذلك ممكنًا.
وإن لم يكن ممكنَا فالحل هو تنظيم الوقت وتكريس حياتك للعمل والدراسة لمدة سنة بشكل يومي حتى لو ساعتين يوميًا، فأثر الإلتزام اليومي عظيم جدًا وستندهش من حجم التغير الذي سيحدث لك خلال عام أو عام ونصف حسب وقتك.
دائمًا وأبدًا قم بالتخطيط بشكل واقعي وعقلاني، حتى لا ترتطم بجدار الواقع، فالجميع يترك صالة الجيم بسبب توقعات غير صحيحة، وهو أنهم سيصبحوا أبطال كمال أجسام خلال شهر أو شهرين!
يجب عليك البحث والإلتزام بمسار تعليمي واضح ولا تقم بتغييره.
في الحقيقية ستحتاج إلى 6 أشهر بمعدل 8 إلى 10 ساعات يوميًا للدراسة إذا كنت تريد أنت تصبح مبرمج قوي، أو إلى سنة إذا لم يكن لديك الوقت الكافي بمعدل 4 ساعات يوميًا.
والإلتزام الإلتزام هو الحل، يمكنك تذكير نفسك ماذا سيحدث أو كيف ستبدوا حياتك لو لم تقم بالإلتزام بتعلم البرمجة.
وبإمكانك دراسة اللغة الإنجليزية في العمل مثلاً يمكنك تحميل الفيديوهات ومشاهدتها على الهاتف في أوقات فراغك في العمل أو أثناء الذهاب والعودة في المواصلات، ويكفي أن تصبح قادر على القراءة والاستماع لتتمكن من البحث والقراءة عن البرمجة على الإنترنت، والتحدث بشكل بسيط أثناء مقابلة العمل.
بعد تعلم البرمجة يجب أن تعلم أن فترة الحصول على وظيفة دوام كامل تتراوح ما بين 6 أشهر وحتى سنة فيجب معرفة ذلك حتى لا تصاب بالإحباط، وأيضًا هناك مواقع العمل الحر التي من خلالها يمكنك العمل أثناء البحث عن وظيفة بدوام كامل، ولكن أن يجب قراءة كيف يتم تقديم العروض للعملاء على تلك المواقع حتى تكون محترف.
-
 1
1
-
-
فيما يتعلق بأن يتم إنشاء متجر إلكتروني من قبل شخص واحد.
فهذا يعتمد على حجم ومتطلبات المتجر. إذا كان المتجر صغيرًا ولا يتطلب الكثير من الميزات المتقدمة، فإنه يمكن إنشاؤه بسهولة باستخدام أدوات مثل Shopify و WooCommerce التي توفر واجهات سهلة الاستخدام وتحتوي على أدوات لبناء وإدارة المتاجر الإلكترونية.
أما إذا كان المتجر يتطلب ميزات وظيفية متقدمة لاستيعاب عدد ضخم من المستخدمين، فإنه قد يتطلب برمجة خاصة. لذلك، يحتاج المطور إلى خبرات محددة مثل:
يجب الإشارة إلى أن الخبرات التالية بحاجة إلى مطور Full-Stack لكن حتى إنت كنت مطور فول ستاك وكان حجم المشروع كبير، فأنت بحاجة إلى فريق فلن تتمكن من إنجاز المشروع بمفردك، لكن لو كان مشروع متوسط او صغير بإمكان تنفيذه إذا كان لديك الخبرة الكافية والوقت والإلتزام.
1- يجب على المطور الإلمام بلغات برمجة الويب مثل HTML وCSS وJavaScript وPHP وMySQL، فهذه اللغات الأساسية في بناء المتاجر الإلكترونية.
2- إدارة الخادم: يجب على المطور الإلمام بإدارة الخادم والسيرفر والحماية من الهجمات الإلكترونية وتحسين أداء الموقع والتحكم في قواعد البيانات.
3- تصميم الواجهة الأمامية: يجب على المطور الإلمام بتصميم الواجهة الأمامية للموقع باستخدام تقنيات التصميم مثل Bootstrap و CSS وJavaScript و jQuery أو tailwind CSS.
4- برمجة الوظائف والميزات المتقدمة: يجب على المطور الإلمام ببرمجة وظائف مثل نظام الدفع الإلكتروني وإدارة المخزون والتقارير والتحليلات.
وكما ذكرت هناك أدوات تساعد على تسهيل بناء المتاجر الإلكترونية، مثل Shopify و WooCommerce و Magento و BigCommerce، وهي تحتوي على واجهات سهلة الاستخدام والتكامل مع أدوات الدفع الإلكتروني والشحن وغيرها من الخدمات المهمة لعملية الشراء عبر الموقع.
ولكن يمكن أن تكون هذه الأدوات مكلفة، وبعضها يتطلب خبرة برمجية أو تقنية لتخصيصها وتعديلها وفقاً لاحتياجات المتجر الإلكتروني.
بالإضافة إلى ذلك، يمكن استخدام منصات البرمجة وإطارات العمل التي تساعد على بناء متاجر إلكترونية، مثل Laravel و Django و Ruby on Rails وغيرها.
ويتطلب استخدام هذه الأدوات بعض الخبرات البرمجية والتقنية، وقد يحتاج المطورون إلى الاستعانة بخبراء أو البحث عن الدروس والمواد التعليمية لتعلم هذه الأدوات.
أخيراً، يمكن استخدام القوالب والمكونات الجاهزة المتاحة عبر الإنترنت، والتي تساعد على بناء متاجر إلكترونية بسهولة وبتكلفة أقل. ويمكن العثور على هذه الموارد عبر محركات البحث أو المواقع المخصصة للقوالب والمكونات الجاهزة. ولكن يجب الانتباه إلى جودة هذه الموارد وضمان توافقها مع احتياجات المتجر الإلكتروني.
بشكل عام، فإن إنشاء متجر إلكتروني يتطلب بعض الخبرات البرمجية والتقنية، ولكن يمكن استخدام العديد من الأدوات والموارد المتاحة لتسهيل هذه العملية وجعلها أكثر فعالية وتوفيراً للوقت والمال.
دليل شامل حول كيفية استخدام متجر ووكومرس من حسوب
دليلك الشامل لإنشاء متجر إلكتروني عبر ووكومرس WooCommerce
-
 1
1
-
-
أرجو منك توضيح المشكلة بشكل أكثر تفصيلاً ، فهل تقوم أنت بتطوير الموقع من البداية؟ أم قمت بتثبيت سكريبت وورد بريس وتريد تخصيصه من خلال css؟ مع إضافة صور للمشكلة لو أمكن.
حسب فهمي لسؤالك، إذا كنت تواجه مشكلة في عدم ظهور تنسيقات CSS في موقع الويب الخاص بك عندما تكون متصلاً به كزائر ، فمن المحتمل أن يكون هذا هو نتيجة مشكلة في إعدادات الـ permalink.
لحل هذه المشكلة ، يمكنك اتباع الخطوات التالية:
1- قم بالدخول إلى لوحة التحكم الخاصة بموقع WordPress الخاص بك.
2- انتقل إلى Settings > Permalinks (الإعدادات> الروابط الثابتة) في القائمة الرئيسية لوحة التحكم.
3- اختر خيارًا آخر غير الإعدادات الافتراضية في الروابط الثابتة ، مثل "Post name" أو "Custom structure".
4- انقر فوق زر "Save Changes" (حفظ التغييرات) لتحديث إعدادات الروابط الثابتة.
في حالة عدم حل المشكلة بعد اتباع الخطوات المذكورة أعلاه ، يمكنك التحقق من ترتيب أولوية تحميل ملفات CSS في ملفات القالب الخاص بك. يجب أن يتم تحميل ملفات CSS بعد ملفات الستايلات الأساسية وقبل الـ javascript في الصفحة.
إليك دليل تطوير وورد بريس في أكاديمية حسوب
ومقالة أيضًا عن بناء القوالب.
-
بتاريخ 13 دقائق مضت قال Youssef Nasr2:
انا احاول إنشاء تطبيق React جديد
هناك طريقتين:
1- عن طريق الأمر
npx create-react-appnpx create-react-app هو سكريبت يتم تنفيذه، يسمح للمستخدمين بإنشاء تطبيقات جديدة. يمكن استخدامها لإنشاء تطبيقات React.
يتم استخدام الأمر على سبيل المثال npx create-react-app my-app لإنشاء تطبيق React جديد يسمى my-app.
2-باستخدام Vite
هي إطار عمل تطوير ويب جديد وسريع النمو. وهو يسمح للمطورين بإنشاء تطبيقات ويب سريعة وخفيفة الوزن باستخدام React و Vue و Svelte وغيرها من الإطارات. يستخدم Vite ملفات ESM (موديلات JavaScript) بدلاً من CommonJS ، مما يجعله أسرع بشكل كبير من معظم أدوات التطوير الأخرى.
يمكن استخدام Vite باستخدام الأمر
npm create vite@latestوسيتم سؤالك عن بيانات المشروع ونوع إطار العمل الذي تريد استخدامه فقم باستخدام react.
وهناك كود مختصر لإنشاء مشروع react مباشرًة.
# إذا كنت تستخدم npm الإصدار السادس npm create vite@latest my-vue-app --template react # إذا كنت تستخدم npm الإصدار السابع أو أعلى npm create vite@latest my-vue-app -- --template react-
 1
1
-
-
أرجو منك طرح المشكلة أسفل الفيديو الذي تواجه به مشكلة في المرة القادمة.
الخطأ المعروض يشير إلى أن npm لا يمكن العثور على ملف package.json في المسار C:\Users\youssef. يمثل هذا الملف الخاص بـ npm ويحتوي على معلومات حول المشروع والمكتبات اللازمة لتشغيل التطبيق.
لحل هذه المشكلة، يمكن اتباع الخطوات التالية:
1- التأكد من وجود ملف package.json في المسار المذكور في الخطأ.
2- في حالة عدم وجود الملف، يجب إنشاؤه يدويًا باستخدام الأمر التالي:
npm initسيتمكن المستخدم من تعبئة المعلومات الأساسية حول المشروع وإنشاء الملف package.json.
بعد ذلك يجب تحميل الحزم التي تريدها من خلال الأوامر الخاصة بها، أو نسخ ملف package.json الخاص بالمشروع داخل ملفك أنت ليتم تحميل الحزم من خلال الأمر القادم بالأسفل.
3- في حالة وجود الملف وعدم عمل الأمر السابق، يجب التأكد من تنزيل جميع المكتبات المطلوبة للمشروع باستخدام الأمر التالي:
npm installسيقوم هذا الأمر بتنزيل جميع المكتبات اللازمة وتحميلها في المشروع ويسمح للمستخدم بتشغيل التطبيق.
4- إذا لم يكن الأمر المذكور أعلاه يعمل، فيجب حذف مجلد node_modules الذي يحتوي على جميع المكتبات وإعادة تنزيله مرة أخرى باستخدام الأمر التالي:
npm installسيقوم هذا الأمر بإزالة جميع المكتبات وإعادة تنزيلها من جديد.
5- في حالة عدم حل المشكلة بعد اتباع الخطوات المذكورة، يمكن إعادة تثبيت npm بالكامل باستخدام الأمر التالي:
npm install -g npmسيقوم هذا الأمر بتثبيت npm بالكامل في النظام وحل أي مشاكل محتملة.
-
بالنسبة شرح GitHub
يوجد شرح مختصر في دورة علوم الحاسوب في قسم إدارة المشاريع البرمجية، في الدروس التالية03. التعرف على نظام إدارة الإصدارات Git وموقع GitHub
المدّة: 6.16
04. مثال تطبيقي على Git و GitHub
المدّة: 8.03
بالنسبة لمتى تتعلم GitHub
فمن الأفضل التركيز على تعلم أساسيات البرمجة وعلوم الحاسب، وعند الوصول لمرحلة القدرة على إنشاء مشروع متوسط وليس بسيط جدًا، قم بتعلم GitHub.ويمكنك الإعتماد على المصادر التالية
-
 2
2
-
-
بالنسبة للمواقع الإلكترونية
فإن JavaScript هي واحدة من اللغات الأكثر استخدامًا لتطوير الواجهات الأمامية (front-end)، وتستخدم أيضًا في تطوير تطبيقات الويب الديناميكية (dynamic web applications). وهناك العديد من الإطارات (frameworks) التي تستند إلى JavaScript مثل React و Vue.js و Angular وغيرها.
لذلك، إذا كنت ترغب في إنشاء موقع إلكتروني، فإن تعلم JavaScript هي خيارك الأول.
بالنسبة لتطبيقات الهاتف المحمول
فإن Flutter هي إحدى الأطر الحديثة التي يمكن استخدامها لتطوير تطبيقات Android و iOS. يعتمد Flutter على لغة Dart، وهو يوفر مجموعة واسعة من المكتبات والأدوات التي يمكن استخدامها في تطوير تطبيقات الهاتف المحمول، والتي يمكن أن تجعل عملية تطوير التطبيقات أسهل وأكثر فعالية.
وبخصوص المقارنة بينها وبين جافاسكريبت، فأنصحك بقراءة النقاش التالي تجنبًا للتكرار.
ولكن يجب أن تعلم أنه يوجد إطار React Native لبناء تطبيقات الهاتف لجميع المنصات والذي يعتمد على مكتبة react والتي بدورها تعتمد على لغة جافاسكريبت.
وإليك نبذة مختصرة عنه:
هو إطار عمل شائع لتطوير تطبيقات الجوال باستخدام JavaScript ويتم تطويره من قبل Facebook. تسمح React Native للمطورين بإنشاء تطبيقات الهاتف المحمول المتعددة المنصات باستخدام نفس الرمز المصدري. يمكن لمطوري React Native بناء تطبيقات لنظامي التشغيل iOS و Android باستخدام JavaScript ومكتبات React الشائعة. تساعد React Native المطورين على توفير الوقت والموارد اللازمة لبناء تطبيقات متميزة وفعالة من حيث التكلفة.
أخيرًا، بالنسبة لبرنامج Windows
فإن لغة البرمجة التي تستخدمها يعتمد على نوع البرنامج الذي تريد إنشائه. إذا كنت تريد إنشاء برنامج مكتبي تفاعلي يحتاج إلى واجهة رسومية، فإن C# يعتبر خيارًا شائعًا لبرمجة تطبيقات Windows.
وبإمكانك استخدام الإطار البرمجي .NET لتطوير تطبيقات Windows. كما يمكن استخدام لغات البرمجة الأخرى مثل Java و Python و C++، حسب المتطلبات الخاصة بمشروعك.
ولكن إذا كنت تريد توفير الوقت والجهد وستقوم بالمشروع بمفردك، فأنت بحاجة إلى استخدام إطار عمل Electron.js الخاص بجافاسكريبت.
وهو إطار عمل شائع يستخدم لتطوير تطبيقات سطح المكتب باستخدام HTML و CSS و JavaScript. تتيح Electron للمطورين إنشاء تطبيقات سطح المكتب قابلة للتشغيل على نظام التشغيل Windows و MacOS و Linux. وهي تعتمد على تقنية Node.js وتوفر العديد من الأدوات والمكتبات التي يمكن استخدامها لبناء تطبيقات سطح المكتب بشكل سريع وسهل.
ولكن يعيبه استهلاكه العالي لموارد الجهاز وبالأخص الرامات.
لذلك يمكن القول بأن تعلم جافاسكريبت سيمكنك من إنشاء ما تريده على كافة المنصات.
-
 1
1
-
-
في البداية يجب معرفة أن الهكر الأخلاقي هو في الأساس مبرمج بارع، أي يجب إتقان البرمجة والتدرج فيها.
وسأعطيك مخلص سريع للخريطة:
- دراسة أساسيات البرمجة: قم بتعلم اللغات البرمجية المهمة للأمن السيبراني مثل Python وC ++ و Java و Ruby.
- دراسة أساسيات الشبكات: تعلم أساسيات الشبكات مثل TCP / IP و DNS و DHCP و HTTP و HTTPS و SSL / TLS.
- دراسة الأمن السيبراني: دراسة المفاهيم الأساسية للأمن السيبراني، ومنها أنواع الهجمات والأدوات المستخدمة فيها وكيفية تحليل الثغرات وإصلاحها.
- التركيز على مجالات الأمن السيبراني: تحديد مجالات الأمن السيبراني التي تهمك وتخصص فيها، مثل الهجمات الاجتماعية والاختراق والحماية من الفيروسات والبرمجيات الخبيثة وتطوير البرمجيات الآمنة.
- الحصول على شهادات معتمدة: يمكن أن تساعد الحصول على شهادات معتمدة في تحقيق الهدف المنشود، فهي تعطيك المعرفة والخبرة اللازمة للعمل في مجال الأمن السيبراني.
- الاشتراك في دورات تدريبية: تساعد الدورات التدريبية في تحديث معرفتك وتطوير مهاراتك في مجال الأمن السيبراني.
- المشاركة في المسابقات والمجتمعات الخاصة بالأمن السيبراني: يمكن للمشاركة في المسابقات والمجتمعات الخاصة بالأمن السيبراني أن تمنحك الفرصة لتحسين مهاراتك وتبادل الخبرات مع الآخرين في المجال.
ومن الممكن أن أتحدث وأسرد لك 1000 سطر، لكن ذلك حديث على غير علم وخبرة وتجربة، لهذا:
الأفضل الاستماع لأهل الخبرة وأنصحك بقراءة الدليل الشامل التالي للخبير الأمني محمد عبد الباسط النوبي، بعنوان ١٠١ - دليلك فى البرمجة ومجال امن وحماية واختبار اختراق تطبيقات الويب وستجد به كل ما تحتاج معرفته.
وأنصحك أيضًا بقراءة النقاش الخاص به على منصة حسوب I\O وهو نقاش ثري أجاب فيه على الكثير من الأسئلة، ويحتاج منك إلى تركيز واستيعاب كبير.
-
 1
1
-
يمكن التأكد من إعدادات التطبيق في جوجل بلاي كونسول، حيث أنه يمكن أن تكون قد اخترت إصدارات معينة يعمل عليها التطبيق.
وبشكل عام لا يمكن حل هذه المشكلة من خلال وحدة تحكم Google Play Console بشكل مباشر. وعادةً ما يتعين على المطورين تحديث تطبيقهم لدعم إصدارات Android الأحدث وإعادة تحميل التطبيق على متجر Google Play.
قد يتطلب ذلك إجراء تغييرات على تطبيقك لجعله يتوافق مع إصدارات Android الأحدث، مثل تحديث مستندات التطبيقات (Manifest) ومكتبات التطوير (SDK) والمكونات الأخرى التي تستخدمها في تطبيقك.
على أي حال، ينبغي عليك دراسة سبب عدم توافق تطبيقك مع إصدارات Android الأحدث وتصحيحه، حتى تتمكن من إعادة تحميل تطبيقك بنجاح وضمان توافقه مع مختلف إصدارات Android.
وهل تستخدم إطار عمل معين لإنشاء التطبيق؟ أم تطور التطبيق بشكل native؟
-
 1
1
-
-
تظهر هذه الرسالة في حالة عدم دعم التطبيق الإصدار الحالي من نظام التشغيل Android الذي يعمل عليه الجهاز. يمكن حل المشكلة عن طريق تحديث تطبيقك ليدعم الإصدارات الأحدث من Android.
قم بالتحقق من الإصدار المستهدف من تطبيقك عند بناءه، والتأكد من أنه يدعم الإصدارات الأحدث من Android. يمكنك أيضًا الاستفسار من جوجل بلاي عن الإصدارات التي يجب عليك دعمها. وفي حالة كان التطبيق مُصممًا لدعم الإصدارات الأقدم من Android، يمكنك تحديد نطاق الإصدارات المستهدفة في ملف التكوين (build.gradle) لتضمن دعم تطبيقك لهذه الإصدارات.
كما يمكنك ايضًا إصلاح المشكلة بإصدار نسخة جديدة من التطبيق تدعم الإصدارات الحديثة من Android. يجب أن تقوم بفحص التغييرات في الإصدار الجديد ومطابقتها لمتطلبات الإصدارات الجديدة من Android.
-
الإجابات السابقة أجابت على سؤالك بخصوص إعادة تحميل الصفحة، لكنك لم تذكر السبب الذي من أجله تريد إعادة تحميل الصفحة؟
فمثلا إذا كنت تريد عمل Reset للعبة في المتصفح لإعادة اللعبة من البداية، فالأفضل القيام بالتالي:
1- أضف زر reset إلى صفحة اللعبة باستخدام عنصر HTML button.
<button id="reset-button">Reset Game</button>
2- قم بإنشاء دالة في جافاسكريبت تتحكم في إعادة تعيين قيم اللعبة إلى الوضع الأصلي.
function resetGame() { // قم بإعادة تعيين جميع قيم اللعبة إلى الوضع الأصلي // مثال: إذا كان لديك لعبة تتكون من صورة وعنوان، يمكنك تعيين src الصورة إلى الصورة الأصلية ونص العنوان إلى النص الأصلي document.getElementById('game-image').src = 'original-image.png'; document.getElementById('game-title').textContent = 'عنوان اللعبة الأصلي'; document.getElementById('game-score').textContent = '0'; }
3- استخدم الزر الذي أضفته في الخطوة الأولى لاستدعاء الدالة التي أنشأتها في الخطوة الثانية.
const resetButton = document.getElementById('reset-button'); resetButton.addEventListener('click', resetGame);
تذكر أن تعيد جميع القيم في اللعبة إلى حالتها الأصلية في الدالة التي أنشأتها في الخطوة الثانية. يمكنك أيضًا تحديث الواجهة الرسومية لتعكس الحالة الجديدة للعبة.
-
بخصوص النصائح التي يمكن أن تساعدك على الحصول على العمل الأول:
اولاً، قبل أي نصائح يجب إلقاء نظرة على السوق المحلي لديك ومعرفة المهارات المطلوبة للمجال الذي تريده، بالنسبة للويب مثلاً هل المطلوب بكثرة لوظيفة junior هو إطار عمل React أم Angular وهل المطلوب بكثرة لغة مثل PHP؟
وأيضًا قم بإلقاء نظرة على المشاريع المطلوبة واللغات الخاصة بها، على مواقع العمل الحر التي تريد العمل بها.
1- قم ببناء مشاريع حقيقية: يمكنك البحث عن مشاريع تطبيقات الويب التي يحتاجها الناس أو مشابهة لما ستعمل عليه في الشركات، والتي يمكنك بنائها باستخدام Python. عند بناء المشاريع، يمكنك إضافة نماذج إلى سيرتك الذاتية (CV) وتشاركها على المواقع المختلفة. كما يمكنك إرسال مشاريعك الى شركات تطوير الويب وإرفاقها في طلب الوظيفة.
2- اكتساب الخبرة: يمكنك العمل على بناء الخبرة العملية من خلال العمل مع المجتمع المفتوح المصدر (open source community). يمكنك الانضمام إلى المجموعات المختلفة التي تهتم بتطوير Python والتعاون في مشاريع مختلفة. هذا يمكن أن يساعدك على التعلم من المطورين الآخرين وتطوير مهاراتك البرمجية.
وبإمكانك اكتساب الخبرة أيضًا من مواقع العمل الحر كمستقل، والعمل على مشاريع باستخدام المهارات التي اكتسبتها.
3- ابحث عن فرص التدريب: يمكنك البحث عن فرص التدريب التي تقدمها الشركات المختلفة للحصول على تجربة عملية. يمكن أن يتم توظيف بعض المتدربين في الشركات بعد الانتهاء من البرنامج التدريبي.
وتأكد من امتلاك حساب على LinkedIn ووضع معلوماتك ومهاراتك ومشاريعك به بشكل جيد، وايضًأ حساب على GitHub و إظهار أفضل مشاريعك على ملفك الشخصي.
4- تعلم مهارات أخرى: قد تكون لديك خبرة جيدة في تطوير تطبيقات الويب باستخدام Python، ولكن تعلم مهارات أخرى يمكن أن تساعدك على الحصول على وظيفة أفضل.
أنصحك بقراءة النقاشات على الأسئلة التالية.
-
الرسالة تشير إلى مشكلة في تثبيت التحديث الأخير من برنامج Visual Studio Code . هذه المشكلة قد تحدث بسبب برنامج مكافحة الفيروسات الخاص بك أو بسبب عمليات قيد التشغيل الزائدة على الجهاز.
أنصحك بإعادة تشغيل الجهاز الخاص بك ومن ثم محاولة التحديث مرة أخرى. كما يمكنك التحقق من تشغيل برامج أخرى قد تؤثر على تثبيت التحديث مثل تعطيل برنامج مكافحة الفيروسات لديك ومحاولة تحديث Visual Studio Code.
إذا لم يتم حل المشكلة بعد إعادة التشغيل، يمكنك الاطلاع على سجل الأحداث لمعرفة المزيد من المعلومات حول المشكلة المحددة.
والحل الأسهل بعد إعادة التشغيل هو تثبيت أحدث إصدار من Visual Studio Code وذلك عبر تحميله من الموقع الرسمي
-
 1
1
-
-
لتشغيل ملف Laravel على مسار فرعي مثل www.sdsda.com/mm ، يمكنك اتباع الخطوات التالية:
- إنشاء مجلد جديد داخل مجلد public_html في الخادم الخاص بك ، واسمه mm.
- انسخ جميع ملفات Laravel الخاصة بك إلى المجلد mm الجديد الذي قمت بإنشائه في الخطوة السابقة.
- انتقل إلى مجلد mm باستخدام موجه الأوامر على الخادم الخاص بك ، وثبت جميع المكتبات المطلوبة باستخدام Composer باستخدام الأمر التالي:
composer install4. قم بتعيين الإعدادات اللازمة لتشغيل Laravel على مسار فرعي ، وهي في ملف .env الخاص بك. يجب تعيين APP_URL الخاص بك إلى المسار الكامل لمجلد mm ، مثل:
APP_URL=https://www.sdsda.com/mm5. لجعل Laravel يتعرف على المسار الجديد الخاص بك ، يجب تعديل ملف index.php في مجلد mm ليتضمن المسار الصحيح إلى الخاص بالتطبيق Laravel. تأكد من تغيير هذا السطر:
require __DIR__.'/../bootstrap/autoload.php';
ليتضمن المسار الجديد الخاص بـ mm ، مثل:
require __DIR__.'/../mm/bootstrap/autoload.php';
أخيرًا ، قم بتغيير المسار الخاص بـ index.php إلى mm ، مثل:
require __DIR__.'/mm/bootstrap/app.php';
بعد اتباع هذه الخطوات ، يجب أن يعمل Laravel الخاص بك على المسار الفرعي الجديد. يمكنك الوصول إلى التطبيق عبر الرابط التالي:
https://www.sdsda.com/mm
من الهام التأكد من تغيير اسم المجلد الذي تم إنشاؤه (mm) إلى الاسم الذي تريده وتحديث المسارات الموجودة في الخطوات المذكورة أعلاه على وفق ذلك.
-
 1
1
-
عليكم السلام،
يتم استخدام null و undefined بطرق مختلفة ولأسباب مختلفة في JavaScript.
حيث يتم استخدام undefined عادة عندما تريد الإشارة إلى متغير لم يتم تعيين قيمة له. على سبيل المثال، إذا كنت تعرف متغيرًا بدون قيمة محددة، فيمكنك تعيين قيمة undefined له.
من ناحية أخرى، يتم استخدام null عادة لإشارة إلى أن المتغير لا يحتوي على أي قيمة في الوقت الحالي. على سبيل المثال، يمكن أن تعيين قيمة null إلى متغير بعدما تم استخدامه في وقت ما.
يمكن استخدام undefined و null معًا لإشارة إلى أن المتغير لم يتم تعيين أي قيمة له، ولا يحتوي على أي قيمة في الوقت الحالي.
وسأشرح لك بشكل أكثر تفصيلاً.
تستخدم قيمة undefined عادة في الحالات التالية:
- عند تعريف متغير جديد ولم يتم تعيين أي قيمة له بعد، فإن قيمته تكون undefined بشكل افتراضي.
- عندما يتم إرجاع قيمة undefined من دالة أو طريقة في حالة عدم وجود قيمة للإرجاع.
- عندما تتم مقارنة متغير مع undefined للتحقق مما إذا كان يحتوي على قيمة أو لا.
استخدام قيمة null
غالباً ما تستخدم لإعطاء قيمة فارغة لمتغير معين عندما يكون من المهم تفريقه عن القيمة undefined. على سبيل المثال، عندما يتم تحميل بيانات من خادم ولا يوجد بيانات متاحة للعرض، يمكن استخدام null بدلاً من undefined لتفريق الحالة الفارغة عن حالة عدم تعيين القيمة.
لاحظ أن القيمتين لهما استخدامات مختلفة، وغالبًا ما تختلف تبعًا للحالة التي تواجهها. لذلك، يجب عليك اختيار القيمة المناسبة بناءً على الحالة التي تواجهها.
ولاحظ أيضًا أن كلا القيمتين تعطي قيمة false عندما تستخدم في ظروف معينة مثل قياس قيمة متغير boolean، لكن الاستخدام الرئيسي لهما مختلف ولا ينبغي الخلط بينهما.
بعض الأمثلة التوضيحية التي تظهر كيفية استخدام null و undefined في JavaScript:
مثال على undefined:
let x; // تعريف المتغير دون تعيين قيمة if (x === undefined) { console.log("x is undefined"); // سيتم طباعة هذه الرسالة لأن x ليس له قيمة }
مثال على null:
let y = null; // تعريف المتغير وتعيينه قيمة null if (y === null) { console.log("y is null"); // سيتم طباعة هذه الرسالة لأن y تم تعيينها بقيمة null }
مثال يستخدم كلا القيمتين:
let z; // تعريف المتغير دون تعيين قيمة z = null; // تعيين قيمة null للمتغير if (z === null || z === undefined) { console.log("z is null or undefined"); // سيتم طباعة هذه الرسالة لأن z ليس له قيمة أو تم تعيينها بقيمة null }
لاحظ أن القيمتين تحددان بشكل مختلف في JavaScript ويمكن استخدام كلا القيمتين بطرق مختلفة لتحقيق مختلف الأغراض.
-
أرجو مراجعة النقاش على الأسئلة التالية فهى تجيب على نفس سؤالك منعًا للتكرار.
ولا يمكن توفير الكود لكامل التصميم، يمكن إرشادك في حال واجهة مشكلة في تنفيذ أمرًا ما.
-
يتم استخدام getElementsByClassName و getElementById في الجافاسكريبت لتلافي الحاجة إلى تكرار الأكواد وتبسيط عملية الوصول إلى العناصر الخاصة بصفحة الويب.
تحتوي كلا الوظيفتين على الخصائص المختلفة التي يمكن استخدامها لتعديل الصفحة عبر الجافاسكريبت. على سبيل المثال، يمكن استخدام getElementsByClassName لتغيير خصائص العناصر المختلفة في الصفحة، مثل تغيير لون الخلفية، وتغيير الحجم، والتحكم في الرسومات.
يمكن استخدام getElementById للوصول إلى عنصر واحد فقط على الصفحة، مثل حقل النص أو زر الضغط، وتعديل الخصائص الخاصة به. ويمكن أيضًا استخدام هذه الوظيفة لإنشاء عناصر جديدة على الصفحة، مثل إضافة نص أو صورة جديدة.
لا يزال هناك الكثير من الأمور التي يمكن القيام بها باستخدام getElementsByClassName و getElementById في الجافاسكريبت، وذلك يعتمد على الاحتياجات الخاصة بكل موقع ومطوري الويب.
ومنها:
1- تغيير نص عنصر:
يمكن استخدام الدالة innerHTML لتغيير نص عنصر معين باستخدام getElementById. على سبيل المثال، لتغيير نص عنصر الفقرة <p> الذي لديه العنصر id="para"، يمكن استخدام الكود التالي:
document.getElementById("para").innerHTML = "تغيير النص هنا";
2- تغيير الأسلوب الخاص بعنصر:
يمكن استخدام الدالة style لتغيير الأسلوب الخاص بعنصر معين باستخدام getElementById. على سبيل المثال، لتغيير لون خلفية عنصر الفقرة <p> الذي لديه العنصر id="para"، يمكن استخدام الكود التالي:
document.getElementById("para").style.backgroundColor = "red";
3- تغيير الأسلوب الخاص بمجموعة من العناصر:
يمكن استخدام الدالة style أيضًا لتغيير الأسلوب الخاص بمجموعة من العناصر باستخدام getElementsByClassName. على سبيل المثال، لتغيير لون خلفية جميع عناصر الفقرة <p> التي لديها العنصر class="para"، يمكن استخدام الكود التالي:
const elements = document.getElementsByClassName("para"); for (let i = 0; i < elements.length; i++) { elements[i].style.backgroundColor = "red"; }
4- إضافة أو إزالة فئة CSS من عنصر:
يمكن استخدام الدالة classList لإضافة أو إزالة فئة CSS من عنصر معين باستخدام getElementById أو getElementsByClassName. على سبيل المثال، لإضافة فئة CSS جديدة إلى عنصر الفقرة <p> الذي لديه العنصر id="para"، يمكن استخدام الكود التالي:
document.getElementById("para").classList.add("new-class");
5- تحديد حدث على عنصر:
يمكن استخدام addEventListener لإضافة حدث إلى عنصر محدد. ويتم استخدام هذه الوظيفة عادة للتعامل مع تفاعلات المستخدم مثل النقر، الضغط، التمرير وغيرها.
على سبيل المثال، يمكن استخدام الوظيفة التالية لإضافة حدث النقر على زر "أضف إلى السلة":
const addToCartBtn = document.getElementById('add-to-cart-btn'); addToCartBtn.addEventListener('click', function() { // الكود الذي يتم تنفيذه عند النقر على زر "أضف إلى السلة" });
6- تغيير محتوى العنصر:
يمكن استخدام خاصية innerHTML لتغيير محتوى عنصر HTML. على سبيل المثال، يمكن استخدام الوظيفة التالية لتغيير نص داخل عنصر بواسطة getElementById:
const myElement = document.getElementById('my-element'); myElement.innerHTML = "النص الجديد";
يمكن استخدام نفس الطريقة لتغيير محتوى العناصر التي تم العثور عليها باستخدام getElementsByClassName.
7- تغيير خصائص العنصر:
يمكن استخدام خاصية العنصر style لتغيير الخصائص الرسومية لعنصر HTML. على سبيل المثال، يمكن استخدام الوظيفة التالية لتغيير خلفية عنصر باستخدام getElementById:
const myElement = document.getElementById('my-element'); myElement.style.backgroundColor = "red";
يمكن استخدام نفس الطريقة لتغيير خصائص العناصر التي تم العثور عليها باستخدام getElementsByClassName.
-
بتاريخ 38 دقائق مضت قال Muhannad Abbara:
- لطالما راودني سؤال ما الفرق بين لغة JavaScript ولغة Flutter من حيث تطوير التطبيقات؟
لغة JavaScript و Flutter هما لغتان مختلفتان تستخدمان في مجالات التطوير المختلفة. JavaScript هي لغة برمجة تستخدم على نطاق واسع في تطوير تطبيقات الويب، في حين أن Flutter هي إطار عمل لتطوير تطبيقات الجوال والحواسيب اللوحية ومنصات السطح.
يختلف العمل في Flutter عن العمل في JavaScript في العديد من النواحي، بما في ذلك:
البنية الأساسية للتطبيق: في Flutter، يتم بناء التطبيق باستخدام شجرة عناصر واجهة المستخدم (UI) وتصفح المستخدم بين تلك العناصر، في حين يتم في JavaScript بناء التطبيقات باستخدام المكونات والعناصر الأخرى التي تدعمها مكتبات الويب.
الأداء: يتميز Flutter بأداء عالٍ جدًا بفضل استخدامه للغة Dart المحسنة للأداء، في حين يعاني JavaScript من بعض المشاكل في الأداء، ولكن هذه المشاكل يمكن تفاديها باستخدام التقنيات المختلفة والمكتبات الأخرى.
التعددية: يتميز Flutter بتقديم واجهة مستخدم متماثلة عبر منصات مختلفة، بمعنى أن التطبيقات المبنية باستخدام Flutter تعمل بنفس الطريقة على أنظمة Android وiOS والحواسيب اللوحية ومنصات السطح، في حين يتطلب JavaScript العمل على تكييف التطبيقات لعدة منصات.
العدد الكبير من المكتبات: تتوفر في JavaScript مجموعة واسعة من المكتبات والإطارات التي يمكن استخدامها في تطوير تطبيقات الويب، في حين تتوفر في Flutter مجموعة أصغر من المكتبات والإطارات ولكنها تعتبر كافية لتلبية الاحتياجات الأساسية لتطوير تطبيقات الجوال.
بتاريخ 38 دقائق مضت قال Muhannad Abbara:- هل كل ما تقوم به flutter تستطيع ان تقوم به JS والعكس؟
لا، ليست كل الميزات والوظائف التي يمكن القيام بها باستخدام Flutter متاحة في JavaScript والعكس صحيح أيضاً. على سبيل المثال، Flutter يوفر مكتبات وأدوات مخصصة لتطوير تطبيقات متعددة المنصات بينما تعتمد JavaScript على مكتبات مثل React Native و Ionic لتطوير تطبيقات الموبايل.
بعض الميزات التي يوفرها Flutter والتي يصعب القيام بها باستخدام JavaScript تشمل التصميم المتماثل والواجهة المستخدم السلسة والمتفاعلة والأداء السريع. بالإضافة إلى ذلك، تستخدم Flutter لغة برمجة Dart التي توفر بنية قوية وخاصية Just-in-Time (JIT) و Ahead-of-Time (AOT) compilation والتي تجعلها مناسبة بشكل خاص لتطوير تطبيقات الويب والموبايل.
على الجانب الآخر، تتميز JavaScript بسهولة تعلمها واستخدامها ويتم استخدامها على نطاق واسع في تطوير تطبيقات الويب والموبايل. يوفر JavaScript أيضاً مجموعة واسعة من المكتبات والأدوات التي تساعد على تطوير تطبيقات عالية الجودة بسرعة وفعالية.
لذلك، يتوقف الخيار بين استخدام Flutter أو JavaScript على احتياجات المشروع ومتطلبات التطبيقات التي يجب تطويرها.
بتاريخ 38 دقائق مضت قال Muhannad Abbara:- ايهما افضل من هذه الناحية؟
لا يمكن القول بأن Flutter أو JavaScript أفضل من الآخر من هذه الناحية، لأن الخيار يتوقف على احتياجات المشروع ومتطلبات التطبيقات التي يجب تطويرها.
إذا كانت الأولوية لديك تطوير تطبيقات متعددة المنصات بتصميم متماثل وواجهة مستخدم سلسة وأداء سريع، فإن Flutter ستكون خيارًا جيدًا لك. ومع ذلك، إذا كانت التطبيقات التي ترغب في تطويرها تستهدف منصة واحدة مثل الويب أو الموبايل، فقد تكون JavaScript ومكتباتها المثلية مثل React و Angular أو React Native و Ionic خيارًا أكثر ملاءمة.
بشكل عام، يمكن استخدام كلا الخيارين لتطوير تطبيقات عالية الجودة، ويتوقف الاختيار على مجموعة متنوعة من العوامل، بما في ذلك متطلبات المشروع وفريق التطوير والموارد المتاحة وغيرها. لذلك، يجب اتخاذ قرار الخيار الأفضل بناءً على احتياجات ومتطلبات المشروع.
بتاريخ 38 دقائق مضت قال Muhannad Abbara:- لماذا اجد بعض فرص العمل كFlutter developer للتطبيقات , اي لماذا يحددون flutter او لغة معينة طالما انه يمكن ايجاد شخص اخر يقوم بنفس المهمة بلغة اخرى؟
يوجد الكثير من فرص العمل لمطوري flutter ربما يجب عليك البحث في المكان الصحيح، وأيضًا تطوير مهارتك بشكل كافي من خلال بناء مشاريع حقيقية وليست نماذج صغيرة.
ويتم تحديد Flutter في بعض فرص العمل كخيار لتطوير التطبيقات بسبب تميزها في بعض الميزات مثل تجربة المستخدم المتماثلة عبر المنصات والأداء والتوافق مع منصات مختلفة. ومع ذلك، قد يتم تحديد لغة برمجة معينة في بعض الفرص الوظيفية بناءً على متطلبات المشروع والأدوات المستخدمة.
يعتبر Flutter مثاليًا لتطوير تطبيقات متعددة المنصات بفضل واجهة المستخدم الموحدة والسرعة والأداء العالي. وبسبب هذه الميزات، يقوم العديد من المطورين والشركات بتفضيل Flutter لتطوير تطبيقاتهم. لذلك، يتم البحث عن مطوري Flutter للعمل في هذه الشركات والمشاريع.
ومن الجدير بالذكر أيضًا أنه عندما يتم اختيار لغة معينة أو إطار عمل، يتم اختيارها بناءً على خبرة المطورين المتاحين، والتدريب والدعم المتاح لهم، وسهولة تطوير التطبيقات بهذه اللغة أو الإطار. لذلك، فإن الاستثمار في تعلم Flutter أو لغة أخرى معينة قد يزيد من فرص العمل في هذا المجال.
-
 1
1
-
بتاريخ 30 دقائق مضت قال عبدالله الدهاسي:
فيه تضاد او تضارب اصدارات مرفق المشكله
أرجو منك استخدام الأمر التالي كما شرحت لك من قبل.
npm update react-scripts --forceأو الأمر التالي في حال استمرت المشكلة.
npm update react-scripts --legacy-peer-deps -
اتبع الخطوات التالية لحل مشكلة "ModuleNotFoundError" في Python:
- تحقق من تثبيت الـ Module الذي يعاني من المشكلة باستخدام أحد أدوات الإدارة مثل pip. يمكن استخدام الأمر
pip show <package_name>
مع استبدال <package_name> باسم الحزمة للتحقق من وجود الـ Module وموقع تثبيته.
إذا لم يكن الـ Module مثبت، يمكن استخدام الأمر التالي لتثبيتها.
pip install <package_name>
- تأكد من وجود الـ Module في المسار الصحيح. يمكن استخدام الأمر
python -c 'import <package_name>; print(<package_name>.file)'
لمعرفة مسار الـ Module المثبت.
تأكد من تحديث الـ Module إلى أحدث إصدار باستخدام الأمر.
pip install --upgrade <package_name>
- في بعض الأحيان، يمكن أن يحدث هذا الخطأ بسبب تضارب في أسماء الـ Modules ، يمكن حل هذه المشكلة عن طريق تغيير اسم الـ Module الذي به مشكلة في البرنامج.
حلول أخرى
يمكن استخدام الحلول التالية لتجنب أخطاء الاستيراد:
- تجنب استخدام المسارات النسبية في استيراد الوحدات واستخدام المسارات المطلقة بدلاً من ذلك. على سبيل المثال:
بدلاً من استخدام from .module import function
يمكن استخدام from package.module import function
حيث package هي الحزمة التي يتم استيراد الـ module منها.
- استخدام المسارات المطلقة في الاستيراد باستخدام الوظيفة sys.path.append()، والتي تضيف المسار الذي تحدده إلى قائمة المسارات التي يتم البحث فيها للوحدات.
- تحديد PYTHONPATH system variable، والتي تضيف المسار الذي تحدده إلى قائمة المسارات التي يتم البحث فيها للوحدات. يمكن تعيين هذه المتغيرات بشكل دائم في ملفات الإعداد (مثل .bashrc) أو يمكن تعيينها بشكل مؤقت في سطر الأوامر باستخدام الأمر .
export PYTHONPATH=/path/to/directory -
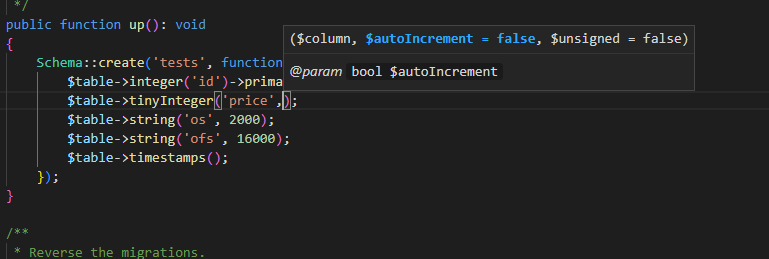
بتاريخ 7 دقائق مضت قال Osama Kha:
يمكن تحديد الطول المطلوب لحقل integer في Laravel، ولكنه لا يقبل البارامتر الذي تم ذكره في السؤال:
$table->integer('price', 11);
في Laravel، يمكن استخدام الدالة integer لتحديد حقل من نوع integer، وتحديد الطول المطلوب في البارامتر الثاني، على سبيل المثال:
$table->integer('price', 4); // سينشئ حقل من نوع int(4)
لاحظ أن القيمة المحددة في البارامتر الثاني تمثل الطول الإجمالي للحقل، وليس عدد الأرقام التي يمكن أن يحتويها الحقل.
الطول الإجمالي يشير في قاعدة البيانات إلى عدد الأحرف أو الأرقام الذي يمكن أن يحتوي عليه الحقل. على سبيل المثال، إذا كانت لدينا خانة في قاعدة البيانات مخصصة للأسماء وأردنا تحديد طول الأسماء التي يمكن إدخالها في هذه الخانة، فيمكننا تحديد الطول الإجمالي لهذا الحقل. وبناءً على هذا الطول الإجمالي، يتم تحديد حجم الحقل في قاعدة البيانات الخاصة به.
لاحظ أنه في الكود الخاص بك تستخدم$table->string('os', 2000)
هذا الكود ينشئ عمودًا في جدول قاعدة البيانات باسم price من نوع string، ويحدد الطول الأقصى للعمود بقيمة 2000 حرف. يعني أن العمود يمكن أن يحتوي على أي مجموعة من الأحرف والأرقام بطول يصل إلى 2000 حرف، ويتم تخزين البيانات في هذا العمود في شكل سلسلة نصية (String). وهذا يستخدم عادةً في حالة تخزين البيانات النصية طويلة مثل وصف المنتجات أو الرسائل الإخبارية.
ومن الممكن استخدام نفس الطريقة مع الدالة tinyInteger، حيث يتم تحديد الطول المطلوب في البارامتر الوحيد للدالة:
$table->tinyInteger('price', 4); // سينشئ حقل من نوع tinyint(4)
لاحظ أن القيمة المحددة في البارامتر الوحيد للدالة تمثل الطول الإجمالي للحقل أيضًا.
ويجب التنويه إلى أن استخدام الحقل من نوع string لحفظ القيم الرقمية غير مناسب وغير مستحسن، حيث أن هذا يؤدي إلى زيادة حجم قاعدة البيانات وإضافة تعقيدات في البحث عن القيم وترتيبها.
-
 1
1
-




جلب البيانات من الخادم في ريآكت
في جافا سكريبت
نشر
لحل هذه المشكلة، يجب التأكد من أن نوع البيانات المستلمة من الخادم يتوافق مع التنسيق المتوقع للبيانات، وأيضًا يجب التحقق من الشكل الذي تأخذه البيانات قبل استخدامها في التطبيق.
وعلى الرغم من أنه يبدو أن الخادم يرجع بيانات في شكل كائن (object)، إلا أنه يحتوي على مفتاح "data" الذي يتضمن مصفوفة من البيانات التي يمكن استخدامها. لذلك، يمكن استخدام الدالة map() بعد الوصول إلى مصفوفة البيانات في كائن الاستجابة.
لتطبيق الدالة map() على مصفوفة البيانات، يمكن تعديل الكود كما يلي:
في هذا المثال، تم تعديل setData() لاستخدام مفتاح النتائج (results) الموجود في البيانات التي تم استردادها من الخادم. وبعد ذلك، يتم تطبيق الدالة map() على مصفوفة البيانات لإنشاء قائمة المستخدمين. يجب تذكير بوضع الخاصية الفريدة (key) لكل عنصر في المصفوفة، والتي تساعد في تحديث العناصر بشكل صحيح في React.