يُمكّننا DOM من فعل أيّ شيء بالعناصر وما تحتويه، لكن نحتاج أوّلا إلى أن نصل إلى الكائن المحدّد من DOM.
تبدأ جميع العمليّات على DOM بالكائن document. فهو "نقطة الدخول" الرئيسيّة إلى DOM، ويمكن من خلاله الوصول إلى جميع العقد.
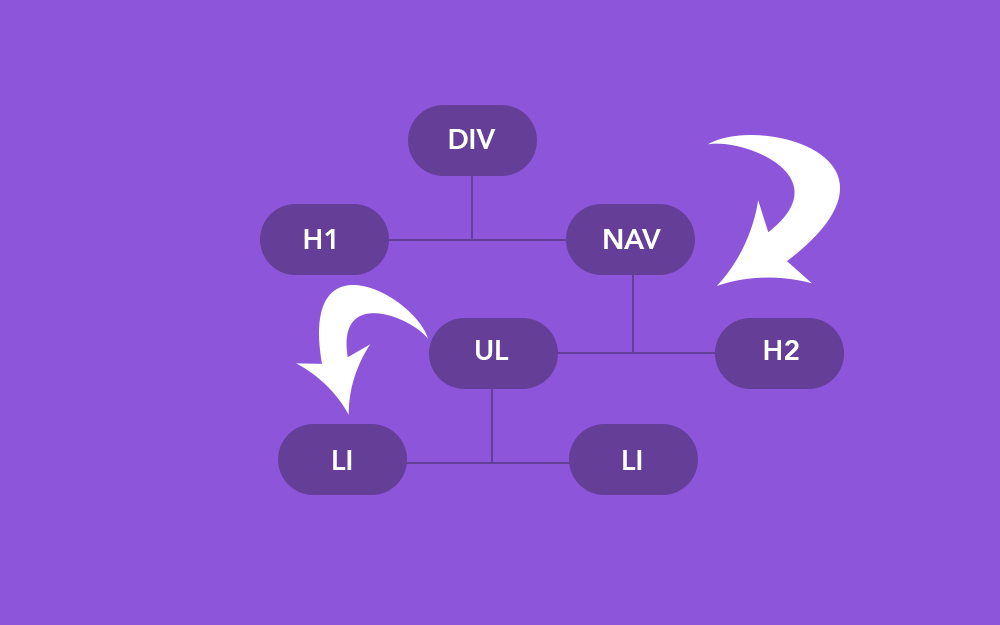
تمثّل الصورة التالية الروابط التي يمكن من خلالها التنقّل بين العقد في DOM.
لنتناولها بمزيدٍ من التفصيل.
في اﻷعلى: documentElement و body
تُتاح العقد العلويّة للشجرة مباشرةً على شكل خاصّيّات لكائن document:
<html> = document.doc