-
المساهمات
19 -
تاريخ الانضمام
-
تاريخ آخر زيارة
آخر الزوار
490 زيارة للملف الشخصي
إنجازات Issam Bourouail

عضو مساهم (2/3)
20
السمعة بالموقع
-
Issam Bourouail بدأ بمتابعة عمر قره محمد
-
انا لم افهم لمذا هذا الكود : (todos) => [...todos, todo] كيف يستخدم القيمة الأصلية للـ todos (غير المفلترة) و هل todos... تساوي (todos) و هذا الكود : const addtodosHandler = (todo) => { setTodos( [...todos, todo]); }; كيف يستخدم الـ todos التي تم التعديل عليها في الكود ()if و لا يستخدم todos الموجودة داخل useState ال(غير المفلترة) لمذا تتغير قيمة todos عند استعمال arrow function
-
شكرا هل ممكن توضح اكثر لم افهم جيدا لتجنب هذا الخطا مرة اخرى
- 9 اجابة
-
- 1
-

-
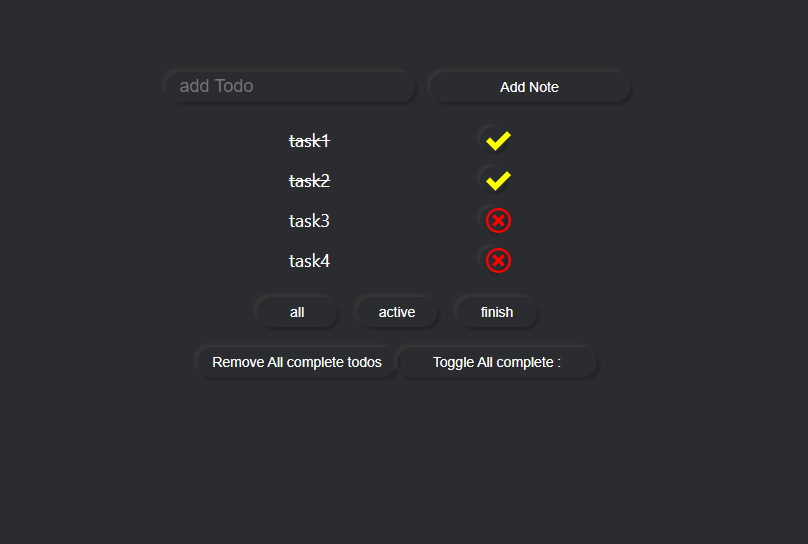
لاكن نحن في react لا نستطيع تغير قيمة useState الى ب setState هذا هي المشكل ممكن ارفع المشروع لفهم المشكلة التي لم افهم https://github.com/issambour/React_TodoList-main المشكلة هي عند انشاء TASK جديد عندما اتواجد في الحالة active يحدف القيم الموجودة في finish و عكس صحيح يعمل تطبيق جيدا فقط عند القيمة all اظن ان المشكل في هذا الكود الموجود في الملف app ligne 37
- 9 اجابة
-
- 1
-

-
هل if تغير من قيمة ال todos let [todos, setTodos] = useState([]); if (showTodo === 'active') { todos = todos.filter(todo => !todo.status) console.log(todos); } else if (showTodo === 'finish') { todos = todos.filter(todo => todo.status) console.log(todos); }
- 9 اجابة
-
- 3
-

-
عند عمل بعض المشاريع لاحظت تواجد مشاكل و اخطاء عند استعمال استدعاء ال function داخل ال onClick -ماهو ختلاف عند استدعاء ال function داخل arrow functio ؟ مثال: import React from 'react' import { ImCheckmark } from "react-icons/im"; import { ImCancelCircle } from "react-icons/im"; const Todos = ({ todos, deletTodo, changeStatus }) => { return ( <div> { todos.map((todo) => { return ( <div key={todo.id} className='d-f todo-count'> <div className={`${todo.status && 'line-through'}`} onClick={() => changeStatus(todo)}>{todo.name}</div> <button className='delete-btn'> {todo.status ? <ImCheckmark style={{ color: 'yellow', fontSize: "25px" }} /> : <ImCancelCircle onClick={() => deletTodo(todo.id)} style={{ color: 'red', fontSize: "25px" }} />}</button> </div> ) }) } </div> )} export default Todos 1-ماهو ختلاف عند استدعاء ال function داخل onClick بهذه الطريقة ؟ import { React, useState } from 'react' const TodoForm = ({addtodosHandler}) => { const [text, setText] = useState(''); const addTodoTo = (e) => { e.preventDefault() const todo = { id: new Date(), name: text, status : false } addtodosHandler(todo) setText('') } return ( <form onSubmit={addTodoTo}> <input onChange={(e) => setText(e.target.value)} className='input-field' type="text" placeholder='add Todo' value={text}/> <button onClick={addTodoTo} className='btn all-btn'>Add Note</button> </form> ) } export default TodoForm و هل خطا استعمال كود هكذا
- 4 اجابة
-
- 1
-

-
سلام عليكم ورحمة الله كل المشاريع التي عملتها بالreact إستعملت فيها function components ولم أستعمل class components بمعنى إستخدامة hooks في المشاريع (useState USeEffect useContext) ١- هل يجب عمل مشاريع ب class components أو إستعمال functions components؟ 2- ماهي وضيفة class components بمعني أين تتجلى قوة إستعمال class components في مشاريع؟ شكرا
- 3 اجابة
-
- 3
-

-
Issam Bourouail بدأ بمتابعة Mustafa Suleiman
-
Issam Bourouail بدأ بمتابعة أحمد رضا5
-
- 6 اجابة
-
- 1
-

-
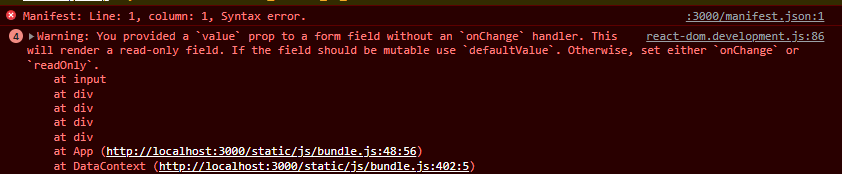
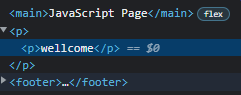
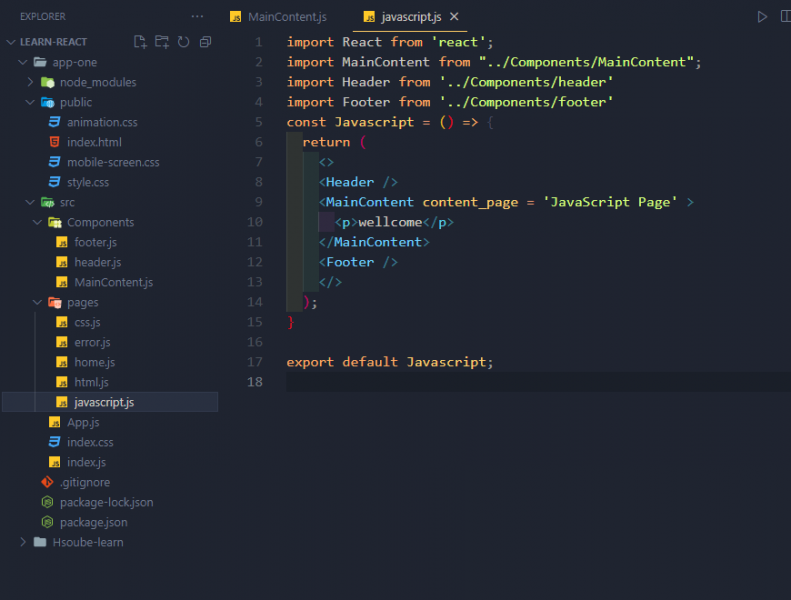
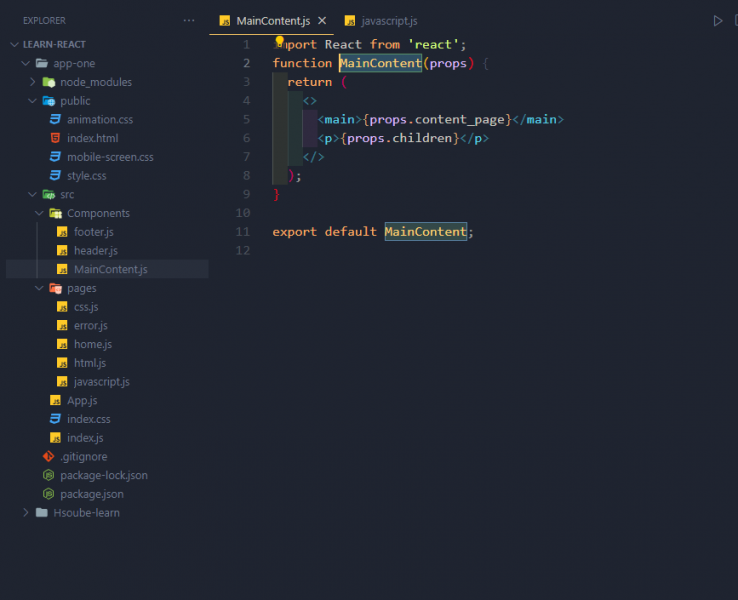
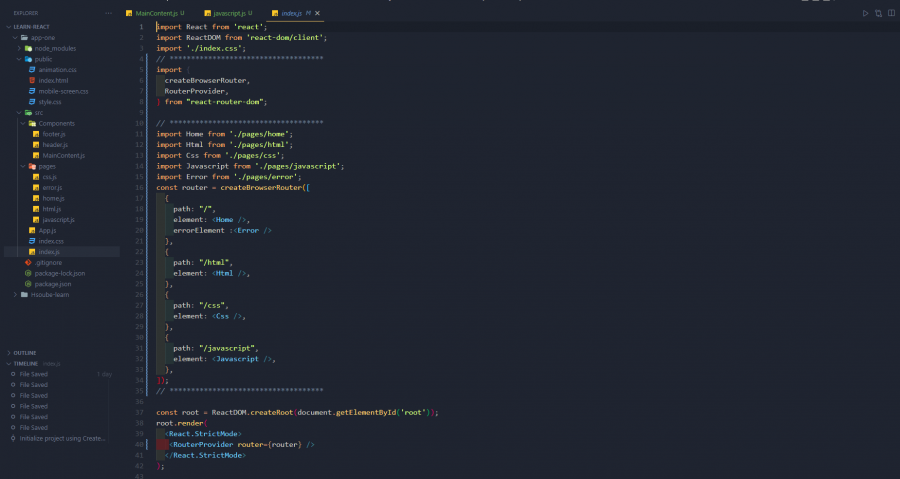
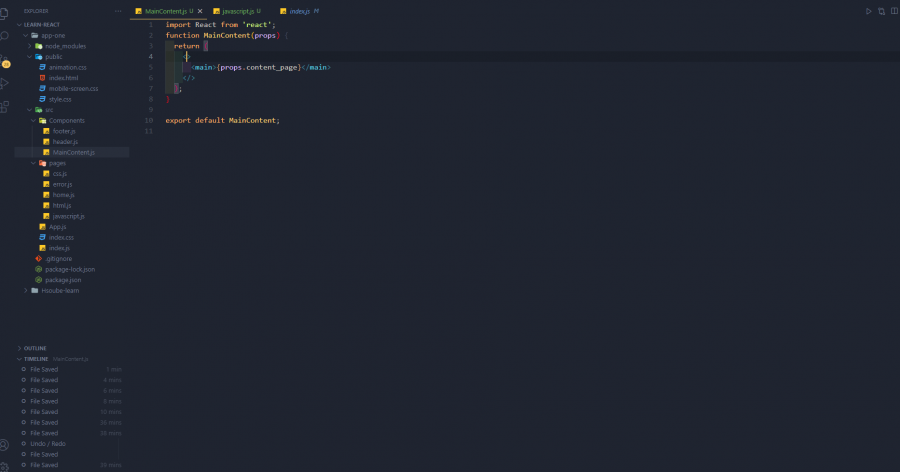
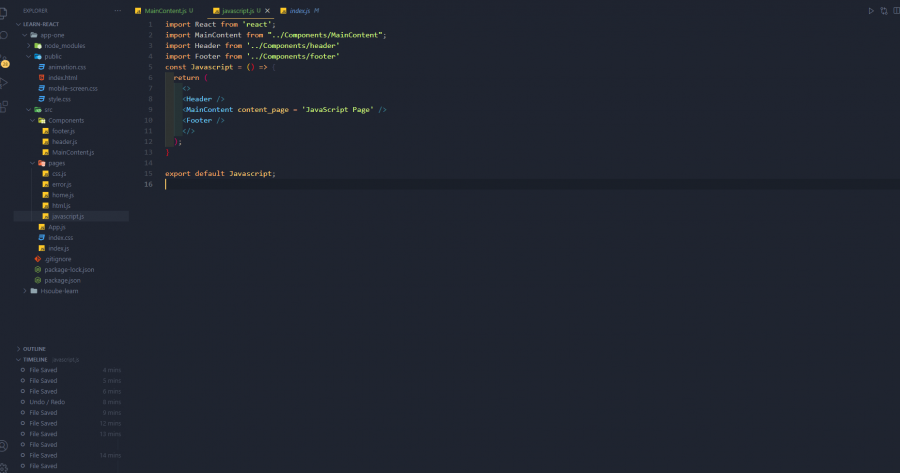
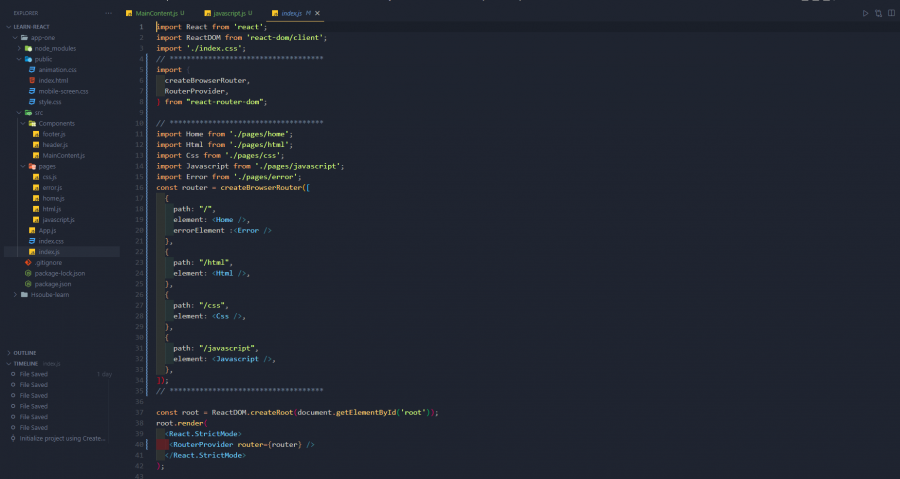
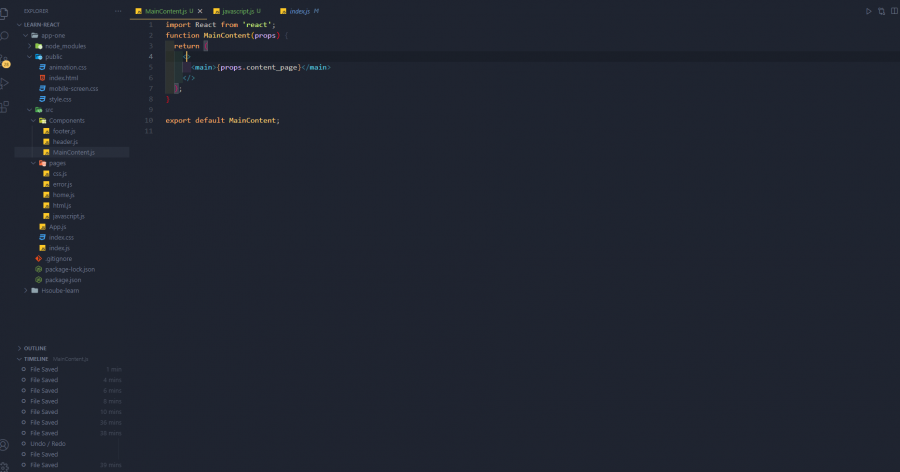
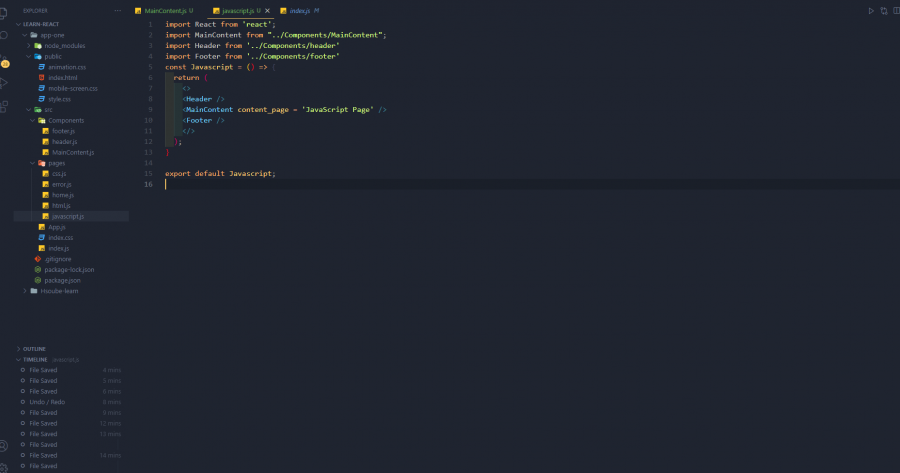
السلام عليكم المشكلة هل خاصية props.children لم تعد تعمل في تحديتات الجديده. الاكواد الموجودة في صور اسفله عندما اتبع تعليمات الفيديو لا تعمل خاصية props.chilren. هل هذا بسبب استعمالي ل اكواد "react-router-dom": "^6.8.0"
- 6 اجابة
-
- 2
-

-
السلام عليكم المشكلة هل خاصية props.children لم تعد تعمل في تحديتات الجديده. الاكواد الموجودة في صور اسفله عندما اتبع تعليمات الفيديو لا تعمل خاصية props.chilren. هل هذا بسبب استعمالي ل اكواد "react-router-dom": "^6.8.0"