-
المساهمات
123 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
آخر يوم ربح فيه عبد الرؤوف حشايشي هو فبراير 18 2023
عبد الرؤوف حشايشي حاصل على أكثر محتوى إعجابًا!
المعلومات الشخصية
-
النبذة الشخصية
مطور Fullstack خبير في إطار العمل Laravel
- الموقع
آخر الزوار
لوحة آخر الزوار معطلة ولن تظهر للأعضاء
إنجازات عبد الرؤوف حشايشي

عضو نشيط (3/3)
122
السمعة بالموقع
-
هل لديك حل لنفس المشكلة دون تغيير استعمال حزمة barryvdh/laravel-dompdf لأني استعملت عدة حزم و وجدتها الأفضل و الاكثر دقة بالنسبة لمشروعي. سأكون ممتنا جدا اذا أمكنك المساعدة. تحياتي!
- 9 اجابة
-
- 1
-

-
السلام عليكم أعاني نفس المشكلة. هنا هل use PDF; تستعمل barryvdh/laravel-dompdf ام تستعمل carlos-meneses/laravel-mpdf و كيف أقوم بضبط هذا الaliase. شكرا تحياتي!
- 9 اجابة
-
- 1
-

-
هذا السؤال يثير فضولي منذ مدة. و هو كيف تمت برمجة مواقع شركة حسوب. هل تم استخدام نفس التكنولوجيات أم هي تتغير من موقع لآخر. و هل هناك تخطيط لإنشاء تطبيقات الهاتف الموافقة لمواقع شركة حسوب؟
- 3 اجابة
-
- 3
-

-
شكرا على تفهمك و سرعة الرد، بالنسبة للمشكلة فأظن أن لها حل و هي أن المشاهدة أوفلاين تكون داخل الموقع عند تسجيل الدخول للمشتركين فقط و فقط و لا يوجد أي رابط لتحميل الموقع على الكمبيوتر. مثل ما يتم في موقع نتفلكس. وأعلم ان هناك إجراءات لازمة للأمن و اتمنى حاليا وضع النقطة بعين الاعتبار فقط و سأتدبر مسؤولية نفسي حاليا. شكرا
-
السلام عليكم. أنا عبد الرؤوف من الجزائر. أتابع دورتي لتطوير المواقع عبر الأكاديمية و أجد صعوبة في إدارة الوقت، حيث معظم وقتي في اليوم في العمل خارج البيت و لدي الكثير من وقت الفراغ في العمل. ولكن لا يسعني مشاهدة الدورة لأنها تطلب اتصالا قويا بالإنترنيت. و للأسف في الجزائر اشتراكات الإنترنيت عبر شريحة الموبايل سرعتها ضعيفة و سعرها مرتفع و كميتها محدودة. لذلك اضطررت للمشاهدة فقط من البيت حيث الاتصال بالأنترنيت عبر خط اتصالات الجزائر و الإنترنيت قوية و غير محدودة و اشتراكها غير مكلف. أنا واثق أن معظم طلاب الأكاديمية في الدول العربية يعانون نفس المشكل و يمكن إجراء استطلاع بشأن الموضوع. لذلك أقترح على الأكاديمية أن تضيف لنا زر تحميل الفيديوهات لمشاهدتها على الموقع اوفلاين مثل ما تكون في موقع نتفلكس و غيرها حيث لا يمكن تحميلها في الحاسوب الخاص بي. سيسهل علينا هذا الكثير و يعطينا تجربة إيجابية جدا و تقدما سريعا في الدورات و بالتالي تقدما في عمل الأكاديمية. أتمنى أن يكون هذا ضمن المخططات الأولية للأكاديمية مستقبلا. و شكرا!
- 2 اجابة
-
- 1
-

-
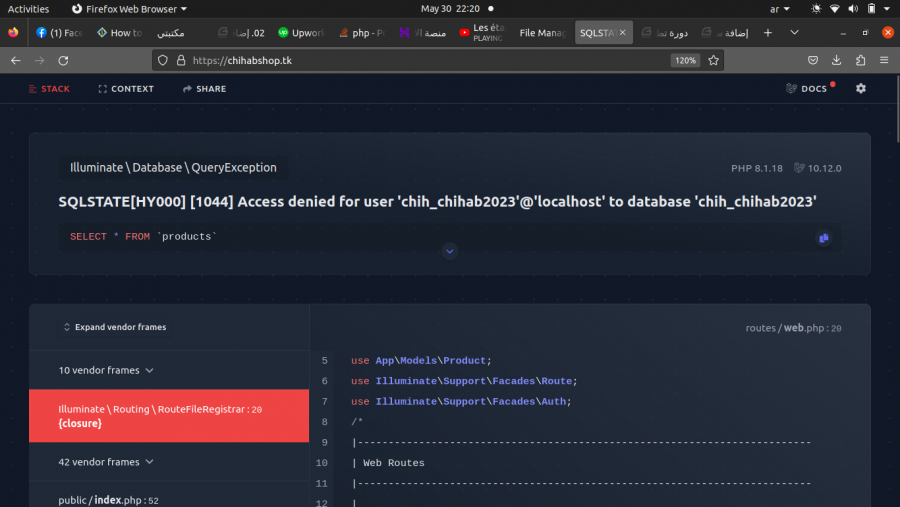
السلام عليكم. قمت برفع موقعي لارافيل في الاستضافة و قمت بكل الإعدادات المطلوبة. يظهر لي خطأ عدم إمكانية الوصول إلى بيانات قاعدة البيانات.
- 3 اجابة
-
- 1
-

-
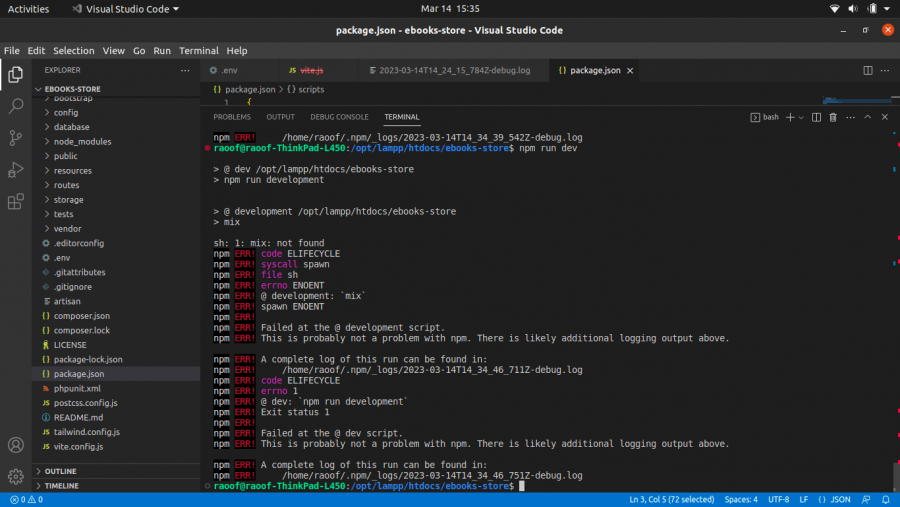
السلام عليكم، لتوي قمت بتحميل و تثبيت نظام تشغيل ubuntu ثم vs code و xampp، و من ثم قمت باستيراد مشروع متجر الكتب الالكترونية الذي أقوم ببناءه مع أكاديمية حسوب من حسابي في github نقلت مجلد المشروع إلى المسار /opt/lampp/htdocs و قمت بتشغيله في vscode قمت بتنفيذ الأمرين npm i و composer install بعدها نفذت الأمر npm run dev و الذي نتج عنه الخطأ التالي: بالنسبة لمجلد المشروع فهو في حساب github الخاص بي: https://github.com/Raoof2020Developer/ebooks-store أتمنى المساعدة في هذا و شكرا!
-
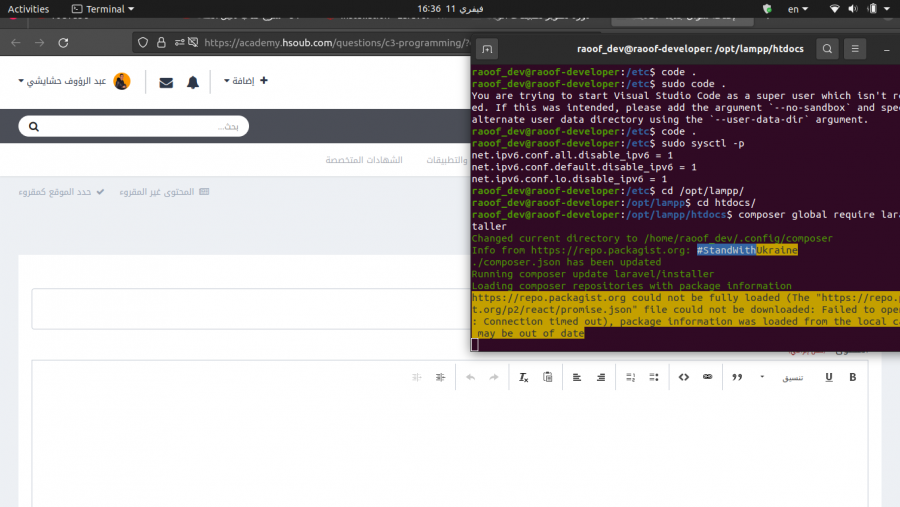
السلام عليكم. قمت بتشغيل حاسبي القديم الذي يحتوي نظام التشغيل ubuntu. قمت بتثبيت xampp و كل ما يتطلبه الأمر لإنشاء مشروع لارافل و تشغيله بشكل صحيح. و لكن عندما أتوجه للمسار: /htdocs/lampp/opt يظهر التنبيه التالي.
- 4 اجابة
-
- 1
-

-
ظهر هذا الخطأ فجأة أثناء التطوير. يظهر الخظأ فقط في المسار employees/. لم أقم بأي تعديلات على httpd.cong أو أي ملفات apache. هاهو المجلد المضغوظ: ezyzip.zip
- 2 اجابة
-
- 1
-

-
السلام عليكم. لـدي استمارة بسيطة كالتالي: <form action="/profile" method="POST"> @csrf @method('PATCH') <select name="job_title"> <option value="1" {{($user->job_title == 1) ? 'selected' : ''}}>job one</option> <option value="2" {{($user->job_title == 2) ? 'selected' : ''}>job two</option> <option value="3" {{($user->job_title == 3) ? 'selected' : ''}>job three</option> </select> <button type="submit">Save</button> </form> عند حفظها و إعادة تحميل الصفحة تتغير الواجهة كما هو مطلوب و لكن قاعدة البيانات لا يتم تحديثها. هذا هو الكود في الcontroller: و هذا هو ملف التهجير: و هاهي قاعدة البيانات السطر لا يتم تحديثه إضافة إلى أني أعطيت العمود job_title قيمة افتراضية '1' تظهر 0.
- 1 جواب
-
- 1
-

-
مشكـور أخي، ولكن هذا سيظهر عنصر الhtml في الصفحة، هل كل ما أقوم به هو إخفاءه عن طريق display:none;؟
- 3 اجابة
-
- 1
-