-
المساهمات
9380 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
133
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد_عاطف
-
المشكلة انكي لا تستخدمين دالة insert لعرض الصور . حيث في لارافيل يجب استخدامها للتعامل بشكل صحيح مع الصور. ولكن اولا يرجي تجربة وضع علامة /قبل مسار الصورة حتي يتم عرض اىصورة من جذر الخادم . ولكن اذا لم يتم وضعها يتم عرض الصورة من مسار نسبي الذي تقفي فيه حاليا . <img style="height: 50px; width : 150px" src="/{{$information->logo}}" alt="" > وهذا سيحل المشكلة ولكن الافضل كما وضحت استخدام دالة asset : <img style="height: 50px; width : 150px" src="{{asset($information->logo)}}" alt="" >
- 3 اجابة
-
- 1
-

-
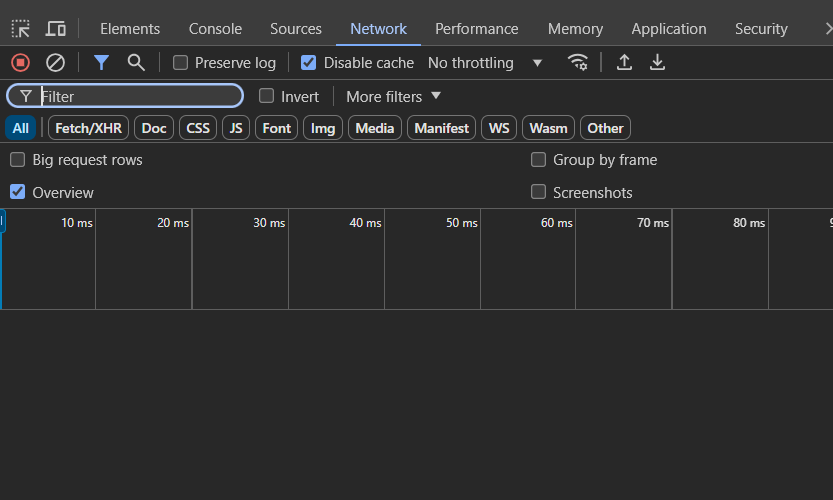
يرجى فتح نافذة network في أدوات المطور في المتصفح أو فتح ال console والنظر إلى مسار الصورة التي يتم إستدعائها في تلك الصفحة هل المسار صحيح أم لا ويجب أن تظهر مسارات الصور هنا . وأيضا هل يظهر خطأ في الصفحة أم تفتح بشكل صحيح والصور فقط هي التي لا تظهر ؟ يرجى إرفاق صورة لمسار الصور التي يتم إستدعائها وأيضا الكود الذي تستخدمينه لعرض الصور في ملف blade
- 3 اجابة
-
- 1
-

-
لا يوجد حاليا خصومات أو عروض بخصوص الدورات التي تقدمها الأكاديمية ولكن دائما ما يتم توفير عروض في المناسبات . ويمكنك محادثة مركز الدعم للسؤال إذا كان هنا عروض متوفرة . ولكن توجد عدة مقالات ودروس كثيرة هنا مجانية على موقع الأكاديمية ومقسمة ومنظمة بشكل جيد ويمكنك الوصول إليها من خلال الرابط التالي : https://academy.hsoub.com/programming/ وأيضا يمكنك الذهاب إلى موسوعة حسوب حيث توجد دروس كثيرة أيضا متوفرة هناك بشكل مجاني : https://wiki.hsoub.com/الصفحة_الرئيسية
- 2 اجابة
-
- 1
-

-
يرجى توضيح السؤال التي تريد الإستفسار عنه حيث الكود الذي الموجود في الصورة صحيح ولا توجد به أى مشكلة. ويمكنك قراءة شرح حول ذلك العنصر على موسوعة حسوب من خلال الرابط التالي : العنصر <audio> وإذا كان السؤال متعلق بإحدى دروس الدورات فستجد أسفل فيديو الدرس صندوق للتعليقات كما هنا يرجى طرح سؤالك أسفل الدرس وليس هنا حيث هنا قسم الأسئلة العامة ولا نقوم بإجابة الأسئلة الخاصة بمحتوى الدورة أو الدرس، وذلك لمعرفة الدرس الذي توجد به مشكلتك و لمساعدتك بشكل أفضل.
-
ما المشكلة التي تظهر لك والتي تواجهك . يرجى ارفاق صورة للخطا ولكن يرجى اولا التاكد من ان الدالة get_room_users تعيد بيانات صحيحة وتحتوي على content حتى لا تحدث مشكلة .
-
يوجد نوعان من القوائم في HTML القوائم المرتبة (Ordered Lists) و القوائم الغير المرتبة (Unordered Lists). القائمة المرتبة (Ordered List): تستخدم لعرض العناصر بشكل مرتب . حيث يتم وضع للعناصر ترتيب سواء أرقام أو أحرف العنصر الخاص بها هو <ol> . <ol> <li>العنصر الأول</li> <li>العنصر الثاني</li> <li>العنصر الثالث</li> </ol> القائمة الغير المرتبة (Unordered List) : تستخدم لعرض العناصر بدون ترتيب محدد يتم وضع نقاط ورموز للعناصر بها . العنصر الخاص بها هو <ul> <ul> <li>العنصر الأول</li> <li>العنصر الثاني</li> <li>العنصر الثالث</li> </ul> يمكنك قراءة المزيد حولهم على موسوعة حسوب من خلال الرابط للدروس التالية: العنصر <ul> العنصر <ol>
- 4 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. نعم بالطبع تدوينك للأمور هو أمر جيد جدا حيث أولا ستكون في قمة تركيزك أثناء كتابة الملاحظات والملخصات وأيضا ستثبت المعلومة بشكل جيد معك وخصوصا لو كانت الدروس نظرية . و أيضا إذا إحتجت فيما بعد مراجعة الدورة أو أردت إستذكار درس معين يمكنك إستخدام تلك الملاحظات والتدوينات . هي نعم بالفعل تأخذ وقتا أطول ولكن تلك الطريقة جيدة . ولكن إذا لم ترد كتابة الملاحظات ولم ترد أن تراجع الدروس فيما بعد فلابئس يمكنك مذاكرة الدرس جيدا والتأكد من فهمه تماما ومن ثم التطبيق على الدروس فأهم شئ لك هو التطبيق لأن هذا هو الذي سيوضح لك مدى فهمك للدرس و مواضع القصور فيه . ويمكنك قراءة الإجابات التالية للنصائح الخاصة حول طرق المذاكرة :
- 3 اجابة
-
- 1
-

-
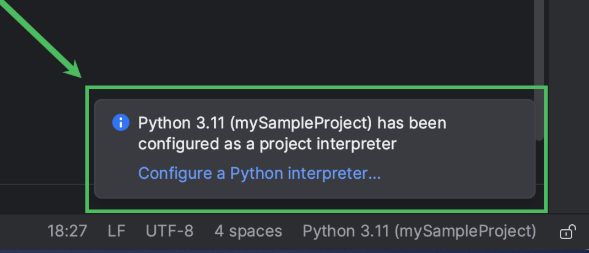
يمكنك تحديد البيئات سواء في vscode أو pycharm من خلال إختيار ال interpreter المناسب هكذا : وإذا كانت البيئة الإفتراضية بداخل مجلد المشروع الحالي الذي تم فتحه في vscode أو pycharm فإنهم يقومون تلقائيا بإختيار البيئة الإفتراضية الحالية .
- 4 اجابة
-
- 1
-

-
ما هي المشكلة التي تواجهك يرجى التوضيح بصورة . وإذا كان هذا سؤال متعلق بإحدى الدورات فستجد أسفل فيديو الدرس صندوق للتعليقات كما هنا يرجى طرح سؤالك أسفل الدرس وليس هنا حيث هنا قسم الأسئلة العامة ولا نقوم بإجابة الأسئلة الخاصة بمحتوى الدورة أو الدرس، وذلك لمعرفة الدرس الذي توجد به مشكلتك و لمساعدتك بشكل أفضل.
-
ستجد أسفل فيديو الدرس صندوق للتعليقات كما هنا يرجى طرح سؤالك أسفل الدرس وليس هنا حيث هنا قسم الأسئلة العامة ولا نقوم بإجابة الأسئلة الخاصة بمحتوى الدورة أو الدرس، وذلك لمعرفة الدرس الذي توجد به مشكلتك و لمساعدتك بشكل أفضل.
-
ستجد أسفل فيديو الدرس صندوق للتعليقات كما هنا يرجى طرح سؤالك أسفل الدرس وليس هنا حيث هنا قسم الأسئلة العامة ولا نقوم بإجابة الأسئلة الخاصة بمحتوى الدورة أو الدرس، وذلك لمعرفة الدرس الذي توجد به مشكلتك و لمساعدتك بشكل أفضل
-
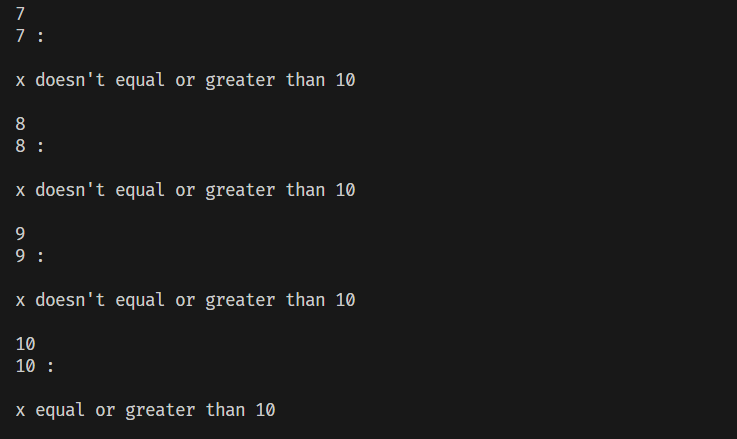
هل قمت بإستخدام الكود الذي أرفقته لك ؟ يمكنك إستخدامه والتجربة وستجد أن checkNum تطبع الرسائل دون اى مشكلة كما في الصورة التي أرفقتها لك . إذا لم تستخدم ال Lock أو ال sleep فنعم ستحدث مشكلة التسابق ولن يظهر الرسائل الخاصة بال checkNum
-
-
وعليكم السلام ورحمة الله وبركاته . المشكلة التي تحدث لك هي مشكلة مشهورة في تعدد المهام (multi threading) وهي التسابق (race condition) وفي تلك الحالة إذا كان هناك أكثر من عملية process تتعامل مع نفس البيانات فهنا تحدث مشكلة في التسابق . حيث كل عملية تقوم بتعديل القيمة قبل الأخرى وبذلك كل عملية يكون لديها بيانات مختلفة لنفس المتغير . هنا في دالة num يوجد حلقة تكرار وبداخل تلك الحلقة تقوم بزيادة قيمة x.value . ولكن في دالة checkNum تقوم بالتحقق من تلك القيمة . هنا يحدث تسابق فتقوم الدالة num بزيادة المتغير بطريقة سريعة جدا . ولكن checkNum لا تستطيع مجاراة ذلك التعديل وبالتالي الدالة checkNum يكون لديها قيم قديمة للمتغير x.value . أى لنفرض أن الدالة num قيمة المتغير x.value وصلت إلى 10000 ولكن بداخل الدالة checkNum قيمة x.value لديها لم تصل إلى ال 10 . وهذا هو سبب المشكلة . ويمكنك قراءة الإجابات التالية والمقالات لمزيد من التفاصيل حول تلك المشكلة : والحل لتلك المشكلة هي القفل Lock . حيث تقوم بقفل هذا المتغير قبل إستخدامه وبهذا إذا أرادت عملية الوصول لهذا المتغير لتعديله أو قراءته لن تستطيع إلا قبل أن يتم إلغاء القفل . وإليك الكود الصحيح بإستخدام ال Lock : import multiprocessing from multiprocessing import Manager def num(x, y, lock): while y.value == False and x.value != 10: with lock: x.value += 1 print(x.value, "\n") def checkNum(x, y, lock): while x.value <= 10 and y.value == False: with lock: print(x.value, ":") if x.value >= 10: print("x equal or greater than 10\n") y.value = True else: print("x doesn't equal or greater than 10\n") if __name__ == '__main__': manager = Manager() x = manager.Value("d", 0) y = manager.Value("b", False) lock = manager.Lock() # قفل لمنع الوصول المتزامن للمتغيرات المشتركة th1 = multiprocessing.Process(target=num, args=(x, y, lock)) th2 = multiprocessing.Process(target=checkNum, args=(x, y, lock)) th1.start() th2.start() th1.join() th2.join()
- 6 اجابة
-
- 1
-

-
لقد قمت بتمرير ال id كمتغير وليس كقيمة وأيضا قمت بإنشاء دالتين copy وهذا خطأ . إليك الكود الصحيح . index.html
- 3 اجابة
-
- 1
-

-
يجب الذهاب إلى المسار الخاص بالمشروع أولا لتنفيذ الأوامر التالية . ولفتح المشروع يمكنكي الذهاب إلى مكان الملف وفي العنوان يرجى كتابة cmd : بعد فتح ال cmd يرجى كتابة الأمر التالي : code . سيتم فتح vs code في المسار الموجود به الملف . بعد ذلك يجب تنفيذ الأمر التالي لتشغيل ملف python : python app1.py ويجب أن يعمل .إذا إستمرت المشكلة يرجى تحميل برنامج anydesk وإرسال العنوان الخاص بكي للدخول على جهازك ومحاولة حل المشكلة. ولكن يرجى إرسال العنوان أسفل الدرس وليس هنا.
-
ستجدين أسفل فيديو الدرس صندوق للتعليقات كما هنا يرجى طرح سؤالك أسفل الدرس وليس هنا حيث هنا قسم الأسئلة العامة ولا نقوم بإجابة الأسئلة الخاصة بمحتوى الدورة أو الدرس، وذلك لمعرفة الدرس الذي توجد به مشكلتك و لمساعدتك بشكل أفضل.
-
الفرق بين القواميس (Dictionaries) و القوائم (Lists) و المصفوفات (Arrays) يكون في طريقة تنظيم وهيكلية البيانات و طريقة حفظها و كيفية الوصول إليها. القواميس (Dictionaries) : القاموس هو هيكل بيانات يتم فيه تخزين العناصر في شكل أزواج من القيم و المفاتيح . يمكنك الوصول إلى القيمة من خلال المفتاح المربوط بها . لا يمكن أن يوجد أكثر من مفتاح متشابه في القاموس الواحد . مثال : my_dict = {'name': 'Mohamed', 'age': 25} print(my_dict['name']) # 'Mohamed' القوائم (Lists) : القائمة هي هيكل بيانات يتم تخزين العناصر في بالترتيب الذي تم إدخالهم به ويمكنك الوصول إلى العنصر من خلال ال index وهو الترتيب الذي يوجد به العنصر في القائمة. يتم بدأ عد ال index من 0 . يمكن حفظ أى نوع من البيانات في نفس القائمة حيث يمكن حفظ أرقام أو سلاسل نصية أو حتى قوائم أيضا . مثال : my_list = [1,"Mohamed", [3, 4]] print(my_list[0]) # 1 المصفوفات (Arrays) : المصفوفة هي هيكل بيانات يحتوي على مجموعة من البيانات ولها نفس النوع. هي نفس هيكل القوائم ولكن الإختلاف هنا أنه لا يمكن إستخدام عناصر من نوع مختلف كما في القوائم . مثال : import array my_array = array.array('i', [1, 2, 3, 4]) print(my_array[2]) # 3 في المثال السابق قد قمنا بتعريف المصفوفة أنها ستحتوي على عناصر من نوع "i" int أى رقم وهنا لا يمكن أن نضع عناصر ليست من نوع int . ويمكنك قراءة الدروس التالية لمزيد من التفاصيل : القوائم list في بايثون المصفوفات في بايثون القواميس dict في بايثون
- 1 جواب
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. الاشتقاق والجبر الخطي هما الأساسان المهمان في فهم الشبكات العصبية وكيفية تدريبها وعملها. وبالرغم من وجود العديد من الأدوات الجاهزة أمثال TensorFlow وPyTorch وغيرها والتي تسهل بناء وتدريب النماذج إلا أن الفهم لهذان المجالان مهم جدا. وحيث أن الأدوات الجاهزة توفر لك أساس لبناء النماذج لكن الفهم الجيد للاشتقاق والجبر الخطي يمكنك من تحسين تلك الأدوات وإستعمالها بكفائة عالية وحتى يمكنك من تعديلها تطويريها . فهناك أمثلة عديدة لذلك مثل برامج تصميم المباني وغيرها . هي بالفعل متاحة لجميع المهندسين ولكن كل شخص من الإبداع ومهارته يستطيع إستخدام تلك الأدوات والبرانج بالطريقة التي تمكنه من الإبداع . وهنا لن يتساوي المهندس الجيد بغيره .
- 3 اجابة
-
- 1
-

-
إذا قمت بمسح القيم من خلال dropna() فلن تستطيع تعويض تلك القيم . لأن dropna() تقوم بحذف الصف بأكمله ولهذا لن تسطيع ذلك . يمكنك إستخدام ال mean مباشرة دون حذف القيم الفارغةومن ثم إستبدال تلك القيم هكذا : mean_value = data.mean() data_filled = data.fillna(mean_value)
- 2 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. يجب أولا حساب نسبة كل شخص من المبلغ الكلي المدفوع لنقوم بحساب مساهمة كل شخص ونسبته في امتلاك المنزل . إجمالي المبلغ المدفوع = 1,000,000 + 600,000 + 450,000 = 2,050,000 . إذا المبلغ الإجمالي هو 2 مليون و 50 ألف . لنقوم بحساب نسبة كل شخص من امتلاك المنزل : الشريك الأول: (1,000,000 / 2,050,000 ) = 48.78% الشريك الثاني: (600,000 / 2,050,000 ) = 29.27% الشريك الثالث: (450,000 / 2,050,000 ) = 21.95% إذا النسب كالسابق وهي 48.78% للشريك الأول و 29.27% للشريك الثاني و 21.95% للشريك الثالث. إذا المبلغ يجب ضرب الرقم 4,000,000 في نسبة كل شخص لتكون المبلغ الإجمالي هو : الشريك الأول: (4,000,000 * 48.78% ) = 1,951,200 الشريك الثاني: (4,000,000 * 29.27% ) = 1,170,800 الشريك الثالث: (4,000,000 * 21.95% ) = 878,000 إذا الشخص الأول قام بإكتساب 951,200 ألف والثاني 570,800 والثالث 428,000. ولكن يرجى الإنتباه أن تلك القيم السابقة تقريبيه حيث النسب يوجد بها كسور بسيطة تم إهمالها مما يسبب فروق في جنيهات وقروش . ولكن إذا أردت القيمة بالشكل الصحيح والمبلغ الصحيح يمكنك إستخدام التالي : 4,000,000 * (1,000,000 / 2,050,000 ) = 1,951,219.512195121951219512195122 4,000,000 * (600,000 / 2,050,000 ) = 1,170,731.7073170731707317073170732 4,000,000 * (450,000 / 2,050,000 ) = 878,048.78048780487804878048780488
-
يوجد هنا العديد من الدورات التي تؤهلك لتصبح مطور واجهات خلفية ولكن كل دورة تستخدم لغة معينة والتقنيات الخاصة بتلك اللغة . لذلك يجب عليك أولا تحديد التقنية التي تريد العمل بها أو تحبها . دورة تطوير التطبيقات باستخدام لغة Python . يتم إستخدام لغة بايثون هنا وأطر العمل الخاصة بالواجهات الخلفية مثل Django و Flask و بعد الانتهاء من هذه الدورة يمكنك ان تصبح مطور برمجيات بلغة بايثون و backend devolper باطار عمل django وايضا تهيئك لمجال تحليل البيانات والذكاء الاصطناعى وتعلم الالة . دورة تطوير التطبيقات باستخدام JavaScript. حيث يتم إستخدام لغة javascript هنا وتقنيات الواجهات الخلفية مثل nodejs و إطار express و next js.و بعد الانتهاء من هذه الدورة يمكنك ان تصبح مطور واجهات خلفية بلغة جافاسكريبت وتمكنك أيضا من ان تصبح مطور MERN stack وايضا تمكنك من تطوير تطبيقات الهاتف . دورة تطوير تطبيقات الويب باستخدام لغة PHP . حيث يتم إستخدام لغة php وأطر عمل مثل laravel و wordpress . وبعد الانتهاء من هذه الدورة يمكنك ان تصبح مطور برمجيات بلغة php مع اطار عمل لارافيل و ووردبريس . دورة تطوير تطبيقات الويب باستخدام لغة Ruby عد الانتهاء من هذه الدورة يمكنك ان تصبح مطور برمجيات بلغة ruby. لذلك قبل إختيار دورة بعينها يرجى الأول تحديد اللغة التي تريدها وأيضا قم بالبحث في نطاقك عن التقنيات المطلوبة في الوظائف بكثرة لتستطيع الحصول على وظيفة سريعا.
-
وعليكم السلام ورحمة الله وبركاته. هل تقومين بفتح ملف التثبيت كمسؤول ؟ يجب تشغيل الملف كمسؤول ليستطيع الوصول إلى المكتبات اللازمة على الجهاز ليعمل . يجب الضغط على ملف التثبيت بالزر الأيمن وإختيار "Run as Administrator" ومحاولة التثبيت مرة اخرى . أيضا يجب ان يتم تثبيت net framework. حيث يتطلب إصدار NET 4.7.2 فما أعلى . لذلك يجب التأكد من تثبيت NET والتأكد من الإصدار الخاص به أيضا والمحاولة مرة أخرى.
-
وعليكم السلام ورحمة الله وبركاته. نعم لا بئس يمكنك مشاهدة مسار nodejs قبل react فهو منفصل عنه ولا يحتاج أى ترتيب مسبق . وإذا أردت عدم مذاكرة react إذا كنت تريد فقط التركيز على تطوير الواجهات الخلفية فلامشكلة أيضا ولكن يفضل مذاكرة جميع المسارات في الدورة للحصول على الإستفادة القصوى منها. ولقد تم تصميم الدورة بالترتيب المناسب ولكن بعد مسارات الأساسيات . فبعد تلك المسارات توجد تطبيقات عملية و تقنيات مختلفة ولهذا لا يمكن البدأ بها قبل إتمام المسارات التي قبلها .
- 2 اجابة
-
- 1
-