-
المساهمات
9380 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
133
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد_عاطف
-
المشكلة الأساسية لديكي هنا عند إرسال الطلب التالي : ستجدين هنا أنه يتم إرساله صفحة ويب وليس بيانات ال subcategories . لذلك أعتقد أنه إما يتم إرسال الطلب إلى عنوان خاطئ او توجد مشكلة في الطلب ويحدث خطأ 500 . لذلك يجب فتح نافذة network في المتصفح والنظر إلى الطلب الذي يتم إرساله . يرجى الضغط عليه وإرسال صورة لما يتم إستقباله من هذا الطلب .
-
لا مشكلة يمكنك ترك السؤال وإضافة السؤال مجددا أسفل الدرس . ويرجى إرفاق صورة لموجه الأوامر cmd لديك وأمر npm run dev يعمل لديك.
- 4 اجابة
-
- 1
-

-
يرجى تشغيل أمر npm run dev في موجه الأوامر cmd ليتم تحزيم ملفات css و js . حيث الخطأ يحدث بسبب عدم العثور على الملفات التي يتم تحزيمها بإستخدام الأداة vite . وإذا كان هذا السؤال خاص بإحدى دروس الدورات فستجد أسفل فيديو الدرس صندوق للتعليقات كما هنا يرجى طرح سؤالك أسفل الدرس وليس هنا حيث هنا قسم الأسئلة العامة ولا نقوم بإجابة الأسئلة الخاصة بمحتوى الدورة أو الدرس، وذلك لمعرفة الدرس الذي توجد به مشكلتك و لمساعدتك بشكل أفضل.
-
وعليكم السلام ورحمة الله وبركاته. يجب عليك تقسيم البيانات التي لديك إلى مجموعتين . حيث مجموعة للتدريب ومجموعة أخرى للإختبار . حيث يفضل إستخدام 80% من البيانات للإختبار و 20% للتدريب . أو 70% و 30% . ويمكنك تقيم النموذج بناء على بيانات التدريب والقيم التي أخرجها النموذج ومن خلالها ستطستطيع حساب نسبة الدقة للنموذج. وتوجد طريقة أخرى لتقسيم البيانات تسمى Cross-Validation حيث في هذه الطريقة يتم تقسيم البيانات إلى عدة أجزاء ويتم تدريب النموذج على جزء منها ويتم إختباره على الأجزاء الأخرى. وهذا يضمن لك عدم إختبار النموذج على بيانات قد تدرب عليها مسبقا.
- 4 اجابة
-
- 1
-

-
للأسف هذه هي الشروط التي وضعتها الأكاديمية للتقدم للإمتحان . يجب عليك على الأقل إكمال أربع مسارات بمشاريعها للتقدم للإمتحان. يمكنك مذاكرة مسار انظمه التشغيل مع ثلاث مسارات أخرى سريعا وحينها يمكنك التقدم للإمتحان . إذا كان لديك أستفسارات أخرى أو تريد مزيد من التفاصيل يرجى محادثة مركز مساعدة أكاديمية حسوب من خلال الرابط التالي : https://support.academy.hsoub.com/conversations
-
يجب الإنتباه أن الشهادة ليست بتلك الأهمية الكبيرة حيث المهم لك هو الخبرة العلمية والعملية لذلك يجب عليك التركيز أكثر على الدراسة وجعل أمر الشهادة يأتي بعد ذلك. أما بخصوص الحصول على الشهادة فيمكنك الإطلاع على الصفحة التالية الامتحان والحصول على الشهادة بها كل شيء يتعلق بموضوع الشهادة و الإمتحان و الخطوات مقتبسة من الصفحة: خطوات الامتحان : 1. تواصل معنا أخبرنا برغبتك باجراء الامتحان مع تزويدنا بروابط مشاريعك التي طبقتها أثناء الدورة. يجب أن تكون قد طبقت المشاريع مع المدرب أثناء الدورة، ولا يمكن اجراء امتحان بمشاهدة المحتوى فقط. 2. محادثة صوتية سنحدد لك موعد لاجراء محادثة صوتية لمدة 30 دقيقة يطرح المدرب فيها أسئلة متعلقة بالدورة ويناقش معك ما نفذته خلالها. 3. مشروع التخرج سيحدد لك المدرب مشروعًا مرتبطًا بما تعلمته أثناء الدورة لتنفيذه خلال فترة محددة تتراوح بين أسبوع الى أسبوعين. 4. مراجعة المشروع والتخرج سيراجع المدرب المشروع الذي أنجزته، وإن سارت جميع الخطوات السابقة بشكل صحيح، ستتخرج وتحصل على الشهادة أو يرشدك المدرّب لأماكن القصور ويطلب منك تداركها ثم التواصل معنا من جديد. الشروط التي يجب تحقيقها قبل التقدم للإمتحان: يمكنك التقدم إلى امتحان الدورة، من خلال التواصل مع مركز مساعدة أكاديمية حسوب، مع مراعاة الشروط التالية: إتمام أربعة مسارات تعليمية على الأقل التطبيق العملي مع المدرب، والاحتفاظ بالمشاريع العملية الناتجة لإرسالها للمراجعة رفع المشاريع على حسابك على GitHub أولًا بأول لمشاركتها معنا إذا يجب عليك قراءة الشروط السابقة جيدا . فإذا أتممت أربع مسارات بالفعل وقمت بالتطبيق مع المدرب ورفع الأكواد على موقع github يمكنك الآن محادثة الدعم وإخبارهم للتقدم للحصول على الشهادة.
-
وعليكم السلام ورحمة الله وبركاته. من المصعب وإن لم يكن من المستحيل إنشاء محرك ألعاب خاص بك فهذا يحتاج إلى معرفة عميقة جدا بعدة علوم ومنها علوم الحاسوب والفيزياء ولن يستطيع شخص بمرفده إنشاء ذلك . وإذا إستطعت إنشاء محرك بنفسك فهذا يمكنك من إنشاء شركة خاصة بك وجعل الأشخاص يشتركون لديك. أما محركات الألعاب الجاهزة فهي توفر أدوات كثيرة تم تطويرها وتتميز بسهولة الاستخدام لتستطيع تطوير الألعاب وأيضا تتميز بالتطوير الدائم لتلك المميزات وتوفير الدعم لك وحل المشاكل في تلك الأدوات إذا وجدت . وأيضا لتتكامل مع الخصائص الجديدة لكروت الشاشة التي هي أيضا تتطور بسرعه رهيبة.
-
المشكلة لديكي أنه يوجد كود يتم تنفيذه قبل تشغيل أمر migrate وهذا الكود يبحث عن جدول يسمى subscriber_categories . لذلك يرجى البحث في الملفات التالية عن كود يستخدم الجدول subscriber_categories ويجب تعطيله مؤقتا ومن ثم تشغيله بعد أمر التهجير : App\Providers\AppServiceProvider.php حيث في هذا الملف توجد دالة boot التي قد تحتوي على كود يتم تنفيذه قبل المهاجرات. App\Providers\AuthServiceProvider.php وأيضا هذا الملف. ومجلد ال app/Http/Middleware أيضا . ومجلد app/Providers . بعد وجود الكود الذي يستخدم جدول subscriber_categories يرجى تعطيله أو خذفه وتنفيذ أمر المهجرات ومن ثم إعادة الكود مرة أخرى. إذا إستمرت المشكلة يرجى إرفاق ملف المشروع.
- 2 اجابة
-
- 1
-

-
ستجد أسفل فيديو الدرس صندوق للتعليقات كما هنا يرجى طرح سؤالك أسفل الدرس وليس هنا حيث هنا قسم الأسئلة العامة ولا نقوم بإجابة الأسئلة الخاصة بمحتوى الدورة أو الدرس، وذلك لمعرفة الدرس الذي توجد به مشكلتك و لمساعدتك بشكل أفضل.
-
مرحبا @Ayham Rabie. أولا مبارك لك على النجاح والحصول على الشهادة وأتمني لك التوفيق في مسيرتك إن شاء الله. عند التخرج من دورة تطوير واجهة المستخدم أصبح لديكالآن كافة المعلومات الأساسية واللازمة للدخول في مجال تطوير واجهات المستخدم و العمل في هذا المجال و لكن هذا الأمر وحده لن يكفيك حيث سيتوجب عليك الآن القيام بمشاريع لوحدك حتى تقوم بوضعها في ال CV الخاص بك عند التقديم على أى وظيفة وإنشاء portfolio لك ليعبر عنك وعن أعمالك بينما تبحث عن وظيفة.وأيضا المشاريع الإضافية لن تجعلك تنسى ما درسته و هو تدريب لك ولمهاراتك . ويمكنك الآن البدأ في البحث عن مشاريع بسيطة في مواقع العمل الحر مثل مستقل وخمسات وغيرها من مواقع العمل الحر . وأيضا يجب عليك متابعات منصات العمل الشهيرة مثل LinkedIn حيث يجب أن تقوم بإنشاء حساب وإنشاء ملف شخصي جيد ومتابعة الأشخاص المهمة في مجال تطوير واجهات المستخدم والبحث عن الوظائف في نطاقك الذي توجد به حيث تقوم الشركات بوضع وظائفها على الموقع. وأيضا يجب عليك التحدث لمركز المساعدة بخصوص هذا الأمر حيث سيقومون بمساعدتك وإعطائك النصائح لكيفية إنشاء ملفات شخصية متميزة و العديد من النصائح الأخرى التي ستفيدك كثيرا.
- 2 اجابة
-
- 1
-

-
سيتم تنفيذ العديد من المشاريع العملية في دورة تطوير واجهات المستخدم وهي : بناء واجهة مستخدم تشبه موقع YouTube. بناء خمس صفحات هبوط وهي : صفحة قريبًا الانطلاق صفحة منتج صفحة شركة صفحة تطبيق جوال صفحة شخصية متجر إلكتروني. موقع شركة. لوحة تحكم. موقع إخباري بناء مواقع ثابته بإستخدام Hugo وهي : بناء صفحة شخصية . بناء موقع شركة. بناء مدونة بسيطة. ويمكنك مشاهدة المسارات والدروس من خلال رابط مشاهدة الدورة التالي وستجد ان أول فيديو من كل مسار يمكنك مشاهدته مجانا وستجد في كل مسار لمشروع عملي سيتم إظهار المشروع كامل الذي يستم إنشاءه يمكنك مشاهدة تلك الفيديوهات لترى المشاريع النهائية التي سيتم إنشاءها: https://academy.hsoub.com/learn/front-end-web-development/
- 1 جواب
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. يوجد هنا في الأكاديمية الكثير من الأقسام . حيث يوجد قسم خاص بالكتب ويوجد بعض الكتب ومنها كتاب خاص بلغة بايثون يمكنك زيارته من خلال الرابط التالي : كتب برمجة ويوجد قسم خاص بالمقالات والدروس أيضا ويمكنك زيارته من خلال الرابط التالي ويمكنك البحث باللغة التي تريدها : البرمجة وتوجد موسوعة حسوب ويوجد بها العديد من الدروس يمكنك الذهاب إلى الموسوعة من خلال الرابط التالي : موسوعة حسوب
-
وعليكم السلام ورحمة الله وبركاته. منذ الإصدار بايثون 2.3 تم إستخدام خوارزمية Timsort وهي مزيج من خوارزمية الMerge Sort وال Insertion Sort. وإليك الرابط لتوثيق الرسمي الذي يخبر أنه يتم إستخدام Timesort : https://docs.python.org/3.13/howto/sorting.html#:~:text=The Timsort algorithm used in Python does multiple sorts efficiently because it can take advantage of any ordering already present in a dataset.
- 4 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. أولا طريقة المذاكرة الخاصة بالدراسة تختلف من شخص لأخر حسب ظروف وإمكانيات كل شخص . فمثلا هناك أشخاص درس معين سيأخذ منهم ساعه لإنهاءه وأشخاص أخرين سيأخذ معهم نفس الدرس ساعتين وأكثر . لهذا كل شخص طريقة مذاكرته ومدى إستيعابه يختلف من شخص لأخر لهذا الأفضل لك هو محاولة وضع جدول لنفسك بناء على وقت فراغك المتاح وبناء على قدراتك. ولكن يفضل على الأقل تخصيص ساعة يوميا لدراسة الدورة . ويمكنك متابعة المسارات بالترتيب حيث تم تصميم الدورة بعناية وقل قسم يعتمد على القسم السابق له ويسلمك إلى القسم الذي يليه . لذلك أولا يجب متابعة المسارات بالترتيب وبعد ذلك يمكنك مذاكرة الدرس والتأكد من فهمه و التطبيق مع المدرب حيث التطبيق مفيد جدا ومهم . وإذا ما واجهتك أى مشكلة يمكنك السؤال دائما أسفل الدرس الذي يوجد به إستفسارك وسيقوم المدربون بمساعدتك. ويمكنك قراءة الإجابات التالية لمزيد من التفاصيل والنصائج:
-
وعليكم السلام ورحمة الله وبركاته. المشكلة هي أن النموذج الذي تقوم بإنشائه يتطلب كمية كبيرة من الذاكرة (9.25 جيجابايت) لتحديد مصفوفة التصميم (Design Matrix). حيث الأبعاد كبيرة جدا (28800، 43094) وبنوع بيانات float64. أى أنه 28800 * 43094 * 8بايت = 9.25 جيجابايت. وسبب المشكلة أنه لا توجد ذاكرة لديك كافية لتحمل تلك البيانات الضخمة . لذلك يمكنك محاولة إستخدام نوع float32 إذا لم تحتاج إلى 64 بت لللبيانات التي لديك وكانت 32 تكفي . أو يمكنك محاولة إستخدام جهاز أخر لديك مساحة ذاكرة كبيرة لتتحمل ذلك الحجم الذي تريد إستخدامه . أو يمكنك محاولة تقليل الميزات (Features) أو عدد العينات (Samples) .
- 4 اجابة
-
- 1
-

-
أولا من مميزات أكاديمية حسوب والتي تتميز بها دونا عن الكثير من المنصات التعليمية الأخرى . هو أنه بمجرد شراءك للدورة تتمتع بالوصول مدى الحياة لمحتويات الدورة . ويتم دوريا تحديث الدورات بما يتناسب مع سوق العمل وأيضا التقنيات المستخدمة . حيث دائما ما يتم إضافة مسارات جديدة والتي تخدم الطلاب في سوق العمل وأيضا يتم تحديث إصدارات اللغات وغيرها . ويمكنك الإطلاع على الرابط التالي حيث كلما يتم تحديث جزء من الدورة أو إضافاة مسارات يتم تحديث هذا الرابط : https://academy.hsoub.com/release-notes/ ثانيا إذا أردت أن تصبح مطور واجهات أمامية ولكن لمواقع ثابته مثل تحويل تصميمات Figma وغيرها إلى أكواد HTML و CSS و Js وأيضا إنشاء صفحات الهبوط والثيمات فهذه الدورة مناسبة لك حيث تؤهلك لتصبح مطور واجهات أمامية . ويمكنك قراءة الإجابات التالية لمزيد من التفاصيل حول تلك الدورة وأيضا لشرح الفرق بين مطور الواجهات الأمامية والخلفية :
-
وعليكم السلام ورحمة الله وبركاته. يجب عليك أولا تحديد نوع التطبيق الذي تريد إنشاءه . حيث يمكنك إنشاء تطبيق ويب محلى إذا أردت بدلا من إنشاء تطبيق سطح مكتب إذا لم يكن لديك الخبرة في ذلك. بعد ذلك يمكنك تحديد اللغة التي تريد إنشاء التطبيق بها بناء على نوع التطبيق الذي ستختاره . إذا أردت إستخدام تطبيق ويب محلي فيوجد لديك لغات بايثون أو جافاسكريبت أو حتى php لتنفيذ ذلك ويمكنك بناء تطبيق ويب يحوي صفحات وعناصر إدخال مثل المرشحات (filters) التي تريد المستخدم إدخالها والبحث بها. إذا أردت إنشاء تطبيق سطح مكتب فيمكنك إستخدام c# أفضل إذا كان لديك خبرة بها . أو يمكنك إستخدام لغة بايثون مع مكتبة وPyQt لإنشاء GUI يظهر للمستخدم ويقوم بإدخال البيانات في الحقول التي تريده يبحث بها . وتقوم بأخذ تلك الحقول وإستخدامها في الواجهة الخلفية مع إستعلامات SQL وتقوم بإعادة النتيجة له . ويمكنك إستخدام لغة جافاسكريبت مع إطار عمل Electron.js لإنشاء تطبيق سطح مكتب بلغة javascript . وهكذا يمكنك إختيار نوع التطبيق والتقنية التي تريدها وتفضلها . وبعد ذلك كل ما سيتوجب عليك هو إنشاء واجهة رسومية للمستخدم لإستقبال البيانات وتقوم بتنفيذ إستعلامت SQL بناء على تلك البيانات.
- 2 اجابة
-
- 1
-

-
المشكلة لديك في هذا السطر وهو سطر 105 : json.dump(results,f,indent=2) حيث الدالة dump تأخذ معامل يسمىensure_ascii وهذا المعامل إفتراضيا يأخذ True وهو يقوم بتحويل أى رمز غير ascii إلى تنسيق Unicode ويقوم بتهريب الحروف (escape sequence) . ولذلك الحل بالنسبة لك هو إيقاف هذه الخاصية وتمرير يسمىensure_ascii ب False هكذا : json.dump(results,f,indent=2,ensure_ascii=False) وأيضا توجد مشكلة في سطر 104 حيث المفترض أن إمتداد الملف هو json وليس josn . main.py
- 2 اجابة
-
- 1
-

-
لإجتياز الدورة والحصول على شهادة إتمامها يجب إجتياز على الأقل أربع مسارات واتمامها بأكملها مع تنفيذ مشاريع تلك المسارات وأيضا إجتياز الإختبار النهائي. بعد الحصول على الشهادة لا توفر الأكاديمية وظائف ولكنها تقوم بمساعدتك في العثور على وظيفة وإعطاء النصائح لك والمتابعة معك وذلك خلال فترة 6 أشهر من حصولك على الشهادة، وخلالها يتم توجيهك لتحسين مهاراتك وإنشاء سيرة ذاتية لك.
- 3 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. يرجى إرفاق الكود وصورة للمشكلة . وإذا كان هذا سؤال متعلق بإحدى الدورات فستجدين أسفل فيديو الدرس صندوق للتعليقات كما هنا يرجى طرح سؤالك أسفل الدرس وليس هنا حيث هنا قسم الأسئلة العامة ولا نقوم بإجابة الأسئلة الخاصة بمحتوى الدورة أو الدرس، وذلك لمعرفة الدرس الذي توجد به مشكلتك و لمساعدتك بشكل أفضل.
-
إذا كنت تقصد أنك أنهيت مسار الأساسيات في css فنعم فهنا تم الإنتهاء من شرح جميع الأساسيات اللازمة للبدأ في إنشاء مشاريع عملية . ولا تقلق سيتم شرح ال media query وال z-index ولكن في التطبيقات العملية في المسارات القادمة في الدورة. ويوجد هنا في موقع الأكاديمية دروس ومقالات كثيرة يمكنك الإطلاع عليها إذا أردت الإستزادة من الدروس بعد الأساسيات . ويمكنك قراءة الدرس التالي وستجد ما تقوم بالإستفسار عنه : وإليك أيضا رابط الدروس على موسوعة حسوب حيث توجد شروح ودروس كثيرة هنا : https://wiki.hsoub.com/CSS يرجى إذا كان السؤال متعلق بإحدى دروس الدورات أن تقوم بوضعه أسفل الدرس حيث ستجد أسفل فيديو الدرس صندوق للتعليقات كما هنا.
- 2 اجابة
-
- 1
-

-
وعليكم السلام ورحمة البه وبركاته. هل يمكنك ارسال صورة للمشكلة التي تواجهك . يرجى اولا الضغط على زر دوراتي في القاذمة العلوية في الموقع ومن ثم الذهاب إلى الدروة التي قمت بالاشتراك بها . بعد ذلك قم بالذهاب للدرس وتشغيله . بعد ذلك في حال كان لديك إضافة adblock فغالبًا ذلك سبب المشكلة، استخدم uBlock Origin فتلك الإضافة لا تسبب مشكلة. ثم يجب عليك إعادة تحديث الصفحة بالضغط على CTRL + F5 من أجل حذف الملفات المؤقتة. إن استمرت المشكلة فيرجى أولا إغلاق أى إضافات لديك ومن ثم قم تجربة تحميل وتثبيت Cloudflare WARP فهو بمثابة طبقة وسيطة مثل الـ VPN من خلال شبكة Cloudflare وبعد التثبيت قم بتشغيل التطبيق بالضغط على زر الإتصال مباشرًة وتفقد الدروس مرة أخرى. https://install.appcenter.ms/orgs/cloudflare/apps/1.1.1.1-windows-1/distribution_groups/release وذلك لتفقد هل يوجد مشكلة بالإنترنت أم لا. إذا ظهرت مشكلة بعد تنفيذ الخطوات السابقة يرجي ارسال صورة للمشكلة
-
أعتقد أن الكود سابقا كان يجعلك تقوم بكتابة البريد الإلكتروني أو رقم الهاتف في صفحة تسجيل الدخول . ولو قمت بالضغط على next يقوم بجعلك تدخل كلمة المرور لتسجيل الدخول . ولكن لو ضغطت على create new account يقوم بأخذ ما قمت بكتابته سواء البريد الإلكتروني أو رقم الهاتف ويقوم بإرسال رسالة التفعيل مباشرة . ولكن هنا ما يرده هو إنشاء صفحة منفصلة لإنشاء حساب جديد. فلاحظ حينما ضغط على create new account تم إعادة توجيهة إلى صفحة التسجيل وفيها يقوم اولا بكتابة البريد الإلكتروني أو رقم الهاتف ومن ثم يتم إرسال كود التفعيل. لذلك هو يسألك ما هو الحل الأفضل . هل يتم جعل حقل البريد الإلكتروني أو رقم الهاتف في صفحة واحدة كما هنا : وحينما تضغط على next تقوم بإدخال كلمة المرور لتسجيل الدخول ولو قمت بالضغط على create new account يقوم بإرسال رسالة التفعيل للبيانات التي قمت بإدخالها . أم الأفضل هو إنشاء صفحة منفصلة لتسجيل حساب جديد كما ظهر في الفيديو.
- 3 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. إن ال PCA (Principal Component Analysis) هي خوارزمية تحليل المكونات الرئيسية والتي تستخدم لتقليص الأبعاد وتقليل البيانات التي لها عدة أبعاد إلى أبعاد أقل مع الحفاظ على أكبر قدر ممكن من المعلومات. ويمكنك قراءة الإجابة التالية لمزيد من التفاصيل حولها وكيفية إستخدامها : وإليك الرابط للتوثيق الرسمي الخاص بها : https://scikit-learn.org/stable/modules/generated/sklearn.decomposition.PCA.html
- 2 اجابة
-
- 1
-

-
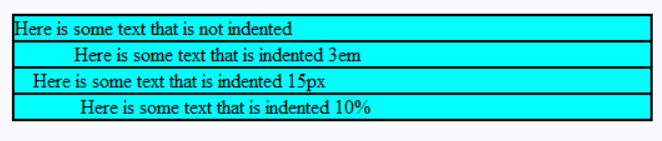
خاصية text-indent تقوم بوضع مسافة بادئة قبل أسطر النص الموجودة في العناصر في الصفحة . وتأخذ تلك الخاصية عدة قيم سواء px أو % وغيرها من الوحدات الموجودة في css . ويمكنك قراءة المزيد من التفاصيل على موسوعة حسوب من خلال الرابط التالي : الخاصية text-indent



.png.e6ec45b96040fef429426a9dba4a81dd.png)