-
المساهمات
9380 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
133
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد_عاطف
-
سؤالك لم يكن واضح قليلا إعتقد أنك تريد فقط مجموع الدول وعدد سكانها التي أكبر من شرط معين . <?php function latestitem1($select, $table, $innerjoin = null, $where = null) { global $con; $latestitems = $con->prepare("SELECT $select FROM $table $innerjoin $where"); $latestitems->execute(); $latestitem = $latestitems->fetchall(); return $latestitem; } $nations = latestitem1("nation.*", "nation", "", "", ""); $totalPopulation = 0; $numberOfCountries = count($nations); foreach ($nations as $nation) { $nationid = $nation['nationid']; $nationname = $nation['nationname']; $nationnumber = nationnumber($nationid); $totalPopulation += $nationnumber; if ($nationnumber > 200) { echo "<td>" . $nationid . "</td>"; echo "<td>" . $nationname . "</td>"; echo "<td>" . $nationnumber . "</td>"; } } echo "<td>" . $numberOfCountries . "</td>"; echo "<td>" . $totalPopulation . "</td>"; من المفترض أن هذا الكود يقوم بتنفيذ ما تريده . ويمكنك تغيره بسهولة حسب الشرط الذي تريده.
- 15 اجابة
-
- 1
-

-
هل قمت بوضع أخر سطرين الخاصين بطباعة عدد الدول و عدد السكان خارج ال foreach ؟ يجب أن تقوم بوضعهم بالخارج كما فعلت لك في الكود السابق . ويرجى ملاحظة أنه سيتم إحتساب عدد الدول فقط التي لها عدد سكان أكبر من 200 . يرجى إرفاق صورة للكود الذي لديك إذا إستمرت المشكلة.
- 15 اجابة
-
- 1
-

-
يبدوا انك وضعت الكود الخاص بتصفير المتغير بداخل foreach لهذا حدثت لك تلك المشلكة . يجب نقله بخارج حلقة for هكذا : <?php function latestitem1($select, $table, $innerjoin = null, $where = null) { global $con; $latestitems = $con->prepare("SELECT $select FROM $table $innerjoin $where"); $latestitems->execute(); $latestitem = $latestitems->fetchall(); return $latestitem; } $nations = latestitem1("nation.*", "nation", "", "", ""); $totalPopulation = 0; $numberOfCountries = 0; foreach ($nations as $nation) { $nationid = $nation['nationid']; $nationname = $nation['nationname']; $nationnumber = nationnumber($nationid); if ($nationnumber > 200) { $totalPopulation += $nationnumber; $numberOfCountries++; echo "<td>" . $nationid . "</td>"; echo "<td>" . $nationname . "</td>"; echo "<td>" . $nationnumber . "</td>"; } } echo "<td>" . $numberOfCountries . "</td>"; echo "<td>" . $totalPopulation . "</td>";
- 15 اجابة
-
- 1
-

-
يرجي إرفاق الكود كما طلبت منك . حيث لا اعلم ما هي بنية المتغيرات لديك . ولكن يجب على الفكرة أن تكون واحدة ويمكنك تطبيقها بناء على الكود الذي لديك .
- 15 اجابة
-
- 1
-

-
إذا يمكنك إنشاء متغيرين قبل الشرط if وبداخل الشرط يمكنك زيادة ذلك المتغيرين كالتالي : $totalPopulation = 0; $numberOfCountries = 0; If($nationnumber>30){ $totalPopulation += $nationnumber; $numberOfCountries++; // توليد الجدول } وهكذا في النهاية سيكون لديك المتغيرين totalPopulation والذي يحوي عدد السكان و numberOfCountries والذي يحوي عدد الدول.
- 15 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. هل تقصد أن الجدول الذي يتم توليده ديناميكيا يتم حفظه في قاعدة البيانات ؟ أم أين يتم توليده ؟ إذا كان يتم توليده بالكود يرجى توضيح الكود الذي تعمل به وهيكل البيانات التي لديك التي تقوم بها بإنشاء الجدول ديناميكيا . وإذا كنت تقصد أنه يتم توليده في الكود فالأمر بسيط كل ما عليك هو المرور على قائمة الدول كالتالي : function calculateTotalPopulation($countries) { $totalPopulation = 0; $numberOfCountries = count($countries); foreach ($countries as $country) { $totalPopulation += $country['Population']; } return [$numberOfCountries, $totalPopulation]; } ويمكنك تغير إسم العمود Population بإسم العمود الموجود لديك والذي يحوي عدد السكان في تلك الدولة. ويمكنك إستدعاء الدالة مباشرة وتمرير قائمة الدول . وستعيد لك قائمة بها مجموع عدد الدول و مجموع عدد السكان.
- 15 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. نعم عادة ما يتم استخدام ReLU في الطبقات المخفية حتى في مهام التصنيف. وذلك لأنه يعمل على إزالة القيم السالبة -أي يجعلها بصفر- ويحتفظ بالقيم الموجبة. و هذا يساعد في تسريع عملية التدريب مقارنة بوظائف التنشيط الأخرى مثل Sigmoid أو Tanh. وأيضا يساعد على تقليل مشكلة تلاشي التدرجات (Vanishing Gradients) وهو سهل الحساب لأنه يتطلب فقط مقارنة بسيطة (max(0, x)) . ولكن في الطبقة الأخيرة (Output Layer) في التصنيف لا يتم استخدام ال ReLU لأن نتائجها غير مناسبة لمخرجات التصنيف. فمثلا: إذا كان التصنيف لديك ثنائي فيفضل إستخدام Sigmoid في الطبقة الأخيرة. أما إذا كان التصنيف متعدد الفئات فيفضل استخدام Softmax للحصول على احتمالات تصنيف مفسرة. إذا تلخيص لما سبق يمكنك استخدام ال ReLU في الطبقات الخفية أثناء التدريب على مهمة التصنيف ولكن يجب عليك أن تتأكد من استخدام دوال تنشيط مناسبة في الطبقة الأخيرة مثل Sigmoid أو Softmax حسب نوع التصنيف الذي تقوم به.
- 3 اجابة
-
- 1
-

-
ستحتاج أن تتعلم التعامل مع وحدة fs في Node.js لتحقيق ذلك ويمكنك قراءة المقال التالي لتعلم كيفية التعامل مع تلك الوحدة. أولا ستحتاج إنشاء مسار لإستقبال البيانات من النموذج form . بعد ذلك ستحتاج أولا لقراءة البينات الموجودة في ملف json وذلك لتستطيع الإضافة عليها . حيث لو قمت بإضافة الملفات مباشرة على الملف ستفقد البيانات القديمة . ستحتاج إلى قراءة الملف من خلال الدالة readFile في fs بعد ذلك سيكون لديك البيانات الموجودة في الملف ولكن ستلاحظ انها سلسلة نصية لذلك يجب أولا تحويلها إلى json من خلال JSON.parse . بعد ذلك ستقوم بإضافة المستخدم الجديد إلى البيانات التي قمت بإستخراجها من الملف ومن ثم إضافة البيانات الجديدة بعد تعديلها من خلال الدالة writeFile في fs . وإليك الكود المسئول عن ذلك : app.post('/user', (req, res) => { const { name, email } = req.body; const newUser = { name, email }; fs.readFile('data.json', (err, data) => { let users = []; if (!err) { users = JSON.parse(data); //إذا كان هناك بيانات سابقة نقوم بإحضارها } // إضافة المستخدم الجديد إلى البيانات القديمة users.push(newUser); // حفظ البيانات الجديدة في الملف fs.writeFile('data.json', JSON.stringify(users, null, 2), (err) => { if (err) { return res.status(500).send('Error saving data'); } res.json({ message: 'User added successfully!' }); }); }); }); الآن يمكنك وضع الكود السابق لديك في الخادم وإرسال الطلب له وسيتم إضافة البيانات إلى الملف. والآن لننشئ عنوان أخر لجلب البيانات من الملف وإرسالها إلى العميل : app.get('/user', (req, res) => { fs.readFile('data.json', (err, data) => { if (err) { return res.status(500).send('Error reading data file'); } const userData = JSON.parse(data); res.json(userData); }); }); هنا إستخدمنا نفس الدالة السابقة readFile لقراءة الملف وإرسال البيانات منه بعد تحويلها إلى json من خلال JSON.parse .
-
وعليكم السلام ورحمة الله وبركاته. ليس في أغلب الأمر أن ارتفاع قيمة الدقة (accuracy) يعني أن النموذج أفضل و يتنبأ بشكل صحيح بنسبة أكبر. فمثلا تخيل أن في بيانات الأختبار أكثر من 80% من البيانات تعطي نتيجة متشابهة . فلو مثلا نختبر إذا الكان الشخص مريض أم لا . فإذا كانت بيانات الإختبار أكثر من 80% منها الشخص مريض وقام النموذج بالتبنؤ بأن جميع الأشخاص مرضي فهنا الدقة ستظهر لك 80% ولكن هنا النموذج ليس دقيقا بالمرة فالنموذج يخرج جيمع التنبؤات بأن الشخص مريض وتصادف أن بيانات الإختبار الشخص المريض فيها أكثر . فمثلا لو أعطينا النموذج بيانات لإختبارها وكانت تلك البيانات جميعها بهاض الشخص غير مريض . فهنا النموذج دقته ستكون 0% . لأنه تنبأ بأن جميع الأشخاص مرضى وهم عكس ذلك. لذلك ال accuracy لا تعطيك دقة النموذج بشكل أفضل إذا كانت بيانات الإختبار غير موزعة بشكل صحيح . لذلك يفضل إستخدام مقايس أخرى بالإضافة إلى ال accuracy مثل Precision و Recall و F1-score . فمثلا لو كان لديك نموذج يعطي دقة 90% ولكن ال Recall منخفض جدا فهنا هذا النموذج قد يكون غير مفيد في تطبيقات مثل الكشف عن الأمراض النادرة. وبالنسبة للنتيجة التي لديك : الدقة = 0.6258 ( 62.9%) الخسارة = 0.6506 فهنا الدقة ليست عالية لديك مما يخبرك أن النموذج يمكن تحسينه من خلال لضبط ال hyperparameters أو استخدام بنية مختلفة.ولاخظ أن ال loss (الخسارة)،لديك هي 0.6506 في هذه الحالةوهي منخفضة و هذا يشير إلى أن النموذج يتعلم بشكل صحيح وهذا جيد. إذا تلخيصا لما سبق لا تعتمد فقط على ال accuracy لتقييم النموذج قم بتحليل البيانات واستخدم مقاييس أخرى مثل Precision، Recall، F1-Precision و Recall و F1-score لفهم أداء النموذج بشكل أفضل.
-
إن حل المشكلات Problem solving هي مهارة أساسية يجب أن تتوافر في أى مبرمج وهي التي تميز المبرمج الجيد من غيره . وهي ستساعدك جدا في دراسة مجال ال AI و تمكنك من التفكير المنطق في حل المشكلات والبحث عن أفضل الحلول . وأيضا بالطبع يفضل دراسة هياكل البيانات Data Structure و ال Algorithmes . ويمكنك قراءة المقال التالي لمزيد من التفاصيل حول مهارة حل المشكلات وكيفية إتقانها : ويوجد العديد من المواقع المتخصصة في وضع المسابقات ومسائل لتطوير مهارة حل المشكلات ومنها التالي : Hackerrank و LeetCode: هذه المواقع تقدم تحديات برمجية تمكنك من تطبيق المفاهيم المختلفة بما في ذلك الأساسيات و الدوال، وتقديم الحلول الخاصة بك لهذه التحديات ولكن يفضل الدخول في المستويات المبتدئة. PyBites: يوفر PyBites تحديات يومية وأسبوعية لتطوير مهاراتك في Python. codeforces : وهو من المواقع الشهيرة جدا التى تقوم بعمل مسابقات عالمية يوميا وإسبوعيا حيث تكون تلك المسابقات عبارة عن مشاكل ويجب حلها عن طريق البرمجة وتختلف صعوبة المسابقات من مسابقة إلى أخرى و أيضا يعطيك نقاط عند دخول كل مسابقة وحل المشاكل لتتابع تقيمك وسط العديد من المبرمجين حول العالم . Codewars : يقدم تحديات برمجية مصنفة بمستويات مختلفة تتيح لك تطوير مهاراتك بشكل تدريجي. ولكن لا ينبغي عليك التوقف عن متابعة الدورة إذا كنت تسير بشكل جيد فيها . أما إذا كنت ترى صعوبة في تطبيق الأساسيات او لم تفهم الأكواد أو تجد صعوبة في كتابتها فيمكنك حينها التوقف قليلا لمذاكرة Data Structure و ال Algorithmes وتنمية مهارة حل المشكلات لديك.
-
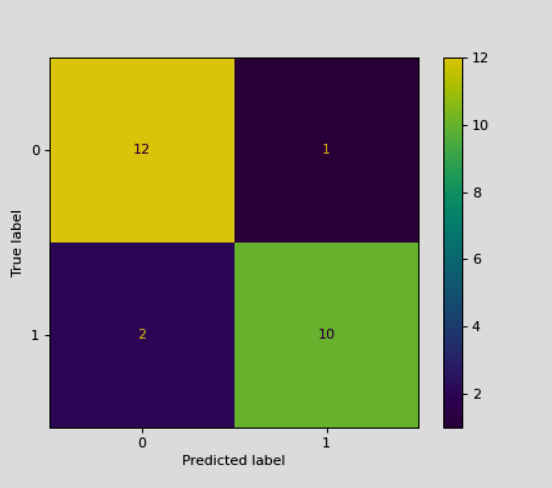
وعليكم السلام ورحمة الله وبركاته. يكمن الفرق بينهما في وظيفة كل منهما . confusion_matrix : هي دالة تقوم بحساب مصفوفة الالتباس (Confusion Matrix) بناء على التوقعات الفعلية والتوقعات المتوقعة.و تعطيك المصفوفة نفسها في شكل مصفوفة من الأعداد حيث يتم عرض النتائج على شكل مصفوفة 2x2 . فمثلا إذا كان لديك 2 فئة (صحيح/خطأ) فسيتم عرض المصفوفة على النحو التالي: [[TN, FP], [FN, TP]] حيث: TN (True Negative) هو عدد الحالات التي تم تصنيفها بشكل صحيح ك "سلبية". FP (False Positive) هو عدد الحالات التي تم تصنيفها بشكل غير صحيح ك "إيجابية". FN (False Negative) هو عدد الحالات التي تم تصنيفها بشكل غير صحيح ك "سلبية". TP (True Positive) هو عدد الحالات التي تم تصنيفها بشكل صحيح ك "إيجابية". ولمزيد من التفاصيل حولها يمكنك قراءة الإجابة التالية والدرس التالي : ConfusionMatrixDisplay : هي أداة لعرض المصفوفة بشكل مرئي كرسومات وهي تستخدم لعرض المصفوفة الناتجة من confusion_matrix بطريقة رسومية مع إضافة بعض التحسينات مثل تسميات المحاور وتلوين الخلايا لمساعدتك في فهم أفضل لأداء النموذج.ليكون الناتج شئ كهذا : ويمكنك قراءة مزيد من التفاصيل وكيفية الإستخدام من خلال التوثيق الرسمي لها : https://scikit-learn.org/stable/modules/generated/sklearn.metrics.ConfusionMatrixDisplay.html إذا الفرق الرئيسي هو أن confusion_matrix تستخدم لحساب مصفوفة الالتباس فقط أما ConfusionMatrixDisplay تستخدم لرسم المصفوفة .
- 5 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. يفضل دائما إتباع ترتيب المسارات الموجود في الدورة حيث تم تصميم الدورات جميعها بترتيب مدروس ووضع هذا الترتيب لتوفير مسار تعليمي متدرج ومناسب للمبتدئين . وأيضا تهدف الأكاديمية إلى الشرح بشكل تصاعدي لضمان فهم الأساسيات قبل التعمق في المواضيع المتقدمة. ولكن إذا أردت مذاكرة مسارات قبل الأخرى فتأكد دائما من مذاكرة المسارات التي تعتمد على بعضها البعض بالترتيب الصحيح وأيضا تأكد من مذاكرة مسار التطبيقات العملية مباشرة بعد الإنتهاء من المسار الخاص بها وذلك لضمان تثبيت المعلومات لديك وعدم التشتت . فمثلا مسار "تطوير نماذج ذكاء اصطناعي لمتجر إلكتروني" والذي قمت بوضعه في الترتيب الأخير. هذا المسار هو تطبيق عملي و تكملة لمسار "تحليل البيانات" و مسار "تعلم الآلة" . لذلك يفضل جعل هذا المسار في الترتيب رقم 6 . وأيضا يفضل تبديل مسار "تطبيقات عملية على نقل التعلم" وهو الترتيب رقم 6 مع مسار "التعرف على الصور باستخدام الشبكات العصبية" وهو الترتيب رقم 7 . لان في هذا المسار يعتمد عليه ولهذا يفضل عدم التطبيق قبل مشاهدة هذا المسار . إذا يمكننا القول أن الترتيب المناسب لك : أساسيات بايثون التعامل مع البيانات تحليل البيانات Data Analysis تعلم الآلة Machine Learning تطوير نماذج ذكاء اصطناعي لمتجر إلكتروني التعلم العميق Deep Learning التعرف على الصور باستخدام الشبكات العصبية تطبيقات عملية على نقل التعلم Transfer Learning تطبيقات عملية على النماذج النصية الكبيرة LLMs تطبيقات عملية على نماذج الرؤية الحاسوبية ولكن كما وضحت لك إذا لم تكن تريد هذا الترتيب بناء على إهتمامك بتخصصات معينة فيفضل إتباع الترتيب الأساسي للدورة.
-
وعليكم السلام ورحمة الله وبركاته. إذا كنت قد فهمت سؤالك بشكل صحيح فيبدوا أنك تريد إستخدام شرط معين ولكنه بداخل سلسلة نصية في متغير . فإذا كان هذا ما تريده فيمكنك إستخدام الدالة eval والتي تقوم بتنفيذ كود php بداخل سلسلة نصية هكذا : $a = 10; $chance = '$a > 0'; if (eval("return $chance;")) { echo "ok"; } ولكن يجب أن تكون حذر عند استخدام eval() لأنها تنفذ أي كود PHP يتم تمريره إليها مما من الممكن أن يشكل خطر أو ثغرة لديك في النظام إذا لم تكن متأكدا من مصدر الكود الذي سيتم تنفيذه أو أن الكود سيأتي من المستخدم.
- 3 اجابة
-
- 1
-

-
لا الدالة predict_proba ليست موجودة بشكل مباشر في TensorFlow أو Keras هذه الدالة موجودة بمكتبة scikit-learn ولكنها موجودة في بعض النماذج وليس جميعها. في Keras يمكنك استخدام model.predict للحصول على احتمالات التنبؤ مثل الدالة predict_proba ولكن يجب أن تكون طبقة الإخراج sigmoid أو softmax.
- 4 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. numpy.where هي دالة تُستخدم لاختيار العناصر بناء على شرط معين. ويمكن استخدامها بدلا من if في بعض العمليات التي كنت تستخدم if فيها.وإن الدالة where تعمل بطريقة أكثر كفاءة عندما تتعامل مع المصفوفات. وإليك طريقة إستخدامها : numpy.where(condition, x, y) حيث : condition: هو الشرط الذي يتم التحقق منه . x: القيمة التي سيتم اختيارها إذا كانت condition صحيحة (True). y: القيمة التي سيتم اختيارها إذا كانت condition خاطئة (False). مثال : import numpy as np a = np.array([1, 2, 3, 4, 5]) result = np.where(a > 3, 'bigger', 'lower') print(result) #['lower' 'lower' 'lower' 'bigger' 'bigger'] هنا لاحظ أنه سيتم تنفيذ الدالة على جميع العناصر في المصفوفة وسيتم إستبدال العنصر بكلمة bigger إذا كان أكبر من 3 و lower إذا كان أقل منها أو يساوي 3. في المثال السابق كان يمكنك إستخدام if كالتالي : for num in a: if num > 3: print('bigger') else: print('lower') إذا نستخدم numpy.where للتحقق من شرط معين على جميع العناصر مرة واحدة في مصفوفة وتحديد قيمة معينة بناء على هذا الشرط. أما if نستخدمها للتحقق من شرط واحد في كل مرة. وإليك التوثيق الرسمي ل where : https://numpy.org/doc/2.2/reference/generated/numpy.where.html
- 3 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. الدالة predict_proba تستخدم في العديد من نماذج للحصول على احتمالات التنبؤ بدلا من الحصول فقط على التصنيف النهائي. حيث تقوم الدالة بإعادة الاحتمالات التي من الممكن حدوثها لكل عينة اختبار. فبدلا من إعطائك الفئة النهائية التي تم التنبؤ بها مثل 0 أو 1 أو مريض وغير مريض في التصنيف الثنائي تقوم بإعطاءك احتمال وجود العينة في كل فئة. مثلا مريض : 65% وغير مريض : 35%. from sklearn.ensemble import RandomForestClassifier model = RandomForestClassifier() model.fit(X_train, y_train) probabilities = model.predict_proba(X_test) print(probabilities) ففي الكود السابق ستجد أن المخرجات ستكون عبارة عن نسبة إحتمال حدوث كل فئة : [[0.85, 0.15], [0.30, 0.70], [0.10, 0.90], [0.60, 0.40]] وهكذا ستجد أن العينة الأولى لها نسبة 85% لحدوث الصنف الأول ونسبة 15% لحدوث الصنف الثاني.
- 4 اجابة
-
- 1
-

-
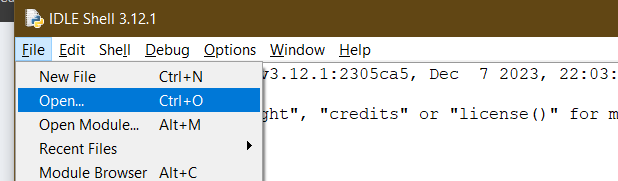
لقد تم تنفيذ الملف بنجاح لديك . إذا أردت تنفيذه مرة أخرى ستقوم بتنفيذ الأمر من جديد. هل تقصد بإستدعاءه هو تنفيذه أم تقصد فتحه في برنامج IDLE أم ماذا. إذا كنت تقصد تنفيذه فهو كما فعلت قم بكتابة أمر python3 بعده إسم الملف . وتأكد من وجود الملف في نفس المسار الحالي . أما إذا كنت تقصد فتحه في برنامج IDLE . فيمكنك فتح برنامج IDLE ومن قائمة file قم بإختيار open ثم قم يالذهاب إلى مكان الملف وتحديده وستجد أنه تم فتحه ويمكنك الآن التعديل عليه وتنفيذه كما تريد. إذا كنت تقصد شئ أخر يرجى التوضيح لنستطيع مساعدتك.
-
وعليكم السلام ورحمة الله وبركاته. نعم بالفعل هناك علاقة بين عدد ال epochs و حجم ال batch size في تدريب الشبكات العصبية وهذه العلاقة تؤثر على أداء النموذج وتدريبه. إن ال epoch هو عندما يتم المرور مرة واحدة على كامل مجموعة البيانات (dataset) خلال عملية التدريب أى إذا وضعناه مثلا ب 2 سيتم تمرير البيانات بالكامل مرتين أثناء عملية التدريب. و كلما زاد عدد ال epochs، زادت فرصة النموذج في تعلم الأنماط في البيانات و لكن قد يؤدي ذلك إلى الإفراط في التخصيص (overfitting) إذا كان عدد الـ epochs كبيرا جدا. أما ال Batch Size فهو عدد العينات التي يتم معالجتها في كل خطوة (step) قبل تحديث أوزان النموذج. و كلما كان حجم ال batch size أكبر كانت عملية التدريب أسرع لأنه يتم تحديث الأوزان بعد معالجة عدد أكبر من العينات و لكن قد يتطلب ذلك ذاكرة أكبر. أما إذا كان حجم الـ batch size صغيرا فإن النموذج سيتم تحديثه بشكل متكرر مما قد ينتج عنه تقلبات كبيرة في عملية التدريب. مثال : إذا كان لديك batch size = 32 و عدد الـ epochs = 10 فإن النموذج سيتدرب 10 مرات على البيانات كاملة مع تحديث الأوزان بعد كل 32 عينة. و إذا قمت بزيادة batch size إلى 64 فإن عدد التحديثات في كل epoch سينخفض إلى النصف وقد تحتاج إلى زيادة عدد الـ epochs للحفاظ على نفس الأداء. إذا زيادة حجم ال batch size ستقلل من عدد التحديثات في كل epoch وقد تتطلب منك زيادة عدد ال epochs.وتقليل حجم ال batch size سيزيد من عدد التحديثات في كل epoch وقد يتطلب منك تقليل عدد ال epochs.
- 3 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. Mean Absolute Error (MAE) : نستخدمه عندما نريد قياس الخطأ بشكل مباشر .وعندما يكون لديك بيانات تحتوي على قيم شاذة (Outliers) وتريد تقليل تأثيرها لأن MAE لا يضخم الأخطاء الكبيرة كما يفعل MSE. Mean Squared Error (MSE) : نستخدمه عندما نريد تضخيم نسبة الأخطاء الكبيرة بشدة لأنه يتم فيه تربيع الفروقات والذي يجعل الأخطاء الكبيرة تؤثر بشكل أكبر على النتيجة.وهو جيد عندما تكون القيم الشاذة غير مهمة لك أو تريد تضخيم تأثيرها وأيضا عندما يكون لديك نموذج تعلم آلة وتريد إعطاء أهمية أكبر للأخطاء الكبيرة مثل النماذج التي تحتاج إلى دقة عالية جدا مثل النماذج الطبية أو التي تحتاج إلى حسابات دقيقة مثل الإقتصاد وغيرها و التي يجب أن يكون نسبة الأخطاء بها صغيرة جدا والدقة عالية. Root Mean Squared Error (RMSE) : نستخدمه عندما نريد قياس الخطأ بنفس وحدات القياس الأصلية ولكننا في نفس الوقت نريد تضخيم الأخطاء الكبيرة بشكل أكبر كما في (MSE) وأيضا عندما يكون لديك تطبيقات تتطلب خطأ صغير جدا مثل تطبيقات التنبؤ بالأحوال الجوية أو الأنظمة الحساسة التي تتطلب دقة كبيرة. تلخيصا لم سبق : نستخدم MAE عندما نحتاج إلى مقياس خطأ بسيط لا يتأثر كثيرا بالقيم الشاذة. و نستخدم MSE عندما نريد تضخيم الأخطاء الكبيرة وإعطائها وزنا أكبر. و RMSE عندما نريد تفسير الخطأ بوحدة البيانات الأصلية ولكن مع تأثير للأخطاء الكبيرة. وإليك الإجابات التالية لكيفية إستخدامهم و المعادلة الخاصة لكل منهم :
- 4 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. توجد عدة حلول لتلك المشكلة : إعادة توزيع البيانات بشكل متوازن : Oversampling: يمكنك زيادة عدد العينات للفئات الأقل مثل القيم الأخرى غير ال 0 عن طريق تكرارها. Undersampling: هنا يمكنك تقليل عدد العينات للفئة الأكثر وهي ال 0 عن طريق حذف بعض البيانات منها. SMOTE (Synthetic Minority Over-sampling Technique): هنا يمكنك إستخدام تلك التقنية والتي تقوم بإنشاء عينات جديدة للفئات الأقل عن طريق توليد بيانات وعينات أخرى. استخدام الأوزان (Class Weights) : عند استخدام نماذج معينة مثل الشبكات العصبية يمكنك تخصيص وزن أكبر للعينات الأقل تكرارا في بيانات التدريب مثل القيم التي تكون 5.8 أو 37.6 في المثال الخاص بك. وذلك لكي يتعلم النموذج تمثيلها بشكل أفضل. ويمكنك تعيين أوزان للفئات أثناء تدريب النموذج فمثلا في scikit-learn يمكنك استخدام class_weight='balanced' في العديد من النماذج. وفي TensorFlow أو PyTorch، يمكنك تعيين أوزان الفئات يدويا. مثال : from sklearn.linear_model import LogisticRegression class_weights = {0: 1, 1: 10} model = LogisticRegression(class_weight=class_weights) model.fit(X_train, y_train) تعديل دالة الخسارة (Loss Function) : يمكنك استخدام دالة خسارة Focal Loss والتي يتم إستخدامها عندما لا يكون هنا توزيع متوازن للبيانات والتي تقوم بإعطاء وزن أكبر للعينات الأقل .مثال : import tensorflow as tf def focal_loss(gamma=2., alpha=.25): def focal_loss_fixed(y_true, y_pred): pt = tf.where(tf.equal(y_true, 1), y_pred, 1 - y_pred) return -tf.reduce_sum(alpha * tf.pow(1. - pt, gamma) * tf.math.log(pt)) return focal_loss_fixed model.compile(optimizer='adam', loss=focal_loss(), metrics=['accuracy']) أما بخصوص الطبقة الأخيرة فإن Sigmoid يستخدم غالبا في المشاكل الثنائية (Binary Classification) حيث يكون المخرج بين 0 و 1. بينما Linear: يستخدم في مشاكل الانحدار (Regression) حيث يكون المخرج قيمة حقيقية.وهنا إذا كنت تحاول التنبؤ بقيمة مستمرة مثل efs_combined فمن الأفضل أن تكون الطبقة الأخيرة خطية (Linear) . أما إذا كنت تقوم بتصنيف ثنائي مثل هل القيمة أكبر من صفر أم لا أى تتوقع الناتج قيمة 0 أو 1 فيفضل إستخدام Sigmoid.
- 5 اجابة
-
- 1
-

-
هذه المشكلة ليست بسبب الإصدارات. سبب المشكلة (Hydration Error) في Next.js يحدث عندما لاتتطابق هيكل الصفحة HTML الذي قام بإعادته الخادم مع HTML الذي يظهر لدى العميل (المتصفح). ستجد في نهاية رسالة الخطأ الخصائص التالية data-new-gr-c-s-check-loaded و data-gr-ext-installed وهي التي تسبب تلك المشكلة. وهذه الخصائص عادة ما يتم إستخدامها بسبب إضافة Grammarly . هل تستخدم تلك الإضافة في المتصفح ؟ إذا كنت تستخدمها حاول تعطيلها وستجد أن المشكلة قد تم حلها. حيث تلك الإضافة تضيف أجزاء و خصائص لعناصر ال html مما تسبب مشكلة في عدم تطابق ال HTML الذي تم إعادته من الخادم.
-
ستجد أسفل فيديو الدرس صندوق للتعليقات كما هنا يرجى طرح سؤالك أسفل الدرس وليس هنا حيث هنا قسم الأسئلة العامة ولا نقوم بإجابة الأسئلة الخاصة بمحتوى الدورة أو الدرس، وذلك لمعرفة الدرس الذي توجد به مشكلتك و لمساعدتك بشكل أفضل. إذا لم يكن هذا سؤال متعلق بالدورة يرجى إخبارنا .
-
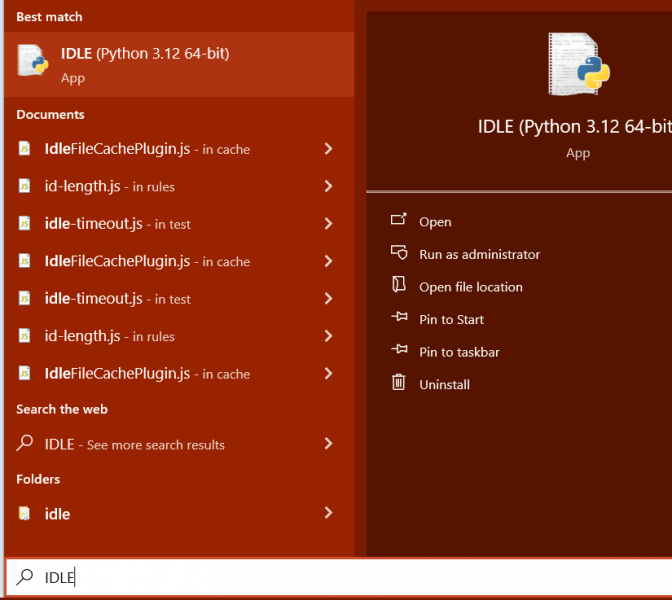
يرجى البحث في قائمة ويندوز عن IDLE حيث يأتي IDLE مسبقا مع بايثون ويتم تثبيته تلقائيا معه. ويرجى مستقبلا وضع الأسئلة المتعلقة بالدورة أسفل الدرس حيث ستجد أسفل فيديو الدرس صندوق للتعليقات كما هنا يرجى طرح سؤالك أسفل الدرس وليس هنا حيث هنا قسم الأسئلة العامة ولا نقوم بإجابة الأسئلة الخاصة بمحتوى الدورة أو الدرس، وذلك لمعرفة الدرس الذي توجد به مشكلتك و لمساعدتك بشكل أفضل.
-
أولا بالنسبة إلى التطبيقات مثل Excel و أدوات تحليل البيانات المخصصة الأأخرى فهي توفر لك واجهات رسومية تسهل عليك استخدام تلك التطبيقات مما تكون جيدة للأشخاص الذين ليس لديهم خلفية برمجية أو غير متخصصين . وتتيح لك تلك الأدوات إدخال البيانات وتنظيمها بسهولة بالإضافة إلى الخصائص والأدوات الخاصة و الأساسية بالتحيليل مثل Pivot Tables أو الرسوم البيانية وغيرها. ولكنها تفتقر إلى التخصيص حيث لن تتمكن من تخصيص ما تريده إذا لم توجد الخصائص التي تريدها و التي توفرها لك تلك الأدوات وأيضا لن تستطيع التعامل مع البيانات الكبيرة. أما Jupyter فهو بيئة تفاعلية قائمة على النصوص وهو مثل محررات الأكواد IDE ويتيح لك كتابة أكواد برمجية باستخدام لغة Python لتنفيذ عمليات تحليل البيانات. ويعطيك القدرة على تنفيذ الاكواد وعرض نتائجها في نفس الوقت في الخلية الحالية التيل تعمل عليها مما يوفر عليك الوقت وتسهيل الأمور عليك . ويمكنك من خلاله كتابة أكواد مخصصة للتحليل الذي تريده دونا التقيد بأكواد أو خصائص معينة كما كان يحدث في التطبيقات الجاهزة . لذلك إذا كنت بحاجة إلى تحليلات معقدة أو مخصصة أو إذا كنت تعمل مع بيانات كبيرة أو كنت تحتاج إلى تطبيق خوارزميات تعلم آلي فالأفضل لك هو التعامل مع Jupyter. ولكن إذا لم تكن لديك خلفية برمجية قوية و كنت تحتاج إلى خصائص بسيطة وليست مخصصة أو لم ترد التعامل مع البيانات الكبيرة فيمكنك إستخدام التطبيقات الجاهزة.
- 1 جواب
-
- 1
-