-
المساهمات
9365 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
133
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد_عاطف
-
نعم الرابط يمكن الوصول إليه لا مشكلة.
-
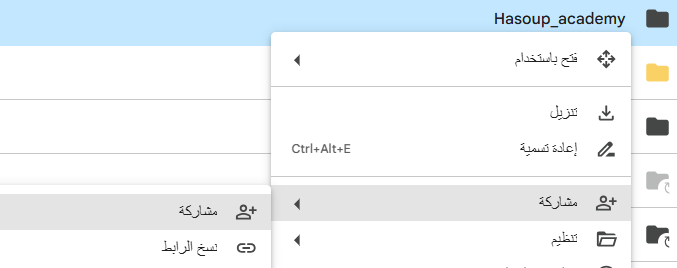
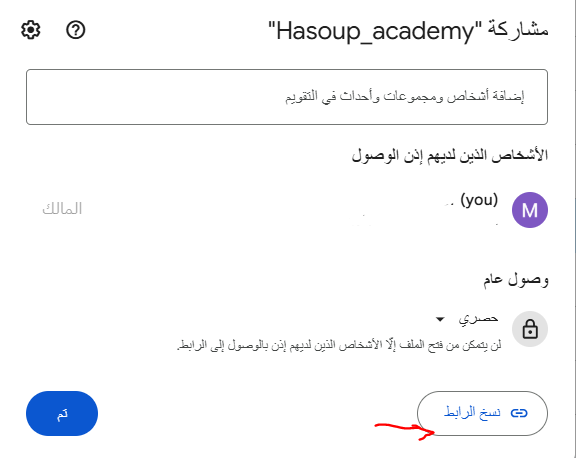
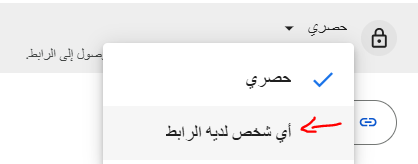
ما هو الذي تريد مشاركته من ال Drive ؟ هل هي ملفات الأكواد أم ماذا ؟ عموما يمكنك مشاركة أى ملف أو مجلد في google drive من خلال الضغط عليه بالزر الأيمن وإختيار التالي : بعد ذلك يمكنك إختيار نسخ الرابط ومشاركة هذا الرابط : ولكن لاحظ أن أى شخص سيدخل على الرابط لن يفتح معه إلا إذا قدم طلب الوصول للملف. ولو أردت جعل أى شخص يدخل إليه يمكنك إختيار التالي : وهكذا أى شخص لديه الرابط سيستطيع الوصول إلى الملف. لذلك إذا أردت مشاركة عدة مجلدات يرجى إنشاء مجلد خارجى ونقل جميع المجلدات فيه ومن ثم مشاركة هذا المجلد الأساسي مباشرة بدلا من مشاركة كل مجلد بشكل منفصل.
-
وعليكم السلام ورحمة الله وبركاته. نعم يوجد فرق بين القيم الرقمية مثل 0.0 و0 أو 1.0 و1 في نطاق الحاسوب عموما ولكن تأثير هذا الفرق يعتمد على السياق وأين يستخدم وكيفية استخدام هذه القيم في تحليل البيانات أو نماذج التعلم الآلي أو غيرها. فالفرق الأساسي هو في النوع حيث 0 و1 هما أعداد صحيحة (Integers) أما 0.0 و1.0 هما أعداد عائمة (Floating-point numbers). أما بخصوص التخزين فإن الأعداد الصحيحة تخزن بدقة تامة وتستخدم مساحة أقل في الذاكرة مثل 32 بت لـ int32. أما الأعداد العائمة فأنها تستخدم مساحة أكبر. أما بخصوص الدقة فالأعداد الصحيحة دقيقة تماما للقيم التي تحفظها . أما الأعداد العائمة قد تؤدي إلى أخطاء دقة في العمليات الحسابية المعقدة خاصة عند التعامل مع قيم صغيرة جدا أو كبيرة جدا حيث لا يستطيع الحاسوب التعامل مع الكسور بشكل دقيق إذا كانت كثيرة. أما بخصوص الفرق في تحليل البيانات : فأولا بخصوص الحسابات ففي معظم تحليلات البيانات إذا كانت القيم متساوية عدديا مثل 0 == 0.0 أو 1 == 1.0 فلن يكون هناك فرق فعلى في النتائج الحسابية الأساسية مثل الجمع أو الطرح.ولكن في العمليات التي تتطلب دقة عالية مثل مقارنة القيم قد تؤدي الأعداد العائمة إلى أخطاء صغيرة على سبيل المثال، مقارنة 0.0 == 0 قد تكون صحيحة لكن مقارنة 0.1 + 0.2 == 0.3 قد تفشل بسبب أخطاء التمثيل العائم . أما بخصوص الأداء فإن الأعداد الصحيحة أسرع في المعالجة وتستهلك ذاكرة أقل مقارنة بالأعداد العائمة مما قد يكون مهما عند التعامل مع مجموعات بيانات ضخمة. وأيضا بعض مكتبات تحليل البيانات مثل Pandas أو NumPy قد تعامل الأعداد الصحيحة والعائمة بشكل مختلف فعلى سبيل المثال إذا كانت البيانات تحتوي على 0.0 بدلا من 0 فقد يتم تحويل العمود إلى نوع float64 بدلا من int32، مما يؤثر على استخدام الذاكرة. import pandas as pd df = pd.DataFrame({'col': [0, 1, 0.0, 1.0]}) print(df['col'].unique()) #array([0., 1.]) print(df['col'].dtype) #float64 حيث لاحظ أن حتى القيم 0 و 1 تم تحويلهم تلقائيا إلى 0.0 و 1.0 لأن هناك قيم float في العمود. ومثلا في One-Hot Encoding : إذا كانت البيانات : [0, 1] فقد يتم إعتبار الفئة فئوية (Categorical) ويتم تحويلها إلى One-Hot. أما إذا كانت: [0.0, 1.0] فقد يتم إعتبارها أعداد مستمرة (Continuous)، ولن يتم تحويلها. لذلك إذا كنت تبني نموذج تعلم آلي فيفضل دائما استخدام ال float لجميع الخصائص العددية. و أن تقوم بتحويل int إلى float إذا كانت القيم مستمرة وليست فئوية . إذا الملخص لما سبق الفرق بين 0.0 و0 أو 1.0 و1 يكمن في نوع البيانات (صحيحة أو عائمة) وطريقة تمثيلها وحفظها في الذاكرة. وفي تحليل البيانات والتعلم الآلي هذا الفرق عادة لا يكون له تأثير كبير ولكنه قد يؤثر على الأداء أو الدقة في حالات محددة مثل العمليات الحسابية الدقيقة أو معالجة البيانات الضخمة. لذلك من المهم اختيار نوع البيانات المناسب بناء على طبيعة البيانات وسياق الاستخدام.
- 3 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. في هذا السطر نقوم بإستخراج الأعمدة ذات القيم الفئوية (categorical) من البيانات الأصلية data_train وتلك الأعمدة هي: orientation و behavior و phase و gesture. هنا المتغير encode غير واضح لأنه لا يظهر في الكود المرفق ولكن غالبا هو ناتج من تحويل الأعمدة الفئوية إلى تمثيل رقمي باستخدام أداة ك OneHotEncoder ومن ثم يتم تحويل الناتج إلى مصفوفة NumPy من خلال toarray() ثم إلى أعداد صحيحة من خلال astype(int) . وهنا يتم إنشاء DataFrame جديد في المتغير encoded_df من هذه البيانات المشفرة في المتغير encoded ومن ثم تحديد أسماء الأعمدة الناتجة باستخدام encoder.get_feature_names_out . وأخيرا يتم حذف الأعمدة الأصلية الفئوية من data_train وهي الأعمدة التي حددناها في المتغير categorical_cols . ومن ثم يتم دمج الأعمدة الجديدة المشفرة encoded_df مع باقي البيانات.و يتم استخدام reset_index(drop=True) لضمان تناسق الفهارس بين DataFrames قبل الدمج. إذا الكود بإختصار يقوم بإستخراج الأعمدة الفئوية من البيانات ومن ثم تشفير هذه الأعمدة وأخيرا دمج الأعمدة المشفرة مع بقية البيانات بعد حذف الأعمدة الأصلية. أما بخصوص تحسينه فلو قصدت جعل الكود أسهل في القراءة فإليك التالي : # استخراج الأعمدة الفئوية categorical_cols = ['orientation', 'behavior', 'phase', 'gesture'] X_cat = data_train[categorical_cols] # تشفير البيانات الفئوية encoded_array = encoder.transform(X_cat).toarray() encoded_columns = encoder.get_feature_names_out(categorical_cols) encoded_df = pd.DataFrame(encoded_array.astype(int), columns=encoded_columns) # حذف الأعمدة الفئوية من البيانات الأصلية X_num = data_train.drop(columns=categorical_cols).reset_index(drop=True) # دمج البيانات الرقمية مع البيانات المشفرة data_encoded = pd.concat([X_num, encoded_df], axis=1)
- 2 اجابة
-
- 1
-

-
التعامل مع ال DOM سيعطيك خبرة في javascript وأيضا سينمي مهارة التفكير المنطقي لديك .ولكن أنت لست مطالبا أن تكون محترفا في ال DOM حيث ستستعمل أطر العمل لتحقيق ما كنت تفعله بال DOM . ولهذا لا يجب عليك أخذ الكثير من الوقت في ال DOM والتركيز على إطار العمل والذي سيفيدك أكثر.
- 4 اجابة
-
- 1
-

-
نعم يمكنك تحقيق مبدأ الصفحة الواحدة (Single Page) وذلك باستخدام HTML وCSS فقط دون الحاجة لإستخدام أطر عمل مثل React أو Angular أو Vue أو غيرها . حيث يمكنك إنشاء صفحة طويلة تحتوي على جميع الأقسام التي لديك أو جميع الصفحات معا مثل الصفحة الرئيسية و صفحة عرض المنتجات أو إضافتها وتعديلها . ومن خلال ال css تستطيع إخفاء الأقسام أو الصفحات وإظهارها من خلال الضغط على عناصر a مثلا . ولكن هنا في هذا الأمر بإستخدام Html و Css لا يمكنك تغيير المحتوى ديناميكيا بدون إعادة تحميل الصفحة وأيضا لن تستطيع التفاعل مع الخادم (backend) أو تحميل البيانات وأيضا لن تستطيع إدارة الحالة (state ) كما في React أو Vue. ولهذا إذا أردت ذلك يجب عليك إستعمال Java Script والتعامل والتلاعب بال DOM والعناصر ولكن بالطبع سيكون الأمر معقدا وصعبا إذا كان المشروع أو حجم التلاعب بال DOM كبيرا . وأيضا سيكون بطيئا بالنسبة إلى إستخدام أطر العمل وسيأخذ الكثير من الوقت سواء في التطوير أو غيره . وهذا الأمر لن يكون جيدا لإنشاء مشاريع لأشخاص تستطيع أن تقوم ببيعها لهم وأيضا لا توجد شركات ستقبل بهذا الأمر . لهذا يمكنك التدرب مع نفسك في ذلك ولكن لا يجب أخذ هذا الأمر طريقا لك.
-
لم تقم بإنشاء التنسيقات الخاصة بهذا الأمر . حيث يجب إخفاء جميع تلك العناصر في الشاشات الكبيرة وفي الشاشة الصغيرة يجب إظهارها وإخفاء الكلاس navbar . ويجب إنشاء كلاس active والذي يشير إلى أنه تم الضغط على زر bars والعناصر تظهر وعند الضغط عليه يجب إخفاء العناصر مرة أخرى من خلال حذف هذا الكلاس. إليك ملفاتcss و js بتعد تنفيذ الأمر يمكنك النظر إلى الكود بهما لتعرف ما الذي تم فيه. main.js style.css
- 3 اجابة
-
- 1
-

-
كما وضحت لك كل دورة لها الإمتحان الخاص بها والمنفصل . ويجب عليك التقدم في الإختبار لهما بشكل منفصل . أى يمكنك إكمال الدورة الأولى وتجاوزها والحصول على الشهادة ومن ثم التقدم للدورة الثانية وتجاوزها أيضا . والأمتحان سيكون خاص بالدورة التي أنهيتها وتقدمت بطلب الدخول للإمتحات.
- 6 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته. إن الاستضافة العادية سواء كانت Shared Hosting أو VPS فإنك تقوم بإستئجار مساحة محددة من سيرفر مملوك لشركة ما وهنا أنت لا تتحكم بالنظام بالكامل وتكلفة الصيانة والتبريد والأمان هنا هي مسؤولية الشركة التي تقوم بشراء السيرفر منها . أما السيرفر الخاص Dedicated Server أو Self-Hosted فهنا أنت تمتلك أو تستأجر جهاز سيرفر بالكامل ولك حرية كاملة في البرمجة والتحكم في النظام وغيره وحتى الشبكة نفسها . ويختلف نوع الإستضافة على حجم مشروعك وعلى خصائصه. فالإستضافات المشتركة Shared Hosting إذا كان مشروعك صغير ولا تريد تحكم كامل في الخادم لديك وأيضا إذا كنت تريد إستضافة رخيصة . أم ال VPS فهي للمشاريع الكبيرة ولك تحكم كامل في النظام الخاص بالخادم ويمكنك تخصيصه كما تريده ولكنها مرتفعة في السعر . ويمكنك قراءة التالي لتفاصيل أكثر حول الإستضافات المتاحة والفروقات بينها :
- 2 اجابة
-
- 1
-

-
ستجد أسفل فيديو الدرس صندوق للتعليقات كما هنا يرجى طرح سؤالك أسفل الدرس وليس هنا حيث هنا قسم الأسئلة العامة ولا نقوم بإجابة الأسئلة الخاصة بمحتوى الدورة أو الدرس، وذلك لمعرفة الدرس الذي توجد به مشكلتك و لمساعدتك بشكل أفضل. إذا لم يكن هذا السؤال خاص بإحدى دروس الدورات يرجى توضيح ذلك لمساعدتك.
-
وعليكم السلام ورحمة الله وبركاته . بعد إنهاءك لأى دورة من الدورات هنا في الأكاديمية يمكنك طلب التقدم لدخول الإختبار وإذا قمت بإجتياز هذا الإختبار ستحصل على شهادة إتمام الدورة بالفعل. أى يمكنك بعد إنهاء الدورتين التقدم للإختبار ويمكنك التقدم للإختبار بعد إنهاء الدورة الأولى ومن ثم إنهاء الدورة الثانية والتقدم للإختبار بعدها. وإليك تفاصيل أكثر حول طبيعة الإختبار وشروط التقدم له :
-
هذه المشكلة غالبا بسبب إضافة Extension لديك في المتصفح . يرجى فتح المتصفح الخفي من خلال الضغط على CTRL + SHIFT + N حيث يجب أن يتم تعطيل جميع الإضافات وسيختفي هذا الخطأ أو يمكنك محاولة فتح متصفح أخر .
- 3 اجابة
-
- 1
-

-
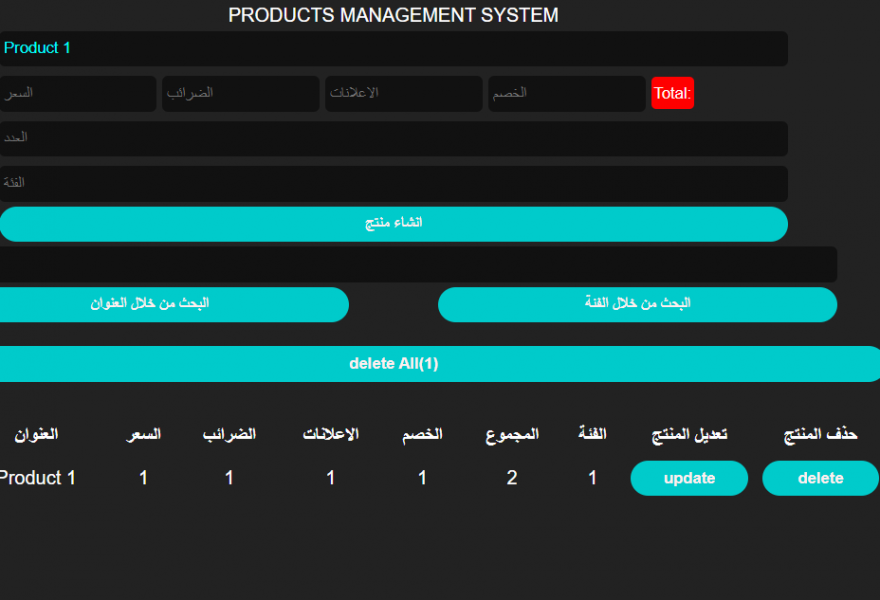
عند الضغط على زر update يتم بالفعل وضع عنوان هذا المنتج في حقل العنوان (tilte) في نموذج إنشاء المنتج : ولكن هذا الأمر ليس أفضل شئ حيث يفترض أن تقوم بإظهار نموذج (form) مختلف يقوم بتعديل المنتج حيث يظهر فيه جميع بيانات ومن ثم يمكنك تحديث بياناته. إذا لم يكن يظهر لك العنوان عند الضغط على زر update يرجى إرفاق صورة لل console لديك حيث من الممكن أنه يوجد خطأ لديك يمنع ظهوره.
-
يبدوا أنك تحاول رفع النماذج نفسها لا يجب رفع النماذج بل ملفات الأكواد . حيث يمكن تحميل النماذج من الإنترنت أو تنفيذ الكود لحفظ النموذج . كل ما عليك فعله كما أخبرتك سابقا أن تقوم فقط برفع ملفات ipynb أو ملفات الأكواد .
- 5 اجابة
-
- 1
-

-
المستودع الذي أقصده هو ال repository على github أى يجب إنشاء repository (مستودع) على github لرفع المشاريع . github يستقبل حتى 100MB للملف الواحد . هل يمكنك توضيح الملف الذي تريد رفعه ولا يسمح به github
-
هذا يعتمد على نوع المشاريع. فمثلا المشاريع التي لها ملف أكواد فهذه المشاريع يجب رفعها على مستودع في github حيث يمكنك رفع المشاريع العملية الكبيرة في مستودعات منفصلة ومن ثم مشاركة روابط تلك المستودعات حينما يتم طلبها منك. أما بخصوص المسارات الخاصة بالذكاء الإصطناعي والتي إستخدمت فيه google colab يمكنك إما تحميل ذلك المشروع على جهازك في ملف بصيغة .ipynb ومن ثم رفعه على مستودع . أو يمكنك مشاركة رابط المشروع مباشرة من google colab . ولهذا يفضل رفع المشارع دوريا على github حتى لا تتراكم المشاريع أو يتم فقدانها من على جهازك. ويمكنك قراءة التالي لمعرفة كيفية رفع المشاريع على git :
-
وعليكم السلام ورحمة الله وبركاته. لا يوجد خيار أفضل دائما بين إن تعويض القيم المفقودة أو حذفها ويعتمد هذا الأمر على عدة عوامل: فالتعويض أفضل : عندما تكون البيانات قليلة فإذا كانت مجموعة البيانات صغيرة فإن حذف القيم المفقودة قد يؤدي إلى فقدان كبير للمعلومات المهمة مما يؤثر على أداء النموذج. عندما تكون القيم المفقودة قليلة فإذا كانت نسبة القيم المفقودة صغيرة مثلا أقل من 5 أو 10% يمكن تعويضها بطرق مثل المتوسط أو الوسيط أو التنبؤ باستخدام نماذج تعلم آلي دون إدخال تحيز كبير. عندما تكون البيانات مفقودة بشكل عشوائي فإذا كانت القيم مفقودة بشكل عشوائي أو مرتبط بمتغيرات أخرى وليس بالقيمة نفسها فإن التعويض يكون آمن وجيد في تلك الحالة. يكون الحذف أفضل : عندما تكون القيم المفقودة كثيرة فإذا كانت نسبة البيانات المفقودة في عمود أو صف مرتفعة جدًا مثلا >50% فقد يكون التعويض غير موثوق ويؤدي إلى تحيز. عندما تكون البيانات مفقودة بشكل غير عشوائي فإذا كان سبب الفقدان مرتبط بالقيمة نفسها مثل استبيانات حيث يتجنب الناس الإجابة عن أسئلة حساسة فإن التعويض قد يشوه البيانات، والحذف قد يكون أكثر أمان. عندما تكون البيانات كافية فإذا كانت مجموعة البيانات كبيرة بما يكفي فإن حذف نسبة صغيرة من الصفوف أو الأعمدة لن يؤثر كثيرا على النتائج.
- 4 اجابة
-
- 1
-

-
أولا ينبغي عليك دراسة هندسة البرمجيات نفسها ومعرفة كيفية تصميم التطبقات الجيدة وهيكل المشروع الجيد وغيرها . مثل هياكل البيانات Data Structure و الخوارزميات Algorithms وأنماط التصميم design patterns والعلوم المتخصصة أكثر في هندسة البرمجيات . وكلمة تقنيات كثيرة التي أقصدها أعني بها عدم التركيز والإهتمام فقط بتقنية واحدة مثلا هنا Django . فمثلا ينبغي عليك دراسة Flask مثلا وأيضا دراسة واجهات المستخدم والواجهات الأمامية ف Django بمفردها لن تكون كافية في المستقبل . ويمكنك أيضا دراسة odoo فهو من المسارات المهمة والمطلوبة بكثرة . لهذا سيتوجب عليك بذل الكثير من المجهود مع إستمرار تطور الذكاء الإصطناعي.
-
أولا لا أحد يعلم علما اليقين ما الذي سيحدث وما الذي سيصل إليه مدى تطور الذكاء الإصطناعي ولكن ما نعرفه أن الذكاء الإصطناعي سيغير الوظائف تماما وستختفي وظائف موجودة حاليا وستظهر وظائف أخرى . وبخصوص المبرمجين ومهنة البرمجة فبالفعل إن الذكاء الإصطناعي بدأ يأخذ وظائف المبرمجين العاديين وحتى أيضا العاملين في الذكاء الإطناعي أنفسهم فنماذج الذكاء الإصطناعي مثل gpt و غيرها من النماذج القوية الأخرى قد تطورت بشكل كبير جدا والذي يسمح لها بتوليد أكواد كاملة لمشاريع بسيطة ومتوسطة. وإن أحد المبرمجين الكبار في شركة جوجل قد صرح أنه في غضون 5 سنوات ستكون الأكواد المكتوبة في الشركة 95% منها من الذكاء الإصطناعي نفسه وليس من المهندسين وهذا يخبرك ما الذي سيتطور إليه الذكاء الإصطناعي وأن كتابة الأكواد من الممكن أن تكون من الماضي ويجب على المبرمجين أن يهتموا بتعلم بناء الأنظمة وهياكل البيانات والخوارزميات وغيرها وليس الإهتمام بالكود فقط. وأيضا حتى مجال الذكاء الإصطناعي نفسه ليس بعيدا عن ذلك الأمر . حيث أيضا شركة مايكروسوفت سرحت هذا الشهر السابق العديد من المبرمجين ومن ضمنهم مبرمجين ذكاء إصطناعي حيث لم يعد لديهم حاجة حاليا. وبالفعل الأمر سيكون صعب على الأشخاص المبتدئين الذين يريدون الدخول في هذا المجال لأنه بالفعل لتوظيفهم سيحتاجون إلى تعلم تقنيات كثيرة والتركيز أكثر على هندسة البرمجيات وليس كتابة الأكواد. لهذا ينبغي عليك وعلى من يريد أن يستمر في هذا المجال أن يكون لديه علم كبير وأن يطور نفسه بإستمرار وأن يتعلم كيف يستخدم أدوات الذكاء الإصطناعي لتطوير نفسه وزيادة إنتاجيته. ويمكنك قراءة الإجابات التالية لمزيد من التفاصيل :
-
إن العلاقة بين السيارة الرياضية و السيارة السيدان و الشاحنة الصغيرة وبين السيارة العامة (الفئة الأساسية) هي علاقة وراثة (Inheritance) وليست تركيب (Composition) حتى وإن كانت تحتوي فقط على الموديل والسنة. وذلك لأن جميع الأنواع مثل السيارة الرياضية و السيدان تشترك في خصائص السيارة الأساسية مثل الموديل والسنة ولكن لكل نوع من تلك الأنواع خصائص إضافية أو سلوكيات مميزة عن الأخرى ولذلك فهي وراثة في الأساس. والوراثة تستخدم عندما نقول أن كل سيارة رياضية هي سيارة أو كل شاحنة صغيرة هي سيارة وهكذا. بينما التركيب يستخدم عندما نقول أن الكائن يحتوي على كائن آخر مثل السيارة تحتوي على محرك وهذا ليس هو الحال هنا.
-
أولا لا أحد يعلم علما اليقين ما الذي سيحدث وما الذي سيصل إليه مدى تطور الذكاء الإصطناعي ولكن ما نعرفه أن الذكاء الإصطناعي سيغير الوظائف تماما وستختفي وظائف موجودة حاليا وستظهر وظائف أخرى . وبخصوص المبرمجين ومهنة البرمجة فبالفعل إن الذكاء الإصطناعي بدأ يأخذ وظائف المبرمجين العاديين وحتى أيضا العاملين في الذكاء الإطناعي أنفسهم فنماذج الذكاء الإصطناعي مثل gpt و غيرها من النماذج القوية الأخرى قد تطورت بشكل كبير جدا والذي يسمح لها بتوليد أكواد كاملة لمشاريع بسيطة ومتوسطة. وإن أحد المبرمجين الكبار في شركة جوجل قد صرح أنه في غضون 5 سنوات ستكون الأكواد المكتوبة في الشركة 95% منها من الذكاء الإصطناعي نفسه وليس من المهندسين وهذا يخبرك ما الذي سيتطور إليه الذكاء الإصطناعي وأن كتابة الأكواد من الممكن أن تكون من الماضي ويجب على المبرمجين أن يهتموا بتعلم بناء الأنظمة وهياكل البيانات والخوارزميات وغيرها وليس الإهتمام بالكود فقط. وأيضا حتى مجال الذكاء الإصطناعي نفسه ليس بعيدا عن ذلك الأمر . حيث أيضا شركة مايكروسوفت سرحت هذا الشهر السابق العديد من المبرمجين ومن ضمنهم مبرمجين ذكاء إصطناعي حيث لم يعد لديهم حاجة حاليا. لهذا ينبغي عليك وعلى من يريد أن يستمر في هذا المجال أن يكون لديه علم كبير وأن يطور نفسه بإستمرار وأن يتعلم كيف يستخدم أدوات الذكاء الإصطناعي لتطوير نفسه وزيادة إنتاجيته. ويمكنك قراءة الإجابات التالية لمزيد من التفاصيل :
-
المشكلة لديك هنا : لاحظ هنا في ال id لقد قمت بكتابة أول حرف كبير S . ولكنك في جزء إضافة الإستماع إلى الحدث وضعت حرف صغير : وحيث أن اللغة حساسة للأحرف لهذا لا يتم العثور على ال id الصحيح . ولذلك يجب عليك إما جعل أول حرف كبير في السطرين السابقين أو جعله صغير أى يجب أن يكونوا متطابقين : <html> <head> <link rel="stylesheet" href="training.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script> <script> $(function () { $('#selectBtn').click(function () { $('input:checkbox').attr('checked', 'checked'); }); $('#deselectBtn').click(function () { $('input:checkbox').removeAttr('checked'); }); }); </script> </head> <body> <form> <input id="html" value="" type="checkbox" /> <label for="html">HTML</label> <br> <input id="css" value="" type="checkbox" /> <label for="css">CSS</label><br> <input id="javascript" value="" type="checkbox" /> <label for="javascript">javascript</label><br> <input id="jquery" value="" type="checkbox" /> <label for="jquery">jquery</label><br> </form> <select id="languages" name="languages"> <obtion value="java"> Java</obtion> <option value="cs">C</option> <option value="php">php</option> <option value="vb">visual basic</option> </Select> <br><br> <form> <input type="button" id="selectBtn" value="Select ALL"> <input type="button" id="deselectBtn" value="Deselect ALL"> </form> <script src="java script.js"></script> </body> </html> إذا كان هذا السؤال هو سؤال خاص بالدروة يرجى وضع سؤالك أسفل الدرس الذي توجد به مشكلتك وليس هنا حيث هنا هو قسم الأسئلة العامة.
- 1 جواب
-
- 1
-

-
حاليا منعا للتشت لك وعدم الدخول في دروس أو خصائص لم يتم شرحها فيمكنك فقط الإطلاع على الدروس في موسوعة حسوب التي تم شرحها في الدرس فقط والتركيز عليها ويمكنك حل تمارين عليها للتطبيق مع المدرب.
- 4 اجابة
-
- 1
-

-
توجد العديد من المصادر المتاحة ويمكنك تحديد المصادر المناسبة لك سواء كنت تفضل دروس مكتوبة أو فيديوهات شرح. ستجد هنا على موقع الأكاديمية دروس كثيرة مجانية يمكنك من خلالها تعلم React : وإليك كافة المقالات والدروس من خلال الرابط التالي : https://academy.hsoub.com/programming/javascript/react/ https://wiki.hsoub.com/React أما إذا كنت تريد مشاهدة فيديوهات فهنا في الأكاديمية يوجد في دورة تطوير التطبيقات بإستخدام JavaScript مسار خاص بتعلم React و تمارين عملية عليه . أو لو أردت دروس مجانية يمكنك البحث عن اليوتيوب على React Crash Course . وإليك المشاريع البسيطة التالية التي يمكنك محاولة بنائها للتدرب عليها أثناء التعلم :