-
المساهمات
9365 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
133
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد_عاطف
-
المشكلة لديك في ملف main.js سطر 48 حيث لاحظ أنك تقوم بحذف ال class الذي يسمى load . ولكن يبقى ال class الذي يسمى loadin وهذا ال class لديه خاصية display none أى أنه لا يتم عرضه في الصفحة . لهذا الحل هو أن تقوم بحذف هذا ال class loading هكذا : div.classList.remove("loading");
-
ليس الأمر كذلك. فإن التقنيات واللغات تتطور بإستمرار فمثلا من الممكن إستخدامك لتقنية في React فيتم إهمالها وحذفها في الإصدارات الحديثة من React وتوفير تقنية غيرها . أو من الممكن في بداية تعلمك تجد صعوبة في المواضيع المتقدمة فحينها لن تستطيع دراستها ولكن عندما تريد إنشاء مشروع أو إضافة ميزة في مشروعك تستخدم تلك التقنية فحينها ستتعلمها وستستخدمها وهكذا . وهكذا فإن المبرمج الجيد لا يتوقف أبدا عن التعلم بل يبحث عن الجديد الذي يتم إصداره والتقنيات الحديثة ليصبح مطلع على كل شئ في الوقت الحالي له .
-
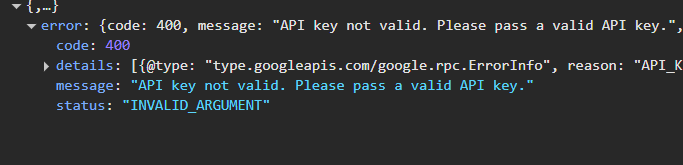
إذا نظرت إلى رسالة الخطأ التي تظهر : ستجد أن المشكلة في المفتاح لديك حيث ال API_Key الذي تقوم بإستخدامه في المشروع ليس صحيحا . تأكد من إستخدامك لل API_Key الصحيح أو إنشاء مفتاح جديد وإستخدامه.
-
وعليكم السلام ورحمة الله وبركاته. نعتذر لك عن التأخر في الرد عليكم . حيث يوجد حاليا ضغط على مركز المساعدة لذلك قد يتأخر الرد قليلا لذلك يرجى الإنتظار قليلا حتى يتم الرد عليكم إن شاء الله. هل المشروع هو مشروع التخرج للحصول على شهادة الدورة أم ماذا ؟ إذا كان كذلك فيرجى الإنتظار لحين الرد عليكم من قبل مركز المساعدة. أما إذا كان السؤال بخصوص درس من دروس الدورة فيرجى وضع سؤالك أسفل الدرس وذلك لمساعدتك بشكل أفضل.
- 3 اجابة
-
- 1
-

-
إن Redux هي مكتبة لإدارة حالة التطبيق (state management) في تطبيقات React. والتي تقوم بحفظ حالة التطبيق بأكمله. وcreateStore هي الدالة الأساسية في Redux لإنشاء store لتخزين حالة التطبيق. فهنا نقوم بإنشاء store جديد باستخدام createStore ونمرر لها دالة ال reducer والتي تتحكم في كيفية تحديث الحالة. أما ال reducer فهو دالة تحدد كيفية تغير حالة التطبيق وذلك عند أى إجراء action تم تنفيذه. فهنا يأخذ الحالة الحالية state مع قيمة افتراضية {x: 0} إذا كانت الحالة غير محددة وبعد ذلك يأخذ ال action النوع الذي يحدد نوع التغيير المطلوب. وعندما يكون action === "plus" يزيد قيمة x بمقدار 1. وعندما يكون action === "minutes" ينقص قيمة x بمقدار 1. وإذا لم يتطابق مع أي شرط فإنه يعيد الحالة كما هي. وProvider هو مكون من مكتبة react-redux الذي يجعل المتجر (store) متاح لجميع المكونات في شجرة React. <Provider store={StoreZen}> <Hello /> </Provider> فهنا نقوم بتغليف المكون Hello ب Provider ونمرر له ال store الذي أنشأناه (StoreZen). وهكذا فالكود يقوم بإنشاء المتجر (StoreZen) باستخدام createStore ونمرر له الـ reducer وفي المكون الرئيسي (App) نستخدم Provider لجعل المتجر متاحاً للمكونات وأي مكون داخل Provider مثل Hello يمكنه الآن الوصول إلى الحالة وإرسال إجراءات لتعديلها.
-
دورة علوم الحاسوب توفر لك معلومات مكثفة حول مختلف مفاهيم لغات وتقنيات البرمجة وهي أساسية لزيادة معلوماتك حول مجال التقنية بشكل عام. و بانتهائك منها سيكون لديك خبرة جيّدة بدءً من الأساسيات والأفكار والمناهج النظرية مثل هندسة البرمجيات والبرمجة كائنية التوجه إلى التعامل مع أنظمة التشغيل ولغات البرمجة التي تم التطرق لها من خلال الأمثلة العملية في الدروس، وأيضاً سيكون لديك معرفة شاملة حول قواعد البيانات وطرق التعامل مع النوعين العلائقي وغير العلائقي. وفيها أيضاً مسار مخصص للدخول إلى عالم الويب والتعرّف على آلية عمل مطوري الويب في حال أحببت الانتقال إلى مجالات تطوير الويب لاحقاً لهذا إذا أردت التخصص في الواجهة الخلفية أو الأمامية فهذا المسار مهم جدا. ويمكنك قراءة الإجابة التالية لمزيد من التفاصيل حول الدورة : ولذلك فإن تلك الدورة مهمة للتأسيس عليها وفهم أساسيات الحسوب و التعامل مع الخوادم والأنظمة ولكنك لن تتخصص في مجال معين بل هي تضعك في بداية الطريق. وأنصحك بقراءة التالي لمزيد من التفاصيل :
-
يجب دائما توضيح الدوال ولو بكود لديك أو توضيح الدوال المقصودة هل هي في اللغة نفسها أم في المكتبة أم ماذا . لانه توجد العديد من الدوال بنفس الإسم ولكن كل دالة مختلفة عن الأخرى. أولا الدالة add فهي دالة تستخدم مع classList لإضافة class إلى عنصر ال HTMLالمحدد هكذا : <div id="select"></div> <script> const div = document.getElementById("select"); div.classList.add("container"); </script> فهذا الكود سيضيف ال class الذي إسمه هو container إلى العنصر div. اما الدالة reset فإذا كنت تقصد الدالة التي تستخدم مع النماذج form فهي تقوم بإعادة تعيين القيم إلى حالتها الأصلية. <form id="form"> <input type="text" name="name" value="Mohamed" /> <button type="button" onclick="resetForm()">Reset</button> </form> <script> function resetForm() { document.getElementById("form").reset(); } </script> فعند الضغط على زر Reset سيتم مسح البيانات وإعادة النموذج كما كان. أما classList فهي خاصية (property) تستخدم للحصول على قائمة ال classes المرتبطة بعنصر HTML ويمكنك استخدامها لإضافة أو إزالة class معين للعنصر. أما appendChild فهي دالة تستخدم لإضافة عنصر HTML كإبن (child) لعنصر آخر حيث ستقوم بوضع العتصر بداخل العنصر المحدد container.appendChild(div); فمثلا هنا سيتم وضع العنصر div بداخل العنصر container ليكون إبن له.
-
لاحظ في ملف store\src\Components\Hero\HeroSlider.jsx لم تقم بإستخدام الصور بالشكل الصحيح حيث وضع المسار كنص ولكن يجب إستيراد الصور هكذا : import React,{useRef , useState} from 'react'; import {Swiper , SwiperSlide} from 'swiper/react'; import 'swiper/css'; import 'swiper/css/pagination'; import {Autoplay ,Pagination} from 'swiper/modules'; import {Link} from 'react-router-dom' import banner1 from '../../img/banner_Hero1.jpg'; import banner2 from '../../img/banner_Hero2.jpg'; import banner3 from '../../img/banner_Hero3.jpg'; const HeroSlider = () => { return ( <section> <> <div className="hero"> <div className="container"> <Swiper loop={true} autoplay={{delay:2500,disableOnInteraction: false,}} pagination={true} modules={[Pagination, Autoplay]} className='mySwiper'> <SwiperSlide> <div className="content"> <h4>Introducing the new</h4> <h3>Microsoft Xbox <br /> 360 Controller</h3> <p>Windows Xp/10/7/8 Ps3, Tv Box</p> <Link to="/" className="btn">Shop Now</Link> </div> <img src={banner1} alt="slider hero1" /> </SwiperSlide> <SwiperSlide> <div className="content"> <h4>Introducing the new</h4> <h3>Microsoft Xbox <br /> 360 Controller</h3> <p>Windows Xp/10/7/8 Ps3, Tv Box</p> <Link to="/" className="btn">Shop Now</Link> </div> <img src={banner2} alt="slider hero1" /> </SwiperSlide> <SwiperSlide> <div className="content"> <h4>Introducing the new</h4> <h3>Microsoft Xbox <br /> 360 Controller</h3> <p>Windows Xp/10/7/8 Ps3, Tv Box</p> <Link to="/" className="btn">Shop Now</Link> </div> <img src={banner3} alt="slider hero1" /> </SwiperSlide> </Swiper> </div> </div> </> </section> ) } export default HeroSlider
-
رسالة الخطأ غير مكتملة يرجى إرفاق الرسالة بشكل كامل لتوضيح المشكلة.
-
وعليكم السلام ورحمة الله وبركاته. قبل أن تبدأ في حل التمارين والتدرب ينبغي عليك التأكد من فهم الدرس تماما وذلك لتستطيع الحل عن فهم ولا تحتاج إلى مساعدة سواء من chatgpt أو غيره. وبما أنك ذكرت أن أغلب الحلول من مساعدة cahtgpt فهذا كما وضحت لك يدل على عدم فهم تام وكامل للدروس .ولهذا لا ينبغي عليك إهمال هذا الأمر والمتابعة لمسار React لانك ستجد صعوبة في فهم الدروس لأنه يعتمد على الأساسيات بالطبع. لذلك أنصحك بمراجعة الدروس سريعا والتأكد.من فهمها وبعد ذلك يمكنك التمرين على الدرس ولكن لا تستخدم أى مساعدة من أحد إلا بعد أن تحاول عدة مرات بنفسك. ويمكنك قراءة المزيد من النصائح لكيفية مذاكرة الدورة :
-
نسيان الأكواد والأوامر أمر طبيعي للغاية خصوصا عندما تدرس لغة برمجة جديدة أو تقنية جديدة و أي شخص بدأ في تعلم البرمجة بشكل عام مر بهذا ولا ينبغي إعادة دراسة الأساسيات في كل مرة تشعر بالنسيان فهذا الأمر مضيعة للوقت ومرهق بالطبع . بما أنك لم لا تترك الدراسة لفترة طويلة فيجب عليك أن تكون متذكر الأساسيات بالفعل ولكن من الممكن أن هذا الشعور وهمي لهذا لا ينبغي التركزي عليه بل يجب عليك حل تمارين كثيرة دائما والتدرب على مشاريع كثيرة لتثبيت المعلومات لديك . وأيضا من الممكن بالطبع نسيان بعض الأكواد ولكن المهم أن تكون بالفعل تفهم الأمور . فمثلا لو نظرت إلى كود تستطيع فهمه وتعرف ماذا يفعل فهنا تتأكد من فهمك للأساسيات . أما إذا وجدت صعوبة في ذلك فهنا توجد مشكلة لديك وأنك لم تفهم الأساسيات بالشكل الكافي . فنسيان الدوال مثلا وأسماءها أمر شائع في البداية ومع الخبرة والتكرار ستحفظها بالطبع ولكن الأهم من حفظها هو فهم طريقة عملها وفيم تستخدم. وإليك مزيد من النصائح :
-
الأمر بسيط أولا يجب تثبيت الحزمة من خلال الأمر التالي : pip install requests بعد ذلك لإرسال طلب GET للحصول على البيانات من الخادم نستخدم الكود التالي : import requests response = requests.get("https://jsonplaceholder.typicode.com/posts/1") # طباعة كود الاستجابة (مثلاً 200 يعني OK) print(response.status_code) # طباعة النص الكامل للاستجابة print(response.text) # إذا كانت الاستجابة JSON يمكنك تحويلها إلى dict data = response.json() print(data["title"]) ولإرسال طلب POST لإرسال البيانات إلى الخادم مثل إرسال نموذج Form : import requests url = "https://jsonplaceholder.typicode.com/posts" payload = { "title": "test", "body": "test post", "userId": 1 } response = requests.post(url, json=payload) print(response.status_code) print(response.json()) وإليك الطرق التالية للتتعامل مع الاستجابة (response) : print(response.status_code) # كود الاستجابة print(response.text) # النص الكامل كنص عادي print(response.json()) # إذا كانت استجابة JSON print(response.headers) # معلومات ال headers وإليك مزيد من التفاصيل من خلال المقال التالي :
-
توجد عدة أسباب لذلك ولكن ما نتأكد منه أنه يتم إستقبال ال token بطريقة خاطئة. فمثلا من الممكن أن ال token يتم إرساله بشكل خاطئ فبعض المواقع تتطلب إرسال ال token مثلا من خلال وضع كلمة Bearer قبله هكذا مثلا : Authorization: Bearer <token> أو من الممكن أن ال token صلاحيته قصيرة جدا ولهذا فإن تاريخ إنتهاءه ينتهي قبل أن يتم إستخدامه. أيضا من الممكن أن ال token غير صحيح . ولهذا يجب عليك قراءة وثيقة ال API والنظر إلى طريقة إرسال ال token الصحيحة . وأيضا التأكد من إستخدام ال token الصحيح . إذا ظلت المشكلة هل يمكنك توضيح كيف تقوم بإرسال الطلب وتضمين ال token مع توضيح الموقع المستخدم للإطلاع على كيفية إستقباله لل token.
-
يوجد العديد من المواقع المجانية ولكن بالطبع لها قيود وعدد من الإستخدامات الشهرية التي لا يمكن تخطيها إلا بإشتراك . فمثلا يوجد موقع ExchangeRate Host وهو مجاني بالكامل ويدعم معظم العملات ولكن يوجد قيد وهو 100 طلب فقط خلال الشهر. أيضا يوجد FreeCurrencyAPI وهو مجاني للاستخدام الأساسي ويتطلب تسجيل للحصول على مفتاح API. يوجد أيضا CurrencyFreaks وهو مجاني مع مفتاح API. و أيضا ExchangeRatesAPI. ونعم يمكن إستخدام فقط java script دون الحاجة إلى خادم فقط تقوم بإرسال الطلبات من خلال fetch في جافاسكريبت : const API_KEY = 'your api key here'; fetch(`https://api.exchangerate.host/latest?base=USD&symbols=USD,EUR&access_key=${API_KEY}`) .then(response => response.json()) .then(data => { const usd = data.rates.USD; const eur = data.rates.EUR; document.getElementById('usd').textContent = usd; document.getElementById('eur').textContent = eur; }) .catch(error => { console.error('حدث خطأ:', error); }); ولكن المشكلة الأساسية هنا أن ال api key الخاص بك مكشوف للجميع ويمكن لأى شخص الإطلاع عليه وإستخدامه لو كان مدفوعا أو حتى مجانيا مما يجعل الموقع الخاص بك عرضة للإختراق أو إستخدام خاطئ . لهذا الأفضل إستخدام واجهة خلفية ترسل لها الطلب وفي الواجهة الخلفية تستخدم ال api key لإرسال الطلب ومن ثم إعادة البيانات دون عرض ال api key في الواجهة.
-
يمكن إنشاء API من خلال إطار عمل Flask بسهولة ويدعم بالطبع عمليات الإنشاء والقراءة والتعديل والحذف بسهولة . يمكنك قراءة الإجابة التالية لمزيد من التفاصيل حول ما هو ال API وكيفية إستخدام Flask في إنشاءه : ويوجد العديد من المقالات والدروس هنا على الأكاديمية يمكن الإطلاع عليها من خلال التالي : https://academy.hsoub.com/programming/python/flask/
-
الفرق بين REST و GraphQL من حيث الأداء وسهولة الاستخدام يعتمد بشكل كبير على طبيعة مشروعك وما تريد تنفيذه فيه. أولا إن REST (Representational State Transfer) هو نمط معماري يستخدم بشكل كبير لبناء واجهات برمجة التطبيقات (APIs) ويعتمد على مفهوم الموارد (Resources) والتي يتم تحديدها بواسطة عناوين URL. للوصول إلى بيانات معينة وتقوم بإجراء طلبات HTTP مثل GET و POST و PUT و DELETE إلى Endpoints محددة حيث كل نقطة نهاية تعيد مجموعة ثابتة من البيانات. أما GraphQL هي لغة استعلام لواجهات برمجة التطبيقات ووقت تشغيل لتنفيذ تلك الاستعلامات باستخدام البيانات الموجودة لديك فبدلا من نقاط نهاية متعددة أى عدة عناوين URL توفر GraphQL نقطة نهاية واحدة ويرسل العميل استعلام يحدد فيه البيانات التي يحتاجها والخادم يعيد البيانات المطلوبة فقط. وإن REST : طريقة الوصول لكل نوع من البيانات عبر URL خاص مثلا /users أو /posts وهكذا. وهو يعيد كل البيانات المحددة في الخادم. قد تحتاج لعدة طلبات للحصول على البيانات المترابطة إذا كان يوجد علاقات بين البيانات . سيتوجب عليك تعديل ال endpoint إذا تم تغير اى من الاحتياجات. أما GraphQL : فهو عبارة عن طلب واحد أى URL واحد فقط ويتم تحديد ما تريده داخل الطلب نفسه. يعيد فقط البيانات التي تطلبها بدقة دون أى زيادة. يمكن جمع كل البيانات المطلوبة في طلب واحد تستطيع تحديد الشكل النهائي للبيانات أفضل في تقليل كمية البيانات لكن من الممكن أن يكون معقد أكثر من REST. إذا يمكنك إختيار REST إذا كان المشروع بسيط أو صغير والفريق معتاد على REST وليس لديه خبرة في GraphQL أو لديك نظام يعتمد على التخزين المؤقت (caching) والتطبيق لديك يحتاج لدعم واسع من الأدوات أو مكتبات جاهزة . ويمكنك إختيار GraphQL إذا كان التطبيق معقد ويتعامل مع علاقات كثيرة بين البيانات و تحتاج لطلب بيانات بشكل مرن ومخصص حسب الحاجة وأيضا تريد تقليل عدد الطلبات المرسلة أو أنك تبني تطبيقات front-end تستهلك بيانات كثيرة مثل React أو mobile apps. وإليك مزيد من التفاصيل حول GraphQL :
-
إن ال encodeURIComponent هي دالة في JavaScript ونستخدمها لترميز أى تشفير جزء من عنوان URL . ووظيفتها الأساسية هي التأكد من أن القيم التي يتم إدخالها في عنوان URL لا تحتوي على رموز قد تجعل الرابط يتم كتابته بشكل خاطئ. فمثلا عند إرسال بيانات عبر URL هناك رموز معينة لها حالات خاصة، مثل: & يفصل بين المعاملات. = يفصل بين الاسم والقيمة #, /, ? إلخ. وإذا لم نقم بترميز هذه الرموز بشكل صحيح سيقوم المتصفح أو الخادم بفهمها بطريقة خاطئة. const param = "name=mohamed&age=25"; console.log(encodeURI(param)); // name=mohamed&age=25 // لم يتم ترميز ال = أو & console.log(encodeURIComponent(param)); // name%3Dmohamed%26age%3D25 // هنا تم تريز كل الرموز الخاصة إذا نستخدم encodeURIComponent عندما نريد ترميز قيم فردية داخل رابط مثل اسم مستخدم أو كلمة بحث. ونستخدم encodeURI فقط إذا كنا نريد ترميز الرابط بالكامل وتريد الحفاظ على علامات مثل ? و &. وإليك التالي لمزيد من التفاصيل :
-
يمكن ذلك من خلال خاصية background-clip مع text-fill-color أو background-image لتطبيق تدرج ألوان على النص. وإليك الكود من خلال إستخدام تدرج الألوان (Gradient) هكذا : <!DOCTYPE html> <html lang="ar" dir="rtl"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <style> .gradient-text { font-size: 48px; font-weight: bold; background: linear-gradient(to right, #ff3333, #96ff33, #9966ff); -webkit-background-clip: text; background-clip: text; color: transparent; } </style> </head> <body> <h1 class="gradient-text">Build for everyone</h1> </body> </html> حيث إستخدمنا الخاصية linear-gradient .
-
وعليكم السلام ورحمة الله وبركاته. حاليا النماذح المدفوعة فقط هي نماذج openAi أى GPT أما النماذج الأخرى التي سنستخدمها في الدروس الأخرى مثل Bert و Llama هي نماذج مجانية لن تحتاج إلى دفع أى شئ إضافى. ويجب عليك معرفة أن openAi كانت توفر سابقا 5 دولار مجانا عند إنشاء أى حساب جديد وكان الطلاب ليسوا مجبرين على شراء أى شئ . ولكن بالطبع مع التحديثات المستمرة والسريعة في الذكاء الإصطناعي وفي openAi خصوصا تم إلغاء هذه الخطوة فلم يتم إضافة أى رصيد مجاني عند إنشاء حساب جديد لهذا ستحتاج لشحن رصيد ب 5 دولار فقط وسيفي بالغرض لمتابعة الدروس. ولكن لو أردت عدم الدفع لا مشلكة يمكنك متابعة الدروس نظريا دون التطبيق العملي ولن يوجد أى مشكلة في ذلك . إذا أردت الإستفسار أكثر بخصوص هذا الجزء في الإختبار يمكنك محادثة مركز المساعدة وسيوضحون كل شئ لك بشكل أفضل .
- 1 جواب
-
- 1
-

-
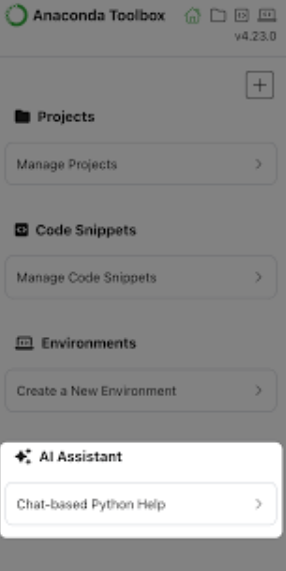
يجب التأكد من تفعيل مساعد Anaconda حتى يظهر لديك . يرجى البحث عن زر أو خيار Anaconda Assistant في شريط الأدوات في الأعلى لديك في ال Notebook أو في الجانب لديك. وعادة ما يوجد خيار باسم Chat-based Python Help أو Anaconda Toolbox يرجى الضغط عليه لفتح المساعد : يمكنك إستخدام الإختصارات مباشرة لتشغيل المساعد حيث غالبا ما يكون Ctrl + Shift + A هو الإختصار لتفعيل المساعد. أيضا إذا كنت قد قمت بتسجيل الخروج من حساب Anaconda Cloud يجب إعادة تسجيل الدخول ليعمل مرة أخرى.
-
المشكلة أن الإجابات لديك خاطئة لا يوجد مشكلة في الموقع نفسه. لا يجب تحديد جميع الإجابات أو بعضها فقط بل يجب تحديد الإجابات الصحيحة فقط . فمثلا في الصورة الثانية أول سؤال بها خاطئ والإجابة الثالثة هي الصحيح وليست الثانية .وفي السؤال الثاني لم تقم بتحديد الخيار الثالث. وهكذا يجب عليك قراءة الإختيارات بتمعن لتستطيع تخطي هذا الأمر وحل الأسئلة بشكل صحيح.
-
تأكد من إستيراد التنسيقات هكذا حيث لم تقم بتضمينها : import AOS from "aos"; import "aos/dist/aos.css"; بعد ذلك تأكد من وضع الكود التالي في useEffect : useEffect(() => { AOS.init(); AOS.refresh(); }, []); إذا إستمرت المشكلة قم بإرفاق ملف المشروع للإطلاع عليه.
-
نعم هذه هي المكتبة يمكنك التمرير إلى الأسفل والضعط على github للذهاب إلى مستودع المكتبة ورؤية الأمثلة الخاصة بها وكيفية تثبيتها وإستخدامها في الموقع الذي في الصورة هذا ما تقوم به المكتبة عن التمرير لأسفل.
-
هي مكتبة في جافاسكريبت تضيف تأثيرات على العناصر وجعلها تتحرك بشكل جذاب . يمكنك البحث في جوجل عن AOS وستجد رابط الموقع الخاص بتلك المكتبة مع أمثلة لها يمكنك إستخدامها إذا أردت.