Bassam Ahmed3
الأعضاء-
المساهمات
52 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Bassam Ahmed3
-
يمكنك جعل أي حقل إختياري في ملف forms.py عن طريق إستخدام required و إعطاء القيمة لها لتكون سلبية False على سبيل المثال الكود السابق يكون كالتالي : questions = forms.CharField(help_text="Do you have any questions?", required=False) about_yourself = forms.CharField(help_text="Tell us about yourself", required=False) فهي تعادل تماماً القيم null = True , blank = True لكن في ملف forms.py بالعلم أن required بشكل عام لا يتم إضافتها إلى معاملات الحقول في models.py حيثُ قد تم تعديلها في إصدار بايثون ما بين 2.7 إلى 3 لذلك فهي تعمل فقط داخل ملف forms.py و تعمل داخل models.py و لكن في الإصدارات القديمه لكلاً من Python و إطار العمل Django
- 2 اجابة
-
- 1
-

-
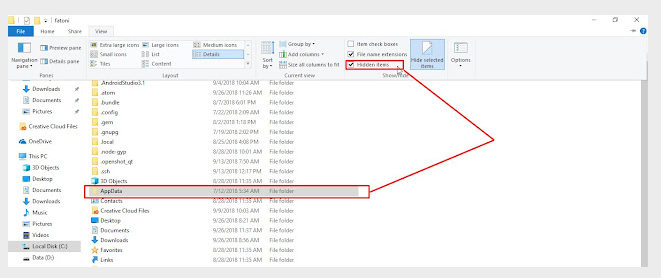
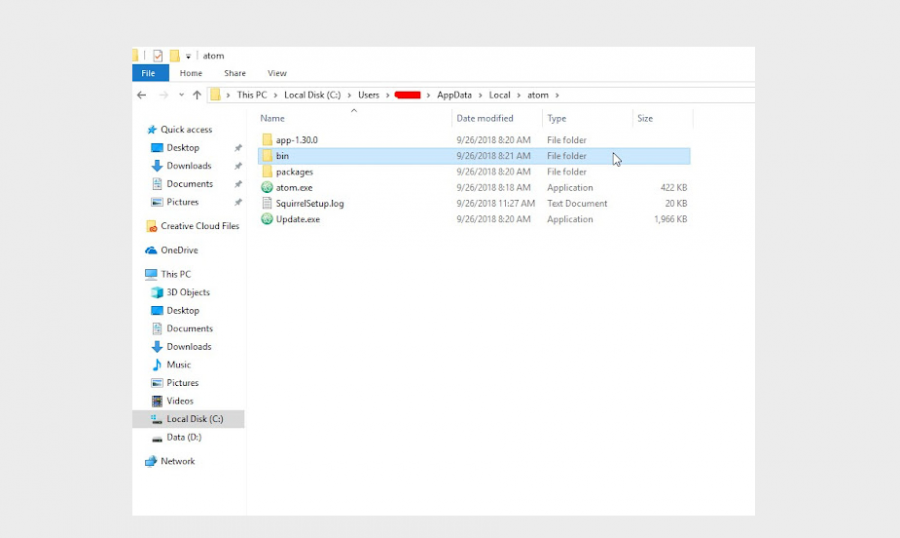
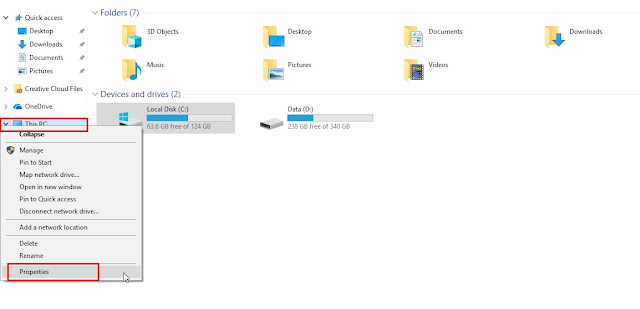
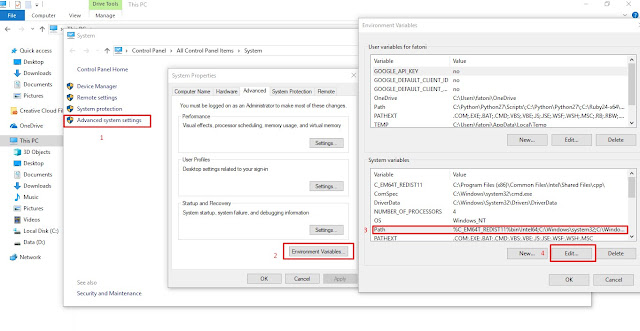
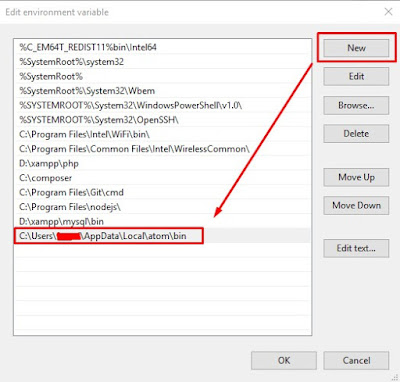
يمكنك تثبيت الحزمة بالطريقة الأسهل في التعامل عن طريق إعدادات التطبيق ثم إختيار مدير الحزم ثم كتابة اسم الحزمه المُراد تثبيتها و هذه الطريقه الأفضل دائماً حيثُ تتميز بوجود واجهة المستخدم سهلة الإستخدام لكن إذا أردت اختيار موجة الأوامر فإن برنامج Atom لا يتوفر به terminal بطبيعة الحال و لكن الفكرة أن هناك نظام توجية أوامر مدمج به بصفة خارجية يمكن تشغيلة عبر موجة الأوامر في نظامك سواء linux , windows , mac و غيرها حيثُ على سبيل المثال يجب إضافة مسار ذلك النظام المدمج ضمن المسارات التي يتعرف عليها موجة الأوامر في حاسوبك فهذا المسار الخاص بي C:\Users\Bassam Ahmed\AppData\Local\atom\app-1.60.0\resources\app\apm\bin كما سيتم إرفاق صور توضيحية لشرح كيفية معرفة مسار ذلك النظام و توجيهه حيثُ يختلف المسار من حاسوب لاخر فالبداية شبه ثابته و هي C:\Users\ ثم اسم المستخدم ثم AppData إذا لم تجد AppData تأكد انك تظهر الملفات المخفية تلقائياً من النظام فإذا إستمر لا يظهر مجلد AppData فيمكنك كتابتة في المسار بشكل يدوي و إستكمال المسار عبر الإختيار من المجلدات و لكن في النهاية يجب الوصول لمجلد bin ثم نسخ ذلك المسار و إضافته لقائمة المسارات المتعرف عليها من قبل موجة الأوامر ملحوظه : يجب عليك إغلاق موجة الأوامر الخاص بك إذا كان يعمل قبل البدء في تلك الطريقة حيثُ بعد تعريف المسار يجب دائماً التأكد من تثبيت موجة الأوامر الخاص بـ Atom داخل موجة أوامر الحاسوب عبر اختبار الأمر apm فيجب ألا تظهر رسالة خطأ بعدم التعرف على الأمر , بمجرد نجاح التجربة يمكنك تثبيت الأداة عن طريق الأمر apm install auto-semicolon عبر موجة أوامر الحاسوب الخاص بك
- 4 اجابة
-
- 1
-

-
يمكنك تثبيت حزمة تم برمجتها بشكل سابق تدعى auto-semicolon عن طريق الأمر : apm install auto-semicolon أو عن طريق الدخول إلى Settings/Preferences في التطبيق ثم اختيار الحزم Packages ثم ابحث عن auto-semicolon و قم بالضغط على install و الإنتظار حتى التحميل و التثبيت و ستقوم الأداة بالتفعيل بشكل تلقائي بمجرد تثبيتها حيثُ ستجد أن semicolon يتم إضافتها تلقائياً
- 4 اجابة
-
- 1
-

-
الفرق بين STATIC_ROOT و MEDIA_ROOT هي أن : STATIC_ROOT : يتم تعيين القيمة الخاصة بها إلى مسار الملفات الثابته مثل CSS / SASS / JS / JQ حتى يتعرف إطار العمل Django عليهم و يستطيع إستدعاؤهم MEDIA_ROOT : يتم تعيين القيمة الخاصة بها إلى مسار سيحتوي على الصور و الفيديوهات فقط و لا يحتوي على ملفات ثابته مثل STATIC_ROOT كلاً من STATIC_ROOT و MEDIA_ROOT يتم إستخدامهم فقط عند رفع الموقع إلى الإستضافه و لن يتغير شيء في حال تعيين قيمتهم إذا الموقع قيد التطوير أي على جهاز الحاسوب الخاص بك حيثُ يكون في مرحلة التطوير STATIC_URL و MEDIA_URL و يتم تعيين قيمتهم و لكن لمسارات تلك الملفات في جهاز الحاسوب الخاص بك بمجرد رفع الموقع الخاص بك و تعديل قيمة MEDIA_ROOT و STATIC_ROOT إلى مجلدات تقوم بإنشائها ليتم نقل الملفات إليها يجب عليك القيام بـكتابة الأمر python manage.py collectstatic و ذلك من أجل نقل كافة الملفات من MEDIA_URL , STATIC_URL إلى MEDIA_ROOT , STATIC_URL أي من بيئة التطوير المحلية لبيئة الإستضافة الفعلية
- 2 اجابة
-
- 1
-

-
يمكنك تنفيذ ذلك الكود عن طريق إستخدام JQuery و HTML ثم ربطهم عن طريق الوسم link $().ready(function(){ $('.slick-carousel').slick({ arrows: true, centerPadding: "0px", dots: true, infinite: true, slidesToShow: 3, centerMode: true }); }); كود الـ HTML : <link href="http://kenwheeler.github.io/slick/slick/slick.css" rel="stylesheet" /> <link href="http://kenwheeler.github.io/slick/slick/slick-theme.css" rel="stylesheet"/> <div class="slick-carousel"> <div>Hello World!</div> <div>Hello World!</div> <div>Hello World!</div> <div>Hello World!</div> <div>Hello World!</div> <div>Hello World!</div> </div> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> <script src="https://cdn.jsdelivr.net/jquery.slick/1.4.1/slick.min.js"></script> حيثُ أن في الكود الأول تم إضافة function تحمل الإسم slick-carousel ثم ربطها في الـ HTML عن طريق class لتعريفها داخل الملف و ذلك بعد إستدعاء و ربط ملف الـ jQuery كما تم تفعيل إختيار ظهور المؤشرات arrows و النقاط dots عن طريق القيمة True و تعيين عدد النتائج الظاهره فوق نقاط المؤشر slidesToShow إلى 3 نتائج فقط و يمكن تعديلها حسب الرغبه
- 1 جواب
-
- 1
-

-
يمكنك إستخدام الوسم firstof الذي يسمح لك بوضع أكثر من شرط في الكود الخاص بك من خلال : {% firstof var1 var2 var3 %} أو يمكنك إستخدام الأسطر الإفتراضية الخاصه بـ Django و هي الأكثر شيوعاً في الإٍستخدام من خلال : {% ?: exp1 exp2 exp3 %} {% ?: exp1 exp2 %} مع إستبدال exp1 - exp2 - exp3 بالشروط التي تريد وضعها في الكود الخاص بك
- 2 اجابة
-
- 1
-

-
يمكنك حل تلك المشكلة من خلال إستخدام الأسطر التالية <style> * { font-family: DejaVu Sans, sans-serif; } </style> أو يمكن التعديل على ذلك الملف dompdf/dompdf_config.inc.php من خلال إستبدال السطر التالي : def("DOMPDF_DEFAULT_FONT", "sarif"); إلى هذا السطر def("DOMPDF_DEFAULT_FONT", "dejavu sans"); حيثُ تعمل الطريقتين على إستبدال نوع الخط من serif و هو الذي تظهر به المشكله من خلال تباعد الأسطر إلى أي نوع خط اخر يتوافق بنسبة أكبر مع اللغة العربية مثل dejavu sans أو sans-serif
-
يمكنك فعل ذلك في ملف views.py من خلال الكود التالي thumbnail.objects.none() ثم التحكم في ذلك الأمر من خلال ملف الـ HTML عبر الكود التالي مع تعويض القيم المطلوبة <ul> {% for athlete in athlete_list %} <li>{{ athlete.name }}</li> {% empty %} <li>Sorry, no athletes in this list.</li> {% endfor %} </ul>
- 2 اجابة
-
- 1
-

-
يمكنك إستخدام الكود التالي في حال كان لديك العديد من الإتصالات تريد إحتسابها from django.db import connections,connection,reset_queries from django.conf import settings settings.DEBUG = True ... def query_count_all()->int: query_total = 0 for c in connections.all(): query_total += len(c.queries) return query_total و لمزيد من الدقه و الإيجاز يمكنك استخدام def query_count_all()->int: return sum(len(c.queries) for c in connections.all()) بالعلم أن reset_queries() في آلية عملها تقوم بالتعامل بشكل جيد مع الإتصالات المتعددة
- 2 اجابة
-
- 1
-

-
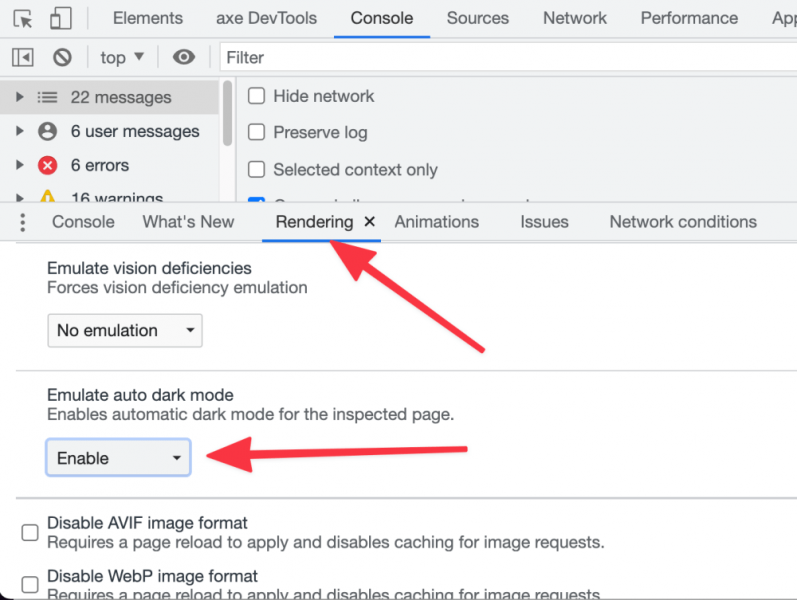
تأكد دائماً أن المتصفح الخاص بك على وضع الإكتشاف التلقائي مثل الصوره المرفقه مع الإجابة حيثُ يوضح تحويل المتصفح لوضع اكتشاف الإضاءه بشكل تلقائي بجانب تحويل اعدادات الجهاز الخاص بك للوضع الليلي بذات الوقت كما يمكنك تطبيق نفس فكرة الكود و لكن بشكل يدوي عن طريق إضافة كود Java Script و زر للتحكم ليكون الكود كالتالي كود HTML <nav> <div class="theme-switch-wrapper"> <label class="theme-switch" for="checkbox"> <input type="checkbox" id="checkbox" /> <div class="slider round"></div> </label> <em>Enable Dark Mode!</em> </div> </nav> <section> <article class="post"> <h1>The Principles of Good Design</h1> <p class="post-meta">Circa 2014 <span>by</span> Ian Daniel Stewart</p> <p>Is <strong>beauty</strong> objectively true? Are there principles you can use to guide you to it in your work? Can designers from both the sciences and the arts look at each others work and find <strong class="sevenhundred">beauty</strong>? These are important questions for all designers.</p> <p>For those of us who design things … we need to be able to recognize it. We need good taste to make good things. Instead of treating <strong class="eighthundred">beauty</strong> as an airy abstraction, to be either blathered about or avoided depending on how one feels about airy abstractions, let’s try considering it as a practical question: how do you make good stuff?</p> <a href="#">Read More</a> </article> </section> كود SCSS @import url(https://fonts.googleapis.com/css?family=Lato:400,400italic,700|Sansita+One); :root { --primary-color: #302AE6; --secondary-color: #536390; --font-color: #424242; --bg-color: #fff; --heading-color: #292922; } [data-theme="dark"] { --primary-color: #9A97F3; --secondary-color: #818cab; --font-color: #e1e1ff; --bg-color: #161625; --heading-color: #818cab; } body { font-family: "Lato", sans-serif; background-color: var(--bg-color); color: var(--font-color); max-width: 90%; margin: 0 auto; font-size: calc(1rem + 0.25vh); } h1 { color: var(--heading-color); font-family: "Sansita One", serif; font-size: 2rem; margin-bottom: 1vh; } p { font-size: 1.1rem; line-height: 1.6rem; } a { color: var(--primary-color); text-decoration: none; border-bottom: 3px solid transparent; font-weight: bold; &:hover, &:focus { border-bottom: 3px solid currentColor; } } section { max-width: 68%; margin: 0 auto; } .post-meta { font-size: 1rem; font-style: italic; display: block; margin-bottom: 4vh; color: var(--secondary-color); } nav { display: flex; justify-content: flex-end; padding: 20px 0; } /*slider switch css */ .theme-switch-wrapper { display: flex; align-items: center; em { margin-left: 10px; font-size: 1rem; } } .theme-switch { display: inline-block; height: 34px; position: relative; width: 60px; } .theme-switch input { display:none; } .slider { background-color: #ccc; bottom: 0; cursor: pointer; left: 0; position: absolute; right: 0; top: 0; transition: .4s; } .slider:before { background-color: #fff; bottom: 4px; content: ""; height: 26px; left: 4px; position: absolute; transition: .4s; width: 26px; } input:checked + .slider { background-color: #66bb6a; } input:checked + .slider:before { transform: translateX(26px); } .slider.round { border-radius: 34px; } .slider.round:before { border-radius: 50%; } كود Java Script const toggleSwitch = document.querySelector('.theme-switch input[type="checkbox"]'); const currentTheme = localStorage.getItem('theme'); if (currentTheme) { document.documentElement.setAttribute('data-theme', currentTheme); if (currentTheme === 'dark') { toggleSwitch.checked = true; } } function switchTheme(e) { if (e.target.checked) { document.documentElement.setAttribute('data-theme', 'dark'); localStorage.setItem('theme', 'dark'); } else { document.documentElement.setAttribute('data-theme', 'light'); localStorage.setItem('theme', 'light'); } } toggleSwitch.addEventListener('change', switchTheme, false);
-
يمكنك ذلك أخي الكريم من خلال كتابة بيانات وهمية لجعل النظام يقوم بإختبار إرسال البريد الإلكتروني حيثُ يجب إضافة الأسطر التاليه في ملف settings.py host: EMAIL_HOST port: EMAIL_PORT username: EMAIL_HOST_USER password: EMAIL_HOST_PASSWORD use_tls: EMAIL_USE_TLS use_ssl: EMAIL_USE_SSL timeout: EMAIL_TIMEOUT ssl_keyfile: EMAIL_SSL_KEYFILE ssl_certfile: EMAIL_SSL_CERTFILE و ذلك بعد تعريف أن كافة القيم تساوي None من خلال الآتي في نفس الملف class backends.smtp.EmailBackend(host=None, port=None, username=None, password=None, use_tls=None, fail_silently=False, use_ssl=None, timeout=None, ssl_keyfile=None, ssl_certfile=None, **kwargs) كما يتعين عليك إضافة تعريف Email Back End في ملف settings.py EMAIL_BACKEND = 'django.core.mail.backends.smtp.EmailBackend' و إضافة السطر التالي إذا كنت تستخدم الـ console.log في عرض نتائج الإختبار EMAIL_BACKEND = 'django.core.mail.backends.console.EmailBackend' ثم إستخدام الكود التالي من أجل تعريف الإختبار في ملف الإختبار الخاص بك from django.core import mail connection = mail.get_connection() messages = get_notification_email() connection.send_messages(messages) ملحوظه : الأسطر التاليه يمكن تثبيتها و تعتبر إضافية في حال الحاجة إليها عند حدوث مشاكل في موجه الأوامر python -m pip install aiosmtpd python -m aiosmtpd -n -l localhost:8025
- 2 اجابة
-
- 2
-

-
يمكنك استخدام ذلك الكود من أجل الإنتظار ثانيتين فقط setTimeout(() => { console.log('hi'); }, 2000); كما يمكنك استخدام الكود المقابل له في جافا سكربت في حال الحاجة إليه setTimeout(function(){ alert("Sup!"); }, 2000);
- 3 اجابة
-
- 1
-

-
الفرق بين دراسة هندسة الحاسب في الجامعة و الدراسة على المنصات الإلكترونية كالتالي : الدراسة الجامعية : مواعيد الدراسة ثابته لا يمكن التحكم بها بعض الكليات المختصة بهندسة الحاسب تشترط خبرة أو تقديم شهادة IELTS باللغة الإنجليزية كي تتمكن من الإلتحاق بها بعض الكليات تضمن لك عنصر ريادة الأعمال بعد التخرج بحيثُ يتم توفير يُنظر لحاملي الشهادات الجامعة في المجال على أنهم ذوي علم ثقه حول العالم توفر منهج أكاديمي موحد لكل عام دراسي و هذا قد لا يتسم مع سرعة إستيعاب بعض الأشخاص التي تتطلب مزيد من ضغط المنهج الدراسي ليتناسب مع قدرة إستيعاب بعض الأشخاص المنصات الإلكترونية : مواعيد الدراسة تتسم بالمرونة كي تناسب العمل على سبيل المثال لا تشترط خبره باللغه الإنجليزيه حيثُ يمكنك دراسة اللغة بجانب دراسة المادة العلمية مع تقسيم الوقت بينهم بعض المنصات الإلكترونية كـ " أكاديمية حسوب " توفر ضمان لإسترداد كامل سعر الدورة في حالة انهيت الدورة ولم تجد عمل لمدة ستة أشهر من وقت إتمام الدراسة لا تعتمد على منهج أكاديمي محدد في أغلب المنصات حيثُ يمكنك الدراسة حسب الجدول / الخطة الزمنية التي تضعها بشكل فردي كي تناسب مواعيد اليوم ملحوظة عامة : الدراسة الأكاديمية لها مميزات بشكل عام و هي الإعتماد الدولي الرسمي المعترف به في كافة أنحاء العالم فبعض دول العالم لا تعترف بالمنصات الإلكترونية و العكس صحيح فالفرق بين الدراسة الأكاديمية و الدراسة على منصات التعلم الذاتي هي رغبة شخصية قد يناسب البعض الدراسة أكاديمياً أو بشكل حر حسب التفرغ و الإلتزام و المرونة بالمواعيد أو إتباع الفرد منهج أكاديمي موحد و الإلتزام به أو تفضيل إعداد خطة دراسة شخصية
- 2 اجابة
-
- 1
-

-
لا يوجد حد أقصى للأسطر في ملف جافا سكربت و لكن يوجد طريقة يفضل التعامل معها لتفادي بعض الأخطاء على سبيل المثال : عند التعامل في مشروع كبير يفضل دائماً تقسيم الكود الخاص بك حتى يسهل قراءته و فهمه ليكن كالنمط التالي " مشروع موقع تواصل اجتماعي ----- يتفرع منه : تطبيق دردشات , الصفحة الشخصية , تسجيل المستخدمين " فيمكن إتباع نفس النمط في جافا سكربت عن طريق تقسيم الكود لعدة ملفات ليسهل قراءتها و التعامل معها و حتى لا يتم استدعاء ملف به مئات او آلاف الأسطر دفعة واحدة إلا إذا كان ذلك الكود بالفعل يشمل تطبيق او فكرة عليك تنفيذها ولا يمكن تقسيمها لملفات يفضل دائماً استخدام محرر أكواد موثوق به ليكون أكثر كفاءه عند معالجة أو تشغيل الكود الخاص بك في حال احتواءه على مئات او آلاف الأسطر البرمجية فبعض المحررات يحدث بها خطأ لذلك يفضل استخدام محرر قادر على فتح ذلك الملف و التعامل معه بسلاسه
- 3 اجابة
-
- 1
-

-
يمكنك تحديد مجموعة شروط عن طريق السطر التالي $query->where([ ['column_1', '=', 'value_1'], ['column_2', '<>', 'value_2'], [COLUMN, OPERATOR, VALUE], ... ]) أما إذا أردت الدمج ما بين WHERE , AND يمكنك استخدام الأسطر التالية $matchThese = ['field' => 'value', 'another_field' => 'another_value', ...]; // if you need another group of wheres as an alternative: $orThose = ['yet_another_field' => 'yet_another_value', ...]; ثم $results = User::where($matchThese)->get(); // with another group $results = User::where($matchThese) ->orWhere($orThose) ->get(); لتعادل نفس نتيجة تلك الأسطر SELECT * FROM users WHERE (field = value AND another_field = another_value AND ...) OR (yet_another_field = yet_another_value AND ...)
- 2 اجابة
-
- 1
-

-
يمكنك جلب مجموعة أعمدة محددة في نموذج Django من خلال السطر التالي qs = Blog.objects.values_list('id', 'name') حيثُ أن Blog يتم استبداله بإسم النموذج الذي تم استدعاؤه من ملف models.py و الجديد في الأمر انك ستستخدم values_list من أجل جلب فقط الأعمدة المخصصة من النموذج و تكون بين الأقواس
- 2 اجابة
-
- 1
-

-
يمكنك استخدام ذلك الكود في لغة java من أجل إنشاء أول class عام public class PurchaseConfirmationDialogFragment extends DialogFragment { @NonNull @Override public Dialog onCreateDialog(@Nullable Bundle savedInstanceState) { return new AlertDialog.Builder(requireContext()) .setMessage(getString(R.string.order_confirmation)) .setPositiveButton(getString(R.string.ok), (dialog, which) -> {} ) .create(); } public static String TAG = "PurchaseConfirmationDialog"; } مع استبدال النص ما بين الأقواس في السطر التالي إلى النص الذي تريد اظهاره public static String TAG = "PurchaseConfirmationDialog"; ثم استخدام السطر التالي حتى تتمكن من عرض الـ class السابق انشاؤه // From another Fragment or Activity where you wish to show this // PurchaseConfirmationDialogFragment. new PurchaseConfirmationDialogFragment().show( getChildFragmentManager(), PurchaseConfirmationDialog.TAG);
-
يمكنك حل المشكلة من خلال تجربة السطر التالي الموازي لذلك الحقل في قاعدة البيانات : $table->date('expiry_date')->default(Carbon::now());
- 3 اجابة
-
- 1
-

-
يمكنك استدعاء المنشورات التي يزيد وقت إنشاءها عن 24 ساعة عن طريق الكود التالي : from django.shortcuts import render from .models import Post from datetime import datetime , timedelta from django.utils.timezone import now def calldate(request): time_threshold = datetime.now() - timedelta(hours=24) result = Post.objects.filter(date__lt=time_threshold) context = {'result' : result } return render(request , 'postdate.html' , context) حيثُ تم إنشاء class داخل ملف views.py متغير time_threshold يقوم بتعريف الوقت فيما معناه ( 24 ساعه بعد الوقت الحالي ) ثم استدعاء المنشورات في متغير جديد result يأخذ الوقت من المتغير الذي قمنا بكتابته في السطر السابق بالعلم أن ما بين الأقواس " date__lt " ينقسم إلى " lt " وهي مناسبة في حالة استدعاء المنشورات التي تزيد عن 24 ساعه و أن date الملاصقه للكلمة It هي متغيره حسب اسم الحقل الذي يحتوي على التاريخ في النموذج داخل models.py و التعويض بالطريقه الإفتراضيه عن طريق الـ context داخل ملف الـ html الخاص بالمنشورات
- 3 اجابة
-
- 1
-

-
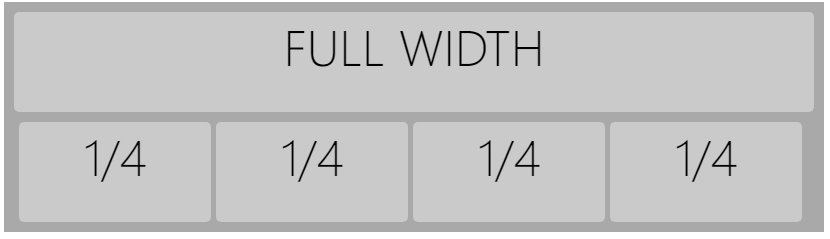
يمكنك حل تلك المشكلة عن طريق تعديل بسيط في الـ class المُسمى main مثل الكود التالي : .main{ background-color: rgb(202, 202, 202); font-weight: 300 ; font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif; border-radius: 5px ; text-align: center ; height: 100px ; font-size: 50px ; float: left ; margin-top: 10px ; width: 24%; margin-left: 5px; } التعديل الذي تم : تقليل العرض width بمقدار درجة واحده فقط ليتناسب مع العرض الإجمالي ثم عمل margin-left بمقدار 5px مع تثبيت باقي الكود الخاص بك
-
إستخدام نظام Migrations في Django يوجد له نظامين " النظام الفعلي / النظام الوهمي " : النظام الفعلي / الرئيسي يمكن إستخدامه عن طريق ذلك السطر في موجة الأوامر في حال أردت تتبع التغييرات في المشروع بالكامل python manage.py makemigrations أو من خلال ذلك السطر في حال الرغبه في تتبع التغييرات في تطبيق محدد بالمشروع مع إستبدال your_app_label بإسم التطبيق فقط python manage.py makemigrations your_app_label أما في حالة تطبيق التغييرات فيمكن إضافة --fake بعد السطر python manage.py migrate الذي يتم استخدامه في تطبيق التغييرات في كامل المشروع بالنظام الفعلي python manage.py migrate --fake أما في حال الرغبه في تطبيق التغييرات بشكل وهمي على تطبيق محدد داخل المشروع يتم استخدام ذلك السطر مع إستبدال app بإسم التطبيق المراد تطبييق التغييرات عليه داخل المشروع python manage.py migrate --fake app أما في حال أردت تطبيق تغييرات بشكل عام لتطبيق محدد و لكن داخل ملف تريد انشاؤه يدوياً للتطبيق به يمكن ذلك عن طريق السطر التالي مع إستبدال myapp بإسم التطبيق و migration_name_file بإسم الملف الخارجي المراد التطبيق به التغييرات python manage.py migrate myapp migration_name_file
- 2 اجابة
-
- 1
-

-
يمكنك ذلك عن طريق إستخدام السطر objects.update() في ملف views.py على سبيل المثال تريد تحديث بيانات التاريخ بمجرد تحديث الصفحة بعد إنشاء النموذج التالي في ملف models.py و تسجيله في ملف admin.py class KeyData(models.Model): value = models.PositiveIntegerField() date = models.DateTimeField() ثم تقوم بكتابة دالة بسيطة في ملف views.py كالأتي : from django.shortcuts import render from .models import KeyData from datetime import datetime from django.utils.timezone import now def testupdate(request): tesst = KeyData.objects.update(date=datetime.now()) context = {'tesst' : tesst } return render(request , 'tessst.html' , context) حيثُ تحتوي على السطر objects.update() و تقوم بتعريف داخله تحديث التاريخ إلى الوقت الحالي على سبيل المثال فيمكن تغيير ذلك بأي حقل تريد تحديثه في النموذج model الذي قمت بإنشاؤه مسبقاً ثم تقوم بإدراج و تعويض عن طريق الـ context داخل ملف html بشكل اعتيادي و على سبيل المثال ستأخذ القيمة value او اي قيمه تريد عرضها من النموذج model داخل الملف html {{tesst.value}} فبمجرد تحديث الصفحة ستجد أن التاريخ تم تحديثه في لوحة التحكم بكل سهوله
- 1 جواب
-
- 1
-

-
يوجد طريقتين لحل تلك المشكله : يمكنك حذف بيانات جداول البيانات في التطبيق الذي تقوم بالإختبار عليه بدلاً من حذف قاعدة البيانات كلها عن طريق تلك الأوامر بشكل متتابع مع إستبدال appname بإسم التطبيق المراد حذف جداوله في قاعدة البيانات : python manage.py sqlclear appname python manage.py dbshell ثم تطبيق ذلك الأمر من أجل إعادة إنشاء جداول البيانات بالعلم أنه يعادل الأمر python manage.py migrate في الإصدارات الحديثة من Django python manage.py syncdb أو يمكنك تخطي إنشاء إسم المستخدم في حال تريد حذف قاعدة البيانات بالكامل و ليس لتطبيق محدد عن طريق الأمر python manage.py syncdb --noinput
- 2 اجابة
-
- 1
-

-
تعريف الوورد بريس : عباره عن نظام إدارة محتوى content management system جاهز و مجاني بشكل كامل حيثُ يتطلب فقط إستضافه و دومين لربطهم بالقالب الجاهز للموقع كما انه يوفر لوحة تحكم سهلة الإستخدام فهو مناسب تماماً إذا كنت ترغب في بناء مدونة شخصية / صفحة لشركة متناهية الصغر / موقع تعريفي شخصي و غيرها من الأفكار البسيطه تعريف : البرمجة الخاصة هي أن تقوم بكتابة الأسطر البرمجية للموقع بشكل يدوي من البداية و حتى النهاية حسب تخصصك سواء Front End أو Back End و هي تعني بناء الموقع بشكل كامل و برمجة قاعدة البيانات و رفع الموقع على استضافة و غيرها الكثير الفرق بين الوورد بريس و البرمجة الخاصة : الوورد بريس تقوم به بتثبيت كل ما تحتاج برمجته عن طريق إضافات Plugins يتم تثبيتها في النظام بسهولة مثل plugin للتعليقات / لإدارة خصوصيات المستخدمين / تصدير او استيراد ملفات المنشورات بالموقع / إظهار رسالة ترحيب و غيرها الكثير من الإضافات البرمجة الخاصة : تستخدم للمواقع الكبيره مثلاً موقع شركة / وزارة / جهه حكوميه و غيرها من المواقع التي يوجد بها صفحات كثيره و بنفس الوقت الأداء المثالي مطلوب فلا يمكن في كل طلب request عند فتح صفحة أن يتم تحميل كافة الإضافات التي يتم استخدامها في وورد بريس فهذا سيؤثر في الأداء بشكل ملحوظ كما أن بعض العملاء يطلبون تعديل الكود الخاصة بالإضافات التي قمت بتثبيتها في الوورد بريس التي تتلقى تحديثات دورية فأن البرمجة الخاصة سيكون الإختيار الأمثل لذلك الموقع حيثُ يفضل برمجة المواقع عن طريق البرمجة الخاصة بدل من تثبيتها بشكل جاهز ولا يمكن التعديل عليها في الوورد بريس إلا بدراسة البرمجة الخاصة ملخص الفرق بينهم : الوورد بريس يفي الغرض فقط بالمواقع الصغيره حيث بها العديد من الإضافات الجاهزه و لكنها ستصل إلى حد تريد تلك الإضافات بشكل مخصص كما يرغب العميل فهذا لا يمكن عمله إلا إذا قمت ببرمجة تلك الإضافة بشكل يدوي فدائماً استخدام الوورد بريس مقيد بإمكانيات محدوده لا يمكن أن تتخطاها إلا بدراسة البرمجة الخاصة