سامح أشرف
الأعضاء-
المساهمات
2934 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
56
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو سامح أشرف
-
مرحبًا @Hanan Han تختلف أنواع التقارير بإختلاف نوع المشروع وحجمه والمتفق عليه مع العميل. لذلك عليكً أن تسألي العميل عن الأشياء التي يريدها في التقرير. في الغالب يجب أن تضيفي كل التقنيات التي سيتم إستعمالها، فعلى سبيل المثال: في تطوير المواقع تستخدم اللغات HTML, CSS, JavaScript إلخ مع بعض المكتبات وإطارات العمل مثل Bootstrap و Laravel في التصميم يتم إستهدام برامج مثل Adobe Photoshop و Adobe Illustrator إلخ في الموشن جرافيك والمنتاج تستخدم برامج مثل adobe premiere و Adobe after effect كما يجب إضافة كيف ستكون خطوات العمل مرتبة بالوقت، مع إضافة خطوات المراجعة والتأكد من سلامة كل ملفات المشروع، وفي النهاية يتم إضافة الوقت اللازم لإنهاء المشروع مع التكلفة الإجمالية.
- 1 جواب
-
- 1
-

-
مرحبًا @رغد حميد محمد أكيد لا بأس في عدم وضع موسيقى في فيديوهات الموشن جرافيك فهي ليست الشيء الأساسي بها، فالفكرة الأساسية من فيديوهات الموشن جرافيك هي توصيل فكرة ما، على سبيل المثال الإعلان عن منتج أو خدمة ما، ويمكن أن يحتوي على كتابة فقط بدون أي موسيقى، وتحتوى على تعليق صوتي Voice Over في الغالب. ولا بأس في وضع ذلك كشرط في تفاصيل العمل، يجب عليك فقط توضيح أنكِ لن تضعي موسيقى في الفيديو حتى لا تحدث مشاكل وقت التسليم.
- 11 اجابة
-
- 1
-

-
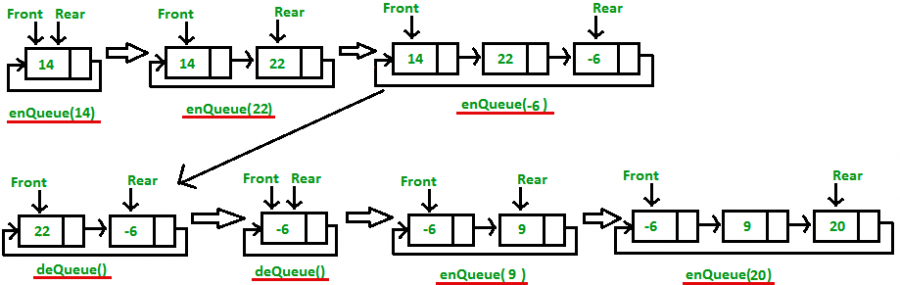
مرحباً @ريان بهنام دانيال هندسة الحاسوب سأحاول شرح الفكرة العامة وعليك أن تحول الشرح إلى كود لتطبقه بنفسك. يجب أن تكون على دراية ببعض الأمور كـ (linked list أو queue أو غيرها من هياكل البيانات Data Structures)، ولكي تستطيع تنفيذ ال circular queue تحتاج لصنفين two classes صنف Node: يحتوي على قيمة وعنوان لعنصر آخر (Data & Another Node Address) صنف Queue: يحتوي على العمليات التي ستتم على ال circular queue وهي كالتالي: Front: الحصول على أول عنصر في القائمة Rear: الحصول على آخر عنصر في القائمة (enQueue(value: إضافة عنصر لآخر القائمة لاحظ أن أي عنصر جديد يتم إضافته في مكان Rear وستكون الخطواط كالتالي: عمل عنصر node جديد وإضافة قيمة له التحقق من إذا كان Front يساوي null، إن تحقق الشرط (= true) إذا Front = Rear = العنصر الجديد newly node إذا لم يتحقق الشرط (= false)، سيتم وضع العنصر الجديد في مكان Rear وتغيير العنوان الموجود في العنصر Rear القديم بعنوان العنصر Rear الجديد لاحظ أن العنصر Rear يحتوي دائما على عنوان العنصر Front ()deQueue: حذف أول عنصر في القائمة لاحظ أن أول عنصر هو ما يتم حذفه أولاً، أي يتم حذف Front دائماً وستكون الخطواط كالتالي: التحقق من أن القائمة ليست فارغة ( Front != Null) التحقق من أن العنصر Front يساوي العنصر Rear (القائمة تحتوي على عنصر واحد فقط)، حينها يتم تعيين قيمة null للعنصرين Front و Rear على حد سواء في حالة لم يكونا متساويين (الثائمة تحتوي على أكثر من عنصر)، يتم حذف العنصر Front وتعيين العنصر الذي يليه مكانه وتغيير عنوان العنصر في Front الذي لدي العنصر Rear
- 1 جواب
-
- 1
-

-
مرحبًا بك مرة أخرى فهمت الآن ما قَصَده المدرب، وسأحاول شرحه بشكلٍ أبسط. عند فتحك لصفحة ما في المتصفح يقوم المتصفح بفحص الكود الخاص بها لكي يحمل كل الصور وملفات التنسيق css والجافاسكريبت، ويقوم بتخزين هذه الملفات لفترة من الزمن في حسوبك وتسمى هذه الملفات بالملفات المؤقتة cache files، بحيث إن قمت بزيارة الصفحة مرة أخرى في وقت قريب يقوم بإستخراج هذه الملفات وعرضها مباشرة لك بدلًا من تحميلها مرة أخرى وبالتالي يتم عرض الصفحة بشكل أسرع. لاحظ أن المتصفح لا يقوم بحفظ كل الملفات والصور (لأن ذلك سيستغل حجم كبير من مساحة جهازك) بل يقوم بتخزين فقط الملفات والصور التي يتم تحميلها مرات كثيرة، فعند تحديث الصفحة أكثر من مرة (عمل refresh لها) يقوم المتصفح بحفظ بعض الملفات الخاصة بها، ولذلك قال المدر أن الصفحة "كيشيت" cached أي قام المتصفح بحفظ الملفات الخاصة بها وبالتالي عند تعديل كود الصفحة source code لن تظهر التغيرات في المتصفح حيث يقوم المتصفح بإستدعاء الصفحة (أو جزء منها) من الملفات المؤقتة cached files. ولحذف هذه الملفات المؤقتة في جوجل كروم: أضغط Ctrl + Shift + Del قم بتحديد "Cookies and other site data" و "Cached images and files" أضغط على Clear Data
- 6 اجابة
-
- 2
-

-
مرحبًا @Ahmed Gamal هل يمكنك أن توضح أين سمعت هذه الكلمة أو أن ترسل رابط الشرح الذي سمعتها فيه؟
-
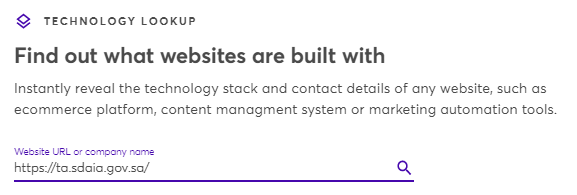
عند الدخول إلى موقع Wappalyzer يمكنكي كتابة رابط الموقع في مربع البحث في الأسفل ثم الضغط على علامة البحث، كما في الصورة وستظهر كل المعلومات التي تم إستخراجها من الموقع عند الضغظ على أي تقنية من هذه التقنيات ستظهر معلومات عنها والروابط الرسمية لها. بالنسبة لموقع builtwith فنفس الشيء، نضع رابط الموقع توكلنا (sdaia.gov.sa) في مربع البحث ونضغظ على lookup وستظهر قائمة بكل التقنيات التي تم إستخراجها من الموقع لاحظي أن بعض التفنيات تم إخفائها من موقع builtwith ولا يتم إظهارها إلا في النسخة المدفوعة.
-
مرحباً @hanan fahad11 يمكنكي إستخدام مواقع مثل Wappalyzer أو builtwith لفحص المواقع ولكشف التقنيات التي يستخدمها (لاحظي أن بعض التقنيات لا تستطيع هذه المواقع إظهارها) عند تحليل الموقع سنجد أنه يستعمل bootstrap ومكتبة jQuery بالإضافة إلى عدة مكتبات أخرى مثل html5shiv و modernizr وفي الغالب يتم إستخدام لغة java كلغة backend للموقع.
-
مرحبًا @محمد خالد19 النوع الأول وهو value type أو ما يسمى بالأنواع البدائية primitive types وقد تكون عبارة عن أحد هذه الأنواع (String - Number - Boolean - Null - Undefined) النوع الثاني reference type وهو وقد يكون عبارة عن أحد هذه الأنواع (object - Array - Function) ولفهم الفرق بينهما أكثر سأشرح المثال التالي: var x = 1 var y = x x = 3 console.log(x) // Output: 3 console.log(y) // Output: 1 في الكود أعلاه يظهر أن قيمة المتغير x تم إسنادها إلى المتغير y، لاحظ القيمة فقط ما تم إسنادة إلى المتغير y، لذلك عند تغير قيمة المتغير x لم يتأثر المتغير y لأن كل منهما مستقل بذاته عن الآخر بالرغم من أنهما يحتويان قيم متساوية في البداية. (وهذا لأن المتغير x من نوع number) var x = {name: 'Sameh'} var y = x x.name = 'Ali' console.log(x) // Output: {name: 'Ali'} console.log(y) // Output: {name: 'Ali'} أما في هذا المثال نلاحظ أن قيمة المتغير y تغيرت بعد أن قمنا بتغير قيمة المتغير x وهذا لأن المتغير y لا يحتوي على قيمة المتغير x بل يحتوي على مرجع reference للمتغير x (أي يشير إلى قيمة المتغير x) (وهذا لأن المتغير x من نوع object)
-
مرحبًا @محمد علي31 مستقل لا يوفر طرق أخرى للسحب غير الباي بال (كما وضح الأخ الفاضل @Abdulhamid Hamsho)، بالرغم من ذلك فلن تواجهة مشكلة في سحب الأرباح بإستخدام باي بال في مصر، فقد قمت بتجربة الشراء وسحب الأموال من عدد من المواقع بإستخدام باي بال ومن ثم سحبت الأموال إلى فيزا البريد المصري، وأستطعت سحب الأموال من ماكينة الصراف الآلى الخاص بالمصرف العربي الدولي في نفس اليوم (خلال أقل من 5 ساعات). لاحظ أن باي بال لديه قوانين فيما يخص سحب الأموال إلى الفيزا، ومنها: يجب أن يتم تفعيل باي بال من خلال إضافة كارت فيزا إليه، وسيتم سحب حوالي 1.5$ من الفيزا (يتم إرجاعها خلال أسبوع) يتم التحويل تلقائيًا ودون أي رسوم من باي بال إلى الفيزا يوم 1 في الشهر يمكنك تحويل الأموال من باي بال إلى الفيزا في أي وقت مقابل 5 دولار رسوم تحويل يحصل عليها باي بال من رصيدك. الحد الأقصى لعملية سحب الأموال من باي بال لفيزا البريد المصري حوالي 500 $ كل 15 يوم قد يستغرق سحب الأموال من باي بال إلى الفيزا وقت أطول، وقد يصل إلى 7 أيام في بعض الأحيان.
-
مرحبًا @Osama Wwe يبدو أنك تستعمل نوع من قواعد البيانات SQL لحفظ الفواتير، يجب أن تحتوي كل فاتورة على تاريخ إضافة في جدول ما يجب أن تقوم بتحديد تاريخ اليوم قبل أسبوع من الآن عبر إستخدام مكتبة datetime >>> import datetime as dt >>> today = dt.date.today() >>> week_ago = today - dt.timedelta(days=7) >>> week_ago datetime.date(2021, 1, 27) ثم تقوم بتنفيذ تعليمة SQL تحتوي على جملة Where بالشكل التالي: SELECT count(cost) FROM bills WHERE created_at >= 'week_ago'; مع تغير 'week_ago' بالتاريخ المحدد في الخطوة السابقة وبهذه الطريقة ستحصل على إجمالي الفواتير التي الموجودة خلال الأسبوع الماضي. ملاحظة: إن كان التطبيق متعدد المستخدمين (لكل مستخدم عدد من الفواتير) يجب تحديد المستخدم في تعليمة SQL السابقة أيضًا.
- 1 جواب
-
- 1
-

-
يقوم هذا الوسم بفتح كل الروابط في الصفحة الأب (أي الصفحة الأساسية) ويجب أن يتم إضافته داخل وسم head في الصفحة الداخلية (داخل صفحة iframe) لكي يعمل. وإن كنت تريد أن يتم فتح الروابط في نافذة جديدة يمكنك أن تجعل قيمية الخاصية target تساوي _blank <base target="_blank">
- 3 اجابة
-
- 1
-

-
مرحبًا @Hamada Ahmed يمكنك إضافة الخاصية required إلى وسم input الخاص بالصورة ليكون بهذا الشكل <input type="file" name="image" id="" required> هكذا لن يستطيع المستخدم الضغط على زر submit إلا إن اختار صورة بالفعل. ثم يمكنك التحقق من ذلك في php من خلال الدالة isset والتي ستتحقق من إن كان هناك ملف باسم image في هذه الحالة، وعليك التحقق من وجود أي أخطاء أيضُا عن طريق العنصر error داخل متغير الصورة بهذه الطريقة: if(!isset($_FILES['image']) || $_FILES['image']['error'] == UPLOAD_ERR_NO_FILE) { echo "Error no file selected"; }
- 1 جواب
-
- 1
-

-
مرحبًا @Mossad Ashraf عليك أولًا أن تأخذ الرقم من المستخدم من خلال الدالة input ثم تحويل هذا الرقم من نص '34' على سبيل المثال إلى رقم عن طريق الدالة int والتي ستحول النص المدخل إلى رقم بعد ذلك عمل حلقة for تبدأ من واحد وتنتهي إلى الرقم المدخل من قِبل المستخدم بهذا الشكل # تم تخزين الرقم المدخل في المتغير x for i in range(1, x): print(i) عليك أن تتأكد أيضًا من أن المستخدم قد أدخل رقم صحيح وليس أي حروف أو رموز أخرى من خلال جملة try except كالتالي: try: x = int(x) except ValueError: print('برجاء إدخال رقم صحيح')
- 3 اجابة
-
- 2
-

-
مرحباً علي وسم iframe يستخدم لعرض صفحة داخل صفحة أخرى ولا يمكن لأي منهما أن تأثر على الأخرى لأسباب أمنية، حيث يمكن لبعض المخترقين أن يستغلوا مثل هذا الوسم لسرقة المعلومات البنكية أو كلمات المرور. لذا لا يمكن أن تفتح روابط من داخل الفريم لتظهر في صفحة الموقع الأساسية. بدلاً من ذلك عليك أن تضع السيدبار داخل الصفحة الأساسية بدلاً من وسم iframe. إن أردت أن تحول المستخدم إلى الرابط الذي يضغط عليه (ويتم إعادة تحميل الصفحة بالكامل وليس وسم iframe فقط) فيمكنك أن تضع وسم base مع الخاصية target في الـ head الخلص بصفحة داخل الفريم كالتالي: <base target="_parent">
- 3 اجابة
-
- 1
-

-
مرحبًا @عبد الواحد الحدادي تطوير المواقع متعددة اللغات أصبح أسهل عن ذي قبل خصوصًا مع زيادة الدعم للغات RTLـ وسأخذ بوتستراب 5 على سبيل المثال، فقد أصبح يدعم اللغة العربية بكفأة الآن، لذلك كل ما ستحتاج تغيره هو فقط رابط ملف css الخاص ببوتستراب <!-- LTR languages --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.min.css" rel="stylesheet"> <!-- RTL language --> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.0-beta1/dist/css/bootstrap.rtl.min.css" rel="stylesheet"> مع إضافة الخاصية dir واللغة في وسم html <html lang="ar" dir="rtl"> وستجد أن الواجهة تحولت بالكامل إلى الإتجاه الصحيح. إن كنت تستخدم الإصدار 4 من بوتستراب فيمكنك الإطلاع على نسخة RTL من هنا. هذا بالنسبة لواجهة المستخدم أم بالنسبة إلى الـ Backend ففي Laravel توجد مكتبة mcamara التي ستسهل عليك عملية تطوير موقع متتعد اللغات. عند تثبيت هذه المكتبة بشكل صحيح، سيتم وضع اللغة في أول كل رابط داخل الموقع بالشكل التالي: // صفحة التواصل باللغة الإنجليزية http://example.com/en/contact // صفحة التواصل باللغة العربية http://example.com/ar/contact كما إن هذه المكتبة ستوجه المستخدم إلى الرابط الصحيح في حالة لم يتم تحديد اللغة في مسار الموقع URI، فإذا زار المستخدم الموقع من خلال الرابط https://example.com/ فسيتم توجيهه تلقائيُا إلى الرابط التالي علي سبيل المثال: https://example.com/ar ويمكن أيضًا تغير النصوص الخاصة بالصفحة حسب اللغة من خلال ملفات lang التي يقدمها laravel، ستجد في المجلد resources/lang مجلد بإسم en خاص باللغة الإنجليزية ويمكنك أن تصنع مثل هذا المجلد لأي لغة تريد بنفس الطريقة (مجلد ar في حالة اللغة العربية) وداخل هذا المجلد توجد ملفات الترجمة نفسها، كل ملف من هذه الملفات عبارة عن مصفوفة تحتوي على مفتاح وقيمة، كملف auth على سبيل المثال: <?php return [ 'failed' => 'بيانات الاعتماد هذه غير متطابقة مع البيانات المسجلة لدينا.', 'password' => 'كلمة المرور المستخدمة غير صحيحة.', 'throttle' => 'عدد كبير جدا من محاولات الدخول. يرجى المحاولة مرة أخرى بعد :seconds ثانية.', ]; ولكي تظهر المحتوى الخاص بلغة معينه عليك إستخدام دالة الترجمة __() وتمرير اسم الملف والمفتاح (بينهما نقطة dot فقط) كالتالي: <!-- filename.key --> <a href="#">{{ __('auth.failed') }}</a> بهذه الطريقة ستظهر جملة 'بيانات الاعتماد هذه غير متطابقة مع البيانات المسجلة لدينا.' في الصفحة العربية وجملة 'These credentials do not match our records.' في الصفحة الإنجليزية. ليس بالضرورة تصميم الموقع بكل اللغات المطلوبة يكفي تصميمه باللغة الرئيسية فقط، لأن الواجهة لن يتغير فيها شيء بإستثناء الإتجاه وربما بعض الصور والخطوط، في النهاية الموضوع متوقف على طبيعة العمل وطبيعة الموقع نفسه.
- 3 اجابة
-
- 3
-

-
مرحبًا Haya يمكنكي طباعة الأرقام التي تقبل القسمة على 6 (أو أي رقم آخر) بإحدى الطرق التالية: المرور على كل الأرقام، والتحقق من ناتج عملية باقي القسمة num%6 والذي يجب أن يكون صفرًا في هذه الحالة. الطريقة الأسرع هي تغيير جملة الزيادة في حلقة for لتضيف لمتغير الحلقة num قيمة +6، كالتالي: for(num=6; num>=100; num=num+6) // أو هكذا for(num=6; num>=100; num+=6) بإحدى هذه الطرق ستكون سيتم طباعة الأرقام القابلة للقسمة على 6 فقط لاحظي أن الطريقة الثانية أفضل وأسرع من الطريقة الأولى لأننا لن نضطر للمرور على كل الأرقام، فعلى سبيل المثال: لطباعة كل الأرقام التي تقبل القسمة على 49 في الأرقام من 1 إلى 10000، بإستخدام الطريقة الأولى سنضطر إلى التأكد من كل رقم من 1 إلى 10000 بينما الطريقة الثانية ستقفز من رقم إلى الذي يليه مباشرة.
- 3 اجابة
-
- 3
-

-
مرحبًا خالد عند تسليم الموقع، ستقوم بضغط المجلد وإرساله للعميل، إن كنت تعمل على منصة مستقل فيوجد زر لإرفاق الملفات. يمكن أيضًا أن تعمل بإستخدام Git و GitHub لذا بمجرد إنتهاء العمل على المشروع يستطيع صاحب المشروع أن يحمل كل الملفات دفعة واحدة من موقع GitHub. قد يطلب العميل تركيب المشروع على إستضافة لذا تأكد من الإتفاق على كل التفاصيل قبل البدء بالعمل على المشروع. بالنسبة لظهور الموقع في جوجل فيجب تعلم بعض أساسيات تحسين المواقع لمحركات البحث SEO وبعض الأدوات الخاصة به مثل Google Search Console و Google Keywords Planner والتي ستمكنك من فهم آلية عمل محركات البحث الأساسية وتجهيز المشروع للظهور في جوجل. أمثلة على أشياء خاصة بالسيو تحتاج تعلمها: الكلمات المفتاحية Keywords وكيفية تضمينها في وسم head الروابط الخلفية backlinks وبعض الإستراتيجيات لعملها. ترتيب عناصر heading في الصفحة (H1, H2, ... H6) وضع ملفات الجافاسكريبت في أماكنها الصحيحة في الصفحة (في نهاية الصفحة قبل وسم إغلاق body مباشرة) كتابة محتوى مميز وفريد يجذب المستخدم. تحسين سرعة تحميل الموقع ضغط الصور وإضافة نصوص بديلة بإستخدام الخاصية alt هذه مجرد أمثلة فقط لما يحتويه السيو، وهناك المزيد. لاحظ أنه يمكنك أن توظف مستقل للعمل على سيو الموقع بدلًا من القيام به بنفسك إن أردت ذلك.
- 2 اجابة
-
- 1
-

-
مرحبًا أكرم يمكنك الحصول على عمل من خلال منصة مستقل بالخطوات التالية: تصفح المشاريع الموجود الخاصة بالبرمجة وتصميم المواقع من هنا أقرأ عنوان ووصف كل مشروع يمكنك القيام به، أقرأ وصف المشروع جيدًا وتأكد من فهمك لكل المطلوب تنفيذه. قدر ثمن مجهودك والوقت اللازم لتنفيذ المشروع وقارنه مع الميزانية والمدةالمقترحة لتنفيذ المشروع (موجودة على اليسار في بطاقة المشروع). قدم عرضك وأكتب كل التفاصيل التي تستطيع القيام بها والوقت اللازم لك لكي تنهي المشروع. إنتظر رسالة من صاحب المشروع للتواصل، سوف يسألك عن بعض التفاصيل الإضافية على الأغلب وسيقارن بينك وبين كل المستقلين الذي قدموا على نفس المشروع أيضُا عند الإتفاق مع العميل وإختياره لك والموافقة على عرضك سوف تصلك رسالة تخبرك بأن صاحب المشروع قد بدأ صفقة معك، وحينها يمكنك أن تتواصل معه من خلال صفحة المناقشة (ستظهر لك بعد الموافقة على عرضك). أنجز المشروع بأسرع ما يمكن وبأعلى جودة ممكنة. أخبر صاحب المشروع بكل جديد من تغيرات وإنجازات في صفحة المناقشة لا تتواصل أبدًا خارج المنصة للحفاظ على حقوقك حتى إن طلب منك العميل، وفي حالة تواصلك معه خارج موقع مستقل أكتب كل التفاصيل على الموقع أيضًا. سلم كل ملفات المشروع حسب المتفق عليه بعد أن يراجع صاحب المشروع كل الملفات المطلوبة، سيقوم بقبول المشروع وسيتم تحويل تكلفة المشروع إلى حسابك (بعد خصم نسبة موقع مستقل) في خانة الرصيد المعلق لمدة 14 يوم ثم سيمكنك سحبها بأي وسيلة سحب مدعومة في الموقع. أبدأ من خطوة رقم 1 مرة أخرى. لا تنسى أن تقرأ مدونة مستقل للحصول على معلومات ونصائح أكثر
- 3 اجابة
-
- 1
-

-
مرحبا بسام لغة HTML5 ليست لغة برمجة بل لغة ترميز وصفية تستخدم لبناء المواقع، غير أنك ستحتاج إلى CSS أيضاً لتنسيق الموقع، فلغة HTML5 تستخدم لبناء البنية الأساسية في واجهة الموقع. أنصحك أن تبدأ بلغة بايثون نظرًا لسهولتها خصوصاً للمبتدئين، بينما لغات مثل C++ أو جافا ستكون أبطأ من حيث عملية التعلم، لكنها ستعطيك قدرات أكبر على تخصيص البرامج التي تبنيها. عليك أيضاً أن تحدد ما الذي تريد صنعه بعد تعلم أحد هذه اللغات، فلكل لغة منهم مميزاتها وعيوبها، فعلى سبيل المثال تستخدم بايثون كثيرًا في صناعة برامج الذكاء الاصطناعي وبرامج سحب البيانات والتعامات مع البيانات الضخمة big data وتحليل البيانات، كما يمكن أن تستخدم في بناء المواقع والألعاب. بينما لغة C++ تستخدم بصورة أكبر في بناء تطبيقات شطح المكتب وأنظمة التشغيل والألعاب أيضاً.
-
مرحبًا طارق في حالة operating system not found لن تستطيع الدخول للنظام بدون أسطوانة CD أو ذاكرة فلاش USB، وأن يكون على هذه نسخة من نظام التشغيل (ويندوز 10 على سبيل المثال) وتقوم بإعادة تثبيت النظام من جديد أو محاولة إصلاحه من خلال خيار Repair Windows والذي سيظهر لك قبل بدء عملية التثبيت. إن لم تعمل أسطوانة الويندوز أو الـ USB مباشرة بعد تشغيل الجهاز، يجب عليك الدخول إلى قائمة الإقلاع Boot Menu من خلال الضغط على F2 أو Del أو F12 أو غيرها حسب نوع اللابتوب الخاص بك، ثم تختار الUSB أو CD / DVD Room حسب ما تستخدمه لتثبيت النظام. بعد أن تقوم بإعادة تثبيت النظام (أو إصلاحه)، يمكنك أن تستعمل برامج مثل Recuva أو Recover My Files في محاولة لإستعادة أي صور أو ملفات تم حذفها أثناء عملية الـ Format.
- 1 جواب
-
- 2
-

-
مرحبًا أحمد قد تستغرق خطوة "Building Dependency Graph" بعض الوقت حوالي (1 - 13 دقيقة) لكن إن توقفت بعد ذلك مباشرة فجرب التالي: السبب في حدوث مشكلة "Building Dependency Graph" في الغالب هو وجود جلسة مصحح أخطاء (Chrome debugger) تعمل من جلسة سابقة أو من مشروع آخر. تتمثل إحدى طرق إصلاح ذلك في الخروج تمامًا من كل المشاريع وإغلاق محرر الأكواد بالكامل وسطر الأوامر Command Prompt. بعبارة أخرى قم بإغلاق كل شيء وأعد تشغيلهم من جديد. تأكد أيضًا أنك غير متصل ب VPN أو Proxy ما سيؤثر على عملية تشغيل المشروع، لذا رجاءًا أغلق أي برامج مشابهة قبل بدء تشغيل المشروع. إن لم تعمل معك هذه الطرق، فقم بفتح سطر أوامر جديد بصلاحيات المدير run as administrator ونفذ الأمر التالي: react-native run-android
-
مرحبًا أحمد المكتاب مثل Axios يمكن تثبيتها مع أي إطار عمل لذلك بإمكانك أن تستعملها مع vue أو Angular بدون مشكلة، بالنسبة لـ flutter يمكنك أن تستخدم حزمة http. أما لإدارة الحالة فيوجد VueX لـ Vue بيطبيعة الحال، و Ngrx لـ Angular، و bloc لـ flutter في هذا المستودع على GitHub يوجد الكثير من المكتبات والحزم الخاصة بـ Flutter التي ستساعدك على الإطلاع أكثر. وبالمثل ستجد مستودعات مشابهة لكل من Vue, Angular, React awesome-vue awesome-react awesome-angular هذه المستودعات يتم تحديثها كل فترة من قبل المئات من الأشخاص وسوف تساعدك على الإستطلاع.
- 3 اجابة
-
- 1
-

-
مرحبًا مروان إن دفع المستخدم 1 دولار يتم خصم 0.35$ (خمسة وثلاثين سنت) وهذه الأخيرة ثابتة في كل عمليات البيع ثم يتم خصم 3.5% أولًا أي يتم خصم 0.02275$ وبالتالي يصبح ما يتم خصمه 2.275 + 0.35 = 0.37275$
- 2 اجابة
-
- 1
-

-
مرحبًا عبد الواحد هذه فقط مسألة تعود على البرامج، في الماضي لم يكن هناك برامج مثل Adobe إكس دي أو Figma وبالتالي لم يكن هناك بديل غير الفوتوشوب لكي يعطي المصمم الفدرة على التحكم في كل تفاصيل الموقع أو التطبيق، فأصبح ضروري أن يتقن المصمم التعامل مع الفوتوشوب حينها. بعد ذلك حاول بعض المصممين أن يقللوا من حجم الموقع من خلال جعل أغلب الصور والأيقونات بإمتداد SVG لذلك حاولوا إستخدام Adobe Illustrator لتصميم المواقع والتطبيقات ثم في 2010 ظهر برنامج Sketch ليكون أفضل برنامج مختص في تصميم واجهة المستخدم حينها، لكن العيب الأكبر له هو أنه متاح على أجهزة أبل فقط، وبالرغم من إمكانيات البرنامج التي تساعد المصمم على الحصول على أفضل نتيجة إلا أن عدد مستخدمينه لم يكن بالكثير وهذا بسبب أن كثير من المصممين كانوا يعملون على ويندوز بالفعل. بعد ذلك في 2015 أعلنت شركة Adobe عن برنامجها الخاص بتصميم الواجهات Adobe إكس دي ليصبح من أشهر البرامج والذي يعد الأشهر حتى الآن، أضاف البرنامج مميزات وإضافات عظيمة مثل تحويل التصميم إلى كود مباشرة أو تجربة الـ Animation وغيرها من المميزات. ظهر بعده بسنة موقع Figma والذي يحتوي على مميزات كثير مثل عمل رابط للتصميم ذاتي التحديث أي يمكن لأي شخص لديه الرابط أن يشاهد ما يقوم به المصمم من تعديلات في الوقت الحقيقي، ومن مميزاته أن Figma يعمل على المتصفح وبالتالي يدعم كل أنواع الأجهزة تقريبًا بغض النظر عن نوع نظام التشغيل Windows, Mac, Linux, Android, iOS في النهاية البرنامج المستخدم في تصميم الموقع أو التطبيق متوقف على طلب العميل وخبرة المصمم.
- 3 اجابة
-
- 4
-