-
المساهمات
2501 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
6
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو أسامة زيادة
-
يؤسفني أنك وصلت إلى هذه المرحلة ، لكن هل فكرت في مواجهة الأمور التي أدت إلى وصولك إلى هذه المرحلة ؟ جميعنا تأتي له هذه المرحلة التي يفقد فيها الشغف لفعل أمر يحبه لكن ليس بتركه نهائياً مثل ما تقول . يجب عليك معرفة الأمور التي وصلت بك إلى هذه المرحلة ومحاولة معالجتها ربما أنت لم تبدأ صح في تعلم البرمجة ودخلت المجال بشكل سريع ، في كل مجال هناك أساسيات يجب تعلمها قبل الخوض في المجال الأساسي الذي نفكر في دراسته وتعتبر تمهيد للمجال وعدم دراسة الأساسيات يعيق عملية تعلم البرمجة ، ربما أيضاً لم تقم بوضع أهدافك التي تريد أن تصل إليها من تعلم البرمجة ، والتعلم بدون هدف يفقد الشغف . نصيحتي لك ، الشغف يمكن أن يعود أقوى من قبل مع قليل من التفكير الإيجابي ووضع الأهداف لتعلم البرمجة وليس التعلم عبثاً ، يمكنك الاستمرار مع أهداف حقيقية تساعد في تطوير مهاراتك و هناك لكل مجال مثل مسار يمكنك أن تسير عليه مثلا Front-End يتعلم HTML ثم CSS ثم JS والمسير في باقي المسار حتي يصبح Front-End . يمكنك أيضاً معرفة المسار الصحيح لك وأن تقوم بالمسير عليه حتى تستطيع الاستمرار في البرمجة بشغف أكبر .
- 3 اجابة
-
- 1
-

-
بسبب أن لغة مشروعك هي العربية يجب عليك إضافة ملف Validation.php إلى مجلد ar الموجود في المسار التالي myotel\resources\lang\ar يمكنك العثور على هذا الملف في مجلد en في نفس المسار السابق ، كل ما عليك هو نسخ هذا الملف ثم وضعه في مجلد ar مع تغير النصوص الى اللغة العربية في هذا الملف في مجلد ar .
- 10 اجابة
-
- 1
-

-
يمكنك مراسلة مركز المساعدة من هنا ، ثم تفتح تذكرة تخبرهم بما تريد وسيعملون على حل مشكلتك بـ أسرع وقت ممكن .
- 1 جواب
-
- 2
-

-
أولاً عليك تحديد الهدف من استخدام الفوتوشوب، حيث يعتبر برنامج الفوتوشوب متعدد الاستخدامات من قبل المطورين والمصممين والهواة الذين مهتمين في الجانب الفني الإبداعي، فيجب عليك تحديد الهدف من استخدام البرنامج ، لو كنت بحاجة فقط لتعديل الصورة فلن تحتاج لتعلم الأدوات المستخدمة في الأشكال والرسومات والمسارات، لكن إن كان هدفك هو التصميم فعليك التعمق في فهم البرنامج وكيفية استخدام أدواته. الخطوات بكل سهولة تعرف على مساحة العمل في البرنامج وكيفية الاستفادة منها تعلم أساسيات التصميم ، المحاذاة ، التباين الأشكال وطرق تناسق الألوان تعلم أدوات البرنامج حيث يضم أكثر من 65 أداة ، يمكنك تعلم أداة أو اثنتين باليوم وإتقانهم تعلم اختصار لوحة المفاتيح المستخدمة في البرنامج لتسهيل العمل وجعله أكثر إنتاجية بعد ذلك يمكن عمل تحديات صغيرة لتطبيق ما تعلمته هناك عدّة محترفين في استخدام البرنامج يمكنك دائماً لاطلاع عليهم في النهاية يعود الامر للهدف من تعلم الفوتوشوب والاهتمام بالتفاصيل يزيد من الخبرة في إتقان البرنامج. يوجد في أكاديمية حسوب 138 مقال متعلقة في برنامج الفوتوشوب مفيدة جداً وسوف تساعدك في فهم البرنامج بشكل جيد يمكنك تصفحها من هنا
-
سوف أقدم لك بعض من الدروس المهمة لقد كنت اطلعت عليها من قبل مفيدة جداً وتشمل مهارات عالية في برنامج الفوتوشوب . قم بعمل ستايل خاص بك للحصول على نصوص رائعة تصميم خلفية بتأثير Sunburst على برنامج الفوتوشوب طريقة صنع سينما جراف في الفوتوشوب -- How to Create a Cinemagraph in Photoshop استخرج الألوان من أي صورة باستخدام الفوتوشوب حول أي نص إلى نص منكسر على برنامج الفوتوشوب حول صورك إلى مستوى آخر باستخدام Camera Raw Filter تأثير اللون الأبيض و الأسود - Black and White effect عمل تدرج لوني خاص بالصور كيفية عمل تأثير Effect Monitor على أي كلمة شرح تأثير النيون على أي شعار باستخدام الفوتوشوب تصميم Collage Maker لألبوم الصور تصميم غلاف اليوتيوب باستخدام الفوتوشوب أداة Smart Object لعمل تصاميم ذكية و احترافية كيفية عمل تأثير Overlay للصور لجعلها أكثر من رائعة خاصية Clipping Mask لجعل الصور داخل الأشكال الهندسية كيفية عمل Vector Smart Object بين برنامج الإلستراتور و الفوتوشوب تصميم تأثير الرسم بالقلم الرصاص على الصور الفوتوغرافية كيفية عمل نص متحرك و تحويله إلى فيديو كيفية عمل تأثير Double Exposure بخطوات بسيطة تصميم كلمة لا إله إلا الله بخاصية Grid System أداة Content Aware لإزالة أي عنصر من الصورة بدون أي تشويه صناعة موكاب ذكي لكلمة معينة في برنامج الفوتوشوب حول أي كتابة نصية إلى فرشة من فرش برنامج الفوتوشوب كيفية تغيير لون أي تيشورت في برنامج الفوتوشوب تصميم ألبوم صور معلقة باستخدام الفوتوشوب - الجزء الثاني - تصميم ألبوم صور معلقة باستخدام الفوتوشوب - الجزء الأول - كيفية عمل تأثير Duotone على أي صورة بالفوتوشوب كيفية تلوين العين بألوان قوس قزح على الفوتوشوب كيفية عمل تأثير ثلاثي الأبعاد لصورة على الفوتوشوب كيفية عمل أكشن بالفوتوشوب و تطبيقه على نص شرح عمل موكاب لشعار على الفوتوشوب قلص حجم أي صورة دون فقدان جودتها بالفوتوشوب تحويل أي شكل إلى خلفية رائعة باستخدام Pattern Tool Photoshop Glow Effect - Glowing Effect Glow Effect - Glowing Lines Effect Glow in the Dark Portrait Effect How to Create Professional Sport Poster Design How to Create Epic Portofolio Profile Design in Photoshop بالتوفيق
-
وعليكم السلام ورحمة الله وبركاته تختلف طرق إنشاء التأثير فيمكنcss و Javascript بإنشائه يمكنك من تطبيق التنسيق سهولة باستخدام Javascript حيث ما تفعله التالي ، يمكنك من القائمة بالشكل التالي <div class="container"> <nav> <ul class="nav"> <li class="nav__item"><a class="nav__link active" href="#">Home</a></li> <li class="nav__item"><a class="nav__link" href="#">Item 1</a></li> <li class="nav__item"><a class="nav__link" href="#">Item 2</a></li> <li class="nav__item"><a class="nav__link" href="#">Item 3</a></li> <li class="nav__item"><a class="nav__link" href="#">Item 4</a></li> <li class="nav__item"><a class="nav__link" href="#">Item 5</a></li> </ul> </nav> </div> وبعدها نعطي الوسم التنسيقات الازمة في css ويمكن أن تختلف التنسيقات من مصمم لأخر * { margin: 0; padding: 0; box-sizing: border-box; } *::before, *::after { box-sizing: border-box; } .container { width: 100%; max-width: 1024px; display: block; margin: 30px auto; } ul { list-style: none; } a { text-decoration: none; } .nav { display: flex; flex-direction: row; justify-content: space-around; align-items: center; } .nav__item { padding: 1rem; } .nav__link { display: block; padding: .3125rem 1.5rem; text-transform: uppercase; } .nav__link.active { border: 1px solid #ff4b4c; color: #ff4b4c; } وبعدها باستخدام Javascript يمكننا أن ننشئ الدالة المستخدم في التأثير ، كما هي موضحة بهذا الكود ، ويمكن أن يكون هناك عدّة دوال مبسطة أكثر لإنشاء التأثير document.addEventListener('DOMContentLoaded', function() { const selector = '.nav__link'; const elems = Array.from(document.querySelectorAll(selector)); const navigation = document.querySelector('nav'); function makeActive(evt) { const target = evt.target; if (!target || !target.matches(selector)) { return; } elems.forEach(elem => elem.classList.remove('active')); evt.target.classList.add('active'); }; navigation.addEventListener('mousedown', makeActive); }); يمكنك الاطلاع على النتيجة ، سوف أضع لك الملفات html.zip . يمكنك الاطلاع على تأثرات أخرى من خلال المقالة التالية بالتوفيق
-
clientWidth و clientHeight هما خصائص DOM تعرض الحجم الحالي في المتصفح للأبعاد الداخلية لعنصر DOM (باستثناء الهامش والحد). لذلك في حالة عنصر IMG , سيحصل هذا على الأبعاد الفعلية للصورة المرئية . لذلك يمكنك جلب الصورة باستخدام getElementById var img = document.getElementById('imageid'); فيمكنك جلب العرض بهذه الطريقة var width = img.clientWidth; فيمكنك جلب الارتفاع بهذه الطريقة var height = img.clientHeight; أو يمكنك عند رفع الصورة يمكنك عرضها في وسم img كما في الشكل التالي <img src="img.png"> فيمكنك جلب naturalHeight و هو الارتفاع الطبيعي للصورة من خلال document.querySelector("img").naturalHeight; document.querySelector("img").naturalWidth;
- 7 اجابة
-
- 1
-

-
عند الاشتراك في الدورة و البدء في مشاهدتها ستجد تحت كل درس التعليقات الخاصة به و استفسارات الطلاب لذلك أيضا يمكنك وضع تعليق أو استفسار و سيتم الرد عليه من قبل المدربين المتواجدين في الأكاديمية و سيرشدونك في حل المشكلة أو الاستفسار. بعد الانتهاء من الدورة يمكنك التقدم بطلب اجتياز الاختبار للحصول على الشهادة من خلال مراسلة مركز المساعدة من هنا . أيضا يمكنك من مركز المساعدة الاطلاع على الموضوعات الشائعة بما يخص الامتحان و الشهادة أو من خلال الرابط التالي
-
يجب عليك أولاً تحديد أهدافك من تعلم البرمجة فمثلاً إن كنت تريد تصميم وتطوير المواقع فعليك البدء في تعلم تقنيات تكويد وتصميم صفحات الويب باستخدام html و css و JavaScript و تعلم إطارات عمل جاهزة ومختلفة مثل bootstrap وغيرها ، و لتطوير و جعل الموقع تفاعلي من المستخدم عليك تعلم لغات برمجة مثل php و هناك إطارات عمل مساعدة تسهل عليك تطوير الموقع مثل إطار عمل Laravel . أما إن كان هدفك تعلم تطوير تطبيقات الموبايل للأندرويد عليك تعلم لغات برمجية مثل Java و Flutter وغيرها من اللغات التي تساعد في تطوير التطبيقات IOS مثل Swift . تساعد الدورات في أكاديمية حسوب على تعلم البرمجة ، يمكنك الدخول عليها والمتابعة مع المدربين في تعلم البرمجة . في أكاديمية حسوب هناك عدة دورات مختلفة تساعدك على تعلم البرمجة وتطوير مواقع الويب ، وغيرها ، يمكنك الاطلاع عليها واختيار الدورة حسب الهدف الذي وضعته لتعلم البرمجة . دورة علوم الحاسوب دورة تطوير واجهات المستخدم دورة تطوير التطبيقات باستخدام لغة JavaScript دورة تطوير تطبيقات الويب باستخدام لغة PHP دورة تطوير تطبيقات الجوال باستخدام تقنيات الويب دورة تطوير تطبيقات الويب باستخدام لغة Ruby
- 1 جواب
-
- 1
-

-
أحد المميزات التي تتميز بها الأكاديمية هو الوصول مدى الحياة لمحتويات الدورة ، نتمنى لك التوفيق
-
المشكلة لديك في ترتيب الأكواد التالية <tr> <td rowspan="2">Monsters</td> <td rowspan="2"><img src="https://via.placeholder.com/40/000"></td> <td rowspan="2">Mohamed Hany</td> <td rowspan="2">m@nn.sa</td> <td rowspan="2">®</td> <td rowspan="2"><a href="#">Profile</td> </tr> لقد عالجت لك المشكلة في وضع أكواد الصف الثاني داخل وسم tbody آخر ليظهر بالشكل المطلوب تنفيذه ، بهذا الشكل <tbody> <tr> <td rowspan="2">Monsters</td> <td rowspan="2"><img src="https://via.placeholder.com/40/000"></td> <td rowspan="2">Mohamed Hany</td> <td rowspan="2">m@nn.sa</td> <td rowspan="2">®</td> <td rowspan="2"><a href="#">Profile</td> </tr> </tbody> حاول دائماً ترتيب الأكواد ليسهل عليك فهم المشكلة ، يمكنك الاطلاع على النتيجة أرفقت لك الملف بعد التعديل index.html .
- 3 اجابة
-
- 1
-

-
أولاً عليك تعلم اللغات التي تساعد على تطوير المواقع ، منها Html التي تساعد على إنشاء أقسام وهيكلية الموقع ، و CSS تعلم على تنسيق الموقع وضبط محتوى الموقع بحيث يظهر بشكل مناسب لزائرين ، وJavaScript تساعد على تفاعل الموقع مع المستخدمين وإنشاء الأنيميشن ، ولجعل المستخدم يتفاعل مع الموقع من حيث حذف وتعديل واضافة و عرض بيانات والتعامل مع قواعد البيانات عليك بتعلم لغة PHP . ثانياً يوجد بالأكاديمية دورات عديدة تساعد على تطوير المواقع يمكنك التسجيل فيها وسوف تساعدك على الدخول لسوق العمل وجميعها تشرح اللغات التي تحدث عنها و تقنيات أخرى . دورة علوم الحاسوب دورة تطوير واجهات المستخدم دورة تطوير التطبيقات باستخدام JavaScript دورة تطوير تطبيقات الويب باستخدام لغة PHP دورة تطوير تطبيقات الجوال باستخدام تقنيات الويب دورة تطوير تطبيقات الويب باستخدام لغة Ruby يمكنك الاطلاع عليها من هنا
- 1 جواب
-
- 1
-

-
يبدو أن هناك سيرفر آخر يعمل ، أو برنامج xampp آخر يحجز البورت الذي يستخدمه mysql لذلك حاول تفقد ذلك .
-
يمكنك الذهاب إلى المسار التالي storage\logs سوف تجد ملف باسم Laravel.log يمكنك الاطلاع عليه وستجد جميع الأخطاء التي حصلت بالموقع بداخله
- 1 جواب
-
- 1
-

-
من الطبيعي جداً مواجهة مشكلة في أي لغة برمجة في بداية تعلمها ، وكون لغة الجافا سكربت مختلفة في نمطها عن HTML و CSS فسوف تشعر بالاختلاف بينهما . لكن حاول أن تحدد المشاكل والصعوبات التي تواجهها خلال متابعة الدورة والمحاولة على حلها وفهمها بشكل بسيط دون التعمق كثيراً كونك متعلم جديد ، أيضا تابع واطلع واقرا جيداً عن اللغة للتبسط إليك المفاهيم . والمتابعة الجيدة مع المدرب في الدورة ومحاولة المدونة في دفتر لرجوع إليه في أي وقت والبحث والسؤال عن أي مفهوم أو أي أمر تجده صعب أو لست قادر على فهمه وبالتأكيد سوف تجد حل كل المشاكل التي تواجهك . ليس خطأ الاطلاع على أساسيات الجافا سكربت بالعكس سوف تتوضح إليك المفاهيم بشكل كامل وتتبسط لديك اللغة وتبدع في استخدامها خلال تصميم موقعك.
-
وعليكم السلام تستخدم في حين كنت ترغب في دعم الإصدارات القديمة من IE ، يعني تسمح الـ meta لمطورين الويب باختيار إصدار IE الذي يجب عرض الصفحة به . الـ meta هنا تخبر متصفح IE أن IE8 / 9 والإصدارات الأحدث ستعرض الصفحة بأعلى إصدار من IE <meta http-equiv="X-UA-Compatible" content="IE=edge"> الـ meta هنا تخبر متصفح IE أن IE8 / 9 سيستخدم محرك IE8 لعرض الصفحة <meta http-equiv="X-UA-Compatible" content="IE=8"> وضعت الـ meta لعرض الصفحة مع إصدارات IE المختلفة .
- 2 اجابة
-
- 2
-

-
وعليكم السلام <section class="ksa"> <footer id="footer" > <p> ©Amber Picture </p> </footer> </section> الأفضل والأصح هو عدم وضع semantic element داخل section يعتبر وسم footer من semantic element وهو معرف أن يوجد في الغالب في أسفل الصفحة . أيضا عند إعطاء خصائص CSS تعطيها لعنصر الأب لا يمكن إعطاء section خائص و footer خصائص أخرى مخالفة للخصائص التي أعطيت لـ section ، لقد حللت المشكلة قمت بحذف الـ section وبقيت على footer لوحده ، كذلك قمت بحذف <div class="anyways" > والبقاء على <section class="slider" > حتى تأتي العناصر تحت بعضها في الصفحة. class="anyways في أحد خصائصه أن position: absolute; لذلك أتي footer تحت عناصره أيضا وصلت لصور بالطريقة الصحيحة ، إذا كانت ملفات HTML في ملف و الصور في ملف أخر يجب وضع .. فهي تعبر عن الخروج من الملف الموجود به ملفات HTML. الكود بالكتابة الصحيحة <div class="Picture second " > <img src="../P/62f7dfde-2ac9-4c64-b7e7-fea6df056d23.jpg" alt=""> </div> الملف بعد حل المشاكل Min.html.zip
-
وعليكم السلام بعد تسجيل الدخول إلى حسابك في الأكاديمية ، سوف يظهر لك عنصر جديد في القائمة (دوراتي) بالون الأخضر ، يمكنك تصفح جميع الدورات التي قمت بالإشتراك فيها
-
PDO اختصار لـ (PHP Data Objects) في PHP عبارة عن مكتبة تستخدم لتعامل مع عدة أنواع من قواعد البيانات ، وربط PHP في نظام قواعد البيانات ، يعني لنفرض أن لديك مشروع واستخدمت به نظام قواعد بيانات معين ، ولكن مع مرور الزمن كبر حجم المشروع وأصبح كبير جداً والنظام الذي تستخدمه لا يمكنه التعامل مع كبر حجم المشروع، وأردت أن تنقل المشروع لنظام قواعد بيانات يتناسب مع حجم المشروع ، في حالة أنك لم تستخدم PDO سوف تطر لتعديل أسطر البرمجية كثيرة لكن PDO يمكنه من عمل ذلك في تغير سطر برمجي واحد المختص بالاتصال بقاعدة البيانات . نظام PDO يستعمل أسلوب OOP . لتفعيل المكتبة على السيرفر الشخصي على نظام ويندوز تفتح الملف php.ini وتحذف ; التي في أول السطر الذي تحتاجه ;extension=php_pdo_firebird.dll ;extension=php_pdo_mssql.dll extension=php_pdo_mysql.dll extension=php_pdo_oci.dll extension=php_pdo_oci8.dll ;extension=php_pdo_odbc.dll extension=php_pdo_pgsql.dll extension=php_pdo_sqlite.dll ثم تقوم بعمل reset لحفظ التعديلات على السيرفر .
- 2 اجابة
-
- 2
-

-
تستخدم for await مع التكرار غير المتزامنة (asynchronous) و ليس مع المصفوفات (arrays) Syntax for await (variable of iterable) { statement } variable : في كل تكرار ، يتم تعين قيمة خاصية مختلفة إلى متغير مثل const, let, var. iterable : كائن يجب تكرار خصائصه . في هذا المثال يقدم fetchCommits طلباً غير متزامن (asynchronous) لجلب commits من GitHub ، سوف يرسل البيانات بـ استخدام JSON مع توفير رابط الصفحة ، لذلك لا يمكن بدأ التكرار إلا بالحصول على الرابط الطلب. async function* fetchCommits(repo) { let url = `https://api.github.com/repos/${repo}/commits`; while (url) { const response = await fetch(url, { headers: {'User-Agent': 'Our script'}, }); const body = await response.json(); // (array of commits let nextPage = response.headers.get('Link').match(/<(.*?)>; rel="next"/); nextPage = nextPage?.[1]; url = nextPage; for(let commit of body) { yield commit; } } } يمكنك الاطلاع على هذه المقالة لإضافة المزيد من الفائدة
- 2 اجابة
-
- 1
-

-
يرجى تغيير السطر التالي contentBase: path.resolve(__dirname, './dist'), إلى السطر التالي contentBase: path.join(__dirname, './dist'), أو يمكنك إضافة كلمة contentBase إلى أوبجكت static كما في السطر التالي static: { contentBase: path.resolve(__dirname, './dist'), }, لأنه يبدو أن كلمة contentBase تم تجاهلها.
-
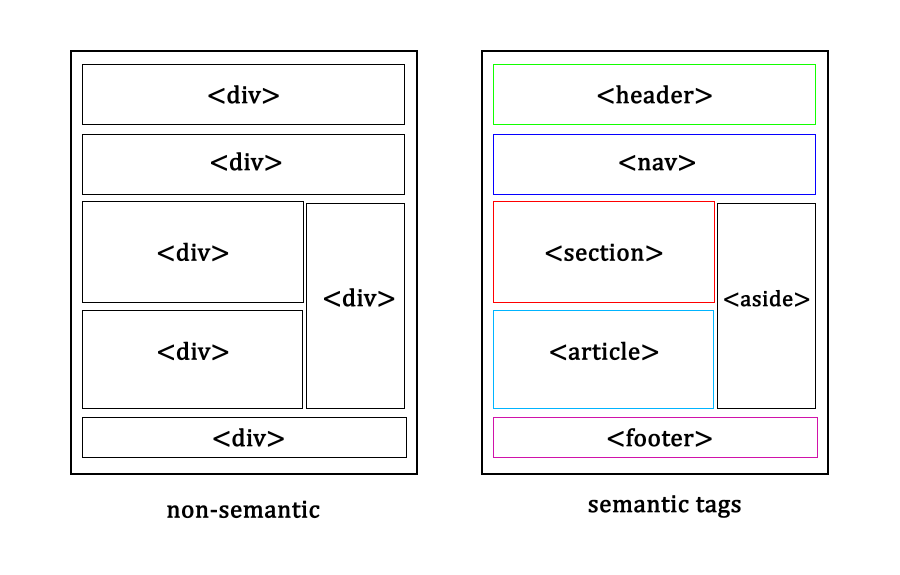
semantic tags (العناصر الدلالية) : هي مجموعة من عناصر HTML لها دلالة منطقية أو معنى . الفائدة :- في إصدارات سابقة في HTML كان يقسم الموقع عن طريق <div> وإعطاء <div> كلاس (class) معين يعبر عنه لكن مع semantic tags (العناصر الدلالية) أصبح يستفيد منها مطورين الويب في جعل محركات البحث فهم أجزاء الصفحة وأين توجد المعلومات ذات أهمية وتظهرها في نتائج البحث ، مما يساعد في ظهور موقعك في نتائج البحث الأولى في محركات البحث . أمثلة على semantic tags ووظائفها :- <header>: يوجد في راس الصفحة في الغالب يحتوي على اسم وشعار الموقع . <nav> : الجزء الذي يحتوي على القائمة . <section> : الجزء لذي يتم وضع المحتوى فيه . <aside> : الشريط الجانبي للموقع . <figure> : الأقسام التي تحتوي على صور وأشكال وغيرها . <footer> : يوجد في أسفل الصفحة يتم وضع فيه معلومات عن الموقع . <article> : تحتوي على المقالات . <time> : لعرض الأوقات والتواريخ . وغيرها من العناصر هنا صورة توضح الأماكن الرئيسية لكيفية استخدام أهم العناصر الدلالية semantic:-
-
بالضبط مثل ما تحدث المدربين كلاهما قيمة تعطي لخاصية position في css fixed يتم وضعه بالنسبة إلى إطار لعرض (المتصفح) ، يعني أنه يبقى دائماً ثابت في نفس المكان حتى اذا قمت بعمل scroll في الصفحة ويتم استخدام الخواص top, right, bottom, and left في تحديد موضع العنصر . sticky يتم تثبيت العنصر عندما يصل إلى موضع معين خلال عمل scroll في الصفحة فسيقى العنصر ثابت ، بينما باقي العناصر ستستمر بالتمرير (scroll) أدنى العنصر المثبت ، مثلاً القائمة التي تثبت في راس الصفحة تبقى مثبتة في رأس الصفحة خلال عملية scroll في الصفحة . يمكنك الاطلاع على المقال الآتي (تحديد مواقع العناصر في CSS باستخدام fixed و sticky) في المقال يتم شرح القيم fixed و sticky بشكل مبسط .