-
المساهمات
2501 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
6
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو أسامة زيادة
-
ما إصدار البوتستراب الذي تعمل عليه ؟ في حال كنت تعمل على Bootstrap 5 لن تحتاج إلى jquery ، ثم أرجو منك التأكد من الوصول إلى ملفات CSS و JS بشكل صحيح ، أيضاً قوم بنقل script الخاص في JS في أسفل الصفحة بهذا الشكل . <script src="js/jquery-1.11.2.min.js"></script> <script src="js/bootstrap.min.js"></script> <script src="js/bootstrap.min.js" type="test/javascript"></script> </body> </html>
-
دورة علوم الحاسوب سوف تمهد لك الطريق لتعلم البرمجة والتعرف على هذا العالم ، ويوجد في الدورة عدّة مسارات لمختلف اللغات البرمجية ، وخلال دراستك دورة علوم الحاسوب حاول الاطلاع على المجالات التي تتطرق لها الدورة من أجل الاختصاص في تخصص يمكنك من بناء مشاريع وجلب مشاريع لأنه وقبل كل شيء يجب عليك تحديد المجال الذي تريد أن تتخصص فيه ولأن عالم البرمجة واسع ويحتوي على لغات برمجية كثيرة وفي مجالات مختلفة ،فمثلاً هناك لغات متخصص في الويب ، وأخرى متخصصة في تطبيقات الجوال ، وأخرى متخصصة في تطوير تطبيقات سطح المكتب ، ولغات برمجية تستخدم لبرمجة الألعاب ولغات برمجية لتعامل مع قواعد البيانات وغيرها من اللغات البرمجية الكثيرة ، وكل مجال له سوق العمل الخاص به ، لذلك وكأول خطوة لك هي تحديد التخصص الذي تريد تعلمه ، والعمل فيه ، ثم بعد ذلك تحديد اللغات التي تريد تعلمها والتعمق فيها في المجال الذي قمت بتحديده . هذه مقالات مساعدة لك تساعدك في تعلم البرمجة :-
-
للإجابة على سؤالك بشكل دقيق يجب حساب كم درس تشاهد باليوم من مجموع دروس الدورة ، وحساب المدة التي سوف تقضيها بمشاهدة الدروس حسب عدد الدروس ، كما أن آلية مشاهدة الدروس لها دور مهم فمثلاً إذا كنت تريد مشاهدة الدروس بسرعة لإنهاء الدورة دون الاستفادة من المعلومات في هذه الحالة لن تخرج من الدورة بأي مخرجات . أيضاً لا يجب أن يكون التفكير على المدة التي سوف تنهي بها الدورة ، لكن يجب أن يكون السؤال بكمية المعلومات التي سوف تكتسبها من الدورة وماذا سوف تضيف لك الدورة بعد الانتهاء منها وكيف سوف تستثمر ما تعلمته في الدورة في حياتك العملية .
-
كما أخبرتك يوجد في الأكاديمية دورة تطوير التطبيقات باستخدام لغة Python يوجد في الدورة عدة مسارات سوف تساعدك في تطوير (Back-End) لديك . يوجد إطارات عمل مثلا Django و Flask يمكنك تطوير نفسك فيهما .
- 3 اجابة
-
- 2
-

-
في حال كنت متمرس من التقنيات HTML , CSS , JS وأشهر المكتبات التي تستخدم في تطوير المواقع مثل Bootstrap , SCSS . فيمكنك أن تصبح مصمم واجهات أمامية للمواقع (Front-End) ويمكنك أن تجد مشاريع على مستقل لتطوير الواجهات الأمامية ، أو تقوم بإضافة خدمة على موقع خمسات توضح ما تستطيع القيام به ، وفي حال أردت أن تعمل في شركة أو موظف عن بعد ، يفضل أن تكون لديك خبرة أوسع في مجال الويب فبعض الشركات تبحث عن الأكفاء ولهم القدرة على إنجاز المهام المطلوبة منهم بكفاءة عالية ، أيضاً حتى تكون السيرة الذاتية قوية جداً لديك واحتمال قبولك في الوظيفة عالي ، لكن هذا لا يغني أن يمكنك أن يتم توظيف بشكل عقد مع شركة ما في تطوير الواجهات الأمامية فقط . الأن أصبحت بايثون تستخدم مع الويب في تطوير المواقع (Back-End) يمكنك أن تعمل على تطوير نفسك في هذا المجال ، وتصبح لديك المهارتين . كما يوجد في الأكاديمية دورة تطوير التطبيقات باستخدام لغة Python ، يمكنك الالتحاق بالدورة لتطوير مهاراتك في تطوير التطبيقات باستخدام Python . أما بخصوص الأنيميشن في الجافا سكربت ، نادراً لتجد شرح كامل للأنيميشين باستخدام جافاسكربت ، لكن يمكن البحث عن أنيميشين معين على اليوتيوب مثلاً وسوف تجد شروحات تساعدك أو أمثلة مقاربة لما تريده .
- 3 اجابة
-
- 1
-

-
انا لا أعرف بالتحديد ما الذي تريده ، لكن يمكنك البحث على Goole ، يمكنك أن تكتب layout website design ، وسوف تظهر لديك عدة نماذج .
- 8 اجابة
-
- 1
-

-
يمكنك أن تقوم بوضع أفكار لديك للأقسام التي تريدها داخل الموقع من وحي خيالك ، أو يمكنك الاطلاع على نماذج أعمال سابقة وتأخذ تغذية بصرية وتبتكر شكل جديد أو محاولة تقليد تصميم مع إضافة لمستك الخاصة .
- 8 اجابة
-
- 1
-

-
لم أقصد أنك لا تستخدم react لقد اقترحت لك طريقة لتطوير الموقع الذي تريده ، يمكنك استخدام react دون أي مشاكل في حال كان لديك الخبرة الكافية في react تساعدك على تطوير الموقع. أما Node.js تستطيع تشغيل شيفرة JavaScript خارج المتصفحات ، تسمح للمطورين باستخدام JavaScript لكتابة برمجيات تعمل من جهة الخادم وذلك لتوليد صفحات ويب ديناميكية قبل إرسالها إلى المتصفح، وتستطيع Node.js التعامل مع الملفات وقواعد البيانات ومختلف أنظمة الشبكات وخدمات أنظمة التشغيل. وتساعدك في استخدام أوامر npm . يمكنك الاطلاع أكثر حول react و Node.js .
- 8 اجابة
-
- 1
-

-
جميع التقنيات التي ذكرتها تساعدك على تصمم وتطوير المواقع ، ويمكنك استخدام بيئة Node.js التي تعتمد على استخدام أوامر npm ، و لتحزيم الملفات لديك يمكنك استخدام webpack . يمكنك استخدام التقنيات التالية في تطوير الواجهات الأمامية للموقع:- HTML CSS JavaScript أيضاً تدعيم الواجهات الأمامية باستخدام مكتبات مساعدة تسهل عليك العمل مثل :- Bootstrap JQuery SCSS وبعد الانتهاء من تصميم الموقع يمكنك نشره على موقع GitHub حتى تسطيع استخدامه كأحد الأعمال التي قمت بتنفيذها .
- 8 اجابة
-
- 1
-

-
يمكنك إنشاء حاوية (div) ووضع الصورتين بهذا الشكل <div> <img class="img-1" src="01.png" height="250" width="250"> <img class="img-2" src="02.png" height="250" width="250"> </div> ومن أجل التجاوبية يمكننا استخدام أحجام الشاشات المختلفة نستخدم @media بهذا الشكل // Small devices (landscape phones, 576px and up) @media (min-width: 576px) { ... } // Medium devices (tablets, 768px and up) @media (min-width: 768px) { ... } // Large devices (desktops, 992px and up) @media (min-width: 992px) { ... } // X-Large devices (large desktops, 1200px and up) @media (min-width: 1200px) { ... } // XX-Large devices (larger desktops, 1400px and up) @media (min-width: 1400px) { ... } في الشاشات الكبيرة بهذا الشكل @media (min-width: 992px) { .img-1 { width: 250px; height: 250px; } .img-2 { width: 250px; height: 250px; } } وفي الشاشات الصغيرة بهذا الشكل @media (min-width: 576px) { .img-1 { width: 150px; height: 150px; } .img-2 { width: 150px; height: 150px; } } في كل حجم من الشاشات سوف يتغير حجم الصور
-
كما تلاحظِ يوجد فاصلة منقوطة بجانب الرقم 768px وهذا هو سبب الخطأ أرجو منك إزالة الفاصلة المنقوطة وقومي بالتجربة على المتصفح وأخبريني بالنتيجة .
- 2 اجابة
-
- 1
-

-
في البداية وقبل كل شيء يجب عليك تحديد المجال الذي تريد أن تتخصص فيه ، ولأنه وكما تعلم لغات البرمجة كثيرة ومتنوعة ، هناك لغات متخصص في الويب ، وأخرى متخصصة في تطبيقات الجوال ـ وأخرى متخصصة في تطوير تطبيقات سطح المكتب ، ولغات برمجية تستخدم لبرمجة الألعاب وغيرها من اللغات البرمجية الكثيرة ، ولكل هذه المجالات يوجد تقنيات ولغات برمجية متنوعة يتم استخدامها فيه ، لذلك وكأول خطوة لك هي تحديد التخصص الذي تريد تعلمه ، والعمل فيه ، ثم بعد ذلك تحديد اللغات التي تريد تعلمها في المجال أو التخصص الذي قمت بتحديده . هذه مقالات مساعدة لك تساعدك في تعلم البرمجة :-
-
بعد الإنتهاء من الدورة ، سوف تتواصل مع الدعم الفني وهو الذي سوف يحدد طبيعة الإمتحان ، أما بخصوص الإعادة بالطبع يمكنك الإعادة وسوف يخبروك متى تكون الإعادة .
- 2 اجابة
-
- 1
-

-
في مسار الأساسيات يتم شرح الأساسيات الأساسية فقط، ستساهد في مسارات لاحقة شرح هذه الخصائص بالتفصيل بشكلٍ عملي لكي تتدرب عليها جيدًا. أيضًا يمكنك أن تجد ملحق عن العنصرين الزائفين after:: وbefore:: في المقالات الخاصة في الأكاديمية ، يتم فيه شرح كامل ووافي للعنصرين . أيضاً يمكنك الاطلاع على المزيد على موسوعة حسوب من شرح وأمثلة عملية للعنصرين من هنا :- before after
-
يمكنك استخدام JavaScript في جعل المواقع أكثر تفاعلية وجمالية مع المستخدم من خلال إنشاء تأثيرات وحركات مختلفة في صفحات الويب ، أيضاً يمكنك استخدام JavaScript للتعامل مع قواعد البيانات في تخزين البيانات وغيرها من الاستعلامات ، أيضاً يوجد عدة إطارات عمل تم إنشائها باستخدام لغة JavaScript لتساعد المبرمجين في تطوير مواقع حيوية وديناميكية تتحكم في التحريك للصور وما يتعلق في جميع الوسائط المتعددة وتستطيع التحكم في المتصفح وإعطاء أوامر ينفذها المتصفح . لا تقتصر استخدامات JavaScript على هذه الأمور بل مجال استخداماها كبير جداً ، يمكن الاطلاع عليها من خلال المقالات الموجودة على الأكاديمية من هنا .
- 1 جواب
-
- 2
-

-
يمكنك من أن تجد في دورة تطوير واجهات المستخدم درس كامل لشرح نشر المشروع على الإنترنت في مسار تطوير متجر إلكتروني ، يمكنك الذهاب إلى الدرس من هنا .
-
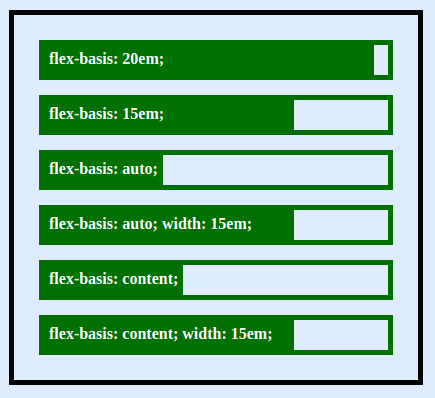
الخاصية flex تُحدِّد كيف سيتمدد أو يتقلص أحد عناصر flex لكي يملأ المساحة المتوافرة في حاوية flex. هذه الخاصية المختصرة تضبط الخاصيات flex-grow و flex-shrink و flex-basis. القيمة الابتدائية flex-grow: 0 flex-shrink: 1 flex-basis: auto الخاصية flex-grow تُحدِّد معامل التمدد لأحد عناصر flex، وهي تُحدِّد مقدار المساحة التي يجب أن يأخذها العنصر داخل حاوية flex. مثال على توضيح استخدام الخاصية شيفرة HTML <div id="content"> <div class="box" style="background-color: salmon;">A</div> <div class="box" style="background-color: lightblue;">B</div> <div class="box" style="background-color: gold;">C</div> <div class="box1" style="background-color: crimson;">D</div> <div class="box1" style="background-color: lightgreen;">E</div> <div class="box" style="background-color: cadetblue;">F</div> </div> شيفرة CSS #content { display: flex; } div { padding: 0.25em; } .box { flex-grow: 1; border: 3px solid rgba(0,0,0,.2); } .box1 { flex-grow: 2; border: 3px solid rgba(0,0,0,.2); } الخاصية flex-basis تُحدِّد القياس الرئيسي (main size) لأحد عناصر flex، وهذه الخاصية تضبط قياس صندوق المحتوى (content box) إلا إذا حُدِّدَ غير ذلك باستخدام الخاصية box-sizing. هنا مثال لتوضيح الخاصية بشكل دقيق . الخاصية width تُحدِّد عرض أحد العناصر، وتستخدم هذه الخاصية افتراضيًا لتحديد عرض منطقة المحتوى (content area)، لكن إن كانت الخاصية box-sizing مضبوطة إلى border-box فستُحدِّد عرض العنصر بدءًا من الحافة الخارجية للإطار. يمكنك أيضاً الإطلاع على المزيد على موسوعة حسوب من هنا : الخاصية flex-basis . الخاصية flex-grow . الخاصية width .
- 1 جواب
-
- 1
-

-
وعليكم السلام يعطيك العافية على جهودك في برمجة الموقع ، عندي بعض التعليقات بمثابة نصائح لك لجعل التصميم أكثر كفاءة وفعالية . أولاً : يفضل أن تجعل القائمة ظاهرة دون الضغط على div الذي يشبه الماوس (الفأرة) وضوح القائمة يعتبر أمر مهم للزائرين لتسهيل عملية التنقل بين الصفحات. ثانياً : إن فضلت أن تبقي القائمة المخفية ، يفضل وضع أيقونة معينة لتوضيح للزائر أنه يجب الضغط على الماوس (الفأرة) حتى تظهر القائمة . ثالثاً : يمكنك تكبير السلايدر شو الذي يحتوي على صور للوجبات في رأس الصفحة ليظهر بشكل أوضح للزائر . رابعاً : بالنسبة إلى الحاوية card يمكنك تقليل ظهورها بشكل 3D قليلاً . خامساً : بما أن الموقع يقدم وجبات يفضل تقديم لون أفضل مثل اللون البرتقالي (orange) ، مع اختيار خط رسمي أكثر سادساً : بالنسبة للأكواد ، مرتبة ومفهومة في حال أردنا التعديل عليها . لا يوجد مشاكل في تجاوبية الموقع مع مختلف أحجام الشاشات ، يمكنك الاستمرار في التدريب على برمجة المواقع ومع التقدم سوف تقوم بتطوير مواقع احترافية .
- 4 اجابة
-
- 1
-

-
حتى ينجح التنسيق وكما رأيت أمثلة على التجربة يجب إضافة التنسيق آخر مع استخدام hover بهذا الشكل .navbar-section:hover { height: 300px; } بعدها سوف تلاحظ نجاح التأثير .
- 4 اجابة
-
- 1
-

-
يمكنك وضع العنصرين في حاوية جديدة div واستخدام الخاصية float لضبط مكان كل عنصر بهذا الشكل . <nav class="navbar fixed-top navbar-expend-lg navbar-dark p-md-3 "> <div class="container"> <div class=""> <img src="/project_1/images/football.png" height="30px" width="30px" alt="" style="float: left;"> <div class="navbar-brand text-dark" style="font-weight: bold ; float: right; margin-left: 20px;">Match</div> </div> <a href="/project_1/login_pg.html" class="sing-in">Sing-in</a> </div> </nav>
- 3 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته هل يمكنك إرفاق شيفرتك البرمجية حتى أستطيع معرفة ما قمت به ؟
- 3 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته هل يمكنك تجربة إعطاء صورة الكرة طول وعرض متساويان بهذا الشكل ، لتظهر بشكل مناسب أكثر مما عليه . <img src="/project_1/images/football.png" alt="" width="30" height="30" أيضا يمكنك عمل مسافة صغيرة بين الصورة و والنص Bootstrap .
- 1 جواب
-
- 1
-

-
في حال كنت لم تفهم بعض النقاط وظهرت لديك مشاكل ولا تعرف حلها يمكنك الاستفسار عنها بالتعليقات أسفل كل درس والمدربون من خلال كتابة المشكلة وسوف يساعدوك على فهمها وحل المشاكل لديك .