-
المساهمات
109 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Belkacem Rezzouk
-
نعم اخي انا اوافقك, لاني أصلا لا ارغب في اجتياز الامتحان الان, بل عند الانتهاء من الدورة باكملها. فقط سألت لانني لم افهم معنى جملة : انهاء اربع مسارات. شكرا.
- 2 اجابة
-
- 1
-

-
السلام عليكم خلال دورة تطوير التطبيقات باستخدام JavaScript عند اتمام كل من JavaScript React JS Node JS React Native هل يمكن اجتياز الامتحان النهائي ام يجب اتمام باقي الدروس ك Electron.JS و Ionic...؟ مع العلم أني عازم على اتمام الدورة بأكملها للأستفادة الشاملة من كل الدروس و المزايا المقدمة. شكرا.
- 2 اجابة
-
- 1
-

-
arrow function في العادة نستعمل const nameOfFunction = (parameters) => {....} ولكن لاحظت وجود () مكان {} مثال : const nameOfFunction = (parameters) => (....) ماهو الفرق بينهما ؟ شكرا مسبقا.
- 1 جواب
-
- 1
-

-
حسنا اخي تفضل مثال client.js و server.js : client.js import "./App.css"; import { useState } from "react"; import Axios from "axios"; function App() { const [name, setName] = useState(""); const [age, setAge] = useState(0); const [country, setCountry] = useState(""); const [position, setPosition] = useState(""); const [wage, setWage] = useState(0); const [newWage, setNewWage] = useState(0); const [employeeList, setEmployeeList] = useState([]); const addEmployee = () => { Axios.post("http://localhost:3001/create", { name: name, age: age, country: country, position: position, wage: wage, }).then(() => { setEmployeeList([ ...employeeList, { name: name, age: age, country: country, position: position, wage: wage, }, ]); }); }; const getEmployees = () => { Axios.get("http://localhost:3001/employees").then((response) => { setEmployeeList(response.data); }); }; const updateEmployeeWage = (id) => { Axios.put("http://localhost:3001/update", { wage: newWage, id: id }).then( (response) => { setEmployeeList( employeeList.map((val) => { return val.id == id ? { id: val.id, name: val.name, country: val.country, age: val.age, position: val.position, wage: newWage, } : val; }) ); } ); }; const deleteEmployee = (id) => { Axios.delete(`http://localhost:3001/delete/${id}`).then((response) => { setEmployeeList( employeeList.filter((val) => { return val.id != id; }) ); }); }; return ( <div className="App"> <div className="information"> <label>Name:</label> <input type="text" onChange={(event) => { setName(event.target.value); }} /> <label>Age:</label> <input type="number" onChange={(event) => { setAge(event.target.value); }} /> <label>Country:</label> <input type="text" onChange={(event) => { setCountry(event.target.value); }} /> <label>Position:</label> <input type="text" onChange={(event) => { setPosition(event.target.value); }} /> <label>Wage (year):</label> <input type="number" onChange={(event) => { setWage(event.target.value); }} /> <button onClick={addEmployee}>Add Employee</button> </div> <div className="employees"> <button onClick={getEmployees}>Show Employees</button> {employeeList.map((val, key) => { return ( <div className="employee"> <div> <h3>Name: {val.name}</h3> <h3>Age: {val.age}</h3> <h3>Country: {val.country}</h3> <h3>Position: {val.position}</h3> <h3>Wage: {val.wage}</h3> </div> <div> <input type="text" placeholder="2000..." onChange={(event) => { setNewWage(event.target.value); }} /> <button onClick={() => { updateEmployeeWage(val.id); }} > {" "} Update </button> <button onClick={() => { deleteEmployee(val.id); }} > Delete </button> </div> </div> ); })} </div> </div> ); } export default App; .............................................................................................................................................................. server.js const express = require("express"); const app = express(); const mysql = require("mysql"); const cors = require("cors"); app.use(cors()); app.use(express.json()); const db = mysql.createConnection({ user: "root", host: "localhost", password: "password", database: "employeeSystem", }); app.post("/create", (req, res) => { const name = req.body.name; const age = req.body.age; const country = req.body.country; const position = req.body.position; const wage = req.body.wage; db.query( "INSERT INTO employees (name, age, country, position, wage) VALUES (?,?,?,?,?)", [name, age, country, position, wage], (err, result) => { if (err) { console.log(err); } else { res.send("Values Inserted"); } } ); }); app.get("/employees", (req, res) => { db.query("SELECT * FROM employees", (err, result) => { if (err) { console.log(err); } else { res.send(result); } }); }); app.put("/update", (req, res) => { const id = req.body.id; const wage = req.body.wage; db.query( "UPDATE employees SET wage = ? WHERE id = ?", [wage, id], (err, result) => { if (err) { console.log(err); } else { res.send(result); } } ); }); app.delete("/delete/:id", (req, res) => { const id = req.params.id; db.query("DELETE FROM employees WHERE id = ?", id, (err, result) => { if (err) { console.log(err); } else { res.send(result); } }); }); app.listen(3001, () => { console.log("Yey, your server is running on port 3001"); });
-
اولا home.jsx التي فيها الرسم chart import Chart from "../../components/chart/Chart"; import FeaturedInfo from "../../components/featuredInfo/FeaturedInfo"; import "./home.css"; import { userData } from "../../dummyData"; import WidgetSm from "../../components/widgetSm/WidgetSm"; import WidgetLg from "../../components/widgetLg/WidgetLg"; export default function Home() { return ( <div className="home"> <FeaturedInfo /> <Chart data={ userData } title="User Analytics" grid dataKey="Active User"/> <div className="homeWidgets"> <WidgetSm/> <WidgetLg/> </div> </div> ); } ثانيا dummydata.js التي تحتوي على البيانات الخاصة ب الرسم chart export const userData = [ { name: "Feb", "Active User": 3000, }, { name: "Mar", "Active User": 5000, }, { name: "Apr", "Active User": 4000, }, { name: "May", "Active User": 3000, }, { name: "Jun", "Active User": 2000, }, { name: "Jul", "Active User": 4000, }, { name: "Agu", "Active User": 3000, }, { name: "Sep", "Active User": 4000, }, { name: "Oct", "Active User": 1000, }, { name: "Nov", "Active User": 4000, }, { name: "Dec", "Active User": 3000, }, ]; export const productData = [ { name: "Jan", "Sales": 4000, }, { name: "Feb", "Sales": 3000, }, { name: "Mar", "Sales": 5000, }, ]; ثالثا index.js فيها كود السارفر const express = require("express"); const app = express(); const mysql = require("mysql"); const cors = require("cors"); app.use(cors()); app.use(express.json()); const db = mysql.createConnection({ user: "root", host: "localhost", password: "password", database: "tp", }); app.post("/create", (req, res) => { const Username = req.body.username; const Fullname = req.body.fullname; const Date = req.body.date; const Email = req.body.email; //const Password = req.body.Password; const Phone = req.body.phone; const Address = req.body.address; db.query( "INSERT INTO tp.users (Username , Fullname, Date, Email, Phone, Address) VALUES (?,?,?,?,?,?)", [Username, Fullname, Date, Email, Phone, Address], (err, result) => { if (err) { console.log(err); } else { res.send("Values Inserted"); } } ); }); app.post("/newuser", (req, res) => { const Username = req.body.username; const Fullname = req.body.fullname; const Date = req.body.date; const Email = req.body.email; const Password = req.body.password; const Phone = req.body.phone; const Address = req.body.address; db.query( "INSERT INTO tp.newu (Username , Fullname, Date, Email, Password, Phone, Address) VALUES (?,?,?,?,?,?,?)", [Username, Fullname, Date, Email, Password, Phone, Address], (err, result) => { if (err) { console.log(err); } else { res.send("Values Inserted"); } } ); }); app.get("/users", (req, res) => { db.query("SELECT * FROM tp.users", (err, result) => { if (err) { console.log(err); } else { res.send(result); } }); }); app.listen(3001, () => { console.log("yoo"); }); الان المطلوب هو مكان userdata المتواجدة في home.jsx تحديدا في <Chart data={ userData } title="User Analytics" grid dataKey="Active User"/> استبدلها ب ملاحظة : فيما يلي الطريقة وليس كود الخاص بي يعني اعرف تغير المتغيرات بالتي تخصني فقط اود الطريقة const [employeeList, setEmployeeList] = useState([]); const getEmployees = () => { Axios.get("http://localhost:3001/employees").then((response) => { setEmployeeList(response.data); }); }; {employeeList.map((val, key) => { return ( <div className="employee"> <div> <h3>Name: {val.name}</h3> <h3>Age: {val.age}</h3> </div> ); })} مع استعمال button طبعا امل انك فهمتني اخي نا اود ان البيانات userdata اتي بها من قاعدة البيانات وليس من dummydata.js لدا استعملت map() لكن لم تعمل معي كوني لم اعرف
-
السلام عليكم مشكلتي تكمن في عدم قدرتي على استعمال البيانات المجلوبة من قاعدة البيانات في منحنى chart js استطيع جلبها و اضهارها في الواجهة ولكن لم استطع في chart js 1.png و 2.png و 3.png يعملون بدون مشكل ولكن بدون قاعدة بيانات 4.png الطريقة التي اود استعمالها مع العلم انني اعرف كيف استعمل Axios.get الخلاصة : كيف امزج بين employeeList.map((val, key) => {... و <Chart data={ userData } حيث const userData = [ { name: "Feb", "Active User": 3000, }, شكرا مسبقا
- 9 اجابة
-
- 1
-

-
في العادة ادخل القيم من خلال الواجهة و استعيدهم في الكود بطريقة عادية ولكن اليوم لم استطع لمادا الطريقة الاولى تعمل و الثانية لا ؟ شكرا مسبقاا. الشيفرة: <!doctype html> <html> <head> <script src="https://cdn.anychart.com/releases/8.11.0/js/anychart-core.min.js" type="text/javascript"></script> <script src="https://cdn.anychart.com/releases/8.11.0/js/anychart-pert.min.js" type="text/javascript"></script> <style> html, body, #container { width: 100%; height: 100%; margin: 0; padding: 0; } </style> </head> <body> <div id="container"> <h1>yoo</h1> <form> <fieldset> <table style="border: 1;"> <th></th> <tr> <td><input type="text" value="1" name="" id="task11"></td> <td><input type="text" name="" id="task12"></td> <td><input type="number" name="" id="task13"></td> <td><input type="text" name="" id="task14"></td> </tr> <th></th> <tr> <td><input type="text" value="2" name="" id="task21"></td> <td><input type="text" name="" id="task22"></td> <td><input type="number" name="" id="task23"></td> <td><input type="text" name="" id="task24"></td> </tr> <th></th> <tr> <td><input type="text" value="3" name="" id="task31"></td> <td><input type="text" name="task32" id="task32"></td> <td><input type="number" name="task33" id="task33"></td> <td><input type="text" name="task34" id="task34"></td> </tr> <th></th> <tr> <td><input type="text" value="4" name="" id="task41"></td> <td><input type="text" name="task42" id="task42"></td> <td><input type="number" name="" id="task43"></td> <td><input type="text" name="task44" id="task44"></td> </tr> </table> <br> <button type="button" onclick="jcp()">Insert</button> <button type="button" onclick="chart.draw()">Result</button> </fieldset> </form> </div> <script> //function jcp(){ //console.log(data);} anychart.onDocumentReady(function () { var task11 = document.getElementById('task11').value; var task12 = document.getElementById("task12").value; var task13 = document.getElementById("task13").value; var task14 = document.getElementById("task14").value; var task21 = document.getElementById("task21").value; var task22 = document.getElementById("task22").value; var task23 = document.getElementById("task23").value; var task24 = document.getElementById("task24").value; var task31 = document.getElementById("task31").value; var task33 = document.getElementById("task33").value; var c = task33; var task32 = document.getElementById("task32").value; var task34 = document.getElementById("task34").value; var task41 = document.getElementById("task41").value; var task43 = document.getElementById("task43").value; var d = task43; var task42 = document.getElementById("task42").value; var task44 = document.getElementById("task44").value; var data = [{id : task11,duration : task13, name: task12}, {id : task21,duration : task23, name: task22}, {id : task31,duration : task33, name: task32,dependsOn: task21}, {id : task41,duration : task43, name: task42} ]; // data /*var data = [ {id: "1", duration: 1, name: "Task A"}, {id: "2", duration: 4, name:"TASK B" }, {id: "3", duration: 3, name: "Task C"}, {id: "4", duration: 1, name: "Task D"}, {id: "5", duration: 2, name: "Task AD", dependsOn: ["1", "4"]}, {id: "6", duration: 2, name: "Task BC", dependsOn: ["2", "3"]} ];*/ //console.log(data.duration); // create a PERT chart chart = anychart.pert(); // set chart data chart.data(data, "asTable"); // set the title of the chart chart.title("PERT Chart"); // set the container id for the chart chart.container("container"); // initiate drawing the chart }); </script> </body> </html> صور:
- 4 اجابة
-
- 1
-

-
حسننا ارسلته لك اخي
-
نفس المشكل اخي الكريم
-
-
لكن فعلت ما طلبته مني لصق لما كتبته لي ولكن لا يعمل معي لم يقرا لي اين الخلل من فضلك ؟
-
المعذرة لكن كيف لي معرفة DocumentDirectoryPath ؟ من فضلك لم افهم تحديدا ما علي فعله
- 11 اجابة
-
- 1
-

-
السلام عليكم جماعة حين استعمل رابط url ل pdf من الانترنت يمشي على ما يرام ولكن حيت استعمل pdf من الحاسوب لا يعمل اين المشكل؟
- 11 اجابة
-
- 1
-

-
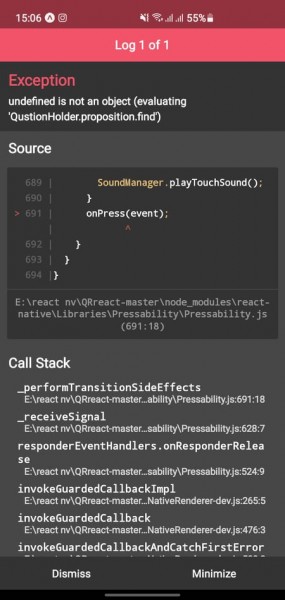
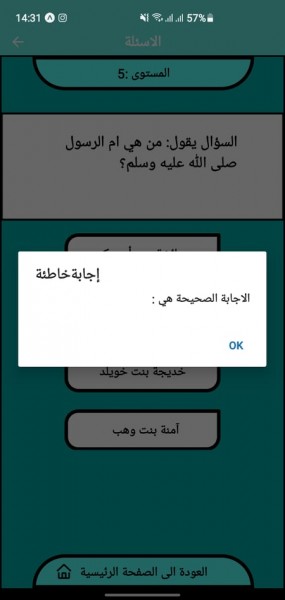
السلام عليكم اخوتي من فضلكم صنعت تطبيق Quiz اريد عرض الجواب في حالة الاجابة الخاطئة : الكود : { qustion: "من هي ام الرسول صلى الله عليه وسلم؟", proposition: [ { answer: " عائشة بنت أبي بكر", isCorrect: false, }, { answer: "حليمة السعدية ", isCorrect: false, }, { answer: "خديجة بنت خويلد", isCorrect: false, }, { answer: "آمنة بنت وهب ", isCorrect: true, }, ], }, onPress={() => { if (item.isCorrect) { Alert.alert( " إجابةصحيحة", " أحسنت "); setCounter(counter + 1); // move to next qustion : } else { Alert.alert( " إجابةخاطئة", "الاجابة الصحيحة هي : ",) } MoveToNextQustion(); }}
- 9 اجابة
-
- 1
-

-
حسنا ساحاول. جزاك الله خيرا
-
شكرا جزيلا اخي على اجابتك لكن انا مبتدا في هذا المجال ... لقد صنعت phpmyadmin وصنعت كود php وايضا التطبيق ب react native المشكل الان هو انني لا اعرف الرابط الذي استعمله داخل post وبذالك فان تطبيقي لا يتصل بالقاعدة.هل يمكنك مساعدتي او اعطائي اقتراح او ماشابه من فضلك؟ شكرا على تعليقك. جزاك الله خيرا اخي. ولكن مازال لدي نفس المشكل انا جديد في هذا المجال(خصوصا في قواعد البيانات) لقد لنهيت التطبيق ب reactnative و انهيت كود php وايضا phpmyadmin ولاكن الان لا اعرف كتابة link داخل post ومنه لا يوجد اتصال مع قاعدة البيانات : / هل يمكنك مساعدتي او على الاقل توجيهي من فضلك؟ بارك الله فيك .
- 5 اجابة
-
- 1
-

-
في React native حين نود ان نضع لها قاعدة بيانات. ماهو الرابط الذي نضعه داخل POST مثال مكان xxxxx axios.post("xxxxx", JSON.stringify({ Nom: Nom, Maison: Maison, Adresse: Adresse, Mdps: Mdps, }))
- 5 اجابة
-
- 1
-




.png.6cfc551320307ede60ef245be60852bc.png)
.png.5dfbe7250533a848da77f5e22a3bd3e9.png)

.thumb.jpg.0237775ac664b0939c12cb24c3563e0b.jpg)