-
المساهمات
101 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Belkacem Rezzouk
-
السلام عليكم هناك تطبيق سابق اعمل عليه انا حاليا، عند القيام ب npm install ثم npx react-native run-android اتلقى هذا الخطأ 1/ node_modules\react-native\react.gradle' as it does not exist 2/ A problem occurred configuring project ':app'. > compileSdkVersion is not specified. Please add it to build.gradle لم اجد الحل الانسب في النت على الرغم من قيامي بكل شيء. هل احدكم صادف هذا الخطأ او احدكم يمكنه المساعدة. شكرا.
- 1 جواب
-
- 1
-

-
السلام عليكم، للأسف لم يعمل معي.
-
-
حسننا ولكن هل ارفعهم باسمين منفصلين ؟ هكذا كل واحد لديه domain مختلف. ماهي الطريقة الصحيحة؟ شكرا مسبقا.
-
-
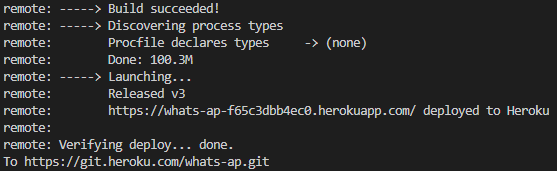
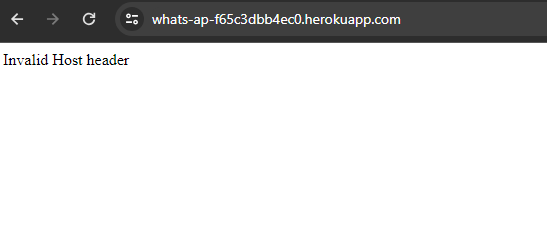
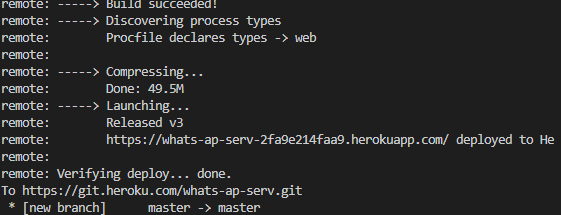
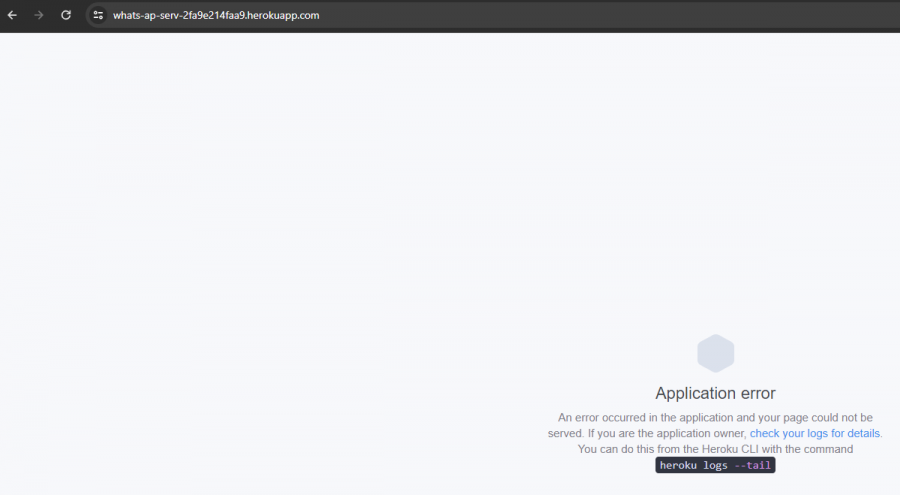
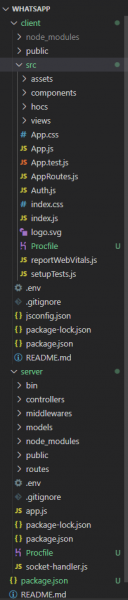
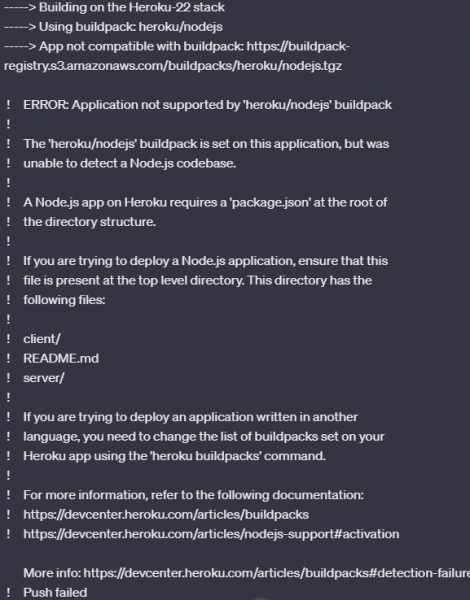
السلام عليكم، لدي مشكلة في رفع عملي (تطبيق) على منصة Heroku بكلا الطريقتين سواء ب Github مباشرة او ب Heroku cli، حيث انه يقول لي انه لم يتمكن من التعرف على اللغه المستعملة في الكود. علما ان التطبيق هو عبارة عن Fullstuck حيث انه يتكون من ملفين ملف الواجهه الامامية والملف الواجهه الخلفية. حاولت اضافة package.json الى الملف الذي يحتوي على الملفين ملف الواجهه الامامية والملف الواجهه الخلفية؛ واضافة Procfile الى كلا الملفين. هل من مساعدة؟ شكرا مسبقا.
-
الحمد لله، لقد تمكنت من إيجاد كل الحلول. للإفادة : أول مشكل يتعلق ب time zone value, حله هو إضافة في الرابط jdbcUrl ما يلي : "jdbc:mysql://localhost:3306/demo?useUnicode=true&useJDBCCompliantTimezoneShift=true&useLegacyDatetimeCode=false&serverTimezone=UTC" هو في الصورة الاولى. ثاني مشكل هو : إضافة بعض الملفات إلى lib : الصورة الثانية للأمانة، الكود الأولي الأصلي هو لشخص من اليوتيوب : java guides
-
نعم حسننا. Database : demo tables : users, todos CREATE TABLE `users` ( `id` int(3) NOT NULL AUTO_INCREMENT, `first_name` varchar(20) DEFAULT NULL, `last_name` varchar(20) DEFAULT NULL, `username` varchar(250) DEFAULT NULL, `password` varchar(20) DEFAULT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci; CREATE TABLE `todos` ( `id` bigint(20) NOT NULL AUTO_INCREMENT, `description` varchar(255) DEFAULT NULL, `is_done` bit(1) NOT NULL, `target_date` datetime(6) DEFAULT NULL, `username` varchar(255) DEFAULT NULL, `title` varchar(255) DEFAULT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB AUTO_INCREMENT=8 DEFAULT CHARSET=utf8mb4 COLLATE=utf8mb4_0900_ai_ci; todo-application-jsp-servlet-jdbc-mysql-master.zip
-
السلام عليكم من فضلكم لدي مشكل أنا أستعمل java servlet و jsp و mysql workbench وضعت حقول لادخال البيانات ، ثم أستعيدها من قاعدة البيانات. لكن المشكل يكمن أن البيانات لا تحفظ في القاعدة ولا أستطيع جلبها أيضا. مع العلم أن mysql و tomcat يعملان وأن الطريق path مكتوب بشكل صحيح. ملاحظة : البيانات المدخلة في الصور هي مدخلة يدويا وليس من الحقول. شكرا.
-
React عبارة عن مكتبة , لماذا الكثير من المبرمجين يقولون عنها اطار عمل ؟ وهل ذلك بسبب خلطهم مع اطار العمل React Native ؟ وماهو الفرق بين مكتبة و اطار عمل ؟
- 1 جواب
-
- 1
-

-
السلام عليكم سؤالي سهل وبديهي على الارجح ولكنني لا اعرف اجابته اعلم ما هو css سؤالي هو : ما الفرق بين app.css و index.css
- 1 جواب
-
- 1
-

-
السلام عليكم لم افهم جيدا عمل useEffect و فيما يستخدم؟ شكرا مسبقا.
- 1 جواب
-
- 1
-

-
نعم اخي انا اوافقك, لاني أصلا لا ارغب في اجتياز الامتحان الان, بل عند الانتهاء من الدورة باكملها. فقط سألت لانني لم افهم معنى جملة : انهاء اربع مسارات. شكرا.
- 2 اجابة
-
- 1
-

-
السلام عليكم خلال دورة تطوير التطبيقات باستخدام JavaScript عند اتمام كل من JavaScript React JS Node JS React Native هل يمكن اجتياز الامتحان النهائي ام يجب اتمام باقي الدروس ك Electron.JS و Ionic...؟ مع العلم أني عازم على اتمام الدورة بأكملها للأستفادة الشاملة من كل الدروس و المزايا المقدمة. شكرا.
- 2 اجابة
-
- 1
-

-
arrow function في العادة نستعمل const nameOfFunction = (parameters) => {....} ولكن لاحظت وجود () مكان {} مثال : const nameOfFunction = (parameters) => (....) ماهو الفرق بينهما ؟ شكرا مسبقا.
- 1 جواب
-
- 1
-

-
حسنا اخي تفضل مثال client.js و server.js : client.js import "./App.css"; import { useState } from "react"; import Axios from "axios"; function App() { const [name, setName] = useState(""); const [age, setAge] = useState(0); const [country, setCountry] = useState(""); const [position, setPosition] = useState(""); const [wage, setWage] = useState(0); const [newWage, setNewWage] = useState(0); const [employeeList, setEmployeeList] = useState([]); const addEmployee = () => { Axios.post("http://localhost:3001/create", { name: name, age: age, country: country, position: position, wage: wage, }).then(() => { setEmployeeList([ ...employeeList, { name: name, age: age, country: country, position: position, wage: wage, }, ]); }); }; const getEmployees = () => { Axios.get("http://localhost:3001/employees").then((response) => { setEmployeeList(response.data); }); }; const updateEmployeeWage = (id) => { Axios.put("http://localhost:3001/update", { wage: newWage, id: id }).then( (response) => { setEmployeeList( employeeList.map((val) => { return val.id == id ? { id: val.id, name: val.name, country: val.country, age: val.age, position: val.position, wage: newWage, } : val; }) ); } ); }; const deleteEmployee = (id) => { Axios.delete(`http://localhost:3001/delete/${id}`).then((response) => { setEmployeeList( employeeList.filter((val) => { return val.id != id; }) ); }); }; return ( <div className="App"> <div className="information"> <label>Name:</label> <input type="text" onChange={(event) => { setName(event.target.value); }} /> <label>Age:</label> <input type="number" onChange={(event) => { setAge(event.target.value); }} /> <label>Country:</label> <input type="text" onChange={(event) => { setCountry(event.target.value); }} /> <label>Position:</label> <input type="text" onChange={(event) => { setPosition(event.target.value); }} /> <label>Wage (year):</label> <input type="number" onChange={(event) => { setWage(event.target.value); }} /> <button onClick={addEmployee}>Add Employee</button> </div> <div className="employees"> <button onClick={getEmployees}>Show Employees</button> {employeeList.map((val, key) => { return ( <div className="employee"> <div> <h3>Name: {val.name}</h3> <h3>Age: {val.age}</h3> <h3>Country: {val.country}</h3> <h3>Position: {val.position}</h3> <h3>Wage: {val.wage}</h3> </div> <div> <input type="text" placeholder="2000..." onChange={(event) => { setNewWage(event.target.value); }} /> <button onClick={() => { updateEmployeeWage(val.id); }} > {" "} Update </button> <button onClick={() => { deleteEmployee(val.id); }} > Delete </button> </div> </div> ); })} </div> </div> ); } export default App; .............................................................................................................................................................. server.js const express = require("express"); const app = express(); const mysql = require("mysql"); const cors = require("cors"); app.use(cors()); app.use(express.json()); const db = mysql.createConnection({ user: "root", host: "localhost", password: "password", database: "employeeSystem", }); app.post("/create", (req, res) => { const name = req.body.name; const age = req.body.age; const country = req.body.country; const position = req.body.position; const wage = req.body.wage; db.query( "INSERT INTO employees (name, age, country, position, wage) VALUES (?,?,?,?,?)", [name, age, country, position, wage], (err, result) => { if (err) { console.log(err); } else { res.send("Values Inserted"); } } ); }); app.get("/employees", (req, res) => { db.query("SELECT * FROM employees", (err, result) => { if (err) { console.log(err); } else { res.send(result); } }); }); app.put("/update", (req, res) => { const id = req.body.id; const wage = req.body.wage; db.query( "UPDATE employees SET wage = ? WHERE id = ?", [wage, id], (err, result) => { if (err) { console.log(err); } else { res.send(result); } } ); }); app.delete("/delete/:id", (req, res) => { const id = req.params.id; db.query("DELETE FROM employees WHERE id = ?", id, (err, result) => { if (err) { console.log(err); } else { res.send(result); } }); }); app.listen(3001, () => { console.log("Yey, your server is running on port 3001"); });
-
اولا home.jsx التي فيها الرسم chart import Chart from "../../components/chart/Chart"; import FeaturedInfo from "../../components/featuredInfo/FeaturedInfo"; import "./home.css"; import { userData } from "../../dummyData"; import WidgetSm from "../../components/widgetSm/WidgetSm"; import WidgetLg from "../../components/widgetLg/WidgetLg"; export default function Home() { return ( <div className="home"> <FeaturedInfo /> <Chart data={ userData } title="User Analytics" grid dataKey="Active User"/> <div className="homeWidgets"> <WidgetSm/> <WidgetLg/> </div> </div> ); } ثانيا dummydata.js التي تحتوي على البيانات الخاصة ب الرسم chart export const userData = [ { name: "Feb", "Active User": 3000, }, { name: "Mar", "Active User": 5000, }, { name: "Apr", "Active User": 4000, }, { name: "May", "Active User": 3000, }, { name: "Jun", "Active User": 2000, }, { name: "Jul", "Active User": 4000, }, { name: "Agu", "Active User": 3000, }, { name: "Sep", "Active User": 4000, }, { name: "Oct", "Active User": 1000, }, { name: "Nov", "Active User": 4000, }, { name: "Dec", "Active User": 3000, }, ]; export const productData = [ { name: "Jan", "Sales": 4000, }, { name: "Feb", "Sales": 3000, }, { name: "Mar", "Sales": 5000, }, ]; ثالثا index.js فيها كود السارفر const express = require("express"); const app = express(); const mysql = require("mysql"); const cors = require("cors"); app.use(cors()); app.use(express.json()); const db = mysql.createConnection({ user: "root", host: "localhost", password: "password", database: "tp", }); app.post("/create", (req, res) => { const Username = req.body.username; const Fullname = req.body.fullname; const Date = req.body.date; const Email = req.body.email; //const Password = req.body.Password; const Phone = req.body.phone; const Address = req.body.address; db.query( "INSERT INTO tp.users (Username , Fullname, Date, Email, Phone, Address) VALUES (?,?,?,?,?,?)", [Username, Fullname, Date, Email, Phone, Address], (err, result) => { if (err) { console.log(err); } else { res.send("Values Inserted"); } } ); }); app.post("/newuser", (req, res) => { const Username = req.body.username; const Fullname = req.body.fullname; const Date = req.body.date; const Email = req.body.email; const Password = req.body.password; const Phone = req.body.phone; const Address = req.body.address; db.query( "INSERT INTO tp.newu (Username , Fullname, Date, Email, Password, Phone, Address) VALUES (?,?,?,?,?,?,?)", [Username, Fullname, Date, Email, Password, Phone, Address], (err, result) => { if (err) { console.log(err); } else { res.send("Values Inserted"); } } ); }); app.get("/users", (req, res) => { db.query("SELECT * FROM tp.users", (err, result) => { if (err) { console.log(err); } else { res.send(result); } }); }); app.listen(3001, () => { console.log("yoo"); }); الان المطلوب هو مكان userdata المتواجدة في home.jsx تحديدا في <Chart data={ userData } title="User Analytics" grid dataKey="Active User"/> استبدلها ب ملاحظة : فيما يلي الطريقة وليس كود الخاص بي يعني اعرف تغير المتغيرات بالتي تخصني فقط اود الطريقة const [employeeList, setEmployeeList] = useState([]); const getEmployees = () => { Axios.get("http://localhost:3001/employees").then((response) => { setEmployeeList(response.data); }); }; {employeeList.map((val, key) => { return ( <div className="employee"> <div> <h3>Name: {val.name}</h3> <h3>Age: {val.age}</h3> </div> ); })} مع استعمال button طبعا امل انك فهمتني اخي نا اود ان البيانات userdata اتي بها من قاعدة البيانات وليس من dummydata.js لدا استعملت map() لكن لم تعمل معي كوني لم اعرف
-
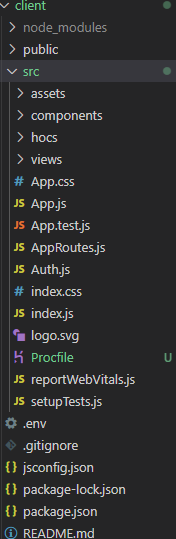
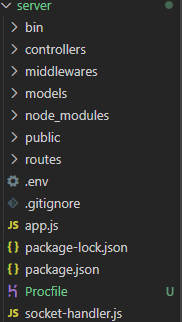
السلام عليكم مشكلتي تكمن في عدم قدرتي على استعمال البيانات المجلوبة من قاعدة البيانات في منحنى chart js استطيع جلبها و اضهارها في الواجهة ولكن لم استطع في chart js 1.png و 2.png و 3.png يعملون بدون مشكل ولكن بدون قاعدة بيانات 4.png الطريقة التي اود استعمالها مع العلم انني اعرف كيف استعمل Axios.get الخلاصة : كيف امزج بين employeeList.map((val, key) => {... و <Chart data={ userData } حيث const userData = [ { name: "Feb", "Active User": 3000, }, شكرا مسبقا
- 9 اجابة
-
- 1
-














.png.6cfc551320307ede60ef245be60852bc.png)
.png.5dfbe7250533a848da77f5e22a3bd3e9.png)