-
المساهمات
109 -
تاريخ الانضمام
-
تاريخ آخر زيارة
المعلومات الشخصية
-
النبذة الشخصية
مهندس برمجيات مجتهد، أتقن لغة JavaScript وأطر عملها لتطوير تطبيقات ويب وجوال ديناميكية وسهلة الاستخدام. أحرص على التعلم المستمر ومواكبة التقنيات الحديثة.
آخر الزوار
652 زيارة للملف الشخصي
إنجازات Belkacem Rezzouk
-
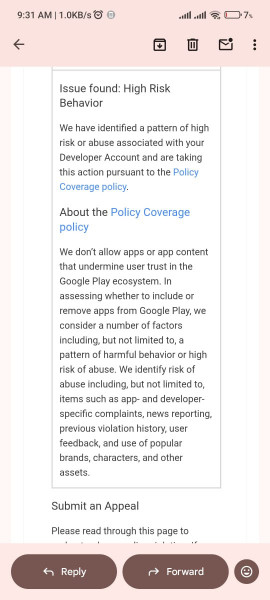
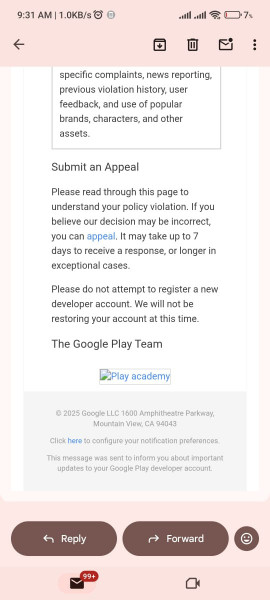
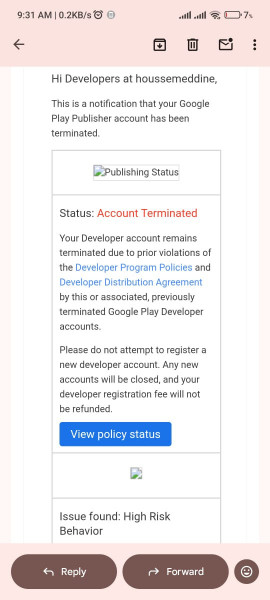
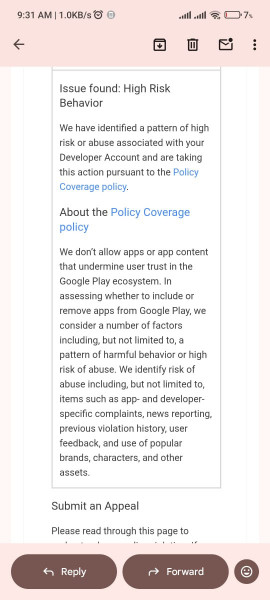
السلام عليكم، - تم حضر حسابي على google play console نهائيا بسبب انتهاك السياية ورفع تطبيقات لاشخاص تبين انها تنتهك سياسات قوقل ، - يوجد في رسالة الحضر التي سارفقها تقول: "ان لا احاول فتح حساب جديد لانه سيغلق" ، - وسمعت الكثير من الاشخاص يقولون انهم حتى لو قامو بفتح حسابات بهوية اشخاص اخرين وتعرضو للغلق مجددا. - السؤال : انا اعمل في شركة بحساب جيميل اخر، لدي الصلاحيات لرفع التطبيقات، و رافع 4 تطبيقات قبل مشكلة حضر حسابي الشخصي ، - هل اذا اكملت العمل معهم و الرفع في google الخاص بي بنفس جهازي ونفس ip address يشكل خطر لحظر حسابهم؟ - مع العلم ان حسابهم حساب شركة، وربما اصلا البلد ليس الجزائر مثل حسابي ، فتح في قطر. اتمنى ان تتم الاجابة في اقرب وقت وجزاكم الله خيرا.
- 1 جواب
-
- 1
-

-
السلام عليكم، - تم حضر حسابي على google play console نهائيا بسبب انتهاك السياية ورفع تطبيقات لاشخاص تبين انها تنتهك سياسات قوقل ، - يوجد في رسالة الحضر التي سارفقها تقول: "ان لا احاول فتح حساب جديد لانه سيغلق" ، - وسمعت الكثير من الاشخاص يقولون انهم حتى لو قامو بفتح حسابات بهوية اشخاص اخرين وتعرضو للغلق مجددا. - السؤال : انا اعمل في شركة بحساب جيميل اخر، لدي الصلاحيات لرفع التطبيقات، و رافع 4 تطبيقات قبل مشكلة حضر حسابي الشخصي ، - هل اذا اكملت العمل معهم و الرفع في google الخاص بي بنفس جهازي ونفس ip address يشكل خطر لحظر حسابهم؟ - مع العلم ان حسابهم حساب شركة، وربما اصلا البلد ليس الجزائر مثل حسابي ، فتح في قطر. اتمنى ان تتم الاجابة في اقرب وقت وجزاكم الله خيرا.
- 1 جواب
-
- 1
-

-
السلام عليكم، - تم حضر حسابي على google play console نهائيا بسبب انتهاك السياية ورفع تطبيقات لاشخاص تبين انها تنتهك سياسات قوقل ، - يوجد في رسالة الحضر التي سارفقها تقول: "ان لا احاول فتح حساب جديد لانه سيغلق" ، - وسمعت الكثير من الاشخاص يقولون انهم حتى لو قامو بفتح حسابات بهوية اشخاص اخرين وتعرضو للغلق مجددا. - السؤال : انا اعمل في شركة بحساب جيميل اخر، لدي الصلاحيات لرفع التطبيقات، و رافع 4 تطبيقات قبل مشكلة حضر حسابي الشخصي ، - هل اذا اكملت العمل معهم و الرفع في google الخاص بي بنفس جهازي ونفس ip address يشكل خطر لحظر حسابهم؟ - مع العلم ان حسابهم حساب شركة، وربما اصلا البلد ليس الجزائر مثل حسابي ، فتح في قطر. اتمنى ان تتم الاجابة في اقرب وقت وجزاكم الله خيرا.
-
ولكن طلب مني ان ازيل جميع طرق المدفوعات وان اتركك فقط طرق ابل داخل التطبيق . قيل لي انه عندما يكون لديك مدفوعات رقمية يجب فقط استعمال ابل داخل التطبيق وهذا لا يساعدني لان في الجزائر لا نستعمل الدفع عن طريق ابل بل هنالك طرق اخرى خاصة بهذا البلد. Regarding 3.1.1, the digital add-ons can be purchased in the app using payment mechanisms other than in-app purchase. To resolve this issue, it would be required the paid digital content, services, or subscriptions included in or accessed by your app must be available for purchase in the app using only in-app purchase. فيما يتعلق بالبند 3.1.1، يمكن شراء الإضافات الرقمية داخل التطبيق باستخدام آليات دفع أخرى غير الشراء داخل التطبيق. لحل هذه المشكلة، يجب أن يكون المحتوى الرقمي المدفوع أو الخدمات أو الاشتراكات المتاحة في التطبيق أو التي يتم الوصول إليها من خلاله قابلة للشراء داخل التطبيق باستخدام الشراء داخل التطبيق فقط. هل من معلومات. شكرا مسبقا.
-
السلام عليكم، أقوم بتطوير تطبيق Flutter يعمل كسوق للمنتجات والخدمات. يقدم التطبيق ميزات إضافية للبائعين، مثل: - تعزيز منتجاتهم - تعزيز ملفاتهم الشخصية لزيادة الظهور - الدفع لإنشاء دعاية فيديو حول خدمتهم أو منتجهم حالياً، قمت بتنفيذ المدفوعات باستخدام CCP (الحساب الجاري البريدي) مع "البطاقة الذهبية" من خلال استدعاءات API Satim. هذا النهج يعمل بشكل مثالي للمستخدمين الجزائريين وتمت الموافقة عليه في متجر Google Play. ومع ذلك، عند التقديم إلى متجر Apple App Store، تم رفض التطبيق بسبب الإرشاد التالي: المبدأ التوجيهي 3.1.1 - الأعمال - المدفوعات - الشراء داخل التطبيق لاحظنا أن تطبيقك يتضمن أو يصل إلى محتوى رقمي مدفوع أو خدمات أو وظائف بوسائل أخرى غير الشراء داخل التطبيق، وهو أمر غير مناسب لمتجر التطبيقات. على وجه التحديد: يمكن شراء الخطط في التطبيق باستخدام آليات دفع غير الشراء داخل التطبيق. يتطلب App Store أن يتم شراء أي خدمات أو محتوى رقمي مدفوع يتم استهلاكه في التطبيق من خلال نظام الشراء داخل التطبيق (IAP) الخاص بهم. ومع ذلك: 1. أريد تجنب عمولة Apple البالغة 15-30٪ لهذه المعاملات. 2. المدفوعات مخصصة بشكل أساسي لميزات البائع مثل تعزيز المنتجات/الملفات الشخصية أو إنشاء دعاية فيديو، وليست محتوى رقمي عام. الأسئلة: 1. هل هناك طرق بديلة لتنفيذ المدفوعات لميزات البائع دون الاعتماد على نظام IAP من Apple؟ - هل يمكنني السماح للبائعين بشراء هذه الميزات من خلال منصات أو مواقع خارجية ثم الوصول إليها في التطبيق؟ إذا كانت الإجابة نعم، كيف يمكنني الامتثال لإرشادات Apple؟ - هل من الممكن تصنيف هذه الميزات على أنها "خدمات مادية" أو شيء يتجاوز الحاجة إلى IAP؟ 2. ما هي أفضل الممارسات للتعامل مع هذه المشكلة مع البقاء ممتثلاً لسياسات Apple؟ 3. هل نجح أحد في تنفيذ حل بديل لسيناريوهات مماثلة تتضمن ميزات خاصة بالبائع؟ معلومات إضافية: - يستخدم تطبيقي Flutter للتطوير، ويتم التعامل مع المدفوعات باستخدام واجهات برمجة التطبيقات الخارجية، وتحديداً Satim لـ CCP مع "البطاقة الذهبية" للمستخدمين الجزائريين. - الميزات المدفوعة هي تحسينات للبائعين (تعزيز الظهور وإنشاء دعاية فيديو)، وليست محتوى رقمي عام للمشترين. - التنفيذ الحالي يعمل بشكل مثالي لمتجر Google Play ولكنه يواجه تحديات مع إرشادات متجر Apple App Store. شكرا مسبقا.
-
السلام عليكم جميعا، هل من مساعدة من فضلكم. على موقعي الإلكتروني أستخدم Django، يعمل WebSocket بشكل جيد على localhost ولكن عندما أقوم برفعه إلى الـ VPS (الخادم الخاص الافتراضي) تظهر لي رسالة الخطأ التالية: فشل الاتصال بـ WebSocket إلى wss://domain_name/ws/admin/pending/products/. هذا هو ملف asgi.py الخاص بي: import os import django from channels.auth import AuthMiddlewareStack from channels.routing import ProtocolTypeRouter, URLRouter from django.core.asgi import get_asgi_application import api.routing os.environ.setdefault("DJANGO_SETTINGS_MODULE", "Naviguih_backend.settings") django.setup() application = ProtocolTypeRouter( { "http": get_asgi_application(), "websocket": AuthMiddlewareStack(URLRouter(api.routing.websocket_urlpatterns)), } ) وإليك ملف routing.py الخاص بي: from django.urls import path from .consumers import AdminNotificationConsumer, NotificationConsumer websocket_urlpatterns = [ path("ws/notifications/", NotificationConsumer.as_asgi()), path("ws/admin/pending/products/", AdminNotificationConsumer.as_asgi()), ] قرأت بعض الحلول التي تقول أنه يجب تكوين Nginx لإعادة توجيه المنفذ، وهذه هي تكويناتي: server { server_name domain_name; client_max_body_size 25M; location / { proxy_pass http://127.0.0.1:8000; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; } location /ws/ { proxy_pass http://127.0.0.1:8000; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "Upgrade"; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; } listen 443 ssl; # managed by Certbot ssl_certificate /etc/letsencrypt/live/domain_name/fullchain.pem; # managed by Certbot ssl_certificate_key /etc/letsencrypt/live/domain_name/privkey.pem; # managed by Certbot include /etc/letsencrypt/options-ssl-nginx.conf; # managed by Certbot ssl_dhparam /etc/letsencrypt/ssl-dhparams.pem; # managed by Certbot } server { if ($host = domain_name) { return 301 https://$host$request_uri; } # managed by Certbot listen 80; server_name domain_name; return 404; # managed by Certbot } ثم جربت ذلك، لكنني ما زلت أواجه نفس المشكلة. شكرا مسبقا.
- 1 جواب
-
- 1
-

-
نعم إجابة واضحة مشكور. لكن لدي سؤال آخر، مثلا صفحة من تطبيق علي إنجازها في كم مدة؟ يعني ماهو الزمن المتوسط للمبرمجين؟ فبإمكاني إنشاءها في يومين كما يمكنني إنشاءها في أسبوع.
-
السلام عليكم، في موقع خمسات مثلا، حين أود أن أقدم خدمة، كإنشاء تطبيق واب أو هاتف من الصفر، بإستعمال React و React Nativeو Node، أي أن التطبيق Fullstack. كيف يمكنني تحديد المدة اللازمة لإنشاء التطبيق؟ أعني بذلك كيف يمكنني تحديد المجال الزمني المناسب و اللازم لإنشاء التطبيق؟ أعلم أنه ليست هناك إجابة محددة، كون تواجد العديد من العوامل المتحكمة و المتغيرات، كالخبرة و درجة تعقيد التطبيق وماشابه. ولكن على الأقل هناك ما يساعدني على تحديد مجال زمني مناسب ؟ شكرا مسبقا.
- 4 اجابة
-
- 1
-

-
السلام عليكم هناك تطبيق سابق اعمل عليه انا حاليا، عند القيام ب npm install ثم npx react-native run-android اتلقى هذا الخطأ 1/ node_modules\react-native\react.gradle' as it does not exist 2/ A problem occurred configuring project ':app'. > compileSdkVersion is not specified. Please add it to build.gradle لم اجد الحل الانسب في النت على الرغم من قيامي بكل شيء. هل احدكم صادف هذا الخطأ او احدكم يمكنه المساعدة. شكرا.
- 1 جواب
-
- 1
-

-
السلام عليكم، للأسف لم يعمل معي.
-
-
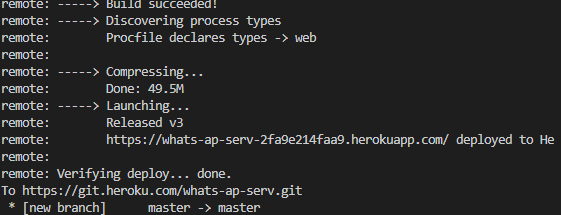
حسننا ولكن هل ارفعهم باسمين منفصلين ؟ هكذا كل واحد لديه domain مختلف. ماهي الطريقة الصحيحة؟ شكرا مسبقا.
-
-
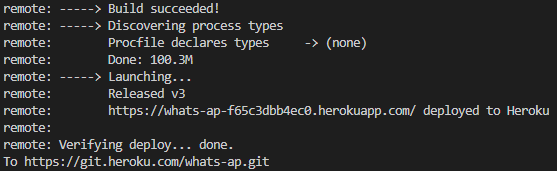
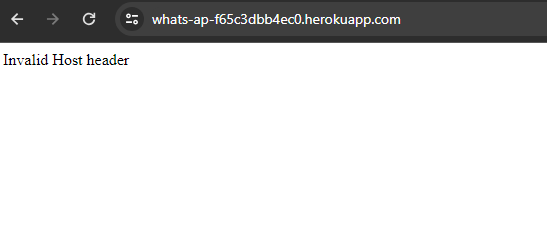
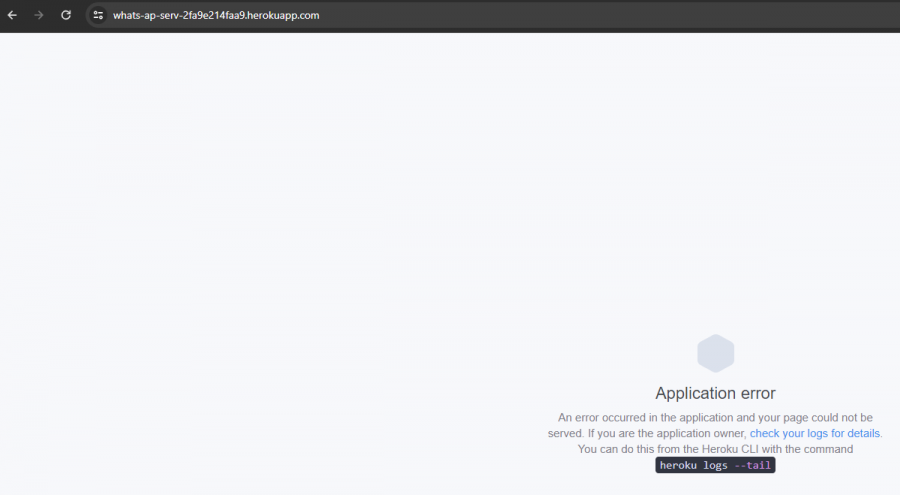
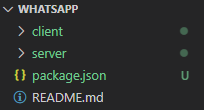
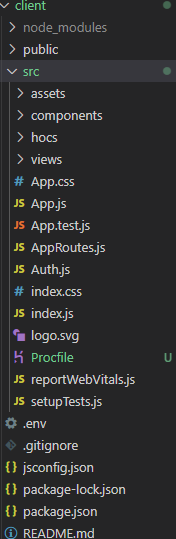
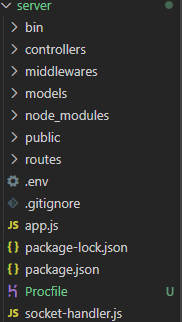
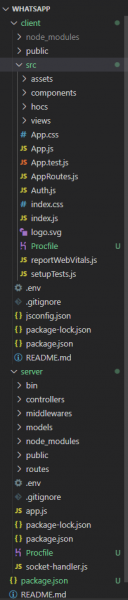
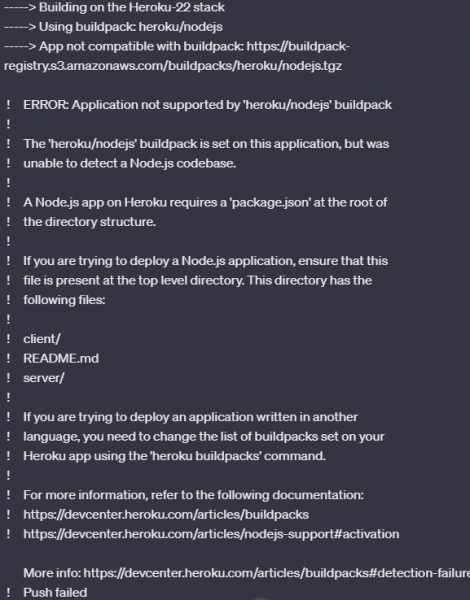
السلام عليكم، لدي مشكلة في رفع عملي (تطبيق) على منصة Heroku بكلا الطريقتين سواء ب Github مباشرة او ب Heroku cli، حيث انه يقول لي انه لم يتمكن من التعرف على اللغه المستعملة في الكود. علما ان التطبيق هو عبارة عن Fullstuck حيث انه يتكون من ملفين ملف الواجهه الامامية والملف الواجهه الخلفية. حاولت اضافة package.json الى الملف الذي يحتوي على الملفين ملف الواجهه الامامية والملف الواجهه الخلفية؛ واضافة Procfile الى كلا الملفين. هل من مساعدة؟ شكرا مسبقا.
-
الحمد لله، لقد تمكنت من إيجاد كل الحلول. للإفادة : أول مشكل يتعلق ب time zone value, حله هو إضافة في الرابط jdbcUrl ما يلي : "jdbc:mysql://localhost:3306/demo?useUnicode=true&useJDBCCompliantTimezoneShift=true&useLegacyDatetimeCode=false&serverTimezone=UTC" هو في الصورة الاولى. ثاني مشكل هو : إضافة بعض الملفات إلى lib : الصورة الثانية للأمانة، الكود الأولي الأصلي هو لشخص من اليوتيوب : java guides