-
المساهمات
261 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Muhannad Bahurmoz
-
السلام عليكم و رحمة الله و بركاته, أثناء تعلمي للخوارزميات في اكاديمية حسوب و غيرها تعلمنا انشاء خوارزمية برمجية لملف واحد أو لمشكلة واحدة , و لكن لم نتعلم كيف ننشئ خوارزمية لمشروع كامل , و الآن طلب مني انشاء خوارزمية لمشروع ويب , و المشروع يحتوي على ملفات Front-End و Back-End أي انه يحتوي على اكواد كثيرة , و أرى انه ليس من المنطق أن انشأ خوارزمية تصف كل كود في المشروع !!, لذلك هل يمكنكم إعطائي فكرة عن طريقة الخوارزمية أو كيف يجب أن تكون الخوارزمية أو أي نصائح في انشاء خوارزمية لمشروع كامل , و شكرًا لكم 🤍
- 2 اجابة
-
- 1
-

-
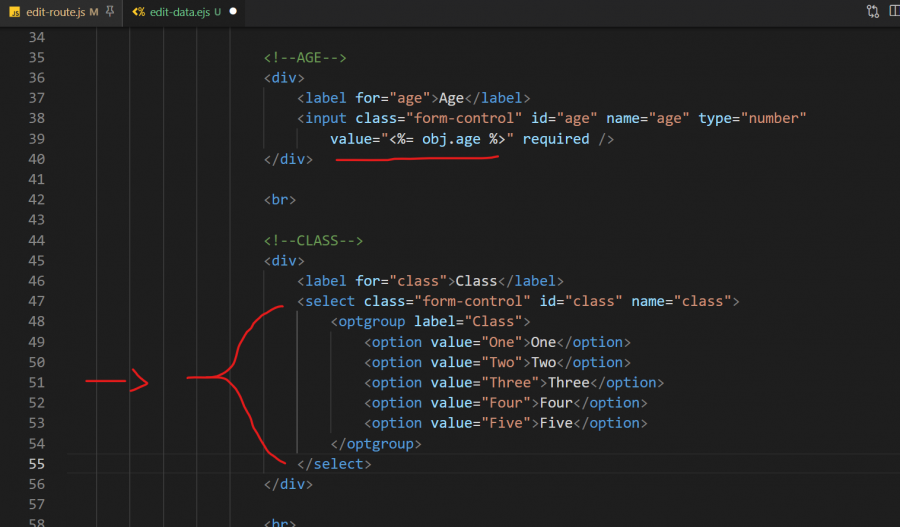
السلام عليكم و رحمة الله و لبركاته, أنشأت صفحة HTML تحتوي على form لتعديل البيانات و عند فتح الصفحة أريد البيانات المحفوظة مسبقًا تظهر كقيمة في مدخلات ال form , فعلتها باستخدام ال EJS و وضعت القيمة السابقة بداخل ال value attribute لل input كما موضح في السطر رقم 39 الذي في الصورة , ولكنني استخدم ال select element أيضًا بداخل ال form , و كما تعلمون بداخل ال select element يوجد attribute يسمى selected و سؤالي هو : هل يمكنني استخدام ال selected attribute مع ال EJS ؟ , اذا نعم كيف ؟ , و اذا لا , إذًا هل يمكنني استخدام selected attribute بشكل ديناميكي ؟ و شكرًا لكم (اعتذر على الإطاله)
- 3 اجابة
-
- 2
-

-
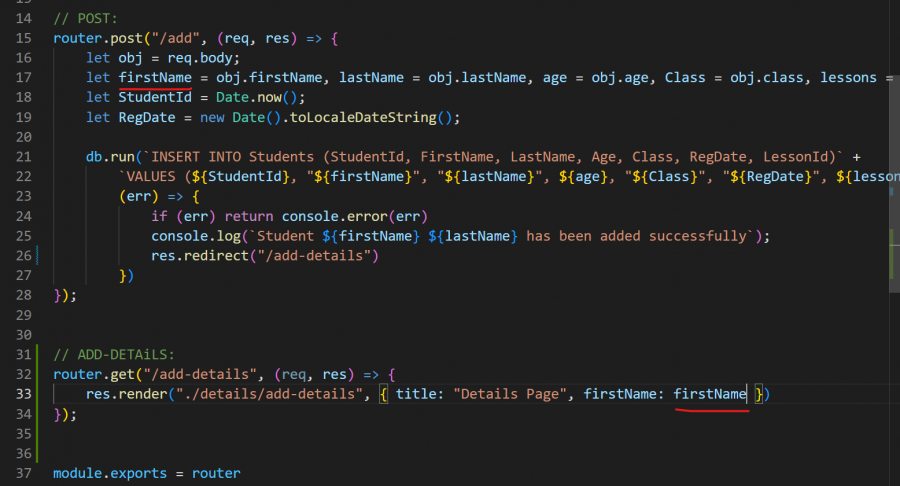
السلام عليكم و رحمة الله و بركاته , رمضان مبارك على الجميع, لدي متغير من نوع function scoped باسم firstName كما موضح في الصورة التالية و اريد الوصول إليه من داخل داله أخرى , هل توجد طريقة لفعلها ؟ و شكرًا لكم
-
السلام عليكم و رحمة الله و بركاته , اريد أن اسأل عن ملف package-lock.json : عندما ارفع المشروع على GitHub هل يجب أن ارفعه مع المشروع مثل ملف package.json ؟ أم يمكنني الاستغناء عنه و تثبيته مجددًا اثناء تشغيل المشروع مثل ملف node_modules , و شكرًا لكم
- 4 اجابة
-
- 1
-

-
السلام عليكم و رحمة الله و بركاته, 1 function findOdd(A) { 2 const count = (arr, val) => arr.filter((item) => item === val).length; 3 let target = 0; 4 A.forEach((arrnum) => { 5 if (count(A, arrnum) % 2 !== 0) { 6 target = arrnum; 7 } 8 }); 9 return target; 10 } هذه الدالة تقوم باستخراج العدد الذي لديه تكرارات فردية من المصفوفة , هل يمكنكم شرح الدالة لي لأنني اواجه صعوبة في فهم طريقة عملها, السطر رقم 2 و السطر رقم 5 هم الذين لم افهمهم, و شكرًا لكم 🤍
- 3 اجابة
-
- 1
-

-
لا أعلم لماذا يعمل معي بالشكل التالي : test - Made with Clipchamp.mp4
- 13 اجابة
-
- 1
-

-
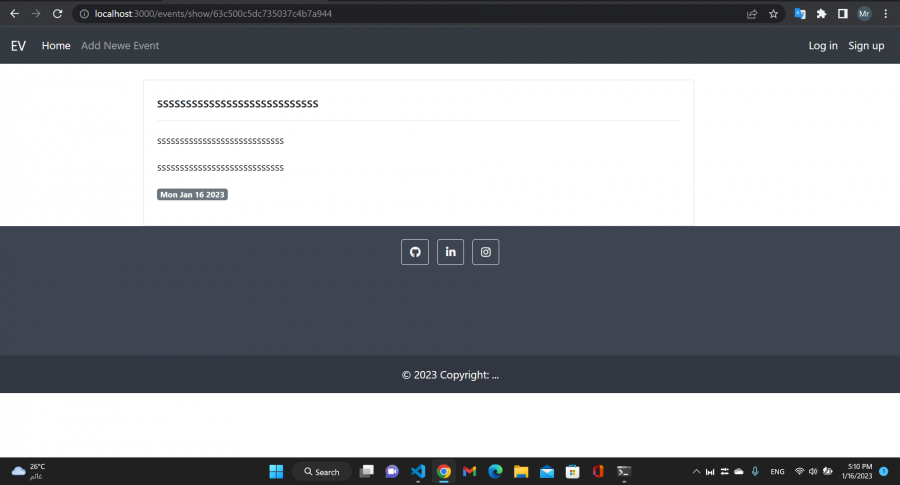
اجل و كانت النتيجة كما في الصورتين الاخيرة الذي ارفقتها في الاعلى
-
لقد قمت بتجربتهم سابقًا ولكنهم لم يضبطوا , هذه الخاصية اعتقد أنها لا تناسب جميع الصفحات لأنها تحرك ال footer من الأسفل فقط ولا تحركه من الأعلى, أي يكون بالشكل التالي : و هذه الخاصية تثبت ال footer اسفل الشاشة و انا لا أريد تثبيته على الشاشة بل أريده أسفل الصفحة , فما الحل ؟ و شكرًا لك أ.عمر
- 13 اجابة
-
- 1
-

-
EV-website.rar هذه كامل ملفات المشروع باستثناء مجلد node_modules
- 13 اجابة
-
- 1
-

-
مرحبًا عمر , اشكرك على مساعدتي , لقد قمت بالتجربة ولكن أيضًا لم يتحرك ال footer , فأضفت الخاصية bottom مجددًا ولكن بلا جدوى ! , هذه الخواص : body { min-height: 100vh; } #footer { bottom: 0px; } و هذا ال footer : <footer class="text-center text-lg-start text-white" id="footer" style="background-color: #3e4551;"> <div class="container p-3 pb-0"> <section class="mb-1 text-center"> <!-- Github --> <a class="btn btn-outline-light btn-floating m-1" href="#" role="button"> <i class="fab fa-github"></i></a> <!-- Linkedin --> <a class="btn btn-outline-light btn-floating m-1" href="#" role="button"> <i class="fab fa-linkedin-in"></i></a> <!-- Instagram --> <a class="btn btn-outline-light btn-floating m-1" href="#" role="button"> <i class="fab fa-instagram"></i></a> </section> </div> <!-- Copyright --> <div class="text-center p-3" style="background-color: rgba(0, 0, 0, 0.2)"> <span>© <span id="footerDate"></span> Copyright:</span> <a class="text-white" href="#">...</a> </div> </footer> فما الحل ؟
- 13 اجابة
-
- 1
-

-
مرحبًا قيس , بدايتًا اشكرك على مساعدتي , لقد قمت بتجربة ال bottom ولكن لم يتحرك ال footer , وضعت ال bottom في السطر الأول من الاكواد التالية : <footer class="text-center text-lg-start text-white" style="background-color: #3e4551; bottom: 0px;"> <div class="container p-3 pb-0"> <section class="mb-1 text-center"> <!-- Github --> <a class="btn btn-outline-light btn-floating m-1" href="#" role="button"> <i class="fab fa-github"></i></a> <!-- Linkedin --> <a class="btn btn-outline-light btn-floating m-1" href="#" role="button"> <i class="fab fa-linkedin-in"></i></a> <!-- Instagram --> <a class="btn btn-outline-light btn-floating m-1" href="#" role="button"> <i class="fab fa-instagram"></i></a> </section> </div> <!-- Copyright --> <div class="text-center p-3" style="background-color: rgba(0, 0, 0, 0.2)"> <span>© <span id="footerDate"></span> Copyright:</span> <a class="text-white" href="#">...</a> </div> </footer>
- 13 اجابة
-
- 1
-

-
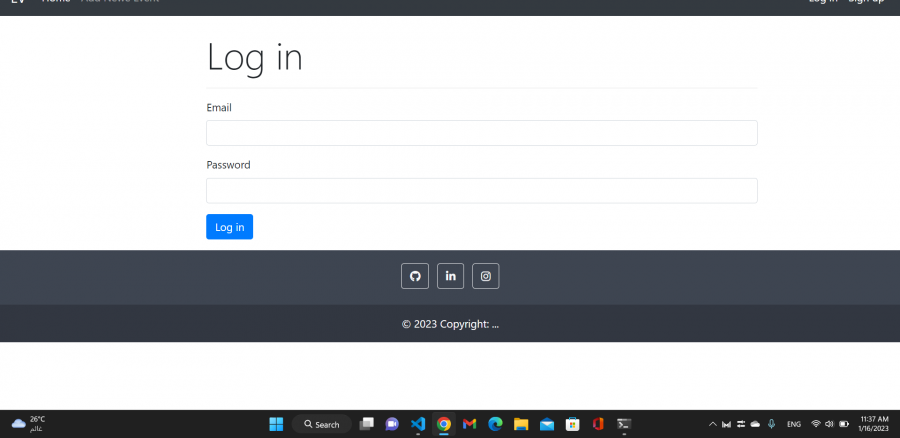
السلام عليكم ورحمة الله و بركاته, لدي footer جاهز من bootstrap و اريد وضعه اسفل الصفحة في الموقع , و عندما حاولت فعل ذلك استطعت أن اضعه اسفل الشاشة وليس اسفل الصفحة , كيف اضعه اسفل الصفحة ؟ هذا هو ال footer : <footer class="text-center text-lg-start text-white" style="background-color: #3e4551;"> <div class="container p-3 pb-0"> <section class="mb-1 text-center"> <!-- Github --> <a class="btn btn-outline-light btn-floating m-1" href="#" role="button"> <i class="fab fa-github"></i></a> <!-- Linkedin --> <a class="btn btn-outline-light btn-floating m-1" href="#" role="button"> <i class="fab fa-linkedin-in"></i></a> <!-- Instagram --> <a class="btn btn-outline-light btn-floating m-1" href="#" role="button"> <i class="fab fa-instagram"></i></a> </section> </div> <!-- Copyright --> <div class="text-center p-3" style="background-color: rgba(0, 0, 0, 0.2)"> <span>© <span id="footerDate"></span> Copyright:</span> <a class="text-white" href="#">...</a> </div> </footer> و شكرًا لكم
- 13 اجابة
-
- 1
-

-
السلام عليكم و رحمة الله و بركاته , انا استخدم node.js مع express و mongoose و لدي استفسار بخصوص ال callback و ال ()then. , بحسب علمي ال ()then. تستخدم مع الوعود أو ال await , ولكن رأيت مطور يستخدم ال ()then. و ال callback سويًا كما في المثال التالي : let totalDocs = 0 model.countDocuments({}, (err, total) => { // <--- callback }).then((response) => { // <-- .then() totalDocs = parseInt(response) model.find({}, {}, skip_and_limit, (err, events) => { let chunk = [] let chunkSize = 3 for (let i = 0; i < events.length; i += chunkSize) { chunk.push(events.slice(i, chunkSize + i)) } res.render('event/index', { chunk: chunk, message: req.flash('info'), total: parseInt(totalDocs), pageNo: pageNo }) }) هل هذه الطريقة صحيحة أم لا ؟ و إذا لا ماذا يفضل أن استخدم في المثال السابق ؟ و شكرًا لكم
- 2 اجابة
-
- 1
-

-
السلام عليكم ورحمة الله و بركاته , لدي موقع بسيط مكون من ثلاث صفحات , و جميع الصفحات الثلاث مربوطة بملف CSS واحد , و أريد تعديل لون ال border-bottom لل header في الصفحة الرئيسية فقط , هل توجد طريقة لفعلها دون انشاء ملف CSS جديد خاص بالصفحة الرئيسية , أم يجب علي أنشاء ملف CSS جديد ؟ و شكرًا لكم
- 3 اجابة
-
- 2
-

-
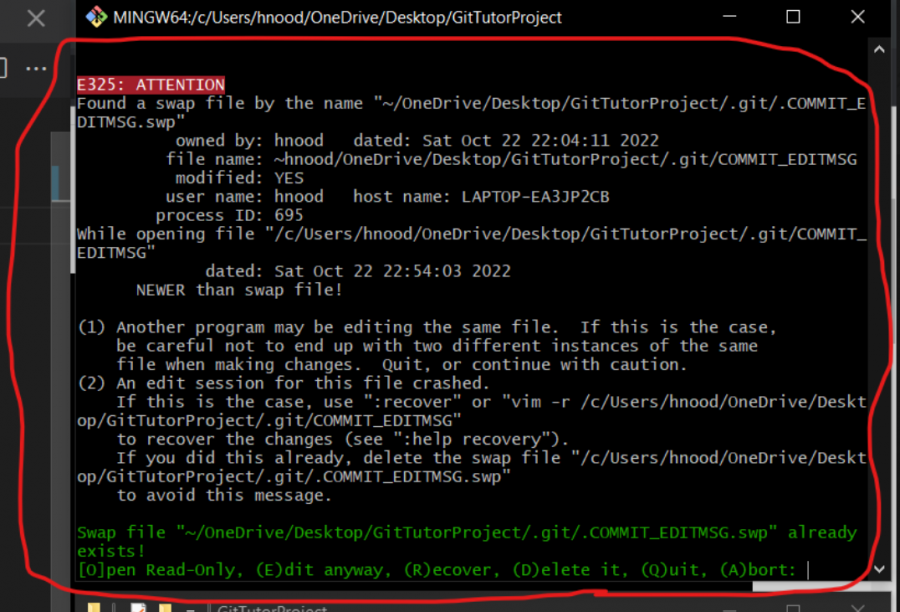
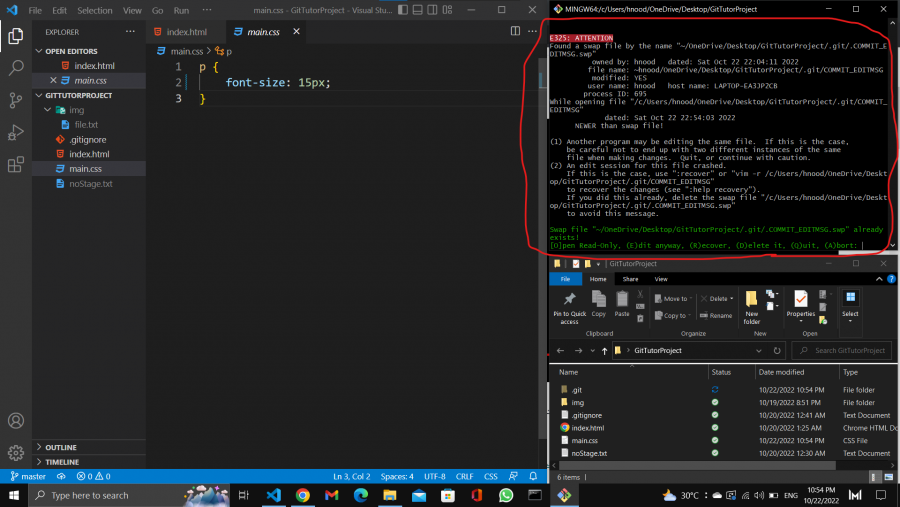
مرحبًا استاذي , لقد قمت بحذف الملف و اعدت التجربة ولكن تأتيني نفس الرسالة التالية : , و هذه الرسالة إذا اتتني لا اعلم كيف اخرج منها لذلك أقوم بإغلاق سطر أوامر ال Git بالكامل من خلال الضغط على اكس ثم ok , هل توجد طريقة للخروج من هذه الرسالة دون اغلاق سطر أوامر ال Git ؟ , و شكرًا لك
- 3 اجابة
-
- 1
-

-
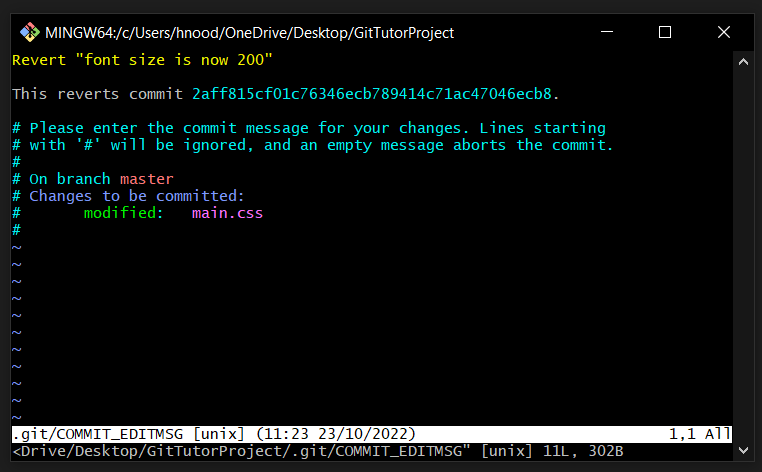
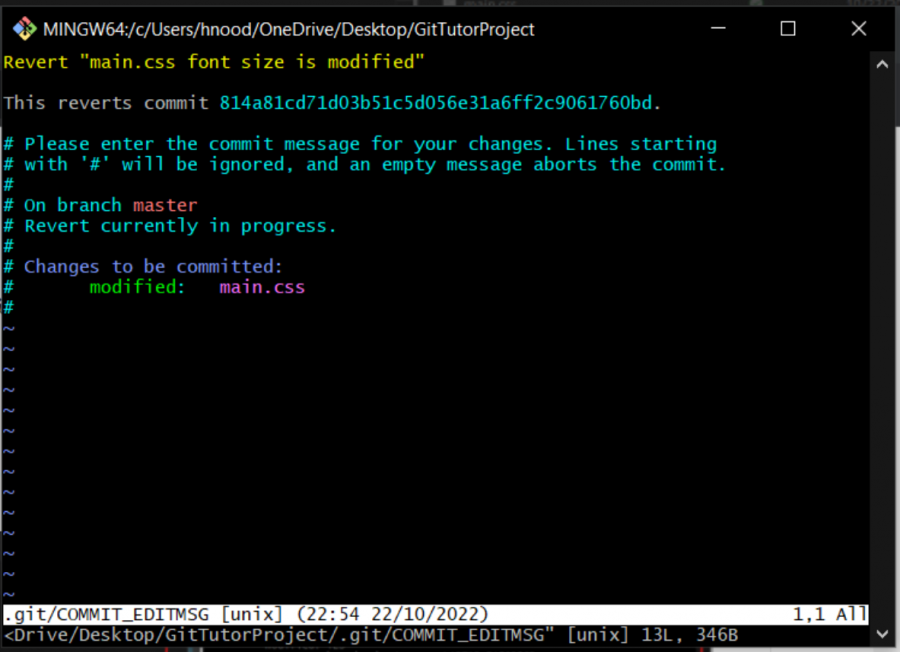
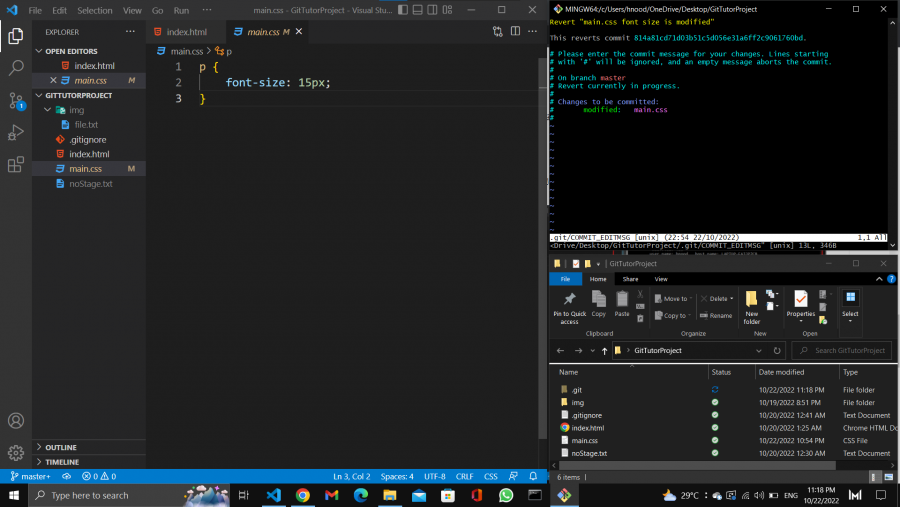
السلام عليكم و رحمة الله و بركاته, اواجه مشكلة بسيطة في Git وهيا : عندما استخدم الامر git revert للعودة إلى عملية تثبيت سابقة تأتيني الرسالة التالية : فقمت بالضغط على الخيار e ثم اتتني الرسالة التالية : و لم استطع الخروج من هذه الرسالة , ما هيا هذه الرسالة و كيف اخرج منها ؟ , و أشكركم مقدمًا على مساعدتي
-
السلام عليكم و رحمة الله و بركاته , بدايتًا اود شكركم على جهودكم , لدي استفسار بسيط : من الدقيقة 23:39 إلى الدقيقة 25:04 شرح المدرب طريقة العودة إلى عملية تثبيت سابقة عن طريق الامر : <git revert master <statusID استفساري هو : عندما أقوم بتطبيق الطريقة و بعد كتابة الامر السابق اتتني الرسالة التالية: فقمت بالضغط على e ثم اتتني الرسالة التالية : ما هذه الرسالة و ماذا افعل الآن و كيف اخرج منها ؟, و شكرًا لكم
-
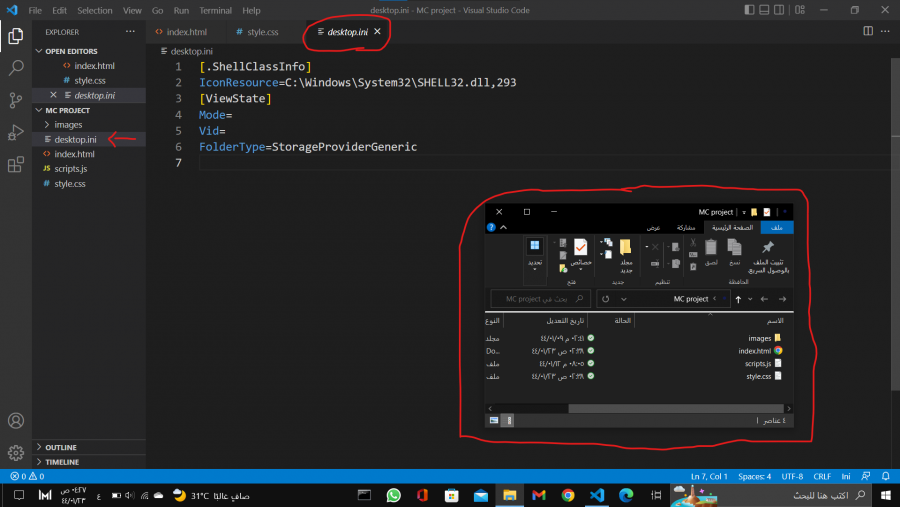
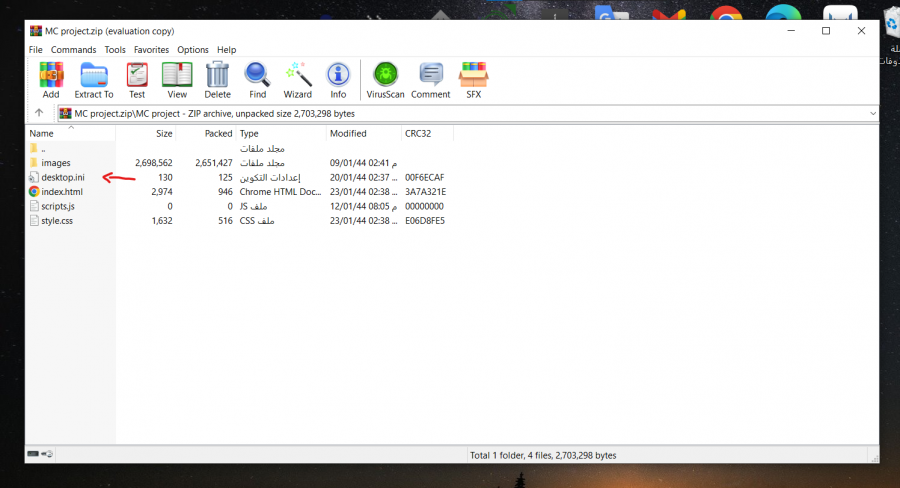
صحيح لقد قمت بتغيير ايقونات المجلدات التي في سطح المكتب و بعدها ظهر هذا الملف بداخل المجلدات الذي قمت بتغيير ايقوناتها , و الآن للتجربة قمت بحذف الملف من مجلد واحد فعادت الايقونة الافتراضية للمجلد, اشكرك جدًا على هذه المعلومة 🤍
- 2 اجابة
-
- 1
-

-
هل يعلم احدكم ما هو هذا الملف الذي يأتيني عندما افتح المجلد و هو مضغوط أو باستخدام VS code, ولا يأتي عندما افتح المجلد بشكل عادي من سطح المكتب ؟ علمًا بأنه لم يكن يأتيني من قبل , و الآن اصبح يأتيني في اغلب المجلدات !! و شكرًا لكم
- 2 اجابة
-
- 1
-

-
السلام عليكم , لدي استفسار بخصوص الحصول على الشهادة , لقد اتممت اربع مسارات من دورة علوم الحاسوب ثم انتقلت إلى اساسيات دورة تطوير واجهات المستخدم و رأيت في تعليق إحدى الدروس مدرب يوضح لطالب طريقة الحصول على الشهادة , و قال له "يجب الاحتفاظ بالمشاريع العملية الناتجة لإرسالها للمراجعة" , لم افهم ما المشاريع الذي يجب علي حفظها و تقديمها للحصول على الشهادة ؟ , و لماذا لم يذكروا لنا المدربين هذه النقطة في الفيديوهات !! , و شكرًا لكم
- 3 اجابة
-
- 1
-

-
السلام عليكم , منذ فترة أتتني رسالة من مايكروسوفت بأن ويندوز 11 أصبح جاهز للتثبيت , هل اثبته ؟ , مع العلم أنني مبتدئ في مجال الحاسوب و البرمجة و ادرس الآن دورة علوم الحاسوب و الشروحات الذي في الدورة المدرب يستخدم فيها ويندوز 10 لذلك لا اعلم ما الأفضل , هل أثبته أم استمر على ويندوز 10 ؟
- 2 اجابة
-
- 1
-