-
المساهمات
4118 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
40
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عمر قره محمد
-
لا لا يوجد source للأكواد ولا pdf للرجوع اليه وذلك لانه صناع الدورات يريدون منك ان تكتب الملخص الخاص بك بحيث تترسخ المعلومات بشكل افضل، وموسوعة حسوب تحتوي على توثيق لاغلب معلومات الدورات ويمكنك الوصول إليها من هنا. ويمكنك الاطلاع على فقرة كيف اتعلم كما في الصورة:
-
وعليكم السلام ورحمة الله، هذا الحل موجود ومستخدم ولا يوجد اي مشكلة في استخدام اي من ال context أو redux أو Zustand في توفير ال token ومعلومات المستخدم.
- 2 اجابة
-
- 1
-

-
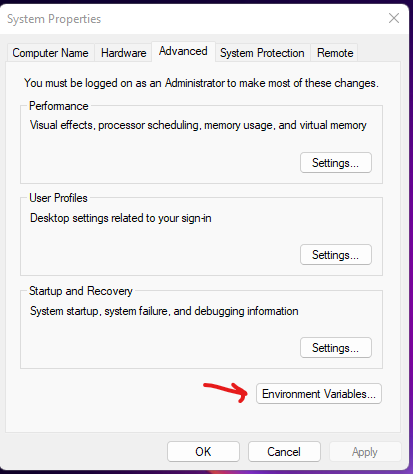
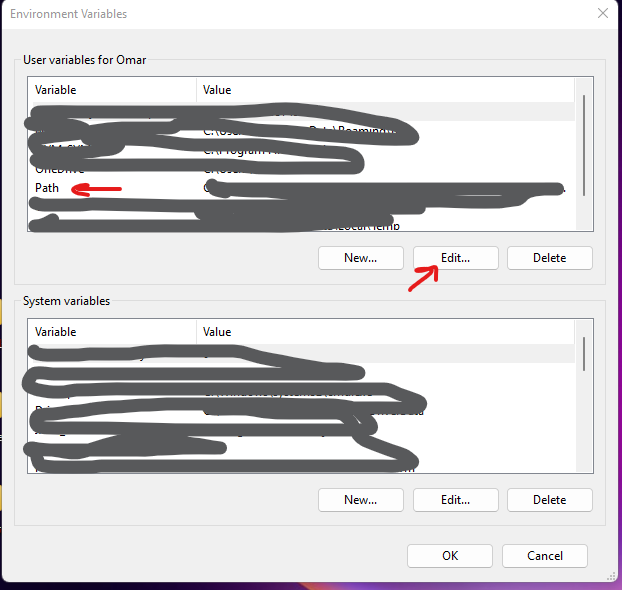
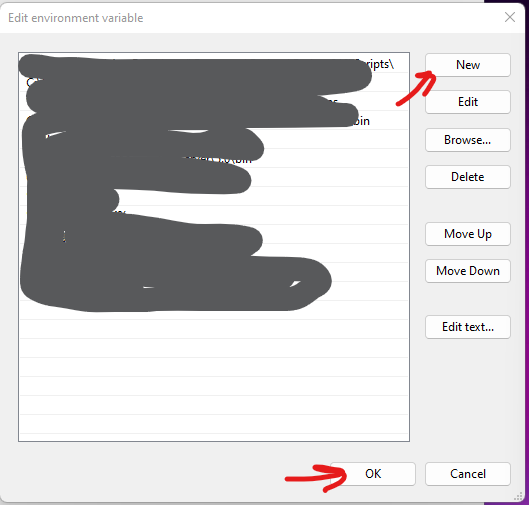
جرب كتابة الاوامر التالية في موجه الاوامر: flutter doctor flutter precache ثم حاول مرة ثانية، في حال لم تحل المشكلة اذهب إلى هذا المسار: D:\scr\flutter\bin\cache\dart-sdk\bin\ وتأكد من وجو] ملف dart.exe في حال كان موجوداً فابحث في قائمة ابدأ عن edit environment variables for your account وافتحه: ثم حدد ال path وانقر على edit ثم اختر new واضف هذا المسار: D:\scr\flutter\bin\cache\dart-sdk\bin
-
وعليكم السلام، يالتأكيد، ماهي المساعدة التي تريدها بالضبط؟
-
نعم يمكنك شراء الدورة حالياً ودراستها لاحقاً بالفعل (الدورات متاحة مدى الحياة)، اما بخصوص كونها تفاعلية أم لا فهكي دورات مسجلة بالفعل وهنالك اختبارات في نهاية الدورة ولكن خلال الدروس يطلب منك اشياء ونشاطات لتشاركها في التعليقات ويقوم المدربين بالاطلاع عليها وتقييمها وكذلك الامر يمكنك السؤال اسفل الدرس عن اي استفسارات وسيقوم المدربين بإجابتك.
- 5 اجابة
-
- 1
-

-
لإنشاء متجر إلكتروني لبيع العطور يتضمن برمجة الواجهة الأمامية (Frontend) والواجهة الخلفية (Backend)، يمكنك استخدام الأدوات والتقنيات التالية: الأدوات والتقنيات المطلوبة: 1. واجهة المستخدم (Frontend): - HTML/CSS: لبناء وتصميم الصفحات. - JavaScript: لإضافة التفاعلات والوظائف الديناميكية. - Frameworks: مثل React.js أو Vue.js لتسهيل تطوير الواجهة الأمامية. 2. واجهة الخادم (Backend): - Node.js: لتشغيل جافا سكريبت على الخادم. - Express.js: إطار عمل لتطوير واجهة الخادم. - Database: مثل MongoDB أو MySQL لتخزين بيانات المنتجات والعملاء. 3. موقع الويب: يمكنك استخدام منصات مثل Shopify، WooCommerce (انصحك بها إن لم تكن على دراية بتطوير البرمجيات)، أو بناء موقع مخصص باستخدام الأدوات المذكورة أعلاه. وهذه المنصات توفر عليك كل من: الخطوات الأساسية: 1. تحديد العطور والمنتجات: اختر العطور التي تريد بيعها وتأكد من جودتها. 2. إنشاء موقع الويب: - الواجهة الأمامية (Frontend): تصميم الصفحات وإضافة التفاعلات باستخدام HTML، CSS، JavaScript، وReact.js أو Vue.js. - الواجهة الخلفية (Backend): تطوير واجهة الخادم باستخدام Node.js وExpress.js وربطها بقاعدة البيانات. 3. إضافة المنتجات: قم بتسجيل المنتجات في متجرك مع صور ووصف لكل منتج.
- 9 اجابة
-
- 1
-

-
حتى تتمكن من تقييم نفسك فيمكنك ان تنتظر حتى تصل إلى قسم يحتوي على تطبيق عملي وقم بمحاولة بالتطبيق قبل المدرب ومن ثم قارن الكود الخاص بك بكود المدرب. او يمكنك اخباري باسم القسم الذي تتحدث عنه وسأقوم بإعطائك بعض التمارين.
-
نعم انصحك بتعلم فلاتر، وهي لها مستقبل على ما يبدو بالفعل وهنالك طلب على المبرمجين الخبرين بالتعامل مع فلاتر، وهي مطلوبة في السوق العربي بالفعل وهي تمكنك من بناء تطبيقات تعمل على كل الاجهزة (حاسوب بأنواعه و الهواتف بنوعيها) وانا شخصياً اتعلمها حالياً. بالنسبة لكونها مثل الفرونت اند او لا فهي تعتبر ضمن مجالات الفرونت اند ففلاتر مخصصة لبناء واجهات المستخدم. وبالنسبة لموضوع العرض والطلب فإن مجال واجهات المستخدم او مجال البرمجيات بشكل عام هو مجال عليه طلب كبير حالياً وفي المستقبل. واعتقد ان الموضوع يعتمد على التسويق ومستوى المهارة وكون اغلب الشركات في الوضع الراهن يبحثون عن المبرمج الخبير وهم قليلين جداً، فالموضوع لا يقتصر على العرض والطلب. كما من عيوب الصناعة اليوم ان الشركات العربية نادراً ما تعطي وظائف للمتدربين.
- 3 اجابة
-
- 1
-

-
هذا كود يوضح كيفية القيام بذلك : #include <iostream> #include <vector> using namespace std; // دالة لإيجاد أكبر قيمة في المصفوفة باستخدام الاستدعاء الذاتي int findMaxRecursively(const vector<int>& arr, int n) { // شرط أساسي: إذا كانت المصفوفة تحتوي على عنصر واحد فقط if (n == 1) return arr[0]; // قارن العنصر الأخير مع أكبر عنصر في الأجزاء السابقة من المصفوفة return max(arr[n-1], findMaxRecursively(arr, n-1)); } int main() { // تعريف المصفوفة vector<int> arr = {1, 5, 3, 9, 2, 8, 4}; // إيجاد أكبر قيمة في المصفوفة باستخدام الاستدعاء الذاتي int maxVal = findMaxRecursively(arr, arr.size()); // طباعة أكبر قيمة cout << "The maximum value in the array is: " << maxVal << endl; return 0; }
- 3 اجابة
-
- 1
-

-
هذا يعتمد على عدو نقاط ومنها : 1- خبرتك التقنية: كتابة الكود: إذا كنت مطوراً محترفاً وترغب في تعميق مهاراتك التقنية، فإن بناء موقع من الصفر يتيح لك الفرصة لتعلم المزيد والتعامل مع تقنيات مختلفة. هذا الخيار يمنحك تحكماً كاملاً وتخصيصاً غير محدود للموقع. المنصات الجاهزة: في حال لم تكن لديك خبرة برمجية كبيرة، فإن استخدام منصات مثل ووردبريس يوفر عليك الكثير من الوقت والجهد. هذه المنصات سهلة الاستخدام وتتيح لك إنشاء مواقع جذابة وفعالة بسرعة. يمكنك أيضاً إضافة تعديلات برمجية بسيطة إذا كنت تحتاج لمزيد من التخصيص. 2- الوقت والجهد: كتابة الكود: هذا الخيار يتطلب وقتاً وجهداً كبيرين، فهو يشبه بناء منزل من الصفر حيث تقوم بكل التفاصيل بنفسك. المنصات الجاهزة: تشبه شراء منزل جاهز تستطيع تعديل ديكوراته حسب ذوقك. توفر هذه المنصات قوالب جاهزة ووظائف متعددة يمكن تخصيصها بسهولة. 3- التكلفة: كتابة الكود: قد يكون مكلفاً إذا كنت بحاجة إلى استئجار مطور محترف. المنصات الجاهزة: عادة ما تكون أقل تكلفة ويمكنك البدء بإصدارات مجانية أو منخفضة التكلفة. 4- التخصيص والمرونة: كتابة الكود: يتيح لك هذا الخيار مرونة كاملة في التصميم والوظائف. المنصات الجاهزة: توفر قدراً كبيراً من التخصيص عبر الإضافات والقوالب، ولكن قد تواجه بعض القيود مقارنةً بالبرمجة من الصفر. 5- الدعم والصيانة: كتابة الكود: قد تحتاج إلى فريق دعم تقني لصيانة وتحديث الموقع باستمرار. المنصات الجاهزة: تأتي مع دعم فني مدمج وتحديثات دورية تلقائية. وبالنسبة لاستراتيجيات السيو الأفضل فإليك بعد النصائح : تحسين المحتوى: تأكد من أن محتوى موقعك مفيد، جذاب، وملائم للجمهور المستهدف. استخدم الكلمات المفتاحية بشكل طبيعي في العناوين والنصوص. البنية التحتية للموقع: اجعل موقعك سهل التصفح، سريع التحميل، ومتوافق مع الأجهزة المحمولة. استخدم عناوين URL بسيطة وسهلة القراءة. الروابط الخارجية والداخلية: قم بإنشاء روابط داخلية بين صفحات موقعك لتعزيز التنقل وسهولة الوصول إلى المعلومات. اجعل موقعك جزءاً من شبكة أكبر عبر الحصول على روابط من مواقع أخرى ذات مصداقية. تحسين الصور: استخدم صوراً عالية الجودة وقلل من حجمها لزيادة سرعة التحميل. لا تنسَ إضافة النص البديل (Alt Text) للصور. التحليل والمتابعة: استخدم أدوات تحليل الويب مثل Google Analytics لمتابعة أداء موقعك وتحليل سلوك الزوار. قم بإجراء التحسينات بناءً على البيانات المستخلصة.
-
اجابة هذا السؤال تختلف باختلاف طبيعة الطالب و الظروف المحيطة به ولكن اليك بعض النصائح العامة التي ستساعدك في اكتشاف الطريقة الافضل لك : 1- تنظيم الوقت بشكل فعال تنظيم الوقت يعد مفتاح النجاح في أي مجال، وخاصة في تعلم البرمجة. من الضروري تحديد جدول زمني ثابت للدراسة. خصص ساعات محددة يوميًا أو أسبوعيًا لمتابعة الدروس، والتأكد من الالتزام بها بانتظام. هذا سيساعدك في تجنب التأجيل وضمان تقدم مستمر في تعلمك. 2- الاستمرارية في التعلم الاستمرارية في التعلم مهمة جدًا. حتى إذا كنت تستطيع تخصيص وقت قصير يوميًا للدورة، فهذا أفضل بكثير من الانقطاع لفترات طويلة. الانتظام في الدراسة يساعد في تعزيز المفاهيم الجديدة ويمنع نسيان المعلومات التي تعلمتها مسبقًا. 3- الاحتفاظ بالأكواد المكتوبة الاحتفاظ بالأكواد التي تكتبها خلال الدورة أمر بالغ الأهمية. وفي سياق الدورة سيتم شرح كيفية القيام بإنشاء مستودع على GitHub أو استخدام أدوات التحكم في الإصدار مثل Git لتخزين الأكواد. هذا سيسمح لك بالرجوع إليها لاحقًا واستخدامها كمراجع عند مواجهة مشكلات مشابهة أو عند العمل على مشاريع جديدة. 4- كتابة ملخصات شخصية نظرًا لأن الدورة قد لا تحتوي على ملخصات، فمن المفيد جدًا كتابة ملخصاتك الخاصة. قم بتدوين النقاط الرئيسية والمفاهيم المهمة لكل درس. هذا سيساعدك على مراجعة المادة بسرعة ويعزز من فهمك واستيعابك للمحتوى. 5- الاستفادة من قسم التعليقات أكاديمية حسوب توفر ميزة التعليق أسفل الدروس، لذا لا تتردد في طرح الأسئلة وطلب التوضيحات عند الحاجة. الاستفسار والمشاركة في المناقشات يمكن أن يوفر لك إجابات سريعة ومفيدة من المدربين والزملاء. 6- التطبيق العملي المستمر: البرمجة هي مهارة تحتاج إلى تطبيق عملي مستمر. 7- البحث عن موارد إضافية: لا تقتصر على المواد الدراسية للدورة فقط. ابحث عن كتب، مقالات، وفيديوهات تعليمية لتعميق معرفتك بالمجالات التي تدرسها. 8- تطبيق المفاهيم في مشاريع شخصية.
-
هل يمكنك مشاركة الكود الخاص بك حتى استطيع مساعدتك بشكل افضل ؟
-
ماهي الدورة التي تقصدها ؟
-
كإجابة عامة فإني اقول لك نعم ابدأ ببرمجة لوحة التحكم في البداية، وذلك لأنك لن تستطيع تجريب وربط التطبيق و الموقع قبل ان يكون لديك لوحة تحكم. ولكن قد تختلف هذه القاعدة بحسب كل موقع و نوع الفريق الذي يعمل على المشروع وكون المشروع موثق بشكل جيد او لا.
- 1 جواب
-
- 1
-

-
المقاسات المناسبة بالبكسل لشاشة 55 بوصة: - الدقة العادية (HD): 1920 × 1080 بكسل - الدقة العالية (Full HD): 1920 × 1080 بكسل - الدقة فائقة الوضوح (Ultra HD 4K): 3840 × 2160 بكسل حيث أن الدقة العادية والدقة العالية تعتبران مناسبتين لشاشة 55 بوصة، بينما الدقة فائقة الوضوح 4K هي الأفضل لهذا المقاس لتوفير أعلى جودة للصورة. يمكن حساب المقاسات بالبكسل لأي شاشة بمعرفة نسبة أبعادها، حيث أن معظم الشاشات الحديثة تأتي بنسبة أبعاد 16:9 و الشاشة 55 بوصة تأتي بنسبة 16:9.
- 2 اجابة
-
- 1
-

-
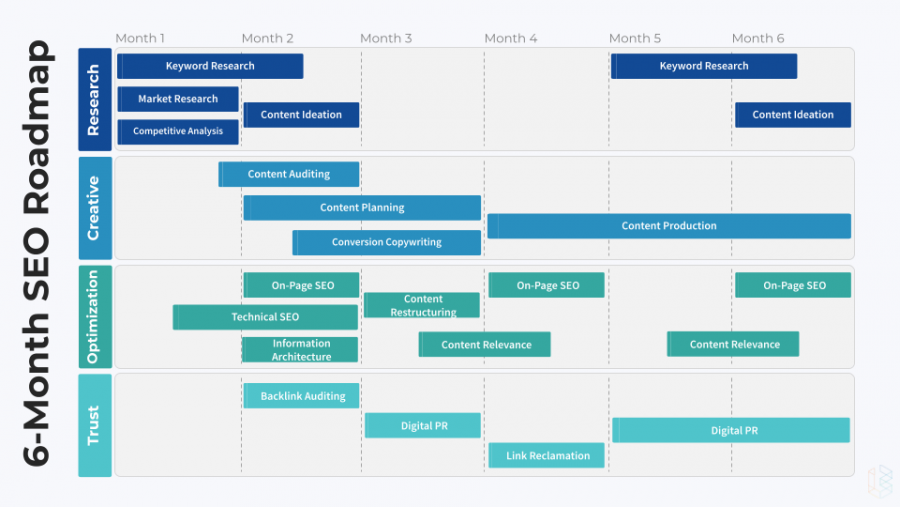
كل من هذه التقنيات هي مجال منفصل بحد ذاته وانصحك ان تتعلم هذه التقنيات عند احتياجك لها، او اذا اردت التخصص في احد هذه المجالات فقط. وفي العادة هذه وظيفة ال devOps وليست وظيفة المبرمج وهذه خريطة تعلم ال devOps : وبالنسبة لل SEO :
-
لا، الذكاء الاصطناعي لن يأخذ دور المبرمجين الذين يكتبون الأكواد البرمجية بشكل كامل في المستقبل، ولكنه سيكون أداة مساعدة لهم. الذكاء الاصطناعي سيغير دور المبرمجين ولكن لن يلغيه تماماً. فهو سيساعدهم في العديد من المهام مثل: كتابة الأكواد البرمجية بشكل أسرع وأكثر كفاءة من خلال أدوات الذكاء الاصطناعي المساعدة. تحليل الأكواد وإيجاد الأخطاء والثغرات الأمنية بشكل آلي. توليد أكواد برمجية جديدة بناءً على المدخلات والمتطلبات. لكن المبرمجين سيظلون محتاجين لتطوير المهارات التالية: فهم عميق للغات البرمجة والمفاهيم الأساسية للبرمجة. القدرة على تحديد المتطلبات وتصميم الحلول البرمجية المناسبة. إدارة وتكامل أدوات الذكاء الاصطناعي المساعدة في عملية البرمجة. التعلم المستمر لمواكبة التطورات السريعة في مجال الذكاء الاصطناعي. لذلك، الذكاء الاصطناعي سيغير طبيعة عمل المبرمجين ولكن لن يلغي الحاجة إليهم، بل سيجعلهم أكثر إنتاجية وكفاءة في كتابة الأكواد البرمجية. وكان هنالك نقاش سابق سابقة حول نفس الامر :
- 3 اجابة
-
- 1
-

-
اغلب الدروس تحتوي على تمارين في داخلها، او تقوم بطرح تمارين ثم تشرح الحل في الدرس الذي يليها. ولكن ان اردت المزيد من التمارين فيمكنك التعليق اسفل الدرس الذي تريد تمارين اضافية عنه، وسنقوم بالرد على تعليقك ببعض التمارين.
- 2 اجابة
-
- 1
-

-
نعم، هناك العديد من المواقع التي تقدم تمارين وتحديات برمجية لممارسة لغة بايثون، بما في ذلك الدوال. إليك بعض المواقع الشهيرة: موقع HackerRank يوفر العديد من التحديات والتمارين البرمجية في مختلف اللغات بما في ذلك بايثون. يحتوي على قسم خاص بالدوال في بايثون حيث يمكنك حل المشكلات المتعلقة بالدوال وممارسة مهاراتك. LeetCode هو موقع آخر شهير يقدم تحديات برمجية في مختلف المجالات بما في ذلك الدوال في بايثون. يمكنك البحث عن مشكلات الدوال وحلها باستخدام بايثون. Exercism هو موقع تعليمي رائع يقدم العديد من التمارين البرمجية المنظمة حسب المستوى والموضوع. يحتوي على العديد من التمارين المتعلقة بالدوال في بايثون لممارستها. CodingBat هو موقع ممتاز للممارسة البرمجية، ويحتوي على العديد من التمارين المجانية لبايثون بما في ذلك الدوال والبنى التحكمية والبيانات.جميع هذه المواقع توفر بيئة تفاعلية لكتابة الأكواد وحل التحديات، بالإضافة إلى الحلول المقترحة والتصحيح الآلي. يمكنك الاشتراك والبدء في ممارسة بايثون والدوال مجانًا.
-
اعتذر فلم انتبه انك تتحدث عن nextjs يمكنك القيام بذلك في next js بالطريقة التالية : // app/page.jsx import ClientComponent from './client/ClientComponent' // الاكواد الصالحة const validCodes = ['2542', '1542', '4475'] export default async function Page({ searchParams }) { const code = searchParams.code // احضار الكود من الباراميتر // التامكد من ان الكود صالح const isCodeValid = validCodes.includes(code) return ( <div> <h1>Code Validation</h1> {isCodeValid ? ( <div> <p>The code you entered ({code}) is valid.</p> <ClientComponent /> </div> ) : ( <p>The code you entered ({code}) is not valid.</p> )} </div> ) } // app/client/ClientComponent.jsx export default function ClientComponent() { return <p>This is a client component.</p> }
-
يمكنك القيام بذلك بالتأكيد، وهذا مثال على ذلك : const express = require('express'); const app = express(); const port = 3000; // مجموعة الأكواد المقبولة const validCodes = ['2542', '8765', '1234']; app.get('/', (req, res) => { const code = req.query.code; // احصل على الرمز من معامل الاستعلام // تحقق مما إذا كان الرمز موجودًا في مجموعة الأكواد المقبولة if (validCodes.includes(code)) { // إذا كان الرمز صالحًا، قم بعرض الصفحة res.send(` <!DOCTYPE html> <html> <head> <title>الرمز صالح</title> </head> <body> <h1>الرمز صالح</h1> <p>الرمز الذي أدخلته (${code}) صالح.</p> </body> </html> `); } else { // إذا لم يكن الرمز صالحًا، قم بعرض رسالة خطأ res.send(` <!DOCTYPE html> <html> <head> <title>الرمز غير صالح</title> </head> <body> <h1>الرمز غير صالح</h1> <p>الرمز الذي أدخلته (${code}) غير صالح.</p> </body> </html> `); } }); app.listen(port, () => { console.log(`الخادم يعمل على http://localhost:${port}`); }); ويمكنك الوصول إلى الصفحة عبر الرابط : http://localhost:3000/?code=2542
- 3 اجابة
-
- 1
-

-
مع الاسف لا يمكنك القيام بذلك بدون backend. ولكن اذا كان التطبيق محلي (خاص بك) يمكنك حفظ البيانات في ال local Storage عند كل تعديل على الـ store وعندما تقوم بتحميل الصفحة قم بإحضار ال store من ال local Storage. ويمكنك التحكم بالوظيفة الخاصة بإحضار البيانات من ال local Storage عن طريف كود يدخله المستخدم.
- 3 اجابة
-
- 1
-

-
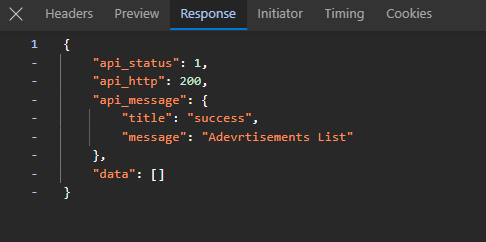
هذا هو الكود الذي تبحث عنه : axios.get("https://alsouq.anevex.com/app/shop-api/advertisements" , { data:{ home_page_position:"header", show_in:"home" } }) والنتيجة
- 8 اجابة
-
- 1
-

-
هل يمكنك تقديم سياق اكبر للكود، فقد يعني الكثير من الامور. وقد يكون كالتالي : const birthday = { omar:25, ahmed:40, someElse:64 }; const name = "ahmed"; console.log(birthday[name]); // الكود السابق يعادل console.log(birthday["ahmed"]); // birthday من الكائن ahmed والذي يعني احضر الخاصية المسمات // وهي تطابق التالي console.log(birthday.ahmed); // وفي كل الحالات ستطبع 40