-
المساهمات
506 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
4
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو ابراهيم الخليل سماني
-
السلام عليكم قمت بنسخ ملفات مشروع في نفس المجلد ولكن من غير vendor , node mudles بعذ ذلك نفذت composr install npm nstall php arisan storage:link لكن هذا الاخير يظهر لي خطأ مفاده أن الوصلة (link) موجودة بالفعل وعليه قمت بحذف ملف storage الموجود في public إلا أن الرسالة متواصلة الظهور وشيء آخر وهو أن الرابط الذي يظهر في سطر الاوامر بعذ تنفيد storage:link هو نفس الرابط بإسم المجلد القديم اي ليس المجلد الجديد الذي اعمل عليه البرنامج و في سطر الاوامر الرسالة التي تظهر : C:\laragon\www\newproject λ php artisan storage:link The [C:\laragon\www\store_1\public\storage] link already exists. The links have been created.
-
السلام عليكم بعد الإنتهاء من موقع laravel كيف يمكن رفعه وتسطيبه واعادة تتبيث الحزم اللازمة ؟
- 2 اجابة
-
- 1
-

-
السلام عليكم مثلا في موقع يستعملlaravel لدينا منتج وهو عبارة عن كتب (ورقية) في هذه الحالة ننشئ عمود في قاعدة البيانات سيتم فيه وضع المخزون من الكتب وعند كل عملية بيع يتناقص المخزون في حالة لوكان المنتج الكتروني في هذه الحالة المنتج يباع بدون النظر للمخزون كل مانحتاج اليه إعطاء الصلاحية للمستخدم للوصول اليه سؤالي هو كيف يمكن ان نعبر عنه في قاعدة البيانات وعن الكمية التي اخدها المشتري في عربة التسوق وعن الكمية المباعة لاحقا لأنني فكرت في طريقة ولم تبدوا لي منطقية وهي أنني جعلت له حقل في قاعدة البيانات ياخد قيمة افتراضية 0 , عندما يختار المستخدم المنتج الإلكتروني يحدد العدد الذي يريده , بعذ ذلك يضغط على زر إضافة للعربة =>هنا وفي نفس الوقت قمت بالتعديل على قاعدة البيانات وإضافة العدد الذي إختاره المستخدم وعند اي تعديل في اكمية في العربة يتم ايضا التعديل على حقل الكمية للمنتج في قاعدة اليانات وعندما يتم معالجة طلب الشراء تنقص الكمية التي المشترات من قاعدة البيانات فإن كانت قبل الشراء مثلا 25 و المستخدم اشنرى 25 تصبح 0 شكرا لكم
- 1 جواب
-
- 1
-

-
السلام عليكم قمت أولا بالتغيير على برنامج معمول مسبقا وخصصته بحسب متطلباتي بحيث أنني أردت جعل أحد الحقول و الذي هو عبارة عن المنتج غير محدود بعدد معيين بعبارة أخرى اردت جعل كمية المنتج تتناسب مع كمية الطلب مهما طلب المستخدم يكون متوفر , وبالتالي قمت بجعله في ملف التهجير NULLABLE و قمت كذلك بإعادة تعيينه في قاعدة البيانات كلما طُلب المنتج أي كلما دخل المتج الى عربة التسّوق وكان الكود النتاتج عن ذلك كالتالي : أضفت السطرين الذان علقت بجانبهما public function addToCart(Request $request) { $book = Book::find($request->id); $book->number_of_copies += $request->services ; //أضفت هذا $book->save(); //وهــــذا if(auth()->user()->servicesInCart->contains($book)) { $newQuantity = $request->services + auth()->user()->servicesInCart()->where('book_id', $book->id)->first()->pivot->number_of_copies; auth()->user()->servicesInCart()->updateExistingPivot($book->id, ['number_of_copies'=> $newQuantity]); } else { auth()->user()->servicesInCart()->attach($request->id, ['number_of_copies'=> $request->services]); } return redirect()->back(); } إلى الآن كل شيء بخير فمثلا عندما أضيف 50 نسخة من منتج إلى السلة و أتوجه إلى قاعدة البيانات لارى أجد انه بالفعل تم إضافة 50 نسخة منه لقاعدة البيانات للمنتج المعيين وقمت أيضا بجعل القيمة في قاعدة البيانات تتناقص في حالة لو قام بالضغط على "ازل واحد " قمت بالتالي الذي اشرت له في الكود بالتعليق : <?php public function removeOne(Book $book) { $oldQuantity = auth()->user()->servicesInCart()->where('book_id', $book->id)->first()->pivot->number_of_copies; if($oldQuantity > 1) { auth()->user()->servicesInCart()->updateExistingPivot($book->id, ['number_of_copies'=> --$oldQuantity]); --$book->number_of_copies;//اضفت هذا $book->save(); //وهـــذا } else { $oldQuantity = auth()->user()->servicesInCart()->where('book_id', $book->id)->first()->pivot->number_of_copies; $book->number_of_copies = $book->number_of_copies - $oldQuantity; $book->save(); auth()->user()->servicesInCart()->detach($book->id); } return redirect()->back(); } المشكلة التي واجهتها هي عند ازالة كل المنتج من السلة لا يتم إزالته من قاعدة البيانات ويبقى العدد موجود وبالتالي تخرب حسابات البرنامج الكود الذي لم ينجح معي كالتالي : <?php public function removeAll(Book $book) { $oldQuantity = auth()->user()->servicesInCart()->where('book_id', $book->id)->first()->pivot->number_of_copies; $book->number_of_copies - $oldQuantity;//اضفت هذا $book->save(); //وهـــذا auth()->user()->servicesInCart()->detach($book->id); return redirect()->back(); } أرجوا منكم توجيهي لحل المشكل و إخباري إن كانت الطريقة معمول بها أم لا وهل يوجد أحسن منها او طريقة مشابهة لها اقتبس منها شكرا لكم
-
لما احاول القيام ب php artisan route:cache يظهر لي الخطأ التالي C:\laragon\www\bookstore λ php artisan route:cache Route cache cleared! LogicException Unable to prepare route [api/user] for serialization. Uses Closure. at C:\laragon\www\bookstore\vendor\laravel\framework\src\Illuminate\Routing\Route.php:1150 1146| */ 1147| public function prepareForSerialization() 1148| { 1149| if ($this->action['uses'] instanceof Closure) { > 1150| throw new LogicException("Unable to prepare route [{$this->uri}] for serialization. Uses Closure."); 1151| } 1152| 1153| $this->compileRoute(); 1154| 1 C:\laragon\www\bookstore\vendor\laravel\framework\src\Illuminate\Foundation\Console\RouteCacheCommand.php:62 Illuminate\Routing\Route::prepareForSerialization() 2 C:\laragon\www\bookstore\vendor\laravel\framework\src\Illuminate\Container\BoundMethod.php:36 Illuminate\Foundation\Console\RouteCacheCommand::handle() C:\laragon\www\bookstore λ عمليا لايوجد أي خطأ في الموقع تقريبا إلا أنني عند قمت بتغيير إسم بعض الروابط لأحد المتحكمات Route::get('/technologies/{author}', 'AuthorController@result')->name('authors.books.result'); ^^^^^^^^^^^^^ //قمت بتغيير هذا Route::get('/technologies/searsh', 'AuthorController@searsh')->name('authors.searsh'); ^^^^^^^^^^^^^ //قمت بتغيير هذا Route::get('/technologies/list', 'AuthorController@list')->name('authors.list'); ^^^^^^^^^^^^^ //قمت بتغيير هذا تكون النتيجة 404 قلت أعمل كلير للراوت لم استطع ملفات المشروع :bookstore.rar شكرا
- 4 اجابة
-
- 1
-

-
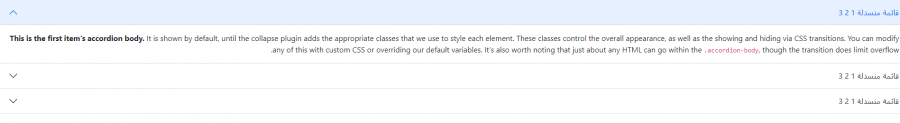
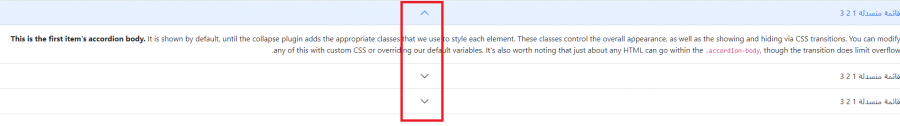
المشكلة هي أن ايقونات القائمة المنسدلة تظهر في الوسط ولا تظهر في اليسار مثل عندما أستخدم cdn rtl بحيث تظهر هكذا عند إستخدام cdn rtl : لكن عندما أستخدم التضمين التالي : <link href="{{ asset('css/app.css') }}" rel="stylesheet"> مع cdn بهذه الطريقة : <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.rtl.min.css" integrity="sha384-gXt9imSW0VcJVHezoNQsP+TNrjYXoGcrqBZJpry9zJt8PCQjobwmhMGaDHTASo9N" crossorigin="anonymous"> <link href="{{ asset('css/app.css') }}" rel="stylesheet"> دعونا من التخصيص الان إكتشفت ان المشكلة لاتتعلق به , صحيح لولا اني اريد التخصيص لإستعملت مباشرة cdn المهم الآن الايقونات تظهر في الوسط كما في الصورة الاعلى وكل ما في الامر اني ضمنت <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.rtl.min.css" integrity="sha384-gXt9imSW0VcJVHezoNQsP+TNrjYXoGcrqBZJpry9zJt8PCQjobwmhMGaDHTASo9N" crossorigin="anonymous"> <link href="{{ asset('css/app.css') }}" rel="stylesheet"> فقط ومن دون اي تعديل فعلت npm run dev و php artisan optimize:clear ’ و حذفت البوتستراب ثم تبثه من جديد npm uninstall bootstrap ثم npm i bootstrap وكل شيء له علاقة بالتخصيص ازلته , معناه لاعلاقة لتخصيص الآن بإتجاه الأيقونات بعد ذلك عملت npm run watch النتيجة نفسها : ملفات المشروع :bookstore.rar صفحة المعاينة localhost:port/try شكرا مجددا والمعذرة
- 1 جواب
-
- 1
-

-
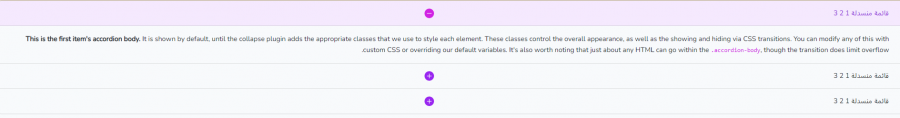
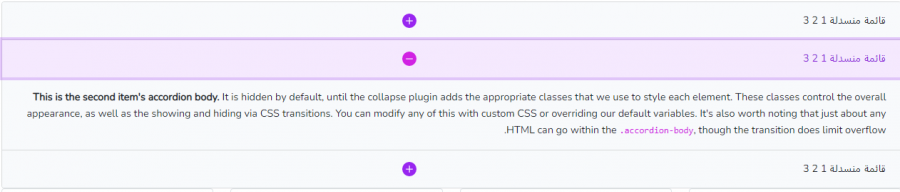
نعم تماما لما اضيف فقط cdn botstrap rtl <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.rtl.min.css" integrity="sha384-gXt9imSW0VcJVHezoNQsP+TNrjYXoGcrqBZJpry9zJt8PCQjobwmhMGaDHTASo9N" crossorigin="anonymous"> يظهر تمام بهذا الشكل ولكن لما اضيف ملف المتنسيقات الذي تم تحويله npm run watch يظهر بهذا الشكل رغم أنني خصصت فقط على الأيقونات ولون accordiom في ملف منفصل أسميته _custom : // MY THEME COLORS $purple-dark: #9926f0; $purple-light: #BB6EF5; $pink: #d122e3; $primary: $purple-dark ; $secondary: $pink ; // ACCORDION OVERRIDES $accordion-icon-color: $primary; $accordion-icon-active-color: $secondary; $accordion-button-icon: url("data:image/svg+xml,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16' fill='#{$accordion-icon-color}'><path d='M16 8A8 8 0 1 1 0 8a8 8 0 0 1 16 0zM8.5 4.5a.5.5 0 0 0-1 0v3h-3a.5.5 0 0 0 0 1h3v3a.5.5 0 0 0 1 0v-3h3a.5.5 0 0 0 0-1h-3v-3z'/></svg>") ; $accordion-button-active-icon: url("data:image/svg+xml,<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 16 16' fill='#{$accordion-icon-active-color}'><path d='M16 8A8 8 0 1 1 0 8a8 8 0 0 1 16 0zM4.5 7.5a.5.5 0 0 0 0 1h7a.5.5 0 0 0 0-1h-7z'/></svg>") ; $accordion-icon-transition: transform .4s ease-in-out ; ثم ضمنته في الملف الذي تجرى مراقبته app.scss
-
أستاذ وائل ’ لم تجبني على استفساري هل يكفي تضمين <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.rtl.min.css" integrity="sha384-gXt9imSW0VcJVHezoNQsP+TNrjYXoGcrqBZJpry9zJt8PCQjobwmhMGaDHTASo9N" crossorigin="anonymous"> <link href="{{ asset('css/app.css') }}" rel="stylesheet"> لكنني أرى التكرار في استدعاء ملفات css ? مرة من cdn ومرة من public ؟ ها ما لم أفهمه جيد نعم كل الوسوم rtl
-
السلام عليكم أعلم أن اطار لارفل يعمل عل تحويل الملفات sass و js ويحفظهم في المسار public mix.js('resources/js/app.js', 'public/js') .sass('resources/sass/app.scss', 'public/css'); بعذ ذلك نضمن ملفات css;js بالطريقة التالية : <script src="{{ asset('js/app.js') }}" defer></script> <link href="{{ asset('css/app.css') }}" rel="stylesheet"> بالنسبة لي لقد قمت بالتخصيص على متغيرات البوتستراب في ملف اسميته _custom ثم ضمنت هذا الأخير في app.sass عندي بعض الإستفسارات على ذلك عندما اضيف مثلا cdn rtl بهذه الطريقة <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.rtl.min.css" integrity="sha384-gXt9imSW0VcJVHezoNQsP+TNrjYXoGcrqBZJpry9zJt8PCQjobwmhMGaDHTASo9N" crossorigin="anonymous"> <link href="{{ asset('css/app.css') }}" rel="stylesheet"> هل هذه اصح طريقة ولايؤثر على خفة الموقع ؟وهل يوجد طريقة أخرى ؟؟ بعدما قمت بهذه الطريقة لم يتم تغيير الإتجاه بالشكل الصحيح بحيث كما تلاحظون الأيقونات أخدت المتصف , شكرا لكم
- 5 اجابة
-
- 1
-

-
السلام عليكم كيف اضمن آخر نسخة من بوتستراب في إطار لارافل ’ و أيضا كيف أغير التنسيقات مثلا في حالة تغيير لغة الموقع من local=en الى local=ar ؟ شكرا
- 9 اجابة
-
- 1
-

-
إختفى الخطأ لكن الجافاسكريبت لاتعمل في الموقع بحيت القائمة المنسدلة و زر النافبار للشاشات الصغير لايعمل
- 3 اجابة
-
- 1
-

-
السلام عليكم قمت بترقية البوتستراب الى آخر إصدار في مشروعي لكن ظهرت عندي مشكلة في الربط بين ملف js و تنسيقات بوتستراب فما اعلمه انه في ملف webpack.mix يتم تحديد المسارات المراد تحويلها من sass وكذلك ملفات js ويتم إنشاء ملفات في مسار آخر والتي نضمنها في الشيفرة mix.js('resources/js/app.js', 'public/js') .sass('resources/sass/app.scss', 'public/css'); تفقدت هذه المسارات تبدوا سليمة ولكن عند عمل : npm run watch يظهر لي الخطأ التالي ERROR Failed to compile with 1 errors 8:11:29 AM This relative module was not found: * ./bootstrap/ in ./resources/js/app.js Asset Size Chunks Chunk Names /css/app.css 201 KiB /js/app [emitted] /js/app /js/app.js 4.69 KiB /js/app [emitted] /js/app ERROR in ./resources/js/app.js Module not found: Error: Can't resolve './bootstrap/' in 'C:\laragon\www\bookstore\resources\js' @ ./resources/js/app.js 1:0-23 @ multi ./resources/js/app.js ./resources/sass/app.scss شكرا
- 3 اجابة
-
- 1
-

-
السلام عليكم حاولت تنفيذ الكود التالي if($category->isClean()){ session()->flash('flash_message_same' , ' نفس البيانات القديمة , لم تغيير أي شيء'); }elseif($category->wasChanged('name')){ session()->flash('flash_message' , ' لقد تم تعديل التصنيف إلى ' . $request->name .'بنجاح '); }elseif($category->wasChanged('description')){ session()->flash('flash_message' , ' لقد تم تعديل وصف التصنيف إلى "' . $request->description .'" بنجاح '); }else{ session()->flash('flash_message_e' , ' لقد حصل خطأ غير متوقع'); } إلا أنه ينتقل مباشرة إلى else وجربت كل من isDirty , wasChaged , ارجوا توضيح الفرق بينهما إن أمكن المهم ان الكود الخاص بي لم يمشي حتى عدلت عليه كالتالي ارجو توضيح وشكرا if(!$category->wasChanged('name') && !$category->wasChanged('description')){ session()->flash('flash_message_same' , ' نفس البيانات القديمة , لم تغيير أي شيء'); }elseif($category->wasChanged('name')){ session()->flash('flash_message' , ' لقد تم تعديل التصنيف إلى ' . $request->name .'بنجاح '); }elseif($category->wasChanged('description')){ session()->flash('flash_message' , ' لقد تم تعديل وصف التصنيف إلى "' . $request->description .'" بنجاح '); }else{ session()->flash('flash_message_e' , ' لقد حصل خطأ غير متوقع'); }
- 1 جواب
-
- 1
-

-
السلام عليكم لم اتمكن من اضافة وصف لكل صورة على حدا عندما تمر عند عرض شرائح الصور , حاولت لنني وجدت الموضوع معقد , اليكم الشيفرة وشكرا : <div class="micro-slider"> <div class="slider-item s1"><img src="https://www.w3schools.com/howto/img_avatar.png" alt="Nature and sunrise"></div> <div class="slider-item s2"><img src="https://www.w3schools.com/howto/img_avatar.png" alt="Nature and sunrise"></div> <div class="slider-item s3"><img src="https://www.w3schools.com/howto/img_avatar.png" alt="Nature and sunrise"></div> <div class="slider-item s4"><img src="https://www.w3schools.com/howto/img_avatar.png" alt="Nature and sunrise"></div> <div class="slider-item s5"><img src="https://www.w3schools.com/howto/img_avatar.png" alt="Nature and sunrise"></div> <div class="slider-item s6"><img src="https://www.w3schools.com/howto/img_avatar.png" alt="Nature and sunrise"></div> </div> <script src="https://cdn.jsdelivr.net/npm/micro-slider@1.0.9/dist/micro-slider.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/hammer.js/2.0.8/hammer.min.js" > </script> html { margin: 0; padding: 0; width: 100%; -webkit-font-smoothing: antialiased; text-rendering: optimizeLegibility; } body { background: #F6F9FC; color: #212121; font-family: 'Lato', sans-serif; font-size: 12px; min-height: 100%; min-width: 320px; margin: 0; padding: 0; width: 100%; } h1 { margin: 0; padding: 0; } .section-header { display: block; margin-top: 20px; position: relative; text-align: center; } .section-header h1 { color: #212121; display: inline-block; font-size: 36px; font-weight: 700; line-height: 36px; padding: 0 0 24px; position: relative; z-index: 2; } .section-header h1:after { position: absolute; display: block; width: auto; height: 3px; bottom: 0; left: 20%; right: 20%; border-radius: 1px; content: ""; z-index: 1; background: #e6e9ec; } section { padding-bottom: 192px; overflow: hidden; position: relative; } a, a:link, a:visited { color: #212121; text-decoration: none; } .micro-slider { height: 480px; margin: 10px 0; position: relative; width: 100%; } .micro-slider.fullwidth { height: 480px; margin: 64px 0; } .micro-slider.fullwidth .slider-item { height: 480px; line-height: 480px; width: 100% } .slider-wrapper { overflow: hidden; position: relative; transform-style: preserve-3d; transform-origin: 0 50%; } .slider-item { background: #FFF; box-shadow: 0 1px 3px rgba(0,0,0,.06), 0 1px 2px rgba(0,0,0,.12); color: #FFF; display: none; font-size: 72px; height: 320px; line-height: 320px; left: 0; position: absolute; text-align: center; top: 0; width: 320px; } .slider-item:not(.active) {cursor: pointer;} .indicators { bottom: -64px; left: 50%; list-style-type: none; margin: 0 0 0 -77px; padding: 0; position: absolute; } .indicators li { color: #fff; float: left; height: 16px; margin-right: 8px; text-align: center; width: 16px; } .indicators li:last-child {margin: 0;} .indicators a { background: #FFF; border-radius: 8px; border: 1px solid #E6E9EC; color: #FFF; display: inline-block; height: 16px; width: 16px; } .indicators .active a {background: #E6E9EC;} .s1 {background: #3f51b5;} .s2 {background: #448aff;} .s3 {background: #03a9f4;} .s4 {background: #00bcd4;} .s5 {background: #009688;} .s6 {background: #4caf50;} .hoverrr { height: 5000px; } document.addEventListener('DOMContentLoaded', () => { //===== MICRO-SLIDER begin const __ms = document.querySelector('.micro-slider'); const __msSlider = new MicroSlider(__ms, { indicators: true, indicatorText: '' }); const __hammer = new Hammer(__ms); let __msTimer = 2000; let __msAutoplay; //set autoplay __msAutoplay = setInterval(() => __msSlider.next(), __msTimer); //detect mouseenter event __ms.onmouseenter = function(e) { clearInterval(__msAutoplay); console.log(e.type + ' mouse detected'); } // __ms. //detect mouseleave event __ms.onmouseleave = function(e) { __msAutoplay = setInterval(() => __msSlider.next(), __msTimer); console.log(e.type + ' mouse detected'); } //detect gesture tap event with hammer js library hammer.on('tap', function(e) { clearInterval(__msAutoplay); console.log(e.type + ' gesture detected'); }); //detect gesture swipe event with hammer js library hammer.on('swipe', function(e) { __msAutoplay = setInterval(() => __msSlider.next(), __msTimer); console.log(e.type + ' gesture detected'); }); //===== MICRO-SLIDER end $( "s1" ).hover( function() { $( this ).append( $( "<span> ***</span>" ) ); }, function() { $( this ).find( "span" ).last().remove(); } ); });
- 1 جواب
-
- 1
-

-
السلام عليكم , ماهي افضل طريقة للتحقق في تطبيق رياكت من انه مستخدم عادي او مسؤؤل ؟ هل يجب ان نضع خانة إضافية في جداول قاعدة البيانات في models مع name ,email , password مثلا بإسم isAdmin و تحمل قيمة منطقية , ونتحقق منها في الواجهة ليتم عرض ما يناسبه و بالنسبة لتغيير الحالة isAdmin من true الى fase , يجب ان تكون هناك رتبة أعلى بحيث ينح true الى isAdmin حيث شاء , ارجوا مساعدتي بخصوص هذ الموضوع
- 1 جواب
-
- 1
-

-
السلام عليكم , لو اريد إنشاء قاعدة البيانات لتطبيق تسوق (متجر), خططت له كتالي : جدول User جدول Product جدول cart او سلة التسوق لا ادري , هل ممكن معلومات اكثر او اين اطلع على الموضوع جيدا شكرا
- 1 جواب
-
- 1
-

-
هل يمكن إضافة طرق الدفع لتطبيق React Native و كيف يتم ذلك ؟ وهل يشترط حساب تجاري , ارجوا التوضيح حول هذه المسألة
- 2 اجابة
-
- 1
-

-
السلام عليكم , في موسوعة حسوب وجدت انه لإنشاء ملف عبر سطر الاوامر CMD نستخدم السطر التالي > mkdir %USERPROFILE%\projects > cd %USERPROFILE%\projects اما انا من قبل كنت استخدم : > mkdir projects > cd projects ما الفرق بينهما او ماذا يقصد ب %USERPROFILE%
- 1 جواب
-
- 1
-

-
السلام عليم عليكم , انا سجلت حديثا في مساريين هنا في الأكاديمية مسار بناء واجهة المستخدم و مسار الجافا سكريبت سؤالي هو بعد انتهي من هذه الدورات ان شاء الله , ماذا احتاج لبناء برنامج باستعمال مثلا node js برنامج مخازن و محاسبة للمحلات وهل النجاح في هاذ المسارين وحده يكفي لإنجاز ذلك ؟
-
لم تفهم سؤالي جيدا , هنا عندنا [Symbol.toPrimitive] هو اسم خاصية , القيمة هي دالة بمعامل واحد (hint) الدالة تقوم بعمليات في الخفاء كأن تستدعي typeof() , tostring() ,السؤال نحن لانرى ذالك ؟ اين يتم ذالك ؟ ماعلاقة [Symbol.toPrimitive] وهو اسم خاصية فقط ! اعذرني إن كانت الأسئلة غير واضحة وذالك لأن الامور مشوشة امامي ,شكرا.
- 3 اجابة
-
- 1
-