-
المساهمات
506 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
4
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو ابراهيم الخليل سماني
-
السلام عليكم، أعمل حاليًا على مشروع يستخدم Laravel كمنصة رئيسية لإدارة البيانات، مع التكامل مع موقع خارجي يوفر خدمات متنوعة عبر API. أواجه تحديًا في تصميم آلية المزامنة بين Laravel والموقع الخارجي، بحيث تكون Laravel هي المصدر الأساسي للبيانات، ولكن لضمان التكامل، أحتاج إلى إنشاء نفس البيانات في الموقع الخارجي أيضًا. الإشكالية الرئيسية التي أواجهها هي اختلاف المعرفات (IDs) بين النظامين. عند إنشاء مستخدم جديد في Laravel، أحتاج أولاً إلى إرسال البيانات إلى الموقع الخارجي عبر API، ثم استرجاع المعرف الخاص بالسجل الذي أنشئ هناك (ID) لتخزينه في عمود إضافي في جدول المستخدمين داخل Laravel، بحيث يمكنني استخدامه لاحقًا للمزامنة أو تحديث البيانات. أتمنى منكم اقتراح أفضل الممارسات للتعامل مع هذه الحالات، مع الأخذ في الاعتبار: 1. معالجة اختلاف المعرفات بين Laravel والنظام الخارجي. 2. ضمان تنفيذ عملية إنشاء السجل بنجاح في كلا النظامين مع تقليل زمن الاستجابة. 3. التعامل مع الأخطاء المحتملة أثناء إنشاء البيانات أو استرجاع المعرف من النظام الخارجي. 4. ضمان التزامن الكامل بين النظامين في العمليات المستقبلية (تحديث أو حذف البيانات). شكرًا لكم على وقتكم ومساعدتكم
-
هذا سؤال يراودني رغم امكانيات شركه حاسوب الكبيره ورغم نجاح مستقل وخمسات لكنني لا ارى ان لها تطبيقات جوال تسهل على المستقلين واصحاب المشاريع التعامل فيما بينهم لماذا ؟
- 1 جواب
-
- 1
-

-
أعمل على برمجة تطبيق ضخم يضم عدة خدمات مختلفة، مثل توصيل الطعام والركاب والطرود وغيرها. السؤال: هل من الممكن تقسيم العمل في برمجة التطبيق إلى قسمين؟ القسم الأول: يتضمن برمجة جميع الوظائف العامة مثل إدارة المستخدمين، الحسابات الشخصية، المحفظة الإلكترونية، وغيرها من البيانات المشتركة في جميع الخدمات. القسم الثاني: يتضمن برمجة كل خدمة على حدة، مع التركيز على الوظائف الخاصة بكل خدمة. هدف التقسيم: تسهيل عملية البرمجة والصيانة. إتاحة إمكانية العمل على الخدمات بشكل مستقل. ملاحظات: سنقوم ببرمجة جميع الوظائف العامة في القسم الأول بشكل كامل قبل البدء ببرمجة القسم الثاني. سنستخدم نفس تقنية البرمجة ونفس قاعدة البيانات لكلا القسمين. أرجو منكم مشاركة آرائكم حول إمكانية تقسيم العمل بهذه الطريقة، مع ذكر أي ملاحظات أو نصائح قد تفيدنا في عملية البرمجة. شكرًا لكم.
- 2 اجابة
-
- 1
-

-
السلام عليكم مشكلة واجهتها كثيرا ولا ادري سببها, وذلك ببساطة لأنني أجهل التقنية التي يعمل بها vite بشكل جيد و المشكلة هي مثلا عندما اعمل نشر لتطبيق laravel على النت المرة الأولى يتم العمل بشكل جيد لكن بعد التعديل و التطوير في التنسيقات و توليد ملفات جديدة بدل القديمة الآن المفروض كل ما أعمله أن أستبدل build/ بالجديد الذي تم توليده عن طريق الأمر npm run build ولكن أنا لما أستبدل الملفات مكانها المفروض كل شيء يعمل لكن لما ازور الموقع أجد أنه إستخدم هذه الروابط http://127.0.0.1:5173/@vite/client بهذا الشكل و كأنني على local علما أن هذا يظهر فقط عند التحديث شكرا
- 2 اجابة
-
- 1
-

-
@Adnane Kadri شكرا لك أخي عدنان مبدع كعادتك’ ولكن في هذه الحالة سأضع أغلب الدوال في public ولن يتم تجميعهم من طرف vite كن أظن أن كل ملفات js من الأحسن تجميعها عبر vite بهذه الطريقة import { defineConfig } from 'vite'; import laravel, { refreshPaths } from 'laravel-vite-plugin'; export default defineConfig({ plugins: [ laravel({ input: [ // 'resources/css/app.css', 'resources/scss/tailwind.scss', 'resources/js/app.js', 'resources/js/easy_background.js', 'resources/js/plugins.init.js', 'resources/libs/tiny-slider/tiny-slider.css', 'resources/libs/tobii/css/tobii.min.css', 'resources/libs/tobii/css/tobii.min.css', 'resources/libs/tiny-slider/min/tiny-slider.js', 'resources/libs/feather-icons/feather.min.js', 'resources/libs/@mdi/font/css/materialdesignicons.min.css', ], refresh: [ ...refreshPaths, 'app/Http/Livewire/**', ], }), ], }); هل هذا خطأ .؟
- 6 اجابة
-
- 1
-

-
شكرا لك أستاذ @بلال زيادة لكن ليس المكتبات فقط بل حتى الدوال أعطيك مثال واجهتني مثلا مشكلة في استخدام الدالة التالية بحيث لم تكن معرفة في app.blade function toggleMenu() { document.getElementById('isToggle').classList.toggle('open'); var isOpen = document.getElementById('navigation') if (isOpen.style.display === "block") { isOpen.style.display = "none"; } else { isOpen.style.display = "block"; } }; إلا أنه لما حولتها عالمية window.toggleMenu = function () { document.getElementById('isToggle').classList.toggle('open'); var isOpen = document.getElementById('navigation') if (isOpen.style.display === "block") { isOpen.style.display = "none"; } else { isOpen.style.display = "block"; } }; تمت إستخدامها بشكل عادي هل هذا يعني أنني سأمر على كل المتغييرات و أحولها global ؟
-
السلام عليكم أردت أن أسأل عن الفرق بين gulp js و vite
- 5 اجابة
-
- 2
-

-
السلام عليكم, واجهت مشكلة وهي عند تثبيت حزمة معينة و إستدعائها في app.js مثلا : import Swal from 'sweetalert2' و الأن أريد أن أستخدم هذه الحزمة في app.blade.phpبعد أنضمنت app.js @vite(['resources/css/admin.css', 'resources/js/app.js']) هكذا <script> document.addEventListener("DOMContentLoaded", function() { window.addEventListener('clicked', function(e) { console.log("from blade after clicked"); Swal.fire({ title: 'Error!', text: 'Do you want to continue', icon: 'error', confirmButtonText: 'Cool' }) }); }); </script> ولكنه يطبع لي في الكونسل أن Swal غير معرفة أضفت مؤخرا فقط DOMContentLoaded قلت ربما لم يتم تحميل app.js ولكن لايبدو ان المشكلة منها
- 6 اجابة
-
- 1
-

-
السلام عليكم جربت انزل composer من خلال ssh hostehger يخبرني ان اصدار php 7.4 رغم اني قمت بتحديثه من خلال لوحة التحكم لكن يبدوا ان الذي على سطر الأوامر ssh منفصل كيف يمكن تحديثه ؟
-
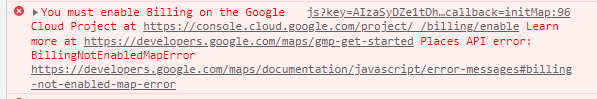
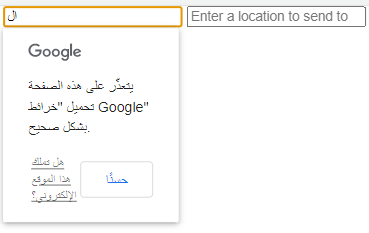
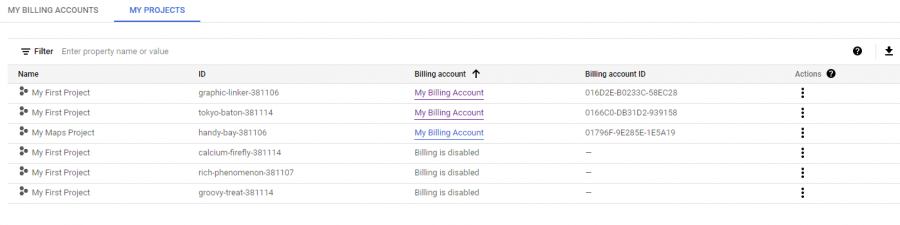
السلام عليكم ورحمة الله تعالى وبركاته, أنا أعاني من مشكلة في إضافة ميزة الملء التلقائي إلى موقعي، حيث أنه عندما أحاول استخدام Places API من خلال Google Cloud Platform، تظهر لي رسالة خطأ تفيد بأن الفواتير غير مفعلة على مشروعي، على الرغم من أنني قمت بتمكين الفواتير على حساب تجريبي وربط حساب الفواتير الخاص بي بالمشروع. الخطأ : js?key=AIzaSyDZe1tDhwLYNt4iXa7jDifnhgSZneE2hcI&libraries=places&callback=initMap:96 You must enable Billing on the Google Cloud Project at https://console.cloud.google.com/project/_/billing/enable Learn more at https://developers.google.com/maps/gmp-get-started Places API error: BillingNotEnabledMapError https://developers.google.com/maps/documentation/javascript/error-messages#billing-not-enabled-map-error يتمثل هدفي في إضافة ميزة الملء التلقائي إلى نموذج الادخال على موقعي، حيث يقوم المستخدم بإدخال المكان الذي يريد البحث عنه، وليس المكان الحالي الذي يتواجد فيه المستخدم. أرجو مساعدتي في حل هذه المشكلة وشرح الإجراءات اللازمة لتفعيل الفواتير على مشروعي وإضافة ميزة الملء التلقائي بنجاح. شكرًا لكم على المساعدة. ياخذني بشكل متكرر الى هذه الصفحه رغم انني كل مره ادخل بيانات بطاقه الائتمانيه ويطلبها مني مره ثانيه وثالثه ورابعه وينشئ مشاريع جديده ولكن نفس الشيء لا ادري لماذا هل من اللازم إجراء هذه الخطوات فقط للحصول على الملأ التلقائي للأماكن ؟
-
السلام عليكم مرحبا أخي محمد, ربما المشكلة هي أن رسائل الأخطاء لم تظهر في نموذج تسجيل الدخول. وذلك لأن الأخطاء لم يتم تمريرها للعرض في الصفحة بطريقة صحيحة. لعرض رسائل الأخطاء في الصفحة بطريقة صحيحة، يجب تمرير المتغير $errors من الكونترولر إلى الصفحة. ويمكن القيام بذلك عن طريق التحقق من نجاح التحقق من الصحة لتنفيذ الإجراءات اللازمة. وفي حالة فشل التحقق، يجب تمرير رسالة الخطأ للعرض في الصفحة. ويمكن القيام بذلك عن طريق إضافة الكود التالي : public function login(Request $request) { $validator = Validator::make($request->all(), [ 'email' => 'email|max:90|required', 'password' => 'required|min:6', ]); if ($validator->fails()) { return redirect('login')->withErrors($validator)->withInput(); } if (Auth::attempt($request->only('email', 'password'), true)) { $accessToken = auth()->user()->createToken('authToken')->plainTextToken; return redirect('/home')->withCookie('auth_token', $accessToken); } else { $notification = 'L\'email ou le mot de passe est incorrecte'; return back()->with('status', $notification); } } وأخيرا لعرض أخطاء التحقق أضف هذا @if ($errors->any()) <div class="alert alert-danger"> <ul> @foreach ($errors->all() as $error) <li>{{ $error }}</li> @endforeach </ul> </div> @endif ولعرض أخطاء بيانات المستخدم بعد التحقق منها : @if (Session::has('status')) <div class="alert alert-danger"> {{ Session::get('status') }} </div> @endif أتمنى أكون أفدتك
-
السلام عليكم, على ما فهمت من خلال الكود الذي قدمته أخي محمد أنك قدمت لنا ما داخل حلقة تكرارية ولهذا يطبع لك كل القيم’ و أنت تريد الحصول على القيمة الأخيرة فقط من النتائج المعروضة، وليس من المهم معرفة قيمتها الفعلية. يمكنك استخدام الشيفرة التالية للحصول على هذه القيمة: // نفترض أن $data_to_go و $obj قد تم تعريفهما مسبقاً وملؤهما بالبيانات المناسبة $last_total_days_present = null; foreach ($data_to_go as $data) { $last_total_days_present = $data[$obj->fk_employe]['totaldayspresent']; } // عرض القيمة الأخيرة من 'totaldayspresent' echo $last_total_days_present . '<br>'; //النتيجة في حالتك هذه ستكون 21
-
السلام عليكم، أود أن أشكر جميع المدربين في أكاديمية حسوب على محاولتهم في مساعدتي حل مشكلتي التي واجهتني في صفحة الاختبارات. كانت المشكلة تتمثل في عدم تحديث الصوت عند الانتقال من سؤال لآخر في اختبار الاستماع، وكنت أشتبه بأن المشكلة تكمن في ذاكرة التخزين المؤقت (Cache). بعد البحث والتجربة، توصلت إلى الحل عن طريق استخدام خاصية emit() في Livewire. هذه الخاصية تسمح بإرسال بيانات من component إلى مكون آخر في الصفحة. في حالتي، قمت بإصدار emit() في component الخاص بالاختبارات لإرسال بيانات الصوت الجديدة إلى مكون audio element الموجود في صفحة الاختبارات. وبعد إعداد الكود وتمرير الصوت باستخدام الأحداث ، تم حل مشكلة تحديث الصوت في اختبار الاستماع في صفحة الاختبارات بنجاح. اليكم الكود النهائي للحل: $this->emit('questionChanged', ['currentQuestionIndex' => $this->currentQuestionIndex]); document.addEventListener('livewire:load', function() { Livewire.on('updated', (data) => { // Get the current question index from the data var currentQuestionIndex = data.currentQuestionIndex; // Get the audio element var audioElement = document.getElementById('question-audio'); // Update the audio source var audioSource = '{{ asset('audio/') }}/' + data.question.question_text + '?v=' + data.question.updated_at.timestamp; audioElement.src = audioSource; // Play the audio audioElement.play(); }); }); أتمنى أن يساعد هذا الحل من يواجهون مشكلة مماثلة. شكراً لكم جميعاً على المحاولة في المساعدة.
- 8 اجابة
-
- 1
-

-
السلام عليكم , لم أجد أي حل لتخزين الكاش هذه لهذا قررت أستخدم هذه الطريقة مؤقتا ... ولمن لديه أي حل أرجو ان يساعدني فيه وشكرا لكم @elseif($questions[$currentQuestionIndex]->type == 'record_voice') {{-- قمت بهذا لأتخلص من مشكلة تخزين الكاش بحيث كان يتغيير الرابط ولا يتغيير الملف الصوتي --}} @foreach ($questions as $key => $question) @if ($question->type == 'record_voice' ) <audio {{$key !== $currentQuestionIndex ? 'hidden' : ''}} --plyr-badge-background id="question-audio" controls> <source src="{{ asset('audio/' . $question->question_text) }}?v={{ $question->updated_at->timestamp }}" type="audio/mpeg"> Your browser does not support the audio element. </audio> @endif @endforeach @endif
-
السلام عليكم , اتعبتكم معي المعذرة رجاءا للأسف لم تحل المشكلة بعد’ المشكلة على ما أعتقد سببها أنه لا يتم تنفيد شيفرة جافاسكريبت إلا مرة واحدة فقط لأنه لا يتم تحديث صفحة عرض <<Livewire>> فيديو صغير يوضح المشكلة : Screen Recording (3-10-2023 10-06-03 PM).wmv
- 8 اجابة
-
- 1
-

-
شكرا لك أخ مصطفى على مداخلتك, لكن يبدوا أنك لم تطلع بشكل جيد على المتحكم Question.php يوجد فيه كل الدوال الخاصة بالتنقل بين الأسئلة واما المنهجية التي إستخدمتها لتغيير الملف الصوتي عند الإنتقال للسؤال التالي لم اقصد بها ذلك و إنما وضعت جزء الجافاسكريبت في ملف العرض question.blade.php الخاص بlivewire ومن المفروض يتم تنفيذه كل ما تغيير السؤال لا ادري لماذا يتم تنفيذه فقط عند تحديث السؤال نحو الأمام <div> ... ... ... @elseif($questions[$currentQuestionIndex]->type == 'record_voice') <audio id="question-audio" controls> <source src="{{ asset('audio/' . $questions[$currentQuestionIndex]->question_text) }}?v={{ $questions[$currentQuestionIndex]->updated_at->timestamp }}" type="audio/mpeg"> Your browser does not support the audio element. </audio> @endif {{-- Navigation buttons --}} <div class="inline-flex justify-around mt-6 w-full"> <button wire:click="preAnswer()" class="bg-orange-500 hover:bg-orange-400 text-white font-bold py-2 px-4 rounded-l"> <span class="material-symbols-outlined">Undo Prev</span> </button> @if ($questions->count() == $currentQuestionIndex + 1) <button wire:click="submitAnswer()" class="bg-orange-500 hover:bg-orange-400 text-white font-bold py-2 px-4 rounded-r"> Finish Exam </button> @else <button wire:click="goToNextQuestionIfPossible()" class="bg-orange-500 hover:bg-orange-400 text-white font-bold py-2 px-4 rounded-r"> <span class="material-symbols-outlined">Redo Next</span> </button> @endif </div> <script> // إنشاء متغير جديد للإشارة إلى عنصر الصوت var audioElement = document.getElementById('question-audio'); // إنشاء دالة لتحديث مصدر الصوت في كل مرة تتغير فيها الأسئلة function updateAudioSource() { // إستخراج رابط ملف الصوت الجديد من الأسئلة الحالية var audioSource = '{{ asset('audio/' . $questions[$currentQuestionIndex]->question_text) }}?v={{ $questions[$currentQuestionIndex]->updated_at->timestamp }}'; // تحديث خاصية src في عنصر الصوت audioElement.src = audioSource; // تشغيل الصوت audioElement.play(); } // استدعاء دالة updateAudioSource في كل مرة يتم فيها التبديل بين الأسئلة updateAudioSource(); // استماع لحدث تغيير رقم السؤال واستدعاء الدالة المناسبة // Livewire.on('updated', function() { // updateAudioSource(); // }); </script> </div> </div> </div>
-
السلام عليكم جمعة مباركة إن شاء الله مشكلتي في صفحة الاختبارات، عند الانتقال من سؤال لآخر في اختبار الاستماع، يتم تحديث الرابط ولكن الصوت لا يتغير. وأعتقد أن المشكلة تكمن في ذاكرة التخزين المؤقت (Cache). هل يمكنكم المساعدة في حل هذه المشكلة؟ علما أنني أستخدم إطار عمل laravel مع livewire @elseif($questions[$currentQuestionIndex]->type == 'record_voice') <audio id="question-audio" controls> <source src="{{ asset('audio/'.$questions[$currentQuestionIndex]->question_text) }}?v={{ $questions[$currentQuestionIndex]->updated_at->timestamp }}" // src="{{ $audioSource }}" type="audio/mpeg"> Your browser does not support the audio element. </audio> @endif يتم اختيار سؤال الحالي عن طريق الكورنت اندكس الذي يستخرجه من مصفوفه الاسئله المشكله تكون فقط اذا كان اكثر من سؤال فيه ملف صوتي بحيث بقيه الاسئله تاخذ نفس المقطع الصوتي السابق رغم اني طبعت الرابط ولاحظت ان الرابط يتغير كل مره لكن الملف الصوتي يظل هو هو جربت كم من طريقه لم تفلح معي انتم تعرفون ان الصفحه لا يتم تحديثها في اللايف وير ربما هذه هي المشكله $questions[$currentQuestionIndex] يتم تغيير الاندكس الخاص بالسؤال الحالي في متحكم لايف وير في حال إنتقل المستخدم من سؤال لآخر سواء ذهابا أم إيابا و إذا كان آخر سؤال يتم إرسال الأجوبة أو إذا إنتهى الوقت سأرفق لكم الشيفة الخاصة بالمتحكم وصفحة العرض لايفوير صفحة العرض : <div class="page-body dark:bg-black dark:text-white bg-gray-200 mb-12 px-8 border h-full grid grid-cols-4 gap-2 p-20"> {{-- 1 --}} <img src="{{ asset('storage/online2.png') }}" alt="" class="flex m-auto col-span-1"> <div class="sec-question col-span-3 px-16"> <div class="border-4 border-white dark:border-2 p-4 rounded-lg"> {{-- Step and Exam information --}} <div class="space-x-32 relative px-1 m-auto"> <!-- Display the current queepion number and the total number of questions --> <div class="total-number text-2xl text-red-400 font-bold absolute left-5"> {{ $currentQuestionIndex + 1 }}/{{ $questions->count() }}</div> <!-- Display the name of the exam --> <div class="exam-number font-bold right-5 absolute">{{ $exam->name }}</div> </div> {{-- Divider --}} <hr class="w-[94%] h-1 my-10 border-white text-white m-auto flex"> {{-- Question and Time --}} <div class="justify-between text-clip flex"> <div class="question-part font-bold px-7 mr-16 text-2xl overflow-wrap-anywhere"> {{ $questions[$currentQuestionIndex]->question }}</div> <div class="time-down font-bold text-lg"> <div id="taim" class="taim flex gap-x-2 "> <div class="circle relative w-28 h-28 justify-center flex items-center"> <div class="dots hours absolute w-full h-full rounded-[50%] flex justify-center items-start z-[1000] before:w-3 before:h-3 before:absolute before:top-[02px] before:bg-amber-600 before:rounded-[50%] before:shadow-[0_0_20px_rgb(202_138_4)_,_0_0_60px_rgb(202_138_4)] "> </div> <svg class="relative w-28 h-28 rotate-[270deg] "> <circle class="w-full h-full fill-transparent stroke-[8] stroke-stone-900 translate-x-1 translate-y-1" cx="50" cy="50" r="50"></circle> <circle stroke-dashoffset="440" stroke-dasharray="440" class=" w-full h-full fill-transparent stroke-[8] stroke-amber-600 translate-x-1 translate-y-1" cx="50" cy="50" r="50" id="hh"></circle> </svg> <div class="absolute text-center font-[500] text-[1.5rem] text-gray-800" id="hours"> 00<br> <span class="uppercase text-gray-900 absolute translate-x-[-50%] translate-y-[-10px] text-[0.65rem] font-[500] tracking-[0.1rem]">hours</span> </div> </div> <div class="circle relative w-28 h-28 justify-center flex items-center "> <div class="dots minutes absolute w-full h-full rounded-[50%] flex justify-center items-start z-[1000] before:w-3 before:h-3 before:absolute before:top-[02px] before:bg-green-600 before:rounded-[50%] before:shadow-[0_0_20px_rgb(22_163_74)_,_0_0_60px_rgb(22_163_74)] "> </div> <svg class="relative w-28 h-28 rotate-[270deg] "> <circle class="w-full h-full fill-transparent stroke-[8] stroke-stone-900 translate-x-1 translate-y-1" cx="50" cy="50" r="50"></circle> <circle stroke-dashoffset="300" stroke-dasharray="612" class=" w-full h-full fill-transparent stroke-[8] stroke-green-600 translate-x-1 translate-y-1" cx="50" cy="50" r="50" id="mm"></circle> </svg> <div class="absolute text-center font-[500] text-[1.5rem] text-gray-800" id="minutes"> 00<br> <span class="uppercase text-gray-900 absolute translate-x-[-50%] translate-y-[-10px] text-[0.65rem] font-[500] tracking-[0.1rem]">minutes</span> </div> </div> <div class="circle relative w-28 h-28 justify-center flex items-center "> <div class="dots seconds absolute w-full h-full rounded-[50%] flex justify-center items-start z-[1000] before:w-3 before:h-3 before:absolute before:top-[02px] before:bg-purple-500 before:rounded-[50%] before:shadow-[0_0_20px_rgb(168_85_247)_,_0_0_60px_rgb(168_85_247)] "> </div> <svg class="relative w-28 h-28 rotate-[270deg] "> <circle class="w-full h-full fill-transparent stroke-[8] stroke-stone-900 translate-x-1 translate-y-1" cx="50" cy="50" r="50"></circle> <circle stroke-dashoffset="300" stroke-dasharray="612" class=" w-full h-full fill-transparent stroke-[8] stroke-purple-500 translate-x-1 translate-y-1" cx="50" cy="50" r="50" id="ss"></circle> </svg> <div class="absolute text-center font-[500] text-[1.5rem] text-gray-800" id="seconds">00 </div> </div> </div> </div> <script> var remainingTime = localStorage.getItem('remainingTime') || {{ $remainingTime }}; var initialTime = {{ $remainingTime }}; // Define a function to update the remaining time function updateRemainingTime() { // Check if the exam time has expired if (remainingTime <= 0) { // If so, submit the answers // Livewire.emit('sendAnswersToServer'); console.log('exam finish'); @this.call('sendAnswersToServer'); localStorage.removeItem('remainingTime'); } else { // Otherwise, decrement the remaining time by 1 second remainingTime = remainingTime - 1; // @this.call('updatePivotTable', remainingTime); // Update the remaining time displayed on the page var minutes = Math.floor(remainingTime / 60); var seconds = remainingTime % 60; document.getElementById('minutes').innerHTML = minutes + '<br> <span class="uppercase text-gray-900 absolute translate-x-[-50%] translate-y-[-10px] text-[0.65rem] font-[500] tracking-[0.1rem]">menutes</span>'; document.getElementById('seconds').innerHTML = (seconds < 10 ? "0" : "") + seconds + '<br> <span class="uppercase text-gray-900 absolute translate-x-[-50%] translate-y-[-10px] text-[0.65rem] font-[500] tracking-[0.1rem]">seconds</span>'; // retrieve the circle element by its id var myHCircle = document.getElementById('hh'); var myMCircle = document.getElementById('mm'); var mySCircle = document.getElementById('ss'); // set the new stroke-dashoffset value // mySCircle.setAttribute('stroke-dashoffset', 440 - (440 * minutes) / 60); myMCircle.setAttribute('stroke-dasharray', 312 + (300 * minutes) / (initialTime / 60)); mySCircle.setAttribute('stroke-dasharray', 312 + (300 * seconds) / 60); // formatTime(remainingTime); // document.getElementById('remainingTime').innerHTML = // Store the remaining time in local storage localStorage.setItem('remainingTime', remainingTime); // Call the updateRemainingTime function again after 1 second setTimeout(updateRemainingTime, 1000); } } // Use setTimeout to update the remaining time after the exam has started document.addEventListener('livewire:load', function() { console.log('Livewire loaded'); setTimeout(updateRemainingTime, 1000); }); </script> </div> @if ($questions[$currentQuestionIndex]->type == 'fill') <div class="mt-8 font-bold px-10"> @php $listItems = $questions[$currentQuestionIndex]->blanks; $text = $questions[$currentQuestionIndex]->question_text; $fillQuestion = ''; for ($i = 1; $i < count($listItems) + 1; $i++) { if (strpos($text, '[__]')) { $fillQuestion = '<input type="text" class="m-1 text-center space-x-5 bg-inherit shadow border-none h-8 focus:ring-0 p-4 w-fit" placeholder="_ _ _ _ _ _ _ _ _" name="' . $i . '__blank" wire:model.lazy="fill_answers.' . $currentQuestionIndex . '.' . $i . '">'; $text = substr_replace($text, $fillQuestion, strpos($text, '[__]'), 4); } } echo $text; @endphp {{-- <button type="submit" wire:click="saveInputs">submit</button> --}} @foreach ($fill_answers as $key => $items) {{ $key . ':' }} @foreach ($items as $item) {{ $item }} @endforeach @endforeach </div> @elseif($questions[$currentQuestionIndex]->type == 'Multiple_choice') {{-- Answers --}} <div class="answers mt-8"> <ul class="px-8"> {{-- Previous answer --}} @if (isset($currentAnswers[$questions[$currentQuestionIndex]->id])) @if (array_key_exists($questions[$currentQuestionIndex]->id, $currentAnswers)) <h1>Your previous answer</h1> @php $answer = $all_answers->where('id', $currentAnswers[$questions[$currentQuestionIndex]->id])->first(); @endphp <li class="my-2 w-full p-4 font-bold text-lg border rounded-lg dark:text-white/60 dark:font-semibold text-[#523b92] dark:border-white hover:text-white bg-red-400"> {{ $answer->answer }} </li> <hr class="h-2 bg-slate-400"> @endif @endif {{-- Shuffled answers --}} @php $shuffledAnswers = collect($all_answers->where('question_id', $questions[$currentQuestionIndex]->id))->shuffle(); @endphp @foreach ($shuffledAnswers as $key => $item) <li class="my-2 cursor-pointer w-full p-4 font-bold text-lg border rounded-lg dark:text-white/60 dark:font-semibold text-[#523b92] dark:border-white border-[#523b92] hover:text-white hover:bg-[#523b92]" wire:click="submitAnswer('{{ $item->id }}')"> {{ $item->answer }} </li> @endforeach </ul> </div> @elseif($questions[$currentQuestionIndex]->type == 'record_voice') <audio id="question-audio" controls> <source src="{{ $audioSource }}" type="audio/mpeg"> Your browser does not support the audio element. </audio> @endif {{-- Navigation buttons --}} <div class="inline-flex justify-around mt-6 w-full"> <button wire:click="preAnswer()" onclick="stopAudio()" class="bg-orange-500 hover:bg-orange-400 text-white font-bold py-2 px-4 rounded-l"> <span class="material-symbols-outlined">Undo Prev</span> </button> @if ($questions->count() == $currentQuestionIndex + 1) <button wire:click="submitAnswer()" class="bg-orange-500 hover:bg-orange-400 text-white font-bold py-2 px-4 rounded-r"> Finish Exam </button> @else <button wire:click="goToNextQuestionIfPossible()" onclick="stopAudio()" class="bg-orange-500 hover:bg-orange-400 text-white font-bold py-2 px-4 rounded-r"> <span class="material-symbols-outlined">Redo Next</span> </button> @endif </div> <script> function stopAudio() { var audio = document.getElementById("question-audio"); audio.pause(); audio.currentTime = 0; } </script> </div> </div> </div> المتحكم : <?php // In your Questions component namespace App\Http\Livewire; use App\Models\Answer; use App\Models\Exam; use App\Models\Question; use App\Models\UserAnswer; use Illuminate\Contracts\Session\Session; use Illuminate\Database\Eloquent\Collection; use Livewire\Component; use Illuminate\Session\SessionManager; use Illuminate\Support\Facades\Auth; class Questions extends Component { public Exam $exam; public Collection $questions; public int $currentQuestionIndex = 0; public $all_answers; public $remainingTime; public $fill_answers = []; public $audioSource; // /تحديث الوقت كل ثانية / إحضار جميع الإجابات public function mount() { $this->emit('examStarted'); $this->getAnswers(); $this->getUser(); $this->remainingTime = $this->user->exams->find($this->exam->id)->pivot->time_of_exam * 60; } // إحضار جميع الإجابات public function getAnswers() { $this->all_answers = Answer::all(); } // المستخد الحالي public function getUser() { $this->user = auth()->user(); } // Define a function to update the remaining time public function submitAnswer($choiceKey, SessionManager $session) { // Get ID for current question $questionId = $this->questions[$this->currentQuestionIndex]->id; // Get stored answers from session $storedAnswers = json_decode($session->get('answers', '{}'), true); // Check if an answer for this question already exists if (array_key_exists($questionId, $storedAnswers)) { // Remove existing answer unset($storedAnswers[$questionId]); } // Add new answer $storedAnswers[$questionId] = $choiceKey; // Save updated answers to session $session->put('answers', json_encode($storedAnswers)); if ($this->isLastQuestion()) { // Send answers to server and redirect to exam result page $this->sendAnswersToServer(); $session->forget('answers'); // exam-result // return redirect()->route('types'); } $this->goToNextQuestionIfPossible(); } public function sendAnswersToServer() { // جلب عدد المحاولات المتبقية للامتحان الخاصة بالطالب $examPivot = $this->user->exams()->where('exam_id', $this->exam->id)->first()->pivot; $attempts = $examPivot->number_of_submission; if ($attempts > 0) { $attempts = $attempts - 1; } // Save the user's answers $answers = json_decode(request()->session()->get('answers', '{}'), true); $score = 0; $num_questions = count($answers); // اذا كانت الاجوبة اختيار من متعدد if ($num_questions > 0) { foreach ($answers as $answerId) { // Get the question from the database $answer = Answer::find($answerId); // Check if the user's answer is correct if ($answer->is_correct == true) { $score++; } } foreach ($answers as $question_id => $answer_key) { $answer = new UserAnswer(); $answer->user_id = $this->user->id; $answer->question_id = $question_id; $answer->answer_id = $answer_key; $answer->save(); } } // اذا كانت الاجوبة املئ الفراغ if (count($this->fill_answers)) { $questionScore = 0; foreach ($this->fill_answers as $questionIndex => $fillAnswers) { $question = $this->questions[$questionIndex]; foreach ($fillAnswers as $index => $answer) { // Check if the answer is valid $answer = strtolower(trim($answer)); foreach ($question->blanks as $validAnswer) { // dd($validAnswer); if (strtolower(trim($validAnswer['text'])) === $answer) { // Add score for valid answer $questionScore += 1 / count($question->blanks); } } } } $score += $questionScore; } // Update the exam_user pivot table $examPivot->update([ 'number_of_submission' => $attempts, ]); $this->user->exams()->updateExistingPivot($this->exam->id, [ 'score' => $score, 'closed' => ($attempts == 0), ]); return redirect()->route('exam.result', $this->exam->id); } public function preAnswer() { $this->goToPreviousQuestionIfPossible(); } public function isLastQuestion(): bool { return $this->currentQuestionIndex === $this->questions->count() - 1; } public function goToNextQuestionIfPossible() { if ($this->canGoToNextQuestion()) { $this->currentQuestionIndex++; $this->audioSource = asset('audio/' . $this->questions[$this->currentQuestionIndex]->question_text); } } public function goToPreviousQuestionIfPossible() { if ($this->canGoToPreviousQuestion()) { $this->currentQuestionIndex--; } } public function canGoToNextQuestion(): bool { return $this->currentQuestionIndex < $this->questions->count() - 1; } public function canGoToPreviousQuestion(): bool { return $this->currentQuestionIndex > 0; } // update time every secend public function updatePivotTable($remainingTime) { $this->user->exams()->updateExistingPivot($this->exam->id, ['time_of_exam' => $this->remainingTime]); } public function render() { $answers = json_decode(request()->session()->get('answers', '{}'), true); return view('livewire.questions', [ 'currentAnswers' => $answers ?? null, ]); } } شكرا لكم واتمنى ان تقدموا لي نصائح بشان تحسين الشفره او عن اي اخطاء موجوده فيها او ملاحظات
- 8 اجابة
-
- 1
-

-
السلام عليكم واجهت مشاكل في تنسيق الصفحة التي اريد طباعتها على شكل PDF بحيث تنسيقات CSS لاتستجيب الى بطرق معقدة ولاتدعم الخطوط فكيف الحل لاخرج الصفحة منسقة تماما مثل عرضها في صفحة المتصفح استخدم مكتبة mPDF لانها داعمة اكثر للغة العرية
- 2 اجابة
-
- 1
-

-
المشكلة الان تظهر كالتالي class GalleryController extends Controller { // public function index(){ $forms = Form::Paginate(12); return view('forms' , compact('forms')); } public function download(){ $pdf = PDF::loadView('know_cus'); return $pdf->stream(); // return view('know_cus'); //يظهر الخط فقط هنا } } وهي انه لما اضمن الخط واستعمل التوجيه لتصدير pdf يعلق المتصفح لكن اذا استعملت التوجيه الى الصفحة تعمل عادي واذا لم اضمن الخط يتم التصدير عادي لكن بدون دعم العربية
-
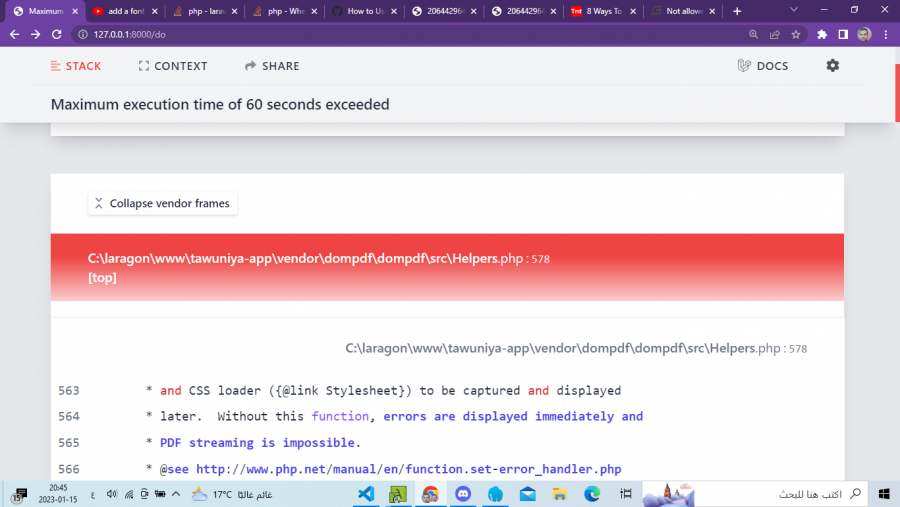
السلام عليكم عندما ارفع الخط واضمنه في تنسيق راس الصفحة style لايتم تحميل الخط ويظهر لي الخطا التالي وهل تعمل الدالة asset في راس الصفحة ؟ <style> @font-face { font-family: Cairo; src: url('{{ public_path('fonts/Cairo-Medium.ttf') }}'); } * { font-family: Cairo ; } </style> Not allowed to load local resource: file:///C:/laragonww-appstorage%0Fonts/Cairo-Medium.ttf مثلا لما اضعها بهاذ الشكل <style> @font-face { font-family: Cairo; src: url('http://127.0.0.1:8000/storage/fonts/Cairo-Medium.ttf'); } * { font-family: Cairo ; } </style> يعلق ويطلعلي Maximum execution time of 60 seconds exceeded
- 1 جواب
-
- 1
-

-
السلام عليكم جمعتكم مباركة إن شاء الله اريد ان ارسل بيانات باشكل التالي : Number::create($this->numbers2 , ['form_id' => $this->form->id] ); Number::create($this->numbers3 , ['form_id' => $this->form->id] ); Number::create($this->numbers4 , ['form_id' => $this->form->id] ); Number::create($this->numbers5 , ['form_id' => $this->form->id] ); Number::create($this->numbers6 , ['form_id' => $this->form->id] ); Number::create($this->numbers7 , ['form_id' => $this->form->id] ); أوما يؤدي نفس الغرض بحيث إن $this->numbers عبارةعن مصفوفات كالتالي : public $numbers6 = [ 'N_Name' => '', 'I_Number_N' =>'', 'mobile' => '' ,'phone' => '' , 'Nationality' => null , 'N_Email' => '' , ]; يتم تخزيين القيم فيها بواسطة livewire wire:model أما form_id ينتج عن عملية ارسال لقاعدة البيانات وقمت بتخزينه على عنصر عام لأنني لم اجد طريقة اخرى public function create(){ $this->form = Form::create( $this->data); } مارأيكم هكذا ؟ public function createNumber(){ $this->numbers1['form_id'] = $this->form->id; $this->numbers2['form_id'] = $this->form->id; $this->numbers3['form_id'] = $this->form->id; $this->numbers4['form_id'] = $this->form->id; $this->numbers5['form_id'] = $this->form->id; $this->numbers6['form_id'] = $this->form->id; $this->numbers7['form_id'] = $this->form->id; Number::create($this->numbers1 ); Number::create($this->numbers2 ); Number::create($this->numbers3 ); Number::create($this->numbers4 ); Number::create($this->numbers5 ); Number::create($this->numbers6 ); Number::create($this->numbers7 ); $this->isSave2 = true; }
-
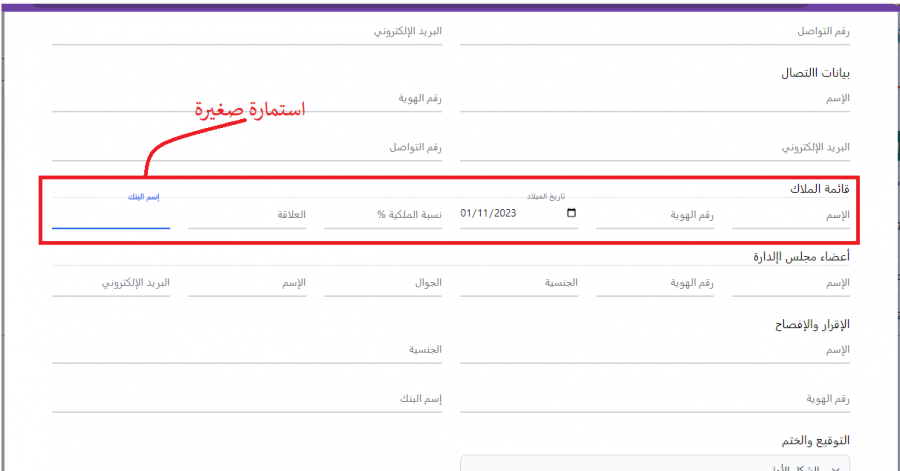
السلام عليكم عندي إستمارة كبيرة وداخلها استمارات صغيرة كما اني استخدم livewire واخزن البيانات على شكل مصفوفة ثم ارسلها لقاعدة البيانات الصورة توضح أكثر : يلزم أولا قبل ارسال الاستمارة الكبيرة تخزين الاستمارة الصغيرة لأني أحتاج منها المعرف لانها مربوطة بالاستمارة الكبيرة بعلاقة (واحد_لكثير) السؤال أريد حفظها وبعد الحفظ يتم إضافة نموذج آخر منها فارغ ليتم ربما ملئه هو الآخر شكرا لكم
- 2 اجابة
-
- 2
-

-
السلام عليكم في تطبيق لارافل اريد ارسال استمارة بيانات الى قاعدة البيانات واريد تقسيمها الى مراحل اثناء ملئها مرحلة بعدها مرحلة ..الخ بحيث في الاخير يتم حفظ بيانات الاستمارة الى قاعدة البيانات شكرا لكم
- 1 جواب
-
- 1
-

-
laravel والاستضافة مشتركة