السلام عليكم,
أنشأت موقع laravel وفيه بعض العبارات في الواجهة الأمامية أردت جعلها قابلة للتعديل من خلال لوحة التحكم و أردتها كذلك بلغتين العربية و الإنجلزية,
قمت ببعض الخطوات أود أن أتأكد منكم بأنها صحــيحة و إن كان شيء ما غير صحيح أو يحتاج إلى إضافة أخبروني به من فضلكم,
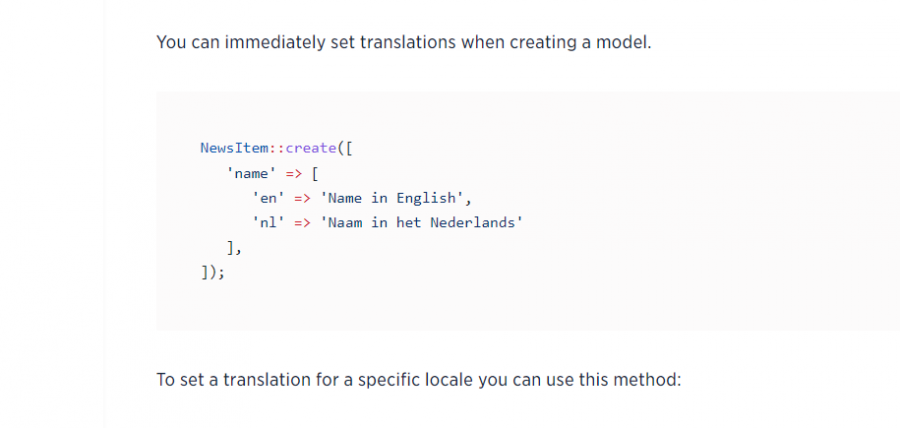
أولا نصبت الحزمة ثم إستعملت السمة الخاصة بها في النمودج
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
use Spatie\Translatable\HasTranslations;
class Front_end extends Model
{
use HasTranslations;
protected $fillable = [
'value_data',
'key_data',
];
public $translatable = ['value_data'];
use HasFactory;
}
و أدخلت الحقل الخاص بالترجمة, لاحظوا أني إستخدمت حقلين وهما key_data و value_data و هذا لأن أتجنب كثرة الأعمدة المنشئة مثلا أنا عندي في الموقع
Header_title ===> يحتاج إلى تعريب ,
Header_description ===> يحتاج إلى تعريب ,
about_title ===> يحتاج إلى تعريب ,
about_description ===> يحتاج إلى تعريب ,
message_title ===> يحتاج إلى تعريب ,
message_body ===> يحتاج إلى تعريب ,
ولكي أتجنب ذلك أنشأت حقلين مفتاح و قيمة بهذا الشكل :
public function up()
{
Schema::create('front_ends', function (Blueprint $table) {
$table->id();
$table->string('key_data' , 100);
$table->text('value_data');
$table->timestamps();
});
}
بحيث عند تخزين القيم قمت بالتالي :
أنشأت متحكم,
public function store(Request $request)
{
Front_end::create([
'key_data' => $request->key_data, //يرسل على شكل حقل مخفى بقيمة محددة
'value_data' => [
'en' => [$request->title_en , $request->description_en],
'ar' =>[$request->title_ar , $request->description_ar],
],
]);
}
الحقل key_data من المفترض أنه ثابت ويعبر عن إسم او شيء يدل الجملة المراد تعريبها في الموقع بحيث نستعمل الشرط where لجلب القية الموافقة له,
فقط لأجرب إستعملت form بسيط :
<div class="create_content my-36" >
<h2>معلومات عامة عن الموقع</h2>
<form class="my-12" method="POST" action="">
@csrf
<input hidden name="key_data" type="text" value="header.info">
<input class="text-black " type="text" name="title_en" placeholder="title">
<textarea name="description_en" id="" cols="10" rows="10"></textarea>
{{-- بالعربية --}}
<input class="text-black " type="text" name="title_ar" placeholder="title">
<textarea name="description_ar" id="" cols="10" rows="10"></textarea>
<input type="submit" value="حفظ" class="btn btn-primary">
</form>
<h2>أخل تعريف عن الاقسام</h2>
<form class="my-12" method="POST" action="">
@csrf
<input hidden name="key_data" type="text" value="general.info">
<input class="text-black " type="text" name="title_en" placeholder="title">
<textarea name="description_en" id="" cols="10" rows="10"></textarea>
{{-- بالعربية --}}
<input class="text-black " type="text" name="title_ar" placeholder="title">
<textarea name="description_ar" id="" cols="10" rows="10"></textarea>
<input type="submit" value="حفظ" class="btn btn-primary">
</form>
</div>
لاحظو hedden input الخاص بالمفتاح key_value في نمودج الإرسال الأول أعطيته القيمة header.info و الثاني general.info.
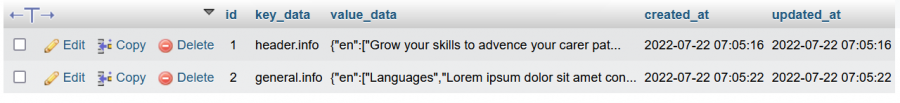
سيتم تخزين البيانات من الشكل التالي في قاعدة البيانات :
في الموجه قمت بإستعلام بسيط :
Route::get('/', function () {
$data = Front_end::whereIn('key_data' , ['header.info','general.info'])->get();
return view('welcome' , compact('data'));
})->name('home');
يرجع لي مصفوفة ثنائية الأبعاد المستوى الأول 0 , 1 و و الآخر القيم و المفاتيح التي أبحث عنها :
Illuminate\Database\Eloquent\Collection Object
(
[items:protected] => Array
(
[0] => App\Models\Front_end Object
(
[connection:protected] => mysql
[table:protected] => front_ends
[primaryKey:protected] => id
[keyType:protected] => int
[incrementing] => 1
[with:protected] => Array
(
)
[withCount:protected] => Array
(
)
[preventsLazyLoading] =>
[perPage:protected] => 15
[exists] => 1
[wasRecentlyCreated] =>
[escapeWhenCastingToString:protected] =>
[attributes:protected] => Array
(
[id] => 1
[key_data] => header.info
[value_data] => {"en":["Grow your skills to advence your carer path","Lorem ipsum, dolor sit amet consectetur adipisicing elit. Nisi excepturi commodi aliquid culpa ipsa sit inventore accusamus eius in est."],"ar":["\u0642\u0645 \u0628\u062a\u0646\u0645\u064a\u0629 \u0645\u0647\u0627\u0631\u0627\u062a\u0643 \u0644\u062a\u0639\u0632\u064a\u0632 \u0645\u0633\u0627\u0631 \u062d\u064a\u0627\u062a\u0643 \u0627\u0644\u0645\u0647\u0646\u064a\u0629","\u0647\u0630\u0627 \u0627\u0644\u0646\u0635 \u0647\u0648 \u0645\u062b\u0627\u0644 \u0644\u0646\u0635 \u064a\u0645\u0643\u0646 \u0623\u0646 \u064a\u0633\u062a\u0628\u062f\u0644 \u0641\u064a \u0646\u0641\u0633 \u0627\u0644\u0645\u0633\u0627\u062d\u0629\u060c \u0644\u0642\u062f \u062a\u0645 \u062a\u0648\u0644\u064a\u062f \u0647\u0630\u0627 \u0627\u0644\u0646\u0635 \u0645\u0646 \u0645\u0648\u0644\u062f \u0627\u0644\u0646\u0635 \u0627\u0644\u0639\u0631\u0628\u0649\u060c \u062d\u064a\u062b \u064a\u0645\u0643\u0646\u0643 \u0623\u0646 \u062a\u0648\u0644\u062f \u0645\u062b\u0644 \u0647\u0630\u0627 \u0627\u0644\u0646\u0635 \u0623\u0648 \u0627\u0644\u0639\u062f\u064a\u062f \u0645\u0646 \u0627\u0644\u0646\u0635\u0648\u0635 \u0627\u0644\u0623\u062e\u0631\u0649 \u0625\u0636\u0627\u0641\u0629 \u0625\u0644\u0649 \u0632\u064a\u0627\u062f\u0629 \u0639\u062f\u062f \u0627\u0644\u062d\u0631\u0648\u0641 \u0627\u0644\u062a\u0649 \u064a\u0648\u0644\u062f\u0647\u0627 \u0627\u0644\u062a\u0637\u0628\u064a\u0642.\r\n\u0625\u0630\u0627 \u0643\u0646\u062a \u062a\u062d\u062a\u0627\u062c \u0625\u0644\u0649 \u0639\u062f\u062f \u0623\u0643\u0628\u0631 \u0645\u0646 \u0627\u0644\u0641\u0642\u0631\u0627\u062a \u064a\u062a\u064a\u062d \u0644\u0643 \u0645\u0648\u0644\u062f \u0627\u0644\u0646\u0635 \u0627\u0644\u0639\u0631\u0628\u0649 \u0632\u064a\u0627\u062f\u0629 \u0639\u062f\u062f \u0627\u0644\u0641\u0642\u0631\u0627\u062a \u0643\u0645\u0627 \u062a\u0631\u064a\u062f\u060c \u0627\u0644\u0646\u0635 \u0644\u0646 \u064a\u0628\u062f\u0648 \u0645\u0642\u0633\u0645\u0627 \u0648\u0644\u0627 \u064a\u062d\u0648\u064a \u0623\u062e\u0637\u0627\u0621 \u0644\u063a\u0648\u064a\u0629\u060c \u0645\u0648\u0644\u062f \u0627\u0644\u0646\u0635 \u0627\u0644\u0639\u0631\u0628\u0649 \u0645\u0641\u064a\u062f \u0644\u0645\u0635\u0645\u0645\u064a \u0627\u0644\u0645\u0648\u0627\u0642\u0639 \u0639\u0644\u0649 \u0648\u062c\u0647 \u0627\u0644\u062e\u0635\u0648\u0635\u060c \u062d\u064a\u062b \u064a\u062d\u062a\u0627\u062c \u0627\u0644\u0639\u0645\u064a\u0644 \u0641\u0649 \u0643\u062b\u064a\u0631 \u0645\u0646 \u0627\u0644\u0623\u062d\u064a\u0627\u0646 \u0623\u0646 \u064a\u0637\u0644\u0639 \u0639\u0644\u0649 \u0635\u0648\u0631\u0629 \u062d\u0642\u064a\u0642\u064a\u0629 \u0644\u062a\u0635\u0645\u064a\u0645 \u0627\u0644\u0645\u0648\u0642\u0639."]}
[created_at] => 2022-07-22 07:05:16
[updated_at] => 2022-07-22 07:05:16
)
[original:protected] => Array
(
[id] => 1
[key_data] => header.info
[value_data] => {"en":["Grow your skills to advence your carer path","Lorem ipsum, dolor sit amet consectetur adipisicing elit. Nisi excepturi commodi aliquid culpa ipsa sit inventore accusamus eius in est."],"ar":["\u0642\u0645 \u0628\u062a\u0646\u0645\u064a\u0629 \u0645\u0647\u0627\u0631\u0627\u062a\u0643 \u0644\u062a\u0639\u0632\u064a\u0632 \u0645\u0633\u0627\u0631 \u062d\u064a\u0627\u062a\u0643 \u0627\u0644\u0645\u0647\u0646\u064a\u0629","\u0647\u0630\u0627 \u0627\u0644\u0646\u0635 \u0647\u0648 \u0645\u062b\u0627\u0644 \u0644\u0646\u0635 \u064a\u0645\u0643\u0646 \u0623\u0646 \u064a\u0633\u062a\u0628\u062f\u0644 \u0641\u064a \u0646\u0641\u0633 \u0627\u0644\u0645\u0633\u0627\u062d\u0629\u060c \u0644\u0642\u062f \u062a\u0645 \u062a\u0648\u0644\u064a\u062f \u0647\u0630\u0627 \u0627\u0644\u0646\u0635 \u0645\u0646 \u0645\u0648\u0644\u062f \u0627\u0644\u0646\u0635 \u0627\u0644\u0639\u0631\u0628\u0649\u060c \u062d\u064a\u062b \u064a\u0645\u0643\u0646\u0643 \u0623\u0646 \u062a\u0648\u0644\u062f \u0645\u062b\u0644 \u0647\u0630\u0627 \u0627\u0644\u0646\u0635 \u0623\u0648 \u0627\u0644\u0639\u062f\u064a\u062f \u0645\u0646 \u0627\u0644\u0646\u0635\u0648\u0635 \u0627\u0644\u0623\u062e\u0631\u0649 \u0625\u0636\u0627\u0641\u0629 \u0625\u0644\u0649 \u0632\u064a\u0627\u062f\u0629 \u0639\u062f\u062f \u0627\u0644\u062d\u0631\u0648\u0641 \u0627\u0644\u062a\u0649 \u064a\u0648\u0644\u062f\u0647\u0627 \u0627\u0644\u062a\u0637\u0628\u064a\u0642.\r\n\u0625\u0630\u0627 \u0643\u0646\u062a \u062a\u062d\u062a\u0627\u062c \u0625\u0644\u0649 \u0639\u062f\u062f \u0623\u0643\u0628\u0631 \u0645\u0646 \u0627\u0644\u0641\u0642\u0631\u0627\u062a \u064a\u062a\u064a\u062d \u0644\u0643 \u0645\u0648\u0644\u062f \u0627\u0644\u0646\u0635 \u0627\u0644\u0639\u0631\u0628\u0649 \u0632\u064a\u0627\u062f\u0629 \u0639\u062f\u062f \u0627\u0644\u0641\u0642\u0631\u0627\u062a \u0643\u0645\u0627 \u062a\u0631\u064a\u062f\u060c \u0627\u0644\u0646\u0635 \u0644\u0646 \u064a\u0628\u062f\u0648 \u0645\u0642\u0633\u0645\u0627 \u0648\u0644\u0627 \u064a\u062d\u0648\u064a \u0623\u062e\u0637\u0627\u0621 \u0644\u063a\u0648\u064a\u0629\u060c \u0645\u0648\u0644\u062f \u0627\u0644\u0646\u0635 \u0627\u0644\u0639\u0631\u0628\u0649 \u0645\u0641\u064a\u062f \u0644\u0645\u0635\u0645\u0645\u064a \u0627\u0644\u0645\u0648\u0627\u0642\u0639 \u0639\u0644\u0649 \u0648\u062c\u0647 \u0627\u0644\u062e\u0635\u0648\u0635\u060c \u062d\u064a\u062b \u064a\u062d\u062a\u0627\u062c \u0627\u0644\u0639\u0645\u064a\u0644 \u0641\u0649 \u0643\u062b\u064a\u0631 \u0645\u0646 \u0627\u0644\u0623\u062d\u064a\u0627\u0646 \u0623\u0646 \u064a\u0637\u0644\u0639 \u0639\u0644\u0649 \u0635\u0648\u0631\u0629 \u062d\u0642\u064a\u0642\u064a\u0629 \u0644\u062a\u0635\u0645\u064a\u0645 \u0627\u0644\u0645\u0648\u0642\u0639."]}
[created_at] => 2022-07-22 07:05:16
[updated_at] => 2022-07-22 07:05:16
)
[changes:protected] => Array
(
)
[casts:protected] => Array
(
)
[classCastCache:protected] => Array
(
)
[attributeCastCache:protected] => Array
(
)
[dates:protected] => Array
(
)
[dateFormat:protected] =>
[appends:protected] => Array
(
)
[dispatchesEvents:protected] => Array
(
)
[observables:protected] => Array
(
)
[relations:protected] => Array
(
)
[touches:protected] => Array
(
)
[timestamps] => 1
[hidden:protected] => Array
(
)
[visible:protected] => Array
(
)
[fillable:protected] => Array
(
[0] => value_data
[1] => key_data
)
[guarded:protected] => Array
(
[0] => *
)
[translatable] => Array
(
[0] => value_data
)
[translationLocale:protected] =>
)
[1] => App\Models\Front_end Object
(
[connection:protected] => mysql
[table:protected] => front_ends
[primaryKey:protected] => id
[keyType:protected] => int
[incrementing] => 1
[with:protected] => Array
(
)
[withCount:protected] => Array
(
)
[preventsLazyLoading] =>
[perPage:protected] => 15
[exists] => 1
[wasRecentlyCreated] =>
[escapeWhenCastingToString:protected] =>
[attributes:protected] => Array
(
[id] => 2
[key_data] => general.info
[value_data] => {"en":["Languages","Lorem ipsum dolor sit amet consectetur adipisicing elit. Aperiam aliquid, molestiae repellat laborum quasi modi est sint culpa doloribus, illo vitae iure beatae. Fugit tempora temporibus pariatur rerum, facilis sequi."],"ar":["\u0627\u0644\u0644\u063a\u0627\u062a","\u0648\u0645\u0646 \u0647\u0646\u0627 \u0648\u062c\u0628 \u0639\u0644\u0649 \u0627\u0644\u0645\u0635\u0645\u0645 \u0623\u0646 \u064a\u0636\u0639 \u0646\u0635\u0648\u0635\u0627 \u0645\u0624\u0642\u062a\u0629 \u0639\u0644\u0649 \u0627\u0644\u062a\u0635\u0645\u064a\u0645 \u0644\u064a\u0638\u0647\u0631 \u0644\u0644\u0639\u0645\u064a\u0644 \u0627\u0644\u0634\u0643\u0644 \u0643\u0627\u0645\u0644\u0627\u064b\u060c\u062f\u0648\u0631 \u0645\u0648\u0644\u062f \u0627\u0644\u0646\u0635 \u0627\u0644\u0639\u0631\u0628\u0649 \u0623\u0646 \u064a\u0648\u0641\u0631 \u0639\u0644\u0649 \u0627\u0644\u0645\u0635\u0645\u0645 \u0639\u0646\u0627\u0621 \u0627\u0644\u0628\u062d\u062b \u0639\u0646 \u0646\u0635 \u0628\u062f\u064a\u0644 \u0644\u0627 \u0639\u0644\u0627\u0642\u0629 \u0644\u0647 \u0628\u0627\u0644\u0645\u0648\u0636\u0648\u0639 \u0627\u0644\u0630\u0649 \u064a\u062a\u062d\u062f\u062b \u0639\u0646\u0647 \u0627\u0644\u062a\u0635\u0645\u064a\u0645 \u0641\u064a\u0638\u0647\u0631 \u0628\u0634\u0643\u0644 \u0644\u0627 \u064a\u0644\u064a\u0642."]}
[created_at] => 2022-07-22 07:05:22
[updated_at] => 2022-07-22 07:05:22
)
[original:protected] => Array
(
[id] => 2
[key_data] => general.info
[value_data] => {"en":["Languages","Lorem ipsum dolor sit amet consectetur adipisicing elit. Aperiam aliquid, molestiae repellat laborum quasi modi est sint culpa doloribus, illo vitae iure beatae. Fugit tempora temporibus pariatur rerum, facilis sequi."],"ar":["\u0627\u0644\u0644\u063a\u0627\u062a","\u0648\u0645\u0646 \u0647\u0646\u0627 \u0648\u062c\u0628 \u0639\u0644\u0649 \u0627\u0644\u0645\u0635\u0645\u0645 \u0623\u0646 \u064a\u0636\u0639 \u0646\u0635\u0648\u0635\u0627 \u0645\u0624\u0642\u062a\u0629 \u0639\u0644\u0649 \u0627\u0644\u062a\u0635\u0645\u064a\u0645 \u0644\u064a\u0638\u0647\u0631 \u0644\u0644\u0639\u0645\u064a\u0644 \u0627\u0644\u0634\u0643\u0644 \u0643\u0627\u0645\u0644\u0627\u064b\u060c\u062f\u0648\u0631 \u0645\u0648\u0644\u062f \u0627\u0644\u0646\u0635 \u0627\u0644\u0639\u0631\u0628\u0649 \u0623\u0646 \u064a\u0648\u0641\u0631 \u0639\u0644\u0649 \u0627\u0644\u0645\u0635\u0645\u0645 \u0639\u0646\u0627\u0621 \u0627\u0644\u0628\u062d\u062b \u0639\u0646 \u0646\u0635 \u0628\u062f\u064a\u0644 \u0644\u0627 \u0639\u0644\u0627\u0642\u0629 \u0644\u0647 \u0628\u0627\u0644\u0645\u0648\u0636\u0648\u0639 \u0627\u0644\u0630\u0649 \u064a\u062a\u062d\u062f\u062b \u0639\u0646\u0647 \u0627\u0644\u062a\u0635\u0645\u064a\u0645 \u0641\u064a\u0638\u0647\u0631 \u0628\u0634\u0643\u0644 \u0644\u0627 \u064a\u0644\u064a\u0642."]}
[created_at] => 2022-07-22 07:05:22
[updated_at] => 2022-07-22 07:05:22
)
[changes:protected] => Array
(
)
[casts:protected] => Array
(
)
[classCastCache:protected] => Array
(
)
[attributeCastCache:protected] => Array
(
)
[dates:protected] => Array
(
)
[dateFormat:protected] =>
[appends:protected] => Array
(
)
[dispatchesEvents:protected] => Array
(
)
[observables:protected] => Array
(
)
[relations:protected] => Array
(
)
[touches:protected] => Array
(
)
[timestamps] => 1
[hidden:protected] => Array
(
)
[visible:protected] => Array
(
)
[fillable:protected] => Array
(
[0] => value_data
[1] => key_data
)
[guarded:protected] => Array
(
[0] => *
)
[translatable] => Array
(
[0] => value_data
)
[translationLocale:protected] =>
)
)
[escapeWhenCastingToString:protected] =>
)
إستطعت الدخول إلى القيم كالتالي :
print_r($data[0]['value_data']);
هل هذه الطريقة فعالة وعملية ام لا ؟
وعندما يكون رمز local => "en" تظهر بالإنجلزية والعكس,
وشكرا لكم