-
المساهمات
506 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
4
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو ابراهيم الخليل سماني
-
السلام عليكم، عندما قمت برفع الملفات الخاصة بالموقع وحل كل المشاكل التي ظهرت لي عندما ادخل على الرابط الخاص به ظهرت لي بنهاية الامر صفحة بيضاء لا تحتوي أي شيء، لا اعرف لماذا هذه المشكلة وكيف استطيع اظهار الموقع!؟
- 3 اجابة
-
- 1
-

-
السلام عليكم، في حالة الاستعانة بالمكتبات الخارجية فإن التنسيقات الخاصة بي يتم تغيرها فمثلا يصبح الموقع يظهر بألوان مختلفة عن الالوان التي عينتها انا فيه ،فكيف اتخطى هذا النوع من المشاكل؟ واجعل التنسيقات الخاصة بالمكتبة التي استوردتها تؤثر فقط على تنسيقات القسم الخاص الذي استوردتها من اجله؟
- 1 جواب
-
- 1
-

-
السلام عليكم، عند التعديل على ملفات التنسيقات المرفوعه على استضافة هوستنجر لا تظهر التنسيقات المضافة على الموقع عند معاينة النتيجة أبدا وقد قمت بمسح ال cache وال view لعل المشكلة تحل وتظهر التنسيقات التي تم اضافتها ولكن لم تظهر أبدا فما الحل؟
- 3 اجابة
-
- 1
-

-
السلام عليكم, أردت إضافة حركة طياران صورة المنتج إلى سلة الشراء واجهت بعض المشاكل مثل : -تحديد مكان السلة -حساب البعد بينها -تحريك الصورة الشيفرة كانت كالتالي (بشكل مختصر) : <li data-product-count="0" class="shopping-cart w-16 before:content-[attr(data-product-count)] before:w-5 before:h-5 before:rounded-full before:absolute before:bg-green-400 relative before:left-0 before:-top-2 before:-right-2 before:flex before:justify-center before:items-center border-[1px] rounded-xl transition-all duration-5 " data-totalitems="0" ><a href="{{ route('cart.index') }}" > <i class="transition-all duration-1000 fa-solid fa-cart-plus"></i></a></li> ...nav ... ...code <a href="javascript:void(0)" id="" class="add-to-cart " > <span class=" "></span> <button class=" border rounded-lg border-orange-400 p-1 lg:left-[-1.2rem] lg:top-[-1.2rem] left-[-1.2rem] top-[-1.2rem] absolute bg-white"> <i class="fa-solid fa-cart-plus text-orange-400 hover:text-black "></i> </button> </a> ...code ... style .flying-img { position: absolute; animation: fly_to_cart 1s ease-in-out; } @keyframes fly_to_cart { 0% { left: 0; top: 0; } 45%, 50% { left: var(--left); top: 60px; } 80%, 90% { left: var(--left); top: var(--top); transform: scale(.2); } 100% { left: calc(var(--left) + 40px); top: var(--top); transform: scale(.2); } } js ; const shopping_cart = document.querySelector('.shopping-cart'); const cart_btns = document.querySelectorAll('.add-to-cart'); // Fly To Shopping Cart Effect for (cart_btn of cart_btns) { cart_btn.onclick = (e) => { shopping_cart.classList.add('active'); let product_count = Number(shopping_cart.getAttribute('data-product-count')) || 0; shopping_cart.setAttribute('data-product-count', product_count + 1); // finding first grand parent of target button let target_parent = e.target.parentNode.parentNode.parentNode.parentNode.parentNode; target_parent.style.zIndex = "9000000000000"; // Creating separate Image let img = target_parent.querySelector('img'); console.log(img); let flying_img = img.cloneNode(); flying_img.classList.add('flying-img'); target_parent.appendChild(flying_img); // Finding position of flying image const flying_img_pos = flying_img.getBoundingClientRect(); const shopping_cart_pos = shopping_cart.getBoundingClientRect(); const ep = cart_btn.getBoundingClientRect(); let data = { el:ep.left, et:ep.top, left: shopping_cart_pos.right - (shopping_cart_pos.width / 2 + flying_img_pos.right + flying_img_pos.width / 2), top: shopping_cart_pos.top - flying_img_pos.top +30 } // alert(data.top) flying_img.style.cssText = ` --left : ${data.left.toFixed(2)}px; --top : ${data.top.toFixed(2)}px; --t : ${data.el.toFixed(2)}px; --e : ${data.et.toFixed(2)}px; `; setTimeout(() => { target_parent.style.zIndex = ""; target_parent.removeChild(flying_img); shopping_cart.classList.remove('active'); }, 1000); } النتيجة لم تكن كما ارجوا لهذا هل من تصحيح او طريقة اخرى شكرا لكم
-
السلام عليكم, أكملت عمل الموقع ولكن التنسيقات لاتظهر أبدا ولما اعمل show code source تظهر بهذا الشكل الروابط: <script type="module" src="http://127.0.0.1:5173/@vite/client"></script><link rel="stylesheet" href="http://127.0.0.1:5173/resources/css/app.css" /><link rel="stylesheet" href="http://127.0.0.1:5173/resources/css/app.scss" /><script type="module" src="http://127.0.0.1:5173/resources/js/app.js"></script> عملت أيضا : public function boot() { URL::forceScheme('https'); } كيف الحل ؟ عملت قبل ان ارفع المشروع npm run build
- 1 جواب
-
- 1
-

-
السلام عليكم, اولا رفعت الموقع على جيتهب وربطته بheroku بعدها كل شيء يعمل إلا التنسيقات والجافاسكريبت
- 3 اجابة
-
- 1
-

-
أشتغل على مشروع مع شخص آخر المشكلة لما ارفع النسخة الجديدة من المشروع يصيير إجباري على المساهم الآخر تنزيل آخر إصدار أولا قبل أن يرفع الإصدار الإصدار الذي عنده وبالتالي العمل الذي إشتغل عليه يذهب، كيف الحل ؟
- 2 اجابة
-
- 2
-

-
عفوا أخي عدنان أريده صورة شفافة ثابتة تظر كخلفية ولكن فوق كل العناصر الحل الذي قدمه الأخ معاذ جميل ولكن سأضطر إلى مضاعفة كل مايُنقر في الصفحة
- 10 اجابة
-
- 1
-

-
الصورة تظهر ولكن لما انزل سكرول تبدا في الإختفاء وايضا لا يمكنني الضغط على العناصر التي اسفلها المشكلة منطقية ولكن هل يوجد حل يخدم مصلحتي ؟
- 10 اجابة
-
- 1
-

-
لم تعمل هذه أخي عدنان ربما لأنني بلفعل أعطيت لعنصر آخر داخل الصفحة التموضع المطلق, ولكن أنا أريد الصورة تبقى ثابتة أثناء تصفح الموقع لهذا أعطيته التموضع الثابت, هل من حل آخر أخي عدنان ؟ شكرا لك جربت أنشأت عنصر كاتالي : <div class=" before:absolute before:top-0 before:left-0 h-screen w-screen bg-black opacity-0 z-[998]"></div> ولم تعمل لكنني لم أفهم فكرة الأخ معاذ جيدا
-
السلام عليكم, أردت أن أعطي الصفحة خلفية عبارة عن صورة ولكن تكون فوق كل المحتوى مع شفافية تسمح بظهور ما خلفها قمت بالتالي : <body class="overflow-x-hidden before:bg-[url('http://127.0.0.1:8000/storage/logo.png')] before:h-screen before:w-screen before:fixed before:bg-contain before:bg-center before:opacity-10 before:bg-no-repeat before:z-[999] "> ... ... ... </body> ولكن المشكلة التي واجهتني هي لا استطيع النقر على اي عنصر داخل الصفحة وذلك لأن العنصر موزع على كل الصفحة مع z-index عالي, إذن كيف أظهر الصورة فوق الكل بدون التأثير على النقر هل من حل أم لايوجد ؟ استعمل tailwindCSS شكرا
- 10 اجابة
-
- 2
-

-
السلام عليكم, كيفية تشكيل الصور وتقطيعها بأشكال متنوعة ابستعمال clip path ولكن لم أجد الا منحنيات ودوائر style_1_1.svg style_6_2.svg
- 2 اجابة
-
- 2
-

-
أيوه تمام يطلعلي 404 لما أزر رابط الصورة , مثلا اولا الصورة لاتظهر لكي أعرف رابطها أضع ماداخل src داخل alt فقط ليطبع الرابط نفس الرابط أضعه على المتصفح يظهرلي 404 site.com/storage/logo1.png
-
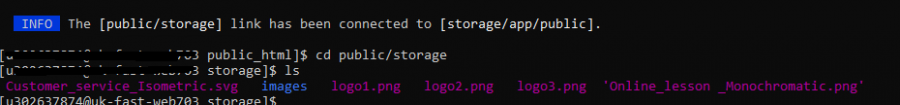
لا لم تعمل أخي عدنان للأسف أتعبتك معي, شوف لما ادخل على اللينك موجودة اختصارات الصور فيه أنا عملت مثل ماقلت لي : لاحظ المعامل الأول هو مسار storage والثاني مسار الإختصار <?php symlink('/storage/app/public' ,'/public/storage'); ثم زرت الرابط : www.site.com/symlink.php
-
لا امتلك إلا واحد أخي عدنان وهو في المسار الرئيسي public_html أخرجته مع iindex.php وبقية المحتويات التي كانت في public تركتها هناك أم يجب أنقل htaccess إلى public حيث كان ؟ ,لكنه لم يعمل ؟ محتوياته : <IfModule mod_rewrite.c> <IfModule mod_negotiation.c> Options -MultiViews -Indexes </IfModule> RewriteEngine On # Handle Authorization Header RewriteCond %{HTTP:Authorization} . RewriteRule .* - [E=HTTP_AUTHORIZATION:%{HTTP:Authorization}] # Redirect Trailing Slashes If Not A Folder... RewriteCond %{REQUEST_FILENAME} !-d RewriteCond %{REQUEST_URI} (.+)/$ RewriteRule ^ %1 [L,R=301] # Send Requests To Front Controller... RewriteCond %{REQUEST_FILENAME} !-d RewriteCond %{REQUEST_FILENAME} !-f RewriteRule ^ index.php [L] </IfModule> المشكل الوحيد الصور لا تظهر عملت من خلال سطر الأوامر ssh rm -R storage //inside public ثم php artisan storage:link //inside public_html شكرا لك أخي عدنان
-
شكرا أخي عدنان حسنا لكن لماذا لما اضعه لا تعمل storage:link بحيث لاتظهر الصور sit.com/storage/logo.png وفي ملف آخر لل htaccess تظهر لو زرت الروابط ولكن الموقع لايظهر ؟
- 9 اجابة
-
- 1
-

-
كيف أضبط إعدادات htaccess لأنها والله سببت لي مشاكل تارة تظهر الصفحة الريئسية فقط وباقي الموقع لا لما انسخ محتوياته من مكان آخر يظهر مثلا كل الموقع ولكن من غير storage:link إلا أنه يظهر إذا عدلت تعديل آخر ... هذا كله لأنني لا أعرف محتوياته فقط أنسخ والصق
- 9 اجابة
-
- 1
-

-
تاكدت الآن ان المشكلة في ملف htaccess لأنه عند الدخول إلى public/storage عن طريق سطر الأوامر و أعرض محتوياته عن طريق ls أجد بأنه يحمل جميع إختصارات الصور المطلوبة ولكن لايتم التوجيه لها بشكل صحيح مارأيكم ؟ عندما أغيير محتويات ملف htaccess إلى هذا تظهر الصور لما أذهب إلى رابطها لكن الموقع يظهر رسالة forbidden access denied <IfModule mod_rewrite.c> # That was ONLY to protect you from 500 errors # if your server did not have mod_rewrite enabled RewriteEngine On # RewriteBase / # NOT needed unless you're using mod_alias to redirect RewriteCond %{REQUEST_URI} !/public RewriteRule ^(.*)$ public/$1 [L] # Direct all requests to /public folder </IfModule>
- 7 اجابة
-
- 1
-

-
تظهر الصفحة الريئيسية فقط وغير منسقة لايظهر التنسيق حتى أخرج مجلد build من public إلى public_html وبقية يظهر 404 .htaccess هل يكون في public_html/public/.htaccess أو في public_html/.htaccess ؟؟؟
-
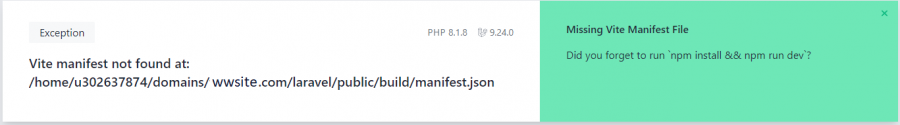
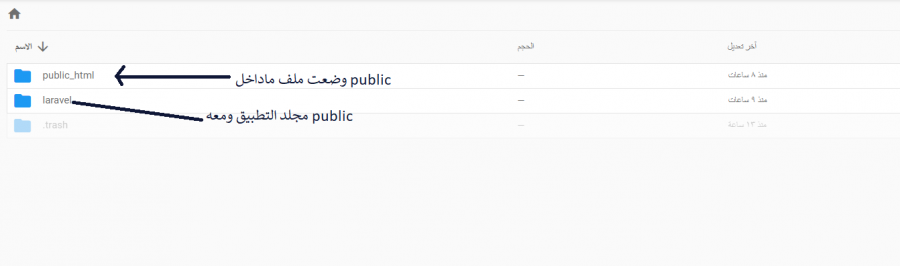
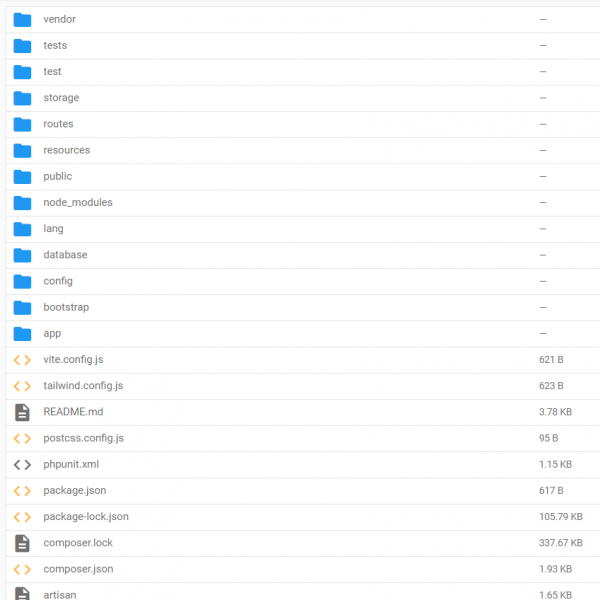
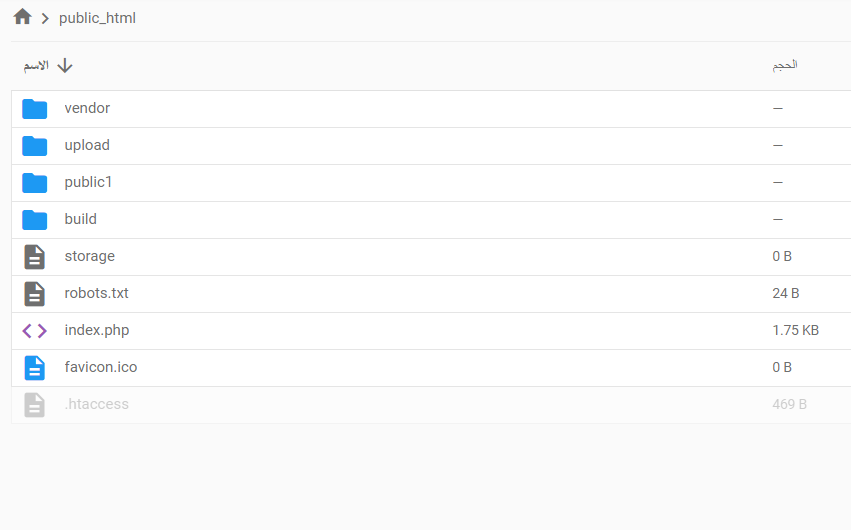
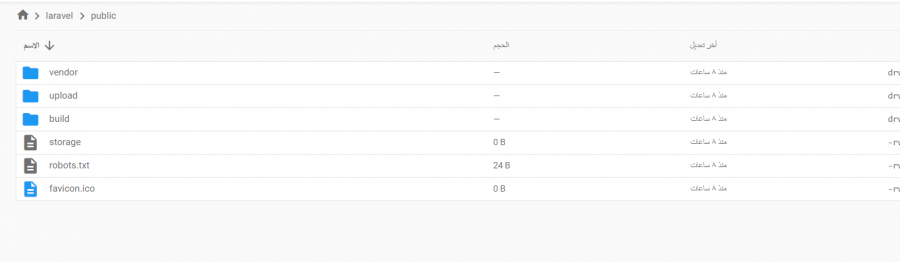
السلام عليكم, أرجوا أن تشرحوا لي هذه النقطة ؟ لتفهموا أولا : أنا نزلت حزمة الموقع في المجلد LARAVEL و في المجلد public_html وضعت كل ماداخل المجلد public الذي إحتفظت بنسخة منه في المجلد laravel غيرت المسارات index.php بحسب التغيير ... المشكل ؟ أن الموقع يظهر بدون تنسيقات في حالة حذف مجلد build من المسار public_html/ وفي حالة حذف المجلد public الموجود داخل مجلد LARAVEL يظهر لي الخطأ التالي ?? هل معناه المجلد يجب أن يكون في الجهتين ؟ : و أيضا الصور لاتظهر يظهر الرابط بشكل صحيح لو أطبعه مثلا : https://site.com/storage/image.png بعض الصور عن تموضع الملفات :
- 7 اجابة
-
- 1
-

-
ملفات assets (vite)الموجودة داخل public/build لاتعمل بحيث يظهر الموقع بدون تنسيقات ؟ وحتى asset لاتعمل رغم أني فعلت اللازم من php artisan storage:link وجربت حدفت storage يديويا واعدت ربطه نفس الشيء
-
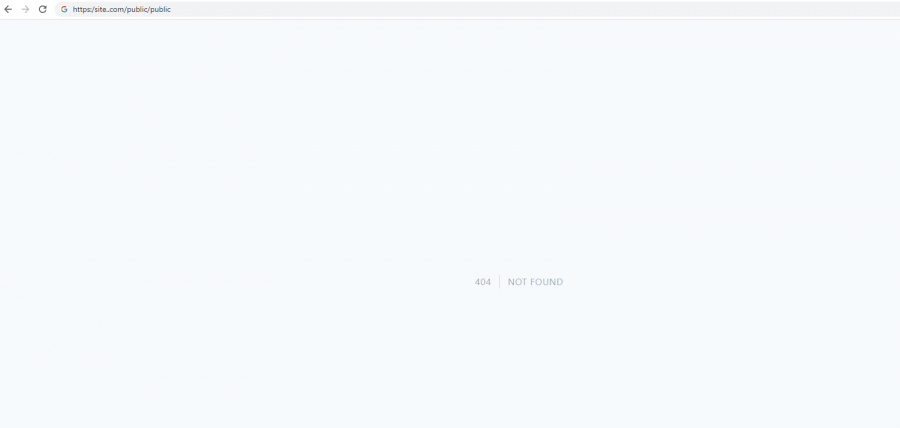
السلام عليكم, بعد ما إتبعت إرشادات المدر عدنان في هذا السؤال بخصوص رفع موقع لارافل الى إستضافة, https://academy.hsoub.com/questions/20024-رفع-موقع-laravel-بعد-اكماله/#comment-64345 واجهت مشاكل وهي أولها يحولني مباشرة إلى مسار مكرر www.site.com/public/public مع إستجابة 404 أما عندما أكتب بنفسي : اللاحقة index.php www.site.com/index.php يظهر الموقع ولكن بدون تنسيقات فقط html أي ان الطريقة التي ضمنت بها المصادر لم تعمل : @vite(['resources/css/app.css', 'resources/css/rtl-main.css', 'resources/js/app.js', 'resources/js/main.js', 'resources/sass/app.scss'])
- 7 اجابة
-
- 1
-