
Nezar Madi
-
المساهمات
455 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Nezar Madi
-
-
بتاريخ 8 ساعات قال Abdallah Rashed:
بس اتمنى شرح تفصيلي من حضرتك اكتر حصوصا اني لست مبرمج وفقط اريد المادة لتصميم الموقع وبما تنصحني لكي ابدأ الويبسايت في اسرع وقت
أنصحك أولا بالإطلاع على المواقع الرسمية الخاصة بكل المنصات التي سبق و أن ذكرتها لك و قراءة الميزات المقدمة من طرفهم و عمل مقارنة بينهم مع الوضع في عين الإعتبار متطلبات مشروعك و من ثم إختيار المنصة الأنسب لك ( كتجربة شخصية أفضل منصة WooCommerece و WP eCommerece).
1 - WooCommerece
2 - Magento
3 - Drupal
4 - OpenCart
5 - WP eCommerece
-
 1
1
-
-
بتاريخ 1 ساعة قال abdulrahman_1151:
السؤال الاخر : هل يمكن ان اقوم بتطوير التطبيقات وربطها في الويب يعني ما اقصده مثلا الواتس اب هو تطيبق على الاجهزة الذكية وايضا يمكن استعمالها في المتصفح مثل "واتس اب ويب"
نعم بإمكانك تطوير تطبيق خاص بالهواتف الذكية من ثم جعله يشتغل أيضا على الويب, البيانات التي تقوم تطبيقات الهواتف الذكية بعرضها لمستخدميها عادة ما تكون مخزنة في سيرفرات و ليست في هاتف المستخدم و لإسترجاع هذه البيانات من السيرفرات حتى يقوم التطبيق بعرضها للمستخدم تعتمد التطبيقات على "جسر" لجلب البيانات , فعندما تقرر مستقبلا جعل تطبيقك يشتغل أيضا على الويب كل ما عليك فعله هو عمل واجهة مستخدم بإستخدام الHTML و CSS و JavaScript و سحب نفس البيانات الذي يقوم تطبيقك بسحبها و عرضها لمستخدمي الهاتف الجوال عن طريق إستخدام "جسر" هذا الجسر في لغات البرمجة يسمى بالAPI
-
مرحبا...
هذه الأسباب الرئيسية في عدم ظهور موقعك على محرك بحث قوقل :
1 - الموقع الخاص بك لا يزال جديدا لم يقم محرك بحث قوقل بأرشفة موقعك بعد.
2 - الموقع الخاص بك لم يتم ضبطه و إعداده جيدا للزواحف (Web Crawlers) الخاصة بمحرك البحث.
3 - الكلمات المفتاحية لموقعك مستهدفة بشكل كبير من عدة شركات/مواقع هذا ما يجعل المنافسة شرسة بين المواقع للظهور في نتائج محرك البحث عند إدخال تلك الكلمات.
4 - صفحات الHTML الخاصة بموقعك تحتوي على وسم "no index" ما يمنع زواحف محرك بحث قوقل من أرشفتها.
5 - موقعك تمت معاقبته و إقصاءه من قبل شركة قول لأسباب معلومة.
-
مرحبا عبدالله..
إن تعلم لغة برمجية جديدة ليس بالأمر الصعب و لكن أن تصبح محترفا في هذه اللغة و قادر على بناء مشاريع كبيرة و معقدة و أمنة لمتستخدميها فإن هذا يتطلب خبرة قد يستغرق إكتسابها عدة سنوات , لهذا يتجه الكثيرون إلي إستخدام أطر العمل و كما قام أخي محمد بالتوضيح في تعليقه فإن لغة بايثون تمتلك عدة أطر عمل تسهل عملية بناء المواقع الإلكترونية و تختصر عليك الوقت الكثير كما أن هذه الأطر تهتم كثيرا بجانب الحماية في الشيفرات التي تم بناءها بها و من أشهر أطر العمل الخاصة بلغة بايثون Django فإذا كنت مصمم على بناء موقعك بإستخدام لغة بايثون أنصحك فور تعلمها و التمكن منها الإنتقال مباشرة إلى تعلم إطار العمل بايثون و إستخدامه , أما إذ لا يهمك اللغة و إطار العمل المستخدم في بناء الموقع و ما يهمك النتيجة النهائية إستمر في القراءة.
أقترح عليك تعلم لغة الPHP حيث أن تعلمها سيكون أسهل و في وقت أقصر من لغة بايثون و السبب التاني و الرئيسي لهذا الإختيار هو المنصات الشهيرة المتعددة المتخصصة في مجال بناء مواقع التسوق الإلكتروني أغلبها تم تطويرها بإستخدام لغة الPHP و هنا سأقوم بذكر بعض منها و أشهرها :
1 - Woo Commerce المنصة الأكثر شهرة في مجال بناء مواقع التسوق الإلكتروني قرابة ربع مواقع التسوق الإلكتروني على شبكة الإنترنت تم بناءها بإستخدام هذه المنصة.
2 - WP eCommerce.
3 - OpenCart
4 - Drupal
5 - Magento
كل هذه المنصات تحتوي على كافة المميزات التي تتواجد في أي موقع تسوق إلكتروني يخطر على بالك كما أن بالإمكان جعلها تدعم كافة وسائل الدفع الإلكترونية بالإضافة إلى أن مستوى حماية موقعك و أمن بيانات مستخدميك ستكون عالية و يرجع ذلك كون أن هذه المنصات تم إستخدامها في مئات الألاف و ملايين المشاريع و مواقع التسوق و على مر السنين تم تغطية كافة الجوانب المتعلقة بالحماية و الأمن , و أحد أكثر الأسباب أهمية التي تدفع العديد إلى إستخدامها كون أن تطوير موقع تسوق إلكتروني بإستخدمها لن يستغرق منك أسبوع واحد.
-
 1
1
-
-
مرحبا..
ببساطة يمكن تعريف الFramework على أنه مجموعة من الأدوات تم تجميعها لمساعدتك على إنهاء مهمتك البرمجية بشكل أفضل و أسرع.
علما بأن كل لغة تمتلك Framework أو مجموعة من الFramework الخاصة بها.
هذا رابط لمقالة باللغة العربية تقوم بالإجابة عن سؤالك بشكل تفصيلي أكثر.
-
 1
1
-
-
مرحبا...
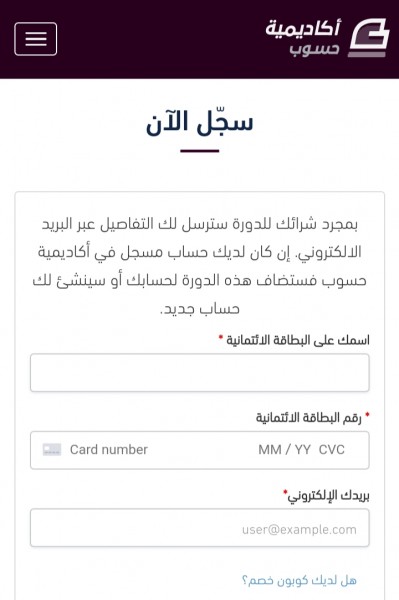
كل دورة من دورات حسوب لها متطلبات معينه و إذا ما قمت بزيارة الصفحة الخاصة بدورة ما ستجد هنالك قسم مخصص يتحدث عن الفئة المستهدفة من الدورة ، و هذا مثال من أحد الدورات :
إذا ما كنت ضمن أحد المستهدفين من هذه الدورة بإمكانك الذهاب إلي صفحة التسجيل و المباشرة في إجراءات التسجيل و بدء الدراسة.
كما أنه يوجد في كل صفحة قسم يجاوب على الأسئلة الشائعة كما هو موضح في الصورة :
في حالة مالم تجد إجابة عن سؤال ما تفضل إطرح سؤالك هنا و سيقوم أعضاء مجتمع أكاديمية حسوب بالإجابة عن سؤالك.بإتمامك للدورة وبعد اجتيازك الإمتحان بنجاح ستحصل على شهادة معتمدة من أكاديمية حسوب بنسخة إلكترونية وورقية ترسل لدولتك إن اخترت ذلك عند نجاحك بالدورة.
و في حالة لم تجد إجابة عن سؤالك هنا يمكنك دوما التواصل مع الدعم الفني للأكاديمية من خلال هذا الرابط و فتح تذكرة ,سوف يتم التواصل معك بأقرب وقت ممكن إن شاء الله .
https://help.hsoub.com/Default -
في هذا السن يجب أن تستغل الوقت في تطوير مهاراتك و العمل على إكتساب الخبرة من خلال العمل على تطوير مشاريع خاصة تكسبك المزيد من المعرفة و الخبرة ، و العمل على إضافة هذه المشاريع في معرض الأعمال الخاص بك فمعرض أعمالك هو شهادتك في هذا المجال و ما أن تمتلك معرض للأعمال المميزة حصولك على عمل يصبح أمرا سهلا.
نعم ، بحصولك على شهادة من أكاديمية حسوب فأنك تخطو خطوة صحيحة نحو الوظيفة التي تطمح إليها ، نصيحتي لك كمطور لتطبيقات الويب هي أن تسعى للخبرة أولا و ما أن تمتلكها فأن الشركات متعطشة لذوي الخبرة في المجال.
-
 1
1
-
-
مرحبا..
هذه المقالة باللغة العربية تحتوي على مقارنة بين Netbeans و IntelliJ.
بالنسبة للبيئة الأفضل لتطوير تطبيقات الأندرويد فهي Android Studio و إن كان عليك الإختيار بين Netbeans و IntelliJ لتطوير تطبيقات الأندرويد فأنا أنصحك بإستخدام IntelliJ نظرا لإحتوائه على أغلب الميزات المتوفرة في أندرويد ستوديو كما أن الأندرويد ستوديو تم تطويره إستناذا على IntelliJ من ثم أصبح هو البيئة الرسمية لتطوير تطبيقات الأندرويد.
-
مرحبا...
نعم بإمكان تنصيب Android SDK لبيئة الNet beans و كذلك بيئة IntelliJ.
نعم يجب تنصيب كل منهما على حدى ، أنصحك بإستخدام Android Studio لأن تنصيب و إدارة الAndroid SDKs متعب بعض الشئ
-
-
-
بتاريخ الآن قال Ahmed Adel15:
نعم كان يقلع دون مشاكل
الرجاء تصوير الشاشة التي تظهر الخطأ.
-
بتاريخ 1 دقيقة مضت قال Ahmed Adel15:
شكرا لردك .. الاقلاع مضبوط من الهارد الجديد وكان يعمل دون مشاكل وقمت بالاقلاع منه قبل ذلك لكن الآن لا يقلع خاصة بعدما قمت بتوصيل هارد لصديق لأقوم بفحصه وتنصيب نسخه عليه وبعدما ازلته وقمت بتوصيل الهارد الخاص بس من نوع HDD ظهرت لي تلك الرساله بأنه لا يوجد نظام تشغيل
يعني قبل كان يقلع الحاسوب من القرص الجديد بدون أي مشاكل حتى مع وجود القرص القديم موصول؟
-
تأكد من تسجيل دخولك كمستخدم يمتلك صلاحيات SuperUser حتى تتمكن من صناعة قواعد البيانات.
-
هنالك 4 أسباب تؤدي إلى حدوث هذا الخطأ و ظهور رسالة "missing operating system" :
1 - نظام الإدخال و الإخراج (Bois) لا يستطيع تحديد القرص الصلب الذي يحتوي على ملفات تشغيل النظام.
2 - حدوث خلل في القرص الصلب.
3 - إعدادات نظام الإدخال و الإخراج (Bois) غير صحيحة.
4 - سجل الإقلاع الرئيسي Master Boot Record الموجود في القرص الصلب غير صالح.
بما إن الإقلاع يحدث دون مشاكل في القرص القديم و أن المشكلة لديك فقط عندما تحاول الإقلاع من القرص الجديد في حالة وجود القرص الأخر موصول أيضا بالجهاز , أعتقد أن سبب المشكلة لديك في إعدادات نظام الإدخال و الإخراج (Bois) , حاول ضبطها بحيث يكون الإقلاع من القرص الجديد.
-
يمكنك إسترجاع بيانات الصف/الصفوف التي تم تحديدها في الList View كالتالي :
()ListView1.getSelectedItems
يمكنك عمل نفس الشئ مع الGrid View كالتالي :
() GridView1.SelectedItems.ToArray
ستقوم بإرجاع مصفوفة تحتوي على كل العناصر التي تم تحديدها في الGrid View
-
 2
2
-
-
الMySQL تستخدم التوقيت الزمني الخاص بالسيرفر هذا يعني في حال إذا ما كنت تستخدم إستضافة مشتركة لن تتمكن من تغيير التوقيت الزمني لأنك لست مالك السيرفر ، أما إذا ما كان موقعك يستخدم سيرفر خاص بمجرد تغييرك للتوقيت الزمني الخاص بالسيرفر سيتغير تلقائيا توقيت الMySQL
و لكن يبقى بإمكانك تغيير التوقيت الزمني الخاص بالPHP بإستخدام الدالة date_default_timezone_setأفضل مكان لوضع هذه الدالة في ملف الindex.php الرئيسي الخاص بمشروع الcodeigniter :
date_default_timezone_set("Africa/Cairo");
هذا شرح عن الدالة مع مثال باللغة الإنجليزية
هذا شرح عنها باللغة العربية
-
اللغات الرئيسية المستخدمة في تطوير الروبوتات هم بايثون و سي و أيضا سي بلس ، السبب في كون لغتي السي و السي بلس أحد أكثر اللغات إستخداما في مجال الروبوتات يرجع إلى كون العديد من المكتبات البرمجية المتعلقة بالعتاد (Hardware)تمت كتابتها بإستخدامها.
هذا مقال باللغة الإنجليزية يتحدث عن الموضوع بتفصيل أكثر.
-
 2
2
-
-
الرجاء تحديد الدورة المقصودة.
-
مرحبا...
رخصة GPLv2 و MIT يتيحان لك إستخدام المنتج المرفق بهما مجانا حتى في المشاريع التجارية كمثال ( إستخدامهم في تصميم أجزاء من قالب و بيعه ).
هذه الصفحة تمكنك من معرفة ما يمكنك و لا يمكنك فعله عند إستخدامك أحد المنتجات التي تستخدم رخصة الGPLv2 كما أنها تمكنك من معرفة ما يجب عليك القيام به في حالة تعديلك للمنتج الأصلي عند إستخدامك له في المشروع الخاص بك.
هذه الصفحة تمكنك من معرفة ما يمكنك و لا يمكنك فعله عند إستخدامك أحد المنتجات التي تستخدم رخصة الMIT كما أنها تمكنك من معرفة ما يجب عليك القيام به في حالة تعديلك للمنتج الأصلي عند إستخدامك له في المشروع الخاص بك.
-
 1
1
-
-
المشكلة التي قمت بذكرها سببها عدم إرفاقك لرابط سياسات الخصوصية لتطبيقك :
تطبيقات الأندرويد التي تستهدف الأطفال لابد أن تكون متوافقة مع سياسات قوقل الأسرية (Families Policy) , عند قيامك برفع تطبيق جديد يستهدف هذه الفئة العمرية لابد أن ترفق رابط لسياسات الخصوصية المتعلقة بتطبيقك.
حل أخر هو تغيير الفئة العمرية المستهدفة إلي فوق سن 18 سنة.
-
و عليكم السلام..
نعم تناسبك حيث أن هذه الدورة تستهدف من لا يملك خبرة مسبقة في مجال البرمجة و يريد دخول هذا المجال.
كما أن لغة الPHP مخصصة للبرمجة الخلفية (Back-End) فأنت لست بحاجة للجافاسكربت أو Bootstrap لتعلمها حيث أن لغة الجافاسكربت تم تطويرها في الأساس للإستخدام في برمجة الواجهات حتى تصبح تفاعلية و Bootstrap هو عبارة عن إطار عمل بلغة CSS تم تطويره من قبل شركة تويتر يستخدم في نفس إستخدامات لغة الCSS ( في الواجهات ).
-
و عليكم السلام..
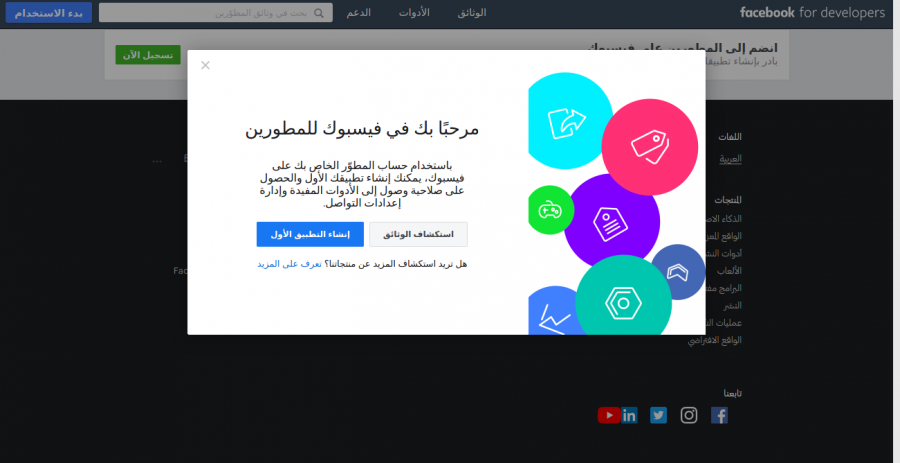
1 - قم بالدخول و التسجيل في موقع فيسبوك المخصص للمطورين
2 - بعد إتمام عملية التسجيل بنجاح ستظهر لك الشاشة التالية :
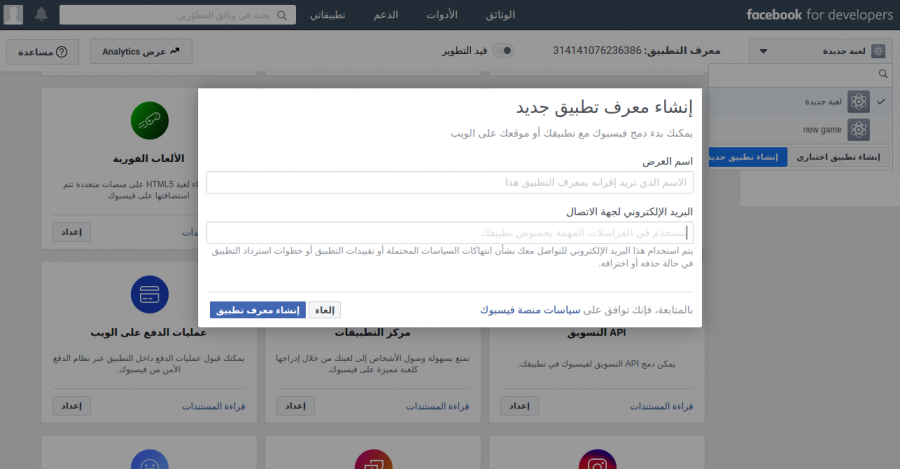
3 - قم بالضغط على إنشاء تطبيق و ستظهر لك الشاشة التالية قم بإختيار إسم للتطبيق و كذلك البريد الإلكتروني :
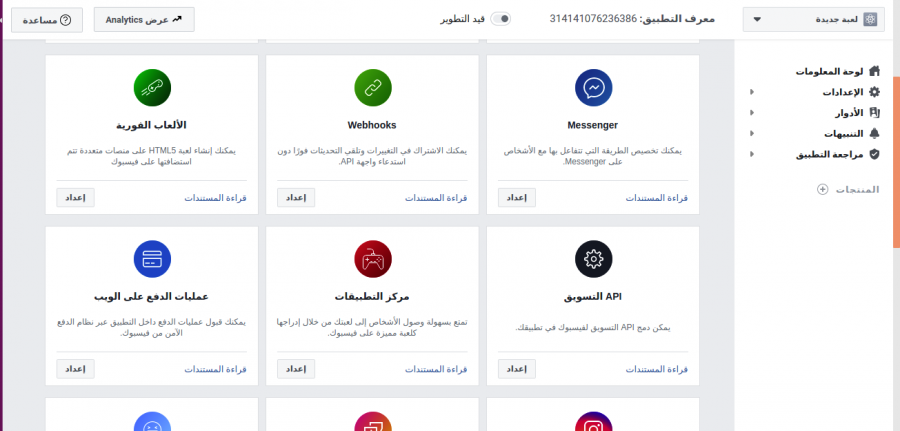
4 - بعد الضغط على زر إنشاء معرف تطبيق ستظهر لك الشاشة التالية , شاشة إضافة منتج :
قم بإختيار المنتج المناسب لك ف حالتك سيكون "الألعاب الفورية" إضغط على على "قراءة المستندات" للتعرف على التفاصيل و المتطلبات و قراءة التوثيق الخاص بالAPI أو قم بالضغط على إعداد لتحميل لعبتك.
موفق
-
 1
1
-
-
المشكلة عندك في السطر التالي :
الأمر cd يستخدم للتنقل و الدخول في المجلدات و ليس الملفات , أنت تحاول الدخول إلي الملف "jk.java" و هذا خاطئ , الصحيح هو أن تدخل على المجلد "jj" كالتالي :
cd C:\Users\hh789\eclipse-workspace\jj\scr\jj
من ثم قم بأعطى الأمر Javac حتى يقوم بمعالجة الملف jk.java كالتلي :
Javac jk.java
بالتوفيق
-
 1
1
-






.thumb.png.c95e549cb96ea001d728a661da850331.png)
Java script -Signup form
في جافا سكريبت
نشر · تم التعديل في بواسطة Ali Madi
هنا قمنا بإضافة مستمع لحدث keyup و blur و focus لأي عنصر input أو عنصر textarea ينحدر في شجرة الHTML من أي عنصر يمتلك كلاس CSS بإسم form
هنا قمنا بتعريف متغيرين , المتغير الأول إسمه this$ و أعطيناه قيمة, هذه القيمة هي العنصر الخام الذي تسبب في إطلاق الحدث (input أو textarea) , أما المتغير التاني فهو label و أعطيناه قيمة هي العنصر label الذي يسبق العنصر الذي تسبب في إطلاق الحدث (input أو textarea) في شجرة الhtml الخاصة بالصفحة.
var $this = $(this), label = $this.prev('label');هنا لدينا إختبار شرطي if , في حالة كان الحدث الذي تم إطلاقه هو keyup سيواجهنا إختبار شرطي if أخر هذا الإختبار ينص على أنه في حال ما إذا كان عنصر الinput أو textarea فارغا سنقوم بإزالة كلاس CSS المسمى active و كذلك الكلاس highlight من عنصر label الذي يسبق عنصر الinput أو textarea الذي تسبب في الحدث , أما إذ لم يكن العنصر input أو textarea فارغا نقوم بإضافة كل من كلاس السي إس إس active و highlight للعنصر label.
if (e.type === 'keyup') { if ($this.val() === '') { label.removeClass('active highlight'); } else { label.addClass('active highlight'); } }أما في حالة لم يكن الحدث الذي تم إطلاقه هو keyup بل كان blur سيواجهنا إختبار شرطي if أخر هذا الإختبار ينص على أنه في حال ما إذا كان عنصر الinput أو textarea فارغا سنقوم بإزالة كلاسCSS المسمى active و كذلك الكلاس highlight من عنصر label الذي يسبق عنصر الinput أو textarea الذي تسبب في الحدث , أما إذ لم يكن العنصر input أو textarea فارغا نقوم بإضافة كلاس CSS المسمى highlight للعنصر label.
أما في حالة لم يكن الحدث الذي تم إطلاقه هو keyup ولا blur أيضا بل كان focus سيواجهنا إختبار شرطي if أخر هذا الإختبار ينص على أنه في حال ما إذا كان عنصر الinput أو textarea فارغا سنقوم بإزالة كلاس السي إس إس المسمى highlight من عنصر label الذي يسبق عنصر الinput أو textarea الذي تسبب في الحدث , أما إذ لم يكن العنصر input أو textarea فارغا نقوم بإضافة كلاس CSS المسمى highlight للعنصر label.
هنا قمنا بإضافة مستمع لحدث click لأي عنصر a ينحدر من أي عنصر يمتلك كلاس CSS بإسم tab
تم تفعيل الدالة preventDefault لكائن الحدث وظيفتها أن تمنع الحدث المبدئي لعنصر a
هنا قمنا بإزالة كلاس active عن جميع أشقاء العنصر الأب للعنصر a الذي تم نقره.
هنا قمنا بإضافة كلاس السي إس إس active للعنصر الأب لعنصر a الذي تم نقره
هنا قمنا بتعريف متغير إسمه target و أعطيناه قيمة و هي قيمة الخاصية href الخاصة بالعنصر a الذي تم نقره
هنا قمنا بإخفاء أي عنصر div ينحدر مباشرة من أي عنصر يمتلك كلاس سي إس إس بإسم tab-content و في نفس الوقت لا تكون قيمة خاصية الid تساوي القيمة المخزنة في المتغير target
و أخيرا نقوم بإخفاء العنصر الذي يمتلك خاصية id بنفس القيمة المخزنة في المتغير target تدريجيا في مدة زمنية 600 جزء من الثانية.