
Nezar Madi
-
المساهمات
455 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Nezar Madi
-
-
بتاريخ الآن قال بان عبد الرضا حسن:
شكرا ممتنة ع مساعدتك ... اريد نسخة برنامج تصميم تعمل بدون نت
الخمسة الخيارات المذكورة كلها تعمل بدون نت
-
 1
1
-
-
مرحباً..
يوجد نسخة مجانية بإمكانك تحميلها من الموقع الرسمي و لكن ستحتاج أن تكون موصولًا بالإنترنت على الدوام للعمل.
و هذه مجموعة من البرامج المجانية البديلة لgravit designe :
1 - Inkscape
2 - Vectornator
3 - Figma
4 - GRAVIT
5 -GIMP
-
 1
1
-
-
مرحباً عبدالله..
مجموعة فيديوهات على اليوتيوب و المقالات من الموقع الرسمي للشركة توضح المزايا الجديدة في نسخ برنامج أدوبي ألوسترايتور سي سي :
تحياتي.
-
 1
1
-
-
بتاريخ 12 دقائق مضت قال عبدالسلام يعقوب2:
من اين اتعلم العلامات البرمجة
مرحباً عبدالسلام..
مالذي تقصده بالعلامات؟ على العموم هذا رابط لموسوعة حسوب يحتوي على توثيق لأشهر اللغات البرمجية يمكنك الإطلاع عليه للإستفادة , و هذا رابط لمقالات و دروس في مجال البرمجة كذلك يمكنك البحث من خلال اليوتيوب يوجد الكثيرمن القنوات العربية التي توفر شرحاً جيداً.
-
مرحبًا سلوى..
بعد الإنتهاء من التطبيق يتم بناء لوحة التحكم الخاصة به بإستخدام أحد لغات البرمجة لخلفية ( back-end ) , و من اللغات الشائعة التي يتم إستخدامها لتطوير لوحات التحكم :
PHP , Ruby , asp.net , Python , node.js و غيرها.
أما لتطوير الواجهة الخاصة بلوحة التحكم فأنتي بحاجة لإستخدام اللغات التالية :
HTML , CSS , JavaScript
و بعد الإنتهاء من بناءها ستكون لوحة التحكم أشبه بالموقع الإلكتروني تفتي المتصفح و تكتبين الرابط الخاص بلوحة التحكم و ستحتاجين لإسم الدخول و كلمة المرور حتى يتسنى لك الوصول إلى لوحة التحكم و مشاهدة الإحصائيات و التحكم في الأعضاء و غيرها من الأشياء التي قمتي ببرمجتها في اللوحة.
عند دراستك لمجال البرمجة و تطوير تطبيقات الجوال مع مرور الوقت ستتعلمين كيفية بناء لوحة تحكم خاصة بتطبيقك لأنك ستكونين على علم بكل الأدوات اللازمة لبناء لوحة تحكم.
ملاحظة : الapi عادة ما يتم تطويره للربط بين التطبيق و قاعدة البيانات و ليس للوحة التحكم لأنه غالبا ما تكون لوحة التحكم و قواعد البيانات الخاصة بالتطبيق موجودتان على إستضافة واحدة فيكون التواصل "مباشر" و لستِ بحاجة لapi (غالباً).
-
بتاريخ 22 دقائق مضت قال Hussein Aoda:
اليك صورة السؤال ومرفق ملف
نعم صديقي حسين الشيفرة تعمل بشكل صحيح و بعد إجراء الإختبارات عليها إجتازت إختبارين بنجاح و فشلت في إختبار واحد و هو نفس السبب الذي أخبرتك به و هو أن في الإختبار الثالث قمت بإستدعاء الدالة solution و تمرير string فارغ إليها :
// على نص فارغ split لأنك تقوم بإستدعاء الدالة undefined تساوي array هنا ستكون قيمة المتغير var array = str.split(""); // undefined على متغير قيمته length هنا يحدث الخطأ تقوم بإستدعاء الدالة for (var i = 0; i < array.length; i = i + 2) { var pair = []; pair.push(array[i], array[i + 1]) collector.push(pair) }
و هذا كان سبب ظهور الخطأ أنك إستدعيت الدالة length على متغير قيمته undefined ( المتغير array) لإصلاح المشكلة و لتجاوز الإختبار الثالث علينا قبل إجراء أي عملية على قيمة المتغير str يجب التأكد من أن المتغير str من النوع string و هو غير فارغ أما في حال إذا ما كانت قيمة المتغير str ليست من النوع string أو فارغة سنقوم بإرجاع مصفوفة فارغة كما هو متوقع في الإختبار الثالث كالتالي :
function solution(str){ // نقوم بإرجاع مصفوفة فارغة string غير صحيحة أو من نوع غير str إذا كانت قيمة المتغير if(!str || typeof str !== "string") return []; var array = str.split(""); var collector = []; var result = []; for (var i = 0; i < array.length; i = i + 2) { var pair = []; pair.push(array[i], array[i + 1]) collector.push(pair) } for (var i = 0; i < collector.length; i++) { var pairString = "" pairString = collector[i].join("") result.push(pairString) } if (result[result.length - 1].length % 2 !== 0) { result[result.length - 1] += "_" } return result; }
بعد هذه الإضافة ستجتاز الدالة الإختبارات الثلاث بنجاح.
-
 1
1
-
-
بتاريخ 5 دقائق مضت قال Hussein Aoda:
كتبت الكودكما هو دون استدعاء دالة
ويعطيني أن كل الاجابات صحيح باستثناء ذلك الخطأ
الرجاء إرسال الملف حتى أقوم بتشغيله عندي و أرى سبب الخطأ و كيفية تنفيذك له.
-
بتاريخ 9 دقائق مضت قال Hussein Aoda:
أهلا نزال
السؤال يقول :
solution('abc') // should return ['ab', 'c_'] solution('abcdef') // should return ['ab', 'cd', 'ef']
السؤال يطلب منك عمل دالة تقبل string و تقوم بإرجاع مصفوفة في كل خانة منها تحتوي على حرفين من النص , في حال إذا ما كان عدد حروف النص فردي و ليس جوزي إذا أخر حرف يتبقى وحيدًا قم بإضافة "_" إليه ليصبح متكون من حرفين.
اقتباسوالاجابة التي كتبتها هي :
function solution(str){ var array = str.split(""); var collector = []; var result = []; for (var i = 0; i < array.length; i = i + 2) { var pair = []; pair.push(array[i], array[i + 1]) collector.push(pair) } for (var i = 0; i < collector.length; i++) { var pairString = "" pairString = collector[i].join("") result.push(pairString) } if (result[result.length - 1].length % 2 !== 0) { result[result.length - 1] += "_" } return result; }
لقد قمت بتجربة الحل هذا و النتيجة صحيحة , لا اعلم ما نوع المشكلة التي واجهتك الرجاء التوضيح أكثر.
أعتقد أن السبب في ظهور رسالة الخطأ هو أنك عندما إستدعيت الدالة solution قمت بإدخال نص فارغ.
-
 1
1
-
-
مرحبًا حسين..
ترجمة رسالة الخطأ : أنك تقوم بإستدعاء الدالة length على متغير إما أن يكون غير معرف أو قيمته تساوي undefined.
الرجاء إرفاق الملف كاملًا.
-
بتاريخ 9 دقائق مضت قال Ahmed Gad4:
لما قمت بحذف كافة الاكواد وتركت الكود الرئيسي
مازالت المشكلة قائمةهذا لأنك قمت بحذف الحاوية التي تحتوي على تنسيقات الأعمدة columns large-12 small-12 medium-12 , نظام الgrid يقسم الصفحة إلي أعمدة و صفوف لعمل صف نقوم بإستخدام row و لعمل عمود نقوم بإستخدام columns و من ثم تحديد العنصر كم سيحتل عمود من الصف علما بأن كل صف مقسم إلي 12 عمود و بإمكانك أيضا جعل عنصر ما يحتل أعمدة مختلفة بإختلاف حجم الشاشة مثلا في شاشات الهواتف الذكية يمكن جعل العنصر يحتل 12 عمود و ذلك بكتابة small-12 و عى شاشات اللابتوب نريده أن يحتل 9 أعمدة medium-9 و على الشاشات الكبيرة مثلا نريده أن يحتل فقط 6 أعمدة large-6.
-
بتاريخ 4 دقائق مضت قال Ahmed Gad4:
بقصد اخي هوامش علي الجانبين
في فيديو النص كما الصورة عندما قام بوضع الكود قام بتوسيط الصفحة بوجود الهوامشكوضع افتراضي بدون كود css مساعد
صديقي هذا لأنك قمت بإستخدام الكلاس float-left و التي تقوم بجعل المحتوى يظهر على اليسار و كذلك قمت بإستخدام الكلاس float-right و التي تقوم بوضع المحتوى على اليمين قم بإستبدالهما بfloat-center في كلا الحاوتين , كما أنه في المثال المرفق قام بإعطاء الحاوية div إثنى عشر عمودا على مختلف الشاشات بينما أنت قمت بتقسيم صفحتك إلي قسمين حاوية تحتل 8 أعمدة و أخرى تحتل 3 أعتقد بأنك بحاجة لدراسة و فهم نظام الgrid و الأدوات المساعدة في إيطار foundation.
بالتوفيق.
-
بتاريخ On 6/29/2020 at 03:58 قال البراء الحسني:
ثم ماذا افعل
الضغط على زر التالي ثم مراسلتهم بخصوص طلب إجراء إمتحان للدورة المشترك بها لنيل الشهادة و سيتم الرد عليك في أقرب وقت ممكن.
-
و عليكم السلام أحمد..
أرى بأنك تستخدم إطار foundation , الرجاء توضيح مالذي تقصده بتوسيط؟ توسيط الصفحة ككل و جعل هوامش على الجانبين أو توسيط محتوى معين و هل التوسيط أفقي أو توسيط عمودي لو أمكن إرفاق صورة للعمل الذي ترغب في عمل مثله , أيضا الرجاء إرفاق مجلد المشروع حتى يتسنى التعديل عليه.
-
 1
1
-
-
بتاريخ 2 دقائق مضت قال البراء الحسني:
على ماذا اضغط (تذاكري ام قاعدة المعرفه ام فتح التذكرة)
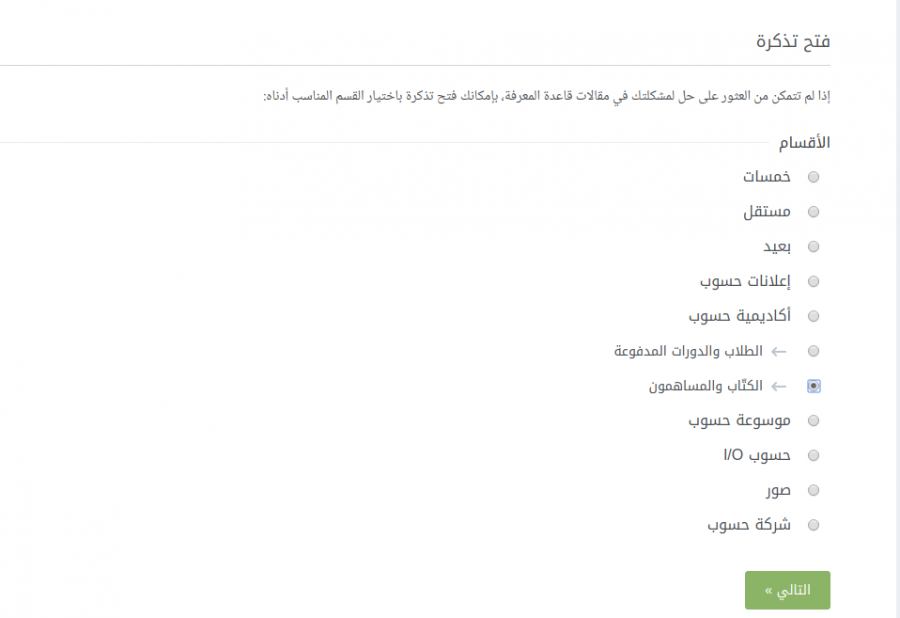
1 - فتح تذكرة.
2 - من خيارات الأقسام المتاحة قم بإختيار أكاديمية حسوب عند إذن ستظهر لك خيارين جديدان قم بإختيار "الطلاب والدورات المدفوعة" :
أخبرهم بأنم ترغب في إجراء الإمتحان و سيتم الرد عليك في أسرع وقت ممكن :
تحياتي.
-
بتاريخ 7 دقائق مضت قال البراء الحسني:
كيف ادخل الاختبار اريد الشهاده
مرحبا البراء..
عند انتهائك من الدورة، ستحتاج لاجراء امتحان لتحصل على الشهادة. تواصل معنا من خلال مركز المساعدة و قم بفتح تذكرة بعد ذلك من خيارات الأقسام المتاحة قم بإختيار أكاديمية حسوب عند إذن ستظهر لك خيارين جديدان قم بإختيار "الطلاب والدورات المدفوعة" و مراسلة فريق الدعم سيتم توجيهك و إعلامك بالإجراءات المتبعة و أي مستندات أخرى مطلوبة.

-
مرحباً عبدالعزيز..
هذا رابط صفحة تحميل تعريفات أجهزة شركة ألفا من الموقع الرسمي للشركة , قم بإختيار الجهاز الخاص بك من الصفحة لتحميل الملف التعريفي الخاص به.
تحياتي.
-
 1
1
-
-
مرحباً اسلم..
أنصحك بالإطلاع على هذه الدورة المجانية عن العمل الحر ( باللغة العربية ).
مجموعة من الكتب الرائعة المجانية تتحدث عن مواضيع مختلفة في مجال العمل الحر.
-
 1
1
-
-
مرحباً عبدالعزيز..
نعم أنت بحاجة إلى جهاز ماك لرفع تطبيقك على App Store , هنالك طرق ملتوية أخرى و لكنها معقدة بعض الشئ و تتخللها بعض المشاكل التقنية أنت في غنى عنها , كما أنك ستحتاج إلى حساب مطور على أبل بإمكانك الحصول عليه عن طريق عملية تسجيل عبر هذا الرابط
هذا إقتباس من تدوينة باللغة العربية يشرح خطوات رفع تطبيقك على أبل ستور :
اقتباسيجب أن يمتلك الشخص إما جهاز حاسوب أو محمول أو جهاز يحتوي على نظام MAC ، أو جهاز مكتبي من نوعية iMAC ، و ذلك لأن تحميل النسخ الغير أصلية من MAC لا تعمل بشكل جيد ، فهي لن تستطيع التعامل مع المحاكى بطريقة صحيحة ، و لن تنجح في اختبار التطبيقات على الأجهزة أو رفعها على المتجر .
تحياتي.
-
بتاريخ 1 دقيقة مضت قال Hussein Aoda:
انظر الصورة الأولى , كتابة الدالة في البداية هو السؤال ولا تغيير فيها انما يطلب مني كتابة متغير وارجاع القيمة فقط وهنا يكون الخطأ.
عزيزي هو يطلب منك كتابة دالة تقوم بجمع عددين و إرجاع قيمة من الدالة , هذه القيمة يجب أن تكون في صيغة binary و نوعها string.
-
بتاريخ 10 دقائق مضت قال Hussein Aoda:
function addBinary(a,b) { let sum = a + b, return (sum > 0).binaryString; }
لم تفلح معي
أخي أنت لم تقم بكتابة الشيفرة بشكل صحيح كما كتبتها أنا الرجاء التركيز أكثر , هذا ناتج جمع العددين 2 و 3 ظاهر في الصورة :
كما بإمكانك معرفة نوع البيانات التي قامت بإرجاعها الدالة و التأكد من ما إذا كانت string أولا بإستخدام الأمر typeof و ستظهر النتيجة string كما في الصورة :

-
بتاريخ 1 دقيقة مضت قال Hussein Aoda:
هذا ما فهمته من السؤال
وحاولت الاجابة بعدة طرق منها الطريقة الأخير في الصورة الثانية المرفقة ولم يتم الحل بنجاح !
قمت بتعديل الإجابة لتشمل الشيفرة الرجاء الإطلاع عليها.
-
 1
1
-
-
و عليكم السلام حسين..
بتاريخ 11 دقائق مضت قال Hussein Aoda:ماذا يريد هذا السؤال في الصورة؟
يريد منك كتابة دالة تقوم بجمع عددين و إرجاع قيمة حاصل الجمع في صيغة binary , علما بأن لك حرية الإختيار في تحويل العددين إلى binary أولا ثم جمعمها و إرجاع القيمة في صيغة binary أو جمع العددين كما هما و إرجاع القيمة على صيغة binary , أخيرا يعطيك ملاحظة بأن العدد binary يجب أن يكون string
اقتباسوأين الخلل في هذا الحل؟
الخلل الرئيسي أن طريقة كتابتك للدالة خاطئة حيث أنك تقوم بعمل return خارج الدالة , هكذا يكتب البرنامج بطريقة صحيحة :
function sumOfTwo(n1, n2){ let sum = n1 + n2; return (sum >>> 0).toString(2); }
-
 1
1
-
-
مرحباً عبدالعزيز..
يجب تعلم لغة برمجة قبل من ثم تعلم قواعد البيانات لتخزين البيانات فيها و إستخدامها بلغة البرمجة التي تعلمتها , مثال : تعلم لغة الPHP قبل و من ثم لغة MySQL و عادة ما يكون تعلم لغة الMySQL في منتصف رحلة تعلمك للغة الPHP.
بالتوفيق.
-
بتاريخ 7 دقائق مضت قال Abdalla Hussien2:
يعنى الدعم الفنى بيرجع الايميل تانى
و هل تعتقد أنه يوجد طريقة أخرى لإسترجاع الحساب إذا ما تم حظرك من قبل إدارة الموقع؟
تواصل مع الدعم الفني و أعرف أسباب الحظر و إذا ما كان هنالك إمكانية لإعادة تفعيل الحساب سيتم إعلامك بذلك.
بالتوفيق.
-
 1
1
-




الربح من اليوتيوب
في أسئلة العمل الحر
نشر
و عليكم السلام ..
ستواجهك مشاكل حقوق النشر الخاصة بالمسلسلات التي ستقوم برفعها ، سيتم إنذارك مرة و إثنين من بعدها سيتم إغلاق القناة و أحيانا أخرى يتم إغلاق القناة مباشرة بدون أي إنذار ،قبل وضع جهدك في عمل معين الرجاء الإطلاع على قوانين اليوتيوب المتعلقة بالحقوق حتى لا يذهب تعبك سدى ، هذا فيديو بالغة العربية يتحدث عن موضوع الحقوق بإمكانك الاطلاع عليه للإستفادة.
موفق.