
Nezar Madi
-
المساهمات
455 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Nezar Madi
-
-
مرحبًا مهند..
بإمكانك البحث عن متخصص من خلال أحد منصات العمل الحر مثل مستقل أو freelancer و غيرها للقيام بالمهمة بمقابل مادي مناسب للطرفين.
-
و عليكم السلام..
ما الذي تقصده بتصميم الفيديو؟ هل تعني تصويره؟
نعم التصوير يختلف عن المونتاج , المونتاج هو عملية التعديل على الفيديو الذي تم تصويره هذا التعديل سوى كان حذف مشاهد أو إخفاء بعض العيوب التي حصلت أثناء التصوير أو تجميع مجموعة من المشاهد و إظهارها في شكل متسلسل كما يحدث في أغلب الأفلام و المسلسلات حيث يتم تصوير مشاهد متقطعة و بعد الإنتهاء يتم تجميعها على شكل حلقات و حذف غير المرعوب منها و إضافة موسيقى عليها...إلخ.
هذا رابط لمقالة باللغة العربية تتحدث عن المونتاج.
-
مرحبًا سلطان..
نعم بالإمكان خاصةً إذا ما كان الموقع ليس معقدًا فمثلًا يوجد لدينا أنطمة إدارة المحتوى مثل وورد بريس و جوملا و غيرها التي تمكنك من خلالها تجهيز موقعك و التعديل على محتواه من خلال ضغطة زر , كذلك يوجد المواقع الخدمية مثل wix و webflow و التي تسهل عليك تصميم واجهة مستخدم متكاملة من خلال سحب العناصر و إختيار الأوان..إلخ , و لدينا المواقع و الأنطمة التي من خلالها بإمكانك بناء متجر إلكتروني في دقائق مثل منصة shopify , كذلك البرامج المكتبية مثل adobe muse و غيرها كل هذه التقنيات تمكن المستخدم العادي الغير ملم بمجال البرمجة أو برامج التصميم الإحترافية من تصميم الموقع الخاص به و لكن مع ذلك تظل محدودة فكل هذه البرامج خاصة في مجال الواجهة تعتمد على قوالب و تصماميم و أنماط جاهزة أي بمعنى أخر أن هذه التصماميم تم صناعتها من قبل محترفين حتى يتسنى لك إستخدامها بضغطة زر و في أغلب الأحيان سيكون موقعك مشابه للعديد من المواقع الأخرى أما في حال إذا ما كنت ترغب في التميز عن غيرك و صناعة موقع يتماشى مع هوية شركتك فأنت حتمًا بحاجة لتعيين متخصص في المجال أو شراء قالب تم تصميمه مسبقًا يلبي إحتياجاتك.
هذا بالنسبة لواجهة المستخدم أما بالنسبة للجزء الأخر من عملية التطوير و هي البرمجة الخلفية فأنا أعتقد أن الخيارات المتاحة أمامك أقل بكثير من مجال تصميم الواجهات , و بالنسبة للمستخدن العادي ( من لا يملك خلفية برمجية ) الخيار الأنسب له هو أنظمة إدارة المحتوى مثل wordpress و الإعتماد على الإضافات التي يتم تحديثها و تطيورها بشكل مستمر من قبل المختصين.
-
 1
1
-
-
مرحبًا أحمد..
في دورة أساسيات لغة الجافا سكربت ستتعلم التالي :
1 - أولا ستتعلم أساسيات اللغة.
2 - ستتعلم مكتبة react الشهيرة المتخصصة في عمل واجهات المواقع الديناميكية.
3 - ستتعلم أساسيات node.js إطا العمل الشهير express بهذا تكون قادر على تطوير تطبيقات باك إند.
4 - ستتعلم react native و هي أشهر مكتبة متواجدة لصناعة تطبيقات الهاتف الجوال على منصتي أندرويد و ios.
5 - و أخيرا ستقوم ببناء تطبيق نسخة عن تطبيق whatsapp.
ملاحظة : كل مسار من المسارات يتم التدريب من خلال التطبيق العملي.
-
مرحبًا منصور..
كما قال الأخوة فذلك غير ممكن و لكن إذا كان الغرض من طلبك هو الإطلاع على شكل السيفرات و الأساليب البرمجية المتبعة من قبل المواقع و البرامج الشهيرة في برمجة منتجاتها بإمكانك التوجة إلى البرمجيات المفتوحات المصدر و هي عبارة عن برامج و مكتبات برمجية و خدمات برمجية البعض منها مشهور جدًا بإمكانك الإطلاع على الشيفرات الخاصة به و كيف تم تطويره لعمل شئ مشابه و من أشهر المنصات التي تستضيف برمجيات مفتوحة المصدر هي منصة Github الشهيرة.
-
 1
1
-
-
مرحبًا..
أعتقد أن السبب الرئيسي هو أنك قم بعمل echo للمحتوى قبل إستخدام الدالة header لذلك لا تتم عملية التحويل.
echo $_SESSION['name'] . $_SESSION['age'] . $_SESSION['humm']; // توجيه المستخدم الى الصفحة الاخرى header('location:http:index.php');
لذلك تظهر لك الرسالة بأنه قد تم إرسال الهيدرز قبل إستخدامك للدالة header
أيضًا لا تنسى إستخدام الدالة exit بعد إستخدامك للدالة header كالتالي :
// توجيه المستخدم الى الصفحة الاخرى header('location:http:index.php'); exit();
-
مرحبًا نور الدين..
أنت لست بحاجة لحفظ الشيفرات البرمجية أنت فقط بحاجة لتعلم نحوية اللغة حتى تعرف كيفية الكتابة بها بشكل صحيح و تعلم الأساسيات كتعريف المتغيرات و أنواع القيم و كيفية كتابة الحلقات التكرارية و تعريف دوال خاصة بك و إستدعاءها و كيفية إستدعاء الدوال التي تأتي مع اللغة نفسها , و إذا كان قصدك "بحفظ الأكواد" هو حفظ الدوال فإن الدوال التي تأتي مع اللغات البرمجية كثيرة و من الصعب حفظها كلها و لست بحاجة لحفظها لأن كثيرًا منها لن تكون بحاجة لإستخدامها في حياتك العملية و إن إحتجت توجد مواقع و كتب إلكترونية توفر مراجع عن اللغات هذه المراجع لا تشرح لك اللغة بل توفر لك جميع الدوال الموجودة في اللغة و كيفية إستخدامها بالتفصيل و بالممارسة ستتمكن من حفظ الدوال التي تستخدمها بكثرة.
هذا مرجع لبعض اللغات باللغة العربية بإمكانك الرجوع إليه أثناء عملك.
-
مرحبًا فراس..
الدومين هو عنوان موقعك الإلكترونى على الإنترنت , بإمكانك شراء دومين بشكل مستقل دون حجز إستضافة و لكن أنصحك بشراء إستضافة من أحد المواقع الرسمية للشركات الشهيرة في المجال و عند حجزك لإستضافة يتم منحك دومين مجاني لمدة عام ويتم تجديده سنويًا بمبلغ بسيط 19 أو 20 دولار سنويا كحد أقصى ( يختلف سعر الدومين بإختلاف الإمتداد الخاص به مثلًا سعر دومين بإمتداد com يختلف عن سعر دومين بإمتداد net ) و عند شراءك للإستضافة و حصولك على دومين يتم منحك لوحة تحكم من خلال لوحة التحكم بإمكانك إنشاء بريد إلكتروني بالإسم الذي ترغب به و بدل أن يكون gmail أو outlook أو yahoo سيكون إسم الدومين الخاص بك يأتي مباشرة بعد علامة @ لنفترض بأن إسم الدومين الذي إختره هو feras.com و قمت بإنشاء بريد إلكتروني جديد إسمه info عنوان البريد الإلكتروني الكامل سيكون info@feras.com
علمًا بأن عدد حسابات البريد الإلكتروني الذي بإمكانك إنشاءها يعتمد على نوع الإستضافة الذي إشتريتها فشركات الإستضافة دائمًا لديها خطط و عروض مختلفة لكل منها مزايا تختلف عن غيرها.
-
مرحبًا صلاح..
إذا كان الموقع بسيط نعم بالإمكان إنجاز ذلك من خلال إتباع الأساليب التالية :
1 - قم بإستخدام الوحدات المئوية (Percentage Units) عند تعيين قيم لكل من خاصية الpadding و margin , مثال :
.png.7e2a975f9d395468cd5f8197e487687f.png)
2 - قم بإستخدام الخاصية max-width لمنع محتوى عنصر ما من أن يمتد بشكل مبالغ فيه و في نفس الوقت يظل قابل للإنكماش في الشاشات الصغيرة , مثال :
.png.ab3633a36bf2326fa95fe7a2d4536988.png)
3 - إستخدم الوحدة المئوية عند تعيينك قيمة خاصية width للعناصر بهذه الطريقة العنصر سيأخد حجم أقل كل ما صغرت الشاشة و عند إستخدامها مع الخاصية max-width تمنع العنصر من أن يمتد بشكل كبير في الشاشات الكبيرة , مثال :
.png.711ee036fcce12ba136537512b6bb9cf.png)
4 - أما بالنسبة للعناصر التي تمتلك حجم معين قم بإستخدام الخاصية float بهذه الطريقة ستتأكد من أن العناصر ستستصطف بجانب بعضها البعض و في حال عدم وجود مساحة كافية للعنصر سينتقل بشكل تلقائي إلى السطر الذي يليه ( فقط تأكد من أن تمتلك العناصر نفس الطول حتى لا تظهر العناصر بشكل غير مرتب عند إنتقالها للسطر التالي ) , مثال :
.png.add785a030a24dc61ad7a91a2cac4d74.png)
أما في حال إذا ما كان التصميم كبير أو معقد أو ترغب في جعله ذو تجاوب عالي مع مختلف أحجام الشاشات ( highly responsiv ) فلا مفر من إستخدامك للmedia queries كما أن إستخدامك للmedia queries يظل أفضل من عمل تصميمين مستقلين أحدهما للموبايل و الأخر لشاشات الحاسوب و مع إكتسابك للخبرة و التخطيط الجيد بإمكان جعل حجم شيفرات الcss المكتوبة أقل بكثير.
ملاحظة : bootstrap grid system يستخدم في media queries.
-
 1
1
-
-
و عليكم السلام..
أعتقد بأن أكبر إستفادة من تعلمك لغة البايثون هو أنك إن قررت تعلم أي لغة مستقبلًا ستتعلمها بسهولة لأن أغلب لغات البرمجة متشابهة جدًا في نحوية اللغة.
بالنسبة لسؤالك , نعم و لكن صعب جدًا أن تجد وظيفة في سوق العمل الحالي و في جعبتك لغة واحدة فقط نظرًا للمنافسة الشديدة.
نصيحتي لك أكمل دراسة لغة بايثون و بعد الإنتهاء تعلم لغة الHTML و CSS و الجافاسكربت حتى تتمكن من برمجة واجهات المواقع الإلكترونية و بعد التمكن منهم إرجه إلى لغة البايثون و تعلم إطار العمل الشهير الخاص بها django أو flask و الذي سيمكنك من برمجة مواقع إلكترونية تتعامل مع قواعد البيانات و تطوير منظومات أونلاين.
لماذا قمت بتوجيهك لمجال تطوير المواقع ؟
أولًا لأنه مجال ممتع تعلمه و ترى نتيجة ما تعلمته بشكل فوري و هذا ما سيحفزك و يجعلك تستمر على عكس باقي المجالات التي تبرز فيها لغة البايثون كمجال الذكاء الإصطناعي و المجالات المتعلقة بالنصوص ستشعرك بالملل ف بداية مشوارك ما جعل الكثير من المبتدئين الإبتعاد عن مجال البرمجة لأن أغلب ما يتعلمه لم يتمكن من تطبيقه و رؤية ثماره كما أن المجالات التي سبق ذكرها بناء شئ مثمر فيها يحتاج إلى خبرة كبيرة و هذا ما يفتقر له المبتدئ.
تانيًا : لأنك ترغب في الحصول على عمل و فرص العمل المتاحة لك كمطور مواقع إلكترونية كثيرة و بإمكانك تصفح مواقع العمل الحر كمنصة مستقل و غيرها و رؤية عدد المشاريع اليومية التي يتم طرحها و اللغات المهارات الأكثر طلبًا.
-
 1
1
-
-
و عليكم السلام..
إذا كان الموقع يوفر API ف بإمكانك التواصل مع الAPI الخاص بالخدمة و سحب البيانات منه أما في حال لا يوجد API أنصحك بالبحث على موقع أخر يوفر بيانات مشابة عبر الAPI أفضل من أن تتعب حالك بإستخدام لغات مثل البايثون لعمل ما يعرف بweb scrapers
الAPI هو عبارة عن نقطة وصول للبيانات يوفرها مالك الموقع/الخدمة تسمح للتطبيقات ( سوى برامج مكتبية أو مواقع إلكترونية أو تطبيقات هواتف ) بإرسال طلبات إليه و سحب البيانات عن طريقة.
هذه مجموعة من أشهر الAPIs التي توفر بيانات النتائج و غيرها في مجال الرياضة :
1 - API-FOOTBALL خاص بكرة القدم
2 - بطول الNBA لكرة السلة API-NBA
3 - Soccer - Sports Open Data كرة قدم
4 - رياضة الكريكيت Cricket Live Scores
-
مرحبًا صلاح..
أولا يجب أن تعلم أن الموقع الإلكتروني هو عبارة عن منتج حاله حال أي منتج أخر يتم صناعته في المصانع من قبل العمال , و مثله مثل أي منتج أخر يمر بعدة مراحل قبل أن يصبح جاهز لتوزيعه على الأسواق.
أول مرحلة هي مرحلة التخطيط ( الورقة و القلم ) : في هذه المرحلة إجلس و تخيل بأن موقعك تم تطويره و جاهز للإستعمال , و قم بكتابة كافة الوظائف و الميزات و الصفحات المتواجدة في موقعك حاول ع قدر إستطاعتك أن لا تنسى شئ.
كل موقع يتكون من جانبين الواجهة front-end و الخلفية back-end , قبل البدء في عملية التنفيذ يجب علينا أولا تحديد الأدوات التي سنستخدمها في عملية التنفيذ لكل جانب أدوات خاصة به و يتم إختيار الأدوات المناسبة بناء على متطلبات المشروع.
قبل سرد الأدوات الأكثر شيوعا يجب توضيح أن جانب الواجهة يتكون من مرحلتين , المرحلة الأولى مرحلة التصميم و المرحلة التانية التكويد ( تحويل التصميم من مجرد مجموعة صور تم تصميمها من قبل graphic designer إلى صفحات ويب تفاعلية بإستخدام لغات و تقنيات مختلفة).
الأدوات الأكثر شيوعا لعمل التصميمات :
أدوبي فوتوشوب , أدوبي إكس دي , أدوبي ألوستريتور ( خاصة في تصميم الأيقونات ).
الأدوات الأكثر شيوعا لتكويد التصميمات :
HTML , CSS , JavaScript
الأدوات الأكثر شيوعا في جانب الخلفية :
Pure PHP or Laravel or Codeigniter , Ruby or Rails , asp.net , Python using Django , node.js
تحديد نوع قاعدة البيانات المستخدمة :
MySql , Oracle , Postgresql , MongoDB
بعد تحديد الأدوات المناسبة لمتطلبات المشروع بإمكانك الشروع في مرحلة التنفيذ و تقسيم عملية التنفيذ إلى عدة مراحل منطقية مصغرة خاصة إذا ما كان المشروع كبير حتى لا تحس بالإحباط عندما ترى بأن لا يزال أمامك الكثير حتى الإنتهاء بعد تجزئته و عند إتمامك لكل مرحلة صغيرة تشعر بأنك تقدمت خطوة نحو هدفك.
و أخيرا تأتي مرحلة الإختبار (testing) لن أتحدث عن هذه العملية هنا لأنها تحتاج إلى مقالة خاصة و لكن هذه قائمة بالإختبارات المطلوبة لإخراج منتج ذو جودة عالية :
Functionality Testing
Usability testing
Interface testing
Compatibility testing
Performance testing
Security testing
ملاحظة : بعض عمليات الإختبار يفضل إجراءها أثناء مرحلة التطوير و ليس بعد الإنتهاء.
أيضا قبل البدء قم بعمل جدول زمني للمراحل الرئيسية و المراحل الفرعية.
نصيحة : للحصول على منتج أكثر إحترافية يفضل إعطاء كل جزئية من المشروع إلي شخص مختلف متخصص في هذا المجال مثلا التصميم لمتخصص في مجال الجرافيك ديزاين , التكويد إلي شخص متخصص في تطوير الواجهات , و البرمجة الخلفية لمتخصص فيها.
-
 3
3
-
-
بتاريخ On 5/29/2020 at 19:56 قال البراء الحسني:
هل الاختبار يكون في جميع الدورات ولا بس الدوره الي انا اخترتها؟؟
في الدورة التي إشتركت بها فقط.
-
و عليكم السلام..
إما أن يكون السبب في شريط الشاشة ( الشريط الذي يصل الشاشة باللوحة الأم ) غير موصول بشكل جيد أو الخلل في الشاشة نفسها قد تعرضت لي سقوط أو ضغط بالإصبع , في كلتا الحالتين أنصحك بالذهاب إلى مختص حتى يقوم بفك الجهاز و التأكد من توصيل الشريط بشكل جيد و إن لم يكن السبب من الشريط ففي أغلب الأحيان ستحتاج إلى شاشة جديدة.
-
 1
1
-
-
بتاريخ 16 ساعات قال محمود الكيال:
طيب برأيكم كيف ابدأ مشواري بمفردي لتعلم ال داتابيز الخاصة بشركة اوراكل
او اذا كان هناك افضل من الداتابيز لشركة اوراكل ف ماهو ؟
هنالك العديد من المصادر المتاحة على الشبكة لتعلم قواعد بيانات أوراكل فقط قم بكتابة "تعلم أوراكل" أو " تعلم قواعد بيانات أوراكل من الصفر " في محرك بحث قوقل و ستظهر لك العديد من نتائج البحث التي تتحدث عن الموضوع منها مقالات و كتب مترجمة و فيديوهات و دورات تدريبية مدفوعة.
-
مرحبًا عبدالعزيز..
بتاريخ 5 ساعات قال Abdulziz Alansari:س١ هل يمكنني ان اتعلم HTML5 وCss3 بعد تعلمي لHtml وcss او المفترض ان اتعلم js قبل تعلمها؟
الHTML 5 ليست لغة جديدة إنما هي عبارة عن إصدار جديد من لغة الHTML و عندما تقول HTML فأنت تشير إلى HTML 4 , في كل إصدار جديد من إصدارات لغة الHTML يوجد عناصر و ميزات جديدة أنت فقط تحتاج إلى تعلم الإضافات الجديدة و ليس لتعلم اللغة من الصفر و مستقبلا سيكون هنالك HTML 6 ستحتاج إلى تعلم ما هو جديد فقط لا غير كذلك CSS3 هي إصدار به ميزات جديدة عن CSS2 لذلك أنت لست بحاجة لتعلم الجافاسكربت لتعلمها أن فقط بحاجة لمعرفة لغة الHTML و من ثم قراءة مالجديد في الإصدار الخامس من هذه اللغة.
بتاريخ 5 ساعات قال Abdulziz Alansari:س٢ هل يفترض ان اتعلم js جيدا واحترفها لاتعلم jQurey او هل من الافضل؟؟
نعم أنت بحاجة لتعلم أساسيات لغة الجافاسكربت للإستفادة من مكتبة jQuery , إن مكتبة jQuery عبارة عن شيفرات مكتوبة بلغة الجافاسكربت وظيفة هذه المكتبة تسهل عليك عمل بعض الأشياء التي بإستطاعتك القيام بها بدونها و لكن ستستغرق وقتًا أطول.
أما بالنسبة لسؤالك الأخير فأنا أنصحك بالممارسة و العمل على مشاريع جديدة بإستمرار و لا تقلق بشأن تعلم اللغة "كاملة" عندما تحتاج لمعرفة شئ عن اللغة أو إذا ما كانت اللغة تحتوي على ميزة معينة أو لا بإمكانك العودة إلى المراجع الخاصة باللغة و التأكد و دراسة الخاصية و تطبيقها في مشروع في رأئي هذه أفضل وسيلة للتعلم لأن تعلمك لشئ أنت لست بحاجته الأن لن يبقى في ذاكرتك , و لماذا أن و غيري ينصحون دائما بالممارسة العملية ببساطة لأن هنالك الكثير من الأشياء الذي لن تجدها في أي دورة و لن يعلمك إياها أحد بل أنت بحاجه لإكتشافها وحدك من خلال الممارسة و هذه الأشياء هي ما تميز مطور عن غيره و تسمى ب"الخبرة".
-
 1
1
-
-
مرحبًا...
شركة أوراكل هي شركة أمريكية متعددة الجنسيات متخصصة في مجال البرمجيات و الأنظمة السحابية و أشهر منتجاتها تلك المتعلقة بقواعد البيانات و مؤخرًا إستحوذت الشركة على لغة البرمجة الشهيرة جافا و التي كانت ملكيتها تعود لشركة Sun Microsystems.
هذا رابط الموقع الرسمي للشركة باللغة العربية بإمكانك الإطلاع عليه لمعرفة المزيد عن الشركة و منتجاتها و دوراتها التدريبية و شهاداتها...إلخ.
مهندس أوراكل هو عبارة عن مهندس خبير متخصص في أحد منتجات الشركة.-
 1
1
-
-
و عليكم السلام..
يبدو أنك تتحدث عن دورة تطوير واجهات المستخدم و هي دورة مختلفة عن دورة تطوير التطبيقات باستخدام JavaScript التي إشتركت أنت فيها.
عند تسجيلك في أحد دورات حسوب يسمح للمشترك الإطلاع على الدروس الأولى من باقي دورات حسوب و لكن لا يسمح له الوصول التام لمحتوى باقي الدورات لهذا السبب لا يمكنك إضافة تعليق في دورة غير دورة الجافاسكربت التي سجلت فيها.
إذا واجهتك أي مشكلة أو ترغب في الإستفسار عن أحد المواضيع المتعلقة بالدورة المشترك فيها بإمكانك كتابة تعليق تحت الدرس , في حالة لديك أسئلة عن مواضيع خارج الدورة بإمكانك طرحها هنا.
-
و عليكم السلام..
بتاريخ 7 ساعات قال اسلم اعبيد:ماهو أدني مرتب واعلي مرتب ممكن أن يتقاضاه مطور واجهات المستخدم في شركات
يعتمد كثيرا على الشركة و حجمها و كذلك يختلف الراتب من بلد لي بلد فمثلًا متوسط الرواتب في المملكة المتحدة يختلف عن الهند و يختلف عن مصر و السعودية , ولا ننسى أن شهادة المطور و خبرته العملية و معرفته العلمية لها دور كبير في تحسين المرتب الخاص به و تحصله على وظائف في شكرات مرموقة.
هذه مقالة باللغة العربية تتحدث عن متوسط مرتبات المطورين على المستوى العالمي.
و هذه مجموعة من النقاشات التي دارت حول الموضوع على منصة حسوب.
بتاريخ 7 ساعات قال اسلم اعبيد:و في العمل علي المواقع العمل الحر بالدولار
لا يوجد سعر تابث فمواقع العمل الحر مثل منصة مستقل و فريلانس و غيرها تعتمد على الميزانية التي خصصها صاحب المشروع و ساعات العمل اليومية التي ستتفرغ فيها للجلوس و البحث في المنصة و إصطياد الفرص و تقديم العروض المناسبة للعميل و تكوين شبكة من العملاء الذي أعجبهم شغلك و يرغبون في التواصل معك في مشارع مستقبلية , الحديث عن العمل الحر و أسباب الفشل و متطلبات النجاح تطول و يوجد العديد من المقالات التي تتحدث عن هذا الموضوع بإمكانك الإطلاع عليها.
رابط يحتوى على عدة مواضيع متعلقة بالعمل الحر.
مجموعة من الكتب العربية تتحدث عن العمل الحر بتعمق و تفصيل.
بتاريخ 7 ساعات قال اسلم اعبيد:و كيف يمكن أن يحصل علي عمل بعد إتمام دورة واجهة المستخدم في شركة أو علي مواقع
بتكوين معرض أعمال ممتاز , فمعرض أعمالك السابقة هو شهادتك أمام الزبون فالزبون لا يفهم في الأمور التقنية و لا في البرمجة ولا يرغب في سماع حديثك الممل عن التقنيات المستخدمة كل ما يريده هو أن يعلم بأنك قادر على إتمام المهمة بإحترافية و لا سبيل لجعله يتأكد بإنك محترف إلا من خلال معرض أعمال يحتوى مشاريع سابقة قمت بها , كذلك الشركات يبحثون عن من لديه الخبرة و الخبرة لا تكتسب إلا من خلال الممارسة و الممارسة يعني مشاريع سابقة.
-
 1
1
-
-
مرحبًا ناصر..
1 - الخاصية id عبارة عن معرف مميز يعطى لعناصر الhtml و من المفترض أن لا يمتلك عنصرين نفس الid فهو أشبه بالبصمة أو بالرقم الوطني للعنصر و يتم إستخدامه أينما إحتجت للوصول إلى عنصر ما عن طريق الجافاسكربت أو css كما أن للid أولوية على name في css.
2 - الخاصية name تستخدم لحقول الhtml مثل input أو select حيث أن هذا الإسم سيتم إرسالة مع البيانات إلى السيرفر عند إرسال بيانات الفورم عبر get أو post.
3 - أما بالنسبة للخاصية for فهي تستخدم لربط عنصر label بحقل input معين , أولًا نقوم بعمل حقل input و نعطيه خاصية id و من ثم نقوم بعمل عنصر label و نعطيه خاصية for و يجب أن تكون قيمة الخاصية for مطابقة لقيمة الخاصية id للعنصر الذي ترغب بربط الlabel به , ما الفائدة من ربطهم ببعضهم البعض؟ سأقوم بذكر نقطتين الأولى عند ربط عنصر label بعنصر input عن طريق الخاصية for في الأجهزة التي تقوم بقراءة الشاشات المخصصة لمن يعانون مشاكل في الرؤية عند الضغط على عنصر input سيقوم القارئ بقراءة النص المكتوب في عنصر label المربوط به , تانيًا عند الضغط على الlabel سيقوم بتركيز الإنتباه على حقل الinput المرتبط به و هذا يساهم في تحسين تجربة المستخدم.
-
 1
1
-
-
و عليكم السلام..
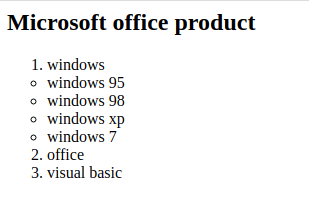
يوجد لديك تاق إغلاق خاص بالعنصر ul زائد في نهاية الكود , كذلك الرجاء توضيح المشكلة أكثر ما الذي ترغب في عمله؟ لأن النتيجة في الصورة المرفقه متوقعه و صحيحة ما الخطأ؟
المتصفحات بصفة عامة يكون لديها تنسيقات إفتراضية لكل عنصر من عناصر لغة الhtml على سبيل المثال العنصر ul أو ol في متصفح قوقل كروم يكون لديه خاصية padding-inline-start بقيمة 40 بكسل لهذا تظهر لك المسافة الفارغة على يسار القائمة ربما لم تلاحظها في القائمة الأساسية و لكن تبدو واضحة في القائمة الفرعية و لحل هذه المشكلة بإمكانك جعل قيمة الخاصية padding-inline-start تساوي صفر بكسل , أولًا قم بعمل صنف تنسيقات ( css class ) جديد و لنسمه custom-ul و لنقم بإعطاءه خاصية padding-inline-start بقيمة صفر بكسل ثم نقوم بتعيين هذا الصنف للعنصر ul حتى يختفي الفراغ من على يساره :
هكذا ستكون النتيجة :

و لكن لو هذا ما ترغب فيه لماذا تستخدم قوائم متداخلة؟ أما بالنسبة لإختلاف الدوائر و الأرقام فإن العنصر ol يقوم بعمل قائمة مرتبة مرقمه ( إسم العنصر إختصار لكلمة ordered list و ترجمتها قائمة مرتبة) بينما العنصر ul قائمة غير مرتبة ( إسم العنصر إختصار لكلمة unordered list و ترجمتها قائمة غير مرتبة ) بدل الأرقام يستخدم شكل دائري أو اي شكل أخر غير مرقم.
ملاحظة : المقصود بالترتيب الترقيم.
-
 1
1
-
-
-
-
و عليكم السلام..
بتاريخ 32 دقائق مضت قال Khaled Soliman:ما هو تصميم موقع فكرة والسكربت المستخدم ؟
الموقع تم تطويره بإستخدام نظام إدارة المحتوى ووردبريس , و أعتقد بأنه قد تم إستخدام هذا الثيم و التعديل عليه.
بتاريخ 32 دقائق مضت قال Khaled Soliman:وما سعر تصميم موقع مشابه له ؟
السعر يختلف من مطور إلى أخر و يعتمد على جودة المنتج الذي سيتم تسليمه إليك , أما بالنسبة لسعر تصميم الشكل الخارجي ( الواجهة ) , بإمكانك تصفح موقع themeforest و المواقع المشابه إليه و ستجد العديد من التصاميم و القوالب الجاهزة بأسعار مختلفة بإمكانك شراء إحداها و تعيين مطور للتعديل عليه أما سعر عمل تصميم خاص من الصفر يختلف كثيرا عن التعديل على تصميم جاهز.

.thumb.png.0bdca42f23d4d2505fe2241727bbd9bc.png)
"أحدث التقنيات لتصميم مواقع الويب"
في أسئلة التصميم
نشر
نعم أتفق معك في المستقبل ستكون الغلبة لهذه الأنظمة و البرامج ليس في مجال التصميم فقط بل في كافة المجالات خاصة مع التطور السريع الحاصل في مجال الذكاء الإصطناعي , علمًا بأن أصبحت مهمة المبرمجين و المصممين ليست مرتكزة على تصميم و برمجة المواقع في الوقت الحالي بل تصميم و برمجة الأنظمة التي تمكن المستخدمين من تصميم و برمجة المواقع بكبسات زر.
نعم صحيح و لكن مع ذلك يظل الخيارات المتاحة محدودة رغم إتساعها و هنالك بعض الأمور و الأفكار التي غالبًا ما تتطلب تصميمًا من الصفر و لا ننسى أيضًا بأن تصميم الواجهات حاليا أصبح يحتوي على كم من شيفرات لغة الجافاسكربت أكثر من الHTML و CSS.