Nezar Madi
الأعضاء-
المساهمات
455 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Nezar Madi
-
و عليكم السلام.. يرجى التواصل مع الدعم الفني و فتح تذكرة بالخصوص و سيتم الرد عليك في أسرع وقت ممكن.
- 4 اجابة
-
- 1
-

-
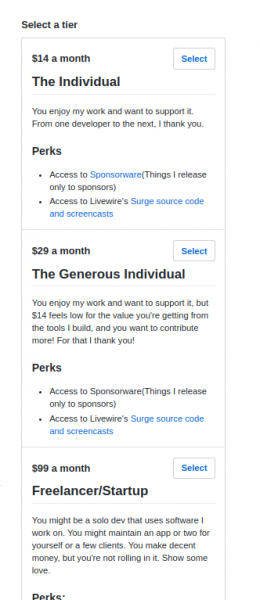
نعم , مؤخرا في منتصف سنة 2019 قام موقع github بطرح ميزة جديدة و هي الرعاية (sponser) : الأن أصبح بإمكان المطور عمل باقات دفع شهرية مختلفة و إضافة زر sponser ليتمكن الأخرين من دعمه عن طريق الإشتراك في أحد الباقات.
-
الموجودات حاليا باقتين الباقة الأولى إسمها spark و هذه مجانية أم الباقة التانية إسمها blaze الإثنين تحصل على 10 ألاف عملية مجانا الفرق الرئيسي بينهم إن المجانية في حال وصلت للحد المجاني ستتوقف الخدمة أما التانية ستستكمل و على كل عملية زيادة ستسحب من رصيدك المبلغ الذي تم ذكره في التعليق السابق.
- 4 اجابة
-
- 1
-

-
و عليكم السلام.. لا عزيزي فهمك صحيح , تتحصل على 10 ألاف عملية تحقق مجانا كل شهر و ليس لمرة واحدة , إذا ما تجاوزت العشرة ألاف في أحد الشهور ستدفع 0.01 دولار عن كل شخص في حال إذا ما كان من أمريكا أو كندا أو الهند أما باقي دول العالم تدفع 0.06 دولار عن كل عملية تحقق. ملاحظة : العمليات الناجحة فقط تحسب.
- 4 اجابة
-
- 1
-

-
-
و عليكم السلام.. هذه كورس باللغة الإنجليزية لبرمجة نظام crm متكامل رابط الدورة هذه كورس مجانية باللغة الإنجليزية لبناء نظام إدارة مدارس رابط الدورة كورس باللغة الإنجليزية لبناء نظام إدارة مكتبات رابط الكورس تختلف الفكرة و لكن الهيكلية لا تختلف كثيرا بل تكاد أن تكون متطابقة , ما إن تدرس إحداهم كأنك درستهم جميعا و أنصحك بالتطبيق العملي المباشر و تفادي مشاهدة الدورة تلو الأخرى بدون أي تطبيق. موفق.
- 1 جواب
-
- 1
-

-
مرحبا.. قم بتحميله من الموقع الرسمي , علما بأن حجم البرنامج أكثر من 500ميغا بقليل. بما أن السرعة جيدة عندما تقوم بتحميل برامج أخرى إذا على الأرجح سبب بطء التحميل هو السيرفر الذي تقوم بتحميل البرنامج منه.
-
مرحباً.. الإجابة الصحيحة هي رقم 3 : .set-colors(@color: blue,@bg-color: green){ color: @color; background-color: @bg-color; } فمثلًا لو إستعملته لاحقا بالشكل التالي : #header { .set-colors(); } فإن العنصر الذي يمتلك معرف header سيمتلك خاصية color بقيمة blue و خاصية background-color بقيمة green.
- 2 اجابة
-
- 2
-

-
مرحبا محمد.. الوضع الذي أنت فيه حاليا وضع شائع جدا لمن لا يمتلك الخبرة و لم يعمل على مشاريع من قبل و هو أحد الأسباب التي قد تحبط عزيمة الكثير من المبتدئين في مجال تطوير المواقع. أولا يجب أن تعلم أن الموقع الإلكتروني هو عبارة عن منتج حاله حال أي منتج أخر يتم صناعته في المصانع من قبل العمال , و مثله مثل أي منتج أخر يمر بعدة مراحل قبل أن يصبح جاهز لتوزيعه على الأسواق. أول مرحلة هي مرحلة التخطيط ( الورقة و القلم ) : في هذه المرحلة إجلس و تخيل بأن موقعك تم تطويره و جاهز للإستعمال , و قم بكتابة كافة الوظائف و الميزات و الصفحات المتواجدة في موقعك حاول ع قدر إستطاعتك أن لا تنسى شئ. كل موقع يتكون من جانبين الواجهة front-end و الخلفية back-end , قبل البدء في عملية التنفيذ يجب علينا أولا تحديد الأدوات التي سنستخدمها في عملية التنفيذ لكل جانب أدوات خاصة به و يتم إختيار الأدوات المناسبة بناء على متطلبات المشروع. قبل سرد الأدوات الأكثر شيوعا يجب توضيح أن جانب الواجهة يتكون من مرحلتين , المرحلة الأولى مرحلة التصميم و المرحلة التانية التكويد ( تحويل التصميم من مجرد مجموعة صور تم تصميمها من قبل graphic designer إلى صفحات ويب تفاعلية بإستخدام لغات و تقنيات مختلفة). الأدوات الأكثر شيوعا لعمل التصميمات : أدوبي فوتوشوب , أدوبي إكس دي , أدوبي ألوستريتور ( خاصة في تصميم الأيقونات ). الأدوات الأكثر شيوعا لتكويد التصميمات : HTML , CSS , JavaScript الأدوات الأكثر شيوعا في جانب الخلفية : Pure PHP or Laravel or Codeigniter , Ruby or Rails , asp.net , Python using Django , node.js تحديد نوع قاعدة البيانات المستخدمة : MySql , Oracle , Postgresql , MongoDB بعد تحديد الأدوات المناسبة لمتطلبات المشروع بإمكانك الشروع في مرحلة التنفيذ و تقسيم عملية التنفيذ إلى عدة مراحل منطقية مصغرة خاصة إذا ما كان المشروع كبير حتى لا تحس بالإحباط عندما ترى بأن لا يزال أمامك الكثير حتى الإنتهاء بعد تجزئته و عند إتمامك لكل مرحلة صغيرة تشعر بأنك تقدمت خطوة نحو هدفك. و أخيرا تأتي مرحلة الإختبار (testing) لن أتحدث عن هذه العملية هنا لأنها تحتاج إلى مقالة خاصة و لكن هذه قائمة بالإختبارات المطلوبة لإخراج منتج ذو جودة عالية : Functionality Testing Usability testing Interface testing Compatibility testing Performance testing Security testing ملاحظة : بعض عمليات الإختبار يفضل إجراءها أثناء مرحلة التطوير و ليس بعد الإنتهاء. أيضا قبل البدء قم بعمل جدول زمني للمراحل الرئيسية و المراحل الفرعية. نصيحة : للحصول على منتج أكثر إحترافية يفضل إعطاء كل جزئية من المشروع إلي شخص مختلف متخصص في هذا المجال مثلا التصميم لمتخصص في مجال الجرافيك ديزاين , التكويد إلي شخص متخصص في تطوير الواجهات , و البرمجة الخلفية لمتخصص فيها. بالتوفيق.
- 2 اجابة
-
- 3
-

-
أهلا محمد.. ليس لدي دراية بAngular و لكن في حال كان فهمي لك صائبا فإن ما تتحدث عنه متواجد في vue و يسمى route transition و بعد البحث وجدت كذلك في angular يسمى route transition animation و يوجد صفحة تتحدث عنه بالتفصيل في الدوكمنتيشن الخاصة بالفريموورك أنصحك بالإطلاع عليها في حال لم تفعل. رابط الصفحة ، تحياتي
-
قم بإستبدال الدالة row بالدالة num_rows في السطر 32
-
قمت بكتابة excute بدل execute
-
مرحبا أحمد.. رسالة الخطأ تقول بأنك تستخدم دالة غير معروفة. لا يوجد دالة اسمها excute بل execute. خطأ في الكتابة في السطر 31 : // خطأ $stmt->excute(array($username)); // صح $stmt->execute(array($username));
-
مرحبا.. الإجابة عن هكذا سؤال تختلف من مطور إلى أخر كل منهم سيقوم بتزكية اللغة التي هو متعلق بها , بعيدا عن العاطفة بالإمكان تطوير موقع مشابه بعدة لغات منها PHP , Ruby , asp.net كذلك بالإمكان تطويره بإستخدام أحد أطر العمل الشهيرة مثل Laravel الخاص بلغة الPHP أو Django الخاص بلغة بايثون أو Rails الخاص بلغة Ruby. لماذا لا يهم كثيرا أيهما أفضل أو أنسب لهكذا موقع ؟ ببساطة لأن الموقع ليس بالمعقد الذي يتطلب أن تكون اللغة التي يتم تطويره بيها على سبيل المثال أن تكون سريعة أو يتطلب نوع من الحماية الخاصة الذي توفره لغة أو إطار عمل بطريقة أفضل من غيرها , بإمكان اللغات التي سبق و أن ذكرتها تطوير الموقع بدون ملاحظة أي فرق بينهم. الشئ الذي يجب التركيز عليه أكثر في هكذا مواقع هو لوحة التحكم الخاصة بالموقع خاصة إذ ما كان الشخص الذي سيعمل على إدارته ليس متخصص في المجال , في هكذا حالات و هكذا نوع من المواقع أنصح بتطويره بإستخدام أحد أنظمة إدارة المحتوى (CMS) الشهيرة و على رأسها ووردبريس لما توفره من لوحة تحكم مميزة و يسهل إستخدامها على الهواة , بالرغم من إمكانية بناءها من الصفر بإستخدام أحد لغات البرمجة المذكورة و لكن ذلك سيستغرق وقت و جهد و مال.
-
مرحبا سليمان.. نعم أكاديمية حسوب توفر لك وصول مدى الحياة لمحتويات الدورة. الدورة عبارة عن مجموعة من المسارات , على سبيل المثال دورة الجافاسكربت تتكون من خمسة مسارات كالتالي : 1 - أساسيات لغة JavaScript 2 - أساسيات مكتبة React.js 3 - أساسيات بيئة Node.js 4 - تطوير تطبيق جوال باستخدام React Native 5 - تطوير تطبيق محادثة شبيه بتطبيق WhatsApp كل مسار يحتوي على عدد من الفيديوهات التعليمية يختلف عدد الفيديوهات من دورة إلى أخرى و من مسار إلى أخر و يتم تحديثها بإستمرار حتى تكون مواكبة للتطور الحاصل في التقنيات المستخدمة.
-
لا , يوجد فرق الووردبريس نظام لإدارة المحتوى , بينما الفريموورك يسهل عليك و يوفر عليك الكثير من الوقت فيما يتعلق ببناء المشاريع بتلك اللغة و لكن لا يزال بإمكانك إستخدامه إستخدام شامل و تطوير البرامج بإستخدامه كما أنه يفرض عليك إتباع نمط معين في كتابة الشيفرات. لإستخدام الفريموورك بشكل إحترافي يجب عليك تعلم اللغة المستهدفة من قبل الفريموورك مثلا لو ترغب في إستخدام الbootstrap يجب عليك تعلم لغة css أو لإستخدام فريموورك laravel يجب عليك تعلم الphp لأنه فريموورك خاص بلغة الphp.
- 4 اجابة
-
- 1
-

-
و عليكم السلام.. كل لغة برمجة تمتلك فريموورك أو مجموعة من الفريموورك الخاصة بها , بإختصار و بدون الدخول في أمور تقنية معقدة الفريموورك يجعلك تتبع أسلوب برمجة معين بإستخدام تلك اللغة و يسهل عليك كتابة برنامجك في وقت أسرع و بحماية أعلى حيث أنه يوفر العديد من الوظائف الجاهزة التي قد يستغرق كتابتها بعض الوق على سبيل النظام نظام تسجيل الأعضاء في المواقع يحتاج مطوري المواقع إليه في أغلب مواقعهم بدل من كتابته في كل مشروع أغلب الفريموركس توفره جاهزا لك. الBootstrap هو فريموورك للغة الcss يوفر عليك الكثير من العناء فيما يتعلق بلغة السي إس إس حيث يحتوى على الكثير من الأشياء الجاهزة و أهمها هو نظام الgrid الخاص به كما يحتوي على إضافات مفعله بلغة الجافاسكربت أيضا لإختصار الوقت على المصممين و على من ليس له دراية بلغة الجافاسكربت. كيف سيساعدك؟ سيختصر عليك الكثير من الوقت.
- 4 اجابة
-
- 1
-

-
عند الإلتحاق بأي دورة من دورات حسوب, يتمكن الطالب من مشاهدة الدروس الأولى لجميع الدورات الأخرى للإطلاع عليها للفائدة العامة. إنما بخصوص الدورة الملتحق بها, يفضل مشاهدة جميع الدروس حسب التسلسل الموجودة فيه, لضمان الفائدة وعدم مواجهة أي مشاكل في فهم المساقات, خاصةً وأن كل درس يعتمد على الذي سبقه.
-
مرحبا البراء.. لا يشترط و لكن يفضل أن يتم مشاهدة الفيديوهات بالترتيب التي هي عليه لأن كل درس يبني على الدرس الذي قبله , خاصة الدروس المتعلقة بالمشاريع.
-
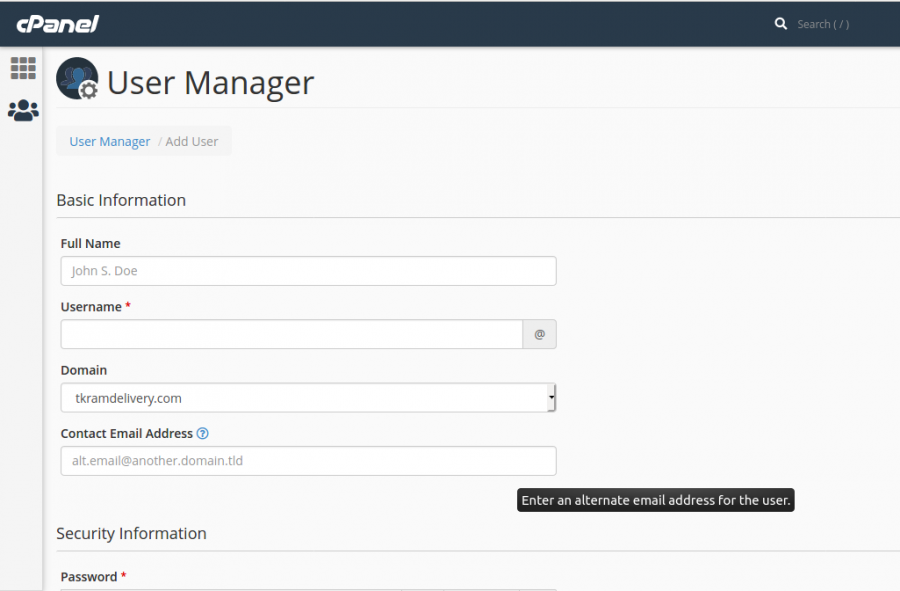
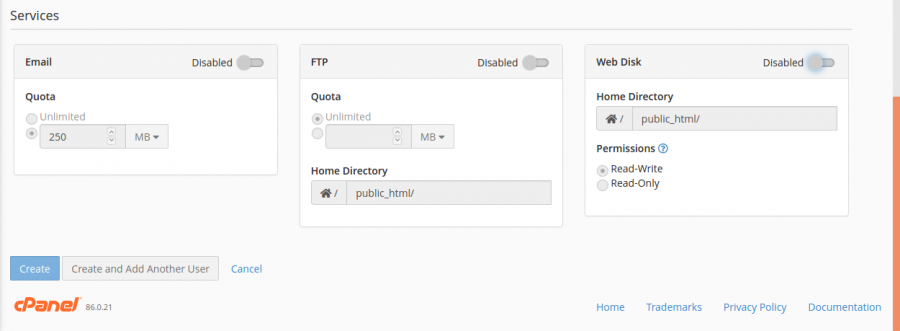
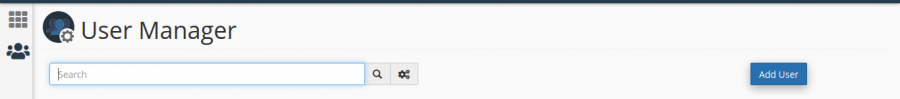
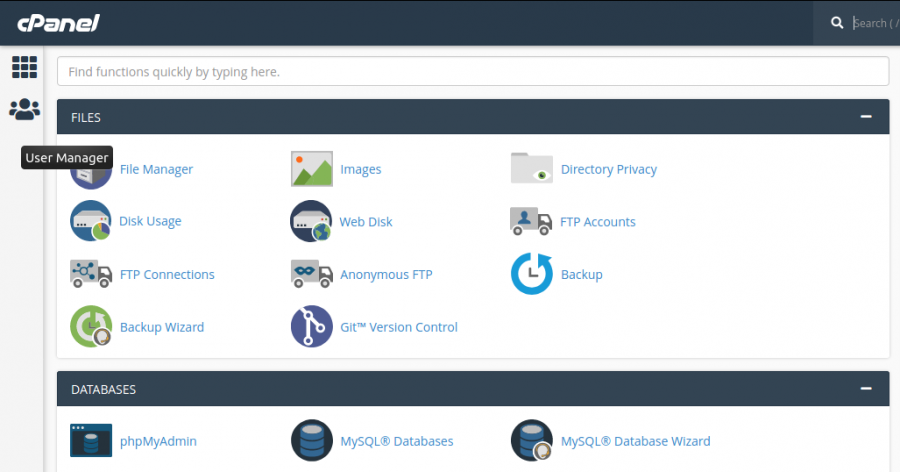
مرحبا خالد.. بإمكانك إضافة مستخدم جديد من لوحة التحكم و إعطاءه صلاحيات محددة و بعد إنتهاء الشغل المكلف به يمكنك حذف العضوية , خطوات إضافة مستخدم جديد على cpanel : 1 - من القائمة الجانبية قم بالضغط على أيقونة User Manager 2 - ستفتح لك صفحة تحتوي على كافة مستخدمي النظام قم بالضغط على زر إضافة مستخدم add user : 3 - ستفتح لك صفحة لتعبئة بيانات المستخدم الجديد ( الإسم الكامل , إسم المستخدم , إسم النطاق أو الفرعي المسموح للمستخدم الوصول إليه , البريد الإلكتروني الخاص بالمستخدم , كلمة المرور ) 4 - في نهاية الصفحة يوجد قسم خاص بالخدمات التي يسمح للمستخدم الجديد الوصول إليها و بإمكانك إعطاءه صلاحيات إما للقراءة فقط أو للقراءة و التعديل و إضافة الملفات :
- 1 جواب
-
- 1
-

-
مرحبا محمود.. بالإمكان برمجة و تصميم موقع بنفس المواصفات بتقنيات مختلفة على سبيل المثال موقع المحيط بالإمكان عمل مثله بإستخدام الووردبريس أو الجوملا أو بعدة منصات إدارة محتوى مختلفة كما بالإمكان تصميمه بإستخدام بيور php أو لارافيل أو بلغة البايثون بإستخدام إطار العمل django أو flask أو بإستخدام asp.net أو ruby القائمة تطول. السؤال الأكثر دقة هو..ما أفضل طريقة لتصميم موقع مشابه؟ هنا ستكون إجابتي ووردبريس و السبب أن الموقع عباره عن مقالات تحت تصنيفات مختلفة و هذا لب ما تم تطوير نظام ووردبريس لأجله و السبب الأكثر أهمية هو أن واجهة ووردبريس لإدارة المحتوى من الصعب بناء مثلها من الصفر بإستخدام تقنيات أخرى سيستغرق وقتا طويلا فلا داعي لإعادة إختراع العجلة و إنفاق المال و الجهد على شئ موجود و أثبت فعاليته و جدارته , ما يلزمك هو البحث عن مطور مواقع وورد بريس لتصميم قالب يعطي طابع خاص بموقعك و حاول تجنب إستعمال القوالب المجانية. لو أعتمدت إستخدام ووربريس التكلفة تختلف بناء على عدة عوامل : 1 - هل ستستخدم قالب جاهز أم ستقوم بصناعة قالب من الصفر. 2 - الميزات المطلوبة في الموقع. 3 - جودة العمل.
- 3 اجابة
-
- 1
-

-
مرحبا.. يبدو أنك نسيت إغلاق الوسم <p> : <body> <h1> text of lion </h1> <!-- و لم تقم بإغلاقه p قمت بفتح الوسم --> <p> text of lion <img src="tÊlÊchargement.jpg" width="180" height="180"> </body> و أيضا لديك خطأ فادح كتابة العنصر body داخل العنصر head : <!-- خطأ --> <!DOCTYPE html> <html> <head> <title> animal lion</title> <body> <h1> text of lion </h1> <p> text of lion <img src="tÊlÊchargement.jpg" width="180" height="180"> </body> </head> </html> <!-- صح --> <!DOCTYPE html> <html> <head> <title> animal lion</title> </head> <body> <h1> text of lion </h1> <p> text of lion </p> <img src="tÊlÊchargement.jpg" width="180" height="180"> </body> </html> إذهب إلى مجلد الصورة و قم بالضغط عليها بإستخدام الزر الأيمن للفأرة إختر properties أو خصائص من القائمة , ستفتح لك نافذة في خانة location قم بعمل نسخ للرابط و و لصقه في خاصية src الخاصة بوسم img.
- 1 جواب
-
- 2
-

-
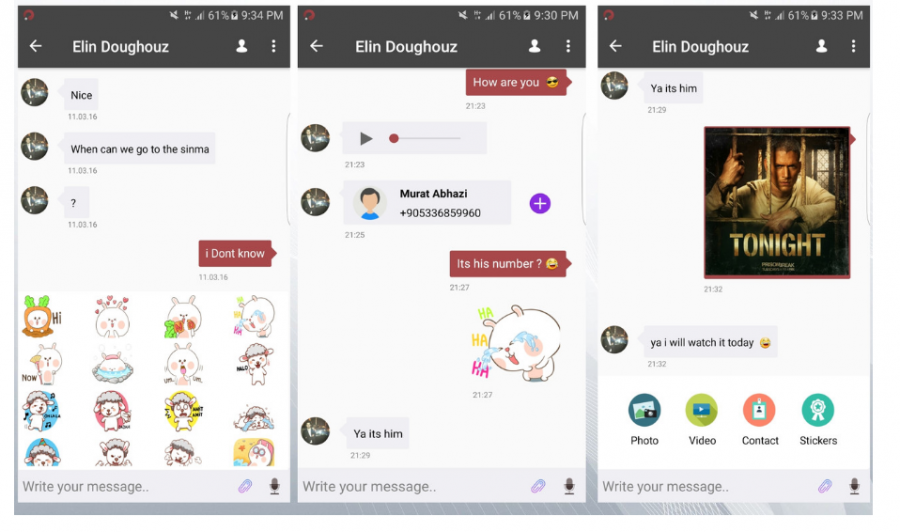
مرحبا عبدالله.. بإستخدام نفس المكتبة التي قمت بذكرها بإمكانك عمل التالي : <html> <head> <!-- jQuery ملف مكتبة :) --> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.0.0/jquery.min.js"></script> </head> <body> <!-- المحتوى الذي سيظهر في الناقذة المنبثقة --> <div id="ex1" class="modal"> <!-- الصورة --> <img alt="Dawn light" src="https://drscdn.500px.org/photo/1016156589/q%3D80_m%3D1500_k%3D1/v2?sig=5ed6ecfcd66064063921f0c5af64e7872c44e14e5ee3d8e3c4640bd70c786119" style="width: 100%; height: auto;"> </div> <!-- الرابط الذي سيتسبب في فتح النافذة مخفي --> <a style="display:none;" id="modal_trigger" href="#ex1" rel="modal:open"></a> <!-- jQuery Modal --> <!-- ملفات المكتبة --> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-modal/0.9.1/jquery.modal.min.js"></script> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/jquery-modal/0.9.1/jquery.modal.min.css" /> <!-- هذا السكربت سيقوم بفتح نافذة منبثقة بشكل تلقائي بعد 3 ثواني --> $(document).ready(function(){ setTimeout(function(){ $('#modal_trigger').click(); }, 3000); }); </body> للعلم بالإمكان عملها بأكثر من طريقة و لكن هذه أول طريقة خطرت في بالي بإستخدام المكتبة المرفقة , بالإمكان تعديل الوقت الزمني لفتح الشاشة المنبثقة بتغيير القيمة 3000 في السكربت علما بأن 1000 يساوي ثانية واحدة في حالة تريدها أن تفتح مباشرة قم بتحديد الوقت 0. هذا رابط لمشاهدة نسخة لايف. النتيجة النهائية بعد 3 ثواني من فتحك للصفحة :
- 3 اجابة
-
- 1
-

-
و عليكم السلام.. أولا عند تعلمك البرمجة بإمكانك بناء منصات شبيهة بووردبريس لتسمح لمن لا يمتلك المعرفة و الخبرة في مجال البرمجة على بناء موقع إلكتروني بسهولة. تانيا : منصات صناعة المواقع الشبيهة بوورد بريس هي منصات إدارة محتوى و ليست صناعة مواقع فموقع وورد بريس يحتاج إلى قالب و هذا القالب يقوم بتصميمه مبرمج من ثم يستخدمه أحد مستخدمي الووردبريس في موقعه و كذلك تحتاج إلى إضافات plugins و هذه أيضا يقوم المبرمجين بتطويرها حتى يتسنى لمن لا يملك المعرفة و القدرة على تطويرها من الصفر من إستخدمها في موقعه. ثالثا : الحرية.. ماذا لو ترغب في إضافة plugin غير موجودة ستحتاج إلى توظيف مبرمج لصناعتها لك , ماذا لو ترغب في عمل تعديلات على إضافة ما أو على القالب الخاص بك ستحتاج إلى مبرمج , و هنالك العديد من الأمور التقنية الأخرى التي تحتاج إلى شخص على دراية بلغات البرمجة. عمل المبرمجين طيلة السنوات السابقة على تسهيل إستخدام الحاسوب و تقنياته للعامة و نجحو في ذلك و تدريجيا يتحول عمل مطوري المواقع من تصميم و تطوير المواقع إلى تصميم و تطوير أدوات تسهل للعامة تطوير موقع خاص بهم مثل wix.com
- 2 اجابة
-
- 2
-

-
مرحبا محمود.. بالنسبة لمجال تطوير تطبيقات الويب ينقسم إلى جزئين جزء متعلق بالواجهة Front-end و جزء متعلق بالخلفية ال Back-end و لكل جزء يتم إستخدام لغات معينة اللغات التي قمت بذكرها (HTML , CSS, JavaScript) تستخدم في تطوير واجهة المستخدم الخاصة بتطبيق الويب بينما كل من الPHP و Ruby يستخدمان في تطوير الجزء المتعلق بالخلفية. جزء الواجهة يشتغل على جهاز المستخدم سوى كان حاسوب أو هاتف ذكي أو جهاز لوحي أما الجزء المتعلق بالخلفية يشتغل على السيرفرات الخاصة بالموقع. علما بأن في السنوات الأخيرة أصبح بالإمكان برمجة و تطوير تطبيق ويب متكامل بإستخدام لغة الجافاسكربت , أصحبت قادرة على العمل على الجزئين جزء الواجهة و الخلفية. يتم تعريف لغة الHTML كالتالي في موسوعة حسوب باللغة العربية : و هذا تعريف الموسوعة للغة الCSS : تعريف موسوعة حسوب للغة الJavaScript : تعريف موسوعة حسوب للغة الPHP : تعريف موسوعة حسوب للغة Ruby : و هذا رابط الموسوعة بإمكانك الإطلاع عليه للتعمق في الموضوع أكثر و الإستفادة من المحتوى العربي الشامل.
- 3 اجابة
-
- 1
-