-
المساهمات
276 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد المصري12
-
الله ينور عليك تسلم انا جربتها عندي ما ظبطتش للاسف بس الفكرة واضحة لكن الان المشكلة في اننا عاملين المقاس في دالة calcTotal ثابت ب باربع خانات x و m و هكذا و البيان ده متغير انا بجيبه من الداتابيز ، ممكن يبقى عندي 15 مقاس مش 4 بس فعاوز مساعدتك اني اظبط الدالة دي تشتغل على المتغير مش الثابت و ده الجزء الخاص بمتغير المقاس <label> المقاسات المطلوبة </label> <div class="input-group d-flex justify-content-center"> <?php foreach ($sizes as $size){ echo '<span style="font-size: 1rem;" class="badge m-2 badge-pill badge-secondary size-title">'.$size['title'].'</span>'; } ?> </div> و ده ملف الباترون بعد ما عملت التعديلات اللي امرت بيها بس مشتغلش معايا للاسف patron.php
-
نعم لو توفرت فيه كل ما ذكرت و كانت قناتك مؤهلة للاستثمار
- 1 جواب
-
- 1
-

-
جهازك يحتاج لتثبيت اخر التحديثات https://www.microsoft.com/en-us/software-download/windows10
-
مش محتاج اضافة غالبا انت معاك الدونلود مانجر افتحه , من قائمة downloads اختار options و دور على بند اسمه file types و افتحه هتلاقي حاجة اسمها automatically start downloading the following file types دور جواها على pdf و احذفها و بس كده
-
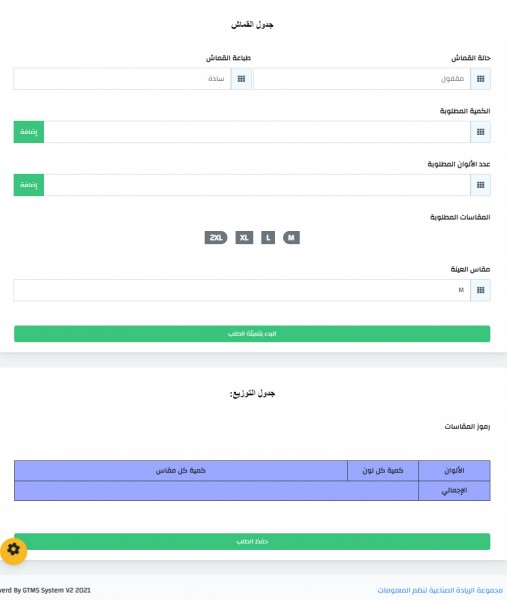
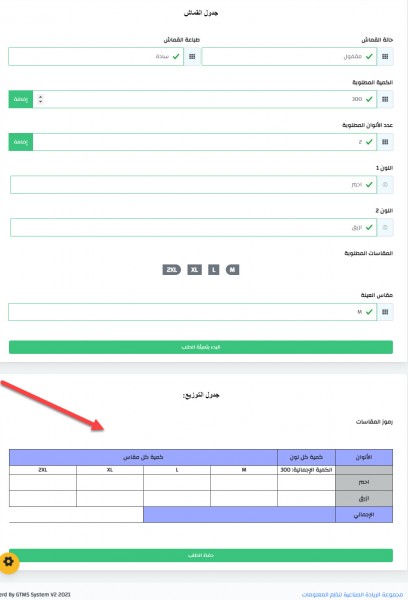
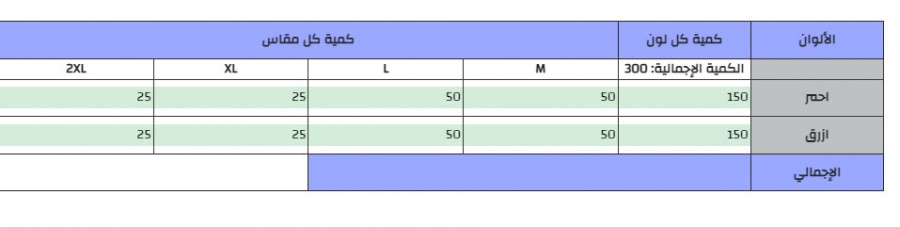
سلام عليكم هذا افضل ما وصلت له لوصف عنوان المشكلة و سأشرحها بالتفصيل بيانات عادية بملاها و من خلالها ببني جدول ديناميكي بناء على قيم المدخلات دي الكمية المطلوبة بكتبها عادي عدد الالوان يكتب الرقم 2 او 3 او 10 حتى يفتحلي مربعات نص اكتب فيها الالوان المقاسات المطلوبة بتيجي من جدول تاني في الداتابيز مش ازمة خالص شاهدوا معي الصورة بعد ما نقوم بتعبئة البيانات السابقة نلاحظ ان الجدول شكلة تغير اصبح جاهزا لادخال البيانات كالتالي كمية كل مقاس في الجدول 300 كما و دخلتها ، و الخلايا اللي تحت هاقوم بتوزيع ال300 على اللونين ، 200 و 100 او 150 و 150 مش هاتفرق خليني مثلا كتبت 150 للاحمر و 150 للازرق مطلوب من المستخدم انه يوزع رقم ال 150 ده على الخلايا اللي ظاهرة امامه في كل مقاس مثلا امام اللون الاحمر المقاس m نحطله رقم 50 و المقاس L نحطله رقم 50 , و المقاسين التانيين 25 و 25 و الازرق نفس الشئ ، فالجدول هايبقى كده الان طلبي اللي وقفت امامه و محتاج مساعدتكم فيه هو اني عاوز اضيف خانة اسفل كل مقاس اسمها الاجمالي تحسبلي بشكل فوري مجموع الارقام في المقاس ده يعني مثلا عندي مقاس M مجموعه 100 و L برضه 100 و هكذا ملفات المشروع هنا https://github.com/Mohaamaad7/arabia/tree/master مثال حي لمن يرغب في فهم المشكلة اكثر http://newborn.areyada.com/patron.php?id=1 username : test password :test اضغط على اللينك اعلاه للدخول للصفحة المطلوبة من جديد بعد تسجيل الدخول ملف ال php و الذي يحتوي على كود الjavascript ايضا بالمرفقات اسف للاطالة لكني قصدت شرح المطلوب بالتفصيل حتى احصل على المساعدة مع خالص تحياتي patron.php
-
ظبطت اخي الفاضل الحمد لله ، انا اللي مكنتش عامل hard refresh اشكرك جدا جدا
-
نفس الشئ اخي الكريم
-
المشروع كامل صعب جدا حجمه ضخم لكن اختصرته لك بشكل واضح جدا في الملف التالي ، يمكنك تشغيله مباشرة بدون ادنى مشكلة sidebar.rar
-
نفس الشئ اخي الكريم
- 12 اجابة
-
- 1
-

-
على الرحب و السعة <?php if(!isset($_SESSION)) { session_start(); } ?> <div class="app-sidebar sidebar-shadow" style="overflow: auto;"> <div class="app-header__logo"> <div class="logo-src"></div> <div class="header__pane ml-auto"> <div> <button type="button" class="hamburger close-sidebar-btn hamburger--elastic" data-class="closed-sidebar"> <span class="hamburger-box"> <span class="hamburger-inner"></span> </span> </button> </div> </div> </div> <div class="app-header__mobile-menu"> <div> <button type="button" class="hamburger hamburger--elastic mobile-toggle-nav"> <span class="hamburger-box"> <span class="hamburger-inner"></span> </span> </button> </div> </div> <div class="app-header__menu"> <span> <button type="button" class="btn-icon btn-icon-only btn btn-primary btn-sm mobile-toggle-header-nav"> <span class="btn-icon-wrapper"> <i class="fa fa-ellipsis-v fa-w-6"></i> </span> </button> </span> </div> <div class="scrollbar-sidebar"> <div class="app-sidebar__inner"> <ul class="vertical-nav-menu"> <li class="app-sidebar__heading">الوصول السريع</li> <li> <a href="index.php"> <i class="metismenu-icon pe-7s-home"></i> الرئيسية </a> </li> <?php $permission = $_SESSION['permission']; // إعدادات النظام if ($permission == 1){ //قسم للادمن فقط echo '<li class="app-sidebar__heading dropdown-btn"> <a class="text-dark" aria-expanded="true"> <img src="img/sidebaricons/settings.png" style="width:40px;height:40px;"> إعدادات النظام <i class="metismenu-state-icon pe-7s-angle-down caret-left"></i> </a> </li> <div class="dropdown-container"> <li> <a href="design.php"> <i class="metismenu-icon pe-7s-user"></i> الأعدادات الرئيسية </a> </li> <li> <a href="addfabric.php"> <i class="metismenu-icon pe-7s-user text-success"></i> إضافة أقمشة </a> </li> <li> <a href="addfiber.php"> <i class="metismenu-icon pe-7s-user"></i> إضافة ألياف </a> </li> <li> <a href="addstitch.php"> <i class="metismenu-icon pe-7s-user"></i> اضافة و تعديل الغرز </a> </li> <li> <a href="addconnections.php"> <i class="metismenu-icon pe-7s-user"></i> اضافة و تعديل الوصلات </a> </li> </div> '; } // الموظفين if ($permission == 1){ //قسم للادمن فقط echo ' <li class="app-sidebar__heading dropdown-btn"> <a class="text-dark" aria-expanded="true"> <img src="img/sidebaricons/employee.png" alt="الموظفين" style="width:30px;height:30px;"> الموظفين <i class="metismenu-state-icon pe-7s-angle-down caret-left"></i> </a> </li> <div class="dropdown-container"> <li> <a href="addworker.php"> <i class="metismenu-icon pe-7s-settings"></i> إضافة موظف جديد </a> </li> <li> <a href="workers.php"> <i class="metismenu-icon pe-7s-user"></i> استعراض الموظفين </a> </li> </div>'; } // العملاء echo ' <li class="app-sidebar__heading dropdown-btn text-dark"> <div aria-expanded="true" class="text-black"> <img src="img/sidebaricons/customers.png" alt="العملاء" style="width:40px;height:40px;"> العملاء <i class="metismenu-state-icon pe-7s-angle-down caret-left"></i> </div> </li><div class="dropdown-container"><li> <a href="createuser.php"> <i class="metismenu-icon pe-7s-settings"></i> إضافة عميل جديد </a> </li> <li> <a href="users.php"> <i class="metismenu-icon pe-7s-users"></i> إستعراض العملاء </a> </li></div>'; //الموردين echo ' <li class="app-sidebar__heading dropdown-btn"> <a class="text-dark" aria-expanded="true"> <img src="img/sidebaricons/supplier.png" alt="الموردين" style="width:30px;height:30px;"> الموردين <i class="metismenu-state-icon pe-7s-angle-down caret-left"></i> </a> </li> <div class="dropdown-container"> <li> <a href="suppliers_add.php"> <i class="metismenu-icon pe-7s-add-user"></i> إضافة مورد </a> </li> <li> <a href="supplier_view.php"> <i class="metismenu-icon pe-7s-user"></i> إستعراض الموردين </a> </li> <li> <a href="add_supplier_item.php"> <i class="metismenu-icon pe-7s-user"></i> التحكم في بنود التوريد </a> </li> </div>'; //تركيبات الاقمشة echo ' <li class="app-sidebar__heading dropdown-btn"> <a class="text-dark" aria-expanded="true"> <img src="img/sidebaricons/fabric.png" alt="تركيبات القماش" style="width:30px;height:40px;"> تركيبات القماش <i class="metismenu-state-icon pe-7s-angle-down caret-left"></i> </a> </li> <div class="dropdown-container"> <li> <a href="commonfabrics.php"> <i class="metismenu-icon pe-7s-network"></i> إضافة تركيبة قماش </a> </li> <li> <a href="commonfabricview.php"> <i class="metismenu-icon pe-7s-menu"></i> إستعراض تركيبات القماش </a> </li> </div>'; echo '<li class="app-sidebar__heading dropdown-btn"> <a class="text-dark" aria-expanded="true" > <img src="img/sidebaricons/design.png" alt="التصميم" style="width:40px;height:40px;"> التصميم <i class="metismenu-state-icon pe-7s-angle-down caret-left"></i> </a> </li>'; echo '<div class="dropdown-container">'; //echo '<li><a href="consumption.php"><i class="metismenu-icon pe-7s-network"></i>معدل إستهلاك خيط الحياكة</a></li>'; echo ' <li> <a class="text-dark"> <i class="metismenu-icon pe-7s-paperclip"></i> الاكسسوارات <i class="metismenu-state-icon pe-7s-angle-down caret-left"></i> </a> <ul> <li> <a href="thread.php"> <img src="img/sidebaricons/sewing.png" alt="الخيوط" style="width:15px;height:25px;"> خيط الحياكة </a> </li> <li> <a href="button.php"> <img src="img/sidebaricons/zorar.png" alt="ازرار" style="width:25px;height:25px;"> الأزرار </a> </li> <li> <a href="zippers.php"> <img src="img/sidebaricons/zipper.png" alt="السوستة" style="width:15px;height:25px;"> السحاب (السوسته) </a> </li> <li> <a href="capson.php"> <img src="img/sidebaricons/press.png" alt="كبسونة" style="width:25px;height:25px;"> الكباسين (الطقطق) </a> </li> <li> <a href="rubber.php"> <img src="img/sidebaricons/elastic.png" alt="الاستك" style="width:25px;height:25px;"> المطاط (الاستيك) </a> </li> <li> <a href="rope.php"> <img src="img/sidebaricons/rope.png" alt="الحبل" style="width:30px;height:35px;"> الحبل (شريط تدكيك) </a> </li> <li> <a href="tape.php"> <img src="img/sidebaricons/tape.png" alt="شريط لاصق" style="width:30px;height:35px;"> الشريط اللاصق-سكوتش </a> </li> <li> <a href="hook.php"> <img src="img/sidebaricons/hook.png" alt="أخرى" style="width:30px;height:35px;"> أخرى </a> </li> </ul> </li>'; echo ' <li> <a class="text-dark"> <i class="metismenu-icon pe-7s-plugin"></i> الياقة والاساور <i class="metismenu-state-icon pe-7s-angle-down caret-left"></i> </a> <ul> <li> <a href="collar.php"> <img src="img/sidebaricons/collar.png" alt="ياقة" style="width:30px;height:30px;"> الياقات </a> </li> <li> <a href="bracelet.php"> <img src="img/sidebaricons/bracelet.png" alt="اسورة" style="width:30px;height:30px;"> الاسورة </a> </li> <li> <a href="sleeve.php"> <img src="img/sidebaricons/kamar.jpg" alt="كمر" style="width:30px;height:25px;"> الكمر </a> </li> </ul> </li>'; echo ' <li> <a class="text-dark"> <i class="metismenu-icon pe-7s-print"></i> التطريز والطباعة <i class="metismenu-state-icon pe-7s-angle-down caret-left"></i> </a> <ul> <li> <a href="embroidery.php"> <img src="img/sidebaricons/embroidery.png" alt="تطريز" style="width:30px;height:30px;"> التطريز </a> </li> <li> <a href="print.php"> <img src="img/sidebaricons/print.png" alt="طباعة" style="width:30px;height:30px;"> الطباعة </a> </li> </ul> </li>'; echo ' <li> <a class="text-dark"> <i class="metismenu-icon pe-7s-box2"></i> مستلزمات التعبئة والتغليف <i class="metismenu-state-icon pe-7s-angle-down caret-left"></i> </a> <ul> <li> <a href="mainticket.php"> <img src="img/sidebaricons/tickets.png" alt="تيكيت" style="width:40px; height:30px;"> التيكت الرئيسى </a> </li> <li> <a href="infocard.php"> <img src="img/sidebaricons/tickets.png" alt="تيكيت" style="width:40px; height:30px;"> البطاقة الإرشادية </a> </li> <li> <a href="itemcard.php"> <img src="img/sidebaricons/tickets.png" alt="تيكيت" style="width:40px; height:30px;"> كارت الصنف </a> </li> <li> <a href="sizeticket.php"> <img src="img/sidebaricons/tickets.png" alt="تيكيت" style="width:40px; height:30px;"> تيكيت المقاسات </a> </li> <li> <a href="packing_method.php"> <img src="img/sidebaricons/tickets.png" alt="تيكيت" style="width:40px; height:30px;"> طريقة التعبئة والتغليف </a> </li> </ul> </li>'; echo '</div>'; echo ' <li class="app-sidebar__heading dropdown-btn"> <a href="view-all-acc.php" class="text-dark" aria-expanded="true"> <img src="img/sidebaricons/orders.png" alt="الاكسسوارات" style="width:30px;height:40px;"> استعراض الاكسسوارات <i class="metismenu-state-icon pe-7s-angle-down caret-left"></i> </a> </li> '; echo ' <li class="app-sidebar__heading dropdown-btn"> <a class="text-dark" aria-expanded="true"> <img src="img/sidebaricons/orders.png" alt="الاوردرات" style="width:30px;height:40px;"> الأوردرات <i class="metismenu-state-icon pe-7s-angle-down caret-left"></i> </a> </li> <div class="dropdown-container"> <li> <a href="browse_orders.php"> <i class="metismenu-icon pe-7s-box2"></i> إستعراض الأوردرات </a> </li> </div> <div class="dropdown-container"> </div> '; ?> </ul> </div> </div> </div>
- 12 اجابة
-
- 1
-

-
شكرا لك عدلت الكود كالتالي لكن نفس المشكلة .app-sidebar { width: 250px; display: flex; z-index: 11; min-width: 250px; position: relative; flex: 0 0 280px; margin-top: -10px; padding-top: 60px; margin-bottom:80px; transition: all .2s; height: 85%; overflow-y: scroll } .app-sidebar .app-sidebar__inner { padding: 2px 1.5rem 1.5rem } .app-sidebar .scrollbar-sidebar { z-index: 15; width: 100%; overflow-y: scroll } /* width */ .app-sidebar .scrollbar-sidebar::-webkit-scrollbar { width: 5px; } /* Track */ .app-sidebar .scrollbar-sidebar::-webkit-scrollbar-track { background: #f1f1f1; } /* Handle */ .app-sidebar .scrollbar-sidebar::-webkit-scrollbar-thumb { background: #888; } /* Handle on hover */ .app-sidebar .scrollbar-sidebar::-webkit-scrollbar-thumb:hover { background: #555; }
- 12 اجابة
-
- 1
-

-
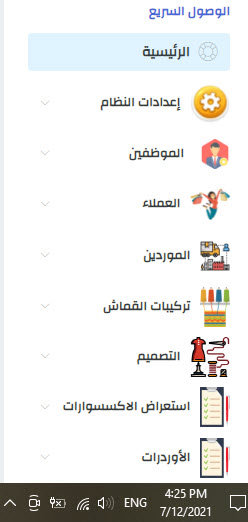
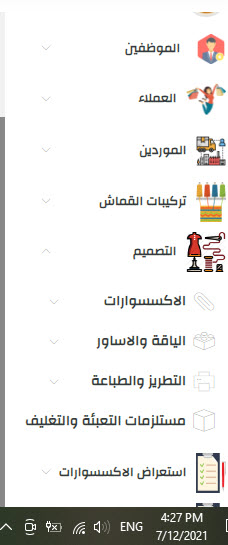
سلام عليكم السايد بار ما بيعملش سكرول معايا بالماوس عشان اظهر البنود اللي تحت خالص مثال في الصور لو فتحت خانة الاوردرات مقدرش اشوف اللي تحتها غير لو صغرت حجم الشاشة -ctrl لو فتحت مصلا قسم التصميم اللي تحته بيختفي معرفش ارول بالماوس اجيب اللي تحته زي ما حضراتكم شايفين كده ده كود ال css الخاص بال sidebar .app-sidebar { width: 250px; display: flex; z-index: 11; overflow: hidden; min-width: 250px; position: relative; flex: 0 0 280px; margin-top: -10px; padding-top: 60px; margin-bottom:80px; transition: all .2s; height: 85%; overflow-y: scroll } .app-sidebar .app-sidebar__inner { padding: 2px 1.5rem 1.5rem } .app-sidebar .scrollbar-sidebar { z-index: 15; width: 100%; overflow: auto; } /* width */ .app-sidebar .scrollbar-sidebar::-webkit-scrollbar { width: 5px; } /* Track */ .app-sidebar .scrollbar-sidebar::-webkit-scrollbar-track { background: #f1f1f1; } /* Handle */ .app-sidebar .scrollbar-sidebar::-webkit-scrollbar-thumb { background: #888; } /* Handle on hover */ .app-sidebar .scrollbar-sidebar::-webkit-scrollbar-thumb:hover { background: #555; } انتظر استلام نصائحكم
- 12 اجابة
-
- 1
-

-
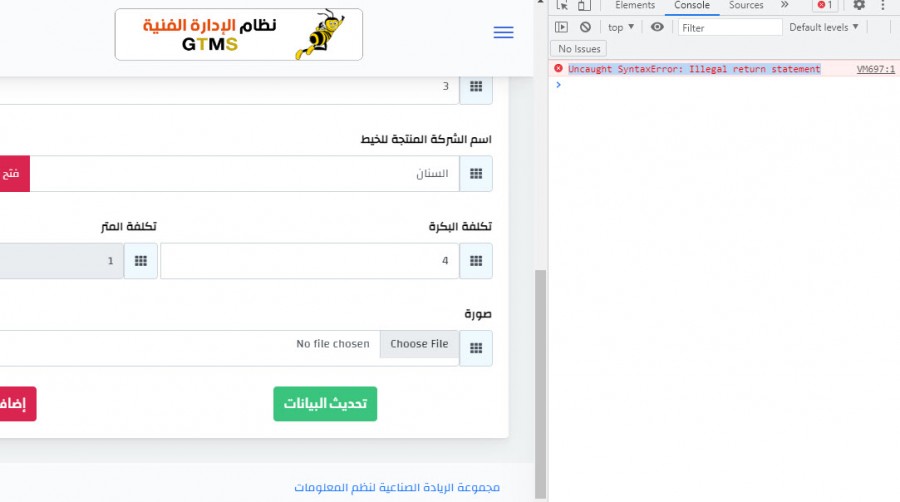
<script> $(document).on('click', '.updateData', function(){ var id = $(this).data('id'); //#################الكود##################### window.addEventListener('load', function() { var forms = document.getElementsByClassName('needs-validation-thread'); var validation = Array.prototype.filter.call(forms, function(form) { form.addEventListener('submit', function(event) { // console.log(form.reportValidity()); if (form.checkValidity() === false) { event.preventDefault(); event.stopPropagation(); } else { var form_data = new FormData(); var name = $(".name").val(), fiber = $(".fiber-thread").val(), num = $(".num-thread").val(), color = $(".degree-code[data='thread']").val(), pantone = $(".panton-code[data='thread']").val(), height = $(".height-thread").val(), weight = $(".weight-thread").val(), factory = $(".factory-thread").val(), tprice = $(".tPrice-thread").val(), mprice = $(".mPrice-thread").val(); var file_data = $(".thread-image").prop('files')[0]; form_data.append('type', "updatethread"); form_data.append('id', <?php echo $id; ?>); form_data.append('name', name); form_data.append('fiber', fiber); form_data.append('num', num); form_data.append('color', color); form_data.append('pantone', pantone); form_data.append('height', height); form_data.append('weight', weight); form_data.append('factory', factory); form_data.append('tprice', tprice); form_data.append('mprice', mprice); form_data.append('image', file_data); //console.log(form_data); $.ajax({ url: "functions/addAccessories.php", dataType: 'text', cache: false, contentType: false, processData: false, data: form_data, type: 'post', success: function(data) { if (data == "done") { Swal.fire({ icon: 'success', title: 'عمل رائع - تم التعديل ينجاح', confirmButtonText: 'موافق', showCloseButton: true }).then((result) => { if (result.isConfirmed) { location.href = "accessories/thread/thread-view.php?id=<?php echo $id; ?>"; } }) } else { Swal.fire({ icon: 'error', title: 'حدث خطأ حاول مجددا', confirmButtonText: 'حسنا', showCloseButton: true }); console.log(data); } } }); } form.classList.add('was-validated'); }, false); }); }, false); (); //###### نهاية الكود ########### }); //############################################################### </script> نفس الشئ اخي ، لا اجراء
-
الفكرة وصلت لكن الصعوبة في ضبطها مع الكود الزر الخاص بي كالتالي <button class="btn btn-success center-submit m7md1 size19 updateData" data-id="<?php echo $id ; ?>" type="update">تحديث البيانات</button> و الامر الذي اريد تنفيذه بعد وضعه كما تفضلت كالتالي $(document).on('click', '.updateData', function(){ var id = $(this).data('id'); //#################الكود##################### (function() { 'use strict'; window.addEventListener('load', function() { var forms = document.getElementsByClassName('needs-validation-thread'); var validation = Array.prototype.filter.call(forms, function(form) { form.addEventListener('submit', function(event) { // console.log(form.reportValidity()); if (form.checkValidity() === false) { event.preventDefault(); event.stopPropagation(); } else { var form_data = new FormData(); var name = $(".name").val(), fiber = $(".fiber-thread").val(), num = $(".num-thread").val(), color = $(".degree-code[data='thread']").val(), pantone = $(".panton-code[data='thread']").val(), height = $(".height-thread").val(), weight = $(".weight-thread").val(), factory = $(".factory-thread").val(), tprice = $(".tPrice-thread").val(), mprice = $(".mPrice-thread").val(); var file_data = $(".thread-image").prop('files')[0]; form_data.append('type', "updatethread"); form_data.append('id', <?php echo $id; ?>); form_data.append('name', name); form_data.append('fiber', fiber); form_data.append('num', num); form_data.append('color', color); form_data.append('pantone', pantone); form_data.append('height', height); form_data.append('weight', weight); form_data.append('factory', factory); form_data.append('tprice', tprice); form_data.append('mprice', mprice); form_data.append('image', file_data); //console.log(form_data); $.ajax({ url: "functions/addAccessories.php", dataType: 'text', cache: false, contentType: false, processData: false, data: form_data, type: 'post', success: function(data) { if (data == "done") { Swal.fire({ icon: 'success', title: 'عمل رائع - تم التعديل ينجاح', confirmButtonText: 'موافق', showCloseButton: true }).then((result) => { if (result.isConfirmed) { location.href = "accessories/thread/thread-view.php?id=<?php echo $id; ?>"; } }) } else { Swal.fire({ icon: 'error', title: 'حدث خطأ حاول مجددا', confirmButtonText: 'حسنا', showCloseButton: true }); console.log(data); } } }); } form.classList.add('was-validated'); }, false); }); }, false); })(); //###### نهاية الكود ########### }); لكن حين الضغط على الزر لا يستجيب ما هو الخطأ الذي وقعت فيه ؟
-
سلام عليكم ببساطة عندي فورم تعديل بيانات كالتالي <form class="needs-validation-thread" action="javascript:added(); return false;" novalidate> و قمت بعمل الازرار كالتالي <button class="btn btn-success center-submit m7md1 size19" type="update">تحديث البيانات</button> <button class="btn btn-danger center-submit m7md1 size19" type="submit">إضافة كجديد</button> امر ال jQuery لتنفيذ اوامر زر التحديث انا حاططها بملف اسمه updateThread.php و مضمنه كالتالي <?php require (ROOT ."/includes/js/updateThread.php"); ?> و امر تنفيذ الاضافة موجود في ملف اسمه addThread.js و مضمنه كالتالي <script src="./includes/js/addThread.js"> كيف يمكن اعطاء الاوامر للفورم انه في حال الضغط على زر تحديث خذ تعليماتك و نفذ المطلوب من خلال ملف updateThread.php و هي كالتالي <script>// thread (function() { 'use strict'; window.addEventListener('load', function() { var forms = document.getElementsByClassName('needs-validation-thread'); var validation = Array.prototype.filter.call(forms, function(form) { form.addEventListener('submit', function(event) { // console.log(form.reportValidity()); if (form.checkValidity() === false) { event.preventDefault(); event.stopPropagation(); } else { var form_data = new FormData(); var name = $(".name").val(), fiber = $(".fiber-thread").val(), num = $(".num-thread").val(), color = $(".degree-code[data='thread']").val(), pantone = $(".panton-code[data='thread']").val(), height = $(".height-thread").val(), weight = $(".weight-thread").val(), factory = $(".factory-thread").val(), tprice = $(".tPrice-thread").val(), mprice = $(".mPrice-thread").val(); var file_data = $(".thread-image").prop('files')[0]; form_data.append('type', "updatethread"); form_data.append('id', <?php echo $id; ?>); form_data.append('name', name); form_data.append('fiber', fiber); form_data.append('num', num); form_data.append('color', color); form_data.append('pantone', pantone); form_data.append('height', height); form_data.append('weight', weight); form_data.append('factory', factory); form_data.append('tprice', tprice); form_data.append('mprice', mprice); form_data.append('image', file_data); //console.log(form_data); $.ajax({ url: "functions/addAccessories.php", dataType: 'text', cache: false, contentType: false, processData: false, data: form_data, type: 'post', success: function(data) { if (data == "done") { Swal.fire({ icon: 'success', title: 'عمل رائع - تم التعديل ينجاح', confirmButtonText: 'موافق', showCloseButton: true }).then((result) => { if (result.isConfirmed) { location.href = "accessories/thread/thread-view.php?id=<?php echo $id; ?>"; } }) } else { Swal.fire({ icon: 'error', title: 'حدث خطأ حاول مجددا', confirmButtonText: 'حسنا', showCloseButton: true }); console.log(data); } } }); } form.classList.add('was-validated'); }, false); }); }, false); })(); function added() {} $(".tPrice-thread , .height-thread , .weight-thread , .total-weight").on("keyup", function() { if ($(".moth[value='one']").is(":checked")) { var price = $(".tPrice-thread").val(), height = $(".height-thread").val(); $(".mPrice-thread").val(price / height); }else { var price = $(".tPrice-thread").val(), weight = $(".weight-thread").val(), total = $(".total-weight").val(); var height = (10/weight)*total; $(".height-thread").val(height); $(".mPrice-thread").val(price / height); } }); $(".moth").change(function() { var moth = $(this).val(); if (moth == "one") { $(".one").show(); $(".two").hide(); $(".height-thread").removeAttr("disabled"); } else { $(".one").show(); $(".two").show(); $(".height-thread").attr("disabled","disabled"); } }); $(".factories").change(function() { var factory = $(this).val(); $(".factory-thread").val(factory); document.getElementsByClassName('close-factory')[0].click(); }); </script> و في حال الضغط على زر اضافة جديد قم بتنفيذ تعليماتك من خلال ملف addThread.js و هي كالتالي // thread (function() { 'use strict'; window.addEventListener('load', function() { var forms = document.getElementsByClassName('needs-validation-thread'); var validation = Array.prototype.filter.call(forms, function(form) { form.addEventListener('submit', function(event) { // console.log(form.reportValidity()); if (form.checkValidity() === false) { event.preventDefault(); event.stopPropagation(); } else { var form_data = new FormData(); var name = $(".name").val(), fiber = $(".fiber-thread").val(), num = $(".num-thread").val(), color = $(".degree-code[data='thread']").val(), pantone = $(".panton-code[data='thread']").val(), height = $(".height-thread").val(), weight = $(".weight-thread").val(), factory = $(".factory-thread").val(), tprice = $(".tPrice-thread").val(), mprice = $(".mPrice-thread").val(); var file_data = $(".thread-image").prop('files')[0]; form_data.append('type', "thread"); form_data.append('name', name); form_data.append('fiber', fiber); form_data.append('num', num); form_data.append('color', color); form_data.append('pantone', pantone); form_data.append('height', height); form_data.append('weight', weight); form_data.append('factory', factory); form_data.append('tprice', tprice); form_data.append('mprice', mprice); form_data.append('image', file_data); //console.log(form_data); $.ajax({ url: "functions/addAccessories.php", dataType: 'text', cache: false, contentType: false, processData: false, data: form_data, type: 'post', success: function(data) { if (data == "done") { Swal.fire({ icon: 'success', title: 'تم اضافة خيط الحياكة بنجاح', confirmButtonText: 'موافق', showCloseButton: true }).then((result) => { if (result.isConfirmed) { location.reload(); } }) } else { Swal.fire({ icon: 'error', title: 'حدث خطأ حاول مجددا', confirmButtonText: 'حسنا', showCloseButton: true }); console.log(data); } } }); } form.classList.add('was-validated'); }, false); }); }, false); })(); function added() {} $(".tPrice-thread , .height-thread , .weight-thread , .total-weight").on("keyup", function() { if ($(".moth[value='one']").is(":checked")) { var price = $(".tPrice-thread").val(), height = $(".height-thread").val(); $(".mPrice-thread").val((price / height).toFixed(3)); }else { var price = $(".tPrice-thread").val(), weight = $(".weight-thread").val(), total = $(".total-weight").val(); var height = (10/weight)*total; $(".height-thread").val(height); $(".mPrice-thread").val((price / height).toFixed(3)); } }); $(".moth").change(function() { var moth = $(this).val(); if (moth == "one") { $(".one").show(); $(".two").hide(); $(".height-thread").removeAttr("disabled"); } else { $(".one").show(); $(".two").show(); $(".height-thread").attr("disabled","disabled"); } }); $(".factories").change(function() { var factory = $(this).val(); $(".factory-thread").val(factory); document.getElementsByClassName('close-factory')[0].click(); }); انتظر تعليماتكم
-
سلام عليكم اريد حين تظهر للمستخدم رسالة تأكيد الحذف ان يقوم بحل معادلة حسابية بسيطة مثلا او ان يظهر له اي اجراء تأميني يثبت ادراكه تماما لما يفعل كيف يمكنني فعل ذلك <script> $(".delete").click(function() { var id = $(this).attr("worker"); Swal.fire({ title: 'برجاء الإنتباه جيدا', text: "سيتم حذف البيان فورا بمجرد ضغطك على زر حذف - هذا الاجراء لا يمكن التراجع عنه!", icon: 'warning', confirmButtonColor: '#d33', cancelButtonColor: '#3085d6', confirmButtonText: 'موافق - احذف', cancelButtonText: 'إلغاء', showCancelButton: true, showCloseButton: true }).then((result) => { if (result.isConfirmed) { $.post({ url: "functions/deleteAccessories.php", data: { "action":'delete_worker', "id": id }, success: function(data) { if (data == "done") { Swal.fire({ icon: 'success', title: 'تم الحذف ينجاح', confirmButtonText: 'موافق', showCloseButton: true }).then((result) => { if (result.isConfirmed) { location.reload(); } }) } else { Swal.fire({ icon: 'error', title: 'حدث خطأ حاول مجددا', confirmButtonText: 'حسنا', showCloseButton: true }); console.log(data); } } }); } }); });
- 3 اجابة
-
- 1
-

-
لاحظت اخي الفاضل اننا فقط حطينا شرط انه لو مفيش صورة اعمل تحديث عادي لكن لو وضعنا صورة فبالتالي يبحث عن متغير image و يقول انه غير معرف ، مع العلم اني فعلا معرفه
-
الامر كله كان في اني مدي لاوبشن العرض قيمة و ده خطأ ، القيمة المفروض في اوبشن الاختيار لو حبيت احدث و ده انا عامله فعلا تعطيل ال option الخاص بالعرض مع وجود value خلى المتغير مش عارف يقرا value ده عشان يدخله جوا الداتابيز فبالتالي بيعتبر ان القيمة صفر او فاضية لانه مش عارف يقراها لما اتفتحت له سكة يقرا ال value و خصوصا ان زي حضرتك ما تفضلت و سألتني انا ليه عامل العرض selected و ده غلط هو شايف فيه اوبشن معمول سيليكت و محطوط له قيمة قام حاططها في الداتابيز لكن لما شلت ال disabled و ال selected و كمان ال value ما لاقاش قيمة يدخلها و لا حتى صفر فبالتالي ساب الداتابيز في حالها و الحمد لله اخيرا اشكر لك معروفك و صنيعك و طول بالك و جزاكم الله خيرا اخي الفاضل
- 12 اجابة
-
- 1
-

-
اتحلت بفضل الله اخي <option selected disabled المفروض اشيل disabled عشان اسمح للمتغير يقرا القيمة اللي معروضة و فعلا ظبطت بمجرد ما شلتها الحمد لله و لو انه فعليا هي لم تحل لانه المتغير يأخذ نفس القيمة المعروضة و يقوم باعادة ادخالها من جديد لكن القيمة لم تعد صفر
-
للاسف لم تضبط و اعتقد اننا بعيد ما عن الحل الصحيح في هذا الامر السؤال لماذا لا يقرأ الكود القيمة الموجودة و المحددة مسبقا في القائمة <option selected disabled value="<?php echo $user['fibersID']; ?> "><?php echo $user['fibersName']; ?> </option> في مشكلة الصورة كنت اتلق خطئا من console و لا يتم ادخال الصورة اصلا لكن مشكلة القائمة انه يعطي رسالة نجاح العملية لكن فعليا يقوم يتغيير القيمة في حقل fiber بالقيمة 0 (لانه حقل رقمي) و لا ادري من اين يأتي بهذه القيمة
-
رائع جدا استاذنا اتصلحت مشكلة الصورة لكن مشكلة القائمة ما زالت قائمة قمت بتقليد الكود كالتالي لكن اعطاني نفس الخطأ if (isset($fiber)) { $q .= ",`fiber`='$fiber'"; }