-
المساهمات
276 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد المصري12
-
ايوة بالضبط
-
لانه الموضوع لم يتم معي ببساطة ، حاولت كثيرا جدا جدا التوفيق بين ال local repo و ال remote repo ، دوما ما اقوم برفع تحديثاتي و تأتيني رسالة انه بالفعل الموجود على ال remote repo اخر نسخة محدثة و يرفض رفع اي تحديث جديد اقوم به . ربما المشكلة في اعداداتي أنا لكن فعليا لست بحاجة لهذا التعقيد لاني لا اعمل مع فريق عمل
-
شكرا لك اخي المشكلة ان الاضافة لا تدعم سوى مسار واحد بس ، لكن ميزة ال phpstorm اني بخزن اكتر من مسار و ممكن ارفع الملف في اماكن مختلفة مرة واحدة
-
محتاج IDE فيه ميزة تصحيح الأخطاء اثناء التكويد و ميزة multi server deployment اللي موجودة في phpstorm ايه الحاجات المجانية اللي فيها الخاصيتين دول
- 7 اجابة
-
- 1
-

-
تم اكتشاف الخلل الحمد لله اسم ال action مكرر و بالتالي الشرط بينفذ اي شئ جواه ال thread ملوش دعوة باي شئ تاني data: { "action": "thread",
- 1 جواب
-
- 1
-

-
سلام عليكم كود ال jQyery كالتالي <script> // Submit Threads (function() { 'use strict'; window.addEventListener('load', function() { var forms = document.getElementsByClassName('thread'); var validation = Array.prototype.filter.call(forms, function(form) { form.addEventListener('submit', function(event) { if (form.checkValidity() === false) { event.preventDefault(); event.stopPropagation(); } else { //var id = $('.id').val(); var id =[]; var mPriceT = []; var supplier = []; var BakaraCost = []; var user = []; $(".id").each(function () { id.push($(this).val()); }); $(".bakara-cost").each(function () { BakaraCost.push($(this).val()); }); $(".mPriceT").each(function () { mPriceT.push($(this).val()); }); $(".supplier").each(function () { supplier.push($(this).val()); }); $(".user").each(function () { user.push($(this).val()); }); $.ajax({ url: "quotation/run.php", dataType: 'text', data: { "action": "thread", "order": <?php echo $order_id; ?>, "id": id, "mPriceT": mPriceT, "BakaraCost": BakaraCost, "supplier": supplier, "user": user }, type: 'post', success: function(data) { if (data == "done") { Swal.fire({ icon: 'success', title: 'تم اضافة السعر بنجاح', confirmButtonText: 'اضغط لتحديث الصفحة', showCloseButton: true }).then((result) => { if (result.isConfirmed) { location.reload(); } }) } else { Swal.fire({ icon: 'error', title: 'حدث خطأ - راسل الدعم الفني', confirmButtonText: 'حسنا', showCloseButton: true }); console.log(data); } } }); } form.classList.add('was-validated'); }, false); }); }, false); })(); </script> <!-- ADD RUBBER --> <script> // Submit RUBBER (function(event) { 'use strict'; window.addEventListener('load', function() { var forms = document.getElementsByClassName('rubber-form'); var validation = Array.prototype.filter.call(forms, function(form) { form.addEventListener('submit', function(event) { if (form.checkValidity() === false) { event.preventDefault(); event.stopPropagation(); } else { //var id = $('.id').val(); var rubberID =[]; var kgPrice = []; var mcp = []; var mPriceT = []; var supplier = []; // var user = []; $(".rubberID").each(function () { rubberID.push($(this).val()); }); $(".kgPrice").each(function () { kgPrice.push($(this).val()); }); $(".mcp").each(function () { mcp.push($(this).val()); }); $(".mPriceT").each(function () { mPriceT.push($(this).val()); }); $(".supplier").each(function () { supplier.push($(this).val()); }); $.ajax({ url: "quotation/run.php", dataType: 'text', data: { "action": "thread", "order": <?php echo $order_id; ?>, "rubberID": rubberID, "kgPrice": kgPrice, "mcp": mcp, "mPriceT": mPriceT, "supplier": supplier }, type: 'post', success: function(data) { if (data == "done") { Swal.fire({ icon: 'success', title: 'تم اضافة السعر بنجاح', confirmButtonText: 'اضغط لتحديث الصفحة', showCloseButton: true }).then((result) => { if (result.isConfirmed) { location.reload(); } }) } else { Swal.fire({ icon: 'error', title: 'حدث خطأ - راسل الدعم الفني', confirmButtonText: 'حسنا', showCloseButton: true }); console.log(data); } } }); } form.classList.add('was-validated'); }, false); }); }, false); })(); </script> الكود السابق بمرر خلاله مجموعة من المتغيرات المعرفة في ملف html عشان في الباك اند ادخلها لقاعدة البيانات عندي بالكود السابق سكربتين واحد للنموذج المعرف بال classname (thread) و التاني معرف بال classname (rubber) و دخلت متغيراتهم تمام و مررتها و فصلت بين الاتنين بالشرط action في اللي واخد نفس الاسم thread و rubber الان ارفق لحضراتكم كود ال php <?php declare(strict_types=1); include('../includes/db.php'); include('../includes/functions.php'); $action = $_POST['action']; if ($action == 'thread'){ //Define Variables $order = $_POST['order']; $id= $_POST['id']; $mPriceT = $_POST['mPriceT']; $supplier = $_POST['supplier']; $BakaraCost = $_POST['BakaraCost']; $user = $_POST['user']; for ($i =0; $i < count($id); $i++){ $q = " UPDATE `order_threads` SET `mPrice` = '$mPriceT[$i]', `BakaraCost` = '$BakaraCost[$i]' ,`factory` = '$supplier[$i]' , `user` = '$user[$i]' WHERE `order_id` = $order && `thread_id` = $id[$i] ;"; try { $result = $conn->query($q); } catch (Exception $e) { var_dump($e->getTrace()); // or to get the full error info, just var_dump($e); } } if ($result){ echo 'done'; } } if ($action == 'rubber'){ //Define Variables $order = $_POST['order']; $rubberID= $_POST['rubberID']; $kgPrice = $_POST['kgPrice']; $mcp = $_POST['mcp']; $mPriceT = $_POST['mPriceT']; $supplier = $_POST['supplier']; for ($i =0; $i < count($rubberID); $i++){ // $q = " UPDATE `order_threads` SET `mPrice` = '$mPriceT[$i]', `BakaraCost` = '$BakaraCost[$i]' ,`factory` = '$supplier[$i]' , `user` = '$user[$i]' WHERE `order_id` = $order && `thread_id` = $id[$i] ;"; $rubber = " UPDATE `order_rubbers` SET `kgPrice` = '$kgPrice[$i]', `mcp` = '$mcp[$i]', `mPrice` = '$mPriceT[$i]', `factory` = '$supplier[$i]' WHERE `order_id` = $order && `rubber_id` = $rubberID[$i] ; "; try { $result = $conn->query($rubber); } catch (Exception $e) { var_dump($e->getTrace()); // or to get the full error info, just var_dump($e); } } if ($result){ echo 'done'; } } عند التنفيذ في حالة if action = thread السكربت بياخد الاوردر و بينفذه و بيديني رسالة النجاح و كله زي الفل المشكلة بقا اني لما ينطلب منه ينفذ حالة if action = rubber بيرفض و بيطلب مني اعرفله المتغيرات اللي موجودة في الشرط الاول if action = thread اللي هو ملوش علاقة بيه اصلا رسالة الكونسول <br /> <b>Notice</b>: Undefined index: id in <b>C:\xampp\htdocs\kaka\quotation\run.php</b> on line <b>15</b><br /> <br /> <b>Notice</b>: Undefined index: BakaraCost in <b>C:\xampp\htdocs\kaka\quotation\run.php</b> on line <b>18</b><br /> <br /> <b>Notice</b>: Undefined index: user in <b>C:\xampp\htdocs\kaka\quotation\run.php</b> on line <b>19</b><br /> <br /> <b>Warning</b>: count(): Parameter must be an array or an object that implements Countable in <b>C:\xampp\htdocs\kaka\quotation\run.php</b> on line <b>21</b><br /> <br /> <b>Notice</b>: Undefined variable: result in <b>C:\xampp\htdocs\kaka\quotation\run.php</b> on line <b>39</b><br /> طبعا الحوار ده له حل بدائي جدا و هو اني اعمل ملف php منفصل لكل شرط لكن طبعا ده مش منطقي ايه الخطأ بتاعي اللي يخلي البرنامج يطالب بمتغيرات خارج حدود الشرط الموضوع له مع شكري
-
الفكرة وضحت رغم انها لم تضبط معي لكن الحل نفسه منطقي جدا شكرا جزيلا لك
-
الفكرة انه النموذج بيتكرر حسب احتياج المستخدم و اني اربطه ب id او كلاس ثابت هايعمل التغييرات بدون مراعاة المتغيرات مثال عندي جدول مكون من 4 خانات كود الخيط - الطول بالمتر- السعر - المجموع ثم زر تأكيد عندي في الداتابيز 3 انواع خيوط ، كود 1 و 2 و 3 يبقى هاتطلعلي بالشكل ده كود الخيط - الطول بالمتر - السعر - المجموع 1 تأكيد 2 تأكيد 3 تأكيد المفترض ان المستخدم لما يدخل طول الممتر و السعر و المجموع للخيط رقم 1 الداتا اللي تدخل تدخل للخيط رقم 1 بس ، لكن اللي بيحصل انها يتدخل لكل الانواع الموجودة و ده لان ال classname الخاص بالفورم ثابت و ليس متغير فكرت اخلي اسمه نفس قيمة ال كود عشان لما يتكرر يتغير مع المستخدم و يبقى unique و بكده تتحل المشكلة عشان كده عاوز ال id او الclass الخاص بالفورم يبقى متغير مش ثابت
- 4 اجابة
-
- 1
-

-
سلام عليكم اعتذر لو كان عنوان السؤال غير واضح و للاخوة المدربين تعديله بما يترائى لهم عندي كود كالتالي <?php foreach ($threads as $thread){ ?> <form class="<?php echo $thread['thread_id'] ;?>" action="javascript:added(); return false;" novalidate> زي ما حضراتكم ملاحظين ال class name الخاصة بالفورم متغيرة بتاخد بياناتها من حقول في الداتابيز ده جزء من كود jQuery // Submit Threads (function() { 'use strict'; window.addEventListener('load', function() { var forms = document.getElementsByClassName('thread'); ^^^^^^^^^^ ازاي اقدر اخلي ال classname هنا يكون نفس المتغير اللي انا مخصصه للنموذج ده؟ شكرا جدا
- 4 اجابة
-
- 1
-

-
سلام عليكم انا برفع صورة في مجلد و احط اسمها في الداتابيز لما المستخدم يحب يرفع صورة تانية ( هايتغير اسمها في الداتابيز عادي جدا - بس الاولانية هاتفضل موجودة في مجلد الصور و ده مع الوقت هايسبب استهلاك كبير للمساحة ) حبيت اعمل شرط انه و هو بيرفع الصورة يبص بصة عالجدول ، لو لقاه مشغول ( فيه صورة مرفوعة قبل كده ) يعمل حذف للصورة الموجودة في مجلد الصور و اسمها هو القيمة اللي بالداتابيز و بعدين يرفع الصورة الجديدة بس للاسف هو بيرفع الصورة الجديدة بدون ما يحذف حاجة ، غلطي فين افادكم الله $order = $_POST['order']; // تعريف الاوردر if (isset($order['img_pack']) AND !empty($order['img_pack'])){ // في حال وجدت قيمة في حقل img_pack $source = 'assets/packingmethod/' . $order['img_pack']; // تعريف المصدر unlink($source); // احذف الموجود مسبقا } $res = upload_image('packingmethod',$_FILES['image']); if (!empty($res)){ if ($res['code'] == 1){ $image = $res['name']; $result0 = $conn->query("UPDATE orders SET img_pack='$image' WHERE id='$order'"); } }
- 1 جواب
-
- 1
-

-
تمام بارك الله فيكم ، ظبطت الحمد لله
-
ما طبعش حاجة لما اخترت ملف rar و طبع image/gif لما اخترت ملف gif و طبع application/vnd.openxmlformats-officedocument.wordprocessingml.document لما اخترت ملف word
-
سلام عليكم عملت سكربت يحدد فقط قبول الملفات من نوع zip و rar و يرفض اي نوع آخر لكنه يقبل فقط ملفات zip و يرفض تماما استقبال اي ملف rar ما هو الخطأ؟ $(document).ready(function(){ $(".img").change(function(){ var allowedTypes = ['application/x-zip', 'application/zip', 'application/x-zip-compressed','application/force-download','application/x-rar', 'application/rar','application/x-rar-compressed','application/force-download','application/octet-stream']; var file = this.files[0]; var fileType = file.type; if(!allowedTypes.includes(fileType)){ alert('Restricted File Type, Please Select only ZIP or RAR file'); $(".img").val(''); return false; } }); });
- 6 اجابة
-
- 2
-

-
كلام ممتاز في حال لو هما النوعين ( سطرين فقط ) اللي عندي لكن ممكن المستخدم يحدد اكتر من 5 او 6 سطور ( من خلال jquery ، بشكل متغير مش ثابت ، فالحل ده مش هايكون فعال معايا
- 6 اجابة
-
- 1
-

-
عندي زرين radio كل واحد فيهم مسئول عن تعطيل و تمكين مربع النص الخاص به و يعمل ممتاز و كل ما سبق تحت مظلة بند النوع الاول مشكلتي في التكرار لما بجي بكرر ما سبق و اسميه النوع التاني و محتاج بيان تاني خالص بيانات النوع الاول بتتغير فيديو قصير توضيحي للمشكلة 2021-09-24_15-59-47.mp4 الكود يمكن تجربته مباشرة على السيرفر الشخصي test.php <HTML> <HEAD> <TITLE> Text Demo </TITLE> <!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"> <link rel="stylesheet" href="http://gtms.areyada.com/main.css"> <!-- jQuery library --> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script> <!-- Latest compiled JavaScript --> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script> </HEAD> <BODY> <div class="form-row threads-fields mt-4 mb-3 cl"> <!-- الصف الأول --> <div class="col-12 size30">النوع الاول</div> <div class="col-6"> <label >سعر المتر الطولي</label> <div class="input-group"> <label class="container mt-0"> <input type="radio" class="moth" checked value="one" name="moth"> <span class="checkmark"></span> </label> </div> </div> <div class="col-6 "> <label>سعر الكيلو</label> <div class="input-group"> <label class="container mt-0"> <input type="radio" class="moth" value="two" name="moth"> <span class="checkmark"></span> </label> </div> </div> <!-- سعر المتر الطولي --> <div class="col-6 one"> <label class="required m"> سعر المتر الطولي <i class="fa fa-question-circle text-info size15"></i></label> <div class="input-group"> <div class="input-group-prepend"> <span class="input-group-text" id="inputGroupPrepend"><i class="fa fa-th"></i></span> </div> <input id= "mPrice" type="number" class="form-control mPrice" required name="mPrice" value="0"> <div class="invalid-feedback"> يرجى تحديد </div> </div> </div> <!-- سعر الكيلو --> <div class="col-6 two"> <label class="required k"> سعر الكيلو <i class="fa fa-question-circle text-info size15"></i></label> <div class="input-group"> <div class="input-group-prepend"> <span class="input-group-text" id="inputGroupPrepend"><i class="fa fa-th"></i></span> </div> <input id= "mPrice" type="number" class="form-control kPrice" required name="mPrice" value="0" disabled> <div class="invalid-feedback"> يرجى تحديد </div> </div> </div> <div class="col-12 size30">النوع الثاني</div> <div class="col-6"> <label >سعر المتر الطولي</label> <div class="input-group"> <label class="container mt-0"> <input type="radio" class="moth" checked value="one" name="moth"> <span class="checkmark"></span> </label> </div> </div> <div class="col-6 "> <label>سعر الكيلو</label> <div class="input-group"> <label class="container mt-0"> <input type="radio" class="moth" value="two" name="moth"> <span class="checkmark"></span> </label> </div> </div> <div class="col-6 one"> <label class="required m"> سعر المتر الطولي <i class="fa fa-question-circle text-info size15"></i></label> <div class="input-group"> <div class="input-group-prepend"> <span class="input-group-text" id="inputGroupPrepend"><i class="fa fa-th"></i></span> </div> <input id= "mPrice" type="number" class="form-control mPrice" required name="mPrice" value="0"> <div class="invalid-feedback"> يرجى تحديد </div> </div> </div> <!-- سعر الكيلو --> <div class="col-6 two"> <label class="required k"> سعر الكيلو <i class="fa fa-question-circle text-info size15"></i></label> <div class="input-group"> <div class="input-group-prepend"> <span class="input-group-text" id="inputGroupPrepend"><i class="fa fa-th"></i></span> </div> <input id= "mPrice" type="number" class="form-control kPrice" required name="mPrice" value="0" disabled> <div class="invalid-feedback"> يرجى تحديد </div> </div> </div> </div> </BODY> </HTML> <script> $(document).on('change', '.moth', function() { var moth = $(this).val(); var mainContEl = $(this).parents('div.threads-fields'); var mPrice = (mainContEl).children().find("input.mPrice"); //var mPrice = $(".mPrice"); // var kPrice = $(".kPrice"); var kPrice = (mainContEl).children().find("input.kPrice"); if (moth == "two") { // when select price for KG (mPrice).attr("disabled","disabled"); // disable meter price input (mPrice).removeAttr("required"); (kPrice).removeAttr("disabled"); // enable kg price checkbox //$(".height-thread").removeAttr("disabled"); } else { (kPrice).attr("disabled","disabled"); (kPrice).removeAttr("required"); (mPrice).removeAttr("disabled"); //$(".height-thread").attr("disabled","disabled"); } }); </script> انتظر ارائكم
- 6 اجابة
-
- 1
-

-
نجح الأمر و لله الحمد ، شكرا لك استاذنا لو عند حضرتك اي document اراجعها بخصوص تخزينه في متغير
- 6 اجابة
-
- 1
-

-
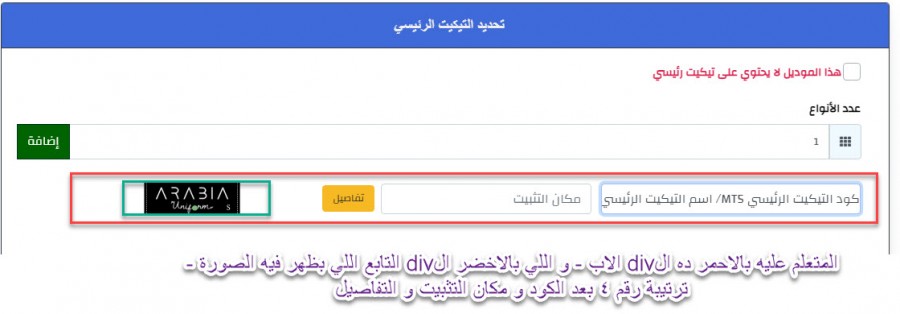
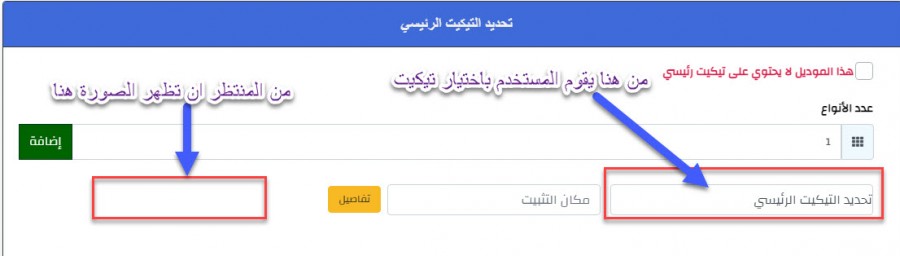
كلا ليس هذا ما قصدت ، ربما اكون قد اخطأت بسرد السؤال في الصور شرح ما اريد المطلوب عاوز اوصل لل div التابع باسمه مباشرة من غير افضل اعمل next كتير ، لاني وارد اضيف قبله اي محتوى ، فبالتالي لو استخدمت الترتيب ، و جيت بعد كده اضيف محتوى لازم ارجع تاني للسكربت و اعدل الترتيب من جديد عشان الصورة تظهر في مكانها الصح خالص شكري لمساعدتكم الكريمة
- 6 اجابة
-
- 1
-

-
سلام عليكم عملت الكود ده لاظهار صورة في ال div الذي يلي القائمة المنسدلة ، و يعمل بامتياز // change Image After select For others $("body").on("change", ".show-image", function () { var img = $(this).find('option:selected').attr("img"); var type = $(this).find('option:selected').attr("type"); var showImage = `<img src="assets/images/${type}/${img}" style="max-height: 50px !important;max-width: 120px;">`; $(this).parent().parent().next().next().empty(); $(this).parent().parent().next().next().append(showImage); }); لكن في بعض مواضع احتاج لوضع محتوى بجانب القائمة و جعل ال div الذي يستقبل الصورة لا يلي div القائمة مباشرة و بالتالي اضطر لاستخدام دالة next مرات عديدة لاصل لل div المطلوب و جربت اختصار ذلك جربت استدعي ال parent و بعده مباشرة استدعي ال child باسم ال classname كالتالي $(this).parent('div.p').children().find("div.baby").empty(); $(this).parent('div.p').children().find("div.baby").append(showImage); لكن لم تعمل كود html <div class="col-12 mb-2 row d-flex align-items-center maintickets-fields p"> <!-- Parent DIV --> ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ <div class="col-5"> <div class="input-group"> <select class="form-control show-image-pak maintickets-value p-0 mb-3" required> <option selected disabled value=""> تحديد التيكيت الرئيسي </option> <?php $result = $conn->query("SELECT * FROM mainticket"); while ($row = $result->fetch_assoc()) { if (empty($row['name'])){ echo '<option type="main_ticket" img="' . $row['image'] . '" value="' . $row['id'] . '">كود التيكيت الرئيسي MT' . $row['id'] . '/ لم يتم تسجيل اسم للتيكيت الرئيسي</option>'; } else { echo '<option class="text-danger" type="main_ticket" img="' . $row['image'] . '" value="' . $row['id'] . '">كود التيكيت الرئيسي MT' . $row['id'] . '/ اسم التيكيت الرئيسي - ' . $row['name'] . '</option>'; } } ?> </select> </div> </div> <div class="col-4 p-0 mb-3"> <input type = "text" class = "form-control install" placeholder = "مكان التثبيت" required> </div> <div class="col-2 p-2 mb-3 button "> <a class="btn yourclass btn-warning" href="" target="_blank" role="button">تفاصيل</a> </div> <!-- Code response to get item pic found in includes/js.php --> <div class="col-1 p-2 mb-3 baby "> <!-- Targer div --> ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ </div> انتظر مساعدتي في تصحيح الخطأ
- 6 اجابة
-
- 1
-

-
مش هايشتغل على code pen لانه مرتبط بداتابيز بس هارفق ال html هنا و متشكر جدا لمساعدتك <div class="col-12 mb-2 row d-flex align-items-center zippers-fields sara1"> <!-- Parent --> <!-- القائمة الاولى --> <div class="col-4 " style="margin-bottom:30px"> <label class="size12"> تحديد المرياج</label> <div class="input-group"> <!-- color select element --> <select name="name" class="form-control color_select" required> <!-- القائمة الاولى --> <option class="size12">فضلا اختر المرياج</option> <!-- Query start --> <?php $meriag = "SELECT `patron_colors`.`id` AS pcID, `patron_colors`.`patron_id` AS pcPID, `patron_colors`.`color_name` AS pcCN, `patron_colors`.`color_count`AS pcCC FROM `patron_colors` INNER JOIN `patron` ON `patron`.`id` = `patron_colors`.`patron_id` INNER JOIN `orders` ON `orders`.`id` = `patron`.`order_id` WHERE `orders`.`id` =$order_id"; $result = $conn->query($meriag); while ($row = $result->fetch_assoc()) { echo '<option class="text-danger color_count" type="buttons" idd="' . $row['pcID'] . '" value="' . $row['pcID'] . ' "> ' . $row['pcCN'] . '</option>'; } ?> </select> </div> </div> <!-- القائمة الثانية --> <div class="col-2" style="margin-bottom:30px"> <label class="size12">تحديد المقاس</label> <div class="input-group"> <select id="size" name="name" class="form-control size_select" required> <option class="size12" >قم باختيار المرياج اولا</option> </select> </div></div> </div> و ده محتوى ملف getsize.php اللي من خلاله بجيب بيانات القائمة 2 <?php include("../includes/db.php"); $id = $_POST['id']; echo '<option selected disabled value="">تحديد المقاس</option>'; if(isset($id)){ $result = $conn->query("SELECT * FROM patron_sizes WHERE color_id='$id'"); while ($row=$result->fetch_assoc()){
-
انا صراحة مستفيد جدا بالحوار و تفتحت لي في باب ال dom traversal حاجات جديدة مكنتش فاهمها إلا انه و برغم اننا قربنا لسه فيه حاجة تايهة مش ظابطة success:(data) => { // $(this).next('.size_select').html(data); // this تدل على التابع الأب // $("size_select").next().html(data); $(".size_select").html(data); } جربت بال 3 طرق ( اللي 2 اللي بداخل ال comments) و الاخيرة بس هي اللي اشتغلت و برضه نفس الشئ طيب لو انا حابب اعرف ال parent لل size select حاجة زي كده مثلا var mainDIV = $(this).parents('div.sara1'); // select is the parent div var menuSize = mainDIV.children().find(':selected').attr('size_select'); عرفت ال parent الاساسي ، و اديت القائمة size_select للمتغير menuSize هل كده صح و لا غلط ؟ و لو صح ، استفيد منها ازاي ، يعني استدعي ازاي القائمة (باسم المتغير ) جوا ال ajax و لو تفكيري غلط ، ايه الصح ؟
-
ممتاز جدا و اشتغلت عالمثال 10 / 10 المشكلة اني جيت اطبق الدالة دي في مثال آخر هو المطلوب اصلا و هو انه بيانات القوائم options بتيجي من داتابيز مش يدوي $(document).on('change', '.color_select', function() { // source menu var id = $(this).val(); //get the current value's option var mainDIV = $(this).parents('div.sara1'); // what is the parent div var menuSize = mainDIV.children().find(':selected').attr('size_select'); //second menu $.ajax({ type:'POST', url: "functions/getSize.php", data:{'id':id}, success:function(data){ $(this).next('.size_select').html(data); // i need to define this with a dynamic way } }); }); و مفيش اي حاجة بتظهر علما اني لما بجيب النتيجة بالشكل ده $(".size_select").html(data); بتشتغل عادي جدا لكن نفس المشكلة ، كل القوائم بتتغير
- 7 اجابة
-
- 1
-

-
سلام عليكم المثال واضح عندي قائمة بها fruits و animals و birds و cars و جنب كل واحدة منهم قائمة فرعية ترجع النتائج حسب قيمة id القائمة الاولى الان انا مكرر القوائم دي مثلا 4 مرات ازاي اخلي كل قائمة من دول تاخد من القائمة اللي جنبها بس من غير كل القوائم ما تتغير يعني اول وحدة اخترت fruits و من اللي جنبها اخترت banana مثلا من التانية اخترت animals ، لما باجي بقا بحدد الاختيار ده القائمة الفرعية الاولى بتتغير انا عاوز كل قائمة فرعية تاخد بيانات القائمة اللي جنبها بس حاولت كتييييييييييييير ف الحوار ده مش ظابط الكود <html dir="rtl" lang="ar"> <head> <title>تجربة</title> <script src="//code.jquery.com/jquery-1.10.2.js"></script> <!-- Jquery Library --> </head> <body> <div class="container"> <select name="select1" class="select1"> <option value="1">Fruit</option> <option value="2">Animal</option> <option value="3">Bird</option> <option value="4">Car</option> </select> <select name="select2" class="select2" id="select2"> <option value="1">Banana</option> <option value="1">Apple</option> <option value="1">Orange</option> <option value="2">Wolf</option> <option value="2">Fox</option> <option value="2">Bear</option> <option value="3">Eagle</option> <option value="3">Hawk</option> <option value="4">BWM<option> </select> </div> <div class="container"> <select name="select1" class="select1"> <option value="1">Fruit</option> <option value="2">Animal</option> <option value="3">Bird</option> <option value="4">Car</option> </select> <select name="select2" class="select2" id="select2"> <option value="1">Banana</option> <option value="1">Apple</option> <option value="1">Orange</option> <option value="2">Wolf</option> <option value="2">Fox</option> <option value="2">Bear</option> <option value="3">Eagle</option> <option value="3">Hawk</option> <option value="4">BWM<option> </select> </div> <div class="container"> <select name="select1" class="select1"> <option value="1">Fruit</option> <option value="2">Animal</option> <option value="3">Bird</option> <option value="4">Car</option> </select> <select name="select2" class="select2" id="select2"> <option value="1">Banana</option> <option value="1">Apple</option> <option value="1">Orange</option> <option value="2">Wolf</option> <option value="2">Fox</option> <option value="2">Bear</option> <option value="3">Eagle</option> <option value="3">Hawk</option> <option value="4">BWM<option> </select> </div> </body> </html> <script> $(".select1").change(function() { if ($(this).data('options') === undefined) { /*Taking an array of all options-2 and kind of embedding it on the select1*/ $(this).data('options', $('.select2 option').clone()); } var id = $(this).val(); var options = $(this).data('options').filter('[value=' + id + ']'); $('.select2').html(options); }); </script> انتظر تعليماتكم
- 7 اجابة
-
- 1
-

-
نعم ملاحظة هامة جدا لم انتبه لها و ايضا لم انتبه إلى ان هناك ارقام عشرية تدخل في الحساب فكان لابد من استخدام float الحل كان تحويل الناتج النهائي لسلسلة نصية وإبقاء المتغير sum_all_rubber رقماً ثم استبدال $total = (($rubber['countPiece'] * $rubber['colorNumber_input']) * $rubber['price']); ب $total = ( (float)$rubber['colorNumber_input'] * $rubber['countPiece']) * $rubber['price']; شكرا لكم جميعا
- 5 اجابة
-
- 1
-