-
المساهمات
276 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد المصري12
-
سلام عليكم قمت ببرمجة الزر بحيث تتغير قيمته الى قيمة ال value الخاصة بال option الذي اختاره من ال selectbox <select id ="embroiderys-value" class="form-control embroiderys-value p-0 " required> <option selected disabled> تحديد التطريز </option> <?php $result = $conn->query("SELECT * FROM embroidery"); while ($row = $result->fetch_assoc()) { echo '<option type="embroidery" img="' . $row['image'] . '" value="' . $row['id'] . '">كود التطريز E' . $row['id'] . '</option>'; } ?> </select> <div class="col-3 p-0"> <button type="button" class="btn btn-warning" onclick="showDetails()">إستعراض التفاصيل</button> </div> و السكربت كالتالي function showDetails() { var sel = document.getElementById('embroiderys-value'); var option = sel.options[sel.selectedIndex].value; window.open("accessories/tatreez/tatreez-view.php?id="+option); } الان لما المستخدم يقوم باختيار معين من ال select box لا توجد مشكلة فهو يأخذه الى الصفحة التي اريدها و ياخذ رقم ال id من قيمة ال selected option tatreez-view.php?id="selected option value" لكن لو لم يختار شئ و ضغط على عرض التفاصيل فمفيش option و بالتالي بيفتحله صفحة ليس لها شئ tatreez-view.php?id=تحديد%20التطريز انا اريد وضع شرط انه لو المستخدم ما اختارش اختيار من اللي موجودين الزر يبقى غير مفعل او يظهر له رساله مفادها انه لم يتم تحديد اختيار لعرضه ازاي اعملها فضلا؟
- 2 اجابة
-
- 1
-

-
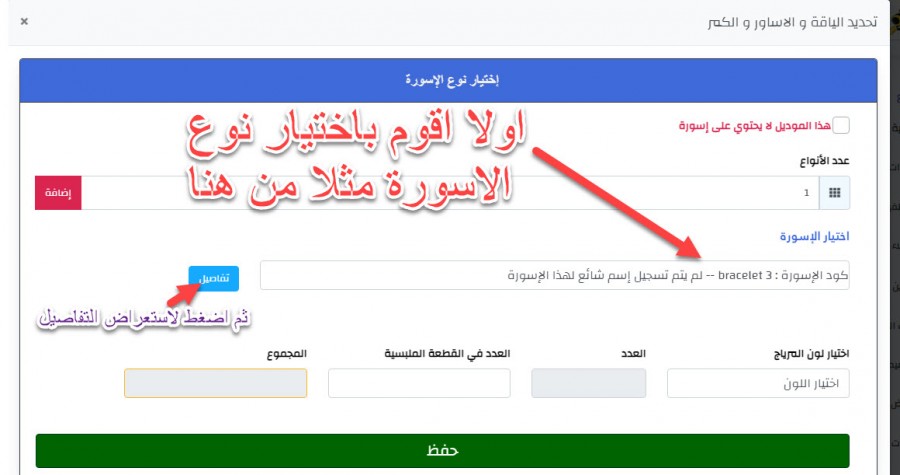
بالتأكيد https://areyada.com/test username : admin password 123456 و لتسهيل الوصول بعد القيام بتسجيل الدخول يمكن التوجه مباشرة إلى هنا https://areyada.com/test/order.php?id=6 نتجة إلى قسم الياقة و الأساور ثم نقوم بكتابة العدد في مربع إختيار نوع الإسورة و النقر على اضافة ثم اختيار الاسورة من القائمة المنسدلة و الضغط على زر تفاصيل
- 9 اجابة
-
- 1
-

-
بالنسبة للهيكلية فلا مشكلة مطلقا من اية نوع و اصدار php في السيرفر هو نفسه في الخادم المحلي
- 9 اجابة
-
- 1
-

-
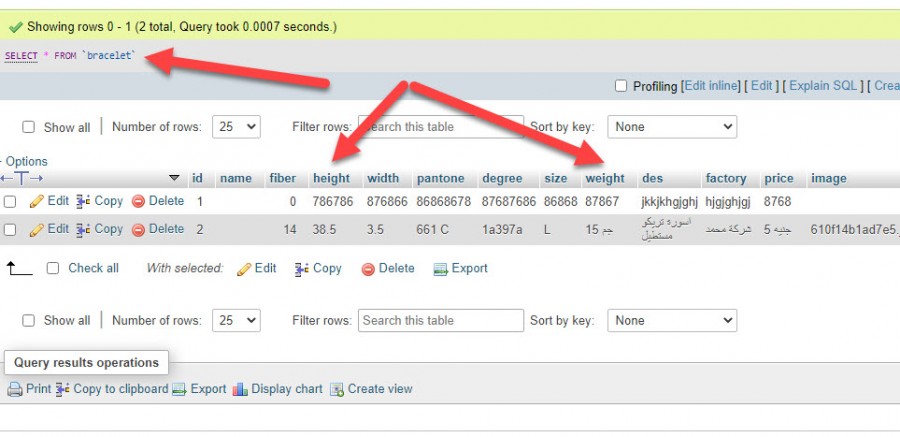
شكرا لك على محاولتك مساعدتي بالتأكيد تم استيراد الداتابيز و إلا فالسكربت لن يعمل ، القائمة المنسدلة التي تظهر البنود و منها الاساور مثلا تقرأ من قاعدة البيانات بنجاح ليس هناك اي مشكلة. و بالتأكيد جدول bracelet ليس خاليا كنت قد نسيت فحص الكونسول لكن فحصته الآن و لا تظهر به اية اخطاء كنت افكر انه الزر الخاص بالتفاصيل لا يقرأ ال ID الذي تم تعريفة في القائمة المنسدلة و ربطه بها و تمريره بكود ال jQuery إلا انه وجدت هذا الفكر ليس منطقيا لانه في هذه الحالة لن يعمل على السيرفر الشخصي ايضا ، لكن ما يحيرني بشدة انه يعمل بشكل ناجح على اللوكال اما اللايف فلا
-
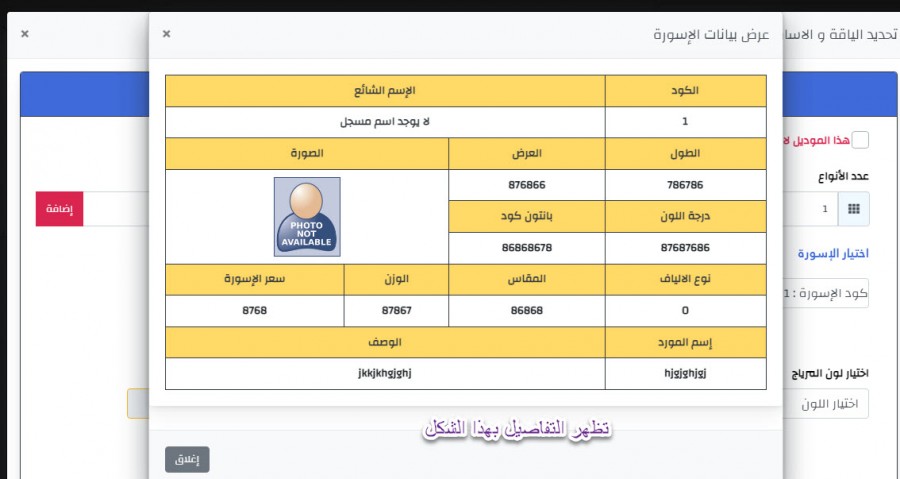
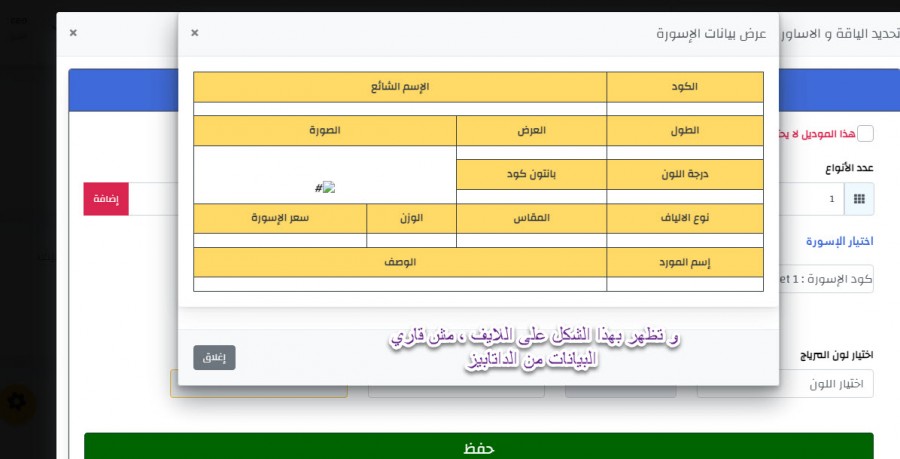
سلام عليكم سأشرح المشكلة بالصور بشكل واضح بعد أن اقوم بإختيار البند المسمى بالاسورة مثلا و اشغط تفاصيل يفتح لي مودال به بيانات البند حسب ال ID الى الان انا على السيرفر الشخصي xampp ، لكن مجرد ما حبيت ارفع التحديث على اللايف القايمة المنسدلة اللي بختار منها البند بتقرا من الداتابيز عادي جدا و جايبالي المتسجل جواها مفيش اي مشكلة لكن المشكلة تحدث عند عرض التفاصيل فلا تظهر اي بيانات كما كانت تعمل على اللوكال سيرفر الكود الخاص بي اولا كود سحب بيانات البند من الداتابيز و عرضها في قائمة منسدلة و تعريف المتغيرات بشكل واضح لكي يتم ربطها مع مودال التفاصيل علر jQuery <div class="col-12 mb-3 row d-flex bracelets-fields"> <div class="col-9" style="margin-bottom:20px"> <div class="h5 text-primary m7md1" style="margin-bottom:20px">اختيار الإسورة </div> <div class="input-group"> <select class="form-control bracelets-value p-0" id="d_bracelet_${i+1}" style="margin-bottom:20px" required> <option selected disabled>تحديد الإسورة</option> <?php $result = $conn->query("SELECT * FROM bracelet"); while ($row = $result->fetch_assoc()) { $id = $row['id']; $name = $row['name']; $fiber = $row['fiber']; $uResult = $conn->query("SELECT * FROM fibers WHERE id='$fiber'"); while ($uRow = $uResult->fetch_assoc()) { $fiber= $uRow['name']; } $height = $row['height']; $width = $row['width']; $pantone = $row['pantone']; $degree = $row['degree']; $size = $row['size']; $weight = $row['weight']; $des = $row['des']; $factory = $row['factory']; $price = $row['price']; $image = $row['image']; echo '<option class="text-success" type="bracelet" id="' . $id . '" height="' . $height . '" width="' . $width . '" fiber="' . $fiber . '" pantone="' . $pantone . '" degree="' . $degree . '" size="' . $size . '" weight="' . $weight . '" des ="' . $des . '" factory="' . $factory . '" price="' . $price . '" '; if (!empty($row['image'])){ echo 'image="assets/images/bracelet/' . $image . '"'; } else { echo ' image="assets/images/no-image.png" '; } if (!empty($row['name'])){ echo ' name="' . $row['name'] . '" value="' . $row['id'] . '">كود الإسورة : bracelet ' . $row['id'] . ' -- الإسم الشائع :- ' . $row['name'] . '</option>'; } else { echo ' name="لا يوجد اسم مسجل" value="' . $row['id'] . '">كود الإسورة : bracelet ' . $row['id'] . ' -- لم يتم تسجيل إسم شائع لهذا الإسورة</option>'; } } ?> </select> </div> </div> <div class="col-3 pt-5"> <button type="button" class="btn btn-info get-cFabric" data-toggle="modal" id="bracelet_${i+1}" data-target="#m8">تفاصيل</button> </div> و هذا الكود الخاص بتفاصيل العرض <div class="modal fade" id="m8" tabindex="-1" role="dialog" aria-labelledby="colorModalTitle" aria-hidden="true"> <div class="modal-dialog modal-lg" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="colorModalTitle">عرض بيانات الإسورة</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true">×</span> </button> </div> <div class="main-card mb-3 card"> <div class="card-body"> <table class="align-middle mb-0 table table-borderless table-striped table-hover view-table" > <thead> <tr> <th class="text-center bg-noha2 text-dark border border-dark">الكود</th> <th class="text-center bg-noha2 text-dark border border-dark" colspan="3">الإسم الشائع</th> </tr> <tr> <th class="text-center text-dark border border-dark id"></th> <th class="text-center text-dark border border-dark name" colspan="3"></th> </tr> </thead> <thead> <tr class=""> <th class="text-center bg-noha2 text-dark border border-dark">الطول</th> <th class="text-center bg-noha2 text-dark border border-dark">العرض</th> <th style="text-align: center;" colspan="2" class="text-center bg-noha2 text-dark border border-dark">الصورة</th> </tr> <tr> <th class="text-center border border-dark height"></th> <th class="text-center border border-dark width"></th> <th style="text-align: center;" align="center" rowspan="3" colspan="2" class=" border border-dark"> <img style="max-height: 100px !important; margin: 0 auto;" class="bracelet-image" src="" alt="#"> </th> </tr> <tr> <th class="text-center bg-noha2 text-dark border border-dark">درجة اللون</th> <th class="text-center bg-noha2 text-dark border border-dark">بانتون كود</th> </tr> <tr> <th class="text-center border border-dark degree"></th> <th class="text-center border border-dark pantone"></th> </tr> </thead> <thead> <tr> <th class="text-center bg-noha2 text-dark border border-dark">نوع الالياف</th> <th class="text-center bg-noha2 text-dark border border-dark">المقاس</th> <th class="text-center bg-noha2 text-dark border border-dark">الوزن</th> <th class="text-center bg-noha2 text-dark border border-dark">سعر الإسورة</th> </tr> <tr> <th class="text-center border border-dark fiber"></th> <th class="text-center border border-dark size"></th> <th class="text-center border border-dark weight"></th> <th class="text-center border border-dark price"></th> </tr> </thead> <thead> <tr> <th class="text-center bg-noha2 text-dark border border-dark">إسم المورد</th> <th class="text-center bg-noha2 text-dark border border-dark" colspan="3" >الوصف</th> </tr> <tr> <th class="text-center border border-dark factory"></th> <th class="text-center border border-dark des" colspan="3" ></th> </tr> </thead> </table> </div> </div> <div class="modal-footer"> <button type="button" class="btn btn-secondary closeX1" data-dismiss="modal">إغلاق</button> </div> </div> </div> </div> و هذا كود الجافا سكربت المسئول عن تمرير المتغيرات و ارسالها للمودال <script> // Select the current button that called the cloth details modal var currentBraceletModel = 0; $('#m8').on('show.bs.modal', function (e) { //var $modal = $(this); currentBraceletModel = e.relatedTarget.id; var selectedBracelet = $(`#d_${currentBraceletModel} option:selected`); $(".view-table").show(); var id = selectedBracelet.attr("id"), name = selectedBracelet.attr("name"), fiber = selectedBracelet.attr("fiber"), height = selectedBracelet.attr("height"), width = selectedBracelet.attr("width"), degree = selectedBracelet.attr("degree"), pantone = selectedBracelet.attr("pantone"), size = selectedBracelet.attr("size"), weight = selectedBracelet.attr("weight"), des = selectedBracelet.attr("des"), factory = selectedBracelet.attr("factory"), price = selectedBracelet.attr("price"), image = selectedBracelet.attr("image"); $(".id").html(id); $(".name").html(name); $(".fiber").html(fiber); $(".height").html(height); $(".width").html(width); $(".degree").html(degree); $(".pantone").html(pantone); $(".size").html(size); $(".weight").html(weight); $(".des").html(des); $(".factory").html(factory); $(".price").html(price); $(".bracelet-image").attr("src",image); }); </script> السؤال ، لماذا تظهر التفاصيل على السيرفر الشخصي و لا تظهر على اللايف
- 9 اجابة
-
- 1
-

-
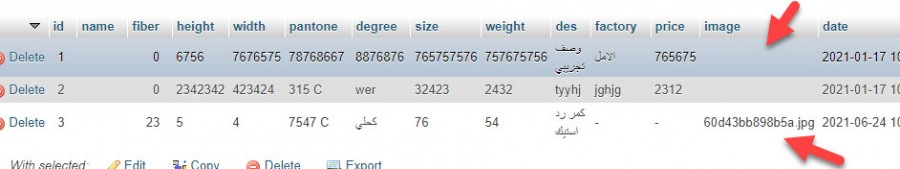
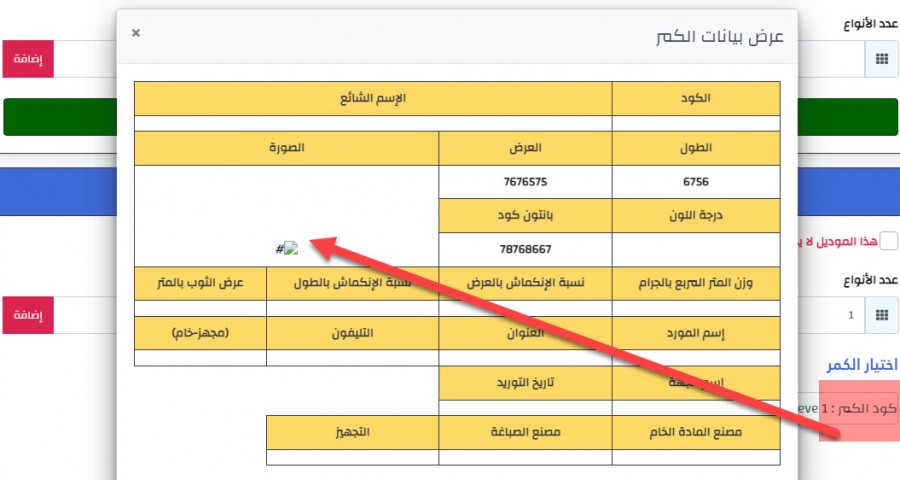
اولا المودال الرئيسي كالتالي <div class="col-12 mb-3 row d-flex sleeves-fields"> <div class="col-9" style="margin-bottom:20px"> <div class="h5 text-primary m7md1" style="margin-bottom:20px">اختيار الكمر </div> <div class="input-group"> <select class="form-control sleeves-value p-0" id="d_cloth_${i+1}" style="margin-bottom:20px" required> <option selected disabled>تحديد الكمر</option> <?php $result = $conn->query("SELECT * FROM sleeve"); while ($row = $result->fetch_assoc()) { $code = $row['id']; $name = $row['name']; $fiber = $row['fiber']; $uResult = $conn->query("SELECT * FROM fibers WHERE id='$fiber '"); while ($uRow = $uResult->fetch_assoc()) { $fiber= $uRow['name']; } $height = $row['height']; $width = $row['width']; $pantone = $row['pantone']; $degree = $row['degree']; $size = $row['size']; $weight = $row['weight']; $des = $row['des']; $factory = $row['factory']; $price = $row['price']; $image = $row['image']; if (!empty($row['name'])){ echo '<option class="text-success" type="sleeve" code="' . $code . '" name="' . $row['name'] . '" image="assets/images/sleeve/' . $image . '" height="' . $height . '" width="' . $width . '" fiber="' . $fiber . '" pantone="' . $pantone . '" degree="' . $degree . '" size="' . $size . '" weight="' . $weight . '" des ="' . $des . '" factory="' . $factory . '" price="' . $price . '" value="' . $row['id'] . '">كود الكمر : sleeve ' . $row['id'] . ' -- الإسم الشائع :- ' . $row['name'] . '</option>'; } else { echo '<option type="sleeve" code="' . $code . '" name="' . $row['name'] . '" image="assets/images/sleeve/' . $image . '" height="' . $height . '" width="' . $width . '" fiber="' . $fiber . '" pantone="' . $pantone . '" degree="' . $degree . '" size="' . $size . '" weight="' . $weight . '" des ="' . $des . '" factory="' . $factory . '" price="' . $price . '" value="' . $row['id'] . '">كود الكمر : sleeve ' . $row['id'] . ' -- لم يتم تسجيل إسم شائع لهذا الكمر</option>'; } } ?> </select> </div> </div> <div class="col-3 pt-5"> <button type="button" class="btn btn-info get-cFabric" data-toggle="modal" id="cloth_${i+1}" data-target="#m7">تفاصيل</button> </div> <?php require ('orders/meriagSelect.php') ; ?> لاحظ هنا قمت باعطاء حقل image في قاعدة البيانات المتغير $image $image = $row['image']; ثم قمت بإضافة attr لل select option باسم image عشان اربطه بال id بتاع البند و قمت بتمريره من خلال jQuery image = selectedCloth.attr("image"); ثم اخبره انه بمجرد استدعاء class اسمه Sleeve-image هات الصورة اللي تم تمريرها مسبقا $(".Sleeve-image").attr("src",image); و هنا اخي قيمة ال src اللي حضرتك بتدور عليها ، هي متغير ال image اللي احنا عرفناه و مررناه مسبقا . و الكود مفيهوش خطأ لاحظ اخي الصورة المشار اليها بالسهم لو كان الكود غلط مكنش قراها من الاساس ، هو لقا صورة مرتبطة بالكود رقم 3 و جبهالي المشكلة بقا اني حاططله شرط ، انه لو ما لقاش صورة في قاعدة البيانات ، هاتلي صورة افتراضية و حاططله المسار بتاعها <?php if (isset($row['image']) && !empty($row['image']) && $row['image'] == null) { echo '<img style="max-height: 100px !important; margin: 0 auto;" src="assets/images/no-image.png" alt="#">'; } else { echo '<img style="max-height: 100px !important; margin: 0 auto;" class="Sleeve-image" src="" alt="#">'; } ?> شكرا لمحاولتك مساعدتي الحمد لله تم حل المشكلة الشرط ما يتحطش في مودال اظهار البيانات لانه بيقرا من كلاسات تم تعريفها مسبقا الشرط يتحط و احنا بنعرف الكلاسات دي من الاساس
-
بيقرا الصورة من class sleeve-image اخي الفاضل var currentClothModel = 0; $('#m7').on('show.bs.modal', function (e) { //var $modal = $(this); currentClothModel = e.relatedTarget.id; var selectedCloth = $(`#d_${currentClothModel} option:selected`); $(".view-table").show(); var name = selectedCloth.attr("name"), fiber = selectedCloth.attr("fiber"), height = selectedCloth.attr("height"), width = selectedCloth.attr("width"), degree = selectedCloth.attr("degree"), pantone = selectedCloth.attr("pantone"), size = selectedCloth.attr("size"), weight = selectedCloth.attr("weight"), des = selectedCloth.attr("des"), factory = selectedCloth.attr("factory"), price = selectedCloth.attr("price"), image = selectedCloth.attr("image"); $(".name").html(name); $(".fiber").html(fiber); $(".height").html(height); $(".width").html(width); $(".degree").html(degree); $(".pantone").html(pantone); $(".size").html(size); $(".weight").html(weight); $(".des").html(des); $(".factory").html(factory); $(".price").html(price); $(".Sleeve-image").attr("src",image); }); زي ما في الصور اللي في البوست ، هو قاري فعلا الصورة اللي بالداتابيز اللي قدام كود رقم 3 المشكلة مش في ال src خالص
- 4 اجابة
-
- 1
-

-
سلام عليكم الان انا عامل كود يظهرلي محتويات بند ما بناء على بياناته في الداتابيز و الدنيا تمام بفضل الله اللي مش ظابط معايا اني حبيت احط شرط انه لو حقل image في قاعدة البيانات فاضي ، استدعي لي صورة افتراضية <?php if (isset($row['image']) && !empty($row['image']) && $row['image'] == null) { echo '<img style="max-height: 100px !important; margin: 0 auto;" src="assets/images/no-image.png" alt="#">'; } else { echo '<img style="max-height: 100px !important; margin: 0 auto;" class="Sleeve-image" src="" alt="#">'; } ?> و دي صورة الداتابيز لما بستدعي كود 3 منطقي جدا يجيبلي صورته ، لكن اللي مش منطقي اني لما استدعي كود 1 و 2 و اللي حقل image فاضي قدامهم انه ما يقراش الشرط ايه الغلط اللي انا عملته احبائي؟
- 4 اجابة
-
- 1
-

-
سلام عليكم عندي قاعدة بيانات فيها 70 جدول مثلا و عملت نسخة منها لاستخدامها لعميل آخر مثلا الان انا عملت تعديلات على الجداول في واحدة منهم ( اضافة حقول مثلا ) اتحدث عن ال structure و ليس data هل من طريقة سهلة استخدمها لمعرفة الفرق بينهم و توضح لي التعديلات التي قمت بعملها ؟
-
سلام عليكم مثال case 'add_buttons': // var_dump($_POST);exit; $order = $_POST['order']; $buttons = $_POST['buttons']; $colorSelect = $_POST['colorSelect']; $colorNumber = $_POST['colorNumber']; $countPiece = $_POST['countPiece']; $total = $_POST['total']; // $result = $conn->query("DELETE FROM order_buttons WHERE order_id='$order'"); for ($i =0; $i < count($buttons); $i++){ try { $result = $conn->query("INSERT INTO order_buttons(order_id, button_id, color_select, colorNumber_input, countPiece , total ) VALUES('$order','$buttons[$i]','$colorSelect[$i]' ,'$colorNumber[$i]','$countPiece[$i]','$total[$i]')"); } catch (Exception $e) { var_dump($e->getTrace()); // or to get the full error info, just var_dump($e); } و case اخرى case 'add_rubbers': // var_dump($_POST);exit; $order = $_POST['order']; $rubbers = $_POST['rubbers']; $colorSelect = $_POST['colorSelect']; $colorNumber = $_POST['colorNumber']; $countPiece = $_POST['countPiece']; $total = $_POST['total']; //$result = $conn->query("DELETE FROM order_rubbers WHERE order_id='$order'"); for ($i =0; $i < count($rubbers); $i++){ try { $result = $conn->query("INSERT INTO order_rubbers(order_id, rubber_id, color_select, colorNumber_input, countPiece , total ) VALUES('$order','$rubbers[$i]','$colorSelect[$i]' ,'$colorNumber[$i]','$countPiece[$i]','$total[$i]')"); } catch (Exception $e) { var_dump($e->getTrace()); // or to get the full error info, just var_dump($e); } } عندي ال 4 متغيرات دول المفروض اكررهم في اكتر من 11 case $colorSelect = $_POST['colorSelect']; $colorNumber = $_POST['colorNumber']; $countPiece = $_POST['countPiece']; $total = $_POST['total']; ازاي تتعمل مع العلم اني حاولت اعملهم جوا دالة مخصصة و استدعيهم بس ما نجحتش للاسف
-
الكود يعمل معي بالصورة التي ارفقتها قد لا اكون استوعبت المشكلة هل تتفضل بشرحها اكثر حتى يمكن المساعدة سواء من طرفي او من طرف احد الاساتذة الكرام؟ test.php
-
سلام عليكم سؤال خطر بذهني لماذا دوما في ترتيب و تصنيف محررات الاكواد خصوصا لل php نجد ان ال phpStorm يحتل المركز الأول بلا منازع و يليه ال VS و ان كان كثيرا من المبرمجين لا يفضلونة و يوجد تجاهل تااااام لل Notepad+ رغم ان ال phpstorm من اكثر المحررات مللا و بطئا عند فتحه ، اضافة لارتفاع سعره و صعوبة وجود تفعيل له يليه ال vs لكنه اسرع نوعا لكني اعمل بكل اريحية على ال Notepad+ سهل جدا بالفتح ، مميزلي كويس جدا بداية التاج و نهايته و بلون واضح مش باهت زي التانيين نظام البحث فيه عن جزء في الكود سهل جدا جدا و افضل من الباقيين اقصد خاصية البحث في المستند ككل و اظهار نافذة بها كل اختياراتي اضغط منها على ما اشاء ليقوم البرنامج بتوجيهي للسطر الذي يوجد به نتيجة بحثي و هذا لم اجده في ال storm و لا vs عندما ابحث مثلا لا يفتح لي نافذة بها كل محتويات البحث بل يجبرني ان اقوم بالمرور على كل نتائج البحث حتى اصل الى مبتغاي ربما يتفوق ال VS في نظام عرض اخطاء ال syntax و هذا لم اجده بال Notepad + لكن ما الذي يميز phpstorm ليجعله قبلة مبرمجي الphp ي مطلوب من محبي هذا البرنامج اقناعي به مع الشكر
-
شاكر افضالك استاذ عبود ، تاعبك دوما معي وصلت الفكرة و ضبطت الحمد لله
- 2 اجابة
-
- 1
-

-
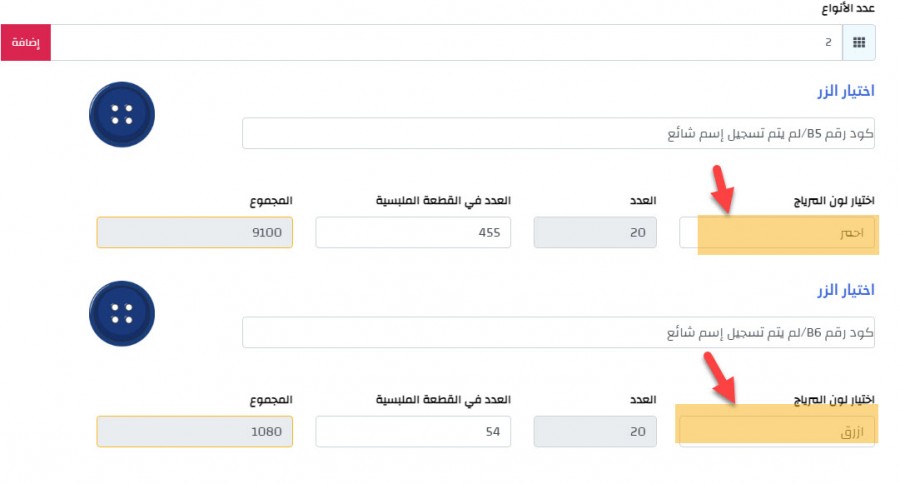
سلام عليكم الكود كالتالي <select name="name" class="form-control color_select" required> <option >اختيار اللون</option> <!-- بداية استعلام الوان المرياجات --> <?php $meriag = "SELECT `patron_colors`.`id` AS pcID, `patron_colors`.`patron_id` AS pcPID, `patron_colors`.`color_name` AS pcCN, `patron_colors`.`color_count`AS pcCC FROM `patron_colors` INNER JOIN `patron` ON `patron`.`id` = `patron_colors`.`patron_id` INNER JOIN `orders` ON `orders`.`id` = `patron`.`order_id` WHERE `orders`.`id` =$order_id"; $result = $conn->query($meriag); while ($row = $result->fetch_assoc()) { echo '<option class="text-danger color_count" type="buttons" value="' . $row['pcCC'] . ' "> ' . $row['pcCN'] . '</option>'; } ?> </select> ال value بتاعة ال selectbox اللي انا مديها كلاس اسمه color_count واخدة قيمة المتغير row['pcCC'] انا عاوز اللي يتخزن في الداتابيز قيمة الtext اللي بيمثله المتغير row['pcCN'] صورة توضيحية اللي بيتسجل بالداتابيز بياخد القيمتين مش قيمة الخلية المختارة بس كود ال jQuery <script> // Submit Button (function() { 'use strict'; window.addEventListener('load', function() { var forms = document.getElementsByClassName('needs-validation-buttons'); var validation = Array.prototype.filter.call(forms, function(form) { form.addEventListener('submit', function(event) { if (form.checkValidity() === false) { event.preventDefault(); event.stopPropagation(); } else { var buttons = []; $(".buttons-value").each(function () { buttons.push($(this).val()); }); var colorSelect = $(".color_select option:selected").text(); var colorNumber = $(".colorNumber_input").val(); var countPiece = $(".countPiece").val(); var total = $(".total").val(); console.log(buttons); $.ajax({ url: "requests/orders.php", dataType: 'text', data: { "action": "add_buttons", "order": <?php echo $order_id; ?>, "buttons": buttons, "colorSelect": colorSelect, "colorNumber": colorNumber, "countPiece": countPiece, "total": total }, type: 'post', success: function(data) { if (data == "done") { Swal.fire({ icon: 'success', title: 'تمت الاضافة بفضل الله - قم بتحديث الصفحة بعد الانتهاء', confirmButtonText: 'حسنا', showCloseButton: true }) } else { Swal.fire({ icon: 'error', title: 'حدث خطأ حاول مجددا', confirmButtonText: 'حسنا', showCloseButton: true }); console.log(data); } } }); } form.classList.add('was-validated'); }, false); }); }, false); })(); ايه الحل فضلا
-
فيه تطبيق على الاندرويد اسمه remini يعتمد على الذكاء الصناعي ، رائع جدا
-
استفدت بكل حرف و فهمت فكرة الانتقال اشكرك جدا جدا جدا و تقبل تحياتي
-
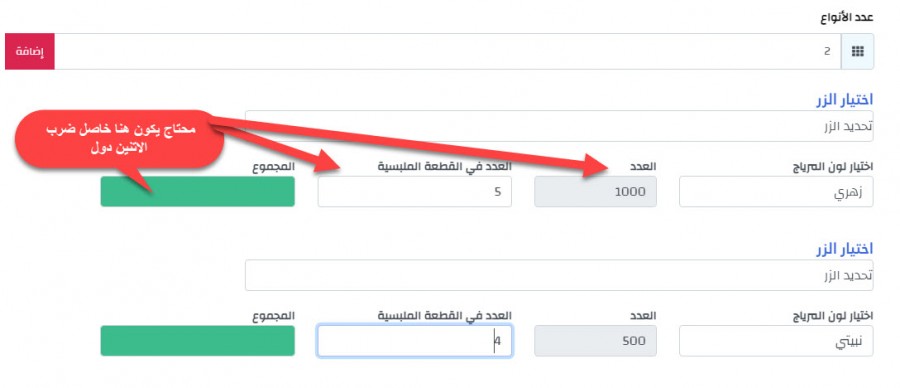
سلام عليكم صورة توضيحية للمشكلة و ايضا فيديو توضيحي 2021-07-23_22-55-07.mp4 الكود <script> $(document).ready(function() { $(document).on('change', '.color-select', function() { // whats happens when color select change // define variable color = calling the main div element then find input text with classname number-input , and give it the same value of selectbox called color-select var color = $(this).closest(".buttons-fields").find('input.number-input').val($(this).val()); }); //############################################################# // ################## Mathmatic operation ############################# $(document).on('change', '.count1', function() { //whats happend when count1 element value change var total = $(this).closest(".buttons-fields").find('input.total').val((color * $('.number-input').val())); }); }); كيف اضبط العملية الحسابية ؟
-
شكرا لك اخي بعد البحث و القراءة ضبطت معي بهذه الطريقة $(document).ready(function() { $(document).on('change', '.color-select', function() { $(this).closest(".buttons-fields").find('input.number-input').val($(this).val()); }); }); اقوم بوضع class للحاوية الرئيسيه و استدعيه ثم اقوم باستدعاء اي شئ من توابعه
- 5 اجابة
-
- 1
-

-
طيب وضحت الفكرة ، بس معلش اتعبك للمرة الاخيرة ، انا قريت دوال التنقل بس ما ظبطتش معايا يمكن بسبب قلة الخبرة الان زي ما حضرتك شايف انا مقسم الكود ل 3 حاويات div رئيسي شايل ال select و ال input و عدد 2 div فرعي واحد شايل ال select و التاني شايل ال inputازاي اظبط دالة الانتقال عشان اخليه يقرا ال input من ال div الخاصة بها <!-- Main Container --> <div> <!-- Select Box Container --> <div> <select name="name" class="color-select"> <option value="" disabled>Select option</option> <option value="1000">option 1</option> <option value="2000">option 2</option> <option value="3000">option 3</option> <option value="4000">option 4</option> </select> <!-- Select Box Container Close --> </div> <!-- text Input Container --> <div> <input type="text" name="firstname" class="number-input"> <!-- Close text Input Container --> </div> <!-- Close Main Container --> </div> <select name="name" class="color-select"> <option value="" disabled>Select option</option> <option value="1000">option 1</option> <option value="2000">option 2</option> <option value="3000">option 3</option> <option value="4000">option 4</option> </select> <!-- Select Box Container Close --> </div> <!-- text Input Container --> <div> <input type="text" name="firstname" class="number-input"> <!-- Close text Input Container --> </div> <!-- Close Main Container --> </div> <select name="name" class="color-select"> <option value="" disabled>Select option</option> <option value="1000">option 1</option> <option value="2000">option 2</option> <option value="3000">option 3</option> <option value="4000">option 4</option> </select> <!-- Select Box Container Close --> </div> <!-- text Input Container --> <div> <input type="text" name="firstname" class="number-input"> <!-- Close text Input Container --> </div> <!-- Close Main Container --> </div> انا جربت اكرر استدعاء القسم الفرعي من خلال تكرار دالة children $(document).ready(function() { $(document).on('change', '.color-select', function() { $(this).parent().children().children().find('input.number-input').val($(this).val()); }); }); لكن لم تضبط
-
سلام عليكم الكود كالتالي <div class="col-12 mb-2 row d-flex align-items-center buttons-fields"> <div class="col-9" style="margin-bottom:20px"> <lable class="h5 text-primary m7md1" style="margin-bottom:20px">اختيار الزر</lable> <div class="input-group"> <select class="form-control buttons-value accessory-select p-0 " required> <option selected disabled>تحديد الزر</option> <?php $result = $conn->query("SELECT * FROM button"); while ($row = $result->fetch_assoc()) { if (empty($row['name'])){ echo '<option type="buttons" img="' . $row['image'] . '" value="' . $row['id'] . '">كود رقم B' . $row['id'] . '/لم يتم تسجيل إسم شائع</option>'; } else { echo '<option class="text-danger" type="buttons" img="' . $row['image'] . '" value="' . $row['id'] . '">كود رقم B' . $row['id'] . '/ الاسم الشائع - ' . $row['name'] . '</option>'; } } ?> </select> </div> </div> <!-- ##### عرض الصورة --> <div class="col-3 d-flex justify-content-center " style="margin-bottom:20px"></div> <!-- ########################## --> <div class="col-3" style="margin-bottom:30px"> <lable>العدد في القطعة الملبسية</lable> <div class="input-group"> <input type="text" class="form-control com_name "> </div> </div> <div class="col-3" style="margin-bottom:30px"> <lable>اختيار لون المرياج</lable> <div class="input-group"> <select class="form-control p-0 " id="name" name="name" required> <option selected disabled>اختيار اللون</option> <!-- بداية استعلام الوان المرياجات --> <?php $meriag = "SELECT `patron_colors`.`id` AS pcID, `patron_colors`.`patron_id` AS pcPID, `patron_colors`.`color_name` AS pcCN, `patron_colors`.`color_count`AS pcCC FROM `patron_colors` INNER JOIN `patron` ON `patron`.`id` = `patron_colors`.`patron_id` INNER JOIN `orders` ON `orders`.`id` = `patron`.`order_id` WHERE `orders`.`id` =$order_id"; $result = $conn->query($meriag); while ($row = $result->fetch_assoc()) { echo '<option class="text-danger color_count" type="buttons" value="' . $row['pcCC'] . ' "> ' . $row['pcCN'] . '</option>'; } ?> </select> </div> </div> <div class="col-2" style="margin-bottom:30px"> <lable>العدد</lable> <div class="input-group"> <input type="text" class="form-control" id="firstname" name="firstname" readonly="readonly"> </div> </div> <div class="col-3" style="margin-bottom:30px"> <lable>المجموع</lable> <div class="input-group"> <input type="text" class="form-control com_name "> </div> </div> </div> القائمة المسماه name <select class="form-control p-0 " id="name" name="name" required> نتيجة ال options تخرج من قاعدة البيانات كالتالي <option selected disabled>اختيار اللون</option> <!-- بداية استعلام الوان المرياجات --> <?php $meriag = "SELECT `patron_colors`.`id` AS pcID, `patron_colors`.`patron_id` AS pcPID, `patron_colors`.`color_name` AS pcCN, `patron_colors`.`color_count`AS pcCC FROM `patron_colors` INNER JOIN `patron` ON `patron`.`id` = `patron_colors`.`patron_id` INNER JOIN `orders` ON `orders`.`id` = `patron`.`order_id` WHERE `orders`.`id` =$order_id"; $result = $conn->query($meriag); while ($row = $result->fetch_assoc()) { echo '<option class="text-danger color_count" type="buttons" value="' . $row['pcCC'] . ' "> ' . $row['pcCN'] . '</option>'; } ?> و عندي textbox اسمه العدد <div class="col-2" style="margin-bottom:30px"> <lable>العدد</lable> <div class="input-group"> <input type="text" class="form-control" id="firstname" name="firstname" readonly="readonly"> </div> </div> انا عايز قيمة ال textbox ده تاخد ال value اللي في ال options بتاعة ال selectbox مش الtext لأ عاوز ال value و ده الكود المستخدم <script> $(document).ready(function() { $("#name").live("change", function() { $("#firstname").val($(this).find("option:selected").attr("value")); }); }); </script> بس للاسف لم يعمل معي ، محتاج المساعدة مع الشكر