-
المساهمات
476 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
4
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Najah Alsaker
-
-
وعليكم السلام
اهم شيء قبل جميع النصائح هو الاستمرارية والفضول حول تعلم كل ما هو جديد والان سأعطيك بعض الخطوات :
- حاول حل تحديات يومياً أو بانتظام لتحسين مهاراتك تدريجيا
- بدأ بحل التحديات السهلة وتدرج في الصعوبة بمرور الوقت. حل الكثير من التحديات السهلة سيساعدك على بناء أساس قوي.
- عد حل أي تحدٍ، انظر إلى الحلول المقدمة من الآخرين. هذا سيساعدك على معرفة طرق مختلفة لحل المشكلة ويمكن أن يقدم لك أفكار جديدة.
- شارك في المنتديات والأسئلة والنقاشات على Codewars. للاستفادة من نصائح من المبرمجين الأكثر خبرة.
- حاول حل تحديات في مواضيع مختلفة (مثل الخوارزميات، هياكل البيانات، الرياضيات، إلخ) لتوسيع معرفتك ومهاراتك.
- إذا واجهت صعوبة في حل تحدٍ معين، راجع المواد التعليمية ذات الصلة وحاول مرة أخرى. التكرار هو مفتاح التعلم.
وبالتوفيق إن شاء الله ...
-
 1
1
-
هناك اكثر من طريقة تستطيع عمل ذلك بها
اولا يمكنك الدخول الى موقع Microsoft الرسمي حيث ان هناك توثيق لعمل ذلك بالتفصيل خطوة بخطوة
https://learn.microsoft.com/ar-sa/power-apps/maker/canvas-apps/get-started-create-from-data
كما ان هناك العديد من المواقع الاخرى يمكنها تحقيق ذلك ساترك لك روابطها يمكنك اختيار ما يناسبك
وبالتوفيق ان شاء الله
-
نعم ذلك ممكن عن طريق اجراء بعض التعديلات في ملف config/database.php بحيث ان كل نموذج Model من نماذج لارافيل يحتوي على الخاصية connection والتي عادة ما تكون مظبوطة على قاعدة البيانات الافتراضية المضمنة
الان ستقوم باضافة تعريف لقاعدة البيانات الموجودة لديك كالتالي
'sqlite2' => [ 'driver' => 'sqlite', 'database' => env('DB_DATABASE', database_path('database.sqlite')), 'prefix' => '', ],
sqlite هو اسم قاعدة البيانات يمكنك استبدالها بالاسم الموجود لديك
وبالتالي اصبح بامكانك استخدام اسم الاتصال الذي قمت بتعريفه في ملف database.php لتحديد أي قاعدة بيانات تريد التواصل معها كالتالي
$users = DB::connection('sqlite2')->select(...);
والان سنقوم باسنادها كقيمة ل connection في ملف النموذج المستهدف
class User extends Model { protected $connection = 'sqlite2'; }
وبالتوفيق لك ...
-
 1
1
-
-
بتاريخ 13 دقائق مضت قال NAIF:
مرحبا واهلا وسهلا بك،@Najah Alsaker
اخي الفاضل انا اقصد الاستعلام من الرابط اي ان السكربت الخاص بي يعتمد على الاستعلام من الرابط لإضهار المحتوى المحدد اي اوريد تعديل شكل الرابط فقط ليس الملف
مرحا @NAIF
نعم في كل الاحوال يمكنك التعديل على الرابط بالشكل الذي تريد
اذا كان المشروع الخاص بك يحتوى على ملفات HTML مترابطه ببعضها يمكنك تغير اسم ملف الHTML وسيتغير الاسم بشكل تلقائي مع الاخذ بالاعتبار تغير الاسم الجديد داخل المشروع الخاص بك
اما اذا كنت تستخدم PHP يمكنك ذلك عن طريق تغير المسار الخاص بعرض الصفحه المشار اليها
في اطار عمل Laravel مثلا
يتم تعريف المسارات بهاذا الشكلRoute::get('latest-feeds', 'latestFeeds');
اي انه عند كتابه
www.example.com/latest-feeds
سيعرض البيانات المراد عرضها في هذا المسار حسب الاسم المعطى له
بالتوفيق -
مرحبا @NAIF
بتاريخ 30 دقائق مضت قال NAIF:السؤال الاول هل يمكن تعديل إمتداد ملف index.php في الرابط و تحويلة إلى
لا يمكن تعديل امتداد ملف يحتوى على اكواد PHP الى امتداد HTML .
بتاريخ 30 دقائق مضت قال NAIF:السؤال الثاني هل يمكن تعديل شكل رابط هذه الصفحة من showpost.php?p=1043871558&postcount=1
وتحويلة إلى
p1043871558c1.html
نعم يمكنك ذلك عن طريق التحكم في ال path الخاص بالعرض في المشروع .
بتاريخ 30 دقائق مضت قال NAIF:السؤال الثالث هل يمكن تعديل شكل الرابط هذه الصفحة من showthread.php?t=3126301
و تحويلة إلى t3126301.html
كما ذكرت سابقا اذا كان محتوى الملف اكواد PHP فلا يمكن تغير صيغته الى HTML اما اذا كان يحتوى على اكود HTML فلا مانع في ذلك
بتاريخ 30 دقائق مضت قال NAIF:و سؤال اخر هل اعدل في ملفات php ام لا
اذا اردت كتابه HTML داخل PHP يمكنك ذلك كما في المثال :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>صفحة HTML داخل PHP</title> </head> <body> <h1>مرحبًا بك في الصفحة HTML داخل PHP</h1> <h1>Welcom <?php echo "Hello From PHP" ?></h1> </body> </html>
ونظرا لأن PHP هي لغة برمجة نصية من جانب الخادم ، يتم تفسير التعليمات البرمجية و تشغيلها من جانب الخادم و بشكل افتراضي لا يتم اكتشاف علامات PHP في ملف ال HTML الخاص بك و تعتبر مجرد نص عادي يتم إخراجها بدون تحليل و ذلك لأن لغه PHP تحتاج الى server او خادم حتى تعمل
فإذا كنت ترغب في تشغيل ملفات HTML في PHP ، فيمكنك و من الأفضل لك وضع كود PHP و HTML بامتداد PHPبتاريخ 30 دقائق مضت قال NAIF:و سؤال اخر كيف يمكن حماية ملف config.php بدون ملف htaccess
يمكنك ذلك عن طريق جعله غير قابل للقراءة أو الكتابة أو التنفيذ من قبل المستخدمين الآخرين على الخادم
بالتوفيق لك ..-
 1
1
-
-
Public API : بناءا على اسمها public والذي يعني عام اي انها متاحة للاستخدام من قبل المطورين الخارجيين واي شخص اخر كما انها نتشر بشكل علني وليس هناك حاجة لموافقة خاصة عند استخدامها وتستخدم لبناء تطبيقات او خدمات تعتمد على هذه البيانات
Private API : ايضا بناءا على اسمها انها خاصة اي انها تستخدم فقط داخل شركة او منظمة معينة وهي غير متاحة للعلن كما انها تستخدم للتواصل بين التطبيقات والخدمات داخل المنظمة التي تستخدمها ك تواصل التطبيق مع قواعد البيانات الخاصة بالشركة او المنظمة وغالبا ما تكون اكثر حماية وامان
اي بشكل مختصر يتم استخدام Public API لتوفير الوصول إلى الخدمات والبيانات للجمهور العام أو المطورين الخارجيين، في حين يتم استخدام Private API للتواصل الداخلي والتكامل بين تطبيقات وخدمات منظمة معينة
وبالتوفيق لك
-
 1
1
-
-
اولا دعني اوضح لك باختصار ما وظيفة كل ماذكرته على حدى ثم اجيبك على اسئلتك لتتوضح الفكرة لديك اكثر
UX او ما يعرف بتجربة المستخدم : من اسمها هي تهدف لفهم متطلبات المستخدم والتوجه لتصميم التطبيق بناءا على راحة المستخدمين
Frontend : هو الجزء البرمجي الذي يقوم بتصميم الواجهة الامامية للتطبيق وغالبا ما يكون بلغات ال html , css ,javaScript
Backend : هو الجزء البرمجي الخلفي للتطبيق والذي لا يكود مرئيا عادة ولكنه يدير عمليات الجزء الامامي اي انهما مرتبطان ببعضهما
بتاريخ 15 دقائق مضت قال محمود السعيد عوف:اولا هل ال UX يعتمد علي الباك ايند والفرونت ايند معا ام فرونت اند فقط
انه يعتمد على الفرونت بشكل اكبر بكثير حيث انني كما ذكرت سيكون التصميم الهيكلي للواجهة ولكنه ايضا يحتاج للتفكير بالجزء الخلفي كجعل عمليات الدفع سريعة وامنة مثلا
بتاريخ 16 دقائق مضت قال محمود السعيد عوف:وهل تصميم المواقع الالكترونية من الممكن ان يعتمد ايضا علي الفرونت اند فقط
ذلك يعود الى طبيعة الموقع الذي لديك فغالبية المواقع تحتوي على قاعدة بيانات وبالتالي يجب علينا استخدام الباك اند ايضا اما بالنسبة لصفحات الهبوط كصفحة انطلاق لمنتج مثلا فبالتالي لا داعي لاستخدام الباك ويكفي فقط استخدام الفرونت مع استخدام القليل من الجافاسكريبت لجعلها تفاعلية اكثر
بتاريخ 19 دقائق مضت قال محمود السعيد عوف:وما هي اللغات المستخدمة في تصميم المواقع الالكترونية ام لا يعتمد علي لغات برمجة بل يعتمد علي البرامج مثل Figma , Adobe XD ؟
كما ذكرنا ان المواقع في برمجتها مقسومة الى قسمين الجزء الامامي والجزء الخلفي
بالنسبة للجزء الامامي Frontend : فأن اللغات الاكثر شيوعا واستخداما هي html,css,javaScript
بينما الجزء الخلفي ال back end فأن اختيار اللغة المناسبة يعتمد على متطلبات مشروعك ومن اهم هذه اللغات واكثرها شيوعا php , python , javaScript
اما بالنسبة لبرامج Figma , Adobe XD فهي ليست برامج لكتابة الاكواد البرمجية ب يمكنك تشبيهها الى برنامج الفتوشوب مثلا حيث انك تقوم بتصميم الموقع باستخدامها اولا ثم تحويل هذا التصميم الى كود front end واخيرا تطبيق ال back end ليصبح الموقع كاملا ومتكاملا
اظن ان كل شيء اصبح واضحا بالتفصيل الان
بالتوفيق ان شاء الله
-
 1
1
-
-
بتاريخ 22 دقائق مضت قال ايمن ميلاد:
في php لمعرفة صلاحيات مستخدم نستخدم جلسات session اما في إطار عمل لارافيل ماذا نستخدم الحظ بعض يستخدم كلاس يسمي Auth
نعم ذلك صحيح وهو ما يعرف بالاستيثاق يمكنك التعمق به اكثر من خلال هذه الدروس والمقالات
https://wiki.hsoub.com/Laravel/authentication
https://io.hsoub.com/laravel/100860-ال-auth-في-laravel
و بالتوفيق لك
-
بتاريخ منذ ساعة مضت قال ايمن ميلاد:
لماذا اغلب استعمال إطار عمل لارافيل
عبارة دوال مربوطه ببعضها methods chaining
هناك أسباب كثيرة تجعلنا نستخدم methods chaining ومنها :
- يسهل methods chaining فهم تتابع الكود وقراءته بشكل افضل ويجعل الكود أكثر سلاسة وسهولة اثناء التعديلات مستقبلا .
- في بعض الاوقات تحسن methods chaining من أداء التطبيق بشكل عام، على سبيل المثال يمكن تجنب تحميل البيانات من قاعدة البيانات بشكل متكرر عند استخدام الـ eager loading فيLaravel وبهذا ستحصل على سرعه واداء فاضل اثناء عمل التطبيق .
بتاريخ منذ ساعة مضت قال ايمن ميلاد:هل كلهم عبارة انه يرجعو return $this
ليس بالضرورة ذلك يمكنهم ارجاع قيم مختلفة كما في هذا المثال الخاص بتسجيل الدخول والذي يقوم بأرجاع قيمة منطقية او قيمة
public static function isLoggedIn($userId) { $user = User::find($userId); if ($user) { return $user->is_logged_in; } return false; }
بتاريخ منذ ساعة مضت قال ايمن ميلاد:ممكن شرح colon في php :: عبارة عن نقطتين وراء بعض
علامة (::) تمسى (scope resolution operator)
تستخدم للوصل الى الدوال والمتغيرات داخل الكلاس
كما في المثال التالي :class MyClass { const MY_CONSTANT = 10; public static function myFunction() { return "Hello"; } } echo MyClass::MY_CONSTANT; echo MyClass::myFunction();
اولا قمنا باستخدامه للوصول الى الثابت MY_CONSTANT الموجودة داخل الكلاس MyClass
ثم استخدمناه ايضا لاستدعاء الدالة myFunction الموجودة في الكلاس MyClass
و ماهو -> arrow operatorيستخدم للوصول إلى الخصائص والدوال لكائنات الكلاس
كمثالclass Person { public $name; public function sayHello() { return "Hello, my name is " . $this->name; } } $person = new Person(); $person->name = "John"; echo $person->sayHello(); // يُطبع "Hello, my name is John"اولا استخدمناه للوصول الى الخاصية name وتعيين القيمة John لها
ثم استخدمناها ايضا لاستدعاء الدالة sayHello الموجودة في الكلاس Person
بالتوفيق لك
-
 1
1
-
لا اعلم لماذا تبحث عن بدائل بدلا من استخدام الكود الاساسي حيث انك بهذه الطريقة ستصعب الامور عليك اكثر
ومبدئيا لا يوجد بديل مباشر للدالة prompt ولكن دائما ما يمكننا الحصول على ما نريد بالبرمجة بطرق ملتوية غير مباشرة لذلك يمكنك اخبارنا بما تريد فعله بالضبط لنتمكن من مساعدتك بشكل افضل
وبالتوفيق ...
-
يمكنك استخدام الكلمة import لاستيراد الاكواد من ملفات اخرى والكلمة export لتصدير الأكواد من ملفك الحالي ولكن قبل استخدامها يجب عليك التأكد بان النظام لديك يدعم ES6 Modules والان دعنا نأخذ ذات المثال مكتوب بكلا الطريقتين لتفهم اكثر كيف تسير الامور
require :
لدينا هذا الكود في ملف math.js وقمنا بعمل export للدالة add التي تقوم بعملية الجمع
function add(a, b) { return a + b; } // Export the function module.exports = add;
الان لعمل استيراد باستخدام ال require نستخدم الكود التالي :
const add = require('./math.js'); console.log(add(2, 3));سيعطينا النتيجة 5 والان لنشاهد كيف تسير الامور بالطريقة الاخرى
import :
نقوم بعمل export للدالة ب ملف ال math.js كالتالي
export function add(a, b) { return a + b; }
ثم يمكننا القيام باستدعائها بهذه الطريقة
import { add } from './math.js'; console.log(add(2, 3));
وسيعطينا ذات النتيجة 5
كما انه يمكنك قراءة هذه المقالات للتعرف اكثر عن كلا الطريقتين
بالتوفيق لك
-
تطبيقات apex معروفة بتوفر ميزات امان عالية وقوية بها ولكن مثل اي تطبيق اخر قد تحتوي على ثغرات امنية وهذه قائمة باشهرها متحدثة عنهم باختصار
- Injection Attacks : حيق يستطيع المهاجمون من خلالها تنفيذ أوامر غير مصرح بها أو سرقة بيانات المستخدمين
- Weak Authentication and Session Management : عندما لا تقوم بادارة الجلسات بشكل صحيح قد يؤدي ذلك الى اختراق تطبيقك
- Insecure Direct Object References : وصول المهاجمين الى موارد غير مصرح لهم بها عن طريق تعديل بيانات الطلبات
- Cross-Site Request Forgery (CSRF) : يمكن للمهاجمين إجبار المستخدمين على تنفيذ أوامر غير مصرح بها عن طريق إرسال طلبات مزورة
والان بعد ما قمنا بالتعرف على اشهر الثغرات دعنا نأخذ اهم طرق حلها واكتشافها :
- تحديث البرامج : تأكد دائما من استخدامك لاحدث النسخ من البرامج والمكتبات التي تستخدمها في مشروعك لضمان وصول تحديثات الامان لديك
- استخدام ادوات تقييم الامان : استخدام أدوات تقييم الأمان مثل Oracle Application Express Advisor لتحليل تطبيقك واكتشاف الثغرات المحتملة
- استخدام مبادئ الأمان : وذلك عبر تنقيح المدخلات وتجنب استخدام المدخلات الضارة
- التحقق من الهوية وإدارة الجلسات : استخدام إجراءات اعتماد قوية مثل تعقب الجلسات واستخدام الجلسات المؤقتة
كما انه يمكنك مشاهدة هذه المقالات والدروس المقدمة من اكاديمية حسوب للتعمق اكثر حول مجال الحماية والثغرات الاكثر انتشارا
https://academy.hsoub.com/devops/security/
وبالتوفيق لك
-
هي بيانات نضيفها لتحديد خصائص ومعلومات محددة للبيانات الاخرى الموجودة في صفحة الويب وتستخدم لاغراض مختلفة ك تحسين محركات البحث او تنظيم البيانات والكثير ايضا ..
ساعطيك عدة امثلة عن كيف نستخدمها في صفحات ال html لكي تتوضح الفكرة لديك بشكل اكبر
- دائما ما نلاحظ هذا السطر مكتوب في وسم ال head في صفحة ال html
<meta charset="UTF-8">
والذي يستخدم لتحديد ترميز الحروف المستخدمة بالصفحة ويسمح لنا باستخدام مجموعة كبيرة من اللغات والرموز
<meta name="description" content="وصف صفحتك هنا">
- هنا نضع وصف مختصر للصفحة الخاصة بنا اي ك كلمات مفتاحية وبالتالي سنساعد محركات البحث في ايجاد صفحتنا وعرضها بشكل اكبر وافضل
<meta name="author" content="اسم الكاتب">
- هنا تحدد اسم الشخص او الكاتب الذي قام بكتابة هذه الصفحة
كل هذه عبارة عن metadata
كما انه يمكنك قراءة هذه المقالات للتعمق اكثر بهذا الموضوع
https://wiki.hsoub.com/HTML/meta
و بالتوفيق لك...
-
 1
1
-
بالتأكيد سأعطيك مثالين سيوضحان لماذا عليه استخدام الخوارزمية في اماكن و الهيورستيك في اماكن اخرى
لنفترض انه لدينا مجموعة الارقام هذه ونريد ايجاد العدد الاكبر منها فما هي الطريقة المناسبة للحل ؟؟؟ دعنا نحلها على الطريقتين لنجد الافضل
20 , 8 , 6 , 15 , 7 , 8 , 3- algorithmic solutions : بهذه الطريقة نبدأ ب العنصر الأول ونقارن كل عنصر بالعنصر الذي يليه للعثور على العدد الأكبر وسيظهر الناتج 20 وهذه هي الطريقة الصحيحة لحل هذه المشكلة
- heuristic solutions : هنا ستقوم بافتراض ان العدد الاوسط ممكن ان يكون الاكبر لانه غالبا ما يكون كذلك وبالتالي قد تعطينا نتيجة خاطئة والتي هي 15 مثلا لذلك لا يمكننا استخدامها بهذا النوع من المشاكل , صحيح انه لم تأخذ وقت وخطوات كثيرة ولكنها في النهاية اعطتنا نتيجة خاطئة
لذلك يمكننا استخدامها في المثال التالي مثلا :
لنفترض انه لديك 3 خيارات للوصول الى المدرسة والتي هي
الدراجة - السيارة - سيرا على الاقدامماهي الطريقة الاسرع للوصول الى المدرسة
- algorithmic solutions : سيقوم بحساب سرعة كل وسيلة ويستخدم قوانين الفيزياء لحساب نتيجة اسرع طريقة
- heuristic solutions : سيعطيك نتيجة سريعة والتي هي السيارة لان السيارة هي الاسرع عادة
وبالتالي اصبح الفرق واضح وبسيط بحيث ان الخوارزمية تستخدم للخطوات الدقيقة كالعمليات الرياضية بينما الهيورستيكية تستخدم التفكير المنطقي والتي يكثر استعمالها في تطوير نماذج الذكاء الصناعي
وبالتوفيق لك ..
-
 1
1
-
algorithmic solutions : تهدف الى إيجاد الحل الأمثل أو الصحيح للمشكلة التي تواجههنا من خلال كتابة خطوات منطقية ومحددة وكما ان الحلول هذه تعتبر دقيقة ومضمونة بينما
heuristic solutions : هي طريقة للتوجيه او لوضع قواعد عامة تستخدم لحل هذه المشكلة ولا تهدف الى اتباع خطوات دقيقة كالالفوريثم وتهدف الى الوصول الى حل مقبول للمشكلة بسرعة وتكلفة اقل وقد تعطي نتائج اقل دقة من الالغوريثم ولكنها اكثر فعالية في في المشاكل الكبيرة والمعقدة التي قد تكون صعبة الحل بالطرق التقليدية
باختصار، الحلول الألكوريتمية تركز على الدقة وتوفير الحل الأمثل، بينما الحلول الهيورستيكية تركز على السرعة والكفاءة في الوصول إلى حل مقبول أو جيد دون الحاجة إلى اتباع خطوات دقيقة.
بالتوفيق لك
-
 1
1
-
-
عند انشاء صفحة html تقومين بحفظها بامتداد .html على سبيل المثال index.html وبالتالي ستذهبين الى مسار هذا الملف وتقومين بفتحه بشكل طبيعي وسيفتح على المتصفح بحيث ان لغة ال html لا تحتاج الى سيرفر لتشغيلها
ان قمت باتباع هذه الطريقة فستفتح الصفحة بشكل طبيعي على المتصفح الخاص بك وستظهر النتيجة ايضا ولكنك بحاجة الى تحديثها كلما اجريتي اي تحديثات على الكود الخاص بك لذلك نقوم بتثبيت اضافة live server ليتم تحديث الصفحة بشكل تلقائي كلما اجريتي تعديلات على الكود الخاص بك
ولتثبيت هذه الاضافة اتبعي الخطوات التالية :
- اذهبي الى برنامج vsCode
- من الشريط الجانبي اختاري ايقونة الاضافات

- ثم قومي بالبحث على live server وقومي بتثبيت اول نتيجة

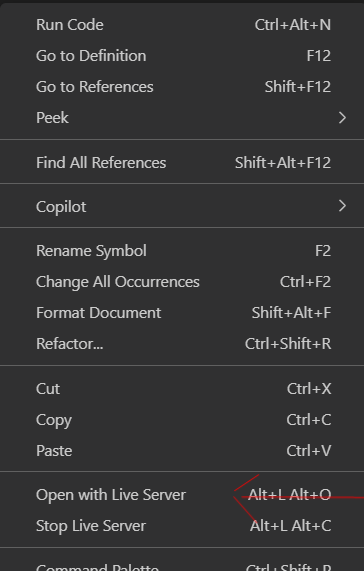
- الان اضغطي ب زر الفأرة الايمن بأي مكان داخل صفحة الhtml واقومي باختيار open with live server

وسيفتح الان بشكل تلقائي في المتصفح الافتراضي للنظام
وبما انك بدأتي بتعلم الhtml من جديد يمكنك الاستفادة من موسوعة حسوب الخاصة بدراسة ال html من هنا
ومتابعة دروس ال html من هنا
وبالتوفيق لك في مسيرتك الدراسية ..
-
-
بتاريخ 2 دقائق مضت قال نجاة العبد الرحيم:
تمام عفوا ما انتبهت على الرغم بس خلص الفيديو فكرت علقت تحته.
لا مشكلة في ذلك و بالتوفيق لك..
-
 1
1
-
-
وعليكم السلام
الرجاء التعليق اسفل الفيديو الخاص بشرح الدرس ستجدين هذا المستطيل في نهاية الصفحة تضيفين التعليق من خلاله

-
- تحديد المتطلبات من خلال التحدث مع العميل : في هذه الخطوة تقوم بسؤال العميل ماهي المتطلبات التي يردها في مشروعه وتدوينها بمكان ما ثم تحليلها
اي على سبيل المثال ان كان يريد عمل متجر الكتروني ستسفسره منه ما الذي يريد عرضه بالتفصيل هل هناك انواع لبضاعته ان كان كذلك فأن بحاجة لانشاء اكثر من نوع او سؤاله ان كان هناك شروط اي ان هناك اشتراك شهري للعميل او ان له كمية محددة يمكنه طلبها خلال شهر واحد او غير ذلك
اي باختصار يجب سؤاله عن جميع ما يريده وشروط عمله بالتفصيل لتحويلها لمشروع برمجي
- تصميم UI UX بالتعاون مع مصمم : في هذه الخطوة تقوم بتصميم نماذج حسب ما يريد العميل وارسالها له وسؤاله ان كان يحتاج الى اي تعديلات ثم بعد الاتفاق على التصميم المطلوب تبدأ المرحلة التالية
- برمجة frontend + backend : هنا تقوم بتحويل التصميم الذي تم الاتفاق عليه الى كود برمجي بأستعمال ال frontend ثم ستقوم بتحويل متطلبات العميل والشروط التي تم الاتفاق عليها الى كود برمجي باستخدام ال backend ولكن قبل العمل بالجزء الخلفي يجب عليك الانتباه الى خطوة مهمة جدا والتي هي
- تنسيق جداول قاعدة البيانات : هنا ستبدأ بدراسة مشروعك ماهي الجداول التي انت بحاجة اليها وكل جدول ماذا يحتوى بيانات وماهي العلاقة بين الجداول كما انه هناك طريقة فرنسية تدعى Merise والتي هي اختصار ل methodology of analysis والتي هي عبارة عن خطوات بدأ من دراسة المشروع وتنتهي بعمل الجداول والعلاقة بينها ممكن ان تكون مفيدة جدا حيث انها مبنية على خطوات منظمة تسهل عملك
- testing : بعد الانتهاء من التطبيق ستعرضه لفترة تجريبية لاختبار تجربة المستخدم عليه ان كان هناك اي ملاحظات او مثلا صفحات صعبة الفهم بحاجة الى تعديلها وتذكر دائما عند عمل اي تطبيق عليك التفكير بطريقة تدعى stupid user وهي بمعنى المستخدم الغبي والتي تهدف الى انشاءك تطبيق يكون سهل الاستخدام وليس بهي اي تعقيدات بحيث ان جميع المستخدمين يمكنه فهم التطبيق والتعامل معه
وتذكر دائما ان افضل تطبيق هو الذي يجمع بين سهولة الاستخدام وكثرة المميزات
- نشر التطبيق : هذه هي الخطوة الاهم بحيث ان لا داعي للتطبيق ان لم يتم نشره والاستفاده منه وتأتي حسب ماهي التقنيات لتي تستخدمها ف مثلا تطبيقات الهاتف لها طريقة في النشر والمواقع الاكترونية لها طريقة والى اخره...
وبعد نشر التطبيق هناك خطوة مهمة والتي هي المراجعة والصيانة الدائمة له بحال حصل به اي مشاكل او كان بحاجة الى اضافات
وبالتوفيق لك ...
-
 1
1
-
دورة تطوير الواجهات الأمامية لا تزال مطلوبة بشكل كبير في سوق العمل فمع زيادة استخدام التكنولوجيات المتقدمة في تطوير الويب مثل React وVue.js وAngular، فإن الطلب على مطوري الواجهات الأمامية يزداد باستمرار لان الواجهات الأمامية هي واجهة المستخدم الرئيسية التي يتفاعل معها المستخدم ولذلك تظل ذات أهمية كبيرة
اما بالنسبة للانتقال من دورة تطوير الواجهات الأمامية إلى دورة تطوير التطبيقات باستخدام بايثون، فهذا يعتمد على أهدافك واهتماماتك المستقبلية إذا كنت ترغب في تطوير تطبيقات ويب متقدمة باستخدام بايثون كلغة خلفية (Backend)، فإنه من الممكن الانتقال إلى دورة تطوير التطبيقات باستخدام بايثون. ومع ذلك، قد تحتاج أيضًا إلى مهارات الواجهات الأمامية لتتمكن من تطوير تطبيقات ويب شاملة تجمع بين الجانب الأمامي والخلفي.
اذا فأن ذلك يعتمد على اهدافك المستقبلية ومالذي تفضله ان قررت الانتقال يمكنك التواصل مع فريق الدعم الخاص بأكاديمية حسوب من هنا
بالتوفيق لك...
-
لا بأس يمكننا عمل ذلك عبر اضافة بعض الشروط والحلقات للكود ليصبح كالتالي
var videos = [ "video1.mp4", "video2.mp4", "video3.mp4" ]; var playedVideos = []; var currentVideoIndex = -1; function playRandomVideo() { var randomIndex; do { randomIndex = Math.floor(Math.random() * videos.length); } while (playedVideos.includes(randomIndex)); playedVideos.push(randomIndex); var videoUrl = videos[randomIndex]; var videoPlayer = document.getElementById("videoPlayer"); videoPlayer.src = videoUrl; videoPlayer.play(); if (playedVideos.length === videos.length) { document.querySelector("button").disabled = true; } }
وهذا شرح بسيط عن التعديلات التي قمت باجرائها
- اضفت مصفوفة playedVideos لتخزين الفيديوهات التي تم تشغيلها بها كيف نضمن ان لا يتم تكرارها
- استخدمت الحلقة do while للتحقق من عدم تكرار نفس الفيديو عن طريق اعطاء كل فيديو رقم خاص به من 0 وحتى عدد اخر فيديو
- بعد تشغيل الفيديو يتم اضافته الى playedVideos للتأكد من عدم تشغيله مرة اخرى
- وبعد تشغيل جميع الفيديوهات بنجاح يتم ايقاف زر تشغيل الفيديوهات لعدم تكرارها
وبالتوفيق لك ..
-
 1
1
-
يمكنك عمل ذلك بدون اي مكتبات خارجية ويمكنك عمله بإستخدام مكتبة jquery ساعطيك الطريقتان وستختار ما يتناسب مع احتياجات مشروعك
بدون مكتبات :
- ننشئ عنصر فيديو في ملف ال html لنعرض الفيديوهات به واعطيناه id مميز لاستخدامه لاحقا , كما انني اعطيته حدث عن الضغط على الزر واسندت اليه اسم الدالة التي سنعمل عليها في كود الجافا سكريبت
<video controls id="videoPlayer"></video> <button onclick="playRandomVideo()">تشغيل فيديو عشوائي</button>
- انشأت في البداية مصفوفة تحتوي على عنوانين الفيديوهات (ستقوم باستبدالها بالمسار الاساسي للفيديوهات الخاصة بك او بعنوان url )
- واستخدمت الدالة Math.random() لاختيار فيديو عشوائي
var videos = [ "video1.mp4", "video2.mp4", "video3.mp4" ]; function playRandomVideo() { var randomIndex = Math.floor(Math.random() * videos.length); var videoUrl = videos[randomIndex]; var videoPlayer = document.getElementById("videoPlayer"); videoPlayer.src = videoUrl; videoPlayer.play(); }
باستخدام مكتبة jQuery :
- اول خطوة هي تضمين المكتبة لدينا
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
- ثم كما عملنا سابقا نضع وسم الفيديو وزر التشغيل في ملف ال html
<video controls id="videoPlayer"></video> <button id="playRandomButton">تشغيل فيديو عشوائي</button>
- وفي ملف الجافا سكريبت ستضع الكود التالي :
$(document).ready(function() { var videos = [ "video1.mp4", "video2.mp4", "video3.mp4" ]; $("#playRandomButton").click(function() { var randomIndex = Math.floor(Math.random() * videos.length); var videoUrl = videos[randomIndex]; $("#videoPlayer").attr("src", videoUrl); $("#videoPlayer")[0].play(); }); });
الطريقة ذاتها ولكن ما يختلف هو طريقة الكتابة التي تستخدمها مكتبة jQuery
وبالتوفيق لك ..
-
 1
1
-
وعليكم السلام
ذلك صحيح جميع أنظمة التشغيل تفهم لغة الألة ولكن نظام التشغيل يعتمد على العديد من العوامل الاخرى المساهمة في إنشاءها والتي تختلف من نظام تشغيل ل اخر دعني اعطيك أمثلة عنها لتتوضح الفكرة لديك أكثر
- واجهات البرمجة (APIs) : كل نظام تشغيل له واجهة برمجية خاصة به وذلك عندما يكون نظام التشغيل يعمل على APIs محددة فلن يعمل بنفس الكفاءة في انظمة التشغيل الاخرى
- المكتبات والإصدارات : قد تكون المكتبات المستخدمة في تطوير التطبيق لا تتوافق من نظام التشغيل وذلك قد يسبب عدة مشاكل عند تشغيلها على هذا النظام
- الاختلاف في التكوين والاعدادات : يمكن أن يؤدي اختلاف التكوينات والإعدادات في نظام تشغيل معين إلى عدم قدرة التطبيق على العمل بشكل صحيح، حتى لو كان النظام يفهم لغة الآلة
باختصار، حتى وإن كانت أنظمة التشغيل تفهم لغة الآلة، فإن هناك عوامل متعددة تجعل بعض التطبيقات تعمل بشكل جيد في بعض الأنظمة وتواجه صعوبة في العمل في أنظمة أخرى
وبالتوفيق لك ...



MERISE - كيف أمثل العلاقة بين "Services" و "Users" في هذا المثال
في علوم الحاسوب
نشر
مرحبا @مصطفى اوريك
يمكنك عمل علاقه بين users وال service ونسميه مثلا user_service
ويحتوى ال user_service على المفتاحين الأساسيين لكل منهما( users_id و services_id )
وبهذا سيكون لدنيا
علاقة بين users و user_service
علاقة بين services و user_service
وهذه العلاقه تسمى Many-to-Many
اي انه يمكن ان يكون لكل مستخدم يمكن اي يكون لدية اكثر من خدمه او اضافه اكثر من خدمة
شكرا لك