-
المساهمات
465 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
4
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Najah Alsaker
-
-
تطوير الواجهات الامامية (Frontend) وتطوير الواجهات الخلفية (Backend) هما المصطلحان الأكثر شيوعًا في مجال تطوير الويب . هذه المصطلحات بالغة الأهمية لتطوير المواقع، ولكنها مختلفة تمامًا عن بعضها البعض. يحتاج كل جانب إلى التواصل والعمل بفعالية مع الآخر كجانب واحد لإنشاء وتحسين وظائف الموقع . سنتعرف بشكل مبسط على كلٍّ منهما، وكذلك الفرق بينهما.
1 - تطوير الواجهة الأمامية (Frontend development) :هو ذلك الجزء من موقع الويب الذي يتفاعل معه المستخدم مباشرة، ويشار إليه أيضًا باسم جانب العميل (Client Side). يتضمن كل ما يختبر المستخدمون مباشرة مثل : ألوان وأنماط النص، والصور، والرسوم البيانية والجداول، والأزرار، والألوان، قائمة التنقل.
HTML و CSS و JavaScript هي اللغات المستخدمة لتطوير Frontend. يتم تنفيذ بهم الهيكل والتصميم والمحتوى وكل شيء يظهر على شاشات المتصفح عند فتح مواقع الويب أو تطبيقات الويب أو تطبيقات الهاتف المحمول من قبل مطوري الواجهات الأمامية (Frontend Developers). و يجب على المطور التأكد من أن الموقع يظهر بشكل صحيح على الأجهزة من جميع الأحجام، ولا ينبغي لأي جزء من موقع الويب أن يتصرف بشكل غير طبيعي بغض النظر عن حجم الشاشة.
2 - تطوير الواجهات الخلفية (Backend development) :
الواجهة الخلفية (Backend) هي جانب الخادم (Server Side) للموقع. تقوم بتخزين البيانات وترتيبها، وتتأكد أيضًا من أن كل شيء على جانب العميل (Client Side) من موقع الويب يعمل بشكل جيد. وهو جزء من موقع الويب لا يمكنك رؤيته والتفاعل معه. ولا يكون هذا الجزء من البرمجيات على اتصال مباشر مع المستخدمين. يتم الوصول إلى الأجزاء والخصائص التي طورها المصممون الخلفيون (Backend) بشكل غير مباشر من قبل المستخدمين من خلال تطبيق الواجهة الأمامية.
ومن اللغات المستعمله في ال (backend) PHP و Ruby و Python
وكبداية عليك انت تعرف وتتعارف علي كليهما ولو بشكل بسيط لان الBackend و الFrontend مترابطين بشكل كبير بعضهما البعض فكل منهما يكمل الاخر .
يمكنك تحصيل المزيد من المعلومات هنا : -
لا يمكنك التحكم بحجم الصورة التي تضيفها بجانب عناصر القائمة لذلك يفضل اضافة صورة لها ابعاد مناسبة وصغيرة مع القائمة
او يمكنك ذلك من خلال اتعباع طريقة اخرى ولكنها سوف تعطي نفس النتيجة تقريبامن خلال اضافة خلفية للعناصر ثم التحكم في تموضعها لتظهر كأنها الرمز الخاص بعنصر القائمة
دعني اكتب لك الكود الخاص بملف ال style.css وسأشرح لك كل سطر ماهي وظيفته
ul{ /* في البداية نلغي الستايل الخاص بالقائمة بهذه الطريقة */ list-style: none; } ul > li { /* في البداية ساقوم بتحديد الصورة التي تريدها على انها خلفية للعناصر */ background-image: url("images/book.jpg"); /* ثم وضعت هذا العنصر لامنع الخلفية من تكرار نفسها */ background-repeat: no-repeat; /* ثم وضعت هذا العنصر لتحديد مكان الصورة وجعلها تأخد محاذات للبسار*/ background-position: left ; /* ثم وضعت هذا العنصر لتحديد حجم الصورة يمكنك تغيير الحجم كما تريد*/ background-size: 30px; /* وفي النهاية وضعت حواشي للخلفية لكي تبتعد عن عنصر ال li */ padding:10px 0 10px 45px; /* 10px padding top 0 padding right 10px padding bottom 45px padding left */ }
-
اضافة الى الاجابات السابقة الوافية التي قدمها زملائي سأقوم باعطائك مثال عملي لتفهم الفكرة اكثر
ف لنضع هذا الكود داخل ملف ال index.html
<div class="container"> <div class="item">عنصر 1</div> <div class="item">عنصر 2</div> <div class="item">عنصر 3</div> </div>
ولنبدأ بتعديله عن طريق ال grid اولا الذي يستخدم لتوزيع العناصر بسهولة ومرونة بين الصفوف والاعمدة
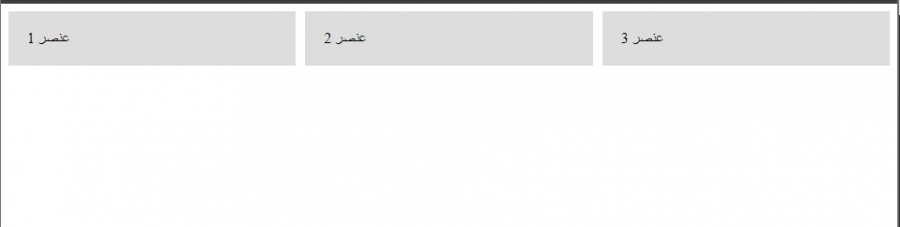
.container { display: grid; grid-template-columns: 1fr 1fr 1fr; gap: 10px; } .item { background-color: #ddd; padding: 20px; }
هذا الكود يقوم بتوزيع العناصر على 3 اعدة متساوية بفضل الخاصية grid-template-columns: 1fr 1fr 1fr;
وان اردت تغييره الى صفوف ف يمكنك ذلك بطريقة بسيطة عبر تغيير هذه الخاصية للتالي :
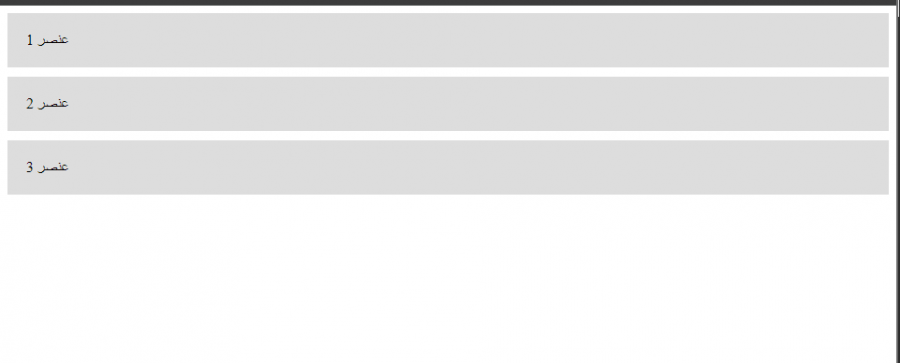
.container { display: grid; grid-template-rows: auto; /*هذا يعني ان العناصر تكون في سطر واحد */ gap: 10px; } .item { background-color: #ddd; padding: 20px; }
وقمت باعطائه خلفية لتظهر الامور بشكل اوضح اي يمكننا الاستنتاج الان ان grid يستطيع التحكم بالعناصر بمرونة بين افقيا او عموديا
- اما بالنسبة ل flex فهو يقوم بعرف العناصر على نفس السطر الواحد ولا يفترض عرضهم بالتساوي على ملئ الشاشة بطريقة افتراضية بل يجب عليك انت تحديد ذلك
دعنا نأخذ مثال عملي عن طريق هذا الكود
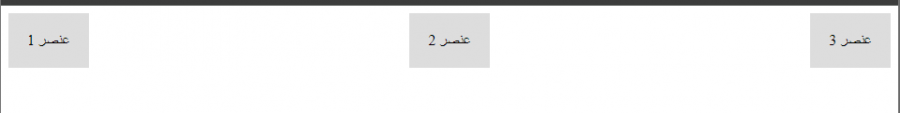
.container { display: flex; justify-content: space-between; /* flex-direction: column; height: 300px; */ } .container .item { background-color: #ddd; padding: 20px; /* margin-bottom: auto; */ }
فانه يعطينا العناصر على نفس السطر ايضا ولكن لاحظ اخلاف نتيجة التنسق هنا وبين الصورة السابقة
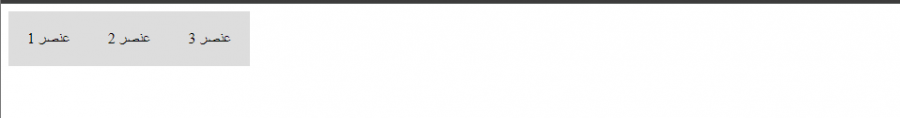
وان قمت بتعليق الخاصية justify-content: space-between; ف سيقوم باظهارهم على الشكل التالي
اي انها تقوم بوضع العناصر على سطر واحد ولكنها لا تجعل العناصر تمتد على ملئ الشاشة
اما الأن ف دعنا نزيل التعليقات التي كانت موجودة في الكود السابق لنرى نتيجة ال flex في الوضع العامودي ليصبح كالتالي :
.container { display: flex; justify-content: space-between; flex-direction: column; height: 200px; } .container .item { background-color: #ddd; padding: 20px; margin-bottom: auto; }
لاحظ اننا قمنا باضافة العديد من الاسطر والتنسيقات لجعلها تظر بشكل عمودي عن طريق ال flex
بينما عند استخدام ال grid كان ذلك بشكل اسهل ومختصر اكثر
اذا في النهاية اصبحت على دراية كاملة بالفروقات وطريقة عمل كل منهم يمكنك الاختيار في ما بينهم حسب متطلبات المشروع الذي تعمل عليه
وبالتوفيق لك
-
يمكنك عمل قائمة جانبية مرنة ومتجاوبة مع جميع الشاشات باستخدام ال html و css مع استخدام اطار العمل بوتستراب الذي سيقوم بستهيل العملية اكثر واختصار العناء الطويل من كتابة شيفرات كثيرة
بالبداية دعني اعطيك لمحة سريعة عن اطار العمل bootstrap هو اطار عمل مفتوح المصدر يساعد في تصميم صفحات الويب من خلال توفير كلاسات جاهزة للتصميمات المنتشرة ويوفر تجاوب مرن مع مختلف انواع الشاشات
هذه كانت لمحة بسيطة يمكنك التعرف عليه اكثر من خلال زيارة الموقع الرسمي ل بوتستراب من هنا
او زيارة التوثيق الخاص ب بوتستراب المتوفر لدى اكاديمية حسوب من هنا
اذا ل نبدا
- بالبداية قم بانشاء ملف index.html وقم باستدعاء bootstrap بداخله بهذه الطريقة
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap demo</title> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-T3c6CoIi6uLrA9TneNEoa7RxnatzjcDSCmG1MXxSR1GAsXEV/Dwwykc2MPK8M2HN" crossorigin="anonymous"> </head> <body> <!--اضف الكود الخاص بك هنا --> <script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.2/dist/js/bootstrap.bundle.min.js" integrity="sha384-C6RzsynM9kWDrMNeT87bh95OGNyZPhcTNXj1NW7RuBCsyN/o0jlpcV8Qyq46cDfL" crossorigin="anonymous"></script> </body> </html>
- الان دعني اعطيك كود مخصص لعمل قائمة جانبية قم بنسخه ولصقه في صفحة ال index.html
<button class="btn btn-primary" type="button" data-bs-toggle="offcanvas" data-bs-target="#offcanvasRight" aria-controls="offcanvasRight">Toggle right offcanvas</button> <div class="offcanvas offcanvas-end" tabindex="-1" id="offcanvasRight" aria-labelledby="offcanvasRightLabel"> <div class="offcanvas-header"> <h5 class="offcanvas-title" id="offcanvasRightLabel">Offcanvas right</h5> <button type="button" class="btn-close" data-bs-dismiss="offcanvas" aria-label="Close"></button> </div> <div class="offcanvas-body"> <!-- اضف الاكوادو الاضافات القادمة هنا --> </div> </div>
هذا كود يقوم بانشاء زر وعند الضغط عليه يفتح لك قائمة جانبية
يمكنك البحث عن تنسيقات قائمة جانبية اخرى ان لم تعجبك هذه من خلال البحث على كلمة Sidebar في التوثيق الرسمي ل bootstrap الذي ارفقت لك رابطه في بداية الاجابة
-
اصبح لدينا الان قائمة جانبية تفتح وتغلق من خلال الضغط على ال button ولكنها فارغة دعنا ننشئ عناصر القائمة سويا عن طريق اضافة الكود التالي
<ul class="list-group list-group-flush"> <li class="list-group-item disabled" aria-disabled="true">A disabled item</li> <li class="list-group-item"> <a href="#" class="text-decoration-none ">A second item </a></li> <li class="list-group-item"><a href="#" class="text-decoration-none ">A third item </a></li> <li class="list-group-item"><a href="#" class="text-decoration-none ">A fourth item </a></li> <li class="list-group-item"><a href="#" class="text-decoration-none ">And a fifth one </a></li> </ul>
مكان اشارة المربع هذه "#" يمكنك اضافة رابط او مسار الصفحة الذي تريد لعنصر القائمة ان ينقلك عليها
كما انه بامكانك زيادة عدد عناصر القائمة عن طريق تكرار الكود التالي بالعدد الذي تريده
<li class="list-group-item"><a href="#" class="text-decoration-none "> item name </a></li>
و ل اضافة ايقونات لعناصر القائمة يمكنك اتباع الطريقة التالية
- اولا نذهب الى موقع bootstrap icons من هنا
- نختار الايقونات التي تعجبنا ونقوم بالضغط عليها لنحصل على الكود الخاص بها الذي يشبه هذا
-
<i class="bi bi-1-circle-fill"></i>
ونقوم بتضمينه بداخل عناصر القائمة كالتالي :
-
<li class="list-group-item"><i class="bi-alarm"></i><a href="#" class="text-decoration-none ">A second item </a></li>
ولا تنسى تضمين bootstrap icons داخل ملف index.html في الوسم <head> لتتمكن من مشاهدة النتيجة
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.3.0/font/bootstrap-icons.css">
اما الان ف دعنا ننشئ ملف style.css لنقوم بتغيير الالوان والتنسيقات كما نريد ولا تنسى تضمينه داخل ملف index.html بداخل الوسم <head> ليتم قراءته كالتالي :
<link rel="stylesheet" href="style.css">
والان لتغيير القليل من تنسيقات القائمة يمكنك اختيار ما تفضله من الكود التالي وكتابته داخل ملف ال style.css
.offcanvas-body{ /* لتغيير لون خلفية القائمة */ background-color: #007bff; } .list-group-item { /* لتغيير لون خليفة عناصر القائمة */ background-color: #007bff; } .list-group-item a{ /* لتغيير لون النصوص */ color: #fff; } .list-group-item a:hover{ /* لتغيير لون النصوص عندما يتم تحويل المؤشر اليها */ color: #000; } .list-group-item.active{ /* لتغيير لون خلفية العنصر النشط */ background-color: #fff; } .list-group-item.active a{ /* لتغيير لون النصوص عنصر نشط */ color: #000; } .list-group-item.active a:hover{ /* لتغيير لون النصوص عندما يتم تحويل المؤشر اليها */ color: #fff; }
اصبحت جميع الاساسيات الان بين يديك واصبح بامكانك تغيير التنسيقات وتصميمها كما تشاء
وملاحظة اخيرة ان تنسيق الصفحة الافتراضي يكون من اليسار الى اليمين لذلك اذا اردت تغير محاذات جميع العناصر من اليمين الى اليسار كل ماعليك فعله هو التعديل بهذا الوسم <html lang="en"> داخل ال index.html ليصبح كالتالي <html lang="ar" dir="rtl">
بالتوفيق لك
-
 1
1
-
بعد ترجمة عبارات وورد بريس باستخدامloco translate كيف يمكنني مشاهدة التعديلات على القالب؟
-
 2
2
-
-
بحثت عن طريقة تعريب ملفات وورد بريس ووجدت انني يمكنني تعريبها باستخدام برنامج POEDIT ولكنني عندما قمت بتحميل ملفات القالب لم أجد الملف lang الذي أريده للتعريب من أين احصل عليه هذا القالب
-
 1
1
-
-
ماهي الloder و plugen التي احتاجها لإضافة فيديو ما إلى مشروعي مع العلم انني استخدم webpack
-
 2
2
-
-
-
بتاريخ 4 دقائق مضت قال Adnane Kadri:
هلا قمت بالتأكد من التالي ؟
الرابط نسختو نسخ هيك متل مو موجود
-
 1
1
-
-
بتاريخ الآن قال Adnane Kadri:
بالضبط , هذا ما تم الإشارة إليه سابقا في :
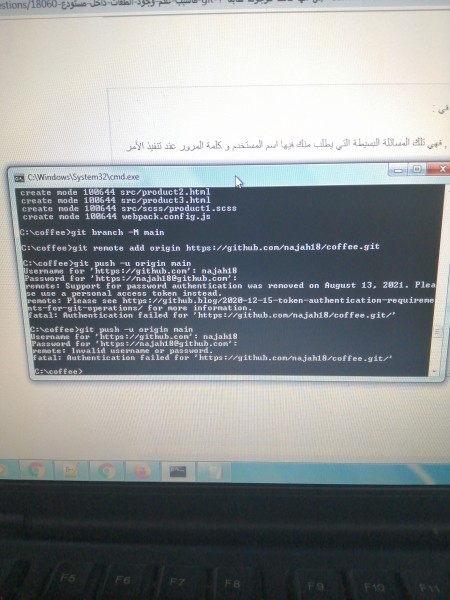
أما عن المقصود بتوثيق طلبات الدفع , فهي تلك المسائلة البسيطة التي يطلب منك فيها اسم المستخدم و كلمة المرور عند تنفيذ الأمر :
git push -u origin mainففي حالة فشل هاته المصادقة لن يتم رفع -يستحسن اللفظ دفع- ملفات المشروع إلى غيتهب .
يرجى الإنتباه جيدا إلى الخطأ الذي يظهر و التصرف بناء عليه .
يمكنك التخلص من المشكلة بإتباع الخطوات التالية :
ماقبل التوكن بدال كلمة السر ضلت نفس رسالة الخطا
-
بتاريخ 3 ساعات قال Adnane Kadri:
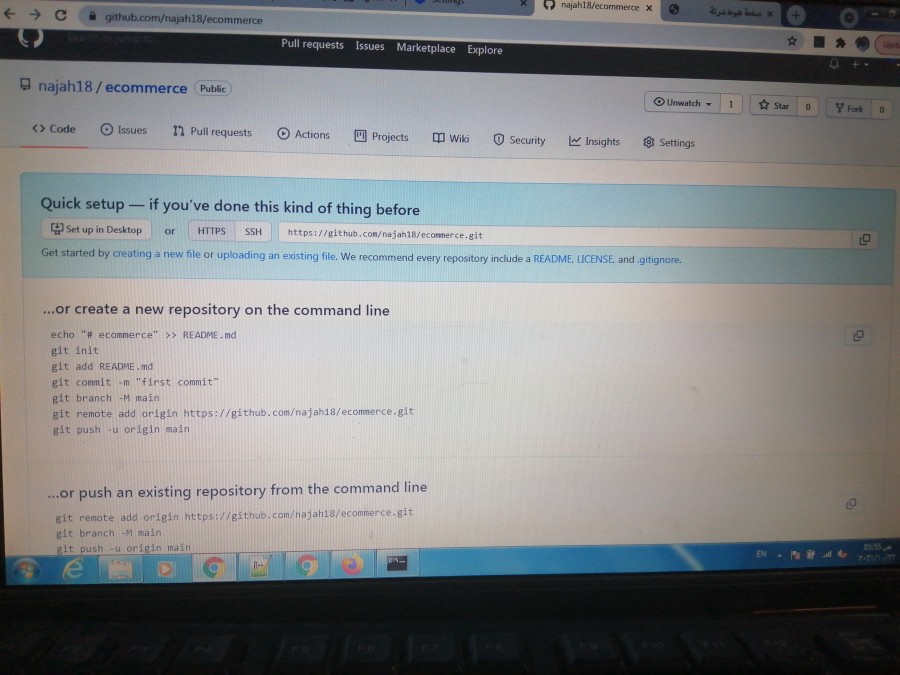
يحتمل أنك قد قمت بنسيان تنفيذ أحد الأوامر على نحو صحيح , كما أنه يلحظ سلوك مشابه في حالة الخطأ في إضافة رابط المستودع البعيد
هلا تأكدت أولا من إصلاحها بتنفيذ الأمر التالي :
git remote remove origin git remote add origin https://github.com/najah18/ecommerce.git git push -u origin mainكما أنه مهم جدا إضافة اللاحقة git. مثلما ما هو موضح .
إذ لم ينجح الأمر يرجى إعادة تنفيذ كافة الأوامر على نحو صحيح , و تتبع أي خطأ يظهر بأية مرحلة .
هلا قمت بتنفيذ هاته الأوامر :
git init git add . git commit -m "init commit" git push -u origin mainو إخباري بأي أخطاء تظهر مع الإشارة إلى المرحلة أو الأمر الذي أظهر نص الخطأ .
يحتمل أيضا أنك لم تقومي بتجاوز عملية توثيق طلب الدفع عند تنفيذ الأمر :git push -u origin mainمما أظهر خطأ كالتالي مع اخر الأوامر :
remote: Support for password authentication was removed on August 13, 2021. Please use a personal access token instead.و هذا لأن طريقة توثيق طلبات الدفع عن طريق كلمة مرور حساب غيتهب قد تم التخلي عنها , و تم إستبدالها بتوكن للوصول يستعمل عند طلب كلمة المرور في توثيق الطلب عوضا عن كلمة سر الحساب .
يمكنك إنشاء توكن كالتالي :
- الذهاب إلى الإعدادات Settings.
- // // إعدادات المطور Developer Settings .
- // // توكن وصول شخصي Personal Access Token .
- الضغط على توليد توكن Generate New Token .
- ملئ النموذج .
- الضغط على توليد توكن Generate token .
-
نسخ التوكن الظاهر و الإحتفاظ به , و إستعماله في عملية توثيق الطلب عند تنفيذ الأمر :
git push -u origin main
شكرا لك لم أفهم ماذا تقصد بمعملية توثيق طلب الدفع ولكن لا أظن أنها تخصني لأنني استخدم النسخة المجانية ولقد قمت بعمل التعليمات بشكل صحيح متأكدة من ذلك كما اني أضفت أيضا التعليمات التي أعطيتني اياها وهذه النتيجة أيضا ظهر خطأ
-
 1
1
-
-
بتاريخ 6 دقائق مضت قال عبود سمير:
يبدو أن المُشكلة الأساسية لديك ليست في أمر تحويل ملفات scss و إنما المُشكلة هي في عدم تثبيت sass بشكل صحيح.
يُمكنك إضافة العلم force-- لأمر التثبيت بهذا الشكل:
npm i -g --force sass
بعد ذلك تأكدي من تثبيت sass بتفقد الإصدار:
sass --version
من المفروض يتم طباعة الإصدار المُثبت. أعلمينا بالنتائج.
شكرت لك ولكن المشكلة عند ما اقوم بتنزيل الحزمة يظهر لي خطا ولا تتنزل
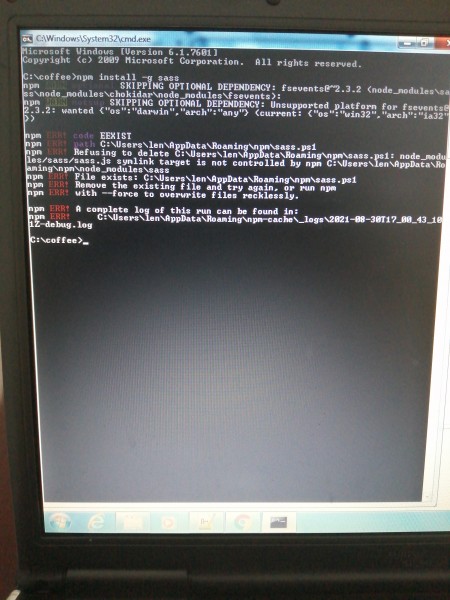
Microsoft Windows [Version 6.1.7601]
Copyright (c) 2009 Microsoft Corporation. All rights reserved.C:\coffee>npm i -g --force sass
npm WARN using --force I sure hope you know what you are doing.
npm ERR! code EEXIST
npm ERR! path C:\Users\len\AppData\Roaming\npm\sass.ps1
npm ERR! Refusing to delete C:\Users\len\AppData\Roaming\npm\sass.ps1: node_modu
les/sass/sass.js symlink target is not controlled by npm C:\Users\len\AppData\Ro
aming\npm\node_modules\sass
npm ERR! File exists: C:\Users\len\AppData\Roaming\npm\sass.ps1
npm ERR! Remove the existing file and try again, or run npm
npm ERR! with --force to overwrite files recklessly.npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\len\AppData\Roaming\npm-cache\_logs\2021-08-30T17_54_19_26
9Z-debug.logC:\coffee>sass --version
'sass' is not recognized as an internal or external command,
operable program or batch file.C:\coffee>
-
بتاريخ 38 دقائق مضت قال بلال زيادة:
يبدو أنكِ لم تثبتين المكتبة المناسبة لذلك حاول رجاء تثبيت المكتبة التالية من خلال الأمر التالي
npm install -g sassثم تقومين بإغلاق CMD و من ثم فتحه مرة أخرى و من ثم تقومين بكتابة الكود الخاص بتحويل Scss إلى css.
امر التثبيت خاصتك لا يعمل وبالرغم من ذلك اغلقته وأعدت كتابة شيفرة التحويل من scssالى css ولم تعمل بقيت كالخطأ السابق
بتاريخ 38 دقائق مضت قال بلال زيادة:يبدو أنكِ لم تثبتين المكتبة المناسبة لذلك حاول رجاء تثبيت المكتبة التالية من خلال الأمر التالي
npm install -g sassثم تقومين بإغلاق CMD و من ثم فتحه مرة أخرى و من ثم تقومين بكتابة الكود الخاص بتحويل Scss إلى css.
امر التثبيت خاصتك لا يعمل وبالرغم من ذلك اغلقته وأعدت كتابة شيفرة التحويل من scssالى css ولم تعمل بقيت كالخطأ السابق
-
 1
1
-
-
-
بتاريخ 10 دقائق مضت قال بلال زيادة:
يمكنك تثبيت الحزمة التالية من خلال الأمر التالي
npm install -g node-sassثم يمكنك إعادة تشغيل المشروع من خلال الأمر التالي
npm run buildايضا يمكنك محاولة حذف الكاش من خلال الأمر التالي
npm cache clean --forceثم تجربة تنفيذ الأمر السابق في الأول لتقوم بتثبيت الحزمة من جديد.
لا تعمل هذه الاوامر ولكنني قمت بتنزيل sass-loader فلماذا يجب تنزيل هذا
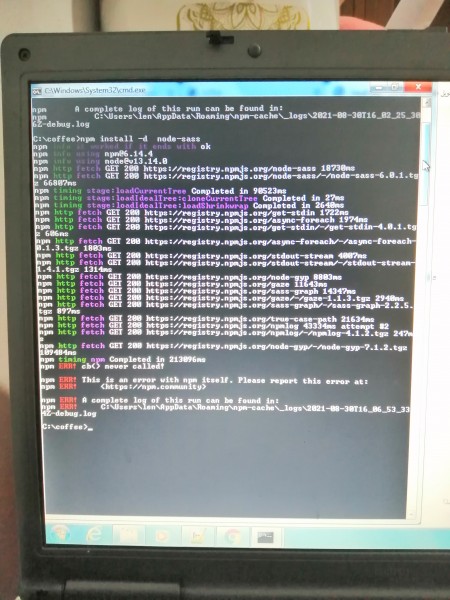
Microsoft Windows [Version 6.1.7601] Copyright (c) 2009 Microsoft Corporation. All rights reserved. C:\coffee>sass src/scss/product1.scss src/css/product1.css 'sass' is not recognized as an internal or external command, operable program or batch file. C:\coffee>npm install -g node-sass npm ERR! Response timeout while trying to fetch https://registry.npmjs.org/node- sass (over 30000ms) npm ERR! A complete log of this run can be found in: npm ERR! C:\Users\len\AppData\Roaming\npm-cache\_logs\2021-08-30T16_02_25_30 6Z-debug.log C:\coffee>npm install -d node-sass npm info it worked if it ends with ok npm info using npm@6.14.4 npm info using node@v13.14.0 npm http fetch GET 200 https://registry.npmjs.org/node-sass 18730ms npm http fetch GET 200 https://registry.npmjs.org/node-sass/-/node-sass-6.0.1.tg z 66807ms npm timing stage:loadCurrentTree Completed in 90523ms npm timing stage:loadIdealTree:cloneCurrentTree Completed in 27ms npm timing stage:loadIdealTree:loadShrinkwrap Completed in 2640ms npm http fetch GET 200 https://registry.npmjs.org/get-stdin 1722ms npm http fetch GET 200 https://registry.npmjs.org/async-foreach 1974ms npm http fetch GET 200 https://registry.npmjs.org/get-stdin/-/get-stdin-4.0.1.tg z 606ms npm http fetch GET 200 https://registry.npmjs.org/async-foreach/-/async-foreach- 0.1.3.tgz 1803ms npm http fetch GET 200 https://registry.npmjs.org/stdout-stream 4007ms npm http fetch GET 200 https://registry.npmjs.org/stdout-stream/-/stdout-stream- 1.4.1.tgz 1314ms npm http fetch GET 200 https://registry.npmjs.org/node-gyp 8803ms npm http fetch GET 200 https://registry.npmjs.org/gaze 11643ms npm http fetch GET 200 https://registry.npmjs.org/sass-graph 14347ms npm http fetch GET 200 https://registry.npmjs.org/gaze/-/gaze-1.1.3.tgz 2940ms npm http fetch GET 200 https://registry.npmjs.org/sass-graph/-/sass-graph-2.2.5. tgz 897ms npm http fetch GET 200 https://registry.npmjs.org/true-case-path 21634ms npm http fetch GET 200 https://registry.npmjs.org/npmlog 43334ms attempt #2 npm http fetch GET 200 https://registry.npmjs.org/npmlog/-/npmlog-4.1.2.tgz 247m s npm http fetch GET 200 https://registry.npmjs.org/node-gyp/-/node-gyp-7.1.2.tgz 109484ms npm timing npm Completed in 213096ms npm ERR! cb() never called! npm ERR! This is an error with npm itself. Please report this error at: npm ERR! <https://npm.community> npm ERR! A complete log of this run can be found in: npm ERR! C:\Users\len\AppData\Roaming\npm-cache\_logs\2021-08-30T16_06_53_33 4Z-debug.log C:\coffee>
-
 1
1
-
-
اعدت تشغيله اكثر من مرة ولكن هل تقصد بمسؤول اي فتحه من داخل الملفات عبر كتابة cmd مكان مسار المشروع
-
 1
1
-
-
لقد قمت بتثبيت حزمة sass-loader وادارجها الى ملف index.js عبر الامر التالي
import './scss/product1.scss';
بالاضافة الى انني اضفت الاضافة الى ملف webpack.config.js عبر الاوامر التالية
test: /\.(sa|sc|c)ss$/, use: [ { loader: MiniCssExtractPulgin.loader, options:{ publicPath: '../' } }, 'css-loader' , 'sass-loader' ] },
ولايوجد اي خطا في الترمينال ولكن عندما اريد تحويل الملف من scss الى css يظهر لدي الخطا التالي ولا يتم انشاء الملف داخل distMicrosoft Windows [Version 6.1.7601] Copyright (c) 2009 Microsoft Corporation. All rights reserved. C:\coffee>sass src/scss/product1.scss src/css/product1.css 'sass' is not recognized as an internal or external command, operable program or batch file. C:\coffee>-
 1
1
-
-
بتاريخ 9 دقائق مضت قال محمد أبو عواد:
هذا الخطأ بسبب أنك تستخدمين هذا الرابط أو المستودع مسبقا, هل أنشاتيه بشكل جديد أم مستخدم مسبقا؟
ظهر لي نفس الخطا مسبقا لذلك قمت بحذف المستودع وانشاء هذا المستودع الجديد ولكن نفس المشكلة
-
بتاريخ 11 دقائق مضت قال محمد أبو عواد:
المشكلة في كلمة المرور أو اسم المستخدم المدخلين, أرجو منك التأكد جيدا من صحتهما ثم حاولي مرة أخرى
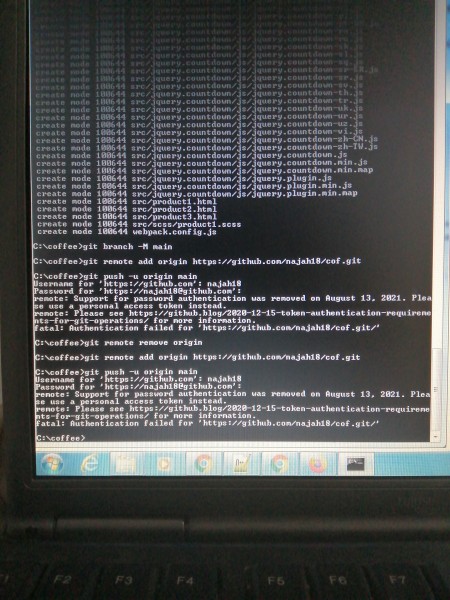
متاكدة منها ولكن انظلر يظهر لي الخطا عند اضافة الامر git remote add origin https://github.com/najah18/cof.git
-
استخدم نفس الطريقة الاعتيادية الموجودة بالموقع لرفع الملفات ولكنه بالرغم من ذلك لا يتم رفعها
Microsoft Windows [Version 6.1.7601] Copyright (c) 2009 Microsoft Corporation. All rights reserved. C:\coffee>git init Reinitialized existing Git repository in C:/coffee/.git/ C:\coffee>git add . warning: LF will be replaced by CRLF in dist/css/product1.css. The file will have its original line endings in your working directory warning: LF will be replaced by CRLF in dist/css/style.css. The file will have its original line endings in your working directory warning: LF will be replaced by CRLF in dist/main.js. The file will have its original line endings in your working directory C:\coffee>git add . C:\coffee>git commit -m "first commit" [main 9738844] first commit 11 files changed, 16 insertions(+), 13 deletions(-) rewrite dist/contact.html (67%) rewrite dist/distributors.html (90%) rewrite dist/history.html (95%) rewrite dist/index.html (93%) rewrite dist/product1.html (95%) rewrite dist/product2.html (95%) rewrite dist/product3.html (91%) C:\coffee>git branch -M main C:\coffee>git remote add origin https://github.com/najah18/cof.git error: remote origin already exists. C:\coffee>git push -u origin main Username for 'https://github.com': najah18 Password for 'https://najah18@github.com': remote: Support for password authentication was removed on August 13, 2021. Plea se use a personal access token instead. remote: Please see https://github.blog/2020-12-15-token-authentication-requireme nts-for-git-operations/ for more information. fatal: Authentication failed for 'https://github.com/najah18/coffee.git/' C:\coffee>-
 2
2
-
-
بتاريخ الآن قال محمد أبو عواد:
لا أستطيع معاينة وحل المشكلة باستخدام الخطأ المرفق, هل يمكنك ارفاق ملفات المشروع لمعاينة المشروع والمساعدة في حلها؟
هذه الملفات
-
 1
1
-
-
لقد قمت بتثبيت الحزم وادراجها ضمن ملف index.js بالشكل التالي
import '@laylazi/bootstrap-rtl/dist/css/bootstrap-rtl.min.css'; import './css/style.css'; import 'bootstrap/dist/js/bootstrap.min.js'; import 'jquery/dist/jquery.min'; import 'popper.js/dist/popper.min'; import '@fortawesome/fontawesome-free/js/all.min';
ولكنه ظهرت لي مشكلة في الترمينال وحتى ان مكتبة الايقونات لم تعد تعمل بينما كانت تعمل سابقا ظننت ان المشكلة من تنزيل popper كما فهمت من الخطا الذي اعطاني اياه اعدت تثبيته لكنه لم ينجح ومازالت المشكلة
هذه رسالة الخطا
Microsoft Windows [Version 6.1.7601] Copyright (c) 2009 Microsoft Corporation. All rights reserved. C:\coffee>npm run build > coffee@1.0.0 build C:\coffee > webpack serve (node:6000) [DEP_WEBPACK_COMPILATION_OPTIMIZE_CHUNK_ASSETS] DeprecationWarning: optimizeChunkAssets is deprecated (use Compilation.hooks.processAssets instead a nd use one of Compilation.PROCESS_ASSETS_STAGE_* as stage option) (Use `node --trace-deprecation ...` to show where the warning was created) i ?wds?: Project is running at http://localhost:1239/ i ?wds?: webpack output is served from i ?wds?: Content not from webpack is served from C:\coffee\dist x ?wdm?: assets by info 1.39 MiB [immutable] assets by path *.jpeg 1.32 MiB 12 assets assets by path *.jpg 75.8 KiB asset b43286bd493efbc2bf35.jpg 33.8 KiB [emitted] [immutable] [from: src/ima ges/a3.jpg] asset 21d0191046d0f29643dd.jpg 27.8 KiB [emitted] [immutable] [from: src/ima ges/a1.jpg] asset ddd48e0262fea7b244d0.jpg 7.87 KiB [emitted] [immutable] [from: src/ima ges/a2.jpg] asset aa2e7f1cf6dd9b7cc295.jpg 6.38 KiB [emitted] [immutable] [from: src/ima ges/a4.jpg] assets by path *.html 62.5 KiB 7 assets assets by chunk 1.82 MiB (name: main) asset main.js 1.66 MiB [emitted] (name: main) asset css/style.css 161 KiB [emitted] (name: main) Entrypoint main 1.82 MiB = css/style.css 161 KiB main.js 1.66 MiB runtime modules 1.25 KiB 6 modules orphan modules 19.4 KiB [orphan] 1 module modules by path ./node_modules/ 1.61 MiB (javascript) 159 KiB (css/mini-extract) modules by path ./node_modules/webpack-dev-server/client/ 20.9 KiB 10 modules modules by path ./node_modules/html-entities/lib/*.js 61 KiB 5 modules modules by path ./node_modules/webpack/hot/ 1.58 KiB 3 modules modules by path ./node_modules/url/ 37.4 KiB 3 modules modules by path ./node_modules/querystring/*.js 4.51 KiB 3 modules modules by path ./node_modules/@laylazi/bootstrap-rtl/dist/css/*.css 50 bytes (javascript) 159 KiB (css/mini-extract) ./node_modules/@laylazi/bootstrap-rtl/dist/css/bootstrap-rtl.min.css 50 byte s [built] css ./node_modules/css-loader/dist/cjs.js!./node_modules/@laylazi/bootstrap- rtl/dist/css/bootstrap-rtl.min.css 159 KiB [built] [code generated] modules by path ./src/ 313 bytes (javascript) 4.93 KiB (css/mini-extract) ./src/index.js 263 bytes [built] [code generated] ./src/css/style.css 50 bytes [built] [code generated] css ./node_modules/css-loader/dist/cjs.js!./src/css/style.css 4.93 KiB [built] [code generated] ERROR in ./node_modules/bootstrap/dist/js/bootstrap.min.js 6:85-110 Module not found: Error: Can't resolve '@popperjs/core' in 'C:\coffee\node_modul es\bootstrap\dist\js' resolve '@popperjs/core' in 'C:\coffee\node_modules\bootstrap\dist\js' Parsed request is a module using description file: C:\coffee\node_modules\bootstrap\package.json (relativ e path: ./dist/js) Field 'browser' doesn't contain a valid alias configuration resolve as module C:\coffee\node_modules\bootstrap\dist\js\node_modules doesn't exist or is not a directory C:\coffee\node_modules\bootstrap\dist\node_modules doesn't exist or is not a directory C:\coffee\node_modules\bootstrap\node_modules doesn't exist or is not a di rectory C:\coffee\node_modules\node_modules doesn't exist or is not a directory looking for modules in C:\coffee\node_modules single file module using description file: C:\coffee\package.json (relative path: ./node_ modules/@popperjs/core) no extension Field 'browser' doesn't contain a valid alias configuration C:\coffee\node_modules\@popperjs\core doesn't exist .js Field 'browser' doesn't contain a valid alias configuration C:\coffee\node_modules\@popperjs\core.js doesn't exist .json Field 'browser' doesn't contain a valid alias configuration C:\coffee\node_modules\@popperjs\core.json doesn't exist .wasm Field 'browser' doesn't contain a valid alias configuration C:\coffee\node_modules\@popperjs\core.wasm doesn't exist C:\coffee\node_modules\@popperjs\core doesn't exist looking for modules in C:\node_modules single file module No description file found in C:\node_modules\@popperjs or above no extension Field 'browser' doesn't contain a valid alias configuration C:\node_modules\@popperjs\core doesn't exist .js Field 'browser' doesn't contain a valid alias configuration C:\node_modules\@popperjs\core.js doesn't exist .json Field 'browser' doesn't contain a valid alias configuration C:\node_modules\@popperjs\core.json doesn't exist .wasm Field 'browser' doesn't contain a valid alias configuration C:\node_modules\@popperjs\core.wasm doesn't exist C:\node_modules\@popperjs\core doesn't exist @ ./src/index.js 3:0-44 webpack 5.50.0 compiled with 1 error in 14087 ms i ?wdm?: Failed to compile.
-
 1
1
-
-
white-space:nowrap; overflow:hidden; text-overflow:ellipsis;هذه الخاصيات نضيفها لاظهار النص على سطر واحد ومايتبقى يظهر عوضا عنه 3 نقاط ولكن ماذا لو انني اريد اظهار اكثر من سطر مثلا 4 سطور ومن ثم الثلاث نقاط كيف ذلك
-
 1
1
-














سؤال ماهي خطوات تحليل النظم؟
في علوم الحاسوب
نشر
قبل البدأ بأي مشروع في الحياة من المهم عمل دراسة له وتنظيم خطة مناسبة ليتم سير العمل عليها وذلك يفيدنا بتسهيل العمل وانشاء مشروع احترافي كامل ومنظم
وبالنسبة لخطوات تحليل النظم ف باختصار شديد هي كالتالي
وبالتوفيق لك