-
المساهمات
479 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
4
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
أجوبة بواسطة Najah Alsaker
-
-
وعليكم السلام
لا انه ليس مقتصر فقط بنظام mac حيث انه يمكنك استخدامه في Unix/Linux ايضا وحتى في windows ولكن مع بعض الاختلافات الطفيفة في طريقة الاستخدام
وهذا الامر هو عبارة عن اداة تقوم بتتبع مسار الحزم عبر الانترنت من جهازك لجهاز اخر ويمكنك استخدامه في نظامي mac و Unix/Linux كالتالي:
- افتح ال Terminal
- اكتب الأمر التالي في ال Terminal واضغط على Enter
traceroute [عنوان الويب أو عنوان IP]
تضع مكان [عنوان الويب أو عنوان IP] العنوان الذي تريد تتبع مساره
للتوضيح :
- عنوان الويب مثل google.com
- ال IP مثل 172.217.7.206
اما بالنسبة لنظام التشغيل ويندوز فأنه كالتالي
- افتح Command Prompt
- اكتب الأمر التالي في Command Prompt واضغط على Enter
tracert [عنوان الويب أو عنوان IP]
اذا في النهاية وباختصار لاحظ ان الامر traceroute يستخدم مع mac و Unix/Linux اما بالنسبة للويندوز فاننا نستخدم الامر tracert وبكلا الحالتين سنحصل على نفس النتيجة
و بالتوفيق لك ...
-
 1
1
-
عذرا على التأخير بالرد , نعم المسار صحيح ان كان هذا هو مسار الملف على حاسوبك بالفعل
اما بالنسبة للكود الذي يحفظ بيانات ال word في قاعدة البيانات فهو هذا وهو مرفق بالاجابة السابقة
fetch('save_document.php', { method: 'POST', body: formData }).then(response => { if (response.ok) { console.log('Document saved successfully'); } else { console.error('Failed to save document'); } }).catch(error => { console.error('Error saving document:', error); });
هذا الكود يستخدم الدالة fetch لإرسال بيانات من المتصفح إلى الخادم. في هذه الحالة، يتم إرسال ملف Word المعبأ بالبيانات إلى ملف PHP يُدعى save_document.php على الخادم. بعد إرسال الملف، يُطبع رسالة تفيد بنجاح العملية في وحدة التحكم (console) إذا تم حفظ الملف بنجاح، وإلا ستُطبع رسالة بفشل العملية
وبالتوفيق لك ...
-
 1
1
-
-
ان اخترت تطبيق ال Desktop سيكون اكثر امانا وذلك لانه يعمل على النظام المحلي ولا يحتاج انترنت غالبا لذلك ف بالتأكيد هو اقل عرضة من الهجمات التي تكون بالشبكات
اما ان اخترت موقع ويب فأنه سيكون اكثر عرضة للهجمات لانه يعمل عبر الانترنت , ولكنه يمكنك منع ذلك عبر استخدام بروتوكول HTTPS وتحديثه بأنتظام وانشاء نظام حماية له
لذلك يمكنك عمل ذلك ولكن عن طريق تقسيم ذلك ل قسمين ساعطيك مثال لتتوضح الفكرة لديك اكثر
ان كان الغرض عرض خدماتك والترويج للتواصل معك فأفعل ذلك عن طريق انشاء موقع ويب يعرض ذلك بطريقة جميلة واحترافية ثم تقوم بأنشاء تطبيق خاص بك على حاسوبك وذلك لتسجيل المعلومات المهمة والحساسة الخاصة به وبموكلينك وتنظيم وادارة وقتك وعملك
ولكن ارجو الانتباه الى نقطة مهمة جدا عند تخزين معلوماتك على جهاز الكومبيوتر خاصتك فهي ستخزن داخل القرص الصلب وهو عرضة للتلف احيانا لذلك عليك دائما اخد نسخة احتياطية يومية على قرص صلب خارجي اخر او اي وسيلة حفظ بيانات اخرى حتى لا تفقدها بسبب اعطال الكترونية
وبالتوفيق لك في اختيارك
-
 1
1
-
-
اخبرتك قبل ذلك انك تستطيع فعل ذلك بواسطة مكتبة Docxtemplater ولكن لا مشكلة دعنا نفعل ذلك معا من جديد بطريقة ابسط ومقتصرة على ما تريده
- قم بحفظ ملف ال word الذي قمت بارفاقه بصيغة DOTX اي ك ملف قالب لنقم باستخدامه ك نموذج
- قم بتضمين مكتبة Docxtemplater في مشروعك
والان دعنا نفعل ذلك عن طريق الكود
- قم بانشاء كبستين الاولى لفتح الملف والاخرى لحفظه واغلاقه
<button id="openWordDoc">فتح الملف </button> <button id="saveWordDoc">حفظ الملف </button>
ولا تنسى تضمين رابط المكتبة ايضا
<script src="https://cdnjs.cloudflare.com/ajax/libs/docxtemplater/3.26.0/docxtemplater.js"></script>
ثم قم باضافة هذا الكود في ملف الجافا سكريبت
const templateFileUrl = 'path/filename.dotx'; const doc = new Docxtemplater(); doc.load(templateFileUrl); doc.setData({ Name_Project: 'Project Name', desc_Project: 'Project Description', Target_Project: 'Project Goals', Tools_Project: 'Project Tools' }); doc.render(); const blob = doc.getZip().generate({ type: 'blob' }); const downloadLink = document.createElement('a'); downloadLink.href = URL.createObjectURL(blob); downloadLink.download = 'filled_document.docx'; // Open the download link when the button is clicked document.getElementById('openWordDoc').addEventListener('click', () => { downloadLink.click(); }); document.getElementById('saveWordDoc').addEventListener('click', () => { const formData = new FormData(); formData.append('file', blob); fetch('save_document.php', { method: 'POST', body: formData }).then(response => { if (response.ok) { console.log('Document saved successfully'); } else { console.error('Failed to save document'); } }).catch(error => { console.error('Error saving document:', error); }); });
بهذه الطريقة نستطيع تحقيق المطلوب والان دعني اشرح لك ما المقصود من الكود
const templateFileUrl = 'path//filename.dotx'; const doc = new Docxtemplater(); doc.load(templateFileUrl);
هذا الجزء يقوم بتعريف المتغير templateFileUrl الذي يحتوي على مسار ملف القالب (DOTX). ثم ينشئ كائن doc من فئة Docxtemplater ويقوم بتحميل ملف القالب باستخدام الدالة load()
doc.setData({ Name_Project: 'Project Name', desc_Project: 'Project Description', Target_Project: 'Project Goals', Tools_Project: 'Project Tools' });
هذا الجزء خاص ب تعبئة بيانات المشروع داخل الملف القالب. يتم ذلك باستخدام دالة setData() التي تأخذ كمدخل كائن يحتوي على البيانات المطلوبة. تُمثل المفاتيح في الكائن الأسماء التي يجب ملؤها في الملف القالب، بينما تمثل القيم البيانات الفعلية
doc.render();
هذا السطر يقوم بعملية التقديم (render) للملف القالب بعد تعبئته بالبيانات. يقوم هذا بتوليد نسخة جديدة من الملف مع البيانات المحددة مُدرجة في الأماكن المناسبة.
const blob = doc.getZip().generate({ type: 'blob' });
هذا الجزء يقوم بتحويل الملف إلى كائن Blob (Binary Large Object)، الذي يُمثل ملفًا ثنائي الكبير.
const downloadLink = document.createElement('a'); downloadLink.href = URL.createObjectURL(blob); downloadLink.download = 'filled_document.docx';
هنا، يتم إنشاء عنصر a (رابط) جديد باستخدام document.createElement('a'). يتم تعيين خاصية href لتحتوي على رابط URL للكائن Blob الذي تم إنشاؤه سابقًا. يتم تعيين خاصية download لتحديد اسم الملف عند التنزيل.
document.getElementById('openWordDoc').addEventListener('click', () => { downloadLink.click(); });
يضاف هذا المستمع للحدث إلى الزر "Open Fillable Word Document". عند النقر على هذا الزر، سيتم تنفيذ الكود داخل الوظيفة المرفقة، والتي في هذه الحالة تشغيل عنصر الرابط الذي يسمح بتنزيل الملف.
document.getElementById('saveWordDoc').addEventListener('click', () => { const formData = new FormData(); formData.append('file', blob); fetch('save_document.php', { method: 'POST', body: formData }).then(response => { if (response.ok) { console.log('Document saved successfully'); } else { console.error('Failed to save document'); } }).catch(error => { console.error('Error saving document:', error); }); });
هذا الجزء يضيف مستمع حدث للزر "Save Filled Word Document". عند النقر على هذا الزر، سيتم تنفيذ الكود داخل الوظيفة المرفقة. يتم إنشاء كائن FormData لتعبئة البيانات التي سترسل إلى الخادم
وبالتوفيق لك ..
-
دعنا نبدأ بذلك خطوة خطوة
- اولا ف لتقم بانشاء واجهة برمجية تشبه ال word لتحرير النصوص عبر ال html , css
- قم باستخدام ال javascript للمساعدة في تنسيق البيانات مثل ال word و حفظها
والان ساعطيك قائمة لمكتبات الجافا سكريبت التي ستساعدك على ذلك مع شرح مبسط عن كل واحدة ماطبيعة عملها يمكنك الدخول الى الموقع الرسمي الخاص بها وقراءة كيفية استخدامها
- docxtemplater : تسمح لك بإنشاء ملفات Word قابلة للتخصيص باستخدام قوالب قابلة للتحري
- jsPDF : تسمح لك بإنشاء ملفات PDF من HTML و CSS، والتي يمكن تحويلها لاحقًا إلى ملفات Word.
- html-docx-js : تسمح لك بإنشاء ملفات Word من HTML بسيطة، ولكنها قد تكون أقل قابلية للتخصيص.
- officegen : تسمح لك بإنشاء مستندات Microsoft Office بما في ذلك ملفات Word، و Excel، و PowerPoint.
بعد الاطلاع عليهن يمكنك اختيار التي تتناسب مع متطلبات مشروعك وتنصيبها واستعمالها بداخله
ساعطيك بعض امثلة عن اكواد الجافا سكريب من مكتبة docxtemplater وكيف تقوم بربطها مع ملف ال html ثم ستقوم بعمل ما تبقى بنفس الطريقة
فرضا تريد انشاء قائمة مرتبة ف سيتم ذلك كالتالي :
- اولا في ملف ال html سنضع الكود التالي
-
<h1>Ordered List Example</h1> <ol id="orderedList"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ol> <button onclick="createWordDocument()">Create Word Document</button>
ولا تنسى استدعاء مكتبة docxtemplater في اسفل الملف
<script src="https://cdnjs.cloudflare.com/ajax/libs/docxtemplater/3.29.0/docxtemplater.js"></script>
- الان سنأخد الدالة createWordDocument() التي وضعناها في حدث الضغط على الزر وال المعرف orderedList الذي حددناه في القائمة ولنعمل عليهن في ملف ال js
function createWordDocument() { const doc = new docx.Document(); const orderedList = document.getElementById('orderedList'); for (let i = 0; i < orderedList.children.length; i++) { const itemText = orderedList.children[i].textContent; doc.addParagraph(new docx.Paragraph(itemText)); } const exporter = new docx.LocalPacker(doc); exporter.save("example.docx"); }
دعنا الان نشرح الكود الذي كتبناه
function createWordDocument() {
هنا يبدأ تعريف الدالة createWordDocument التي ستنشئ مستند Word
const doc = new docx.Document();
هذا السطر ينشئ متغيرًا doc لتخزين المستند الجديد
const orderedList = document.getElementById('orderedList');
يبحث عن العنصر في الصفحة HTML الذي يحتوي على القائمة المرتبة ويخزنه في متغير orderedList
for (let i = 0; i < orderedList.children.length; i++) {
يبدأ حلقة تكرار تمر على كل عنصر في القائمة المرتبة
const itemText = orderedList.children[i].textContent;
يحصل على نص العنصر الحالي في القائمة المرتبة ويخزنه في متغير itemText
doc.addParagraph(new docx.Paragraph(itemText));
يضيف فقرة جديدة إلى المستند الجديد تحتوي على نص العنصر الحالي
}
هنا تنتهي حلقة التكرار بعد مرورها على جميع عناصر القائمة المرتبة
const exporter = new docx.LocalPacker(doc);
ينشئ محولًا exporter لتحويل المستند إلى ملف Word
exporter.save("example.docx");
يحفظ المستند الجديد كملف Word بالاسم "example.docx"
الامر ليس بالسهل جدا هو بمثابة عمل برنامج جديد تقريبا ولكن لا مشكلة يمكنك عمل الاصناف التي تريدها فقط , كما اتمنى ان تكون الفكرة وصلت وتم ايضاحها
وبالتوفيق لك ...
-
ممكن ان تكون المشكلة في مجلد node_modules حيث انه يتلف احيانا عن طريق الخطأ لذلك قم بحذفه من فضلك ثم اعادة تثبيته مرة اخرى عبر هذا الامر
rm -rf node_modules
ثم دعنا ان نقوم بحذف ذاكرة التخزين المؤقت لعدم ظهور اي مشاكل لاحقا عبر الامر التالي
npm cache clean --force
بعد ذلك يمكنك اعادة محاولة تطبيق الامر
npm install
بعد الانتهاء قم بالتأكد من ملفا ال package.json ان جميع الحزم والاصدارات الموجودة به صحيحة ثم اخيرا قم بتنفيذ الامر
npm start
وبالتوفيق لك ..
-
اولا لاحظ انه لديك خطأ في اسم ال class حيث انك نسيت حرف ال h وكتبتها navbar-ligt لذلك عليك نسخ اسم ال class نسخ لتنجنب اخطاء مثل هذه
ثانيا اظن انك قمت باسخدام كلاسات بوتستراب جاهز وهو ال class:navbar-light والذي هو الاساس لديه خصائص لونية واذا ذهبت الى المتصفح وقمت بفحصه ف سنجد كلمة important امام لون الخلفية وهو يعني انه مهم ولا يمكن تعديله

لذلك ما عليك فعله هو وضع كلمة important تسبقها اشارة تعجب ليظهر اللون الذي تريده لديك
ليصبح كود ال css كالتالي
.navbar-light{ background-color: #45f500 !important; }
وبالتوفيق لك
-
 1
1
-
-
بالتأكيد ذلك ممكن ومنتشر بشدة وهذه قائمة باكثر المواقع انتشارا حول هذا الموضوع
في البداية يمكنك قراءة هذا المقال لمعرفة التقنيات والمهارات الواجب عليك تطوير نفسك بها بمجال ال front end
ثم يمكنك زيادة هذه المواقع للتدرب على مهاراتك وتطويرها
- Frontend Mentor: يقدم تحديات تصميم واجهات مستخدم جديدة كل أسبوع، مع ملفات Figma لتحميلها والبدء في العمل عليها.
- Dribbble: ليس فقط موقعًا لعرض التصاميم، بل يمكنك أيضًا العثور على العديد من القوالب والمشاريع المفتوحة المصدر لتحميلها والعمل عليها.
- CodePen: يحتوي على العديد من المشاريع والأعمال الفنية التي يمكن استكشافها واستلهام تصاميمك منها.
- GitHub: يحتوي على العديد من المشاريع العامة والمفتوحة المصدر التي يمكنك العمل عليها وتطويرها.
- UI Design Daily: يقدم تحديات تصميم يومية مع قوالب Figma لمساعدتك في التدريب والتطوير.
- Codewell: يوفر تحديات تصميم تفاعلية ومشاريع لتحسين مهارات تصميم واجهات المستخدم.
وبالتوفيق لك..
-
 1
1
-
اقتباس
ما الفائدة من التعامل مع جداول بيناتا جوجل ومع المستندات ؟
الفائدة الرئيسية من التعامل مع جداول بيانات جوجل والمستندات هي تمكين التطبيقات والمستخدمين من الوصول إلى البيانات بشكل مرن وامن من خلال استخدام API الخاصة بجوجل، يمكن للمطورين تنفيذ عمليات مثل استرجاع البيانات، تحديثها، وحذفها من جداول بيانات جوجل والمستندات.
اقتباسوهل في الواقع نحتاج إليهم أم هما من إضافات في اللغة وفقط ؟
بالنسبة إلى هذا السؤال فذلك يعتمد على طبيعة المشروع ومتطلباته. إذا كان المشروع يتطلب الوصول إلى بيانات مستندات جوجل أو جداول بيانات جوجل بشكل منتظم، فإن استخدام هذه الأدوات سيكون ضروريا
-
بالطبع يمكنك ذلك وحتى أنه محبب حيث بأنك بهذه الطريقة ستختبر نفسك وتنشئ أفكار جديدة عكس التطبيق الحرفي
ولكن رغم كل ذلك عليك فهم ما يكتبه المدرب وتطبيقه ولو لمرة واحدة لتزداد خبرتك أكثر واكثر وفهم ما يطلبه بالإضافة لبعض لمساتك الخاصة
وبالتوفيق لك
-
يمكنك قراءة كل ما يتعلق بالنظام الثنائي ستجده هنا في هذا المقال مشروح من اكاديمية حسوب
ويمكنك ايضا الاستعانة لما شرح هنا
وبالتوفيق لك
-
 1
1
-
-
ان كنت تحاول ازالة رابط الremote في موقعك ف عليك بكتابة الامر التالي
git remote remove origin
وبعدها يمكنك اضافة رابط remote جديد لموقعك عبر الامر التالي
```
git remote add origin الرابط
مكان كلمة الرابط تقوم باستبدالها بالرابط الفعلي لموقعك على GitHub
وبالتوفيق لك ...
-
 1
1
-
-
ذلك يعود الى الشركة التي ستعمل بها ربما يكون laravel وحده كافيا في بعض الشركات الصغيرة ولكن اغلب الشركات تطلب مهارات اضافية غير الlaravel مثل React او Vue.js كما ذكرت حضرتك لان اغلب الشركات تستخدم هذه التقنيات بالاضافة ل laravel وحتى لو كنت لم تعمل بهم ف انت بالحاجة لفهمهم ودراستهم بالاضافة الى خبرة صغيرة بهم
لان العمل بالشركات غالبا يكون تطوير وتحديث لبرنامج مطور بأكثر من تقنية ويجيب عليك فهم ما يسير من كل الجوانب لتتمكن من تطويره ب laravel
لذلك الخلاصة يمكنك ايجاد فرص عمل ب laravel فقط ولكن نسبته ستكون متدنية جدا
ولكن مع تعلمك هذه التقنيات الاضافية سترتفع نسبة حصولك على عمل الى مدى كبير
كما انه يمكنك زيارة موقع بعيد للعمل عن بعد بالشركات من هنا واخذ فكرة عن الوظائف ماذا تتطلب لمعرفه ماعليك تعلمه
وزيارة موقع مستقل لمعرفة المشاريع المطروحة اكثر شيئ وما التقنيات التي يجب توافرها
وبالتوفيق لك ..
-
 1
1
-
-
في البداية نقوم بكتابة التاريخ بالطريقة المعتادين عليها
let today = new Date(); let day = today.getDate(); let month = today.getMonth() + 1; let year = today.getFullYear();
والان دعنا نفكر قليلا كيف يمكننا فعل ذلك ؟؟ تاريخ البارحة هو عبارة عن تاريخ اليوم ناقص واحد اليس كذلك ؟
ولكن هناك بعض الشروط الذي يجب اخذها بعين الاعتبار ك الاشهر التي هي 31 يوم والاشهر التي هي 30 يوم وحتى اول يوم بالسنة الجديدة لذلك دعنا نقوم بكتابة ذلك عن طريقة اضافة بعض الشروط للكود
if (day === 1 && month === 1) { year = year - 1; month = 12; day = 31; }هنا قلنا انه اذا كنا اول يوم من الشهر واول يوم من السنة ايضا اي انه بتاريخ 1/1/2023 مثلا فأن البارحة كان 31/12/2022 لذلك قمنا بنقاص السنة 1 والشهر او 12 واليوم 31
else if (day === 1 && month === 5 || month === 7 || month === 8 || month === 10 || month === 12) { month = month - 1; day = 30; }
هنا نرى اننا وضعنا ارقام الاشهر الذي يسبقها شهر عدد ايامه 30 يوما مثلا شهر 4 هو 30 يوم ونحن اليوم بتاريخ 1/5 لذلك علينا انقاص واحد من الشهر الخاص ووضع اليوم 30
ونفس الشي يمكنك فعله للعكس اي للاشهر التي تكون 31 يوم اي نكتب الشيفرة التالية
والان دعنا نكتب تاريخ شهر شباط الذي يكون 28 او 29 حسب السنة ان كانت كبيسة ام لاء ويمكننا معرفة السنة ان كانت كبيسة ام لاء عن طريق قسمتها على 4 فأن قبلت القسمة ولم يبقى اي باقي فأنها كبيسة وبالتالية شبط 29 يوم والان دعنا نكتب هذه الشروط عن طريق الكود
else if (day === 1 && month === 3 && year % 4 === 0) { month = month - 1; day = 29; } else if (day === 1 && month === 3 && year % 4 !== 0) { month = month - 1; day = 28; }
والان في نهاية الامر سنكتب تاريخ الايام العادية اي مثل اليوم نحن في 18/3 ونريدخ ان يعرض تاريخ البارحة 17/3 فقط نقوم بأنقاص اليوم 1 كالتالي
else { day = day - 1; }
والان قم بطباعة جميع تلك الاوامر والشروط عن طريق ال console للتأكد من اجابتك
console.log(day + '/' + month + '/' + year);
وبالتوفيق لك..
-
- في البداية قم بدراسة قاعدة البيانات الخاصة بك اي ماهي الجداول الواجب عليك انشاؤوها مثل جدول لتخزين قوالب الصفحة وجدول لتخزين بيانات الستايلات
- قم بأنشاء الصفحات التي من خلالها ستقوم باضافة وحذف وتعديل القوالب او الستايلات من قاعدة البيانات بلغة ال php وطبعا يجب ان يكون لديك خبرة في لغة php او احد اطر العمل الخاصة بها لفعل ذلك مثل laravel على سبيل المثال
- استخدم ال XML لتخزين البيانات الخاصة بستايلات المستخدم التي يختارها ويمكنك تخزينها في MySQL او في ملفات XML على الخادم
- قم بتصميم واجهة مستخدم جميلة وسهلة للمستخدم وراع ان تكون متناسبة مع اكثر من تنسيق وذلك يمكن باستخدام لغات التصميم html , css , javaScript
هذه كانت الخطوات الاساسية والمسار المناسب الذي عليك عبوره للوصول الى مبتغاك اما الان فأن الامر عائد الى ابداعك وقدراتك كمبرمج
وبالتوفيق لك
-
نعم يوجد وبكل بساطة هو الامر shutdown حيث انه يمكنك كتابته كالتالي:
shutdown /s /t 0
s لايقاف التشغيل
/t يتم تحديد الوقت بعدها
0 تعني ايقاف تشغيل الكومبيوتر على الفور
ومثلا ان كنت تريد ايقاف تشغيل الكومبيوتر ولكن بعد 5 دقايق فتقوم بتحويل الدقائق الى ثواني وتكتبها مكان الرقم 0 وهنا 5 دقائق عبارة عن 300 ثانية لذلك نكتب الامر التالي
shutdown /s /t 300
اما اذا كنت تريد ايقاف تشغيله في وقت معين مثلا الساعة 7 مساءا ف عليك بكتابة الامر التالي
echo shutdown /s /f | at 19:00
لاحظ اننا استخدمنا نظام ال 24 ساعة بالوقت لمعرفة ان كان القصد صباحا او مساءا
هذا كل ما يخص ايقاف التشغيل عبر سطر الاوامر
وبالتوفيق لك
-
 3
3
-
-
في البداية أود أن أوضح لك نقطة صغيرة أنه ليس هناك أي شيء من أدوات الذكاء الصناعي ممكن أن يأخذ مكان المبرمجين لانه بذات نفسه تمت برمجته بواسطة مبرمج وحتى تطويره سيكون بواسطة مبرمج أيضا إذا أن البرمجة ستبقى ولكن سيصبح الطلب على وظائف الذكاء الصناعي أعلى كما هو متوقع بسبب التطور التكنولوجي السريع
أما عن سؤال حول Devin فهو عبارة عن أداة تسهل عملية التطوير لغير المبرمجين وكما أنه يستطيع أن ينشئ مواقع صغيرة وبسيطة وليس بأنكانه انشاء تلك المواقع المعقدة ولا حتى حل المشكلات البرمجية الكبيرة لذلك فنحن مازلنا بحاجة المبرمجين
لذلك بالنسبة لسؤالك عن الاستمرار أو التوقف ف أنا بالفعل انصحك بالاستمرار ولكن مع تطوير وتثقيف نفسك في مجال الذكاء الصناعي
وبالتوفيق لك في اختيارك
-
 1
1
-
-
عندما تبدأ بتعلم الخوارزميات ماعليك هو حضور الفيديو وفهم الخوارزمية أو النظرية جيدا ثم بعد ذلك حاول وضع خوارزميات بمفردلك لبرامج صغيرة جدا في البداية ثم تقوم بتطوير مستواك خطوة خطوة وبعد اتقانك ذلك يمكنك تحويل هذه الخوارزمية إلى لغة البرمجة التي تريدها حسب خبرتك بلغات البرمجة
اما بالنسبة لخوارزمية DFS فحاول حضور الفيديو اكثر من مرة بتركيز كبير وبعد فهمها جيدا حاول تطبيقها بنفسك وابحث واستفسر عن أي شيء حتى لو بسيط لم تستطع فهمه حتى تفهم جميع تفاصيلها ماذا تعني وبالتالي بالتأكيد ستبدع بها
وبالتوفيق لك
-
 1
1
-
-
هناك خاصية تدعى customClass في مكتبة Swal التي تستخدمها يمكنك استخدامها كالتالي
customClass: { popup: 'rak' }استخدمنا الخاصية popup بداخلها واعطيناها اسم الكلاس المطلوب والذي هو rak يمكنك تغييره حسب ماتريد
ف سيصبح الكود في النهاية كالتالي
echo "<script> Swal.fire({ title: 'رسالة تأكيد', text: 'تم تعديل بيانات الطالب بنجاح!', icon: 'success', customClass: { popup: 'rak' } }); </script>";وبالتوفيق لك
-
بعد انتهاءك من هذه الدورة ف أنت أصبحت الآن مطور واجهات أمامية
والان الخيار بين يديك إن كنت تسعى للعمل ك full stack developer اي مطور واجهات أمامية وخلفية ب نفس الوقت ف عليك بدراسة أحد لغات البرمجة الأكثر شهرة وهم php , python , JavaScript
ومن مميزات أكاديمية حسوب أنه عند تسجيلك بأحد دوراتها فأنه تفتح لك المسار الاول من جميع الدورات لذلك هذه فرصة مناسبة لك لاختيار اللغة التي تناسبك من خلال حضور اجزاء بسيطة من كل دورة
أما الآن دعني اعطيك لمحة بسيطة عن استخدامات كل لغة لتحسن الاختيار حسب ما تسعى للعمل به أو تحقيقه
- PHP : لغة برمجة تُستخدم بشكل رئيسي في تطوير مواقع الويب. تُستخدم لبناء تطبيقات الويب الديناميكية التي تتفاعل مع قواعد البيانات وتوليد صفحات الويب على الطاير. يعتبر PHP سهل الاستخدام ولديه مجتمع كبير من المطورين.
- Python: لغة برمجة قوية ومتعددة الاستخدامات. يمكن استخدام Python في تطوير تطبيقات سطح المكتب، وتطبيقات الويب، والتعلم الآلي، وعلوم البيانات، والتطبيقات المحمولة، وغيرها الكثير. تتميز Python بسهولة القراءة والكتابة، مما يجعلها مناسبة للمبتدئين والمطورين المتقدمين على حد سواء.
- JavaScript: لغة برمجة تستخدم بشكل أساسي في تطوير تطبيقات الويب وتحديداً في إضافة الديناميكية والتفاعلية لصفحات الويب. يمكن استخدام JavaScript أيضًا في تطوير تطبيقات الويب الثابتة وتطبيقات الجوال باستخدام إطار عمل مثل React Native أو Ionic.
وبالتوفيق لك في اختيارك
-

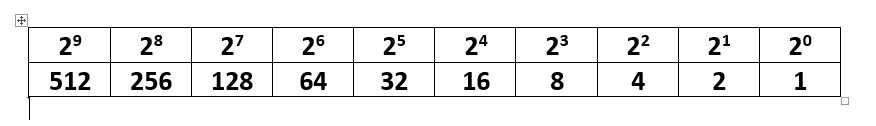
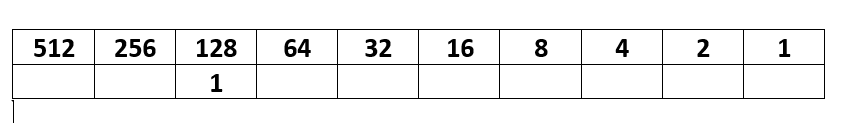
السطر الاول مو مايسمى بالنظام الثنائي
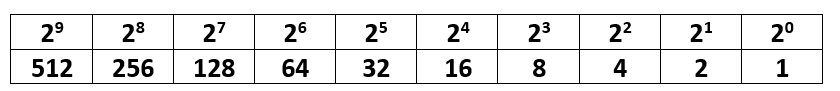
السطر الثاني هو ما يمثل عدد البايت
لاحظ اننا بدأنا بالرقم 1 ثم قمنا بضربه باثنان ف اعطانا الرقم 2
اخذنا الرقم 2 وضربناه ب اثنان ف اعطانا الرقم 4
اخذنا ال4 وضربناها ب اثنان ف اعطانا الرقم 8
اي نستنج انه عبارة عن ضعف الرقم الذي وصلنا اليه وهكذا نقوم بتعبئة هذا الجدول
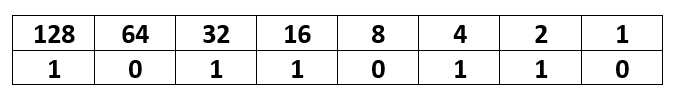
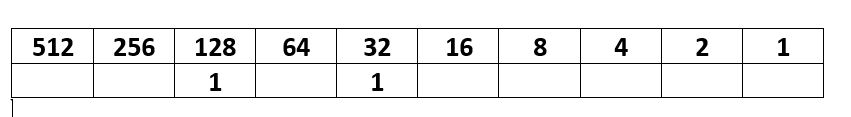
الان ان اردت معرفة عدد البايت لهذا الرقم 10110110 ف ما سنفعله هو وضع الرقم تحت عدد البايت كالتالي

والان لنحسب عدد البايت ل هذا الرقم نقوم بجمع الارقام التي تحتها العدد 1 فقط وهم كالتالي
2 + 4 + 16 + 32 + 128 = 182
لاحظ ان ال 1 و 8 و 64 لم نأخذهم لان تحتهم الرقم 0
والان اذا اردنا التحويل بمعلية عكسية اي من عدد البايت الى نظام ال 01 تكون الطريقة كالتالي
فلنفرض اننها نريد تحويل الرقم 185
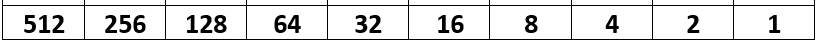
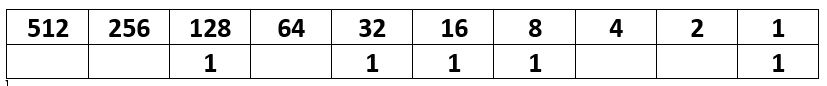
- الخطوة الاولى نكتب المضاعفات التالية التي تعلمنا كتابتها وكيفة الحصول عليها قبل قليل

- الان نبحث عن الرقم الاصغر الاقرب الى 185 والذي هو هنا الرقم 128 ونضع تحته الرقم 1

- ثم نقوم بانقاصه من الرقم الاساسي الذي معنا 185
185 - 128 = 57
- الان نعيد نفس الطريقة نأخد 57 ونبحث عن اقرب اصغر رقم له والذي هو 32 ونضع تحته 1 وننقصهم من بعضهم
57 - 32 = 25

- والان اصبح الرقم صغير لدينا وبأمكاننا التحكم به ال 25 هي عبارة عن مجموع الارقام التالية
16+8+1 = 25 وبالتالي نضع الرقم 1 تحت كل من هذه الارقام

والارقام التي لم نستخدمها نضع اسفلها الرقم 0

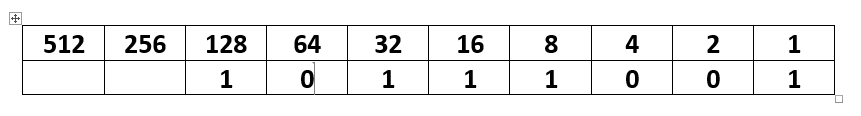
وبالتالي ف ان النتيجة اصبحت كالتالي :
185 = 1 0 0 1 1 1 0 1
وللتأكد من اجابتك تجمع الارقام التي تحتها 1 مثل المثال السابق
1 + 8 + 16 + 32 + 128 = 185
والان اخر شيء والذي هو التحويل من
 الى عدد البايت وهذه اسهل شيء فقط نكتب المضاعفات ونأخذ الرقم الذي اسفلها كالتالي
الى عدد البايت وهذه اسهل شيء فقط نكتب المضاعفات ونأخذ الرقم الذي اسفلها كالتالي

هنا 512 هي اسفل
 وبالتالي
وبالتالي
 = 512 بت
= 512 بت
وبالتوفيق لك ..
-
 1
1
-
CS50 هو كورس لتعلم علوم الكومبيوتر مقدم من جامعة هارفارد ويعني Introduction to Computer Science اي انه مقدمة لعلوم الكومبيوتر ويتم اعطاءه داخل جامعة هارفارد حضوريا
CS50T في البداية هو نفس كورس CS50 ولكن نلاحظ ان هناك حرف T زائد وذلك يعني ان هذا الكورس يتم تقديمه عبر الانترنت بواسطة المدرسة التابعة لهارفارد للتكنلوجيا Harvard Extension School ولا حاجة لك للحضور الجامعي
اي في النهاية ان كنت تسكن بالقرب من جامعة هارفارد او بأمكانك الوصول اليها فأن ال CS50 هو الخيار الافضل ام ان كنت تريد التعلم اون لاين ف عليك ب CS50T والاثنان لهما نفس القيمة واعتمادية الشهادة تقريبا
وبالتوفيق لك ..
-
 1
1
-
-
هي خوارزمية مهمة في مجال الحوسبة وخصوصاً في علم الرسوم البيانية و تستخدم هذه الخوارزمية لحل مشاكل مختلفة في الرسوم البيانية اما بالنسبة لاهميتها فهي قدرتها على حل مشاكل الرسوم البيانية بكفاءة عالية وفعالية. واحدة من الاستخدامات الشائعة لها هي في إيجاد التجمعات القوية في الرسوم البيانية، وهو أمر مهم في تحليل الشبكات والتطبيقات الأخرى التي تعتمد على هيكل الرسوم البيانية
باختصار هي واحدة من الأدوات الرئيسية التي يعتمد عليها المهندسون والباحثون في مجالات متعددة من الحوسبة وعلم الرسوم البيانية لحل مشاكل تتعلق بالرسوم البيانية بكفاءة عالية
بالتوفيق لك
-
 1
1
-
-
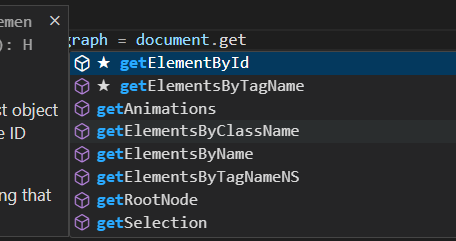
في البداية يجب عليك ان تفهم نص الخطأ ماذا يقول وهو هنا يقول لك انه لم يتم التعرف على document.getElmentsByClaassName وذلك يعود الى انك قمت بكتابتها بطريقة خاطئة لاحظ كيف كتبت كلمة class ولتجنب هذه الاخطاء يجب عليه ان تختارها من الخيارات التي تظهر لك لا ان تكتبها بيدك

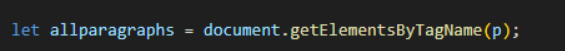
ولاحظ انه لديك خطأ اخر في السطر الثالث

حيث انه يجب عليك ان تضع ال p داخل علامات التنصيص هذه " "
ليصبح السطر الخاص بك هكذا
let allparagraphs = document.getElementsByTagName("p");
وبالتوفيق لك ..



تعلم البرمجة PHP
في PHP
نشر
وعليكم السلام
بما أن ال php هي لغة برمجة خلفية Back end ف لا داعي لتعلم ال front end والذي هو عبارة عن (html,css,javaScript ) لانك ستعمل في الجزء الخلفي من المشروع ولكن هناك ملاحظة صغيرة كيف ستعمل في الجزء الخلفي وانت لا تعلم ما الذي يحصل في الجزء الامامي ؟؟ وكيف ستقوم بربط الامور ببعضها البعض ؟؟
لذلك فأن الجواب الأصح لسؤالك انه لا داعي لاحتراف ال Frontend ولكن لا بد من تعلم اساسياتها لفهم ما يحدث بها وكيف ستقوم بربط الجزئين ببعضهما البعض وذلك سيجعل منك مبرمجا أقوى وأكثر احترافية بالعمل
وبالتوفيق لك