-
المساهمات
6701 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
12
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عبدالباسط ابراهيم
-
يمكنك استخدام المكتبة react-native-deep-linking لإنشاء بروتوكول خاص بتطبيقك وتحويل الروابط إلى روابط داخل التطبيق. يجب تثبيت المكتبة كما في التعليق السابق ثم يجب تعريف البروتوكول والـ intent-filter في ملف AndroidManifest.xml وفقًا للتعليمات الموجودة في الدليل الرسمي: <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="com.myapp"> <application android:name=".MainApplication" android:label="@string/app_name" android:icon="@mipmap/ic_launcher" android:roundIcon="@mipmap/ic_launcher_round" android:allowBackup="false" android:theme="@style/AppTheme"> <activity android:name=".MainActivity" android:label="@string/app_name" android:configChanges="keyboard|keyboardHidden|orientation|screenLayout|screenSize|smallestScreenSize|uiMode" android:launchMode="singleTask" android:windowSoftInputMode="adjustResize" android:exported="true"> <!-- Add the following intent filters --> <intent-filter android:label="@string/app_name"> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <!-- Add your custom scheme here --> <data android:scheme="myapp" /> </intent-filter> <!-- Handle deep links --> <intent-filter android:label="@string/app_name"> <action android:name="android.intent.action.VIEW" /> <category android:name="android.intent.category.DEFAULT" /> <category android:name="android.intent.category.BROWSABLE" /> <!-- Add your custom host and path here --> <data android:scheme="myapp" android:host="example.com" android:pathPrefix="/path" /> </intent-filter> </activity> </application> </manifest> ثم يمكنك استخدام المكتبة في تطبيقك كالتالي: import DeepLinking from 'react-native-deep-linking'; // ... // Define your deep link handlers const handleDeepLink = (link) => { // Handle the deep link here console.log('Deep link:', link); }; // ... // Initialize the deep linking library DeepLinking.addScheme('myapp://'); DeepLinking.addRoute('/path/:id', handleDeepLink); // Handle incoming deep links DeepLinking.evaluateUrl(); الآن، عند النقر على رابط myapp://example.com/path/123، سيتم فتح التطبيق بدلاً من المتصفح وتشغيل الدالة handleDeepLink() للتعامل مع الرابط المحدد.
-
قم بتعلم الاساسيات الموجودة في التعليقات السابقة ويجب عليك الإهتمام ببعض أساسيات الرياضيات وفرع الإحتمالات بالأخص وتعلم البرمجة ثم بعد ذلك قم بتحديد مجال معين حيث أن مجال الذكاء الاصطناعي هو مجال واسع ومتنوع يشمل العديد من التخصصات والمجالات الفرعية. ومن بين المجالات الرئيسية للذكاء الاصطناعي نجد: تعلم الآلة: يتمحور هذا المجال حول تدريب الأنظمة الحاسوبية على التعرف على الأنماط واتخاذ القرارات بشكل ذاتي، بناءً على البيانات والتجارب الماضية. ويستخدم في العديد من التطبيقات مثل تطبيقات التوصيات والتحليل البياني والروبوتات والتعرف على الكلام وغيرها. التعلم العميق: يمثل هذا المجال تطوير نماذج حاسوبية تعتمد على الشبكات العصبية الاصطناعية للتعرف على الأنماط المعقدة والتنبؤ بالبيانات. ويستخدم في العديد من التطبيقات مثل التعرف على الصور والكلام والترجمة الآلية والتحليل البياني وغيرها. معالجة اللغوية الطبيعية: يعمل هذا المجال على تطوير النظم الحاسوبية التي تستطيع فهم وتحليل اللغة الطبيعية بمختلف أشكالها وترجمتها وإنتاجها وتحليلها واستخلاص المعلومات منها. ويستخدم في العديد من التطبيقات مثل الترجمة الآلية والتحليل النصي والمحادثة الآلية وغيرها. الروبوتات: يعمل هذا المجال على تطوير الروبوتات الذكية التي تستطيع التفاعل مع البيئة المحيطة بها بشكل ذكي واتخاذ القرارات المناسبة بناءً على البيانات المتاحة. ويستخدم في العديد من التطبيقات مثل الصناعة والخدمات الصحية والتعليم وغيرها. يوجد فقط دورة تغطي الكثير من الأساسيات المطلوبة في هذا المجال وهي ما ذكرها مصطفى في التعليق دورة " دورة علوم الحاسوب "
-
الطريقة الأكثر شيوعًا لحساب دقة النموذج في حالة وجود Feature و Labels بها 0 أو 1 هي استخدام مقياس الدقة البسيط (Simple accuracy) الذي تم شرحه في الإجابة الأولى على سؤالك. هذا المقياس يحسب الدقة ببساطة كنسبة الحالات التي تم تصنيفها بشكل صحيح إلى الحالات الإجمالية. يعتبر هذا المقياس الأكثر شيوعًا لأنه سهل الفهم والتطبيق ولا يتطلب معرفة مسبقة بأساسيات الإحصاء أو الرياضيات. بالإضافة إلى ذلك، يمكن استخدام هذا المقياس مع جميع أنواع البيانات التي تحتوي على Labels بها 0 أو 1. ولكن هناك أيضاً مقاييس المختلفة لحساب دقة النموذج في حالة وجود Feature و Labels بها 0 أو 1: مقياس الدقة المتعددة الأصفار والواحد (Multiclass accuracy): يستخدم هذا المقياس في حالة وجود Labels متعددة بدلاً من قيم 0 أو 1. يتم حساب دقة النموذج عن طريق مقارنة التصنيف الصحيح لكل فئة بالتصنيف الفعلي للفئة المقابلة، ويتم حساب متوسط الأداء عبر جميع الفئات. مقياس الدقة الموزون (Weighted accuracy): يستخدم هذا المقياس في حالة وجود فئات غير متوازنة في البيانات، حيث يعطي وزنًا أكبر للفئات الأكثر شيوعًا. يتم حساب دقة النموذج عن طريق ضرب نسبة الحالات التي تم تصنيفها بشكل صحيح في كل فئة بالوزن النسبي لهذه الفئة، ويتم حساب المتوسط عبر جميع الفئات. مقياس الدقة الزمنية (Time-based accuracy): يتم استخدام هذا المقياس في حالة وجود بيانات ذات تسلسل زمني، مثل البيانات الطبية أو البيانات المالية، حيث يتم حساب دقة النموذج عن طريق تصنيف الحالات في فترة زمنية معينة، ومن ثم حساب عدد الحالات التي تم تصنيفها بشكل صحيح خلال هذه الفترة. مقياسات دقة المصنف (Classifier accuracy): تستخدم هذه المقاييس في حالة وجود Feature و Labels بها 0 أو 1، ولكن يتم تصنيف البيانات إما كـ"صحيح" أو "خاطئ". يمكن حساب دقة النموذج عن طريق حساب مقدار "صحيح إيجابي" (True positive)، و"صحيح سلبي" (True negative)، و"خاطئ إيجابي" (False positive)، و"خاطئ سلبي" (False negative)، ويمكن استخدام هذه المعلومات لحساب مقاييس مثل مقياس الحساسية (Sensitivity) ومقياس الدقة الخاصة (Specificity).
-
بالتأكيد ، يمكنك الانتقال مباشرة إلى تطوير ووردبريس بعد اتقان لغة PHP. فالووردبريس يستخدم PHP كلغة برمجة رئيسية، ومعرفة PHP بشكل جيد ستساعدك في فهم كيفية بناء وتطوير المواقع باستخدام ووردبريس. على الرغم من ذلك ، فإن حضور دورة تدريبية في Laravel يمكن أن يعزز مهاراتك في بناء تطبيقات الويب بشكل عام وتطوير ووردبريس بشكل خاص. لارافيل هو إطار عمل PHP شائع ومتقدم للغاية ويمكن أن يساعدك في فهم أفضل لأفكار التصميم والتنفيذ الأكثر تعقيدًا في تطوير الويب. على أي حال ، يعتمد الأمر على أهدافك وأولوياتك في التطوير. إذا كنت ترغب في تحسين مهاراتك في تطوير ووردبريس بشكل أسرع ، فمن المستحسن البدء في تطوير ووردبريس مباشرة بعد استكمال دورة PHP. وإذا كنت ترغب في تحسين مهاراتك في تطوير الويب عمومًا ، فمن المستحسن حضور دورة تدريبية في Laravel قبل الانتقال إلى تطوير ووردبريس. أهمية تعلم laravel ؟ السرعة والكفاءة: يساعد Laravel على تسريع عملية تطوير الويب، حيث يوفر الإطار العديد من الميزات والأدوات الجاهزة للاستخدام، مما يساعد على تقليل الوقت والجهد المبذولين في بناء تطبيقات الويب. سهولة الاستخدام: يتيح Laravel للمطورين بدء العمل على تطوير تطبيقات الويب بسهولة، حيث يتميز بتوفير واجهة سهلة الاستخدام وموجهة للمطورين. كما يوفر الإطار العديد من الميزات الجاهزة للاستخدام، مما يساعد على تقليل الجهد المبذول في بناء تطبيقات الويب. التوثيق الوافي: يوفر Laravel توثيقاً وافياً لكل الميزات والأدوات المتاحة في الإطار، مما يسهل على المطورين فهم كيفية استخدام الإطار ونقطة البدء في تطوير تطبيقات الويب. المرونة: يسمح Laravel للمطورين بتطوير تطبيقات الويب بشكل مرون وقابل للتوسع، حيث يتضمن الإطار العديد من الميزات والنماذج الجاهزة للاستخدام، ويمكن للمطورين إضافة وتخصيص الميزات والنماذج حسب حاجاتهم. المجتمع النشط: يتمتع Laravel بمجتمع نشط ومتواصل، حيث يتم تحديث الإطار بشكل مستمر ويتم تطويره بواسطة مجتمع متعدد من المطورين، وبالتالي، يمكن الاستفادة من تجارب وخبرات المطورين الآخرين في تطوير تطبيقات الويب بشكل أفضل.
-
لمحاذاة الأعمدة في طباعة Python ، يمكنك استخدام طريقة format () كما يلي # print the table rows for item in data: print("{:<15} {:<10} ${:<10,.2f}".format(item["Name"], item["Age"], item["Salary"])) يجب أن الناتج كما يلي John Doe 25 $50,000.00 Jane Smith 30 $60,000.00 Bob Johnson 40 $70,000.00 في هذا المثال، يتم استخدام طريقة format() لتنسيق رأس الجدول، الصفوف، والتذييل مع أعمدة مُحاذاة. يتم استخدام المحدد :<15 لمحاذاة العمود إلى اليسار بعرض 15 حرفًا، ويتم استخدام المحدد :<10 لمحاذاة عمود العمر إلى اليسار بعرض 10 حرفًا. يتم استخدام المحدد :${:<10,.2f} لتنسيق عمود الراتب كرقم عائم بـ 2 أرقام عشرية وإضافة فواصل لفصل الآلاف. يمكنك تعديل عرض ومحددي التنسيق حسب الحاجة الخاصة بك. يمكنك استخدام الدالة format بما يناسب البرنامج لديك
-
من الصورة المرفقة يمكن ملاحظة أن الكود المستخدم يستخدم دالة find للعثور على حدث واحد فقط من نموذج Event بناءً على معرف الحدث. للحصول على جميع الكليات التي تنتمي إلى حدث معين ، يمكن استخدام دالة where للعثور على الأحداث الخاصة بالحدث المطلوب ، ثم استخدام حلقة foreach للحصول على جميع الكليات المرتبطة بهذه الأحداث. على سبيل المثال ، يمكن استخدام الكود التالي للحصول على جميع الكليات المرتبطة بحدث معين بناءً على معرف الحدث: $event_id = 8; // قم بتعيين هذا المتغير بالقيمة المطلوبة $events = Event::where('id', $event_id)->get(); foreach ($events as $event) { $faculties = $event->FaNa; foreach ($faculties as $faculty) { $faculty_name = $faculty->Faculty_Name; // استخدم $faculty_name كما تحتاج } } يتم استخدام دالة where للعثور على الحدث الذي يتطابق مع معرف الحدث المطلوب ، ثم يتم استخدام دالة get لاسترداد جميع الأحداث التي تتطابق مع هذا الشرط. بعد ذلك ، يتم استخدام حلقة foreach للحصول على جميع الكليات المرتبطة بكل حدث ، وتخزين اسم كل كلية في متغير faculty_name للاستخدام فيما بعد.
- 4 اجابة
-
- 1
-

-
تشمل الاستخدامات الشائعة لـ Double Precision في البرمجة: الحسابات العلمية والهندسية: يتم استخدام Double Precision بشكل شائع في التطبيقات العلمية والهندسية التي تتطلب دقة عالية في الحسابات العددية. ويشمل ذلك مجالات مثل الفيزياء والفلك والكيمياء والهندسة. الحسابات المالية: يتم استخدام Double Precision أيضًا في التطبيقات المالية التي تتطلب حسابات دقيقة لنماذج مالية معقدة والمحاكاة. نظم المعلومات الجغرافية (GIS): تستخدم تطبيقات GIS Double Precision لتخزين وتلاعب بالإحداثيات الجغرافية، التي تتطلب دقة عالية لضمان تحليل مكاني دقيق. الألعاب والرسومات: يتم استخدام Double Precision في تطبيقات الألعاب والرسومات لتمثيل وتلاعب بالإحداثيات ثلاثية الأبعاد والمتجهات بدقة عالية. بشكل عام، تعتبر Double Precision بيانات مهمة في البرمجة تسمح بإجراء حسابات عددية دقيقة في مجموعة واسعة من التطبيقات. بالنسبة لـ "syntactic sugar"، فإليك بعض الأمثلة التي توضح الشرح السابق: في لغة البرمجة Python، يمكن استخدام تقنية List Comprehension كـ "syntactic sugar" لتبسيط إنشاء قوائم. على سبيل المثال، بدلاً من كتابة الكود التالي: numbers = [1, 2, 3, 4, 5] squares = [] for num in numbers: squares.append(num ** 2) يمكن استخدام List Comprehension لتبسيط الكود إلى الشكل التالي: numbers = [1, 2, 3, 4, 5] squares = [num ** 2 for num in numbers] في لغة البرمجة JavaScript، يمكن استخدام Arrow Function كـ "syntactic sugar" لتبسيط كتابة الدوال. على سبيل المثال، بدلاً من كتابة الكود التالي: function multiply(a, b) { return a * b; } يمكن استخدام Arrow Function لتبسيط الكود إلى الشكل التالي: const multiply = (a, b) => a * b; هذه هي بعض الأمثلة البسيطة للـ "syntactic sugar" في بعض لغات البرمجة، والتي تسهل عملية الكتابة وتحسينها بشكل جمالي دون التأثير على سلوك البرنامج.
- 4 اجابة
-
- 1
-

-
بالإضافة إلى الدوال `except()` و `only()`، يمكن استخدام الدالة `intersect()` للحصول على الحقول المتوفرة في الطلب فقط وتجاهل أي حقل آخر غير موجود في الطلب. يمكن استخدام هذه الدالة لضمان عدم تواجد أي حقل غير مرغوب في الطلب. على سبيل المثال، إذا كان لديك طلب (request) يحتوي على حقول مختلفة وتريد استخدام الحقول الموجودة في الطلب فقط، يمكن استخدام الدالة `intersect()` في الطلب وتمرير الحقول المطلوبة كمصفوفة: public function store(Request $request) { $data = $request->intersect(['name', 'email']); // $data الآن يحتوي على الحقول الموجودة في الطلب فقط وهي "name" و "email" } تمامًا مثل الدالتين `except()` و `only()`، يمكن استخدام الدالة `intersect()` في أي عملية (method) في Laravel تستخدم الطلب (request). ومن المهم الإشارة إلى أن هذه الدالة لا تعمل مع طلبات ملفات (multipart/form-data)، حيث يجب استخدام `except()` أو `only()` في هذه الحالة.
- 5 اجابة
-
- 1
-

-
المهارات التي تعلتمها لم تقم بالتطبيق عليها إلا في موقع واحد كما أنك لم تتعلم غير الأساسيات كما قلت وهذا ما يقف عنده الكثير ولا يحاول تطوير مهاراته والتطبيق عليها لإكتساب الخبرات إنما يستعجل الحصول على الوظيفة وهذا السبب هو المسئول عن كثرة المبرمجين ال frontend ولكن معظمهم ليسو بالخبرة الكافية أبداً بالطبع يمكنك الحصول على عمل في منصات العمل الحر ولكن ستواجه مشكلتين لن تكون قادر على تنفيذ المشاريع المعقدة نسبياً لذلك ستقدم عرضك على المشاريع البسيطة ستواجه عدد كبير من المتقدمين للمشروع ولذلك ستكون المنافسة عالية لدرجة كبيرة يمكنك إتباع الطريق السابق ولكن يمكنك أيضاً التطوير من مهاراتك لتحاول المنافسة في مكانة أعلى قليلاً وسيكون العائد وقتها أعلى ومنافسة أقل لذلك يجب عليك تطوير مهاراتك والتطبيق بشكل مكثف كيف يمكنك اكتساب خبرة قيّمة تساعدك في الحصول على وظيفة؟ تطوع بمهارات البرمجة الخاصة بك : يعد التطوع طريقة رائعة لاكتساب خبرة حقيقية وإضافة بعض المشاريع المثيرة للاهتمام إلى ال portfolio . العمل الحر: عندما تحاول إثبات نفسك كمطور قوي. تحقق من مواقع مثل مستقل لمشاريع مخصصة. قد يكون من المفيد أيضًا التواصل مع الشركات المحلية الصغيرة لمعرفة ما إذا كان بإمكانهم استخدام خدماتك. قد لا يكون هذا هو المسعى الأكثر ربحًا في حياتك المهنية ، لكنه يرسل رسالة واضحة إلى أصحاب العمل: لديك مهارات واقعية وأنت مستعد لاستخدامها! لا تتوقف عن البناء: عندما يتعلق الأمر بإقناع أصحاب العمل بأنك جاهز للعمل ، فإن الأمر كله يتعلق بالتدريب العملي ووضع مهاراتك موضع التنفيذ.لذلك ، من المهم حقًا الاستمرار في التعلم والبناء. كلما زاد عدد المشاريع التي تعمل عليها - سواء كانت مفتوحة المصدر أو تطوعية أو مستقلة - كلما كان عليك التحدث عنها في غرفة المقابلة.تعد مواكبة المشاريع وتجربة أشياء جديدة طريقة رائعة لتحسين مقاطع الترميز الخاصة بك. نصيحة أخيرة إذا كنت تفكر في الحصول على دورة من دورات حسوب للتطوير من مهاراتك فأنا أرشح لك بكل ثقة دورة تطوير التطبيقات باستخدام JavaScript أكثر من أي دورة أخرى حيث أن هذه الدورة مناسبة جداً لك قم بالإطلاع على المحتوى الخاص بالدورة
- 4 اجابة
-
- 1
-

-
بما أنك ذكرت ال frontend ستكلم معك بخصوص هذا المجال سيقل الطلب في المستقبل وهذا ولكن ليس لأن مثلاً يمكن لشخص ليس له علم بالبرمجة بناء الموقع بمفرده من خلال أدوات الذكاء الإصطناعي(وذلك حالياً ولكن لا يمكن لأحد توقع ما يمكن أن يحدث في المستقبل) إنما لنفترض حالة يصبح فيها تطوير Front End Development أسهل وأسرع بفضل الذكاء الاصطناعي والإكمال التلقائي للشفرة، مما يتيح للمطور الفردي استخدام نفس القدرة التي كان يستخدمها فريق بأكمله أو حتى لشخص غير مطور أن يفعل ما كان يمكن لمطور واحد فقط القيام به. لذلك تلخيصاً سيقل الطلب في الكثير من المجالات في البرمجة أو غيرها الكثير ولكن سيبقى هناك دائماً إحتياج للمبرمجين إذا كنت تقصد تطبيقات الويب (backend) فتعد لغتا Python و JavaScript من بين اللغات الأكثر استخدامًا في برمجة التطبيقات الواجهة الخلفية (Backend)، ولكل منهما مميزاتها وعيوبها التي ينبغي مراعاتها عند اختيار اللغة المناسبة للمشروع. لغة Python تتميز بسهولة التعلم والاستخدام ويمكن للمطورين برمجة تطبيقات الواجهة الخلفية بشكل سريع باستخدام إطارات العمل الشهيرة مثل Django و Flask. كما أن Python يتميز بقدرته على التعامل مع البيانات بشكل فعال وموثوق، ويتم استخدامه بشكل شائع في مجالات الذكاء الاصطناعي والتعلم الآلي. أما لغة JavaScript فهي اللغة الأساسية لبرمجة تطبيقات الويب، ويمكن استخدامها في برمجة الواجهة الخلفية باستخدام إطارات العمل الشهيرة مثل Node.js و Express.js. تتميز JavaScript بالقدرة على التفاعل مع صفحات الويب وجعلها أكثر حيوية وديناميكية، ويتم استخدامها بشكل شائع في برمجة تطبيقات الويب والتطبيقات النشطة. ومع ذلك، يجب أن يتم اختيار اللغة المناسبة لبرمجة الواجهة الخلفية بناءً على متطلبات التطبيق والمهارات المتاحة لدى المطورين وتوافر الموارد والأدوات المتاحة.
-
شرح مصطفى ال View Hierarchy بشكل ممتاز ويمكنك من خلال الفوائد التالية معرفة أهمية استخدامها يوفر استخدام View Hierarchy في Android العديد من الفوائد، من بينها: تحسين أداء التطبيق: يساعد View Hierarchy في تحسين أداء التطبيق عن طريق تقليل عدد العمليات التي تحتاج إلى القيام بها لتحديد ترتيب العناصر الرسومية وإدارة التفاعل مع المستخدم. ويمكن تحقيق ذلك عن طريق تحديد ترتيب العناصر الرسومية بشكل متسلسل وبطريقة فعالة. تسهيل إدارة التصميم: يساعد View Hierarchy في تسهيل إدارة التصميم وتحديد الأبعاد والمواقع النسبية لكل عنصر رسومي، وإدارة الحدث والتفاعل مع المستخدم. ويمكن تحقيق ذلك عن طريق تحديد علاقات واضحة بين العناصر الرسومية وتحديد الحدود والمسافات بينها بشكل دقيق. تسهيل الصيانة: يساعد View Hierarchy في تسهيل الصيانة والتطوير المستقبلي للتطبيق بسبب تصميمه الهيكلي والمنظم والمتسلسل. ويساعد ذلك المطورين في فهم تركيب التطبيق وإجراء التغييرات والتحسينات بسهولة. تحسين تجربة المستخدم: يمكن تحقيق تجربة مستخدم أفضل عن طريق استخدام View Hierarchy في Android. وذلك عن طريق تحسين ترتيب العناصر الرسومية وتحديد العلاقات النسبية بينها، وتحديد الحدود والمسافات بينها وتحديد الأبعاد والمواقع النسبية لكل عنصر رسومي، وإدارة التفاعل مع المستخدم. وتساعد هذه العناصر في تحسين جودة التصميم وتحسين تجربة المستخدم بشكل عام. بشكل عام، يعد استخدام View Hierarchy في Android أمرًا مهمًا لتحسين أداء التطبيق وتحسين جودة التصميم وتحسين تجربة المستخدم بشكل عام. ويساعد ذلك في جعل التطبيق أكثر فعالية وجاذبية للمستخدمين.
-
بعض الأدوات والمكتبات الممكن استخدامها لتطوير مثل هذا الموقع هي: React: يمكن استخدام هذه المكتبة لتطوير واجهة المستخدم الحديثة والمتطورة. تمكن React المطورين من تصميم واجهات المستخدم الديناميكية والتفاعلية بسهولة وفعالية. Node.js: يمكن استخدام Node.js لتطوير الخادم الخاص بالتطبيق والذي يمكنه التعامل مع الطلبات والاستجابات بطريقة متزامنة. MongoDB: يمكن استخدامها كقاعدة بيانات لتخزين المعلومات المتعلقة بالرحلات والحجوزات والطلبات. يتميز MongoDB بقدرته على التعامل مع البيانات غير المنظمة بطريقة فعالة. Stripe: يمكن استخدام Stripe لإدارة المدفوعات والحجوزات. تتيح Stripe إمكانية الدفع عبر الإنترنت بطريقة آمنة وسهلة. Google Maps API: يمكن استخدام Google Maps API لعرض الأماكن والمعالم السياحية وتوفير المعلومات المتعلقة بها. Firebase: يمكن استخدام Firebase لإدارة الحجوزات وإرسال الإشعارات والتحقق من الهوية والتخزين والتحليلات. هذه هي التقنيات الأساسية لمحاولة تنفيذ مشروع مثل الموجود بالسؤال ولكن هناك إختيارات أخرى لذلك من المهم التأكد من اختيار الأدوات والمكتبات المناسبة للمشروع والتأكد من تحديد الأهداف والمتطلبات بشكل جيد قبل الشروع في التطوير. الأدوات الأخرى التي ربما تحتاجها . Mapbox: يمكن استخدام Mapbox لإضافة خرائط التفاعلية والعرض المميز للخرائط. Algolia: يمكن استخدام Algolia لإضافة ميزات البحث السريع والدقيق إلى التطبيق. Auth0: يمكن استخدام Auth0 لإضافة الأمان وإدارة الهوية والوصول إلى التطبيق. Twilio: يمكن استخدام Twilio لإضافة ميزات الرسائل النصية والمكالمات الصوتية والفيديو إلى التطبيق. SendGrid: يمكن استخدام SendGrid لإضافة ميزات البريد الإلكتروني وإدارة الاتصالات مع المستخدمين. Cloudinary: يمكن استخدام Cloudinary لتحميل وتخزين الصور والفيديو وتحسينها وتسليمها بسرعة عالية.
-
عندما يتم وضع الصور والأيقونات والنصوص بصيغة PDF داخل مجلد `src`، قد يؤدي ذلك إلى زيادة حجم حزمة التطبيق النهائية، حيث يتم تضمين هذه الملفات في الحزمة النهائية للتطبيق. وهذا يمكن أن يؤدي إلى زيادة وقت التحميل وتأثير سرعة التحميل للصفحات. علاوة على ذلك، يمكن أن يؤدي وضع الصور والأيقونات والنصوص بصيغة PDF داخل مجلد `src` إلى صعوبة في إدارة هذه الملفات، حيث يتم إدارتها كملفات مصدرية وليس كملفات ثابتة مثل الصور والأيقونات التي تتم إدارتها في مجلد `public`. وبشكل عام، يجب الالتزام بوضع الصور والأيقونات والنصوص بصيغة PDF في مجلد `public` والاستفادة منها باستخدام المسارات النسبية في صفحات التطبيق والمكونات. ويمكن استخدام أدوات الضغط والتحسين لتقليل حجم هذه الملفات وتحسين أداء التطبيق في الوقت نفسه. ومع ذلك، قد يكون من الضروري وضع بعض الملفات داخل مجلد src في الحالات التالية: إذا تم استخدام الصور والأيقونات والنصوص بصيغة PDF كمكونات React وتم تحويلها إلى رموز مصدرية باستخدام webpack أو أدوات مماثلة. في هذه الحالة، يتم وضع الملفات داخل مجلد src ويتم إدخالها إلى التطبيق باستخدام import. إذا كانت الصور والأيقونات والنصوص بصيغة PDF جزءًا من محتوى محدد للتطبيق وتحتاج إلى إدارة وتحرير مستمر. في هذه الحالة، يمكن وضع الملفات داخل مجلد src وإدارتها كملفات مصدرية.
-
أفضل إختيار بالنسبة لك هو الإستفادة من هذا العرض في شراء دورة " تطوير واجهات المستخدم" حيث ستتعلم كيف تبني واجهات مواقع حقيقية، الأمر الذي سيؤهلّك للعمل كمطوّر واجهات محترف ويضعك على الطريق الصحيح في مشوارك المهني. وتصبح frontend web developer محترف وبعد الحصول على الدورة السابقة أفضل دورة مناسبة بالنسبة لك هو إختيار الدورة " تطوير التطبيقات باستخدام لغة JavaScript " ولكن لماذا أفضل هذه الدورة عن غيرها ؟ لأن هذه الدورة ستقوم بتعليمك بشكل أكثر تعمقاً ال javascript التي تحتاجها في frontend بكثرة ثم أساسيات مكتبة React.js المطلوبة في السوق حالياً ثم تعلم أساسيات بيئة Node.jsلتطوير النظم الخلفية بشرح مفصّل وعملي. والعديد من التقنيات الأخرى تعلم Full-Stack يوفر العديد من الفوائد للمطورين، بما في ذلك: اكتساب مهارات متعددة: يتيح لك تعلم Full-Stack اكتساب مهارات في مجالات متعددة من تطوير البرمجيات، بما في ذلك الواجهة الأمامية والخلفية وقواعد البيانات. هذا يسمح لك بالتحكم بكل جوانب التطبيق وتطويره بالكامل بنفسك. فهم كامل للتطبيق: عندما تعرف كيفية بناء التطبيق من الجانب الأمامي والخلفي وقواعد البيانات، فإن ذلك يساعدك على فهم كامل لكيفية عمل التطبيق والتفاعل بين مكوناته. هذا يسمح لك بتقديم تحسينات وإجراء تغييرات بسهولة وبسرعة. زيادة الفرص الوظيفية: يوفر التعلم Full-Stack فرصاً وظيفية أكبر، حيث يمكنك العمل في مجالات مختلفة والعمل في شركات صغيرة وكبيرة. كما أنه يزيد من فرص العمل كمستقل والعمل على مشاريعك الخاصة.
- 5 اجابة
-
- 1
-

-
يمكن تنفيذ عملية تنزيل ملف Excel وحفظه على الجهاز في React Native دون استخدام مكتبات خارجية، باستخدام fetch API. يمكنك استخدام الكود التالي: // تحميل ملف الإكسل fetch('https://example.com/excel-file', { method: 'GET', }) .then((response) => response.blob()) .then((blob) => { // إنشاء رابط URL للملف المحمل const url = URL.createObjectURL(blob); // إنشاء عنصر a للتنزيل const link = document.createElement('a'); link.href = url; link.setAttribute('download', 'example.xlsx'); // إضافة العنصر a للصفحة والنقر عليه للتحميل document.body.appendChild(link); link.click(); // حذف العنصر a بعد التحميل link.parentNode.removeChild(link); }) .catch((error) => { console.error(error); }); في هذا المثال، يتم استخدام fetch API لتنفيذ طلب GET لتحميل ملف الإكسل من https://example.com/excel-file. بعد ذلك، يتم استخدام response.blob() لتحويل الملف إلى كائن Blob. يتم إنشاء رابط URL للملف المحمل باستخدام URL.createObjectURL(blob)، ثم يتم إنشاء عنصر a باستخدام document.createElement('a') ويتم تعيين خاصية href للرابط URL وخاصية download لاسم الملف. يتم إضافة العنصر a للصفحة باستخدام document.body.appendChild(link)، ويتم النقر على العنصر a لتنزيل الملف باستخدام link.click()، ثم يتم حذف العنصر a بعد التحميل باستخدام link.parentNode.removeChild(link). كما أن هناك العديد من المكتبات التي يمكن استخدامها في React Native للتعامل مع ملفات Excel. فيما يلي بعض المكتبات الشائعة التي يمكن استخدامها: react-native-xlsx: مكتبة لقراءة وكتابة ملفات Excel في React Native باستخدام OpenXML. react-native-excel: مكتبة لقراءة وكتابة ملفات Excel في React Native باستخدام OpenXML و Apache POI. exceljs: مكتبة لقراءة وكتابة ملفات Excel في JavaScript. xlsx: مكتبة لقراءة وكتابة ملفات Excel في JavaScript. تختلف المكتبات في الوظائف التي تدعمها والطريقة التي تتعامل بها مع ملفات Excel، لذلك يجب اختيار المكتبة المناسبة بناءً على متطلبات المشروع.
-
عملية التحقق من صحة البيانات (Validation) يمكن أن تتم من جهتين: Front-end: باستخدام JavaScript وقبل إرسال البيانات إلى السيرفر. هذا الخيار يوفر على السيرفر تلقي بيانات خاطئة ومعالجتها. لكن لا يمنع من إمكانية تجاوز عملية التحقق بسهولة. Back-end: باستخدام Laravel Validation وبعد إرسال البيانات إلى السيرفر. هذا الخيار يضمن تلقي السيرفر لبيانات صحيحة فقط. لكن يؤدي إلى زيادة عدد الطلبات لأن بعضها قد تحتوي على بيانات خاطئة. الحل الأمثل هو استخدام Validation من الجهتين: على مستوى الـFront-end لتوفير بعض المعالجة وعدم إرسال بيانات ظاهرة الخطأ. على مستوى الـBack-end كضمانة أخيرة ولمنع أي محاولات للتجاوز. بهذه الطريقة نضمن تلقي السيرفر لبيانات صحيحة معظم الوقت، مع الأخذ بعين الاعتبار إمكانية وجود بعض البيانات الخاطئة والتي سيتم التعامل معها على مستوى السيرفر. أمثلة على الشرح السابق على مستوى الـFront-end: نقوم بتحديد قواعد التحقق من صحة الحقل مثل: طول الحقل ونوع البيانات وما إلى ذلك. نكتب دالة JavaScript تسمى مثلا validateForm() تقوم بالتحقق من جميع الحقول عند إرسال النموذج. إذا وجدت خطأ في أحد الحقول، نعرض رسالة خطأ للمستخدم ونمنع إرسال النموذج. إذا كانت كل البيانات صحيحة، نسمح بإرسال النموذج. على مستوى الـBack-end: نستخدم طريقة validate() في Laravel لتعريف قواعد التحقق لكل حقل. مثل: $this->validate($request, [ 'name' => 'required|max:50', 'email' => 'required|email|unique:users' ]); إذا كانت البيانات المرسلة من النموذج غير صحيحة، ستقوم طريقة validate() بإظهار رسالة خطأ وإعادة توجيه المستخدم إلى الصفحة السابقة.إذا كانت البيانات صحيحة، يتم قبول النموذج ومعالجة البيانات. هذه هي عملية التحقق من صحة البيانات بشكل أساسي. يمكن لـLaravel أيضا أن تقوم بالتحقق من صحة بيانات أكثر تعقيدا مثل توافق كلمة المرور أو تحقق من صيغة البريد الإلكتروني وغيرها.
- 5 اجابة
-
- 1
-

-
تخبرك الرسالة أنك تستخدم بعض الموارد ال deprecated، وهي navigator.userAgent navigator.appVersion navigator.platform لذلك يمكن الانتقال إلى استخدام `navigator.userAgentData` للوصول إلى معلومات المتصفح بدلاً من استخدام الخصائص المهجورة `navigator.userAgent` و `navigator.platform` و `navigator.appVersion`. يمكن استخدام هذا الأسلوب في المتصفحات الحديثة التي تدعم هذه الوظيفة مثل Chrome و Firefox و Edge. فيما يلي مثال على كيفية استخدام `navigator.userAgentData` للحصول على معلومات المتصفح: if (navigator.userAgentData) { const uaData = navigator.userAgentData; const browserName = uaData.brands.filter(brand => brand.brand === 'Google Chrome')[0].brand; const browserVersion = uaData.brands.filter(brand => brand.brand === 'Google Chrome')[0].version; console.log(`Browser: ${browserName}, Version: ${browserVersion}`); } else { const userAgent = navigator.userAgent; const browserName = userAgent.indexOf("Chrome") !== -1 ? "Google Chrome" : "Unknown"; const browserVersion = userAgent.substring(userAgent.indexOf("Chrome")).split("/")[1].split(" ")[0]; console.log(`Browser: ${browserName}, Version: ${browserVersion}`); } في هذا المثال، يتم فحص توفر `navigator.userAgentData` وإذا كانت متاحة، يتم استخدامها للحصول على اسم وإصدار المتصفح. يتم استخدام خاصية `brands` للحصول على مصفوفة من العلامات التجارية للمتصفحات وإصداراتها، ويتم استخدام `filter` للبحث عن ماركة متصفح محدد (في هذا الحالة Google Chrome)، ثم يتم عرض اسم المتصفح وإصداره. إذا لم يكن `navigator.userAgentData` متاحًا، يتم استخدام `navigator.userAgent` للحصول على اسم وإصدار المتصفح. يتم استخدام `indexOf` للبحث عن "Chrome" في سلسلة معرف المستخدم، ثم يتم استخدام `substring` و `split` لاستخراج إصدار المتصفح. يجب ملاحظة أن هذا المثال يستخدم `navigator.userAgentData` للحصول على اسم المتصفح وإصداره، ولكن يمكن استخدامه أيضًا للحصول على معلومات أخرى، مثل نوع جهاز المستخدم وهل يدعم الجهاز WebVR أو WebAR.
-
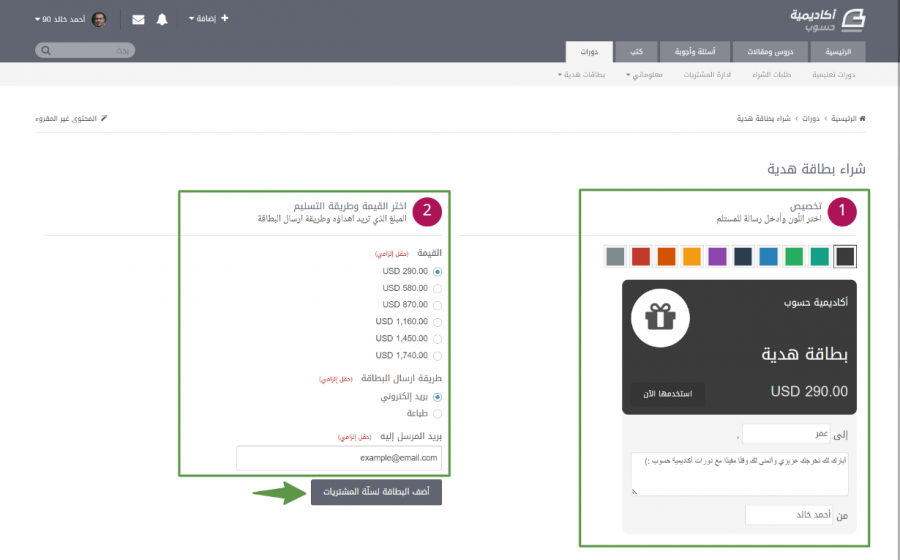
نعم يمكنك شراء دورة و اهدائها لصديق حيث تُوفّر أكاديمية حسوب لزوارها إمكانية شراء بطاقة هدية ومشاركتها، ليتمكن متلقّي الهدية من استخدامها في التسجيل بالدورات المتوفرة في الأكاديمية. كما بالصورة التالية يمكنك الإطلاع على الخطوات كاملة من هذا الرابط
-
@media only screen and ( min-wigth 600px){background-color: Ex red } تشير الكلمة الأساسية screen إلى أنه جهاز كمبيوتر أو هاتف محمول أو جهاز لوحي وما إلى ذلك. هناك نوعان آخران من الوسائط ، الطباعة والكلام ، بالإضافة إلى الافتراضي الكل. لذلك عند استخدام media only screen and كما في الكود السابق يعني أنك تستهدف فقط شاشات مثل أجهزة سطح المكتب والكمبيوتر المحمول والكمبيوتر اللوحي والجوال وما إلى ذلك ، وليس أجهزة الوسائط الأخرى مثل وسائط الطباعة وقارئات الشاشة وما إلى ذلك. لذلك يمكنك حذف ال only screen and واستخدام الكود كما في التعليق السابق بدون مشاكل كما أن الأكواد التي كتبتها يجب أن تعمل أيضاً في ال Sublime text و ال visual studio code حيث أنهما محررات أكواد وليس لهما تأثير على الكود لذلك ربما كتبت الكود بشكل غير صحيح في ال visual studio code
- 4 اجابة
-
- 1
-

-
عند تحريك عنصر مسار (path) في SVG يفضل استخدام JavaScript بدلاً من CSS. يمكن استخدام مكتبة JavaScript مثل GreenSock (GSAP) أو anime.js لتحقيق ذلك بسهولة. فيما يلي مثال يوضح كيفية تحريك عنصر مسار (path) في SVG باستخدام GreenSock: HTML: <svg width="200" height="200"> <path id="myPath" d="M10 10 H 90 V 90 H 10 L 10 10" stroke="black" stroke-width="2" fill="none" /> </svg> JavaScript: // تحديد العنصر path الذي يراد تحريكه const myPath = document.querySelector('#myPath'); // تحديد مسار الحركة الذي يراد تطبيقه على العنصر path const motionPath = MorphSVGPlugin.pathDataToBezier(myPath.getAttribute('d'), {align: myPath}); // تحديد مدة وتأخير الحركة const tl = gsap.timeline({repeat: -1, yoyo: true, delay: 1}); tl.to('#myCircle', { duration: 2, motionPath: { path: motionPath, align: myPath, autoRotate: true } }); تتضمن هذه الحركة تحريك دائرة (circle) على طول مسار الـ path. يتم استخدام `MorphSVGPlugin` من GSAP لتحويل مسار الـ path المحدد إلى مسار منحنى يمكن استخدامه في تحريك الدائرة. يتم تطبيق الحركة باستخدام `motionPath` من GSAP، حيث يتم تحديد المسار الذي يجب على الدائرة اتباعه. يمكن تعديل قيم `duration` و `delay` و `repeat` و `yoyo` و `autoRotate` حسب الحركة التي تريدها. إذا كنت تريد استخدام العديد من ال animation يفضل استخدام مكتبة GSAP حيث توفر هذه المكتبة العديد من مميزات الرائعة وتسهل عليك تنفيذ ال animation بشكل كبير
- 3 اجابة
-
- 1
-

-
هناك العديد من خدمات API المجانية المتاحة لقواعد بيانات الأفلام، ومن بينها: The Movie Database (TMDb) API: يوفر هذا الAPI مجموعة كبيرة من البيانات المتعلقة بالأفلام، بما في ذلك أسماء الأفلام والممثلين والإخراج والتقييمات والملصقات الخاصة بها. OMDB API: يتيح هذا الAPI الوصول إلى بيانات الأفلام من مصادر متعددة، بما في ذلك IMDB وRotten Tomatoes وغيرها. The Open Movie Database (TOMDB) API: يوفر هذا الAPI بيانات مفصلة حول الأفلام، مثل الأسماء والممثلين والإخراج والتقييمات والملصقات الخاصة بها. MovieLens API: يوفر هذا الAPI بيانات مفصلة حول الأفلام، بما في ذلك التقييمات والتصنيفات والمزيد. IMDB API: يتيح هذا الAPI الوصول إلى بيانات IMDB، بما في ذلك الأسماء والممثلين والإخراج والتقييمات والملصقات الخاصة بالأفلام. ولكن الأفضل API The Movie Database (TMDb) و The Open Movie Database (TOMDB) كليهما يوفران بيانات شاملة حول تقييمات الأفلام. يستخدم TMDb نظام تقييم يعتمد على تصويت المستخدمين، حيث تتراوح النتائج بين 0 و 10. بالمقابل، يوفر TOMDB تقييمات من مصادر متعددة، بما في ذلك Rotten Tomatoes و IMDB و Metacritic. كلا الAPI يوفران مجموعة واسعة من البيانات حول تقييمات الأفلام، بما في ذلك المعدلات المتوسطة وتقييمات المستخدمين وتقييمات النقاد. يوفر TMDb أيضًا بيانات إضافية حول شعبية الأفلام والأفلام الموصى بها والأفلام الرائجة. في النهاية، تعتمد الخيار بين هذين الAPI على الاحتياجات الخاصة بك والميزات التي تحتاجها لتطبيقك. من الجيد مراجعة الوثائق لكل API لتحديد أيهما يلبي احتياجاتك بشكل أفضل.
- 3 اجابة
-
- 1
-

-
يجب أن تعرف أولاً الفرق بين المتغيرات والمعاملات حتى تستطيع الإجابة بنفسك المتغيرات هي عبارة عن مساحات في الذاكرة يتم تخصيصها لتخزين القيم والبيانات التي يمكن استخدامها في البرنامج. يمكن تعريف المتغيرات باستخدام var أو let أو const، ويمكن تخزين قيم مختلفة في المتغيرات خلال تشغيل البرنامج. ويمكن الوصول إلى المتغيرات في أي مكان في نطاق البرنامج، حيث يمكن تغييرها أو استخدامها في العمليات الحسابية أو أي عملية أخرى. مثال: let x = 5; let y = 10; let z = x + y; console.log(z); // سيظهر في النتيجة القيمة 15 في هذا المثال، تم تعريف المتغيرات "x" و "y" و "z" باستخدام let، وتم تخزين القيم 5 و 10 في المتغيرات "x" و "y" على التوالي. ثم تم إجراء عملية الجمع بين "x" و "y" وتخزين النتيجة في المتغير "z". وأخيراً تم استخدام دالة console.log() لإظهار قيمة المتغير "z" في النتيجة. أما المعاملات، فهي قيم تمرر إلى دالة أثناء استدعائها، ولا يمكن تغييرها داخل الدالة. يتم تعريف المعاملات بوضعها بين قوسين في تعريف الدالة، ويتم استخدامها داخل الدالة لإجراء العمليات الحسابية أو الإجراءات الأخرى التي تحتاج إلى تلك القيم. عند استدعاء الدالة، يتم تمرير المعاملات اللازمة لتلك الدالة بين القوسين. مثال: function multiply(num1, num2) { return num1 * num2; } let result = multiply(5, 10); console.log(result); // سيظهر في النتيجة القيمة 50 في هذا المثال، تم تعريف الدالة "multiply" التي تأخذ معاملين "num1" و "num2" وتقوم بإجراء عملية الضرب بينهما وإرجاع النتيجة. ثم تم استدعاء الدالة "multiply" وتمرير القيم 5 و 10 كمعاملات لها، وتم تخزين النتيجة في المتغير "result". وأخيراً تم استخدام دالة console.log() لإظهار قيمة المتغير "result" في النتيجة. في النهاية، تستخدم المتغيرات لتخزين القيم والبيانات التي يمكن تغييرها أثناء تشغيل البرنامج، بينما تستخدم المعاملات لتمرير القيم للدوال أثناء استدعائها، ولا يمكن تغييرها داخل الدالة.
-
يمكنك الإعلان في دول أخرى بالطبع و:ثر من ذلك حيث أن سناب شات توفر خيارات متعددة للاستهداف المستندة إلى البيانات الديموغرافية والسلوكية والموقعية والاهتمامات والسلوك الشرائي والعديد من العوامل الأخرى. فيما يلي بعض الخيارات المتاحة للاستهداف على سناب شات: الاستهداف الديموغرافي: يمكنك استهداف الفئات العمرية والجنسية والموقعية واللغوية والتعليمية والاجتماعية والاقتصادية والعديد من العوامل الأخرى الديموغرافية. الاستهداف السلوكي: يمكنك استخدام البيانات السلوكية مثل الاهتمامات والعادات الشرائية والسلوك الاستهلاكي والتصفح على الإنترنت والعديد من العوامل الأخرى لاستهداف الجمهور المناسب. الاستهداف الموقعي: يمكنك استخدام البيانات الموقعية لاستهداف الجمهور في مناطق معينة أو دول معينة أو حتى حول متاجرك أو مواقعك أو مكاتبك. الاستهداف بناءً على الجمهور المشابه: يمكنك استخدام البيانات الخاصة بالجمهور المشابه لجمهورك الحالي لاستهداف المستخدمين الذين يتمتعون بصفات مماثلة لجمهورك الحالي. الاستهداف بناءً على العلاقات الاجتماعية: يمكنك الاستهداف بناءً على العلاقات الاجتماعية، مثل الأصدقاء المشتركين أو المتابعين لحسابات معينة أو الأشخاص الذين تتفاعل معهم في التطبيق. علاوة على ذلك، يمكنك استخدام أدوات الإعلان على سناب شات مثل Snap Pixel وLookalike Audiences و Snapchat Measurement لتحسين استهداف الجمهور وقياس أداء حملتك الإعلانية. يمكنك الإطلاع على المزيد من المعلومات من خلال موقع snapchat من هذا الرابط
-
يمكن استخدام الصور في React بطريقة مختلفة عن الأسلوب المذكور في السؤال. يمكن استخدام import لاستيراد الصورة وإضافتها كعنصر img . مثال: import MyImage from '../images/image.png'; function App() { return ( <div> <img src={MyImage} /> </div> ); } إذا واجهت مشكلة "the request of a dependency is an expression" عند استخدام require يمكن حل المشكلة عن طريق استخدام require خارج JSX وتخزين النتيجة في متغير واستخدامه في العنصر img. مثال: import MyImage from '../images/image.png'; function App() { const imagePath = require('../images/image.png').default; return ( <div> <img src={imagePath} /> </div> ); } ملاحظة: يجب استخدام .default مع require لاستخراج المسار الصحيح للصورة.