-
المساهمات
5649 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
11
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عبدالباسط ابراهيم
-
الكود الذي تم تقديمه لا يحتوي على أي أخطاء ويقوم بعرض صورة مثلثة من النجوم تزداد عددها بكل صف جديد. يقوم الكود بطلب عدد الصفوف من المستخدم ، ثم يستخدم حلقتين لإنشاء صورة مثلثية مكونة من النجوم. الحلقة الخارجية تتحكم في عدد الصفوف التي يجب إنشاؤها، بينما الحلقة الداخلية تتحكم في عدد النجوم التي يجب طباعتها في كل صف. بشكل عام، يبدو أن الكود يعمل بشكل صحيح ولا يحتوي على أي أخطاء. وإذا لم يتم تنفيذ الكود فربما بسبب خطا في الكود السابق لهذا ال block من الكود لذلك أفضل شيئ هو الإطلاع على ال console لمعرفة الخطأ وموجود مقالة لتعلم كيفية التعامل مع ال console بالتفصيل
- 4 اجابة
-
- 1
-

-
يجب عليك التدرج في تعلم هذا المجال فيوجد roadmap لتعلم المهارات المطلوبة في هذا المجال وبدلاً من تكرار هذه المعلومات مرات كثيرة يمكنك الرجوع لهذه الإجابات وبعد معرفة المهارات التي يجب عليك دراستها فلديك أساسيات علوم الحاسوب واجب عليك دراستها كما في هذه الإجابة وبعد تعلم الأساسيات يفضل التقدم لواحدة من الشهادات التالية CompTIA Security+: تغطي هذه الدورة مجموعة واسعة من المواضيع المتعلقة بالأمن السيبراني، بما في ذلك الشبكات الآمنة وإدارة المخاطر والتحقق من الهوية والوصول والتشفير. Certified Ethical Hacker (CEH): تركز هذه الدورة على تدريب المشاركين على كيفية اختراق أنظمة الكمبيوتر والشبكات لتحديد الثغرات في الأمن وتحسينها. Certified Information Systems Security Professional (CISSP): هذه الدورة تعد واحدة من أشهر الدورات في مجال الأمن السيبراني، وتغطي العديد من المواضيع المتعلقة بالأمن السيبراني، مثل إدارة المخاطر والتحقق من الهوية والوصول والتشفير. Offensive Security Certified Professional (OSCP): تركز هذه الدورة على تدريب المشاركين على كيفية اختراق أنظمة الكمبيوتر والشبكات وتحديد الثغرات في الأمن وتحسينها باستخدام الأدوات المتاحة. SANS Institute: يوفر معهد SANS العديد من الدورات المتخصصة في مجال الأمن السيبراني، بما في ذلك دورات حول إدارة الأمن والأمن السيبراني الدفاعي والهجومي والتحقق من الهوية والوصول.
-
بالنسبة للطلاب في مجال تقنية المعلومات، فإن دراسة هذه الدورة ستساعدك على تحسين مهاراتك في البرمجة وفهم المفاهيم الأساسية في علوم الحاسوب وتقنية المعلومات. وهو مهم لأنه سيمكنك من تطوير مهاراتك في البرمجة الأساسية وفهم أساسيات قواعد البيانات وعلوم الويب والشبكات والأمن والحماية وغيرها من المواضيع الأساسية التي تحتاجها كطالب في مجال تقنية المعلومات. على الرغم من أن الدورة التي ذكرتها لا تستهدف مجالًا محددًا في البرمجة، إلا أنها تقدم أساسًا قويًا في العديد من المفاهيم الأساسية للحاسوب وعلوم الحاسوب والبرمجة باستخدام Python و JavaScript. وبعد دراسة مفاهيم الدورة، ستكون لديك فهم أفضل للبرمجة وأساليب تطوير البرامج وقواعد البيانات والويب وغيرها من المواضيع الأساسية في مجال تقنية المعلومات. ويجب التوضيح أن هذه الدورة هي لشرح الأساسيات وليس التخصص في مجال محدد
- 5 اجابة
-
- 1
-

-
شكل عام، لا يمكن العمل بدون مهارات يمكن تطبيقها في الوظيفة التي تريد العمل بها. إذا كنت تريد العمل في مجال معين، فسوف تحتاج إلى تعلم المهارات اللازمة لذلك المجال. وإذا كان لديك مهارة معينة يمكنك العمل كمستقل (من خلال موقع مستقل مثلاً) عبر الإنترنت في العديد من المجالات. هناك العديد من المنصات على الإنترنت التي تسمح للأشخاص بالبحث عن فرص العمل الحر والتقدم لها. وفيما يلي بعض الأفكار للعمل عبر الإنترنت كمستقل: التسويق الرقمي: يمكنك تقديم خدمات التسويق الرقمي للشركات، مثل إدارة الحملات الإعلانية عبر الإنترنت وإنشاء محتوى التسويق. التصميم الجرافيكي: يمكنك تقديم خدمات التصميم الجرافيكي للشركات، مثل تصميم الشعارات والعلامات التجارية والمواد الإعلانية. الترجمة: يمكنك تقديم خدمات الترجمة للشركات أو الأفراد، مثل الترجمة من وإلى اللغات المختلفة. الكتابة: يمكنك تقديم خدمات الكتابة الإبداعية أو التقنية للشركات، مثل كتابة المحتوى للمدونات والمواقع الإلكترونية. تطوير البرمجيات: يمكنك تقديم خدمات تطوير البرمجيات للشركات، مثل تطوير تطبيقات الجوال والمواقع الإلكترونية. الدعم الفني: يمكنك تقديم خدمات الدعم الفني للشركات، مثل الرد على الأسئلة والاستفسارات ومساعدة العملاء في حل المشكلات. التدريب عبر الإنترنت: يمكنك تقديم خدمات التدريب عبر الإنترنت للأفراد أو الشركات، مثل تدريب الأعمال أو التدريب الرياضي أو التدريب الشخصي. هذه هي بعض الأفكار للعمل كمستقل عبر الإنترنت
-
إن اقتراحك بإضافة حصة أسبوعية على Zoom للاستفسارات هو اقتراح جيد . ومع ذلك، يمكن أن يكون هناك بعض التحديات في تنظيم حصص Zoom الأسبوعية، مثل توفير وقت مناسب للمدرب وتحديد موعد يناسب جميع الطلاب. وبالإضافة إلى ذلك، قد يكون هناك بعض الطلاب الذين لا يستطيعون الحضور لأسباب شخصية أو بسبب فروق التوقيت. لذلك أكاديمية حسوب تهدف إلى توفير خدمة للأسئلة الخاصة بالدورات ويتم الإجابة عنها بأسرع وقت كما توجد قسم الأسئلة والأجوبة العامة تسمح للطلاب بطرح الأسئلة والاستفسارات والتفاعل مع المدربين والمشاركين في المجتمعات الخاصة بالدورات التدريبية. كما يوجد حسوب IO . ومع ذلك فهو إقتراح جميل وأعتقد أن فريق التطوير سيضع هذه الفكرة في الحسبان
-
إذا كنت تريد إنشاء حملة Google Ads لعميل دون استخدام بطاقتك المصرفية، فهناك عدة طرق للقيام بذلك. يمكنك استخدام حساب Google Ads الخاص بك كمشرف لإنشاء الحملة، ثم منح العميل حق الوصول إلى الحملة. سيتمكن العميل بعد ذلك من إدارة الحملة ودفع الفواتير بنفسه. يمكنك إنشاء حساب Google Ads جديد باسم العميل، ثم منحه حق الوصول إلى الحساب. سيتمكن العميل بعد ذلك من إدارة الحملة ودفع الفواتير بنفسه. يمكنك إنشاء حملة Google Ads باستخدام حساب Google Ads الخاص بالعميل، ثم تقديم بطاقتك المصرفية كطريقة دفع. سيدفع العميل بعد ذلك لك مقابل إدارة الحملة. أوصي باستخدام الخيار الأول أو الثاني، حيث سيمنح العميل السيطرة الكاملة على الحملة. إذا اخترت الخيار الثالث، فتأكد من الاتفاق مع العميل على شروط الدفع قبل البدء في إدارة الحملة الخيار الأول: استخدام حساب Google Ads الخاص بك كمشرف لإنشاء الحملة، ثم منح العميل حق الوصول إلى الحملة. للقيام بذلك، اتبع الخطوات التالية: قم بإنشاء حساب Google Ads الخاص بك. أضف العميل كمستخدم للحساب. قم بتعيين مستوى وصول العميل إلى "مدير الحملة". حدد الحملة التي تريد منحها للعميل. انقر على "منح حق الوصول". أدخل عنوان البريد الإلكتروني للعميل. انقر على "إرسال". سيصل العميل بعد ذلك إلى رسالة بريد إلكتروني تحتوي على رابط لمنح موافقته على حق الوصول إلى الحملة. بمجرد أن يوافق العميل، سيكون قادرًا على إدارة الحملة ودفع الفواتير بنفسه. قم بالإطلاع على المصادر التالية إنشاء حملة على الشبكة الإعلانية
- 2 اجابة
-
- 1
-

-
التقدم على عمل في دولة أخرى صعبًا، ولكن إذا كانت لديك الخبرة والمؤهلات المطلوبة وتستطيع تلبية متطلبات الشركة المستهدفة، فمن الممكن أن تحقق نجاحًا في الحصول على وظيفة والانتقال إلى دولة جديدة. لذلك من الصعب الحصول على عمل بالخارج إلا إذا كانت لديك خبرة كبيرة في المجال لأن العمل بالخارج تتحمل الشركة تكلفة كبيرة من السفر والسكن إذا كان على الشركة والعديد من التكاليف الأخرى لذلك في بداية مسيرتك العملية حاول التركيز على الحصول على خبرة من خلال الشركات الموجودة في بلدك أو العمل الحر ثم بعدها يمكنك البحث عن عمل بالخارج يجب عليك التقدم للوظيفة قبل السفر إلى الدولة المستهدفة والتعيين بها (ذلك الأفضل)، إذا تم قبولك للوظيفة، يمكنك السفر إلى الدولة المستهدفة للعمل. في هذه الحالة، يمكنك التفاوض مع الشركة بشأن ترتيبات السفر والإقامة والعمل، ومن ثم الانتقال إلى الدولة المستهدفة. يجب عليك معرفة متطلبات التأشيرة والعمل في الدولة المستهدفة وتأمين جميع المستندات والمؤهلات المطلوبة قبل السفر، لتجنب أي مشاكل أو تأخير في إجراءات التأشيرة. أما السفر قبل إتمام العقد فذلك به مخاطرة كبيرة حيث يمكنك السفر وبالبحث عن عمل وأنت بالخارج ولكن إذا لم تسير الأمور كما مخطط لها سيصعب عليك البقاء بالخارج للتكلفة الكبيرة عليك
- 4 اجابة
-
- 1
-

-
أولاً، يجب أن تعرف أن تعلُّم البرمجة واكتساب المهارات فيها يحتاج إلى ممارسة دائمة واستمرارية. ولكن، لا داعي للقلق، فالمعرفة التي اكتسبتها حتى الآن لن تذهب سدى، ويمكنك العودة إليها في أي وقت ومواصلة تعلم البرمجة من حيث توقفت. لذلك لا تقلق من نسيان ماتعلمته خلال الثانويه فيمكنك بسهولة استرجاع ماتعلمته ولكن من خلال مراجعة المشاريع التي عملت عليها بالنسبة للدراسة في كلية علوم الحاسب، فإن العمل على مشاريع شخصية والاستمرار في تطوير مهاراتك بمساعدة المصادر المتاحة على الإنترنت سيكونان مفيدين لك في دراستك وتحسين فرصك في الحصول على منحة. بالنسبة للمشاريع التي قمت بها، فهي بالتأكيد تعكس اهتمامك بالبرمجة والحوسبة، ويمكن استخدامها كجزء من ملف التقديم للمنحة. ومع ذلك، يجب أن تعلم أن الدرجات الأكاديمية والمهارات الفنية والخبرة العملية هي جميعها عوامل مهمة في تحديد فرصك في الحصول على المنحة. يمكنك اتباع بعض النصائح التالية لزيادة فرصك في الحصول على منحة لعلوم الحاسب: الاهتمام بالدرجات الأكاديمية: يجب عليك العمل بجد على الدراسة والحصول على درجات جيدة في المواد الأكاديمية ذات الصلة بعلوم الحاسب. تحسين مهاراتك الفنية: يمكنك العمل على تحسين مهاراتك الفنية في البرمجة وتطوير تطبيقات الويب والتطبيقات المحمولة وغيرها من المهارات الفنية المتعلقة بعلوم الحاسب. المشاركة في الأنشطة الأكاديمية: يمكنك المشاركة في الأنشطة الأكاديمية ذات الصلة بعلوم الحاسب، مثل الندوات وورش العمل والمسابقات والمشاريع البحثية والأنشطة التطوعية.
- 5 اجابة
-
- 1
-

-
يمكنك استخدام العديد من الطرق للتسويق لمتجرك بدلاً من الاعلانات الممولة بالنقرات، بما في ذلك: التسويق عبر وسائل التواصل الاجتماعي: يمكنك استخدام مواقع التواصل الاجتماعي مثل فيسبوك وانستجرام وتويتر للترويج لمنتجاتك وجذب العملاء المحتملين. يمكنك إنشاء صفحة لمتجرك ونشر المنتجات والعروض على هذه المنصات والتفاعل مع المتابعين. التسويق عبر البريد الإلكتروني: يمكنك جمع عناوين البريد الإلكتروني للعملاء وإرسال رسائل بريدية ترويجية تحتوي على العروض والخصومات والمنتجات الجديدة. الاستثمار في تحسين محركات البحث (SEO): يمكنك تحسين موقع الويب الخاص بك لجعله يظهر بشكل أفضل في نتائج محركات البحث. يمكنك العمل على تحسين الكلمات الرئيسية والتحسينات الفنية للموقع وتحسين نوعية المحتوى. إطلاق حملات تسويقية على مستوى المجتمع المحلي: يمكنك المشاركة في الأحداث المحلية والمعارض والمؤتمرات المتعلقة بالأطفال للترويج لمتجرك وجذب المزيد من العملاء المحتملين. تسويق وصلات الاقتباس (affiliate marketing): العثور على مواقع ومدونات ذات صلة وعرض برنامج الاقتباس معهم حيث يحصلون على عمولة عندما يوجهون عملاء اليك. كما يمكنك الإستفادة من المقالات التالية مقالات حول التسويق والمبيعات
-
كمبرمج افترض أنه يمكن العمل في أي مكان في العالم، ولكن هناك بعض الدول التي تتمتع بسوق عمل جيد للمبرمجين وتوفر فرصًا عمل جيدة ورواتب مجزية. ومن بين هذه الدول: أفضل الدول للعمل في مجال البرمجة هي: الولايات المتحدة الأمريكية: مركز عالمي للتكنولوجيا والابتكار، وتوفر فرص عمل كثيرة في شركات التكنولوجيا الكبرى مثل Google وFacebook وMicrosoft. كندا: توفر بيئة مناسبة للمبرمجين مع إمكانية الحصول على الجنسية، وتوجد فيها شركات تكنولوجيا كبرى مثل Shopify. سنغافورة: مركز إقليمي للتكنولوجيا في جنوب شرق آسيا، وتنتشر فيها الشركات الناشئة التكنولوجية. ألمانيا: اقتصادها قوي وتحتاج لمبرمجين في قطاعات مثل السيارات والهندسة. الإمارات: توفر فرص عمل وأجور جيدة للمبرمجين، خاصة في مجالات مثل الذكاء الاصطناعي والبيانات الضخمة. المملكة المتحدة: مركز عالمي للتكنولوجيا يضم العديد من الشركات الناشئة وكبرى شركات التكنولوجيا. ولكن في النهاية يعتمد الاختيار على اهتمامات ومجال تخصص المبرمج والفرص المتاحة في كل دولة.
- 4 اجابة
-
- 1
-

-
حساب نصيبك عند الخروج من الشركة وبيع حصتك للشريك، يجب أولاً تحديد القيمة الإجمالية للشركة ولا يتطلب تقييم الشركة فقط الخبرة المالية، وإنما يتطلب أيضًا الخبرة في تحليل الأعمال المعايير المحاسبية التوقعات الاقتصادية العديد من العوامل الأخرى. ولذلك، فإن تقييم الشركة يتم عادة من قبل مستشارين ماليين أو خبراء في تقييم الشركات. لذلك، إذا كنت لا تمتلك الخبرة اللازمة في تقييم الشركات، فمن المستحسن الحصول على المساعدة من مستشار مالي أو خبير في تقييم الشركات لتحديد القيمة الحقيقية لشركتك.
-
بجانب الإقتراحات السابقة يفضل حل مشكلة ال scroll الأفقي والعنصر الذي يسبب هذه المشكلة هما العنصران .row بداخل العنصر <section class="tours container-fluid my-5 show active" id="tours-section"> <h2 class="section-title mb-2 h1 mb-5">الجولات السياحية</h2> <div class="row no-gutters"><div class="col-10 offset-1 text-center"> ... </div> <div class="row no-gutters"> ... </div> </section> عند إضافة الصنف no-gutters للعنصر row يتم حذف ال margin الزائدة التي تجعل عرض الموقع أكبر من عرض الشاشة لذلك بعد التعديل السابق سيختفي ال scroll الأفقي كما أن هناك بعض التعديلات التي يفضل العمل عليها وهي تعديل الحجم الخاص بالأيقونات كما هناك مكتبات للأيقونات أفضل من الموجودة
- 5 اجابة
-
- 1
-

-
يفضل استخدام flexbox حيث يسهل عملية تنفيذ التخطيط الذي تريده كما في التعديل التالي ملف style.css body { margin: 0; } header h1 { margin: 0; background-color: #bb9144; color: rgb(43, 128, 226); text-transform: uppercase; } .navbar { background: #ddd; margin: 0; padding-left: 0; } .navbar li { padding: 20px; display: inline-block; text-transform: uppercase; color: black; border-right: 1px solid #bb4444; } .container{ display: flex; } .container .posts { width: 70%; padding: 20px; display: inline-block; } .container .aside { width: 30%; padding: 20px; background: #bb9144; } .container .posts .post { padding: 20px; display: flex; } .container .posts .post .img img{ width: 100%; } .container .posts .post .img { width: 40%; } .container .post .post .text { width: 80%; }
- 7 اجابة
-
- 1
-

-
== و += هي معاملات في لغات البرجة مثل لغة البرمجة جافاسكريبت. == هو عامل المساواة في لغة البرمجة JavaScript ويستخدم للتحقق من مساواة قيمتين. على سبيل المثال، إذا كانت قيمة متغير x تساوي 5، يمكن التحقق من ذلك باستخدام العبارة التالية: if (x == 5) { // Do something } في هذا المثال، يتم التحقق من مساواة قيمة x بقيمة 5. أما += في لغة البرمجة JavaScript، فهو عامل الجمع والتعيين المختصر. يستخدم لإضافة قيمة إلى متغير مع تعيين النتيجة إلى المتغير نفسه. على سبيل المثال، إذا كان لدينا متغير x يحتوي على القيمة 5، يمكن إضافة 3 إلى قيمة x باستخدام العبارة التالية: x += 3; وبعد تنفيذ هذه العبارة، سيحتوي المتغير x على القيمة 8 ومثال آخر أيضاً let a = 10; a += 5; // a is now 15
-
نعم لديك حق فمهارات حل المشكلات مهمة جدا لأي مبرمج. و هنا بعض الخطوات التي تساعد في تقوية مهارة حل المشكلات في دورة أساسيات البرمجة: تضمين تمارين وأنشطة حل المشكلات بشكل أكثر من النظرية المجردة. تكليف الطلاب بمشاريع صغيرة يجب حلها على مراحل لتدريبهم على حل المشكلات في العالم الحقيقي. يرجى قراءة النقاشات التالية
-
هناك العديد من المواقع والدورات التي يمكن أن تساعد في التحضير للدراسة الجامعية في التخصصات الطبية والهندسية، منها: منصة رواق - تحتوي على دورات مجانية في الرياضيات والفيزياء والكيمياء وغيرها. دورات edX و Coursera - تقدم دورات مجانية في مواضيع مختلفة باللغتين العربية والإنجليزية من جامعات عالمية. موقع خان أكاديمي - تعد أكاديمية خان للدراسة واحدة من أشهر وأفضل المنصات التعليمية المجانية على الإنترنت، حيث توفر مجموعة واسعة من الدروس التعليمية في مختلف المواضيع، بما في ذلك العلوم الطبيعية والتخصصات الصحية والهندسية. تتميز أكاديمية خان للدراسة بأنها تتيح للمستخدمين الوصول إلى المواد التعليمية بشكل مجاني، وتعتمد على أسلوب تعليمي يركز على التفاعل والتدريب العملي. كما تتيح للمستخدمين إنشاء حسابات شخصية تتيح لهم تتبع تقدمهم ومراجعة المواد التعليمية في أي وقت. بشكل عام، أوصي بأكاديمية خان للدراسة وأنصح الطلاب بتجربتها كمصدر إضافي لتعلم المواد الجامعية وتقوية المفاهيم الأساسية في التخصصات الصحية والهندسية. إنها منصة موثوقة ومجانية وتحتوي على مواد تعليمية عالية الجودة. Lecturio: توفر دورات تعليمية في الطب البشري والتخصصات الصحية والهندسية، بما في ذلك الكيمياء والفيزياء والرياضيات. Medscape Education: تقدم دورات تعليمية في الطب الذي تقدمه شركة Medscape الشهيرة، وتغطي مجموعة واسعة من التخصصات الصحية. Osmosis: توفر مواد تعليمية في الطب البشري والتخصصات الصحية، بما في ذلك الأناتوميا والفيزيولوجيا والأدوية.
- 3 اجابة
-
- 1
-

-
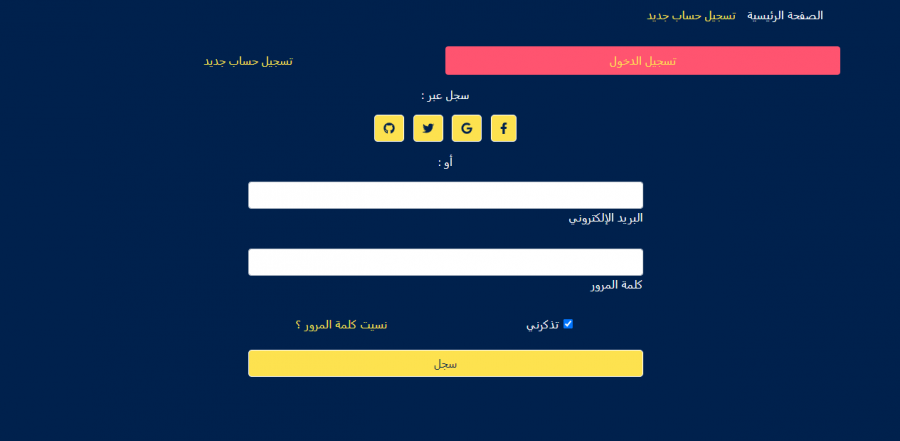
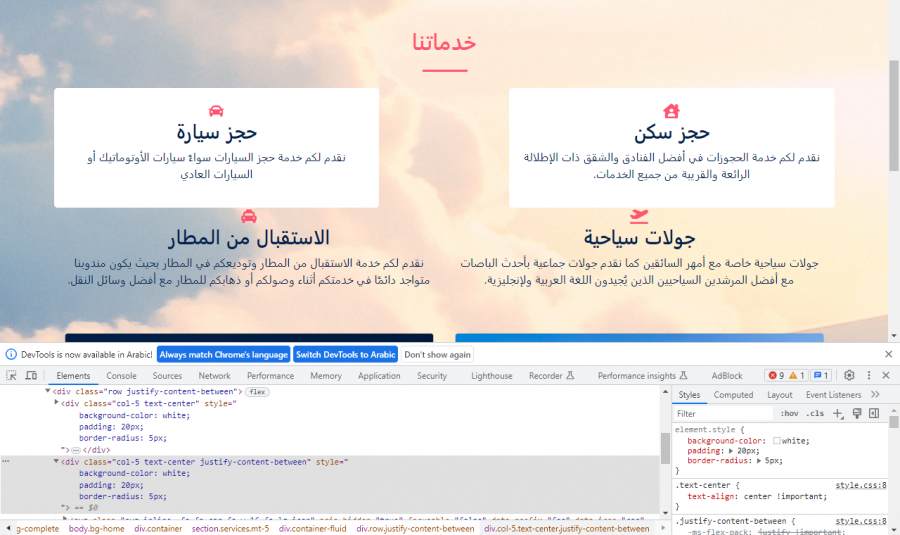
من الناحية البرمجة فهو مشروع ممتاز ولكن من ناحية التصميم فهناك بعض التعديلات التي ستجعل من التصميم أفضل ولكن لا تقلق مع كثرة التطبيق ستقابل الكثير من التصميمات التي ستتعلم منها (وهذا ليس من عمل المطور حيث أنه من المفترض أن يأتي لك التصميم جاهز) ومن هذه التحسنات أولاً : في صفحة login.html يفضل تعديل ال width لل form ل50%كما يلي form{ width: 50%; margin: auto; } ليصبح بالشكل التالي ثانياً: الصنف col-6 جعله col-5 لإضافة بعض المساحة بينهما و يفضل إضافة خلفية بيضاء وبعض التعديلاتمع إضافة الصنف justify-content-between كمايلي col-5{ background-color: white; padding: 20px; border-radius: 5px; } ليصبح كالتالي مع أخذ النصائح في التعليقات السابقة في الحسبان للإنتقال لدورة javascript يفضل بناء عدة مشاريع جيدة على ال html و ال css
- 5 اجابة
-
- 1
-

-
تعتبر البرمجة الكائنية من المفاهيم المهمة في عالم البرمجة، ولتفهمها بشكل جيد، يجب عليك فهم العناصر التالية: المفهوم الأساسي للكائنات: يتعلق هذا بفهم الكائنات ومواصفاتها وكيفية إنشائها واستخدامها في البرمجة. التراث والتعددية: يتعلق هذا بفهم علاقة الكائنات ببعضها البعض، وكيفية استخدام التراث والتعددية في البرمجة الكائنية. الاختصاص والتعيين: يتعلق هذا بفهم كيفية إجراء تعيينات للكائنات والمتغيرات في البرمجة الكائنية. الاستدعاء والاستجابة: يتعلق هذا بفهم كيفية استدعاء الكائنات واستجابتها للأوامر والإجراءات المختلفة. إدارة الذاكرة: يتعلق هذا بفهم كيفية إدارة الذاكرة والتعامل مع الكائنات ومتغيراتها وكيفية تحرير الذاكرة بشكل صحيح. الواجهات البرمجية: يتعلق هذا بفهم كيفية تصميم واستخدام الواجهات البرمجية في البرمجة الكائنية. بالإضافة إلى فهم هذه العناصر، يجب عليك أيضًا تطبيقها بشكل فعال في البرمجة الكائنية، والعمل على مشاريع عملية لتطبيق هذه المفاهيم وتعزيز مهاراتك في البرمجة الكائنية. وللتطبيق جرب بناء بعض المشاريع التي من الضروري استخدام البرمجة الكائنية فيها، مثل: نظام تذاكر طيران (Airline Reservation System) تشمل بعض الفئات الرئيسية: فئة للرحلات (Flights) تخزن بيانات عن الرحلة مثل وقت الإقلاع والهبوط ورقم الرحلة. فئة للعملاء (Customers) تخزن بيانات العملاء مثل الاسم وتاريخ الميلاد ورقم حساب البطاقة الائتمانية. فئة للتذاكر (Tickets) تربط بين الرحلات والعملاء. نظام طلبات (Order Management System) ستحتاج فئات مثل: فئة للعملاء (Customers) لتخزين بياناتهم وطلباتهم السابقة. فئة للمنتجات (Products) لتخزين بياناتها والموردين والأسعار. فئة للطلبات (Orders) لتخزين تفاصيل الطلبات من العملاء. فئة للفواتير (Invoices) لإصدار الفواتير وتتبع الدفعات. وهكذا، ففي تطبيقات إدارة العلاقات بين الكيانات - مثل العملاء والطلبات والمنتجات - يصبح استخدام البرمجة الكائنية ضروريًا للغاية لتصميم وتنظيم الكود.
-
لا يمكن تحديد الفترة الزمنية الدقيقة التي يمكن فيها الانتهاء من دورة لغة Python، حيث يعتمد ذلك على العديد من العوامل مثل مستوى الخبرة الحالي، والوقت المتاح للتعلم والممارسة، والمدة الزمنية للدورة نفسها، والتزام الفرد وتفرغه للتعلم. بشكل عام، ينصح بتخصيص الوقت اللازم للتعلم والتدريب بشكل منتظم والاستمرار في ممارسة البرمجة باستخدام Python في المشاريع العملية. ويمكن للفرد البدء بمشاهدة 2-3 فيديوهات في اليوم، والعمل على تطبيق المفاهيم المتعلمة في المشاريع العملية بشكل مستمر، وبهذه الطريقة يمكن تحقيق التقدم في فترة زمنية قصيرة وفي نفس الوقت تطوير مهاراته في لغة Python. الأفضل هو الاهتمام بما تقوم بتطبيقه وتعلمه بدلاً من الاهتمام بالتقدم في الدورة. الهدف الرئيسي من الدورات التعليمية هو تعليم المفاهيم الأساسية والمهارات اللازمة لإتقان المهارات المطلوبة في المجال، ولكن الاستفادة الحقيقية من هذه الدورات تأتي من تطبيق هذه المفاهيم والمهارات على مشاريع عملية. عندما تستخدم المفاهيم والمهارات التي تعلمتها في مشاريع عملية، فإنها تصبح أكثر واقعية وقابلة للاستخدام في بيئة العمل الحقيقية، وتساعدك على تطوير مهاراتك وفهم المفاهيم بشكل أفضل. لذلك، يجب أن تركز على فهم المفاهيم وتطبيقها على مشاريع عملية، ويجب أن يكون التقدم في الدورة هو وسيلة لتحقيق هذا الهدف، وليس الغاية الأساسية. لذلك يمكن أن تأخذ الكثير من الوقت أكثر من أي شخص آخر وذلك بسبب التطبيق على ما تعلمته مع نفسك مثلاً بجانب التطبيقات الموجودة في الدورة أو محاولة التعمق أكثر في ما تتعلمه والعديد من الأسباب الأخرى ونصيحة لك ربما لا تعطيها الأهتمام كثيراً ولكن حاول المشاركة في المجتمعات التعليمية: يمكنك الانضمام إلى المجتمعات التعليمية والمنتديات ومواقع التواصل الاجتماعي للتواصل مع الآخرين الذين يشاركونك نفس الاهتمامات والمهارات، وتبادل الأفكار والخبرات والموارد. تحديث المهارات: يجب الاهتمام بتحديث المهارات الخاصة بك بشكل منتظم، ومتابعة التطورات في المجال الذي تعمل فيه، وتعلم أحدث التقنيات والأدوات المستخدمة في المجال
-
هنا مثال عملي على فائدة القواميس في بايثون: نفترض أننا نريد تحديد أسعار المنتجات في موقع تجاري إلكتروني: prices = { "apple": 50, "orange": 20, "banana": 30 } هنا أنشأنا قاموس (dictionary) بأسماء المنتجات مفتاح (key) وأسعارها قيمة (value) لاحقاً في البرنامج، لو أردنا الحصول على سعر التفاح مثلاً: price = prices["apple"] print(price) # 50 نستدعي القاموس باسمه ثم نستخرج القيمة بإسم المفتاح "apple" هكذا يكون لدينا بيانات منظمة، ونستطيع الوصول إليها بسهولة عن طريق المفاتيح. في تطبيق واقعي، قد تحتوي القواميس على آلاف العناصر. تلخيصاً، القواميس تساعد في تنظيم البيانات والوصول إليها بفاعلية.
-
كما أخبرك أسامة فإن مشروع التخرج لا يمكن تحديده إلا من خلال المدرب الذي تجري معه الإختبار ولكن على الأغلب لا يتم طرح اختبارات برمجية بلغة Scratch ، حيث يتم التركيز أكثر على لغات البرمجة الأخرى مثل Python و Java وغيرها. ومع ذلك، يجب الإحتفاظ بمشاريع Scratch الموجودة في بعض الدروس ، وذلك لأن المدرب يقوم بالإطلاع عليها كما أنه يمكن للمدرب طرح العديد من الأسئلة حول scratch بدلاً من عمل مشروع كامل على هذا البرنامج
-
إذا كان هذا السؤال خاصة بالدورات يفضل طرح هذا السؤال في الدرس الخاص به وسيتم الإجابة عليه بأسرع وقت أما بالنسبة للسؤال فلا يوجد أي تفاصيل عن المشروع حتى نستطيع المساعدة أو حتى تفاصيل الخطأ قم بالإطلاع على ال console الموجود في dev tools للمساعدة في تحديد المشكلة ولكن إذا كنت تستخدم Bootstrap فالإحتمال الأكبر هو السبب وراء عدم ظهور القائمة المنسدلة بشكل صحيح، خاصة إذا كان يتم استخدام Bootstrap في إنشاء الواجهة الأمامية للتطبيق. يمكن أن تتسبب بعض الأنماط الافتراضية في Bootstrap في تغطية القائمة المنسدلة، أو تغيير مظهرها بطريقة غير متوقعة. لحل هذه المشكلة، يمكن استخدام أدوات المطور المتاحة في المتصفح لتحليل الأنماط المستخدمة في الصفحة وتحديد أي تعارضات أو أخطاء في Bootstrap. ومع ذلك، قد يكون هناك أسباب أخرى لعدم ظهور القائمة المنسدلة بشكل صحيح، لذلك يجب التحقق من العناصر الأخرى المستخدمة في الصفحة وتحليل الأسباب المحتملة للمشكلة.
-
هناك عدة أسباب محتملة لماذا يعمل تطبيقك بشكل جيد عند تجربته محلياً ولكنه يواجه مشاكل عند رفعه على Google Play: قد تكون هناك مشكلة في بيئة الإصدار (Release build) مقارنة ببيئة التطوير (Debug build). تأكد من إعدادات الإصدار وخاصة عمليات الـ minify وobfuscate. ربما تواجه مشكلة في الوصول للموارد أو قواعد البيانات عند الإصدار. تأكد من تهيئة مسارات الوصول بشكل صحيح. قد تكون هناك مشكلة تراخيص أو أذونات ناقصة في الإصدار مقارنة بالتطوير. تأكد من تعريف كل الأذونات اللازمة في ملف المانيفست. ربما تستخدم ميزات غير متوفرة في الإصدارات المستهدفة من نظام التشغيل. تأكد من التوافقية بين الشيفرة والإصدارات المستهدفة. قم بمراجعة سجلات الخطأ crash logs لمعرفة تفاصيل المشكلة والاستثناءات. قد تساعد في تحديد السبب. للبحث عن سجلات الأخطاء في تطبيقك، يمكنك استخدام أدوات الشركات المطورة الخاصة بذلك، مثل Firebase Crashlytics: هي خدمة مجانية توفرها Google وتسمح للمطورين بتتبع الأخطاء والأعطال التي تحدث في تطبيقاتهم. توفر Crashlytics تقارير مفصلة توضح الأخطاء التي تم تسجيلها وتساعد المطورين على تحديد سبب المشكلة. Sentry: هي خدمة تسمح للمطورين بتعقب الأخطاء والأعطال في تطبيقاتهم. توفر Sentry تقارير مفصلة توضح الأخطاء التي تم تسجيلها وتساعد المطورين على تحديد سبب المشكلة. Instabug: هي خدمة تسمح للمستخدمين بإرسال تقارير عن الأخطاء والأعطال التي يواجهونها في التطبيقات. توفر Instabug تقارير مفصلة توضح الأخطاء التي تم تسجيلها وتساعد المطورين على تحديد سبب المشكلة.
-
إذا كنت تريد استخدام مكتبات مساعدة أو يوجد العديد من العمليات الخاصة بالتواريخ يفضل استخدام مكتبة Moment.js لإجراء عمليات تحويل التواريخ والتعامل معها بسهولة في JavaScript. لطرح تاريخ من تاريخ آخر ثابت، يمكن استخدام دالة `diff()` لحساب فارق الوقت بين اليومين، ثم استخدام دالة `format()` لعرض الفارق بالصيغة المطلوبة (يوم، شهر، سنة): // تحديد التاريخ الثابت const fixedDate = moment('2019/11/2', 'YYYY/MM/DD'); // تحديد التاريخ الآخر const otherDate = moment('2022/7/25', 'YYYY/MM/DD'); // حساب فارق الوقت بين اليومين const diff = moment.duration(otherDate.diff(fixedDate)); // عرض الفارق بالصيغة المطلوبة (يوم، شهر، سنة) console.log(`${diff.years()} years, ${diff.months()} months, ${diff.days()} days`); لعرض التاريخ باليوم والشهر والعام، يمكن استخدام دالة `format()` وإدخال الصيغة المطلوبة، مثل: // تحديد التاريخ const date = moment('2022/7/25', 'YYYY/MM/DD'); // عرض التاريخ باليوم والشهر والعام console.log(date.format('DD/MM/YYYY')); ستظهر النتيجة بالصيغة "يوم/شهر/عام"، مثل "25/07/2022".
-
`x-www-form-urlencoded` و `raw` هما نوعان مختلفان من أنواع نموذج البيانات `x-www-form-urlencoded` هو نوع البيانات الافتراضي في Postman ويتم استخدامه لإرسال بيانات النموذج باستخدام ترميز URL المشفر. يتم ترميز القيمة النصية لكل بيانات النموذج باستخدام ترميز URL المشفر ويتم فصل القيم باستخدام الرمز '&'، ويتم إرسالها في جسم الطلب HTTP. `raw` هو نوع بيانات يتيح للمستخدمين إدخال النص الخام (raw text) الذي يتوافق مع نوع MIME المحدد. يمكن استخدام نوع MIME المختلفة مثل `application/json` أو `text/html` أو `text/xml` لإرسال بيانات مختلفة. يمكن استخدام `x-www-form-urlencoded` و `raw` في نفس التطبيق في بعض الحالات، مثل عندما تحتاج إلى إرسال بيانات النموذج البسيطة باستخدام `x-www-form-urlencoded` وبيانات JSON أو XML معقدة باستخدام `raw` في نفس الوقت. ومع ذلك، في معظم الحالات، يتم استخدام أحد هذين النوعين فقط، وذلك يعتمد على نوع بيانات النموذج ومعالجتها في تطبيق Node.js. على سبيل المثال، يتم استخدام `x-www-form-urlencoded` لإرسال بيانات النموذج البسيطة مثل الأسماء والقيم النصية، في حين يناسب `raw` استخدامه لإرسال البيانات المعقدة مثل JSON أو XML. بشكل عام، ينصح باستخدام `x-www-form-urlencoded` في الحالات التي تتطلب إرسال بيانات النموذج البسيطة مثل النصوص والأسماء والقيم الرقمية، بينما ينصح باستخدام `raw` عندما تحتاج إلى إرسال بيانات معقدة مثل JSON أو XML أو بيانات الصور والفيديو.
- 5 اجابة
-
- 1
-