-
المساهمات
6701 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
12
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عبدالباسط ابراهيم
-
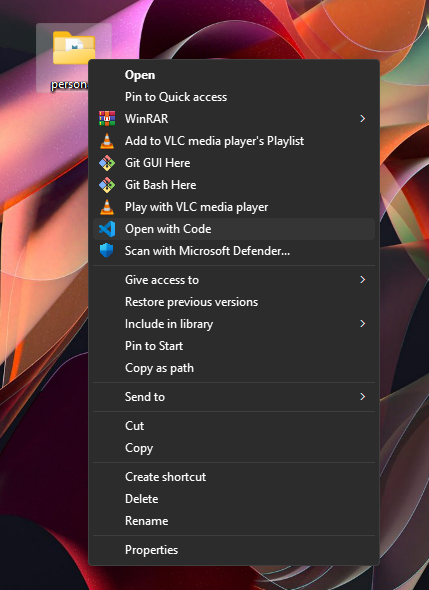
ليس هناك مشكلة إذا قمت بالتسجيل من الهاتف ومحاولة تسجيل الدخول من خلال الحاسوب فيجب أن أن يتم تسجيل الدخول بدون أي مشكلة لذلك حاول التأكد من كلمة المرور مرة أخرى وإذا لم تستطع فتح الحساب يمكنك تغيير كلمة المرور من خلال الضغط على " فقدت كلمة المرور " وفي النهاية إذا أحتجت مساعدة بخصوص ذلك الأمر يمكنك التحدث مع مركز المساعدة وسيتم حل المشكلة من خلال هذا الرابط https://support.academy.hsoub.com/conversations
-
العنصر Target هو العنصر الذي سيتم تطبيق حدث ما عليه. يستخدم العنصر Target عادة مع أحداث مثل click أو submit حتى يتم تحديد العنصر المستهدف الذي سيتم تطبيق الحدث عليه. عندما يحدث حدث على عنصر مثل النقر على زر، فإن العنصر المستهدف سيكون الزر نفسه. مثل function handleClick(event) { console.log(event.target); } button.addEventListener('click', handleClick); فالعنصر target يمكنك من معرفة العنصر الذي تم النقر عليه أو تقديم النموذج منه بالتحديد. ويفضل الإطلاع على الإجابات التالية للمزيد من التفاصيل
-
نعم يفضل أن تبدأ بدراسة تحليل البيانات قبل البدء بتعلم الذكاء الاصطناعي. حيث أن تحليل البيانات هو الأساس الذي يبنى عليه الذكاء الاصطناعي. يحتاج ال AI إلى بيانات كبيرة ليتعلم منها لذلك تحتاج لتعلم الأساسيات مثل تنظيف البيانات واستكشاف البيانات والتنبؤ وغيرها وهي مهارات أساسية في مجال ال AI . لذلك يفضل بالبدء بدراسة تحليل البيانات قبل البدء بدراسة الذكاء الاصطناعي.
- 8 اجابة
-
- 1
-

-
طالما لديك معرفة بالمفاهيم الموجودة بالمسار مثل قواعد البيانات بمعنى أنه من المؤكد أنك نسيت بعض المعلومات لا تحتاج لإعادة مشاهدة الدروس مرة أخرى إطلاقاً حيث أنه هناك عدة طرق للمراجعة توفيراً للوقت والطريقة الأفضل بالتأكيد هي التطبيق العملي سواء بالتمارين الموجودة بالمسار أو في مشروع عملي وحسب المسار كما أخبرك ياسر في التعليق السابق ويفضل تدوين بعض النقاط الأساسية عند مشاهدة الدروس القادمة للمساعدة في حالة الإنقطاع عن الدراسة لفترة ما في تذكر الدروس حاول الإطلاع على الإجابات التالية للمزيد من النصائح القيمة
-
الإستفادة من شهادة أكاديمية حسوب سواء في الدول العربية أو بالخارج يعتمد على العديد من العوامل فمثلاً في هذا المجال يتم التركيز أكثر على المهارات والخبرة التي لديك والمشاريع التي قمت بها ومعرض الأعمال لديك وعند الحصول على الشهادة من أكاديمية حسوب سيكون لديك المهارات الكافية وسيرة ذاتية جيدة حيث أن يتم الإختبار والتأكد من تنفيذ المشاريع كما أنه يوجد مشروع تخرج للحصول على الشهادة ثانياً يتم الإعتماد على الشهادة وحتى لو كانت شهادة جامعية (هناك بعض الشركات تتطلب شهادة جامعية ) وبالنسبة للعمل الحر لا يتم الإعتماد على الشهادة ولكنها عامل كبير لزيادة فرص نجاحك يرجى الإطلاع على الإجابات التالية للمزيد من التفاصيل
-
دورة تطوير واجهات المستخدم تعتبر ضعف عدد الدروس الموجودة بدورة علوم الحاسوب حيث تعتبر هذه الدورة بها الكثير من الأساسيات والتقنيات والتطبيقات والمشاريع العملية حيث أنه في هذه الدورة ستتعلم أساسيات تطوير الويب بداية من HTML و CSS ولغة البرمجة JavaScript. ستقوم بعدها بالتطبيقات من خلال الكثير من التطبيقات على HTML و CSS ولغة البرمجة JavaScript ثم بناء متجر إلكتروني من خلال التقنيات Bootstrap 5 و Sass و Webpack. مع مشاريع أخرى مع تعلم تقنيات وأساليب متقدمة وسنتعلم استخدام إطار تطوير المواقع الثابتة Hugo مع مع بناء عدة مواقع باستخدام Hugo. ولكن معظم الدورات متقاربة في عدد الدروس والدورات الموجودة مختلفة فكل دورة تتعلم بها مجال مختلف ولغات برمجية وتقنيات مختلفة لذلك يفضل الإطلاع على التعريف بالدورة التعليمية لمعرفة المحتوى بالتفصيل
-
تعلم أساسيات مجال ال frontend ثم الإنتقال إلى مجال backend مباشرة ليس الأفضل إطلاقاً حيث أن هذه المجالات كبيرة بشكل لا يصدق لذلك الأفضل هو التطبيق والعمل لفترة جيدة في مجال ال frontend من خلال مشاريع تطوعية أو عمل أو التطبيق في مشاريع كبيرة الأهم هو الجانب العملي وعندما تجد أنك في حاجة لتعلم مجال ال backend من خلال بعض الفرص التي تكون أمامك وتتطلب ال backend أو عندما تجد أنك وصلت إلى مستوى جيد في مجال frontend من خلال التعمق في التقنيات وبالأخص التعمق في لغة javascript وإطار العمل react بعدها يمكنك الإنتقال لمجال ال backend
-
من شروط الحصول على الشهادة رفع المشاريع على حسابك على GitHub لذلك يجب عليك رفع المشاريع التي قمت بها للحصول على الشهادة ولكن طالما أن التطبيقات لديك على الحاسوب فإنه من السهل رفعها على GitHub ولن تستغرق وقتاً طويلاً ولكن يفضل الإطلاع على الإجابات التالية
- 2 اجابة
-
- 1
-

-
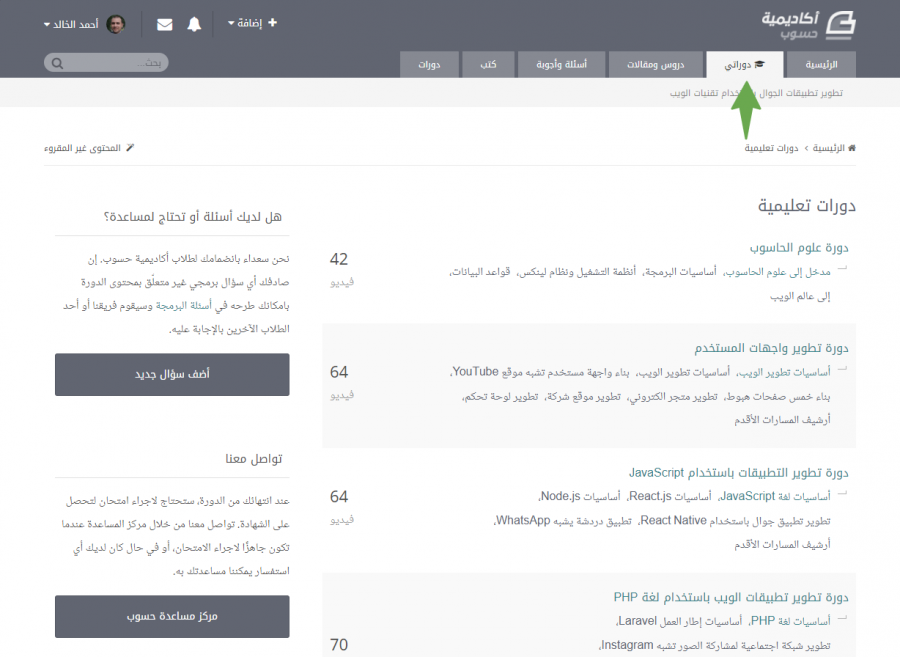
إذا قمت بالإشتراك بإحدى الدورات فيمكنك الوصول للدورات التي اشتركت بها من خلال تسجيل الدخول إلى حسابك في أكاديمية حسوب باستخدام البريد الإلكتروني الذي اشتركت من خلاله ستظهر لك أيقونة جديدة في الشريط العلوي للموقع باسم "دوراتي" كما بالصورة التالية وستجد العديد من الإجابات لبعض الأسئلة الشائعة من خلال هذا الرابط
- 2 اجابة
-
- 1
-

-
بالتأكيد، يمكنك تقليد التصميم الذي يقدمه المدرب في الدروس ولكن بطريقة مختلفة. مثل تطبيق بعض التغييرات الصغيرة على التصميم الأصلي، مثل تغيير الألوان أو تخطيط العناصر، وربما إضافة بعض التفاصيل الإضافية. هذا الأمر سيساعدك على تطوير مهاراتك الخاصة في HTML و CSS بشكل أفضل وأسرع. لأنه يجبرك على التفكير بشكل إبداعي وإيجاد حلول بنفسك. وبما أنك لديك خبرة في ال html وال css فيمكنك تغيير التصميم كلياً بدون أي مشكلة أو تحديات تعطل تعلمك إنما ستتعلم بعض الطرق والتقنيات الجديدة كما أنه التعلم بهذه الطريقة يجعلك تعيد فهم بعض المفاهيم التي قمت بفهمها نظرياً
-
هناك بعض المواقع التي تحتوي على تحديات وتمارين بسيطة لمطوري واجهات المستخدم وتكون قريبة لموقع Frontend Mentor: هو موقع DevChallenges: حيث يوجد به تحديات يومية بمستويات بسيطة لتعزيز المهارات في مجال تطوير واجهات المستخدم. كما يوجد مواقع مثل UI Design DailyUplabs: حيث تعتبر هذه المواقع لمشاركة تصاميم واجهات المستخدم. كما أنه في المستوى التالي في ال css خاصة يوجد الموقع التالي CSS Battle: تحديات في تصميم CSS .
- 3 اجابة
-
- 1
-

-
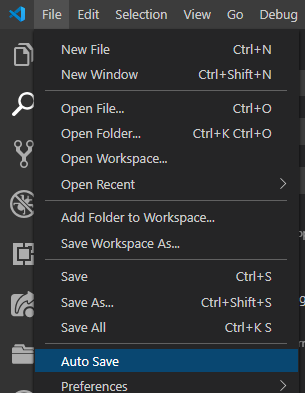
يتم تنفيذ الأمر run بالفعل ولكن لا يظهر أي نتيجة في ال terminal بسبب أنك لم تقم بحفظ التعديلات أو الأكواد في برنامج vs code حيث يمكنك الحفظ من خلال الضغط على كلمة file ثم auto save لحفظ التعديلات تلقائياً كما بالصورة التالية وبعد الضغط على هذه الكلمة جرب مرة أخرى وسيعمل معك
-
بعد تعلمك و إتقانك الأساسيات التي ذكرتها مثل أساسيات البرمجة ولغة جافاسكريبت يصبح من السهل تعلم لغة برمجة أخرى مثل بايثون وبالنسبة لمجال تعلم الآلة بعد الخطوات التي قمت بذكرها في تعليقك تحتاج تعلم استخدام المكتبات الشهيرة مثل Scikit-learn، TensorFlow، Keras، وPyTorch. هذه المكتبات توفر أدوات قوية لبناء وتدريب نماذج التعلم الآلي. تعلم كيفية جمع وتنظيف وتحليل البيانات باستخدام مكتبات مثل NumPy و Pandas. هذا أمر بالغ الأهمية لإعداد البيانات للتدريب على نماذج التعلم الآلي. تطبيق ما تعلمته على مشاريع عملية في مجالات مثل التصنيف، التنبؤ. هذا سيساعدك على بناء معرض أعمال قوي. الخطوات السابقة ليست بشكل مفصل لذلك يفضل الإطلاع على المصادر الموجودة بالتعليقات السابقة للمزيد من التفاصيل بالنسبة لإطار العمل، لا توجد إطارات عمل مثل الويب في تعلم الآلة ( بنفس الفكرة ). ولكن هناك مكتبات ومنصات مختلفة مثل TensorFlow و PyTorch التي تستخدم لبناء وتدريب نماذج التعلم الآلي. اختيار المكتبة المناسبة يعتمد على احتياجات المشروع والخبرة السابقة.
-
استخدام كلمة "object" في السطر class Node(object) في Python 2.x، هناك نوعان من الأصناف : الأصناف القديمة النمط و الأصناف الجديدة النمط. استخدام كلمة "object" في تعريف صنف يشير إلى أن الصنف هو صنف جديد النمط. تم تقديم الأصناف الجديدة النمط (New-style classes) في Python 2.2 وتوفر نموذج كائن أكثر وقوة مقارنة بالأصناف القديمة النمط (old-style classes ). من خلال التوريث الصريح من `object`، نضمن أن الصنف يتبع نموذج New-style classes ويورث جميع الميزات والوظائف المقدمة من قبل صنف `object`. وتشمل هذه الأمور دعم ميزات مثل super() @property descriptors والتي قد لا تعمل بشكل صحيح مع old-style classes. أما في الإصدارات Python 3.x، لم يعد استخدام كلمة "object" في تعريفات الأصناف ضروريًا، حيث أن جميع الكلاسات هي New-style classes افتراضيًا. لذا، في Python 3.x، يمكنك ببساطة كتابة `class Node:` دون التوريث الصريح من `object`.
- 6 اجابة
-
- 1
-

-
يختلف Devin AI عن النماذج الكبيرة مثل Gemini أو ChatGPT .أن ل Devin AI يمكنه إدارة دورة حياة تطوير البرامج بالكامل، بينما تركز LLMs بشكل أساسي على إنشاء الكود. كما أنه يتمتع Devin AI بالقدرة على التعلم الذاتي وتحسين الكود وتحديث العمليات تلقائيًا من خلال تزويده بالأدوات مثل سطر الأوامر ومرر للكود ومتصفح ويب بينما تعتمد LLMs بشكل أكبر على المدخلات البشرية. لذلك يمكن لـ Devin AI اختبار الكود وتصحيح الأخطاء، بينما تتطلب LLMs عادةً تدخلًا بشريًا للتعامل مع الأخطاء. وبالتأكيد أدوات الذكاء الإصطناعي تؤثر على العديد من المجالات بما فيها البرمجة وذلك ليس جديداً ولكن استبدال المبرمج فذلك مستبعد ومع ظهور هذه الأدوات ستحتاج بالفعل تطوير مهاراتك بشكل أكبر واستخدام هذه الأدوات والإستفادة منها حتى لا تتأثر بهذه الأدوات
- 7 اجابة
-
- 1
-

-
في التعليقات السابقة تم توضيح ما هو إطار العمل nextjs وفيما يستخدم ولماذا يمكن استخدامه في ال backend وهو بالأساس إطار عمل لل frontend مبني على react وتم توضيح أن express هو إطار عمل لل backend لذلك لإنشاء تطبيق سطح المكتب باستخدام Electron فالأفضل استخدام Express.js لبناء الواجهة الخلفية بدلاً من Next.js للأسباب التالية: Express.js هو إطار عمل مخصص لبناء واجهات برمجة التطبيقات (APIs) والخدمات الخلفية. فهو الأنسب لهذا الغرض. Next.js مخصص أساسًا لبناء تطبيقات الويب . وهو يضيف بعض الميزات مثل توليد الصفحات تلقائيًا عند الطلب، وهذا غير مطلوب لتطبيق سطح المكتب. Express.js سيكون أبسط لاستخدامه لبناء واجهة برمجة التطبيقات فقط دون تعقيدات إضافية. لذلك أوصي باستخدام Express.js لبناء الواجهة الخلفية لتطبيق السطح المكتب بينما ستستخدم Electron لبناء الجانب الأمامي. سيكون أفضل لمشروعك.
- 4 اجابة
-
- 1
-

-
كما تم التوضيح في التعليقات السابقة أنه يمكنك تسهيل بناء التطبيق من خلال jquery حيث تسهل عليك مثلاً تعديل عناصر DOM (مثل العناصر، النصوص، الأنماط، الفصول، وما إلى ذلك) بسهولة. تقدم jQuery وظائف بسيطة لإضافة وإزالة وتغيير العناصر في الصفحة. تقدم العديد من الوظائف لإضافة تأثيرات بصرية تسهل jQuery عمليات استخدام تقنية AJAX لتحميل المحتوى بشكل ديناميكي دون إعادة تحميل الصفحة بأكملها. ولها العديد من المميزات الأخرى ولكن معظمها أصبح غير مناسب حالياً حيث أنه تم تطوير العديد من إطار العمل مثل react كما أنه تم تطوير العديد من واجهات المستخدم ل javascript حتى تحل المشكلات التي نستخدم jquery لحلها وللتوضيح أكثر إليك بعض الأمثلة التالية التحقق مما إذا كانت حقل البريد الإلكتروني مملوءًا بشكل صحيح أو لا: // التحقق من صحة حقل البريد الإلكتروني $("#emailField").blur(function(){ var email = $(this).val(); if(email === "" || !isValidEmail(email)) { alert("الرجاء إدخال بريد إلكتروني صحيح."); } }); function isValidEmail(email) { // تنفيذ خوارزمية التحقق من صحة البريد الإلكتروني هنا } يمكنك تحقيق تأثير تحرك لعنصر عند النقر عليه بشكل بسيط // تحقيق تأثير التحرك للعنصر عند النقر عليه $("#myElement").click(function(){ $(this).animate({left: '250px'}); });
-
هذه المشكلة تحدث بسبب إصدار nodejs وهو 20.6.1 غالباً لذلك حاول تحديث إصدار nodejs ويفضل إلى أحدث إصدار LTS من خلال الرابط التالي https://nodejs.org/en/download/
- 2 اجابة
-
- 1
-

-
الأفضل حالياً هو التطبيق العملي وبناء المشاريع المختلفة بالتدريج من التطبيقات البسيطة والمتوسطة إلى التطبيقات الكبيرة والتي بالتأكيد ستتعلم بها الكثير من التقنيات والأساليب المختلفة في مجال تطوير واجهات المستخدم مثل يمكنك الآن التوسع في التقنيات واللغات التي تعلمتها والتعرف على ميزاتها المتقدمة وأفضل الممارسات في استخدامها (كما أخبرتك من خلال التطبيق العملي). لاحقاً يمكنك تعلم أحد إطارات العمل مثل React.js، Angular، أو Vue.js. هذه الأدوات تساعد في تطوير تطبيقات الويب بشكل أكثر كفاءة وسرعة. انضم إلى مجتمعات المطورين عبر الإنترنت، والمنتديات، والمجموعات على وسائل التواصل الاجتماعي للتواصل مع المطورين الآخرين وتبادل الخبرات والمعرفة. من خلال مواصلة التعلم والتطبيق العملي، ستتمكن من تعزيز مهاراتك في تطوير الواجهات وتصبح Frontend Developer أكثر كفاءة وتأهيلاً لفرص العمل المتقدمة في هذا المجال.
-
هناك العديد من الخيارات والطرق المتاحة للعمل كمطور مواقع من المنزل إذا كنت تريد ذلك ولكن كما اخبرك مصطفى فإن العمل عن بعد يكون صعب الحصول عليه نسبياً ومع ذلك هناك عدة طرق مثل العمل الحر مثل موقع مستقل . حيث يمكنك تقديم عروض على المشاريع المتاحة لبناء خبرتك. البحث عن وظائف عن بعد في مواقع العمل مثل موقع بعيد وموقع linkedin. يمكنك أيضاً العمل على بناء قوالب أو أي منجات رقمية وإتاحتها للبيع عبر مواقع مثل بيكاليكا أو ثيمفوريست. أهم شيء البدء بمشاريع صغيرة وبناء ملف شخصي قوي يثبت للعملاء والشركات مهاراتك.
-
كما تعلم أن الدورة CS50 هي مدخل لعلوم الحاسوب ولكن تتوقع منك بعض المعرفة بالتكنولوجيا أو عالم الحاسوب ولكن بالنسبة للدورة CS50T موجهة للطلاب الذين يعتبرون أنفسهم لا يعرفون شيئاً حول مجال الحاسوب. فهي مصممة خصيصًا للأشخاص الذين يتعاملون مع التكنولوجيا يوميًا، ولكنهم لا يفهمون بالضرورة كيفية عمل كل شيء . لذلك المحاضرات حول مواضيع مثل الهاردوير، والإنترنت، والوسائط المتعددة، والأمان، والبرمجة، وتطوير الويب، تعد هذه الدورة الطلاب لاستخدام التكنولوجيا في حياتهم اليومية وتجهيزهم للتكنولوجيا المستقبلية أيضًا. لذلك بالنسبة للشخص المهتم بعلم الحاسوب ولديه معرفة بسيطة فقط فربما لا يحتاج لهذه الدورة يمكنك الإطلاع على المزيد من التفاصيل من خلال الصفحة الخاصة بالكورس من هذا الرابط
- 3 اجابة
-
- 1
-

-
بعد الانتهاء من دورة بايثون، سيكون قد تم تزويدك بالعوامل والخطوات الأساسية للحصول على عمل كمايلي يتم تدريس المجالات الموضحة في التعليقات السابقة لذلك ستكون قادرًا على المشاريع التي تكون مطلوبة في المجال الخاص بالدورة التعليمية كما تم التوضيح ثانياً يتم الحصول على الشهادة والتي تساعد في زيادة الفرصة لديك للحصول على عمل ثم يتم تعليمك ومساعدتك على تحليل وفهم متطلبات العملاء بمعنى أنه يتم توجيهك للدخول إلى مجال العمل الحر بشكل إحترافي. كما يتم توجيهك وتعليمك كيفية تسويق خدماتك وإنشاء ملف شخصي على منصات العمل الحر مثل مستقل وعرض خدماتك وأعمالك السابقة بشكل إحترافي لذلك يتم مساعدتك في جميع الخطوات للحصول فرصة عمل تغطي قيمة إشتراك الدورة خلال 6 أشهر وإلا يمكنك وقتها إسترداد قيمة الإشتراك و بالنسبة للحصول على أموال في أقل من شهر، فإن ذلك يعتمد على عدة عوامل مثل مستوى خبرتك وفهمك وتطبيق في الدورة التعليمية وقدرتك على العثور على عملاء لذلك ليس شرطاً أن يكون فرصة حصولك على عمل مرتبط بفترة زمنية محددة
-
بالإضافة للنصائح القيمة في التعليق السابق فإنه للحفاظ على العين بسبب الجلوس لفترات كبيرة يجب بشكل أساسي الراحة كل فترة نص ساعة مثلاً بالنظر بعيداً عن الشاشة لعدة دقائق و إليك بعض النصائح الأخرى المهمة إذا كان هناك مقدرة لشراء شاشة أفضل حيث هناك بعض الشاشات التي تحتوي على خصائص لتقليل الضرر على العين ويمكن تعويض ذلك من خلال بعض الرابمج التي تعمل على ضبط السطوع و هناك برامج متوفرة تقوم بتصحيح درجة اللون على الشاشة لجعلها أكثر راحة للعينين، مثل f.lux أو Night Shift. حاول أيضاً استخدام النظارات الخاصة بالإشعاع الأزرق تقليل التعب والتوهج الذي يسببه الكمبيوتر، وهي مفيدة خاصة إذا كنت تعمل لفترات طويلة أمام الشاشة. ومن أهم النصائح أيضاً استخدم قطرات مرطبة للعين حيث أن الجلوس لفترات كبيرة يسبب جفاف العين أثناء العمل على الكمبيوتر.
- 4 اجابة
-
- 1
-