-
المساهمات
7299 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
13
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عبدالباسط ابراهيم
-
نعم يمكنك إضافة تعليق سواء كان سؤال أو ملاحظة .
-
لا توجد ملخصات (سلايدات) للدورات. ومع ذلك، يمكنك كتابة ملاحظاته الشخصية، وهذا يعتبر أكثر فائدة لك لترسيخ المعلومات والأفكار التي كدرسها. فكل طالب له طريقته الخاصة في الدراسة، وكتابة الملاحظات تساعد في تذكر واستيعاب المواد الدراسية بشكل أفضل. يوجد موسوعة حسوب أيضاً وهي توثيق للعديد من اللغات البرمجية والمكتبات المختلفة يمكنك الإطلاع عيلها من خلال هذا الرابط https://wiki.hsoub.com/?utm_source=academy.hsoub.com&utm_medium=Links&utm_campaign=HsoubFooter
-
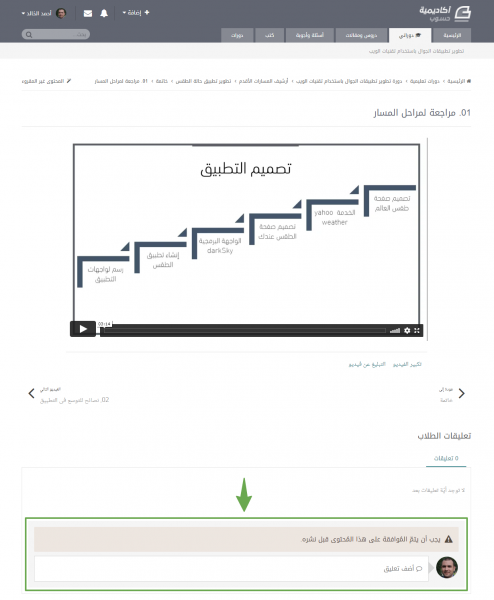
لا يتم إضافة السؤال من خلال الكلمة تبليغ إنما يمكنك طرح الأسئلة عن طريق التوجه لصفحة الدرس الذي تمتلك تساؤلًا حوله وذلك بالتوجه لقسم تعليقات الطلاب الموجود أسفل الصفحة كما بالصورة التالية. قم بإضافة تعليقك وسيقوم المدرّبون بمساعدتك في الإجابة عن تساؤلك بعد الموافقة على نشره. يومكنك الإطلاع على المزيد من التفاصيل من خلال الرابط التالي https://support.academy.hsoub.com/how-to-ask-in-courses
-
وعليكم السلام ورحمة الله وبركاته. أولاً من الجيد أخذ فكرة قراءة التوثيقات في الحسبان حيث أن قراءة التوثيق (documentation) لمكتبة معينة هي مهارة مهمة لأي مبرمج. ولذلك تحتاج لقراءة المقدمة (Introduction) حيث توفر المقدمة نظرة عامة على المكتبة، وتشرح هدفها وميزاتها الرئيسية. بعد ذلك قم بتصفح الأقسام الرئيسية في التوثيق، مثل التثبيت (Installation)، الاستخدام الأساسي (Basic Usage)، والدروس (Tutorials). وبالطيع إذا كنت بحاجة إلى تفاصيل دقيقة حول دالة أو كائن معين، فإن قسم API Reference سيكون مفيدًا جدًا. يحتوي هذا القسم على تفاصيل كل دالة، طريقة، أو كائن مع شرح المعلمات والنتائج. بالنسبة لجودة التوثيق، فهناك مستندات جيدة وأخرى سيئة. المستندات الجيدة تكون واضحة، مفصلة، ومنظمة بشكل جيد. أما المستندات السيئة فقد تكون مبهمة، مختصرة للغاية، أو مفرقة. في هذه الحالة، قد تحتاج إلى البحث عن شروحات إضافية بدلاً من الاعتماد على التوثيق الرسمي.
- 2 اجابة
-
- 1
-

-
الطريقة التي اتبعتها تعتبر من أفضل الممارسات للتصاميم متجاوبة في بداية بناء الموقع وكما أخبرك محم د في التعليق السابق فإنه لتخطي المشكلات التي تظهر يمكنك استخدام الدالة calc كالتالي html { font-size: calc(1em + 1vw); } كما أنه يفضل اتباع النصائح في الإجابات التالية
- 3 اجابة
-
- 1
-

-
لا يوجد معلومات مؤكده توضح إذا كان يتم العمل على هذه الدورة أم لا ولكن يفضل البحث عن المصادر المتاحة لك حالياً فمثلاً يوجد بعض الدروس كما بموقع Apple https://developer.apple.com/documentation/swift ويفضل الإطلاع على الإجابات التالية للمزيد من المصادر ويمكنك الإستفسار من خلال مركز المساعدة حول الدورات القادمة https://support.academy.hsoub.com/conversations
-
العملة المطلوبة للإشتراك في الدورة هي الدولار وهنا تكون المشكلة أنه تم إيقاف معظم البطاقات للدفع بالخارج ما عدا بعض البطاقات مثل easy pay ولكن هذه البطاقات لها حد معين أعتقد أنه أقل من ال 150$ لذلك الحل هو استخدام بطاقة إئتمانية وسيتم الإشتراك بدون مشكلة ويرجى الإطلاع على الإجابات التالية حيث توضيح لك حل لهذه المشكلة
-
هل ظهر لديك الخيار " دوراتي "؟ إذا كان كذلك فيفترض أنه يتم فتح الدورة المشترك بها والمسار الأول من كل دورة لذلك حاول تجربة الدخول على الرابط التالي وهو المسار الأول من دورة تطوير واجهات المستخدم https://academy.hsoub.com/courses/front-end-web-development/web-development-intro/ وإذا لم يفتح معك الرابط يرجى التواصل مع مركز المساعدة من خلال هذا الرابط https://support.academy.hsoub.com/
-
حاول التواصل مع مركز المساعدة للإستفسار عن أي أكواد الخصم على سعر الدورة وبالتأكيد سيقدمون لك المساعدة في حال توافر ذلك حاليًا. ولكن إذا لم يتوفر ذلك حالياً يمكنك البداية من مصدر مجاني ويوجد الكثير من المصادر المجانية عالية الجودة
-
أولاً بالنسبة للفترات الطويلة بعيداً عن التعلم مثل أشهر أو أكثر، قد تحتاج لمراجعة المواد الأساسية مرة أخرى قبل المتابعة. لكن إذا كانت فترات قصيرة مثل أسبوع أو اثنان، فمن الممكن استئناف التعلم بسهولة.وبالطبع هذه إجابة عامة فالأمر يختلف كثيراً بين شخص لآخر وبين ما تقصد نسيانه عند الإبتعاد عن البرمجة أما بالنسبة للتوازن بين الحياة الشخصية وتعلم البرمجة فتعتبر أهم نصيحة هي وضع جدول زمني مرن يراعي احتياجاتك الشخصية ويسمح لك بالتقدم التدريجي في تعلم البرمجة. تفاصيل جدولك يمكن أن تتغير بمرور الوقت.
- 4 اجابة
-
- 1
-

-
أولاً مصمم واجهة المستخدم (UI) يركز على التصميم المرئي لواجهة المستخدم، بما في ذلك: الرسومات الألوان الخطوط تخطيط الصفحة ويتم استخدام أدوات مثل برامج التصميم (مثل Figma، Adobe Photoshop) أدوات النماذج الأولية (مثل Sketch، InVision) بينما مطور واجهة المستخدم الأمامية (Frontend) يركز على كتابة الكود لجعل تصميم واجهة المستخدم قابلاً للتطبيق. ويتم يستخدم لغات البرمجة مثل: HTML CSS JavaScript ويهتم بـ جعل واجهة المستخدم تعمل بشكل صحيح في المتصفحات. وبالنسبة لدورة تطوير واجهات المسخدم فهي خاصة بمجال ال Frontend
- 2 اجابة
-
- 1
-

-
أعتقد أنك تدرس في دورة تطوير التطبيقات باستخدام لغة Python فإذا قمت بدراسة جزء جيد من هذه الدورة يفضل المتابعة في دورة تطوير التطبيقات باستخدام لغة Python مع محاولة دراسة موضوع معين في أساسيات علوم الحاسوب كل فترة بالتزامن حتى لا تقوم بإهمال ما قمت بدراسته في هذه الدورة لذلك حاول أن تختار موضوعًا محددًا في أساسيات علوم الحاسوب مثل هياكل البيانات، الخوارزميات ، نظم التشغيل ثم اختر موضوعًا يكمل ويدعم تعلمك لدورة تطوير التطبيقات باستخدام Python. ولكن إذا كان لديك الوقت وتريد تعلم أساسيات علوم الحاسوب من البداية فيمكنك إتباع الأساسيات الموجودة بالإجابة التالية أو يمكنك الإطلاع على المحتوى الخاص بدورة علوم الحاسوب في الأكاديمية ومعرفة ما يفضل دراسته
-
كما تم التوضيح في التعليقات السابقة فإنه بالنسبة للتصميم المتجاوب بشكل عام، فإن جعل الموقع متجاوب يتطلب تصميمًا متجاوباًResponsive Design، وهذا يتم عادةً بتوظيف تقنيات مثل CSS Media Queries و Flexbox أو Grid Layout لتنظيم العناصر على الشاشات المختلفة بشكل مناسب. بالتالي، ليس هناك كود ثابت محدد يجعل الموقع متجاوب تلقائيًا بدون تخصيص. يتم بناء كل موقع وتعديل تصميمه بحسب متطلبات المشروع والأجهزة المستهدفة. يفضل الإطلاع على الإجابة التالية حيث تشرح هذا الموضوع بشكل رائع ومفصل
-
أعتقد أن جميع خدمات VPN المجانية لها قيودها.ولكن على أيه حال يمكنك استخدام Proton VPN Turbo VPN Planet VPN مجاني و يوفر الوصول إلى خوادم في عدة دول دون الحاجة إلى تسجيل أي بيانات شخصية. كما توفر ميزات أمنية مثل تشفير حركة المرور وحماية عنوان IP.
-
و عليكم السلام، البرمجيات كخدمة (SaaS) تُعتبر نموذجاً للبرمجيات القائمة على السحابة والتي تقدم التطبيقات للمستخدمين النهائيين عبر متصفح الإنترنت. يقوم مزودو خدمة SaaS باستضافة الخدمات والتطبيقات ليتمكن العملاء من الوصول إليها عند الطلب. وفي نموذج SaaS التسعير يتم عن طريق الاشتراك أو الدفع حسب الاستخدام، بدلاً من شراء كل الوظائف دفعة واحدة. لذلك يمكن تلخيص أهمية هذه البرمجيات كالتالي سهولة الاستخدام: لا يلزم التثبيت أو التكوين، ويمكن الوصول إلى التطبيقات من أي مكان. التكلفة المنخفضة: غالبًا ما تكون نماذج الاشتراك أرخص من شراء تراخيص البرامج. التحديثات التلقائية: يتولى مزود SaaS تحديثات البرامج وصيانتها. إمكانية الوصول من أي مكان: يمكن الوصول إلى التطبيقات من أي جهاز متصل بالإنترنت. التوسع السهل: يمكن إضافة أو إزالة المستخدمين بسهولة حسب الحاجة.
- 3 اجابة
-
- 1
-

-
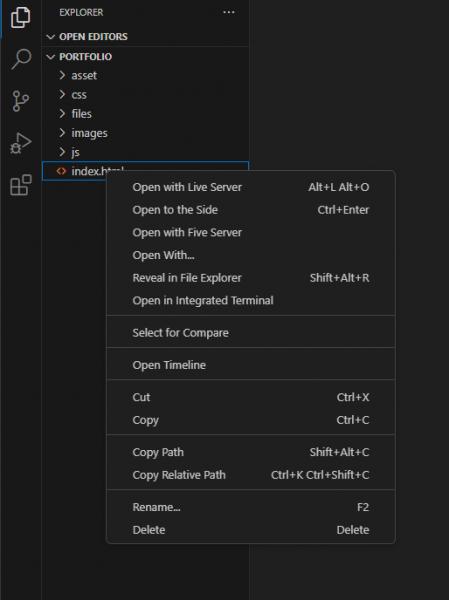
مرحباً حاول أولاً إعادة تشغيل البرنامج vs code ثانياً يرجى فتح المشروع بشكل صحيح . تأكد من أنك تفتح المشروع كـمجلد كامل في vs code وليس فقط كملف فردي. بعض الأحيان قد تحتاج لفتح المشروع بالكامل لتعمل الإضافة بشكل صحيح. ثم الضغط على الصفحة التي تريد فتحها بالزر الأيمن للفأرة والضغط على open with live server كما بالصورة
-
الأمان، السرعة، وحفظ البيانات هي مسؤولية مشتركة تتوزع على عدة جوانب من النظام والفريق فمثلاً الأمان ليس فقط مسؤولية الاستضافة والخادم، بل المطورون مسؤولون عن كتابة كود آمن، حماية البيانات من الهجمات مثل SQL Injection وXSS، والتحقق من الهوية والوصول. كم يجب إعداد الاستضافة والخادم بشكل سليم حيث تعتبر مسؤولة عن حماية البيانات مثل استخدام جدران نارية، وإدارة تحديثات النظام وبرامج مكافحة الفيروسات. أما بالنسبة للسرعة (Performance) من الطبيعي أنه يجبتوفير بنية تحتية قوية (مثل استخدام خوادم سريعة، SSD)، وموازنة الأحمال. ولكن يجب على المطورين (Frontend وBackend): تحسين الكود، استخدام التخزين المؤقت (caching)، ضغط الملفات والصور، وتحسين أداء قواعد البيانات.
-
من خلال المهارات التي ستتعلمها من خلال هذه الدورة كما يجب التطبيق مع المدرب في جميع التطبيقات العملية (وهذه شروط الحصول على الشهادة) ستكون قادر على التقديم على فرص العمل المتاحة ولكن هناك بعض الخطوات الأخرى منها بناء ال portfolio بشكل إحترافي وتعلم طريقة تقديم العروض بشكل أفضل وكل هذه الخطوات سيتم مساعدتك بها من خلال أكاديمية حسوب لذلك من خلال الأكاديمية سيتم توفير جميع العوامل التي تحتاجها للحصول على عمل في المجال الخاص بالدورة المشترك بها ولكن يعتمد الأمر على إجتهادك بشكل اكبر يمكنك العمل في عدة تخصصات وللتفصيل أكثر تم إجابة هذا السؤال في الإجابات التالية
-
الأفضل أن يكون لديك فهم جيد للأساسيات للغة البرمجة وما إلى ذلك قبل أن تبدأ في تعلم أطر العمل لهذه اللغة . السبب في ذلك هو أن أطر العمل تعتمد بشكل كبير على هذه التقنيات الأساسية مثلاً laravel يعتمد على php ، وفهمها بشكل جيد يساعدك في فهم كيفية عمل الأطر بشكل أعمق وكيفية استخدامها بكفاءة ويفضل أيضاً تطبيق المفاهيم والمهارات التي تعلتمها في مشاريع عملية.. وسأحاول توضيح أهمية إتقان الأساسيات: عندما تتقن الأساسيات، يصبح لديك فهم أعمق لكيفية عمل الأمور خلف الكواليس في أطر العمل. إذا واجهت مشكلة أثناء استخدام إطار عمل، ستكون قادرًا على تتبعها وحلها بسهولة إذا كنت تفهم الأساسيات. أحيانًا تحتاج إلى تخصيص أو تعديل جزء من إطار العمل ليناسب احتياجات مشروعك. معرفة الأساسيات تمكنك من القيام بذلك بكفاءة. لكن، إذا كانت لديك معرفة بسيطة فقط بهذه التقنيات، يمكنك البدء في تعلم أطر العمل، ولكن يجب أن تكون مستعدًا لقضاء وقت إضافي في فهم المفاهيم الأساسية كلما واجهت صعوبات. بالمجمل، المعرفة الأساسية كافية للبدء، ولكن الاحتراف في الأساسيات سيجعلك مبرمجًا أفضل وأكثر كفاءة على المدى الطويل.
-
لا يمكن القول أن المجال سيقل الطلب عليه أو دراسته بدون فائدة بسبب تتطور تقنيات الذكاء الإصطناعي حيث أنه بالفعل يمكنك لأدوات الذكاء الإصطناعي إنجاز جزء كبير من العمل ولكن لا غنى عن المبرمج كما انه يجب ملاحظة أن الذكاء الإصطناعي تحتاج أن تكون ذو خبرة في المجال حتى تستطيع الإستفادة منه بالشكل الذي تتوقعه ولكن ذلك لا يعني أنه لا يؤثر على المجال أو المجالات الأخرى إنما يتطلب منك الدراسة والتعلم بشكل أكبر من ذي قبل مع استخدام أدوات الذكاء الإصطناعي في عملك يفضل الإطلاع على الإجابات التالية
-
بالتأكيد تخصص الذكاء الاصطناعي (AI) له مستقبل واعد في سوق العمل العربي . كما ترى حولك في جميع المجالات تزايد الاهتمام بتكنولوجيا الذكاء الاصطناعي وتطبيقاتها مما يجعل هذا التخصص ذو أهمية كبيرة وفرص واعدة للنمو. نعم أوصيك بدراسة الذكاء الاصطناعي ولكن ذلك هو قرارك فلا يعني أن المجال أو تخصص الذكاء الإصطناعي في نمو وتطور رهيب أنه يجب عليك تعلمه إنما إذا كنت تجد المجال مناسب بالنسبة لك فأنصحك بالتخصص في هذا المجال يوجد العديد من الخيارات المتاحة لخريجي تخصص الذكاء الاصطناعي إذا لم تحصل على فرص عمل في شركات يمكنك العمل كمستقل ويوجد طلب كبير على هذا المجال إذا كان لديك فكرة يمكنك تأسيس شركات ناشئة تُقدم حلولًا تعتمد على تقنيات الذكاء الاصطناعي. مع ازدياد الطلب على تعليم هذا التخصص، يمكنك التدريس بمختلف الوسائل مثل الدورات التعليمية.
-
يحدث ذلك أحياناً ولكن ليس هناك مشكلة يمكنك التقديم على مشاريع أخرى وعدم إنتظار العميل حيث أنه لا يوجد ما يمكن لخدمة العملاء أن تساعدك به
- 7 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته بما أنك قد راسلت خدمة العملاء بالفعل، تابع معهم لمعرفة إذا كان هناك أي إجراءات يمكن اتخاذها أو إذا كانوا يستطيعون التواصل مع العميل بطرق أخرى.ولكن لا تقلق طالما أنك قمت بإتمام المشروع كما تم الإتفاق بدون تقصي منك ويجب أن يكون ما سبق موثق وموجود في المحادثة الخاصة بموقع مستقل ستقوم إدارة الموقع بإنهاء المشروع وتأخذ مستحقاتك كاملة
- 7 اجابة
-
- 1
-

-
حتى تكون الإجابة واقعية فإنه لا يمكن معرفة إذا كان الحصول على عمل بعد الإنتهاء من الدورة سهلاً أما لا حيث أنه هذه العملية تحتاج منك العمل بجد على تطوير ال مهاراتك بشكل مستمر كما أنه تحتاج لبناء portfolio قوي بالإضافة إلى التقديم على العمل بشكل إحترافي ولكن لا تقلق فكل الخطوات السابقة فإنه يتم مساعدتك بها من قبل أكاديمية حسوب ويجب أن تعرف أن الحصول على أول عمل لك سيكون الأصعب ولا يمكنك التغافل عن ذلك فستحتاج للتحلي بالصبر والإبتعاد عن اليأس يرجى الإطلاع على الإجابات التالية حيث توضح لك الخطوات والنصائح اللازمة بعد دراسة الدورة والحصول على الشهادة
-
هل قمت بتثبيت إضافة جديدة أدت لهذه المشكلة ؟ حيث أن هذه المشكلة غالباً تكون بسبب إضافة ما للبرنامج ولكن حاول أولاً تشغيل البرنامج كمسئول as administrator وإذا لم يعمل أيضاً حاول إيقاف تشغيل الإضافات جميعاً عن طريق تنفيذ الأمر code --disable-extensions بعد هذا الأمر سيفتح معك برنامج vs code ويخبرك إذا كنت تريد تعطيل الإضافات فأضغط على yes