-
المساهمات
6988 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
13
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عبدالباسط ابراهيم
-
يمكنك بيع التطبيقات التي تصنعها إذا كانت تلبي متطلبات المتجر والسوق. هناك العديد من الطرق لبيع التطبيقات، مثل: استخدام منصة مثل بيكاليكا أو Flippa1 إلخ، وهي سوق لشراء وبيع التطبيقات لنظامي iOS و Android1. إنشاء موقع ويب لترويج تطبيقك وجذب الزبائن المحتملين استخدام استراتيجية تسويق فعالة لإظهار قيمة تطبيقك وفوائده للأعمال الصغيرة بيع تطبيقك خارج متجر التطبيقات مثل Google Play أو Apple Store ذلك بالطبع إذا كانت لديك فكرة رائدة وإبداعية فالمشكلة ليست في بناء التطبيقات إنما في إنشاء تطبيقات إبداعبة وتلبي حاجة المستخدمين ثم يأتي بعد ذلك التسويق
-
التعليقات السابقة توضح طريقة تنسيق ال scrollbar بطرق مختلفة ولكن هناك قيود عند تنسيق ال scrollbar من الواضح أن هناك بعض المشكلات في scrollbar مخصصة. الأول والأهم هو عدم وجود دعم عبر المتصفحات. المشكلات الأخرى هي عدم القدرة على إضافة انتقالات أو رسوم متحركة إلى شريط التمرير شريط التمرير المخصص لن يظهر على الأجهزة المحمولة. البديل هو إخفاء شريط التمرير الافتراضي واستخدام مكتبة ، ولكن هذه الطريقة أيضاً لها بعض التحفظات من المكتبات التي تساعد في صنع ال scrollbar مكتبة SimpleBar Overlay Scrollbars قم بالإطلاع على المكتبات السابقة للتعرف على المميزات الموجودة بها
-
كما وضح مصطفى الخطأ في التعليق السابق فإن الخطأ في قيمة عنصر merabi الغير معرف ولكن هناك طريقة أسهل لتنفيذ المطلوب بواسطة ال html وذلك في حالة أنه لن يتم تنفيذ كود آخر على العنصر h1 أي للتسهيل فقط <h1 id="demo" onclick="document.getElementById('demo').innerHTML = 'New text'"> Click me to change my text. </h1>
-
إذا لم تعمل الحلول المقترحة كما في التعليق السابق يمكنك تثبيت pypdf باستخدام Project Interpreter من خلال pycharm باتباع الخطوات التالية: افتح pycharm وانتقل إلى File > Settings > Project > Project Interpreter. انقر على الزر + في الزاوية العلوية اليمنى لإضافة حزمة جديدة. ابحث عن pypdf وحدده من القائمة. انقر على Install Package لبدء التثبيت. ثم قم بتجربة استدعاء الحزمة يمكنك الإطلاع على المزيد من المعلومات من هنا
-
أولاً يجب عليك معرفة أن ال React هي مكتبة JavaScript لبناء واجهات المستخدم التفاعلية وبالتالي فإن ال React لا تعتبر من أساسيات تطوير الواجهات الأماميه مثل ال HTML و CSS و ال JavaScript وهي اللغات الأساسية في مجال تطوير الواجهات الأمامية لذلك قبل تعلم التقنيات يجب علينا تحديد مجال العمل أولاً وبما أن تريد العمل بمجال تطوير الواجهات الأمامية فلا يمكنك تخطي ال HTML و CSS و ال JavaScript لذلك الحل هو دراسة ال HTML و CSS من دورة تطوير واجهات المستخدم الموجودة في الأكاديمية إذا لم يكن الحل السابق مناسب بالنسبة لك فالأفضل هو التفرغ لمدة أسبوع لدراسة أساسيات ال HTML و CSS من خلال المقالات الموجودة في الأكاديمية ولن تأخذ منك الكثير من الوقت وبعدها يمكنك متابعة الدروس في react رابط دروس ال HTML ورابط دروس ال CSS من خلال التوثيق الرسمي ل React يفترض أن
-
الفرق بين تطبيقات الموبايل الأصيلة والهجينة. هو كالتالي - التطبيقات الأصيلة Native Apps هي تطبيقات تم تطويرها لأداء مهمة معينة على نظام تشغيل معين باستخدام لغات برمجة متوافقة معه، مثل Swift مع iOS و Java مع أندرويد. تتميز التطبيقات الأصيلة بسرعة الأداء، المرونة، الحماية والقدرة على الوصول إلى جميع ميزات النظام الأساسي. - التطبيقات الهجينة Hybrid Apps هي تطبيقات تم تطويرها لتعمل على أكثر من نظام تشغيل باستخدام تقنيات الويب نفسها (HTML – CSS – JavaScript). تتميز التطبيقات الهجينة بسهولة البناء، التكلفة المنخفضة، التحديث السريع والقدرة على الوصول إلى بعض ميزات النظام الأساسي. - الفرق الرئيسي بين التطبيقات الأصيلة والهجينة هو كيفية استضافة النظام التشغيل المستهدف للتطبيق. فالتطبيقات الأصيلة تعمل كجزء من النظام التشغيل، بينما التطبيقات الهجينة تعمل من خلال تقنية مساعدة تسمى Webview في أندرويد و UIWebView في iOS⁵. كما يمكنك مشاهدة الفيديو التالي
- 4 اجابة
-
- 1
-

-
ليس هناك شك في أن تطبيق الهاتف المحمول المصمم جيدًا سيكون له احتمالات أفضل من حيث الربح ، ولكن مع وجود سوق يضم حوالي ملايين التطبيقات ، مع تخصيص الآلاف منها لفئة تطبيق واحدة فقط ، فإن المنافسة شديدة للغاية.كما يجب أن تفهم أنه ليس كل شخص على استعداد للدفع بشكل متساوٍ. يريد البعض ذلك مجانًا بينما يمكن للآخرين دفع عدة مئات بانتظام (عدد قليل فقط) ، والكثير من الأشخاص بينهما. يجب عليك تطوير تطبيق كثير من الناس يريدونه ويجدونه مفيداً / ممتعاً معلن / تسويق جيد يعمل بدون عيوب / أخطاء يتم إصلاحها بسرعةأيضًا ، وفي حالة أنك ستقوم بتطبيق الخطوات السابقة من فكرة جيدة وتسويق جيد وبناء تطبيق من خلال مبرمج محترف يمكنك الربح من خلال الطرق التالية Freemium عبارة عن مزيج من كلمتين "مجاني" و "Premium". تتمثل الوظيفة الرئيسية لـ freemium في توليد المزيد من المستخدمين بالخدمات الأساسية وإذا كان العميل يريد المزيد من الخدمات الاحترافية ، فعليه شراء ذلك.مثل Pokemon go ، عندما تكون خارج Pokeballs أو تريد أن تلتقط Pokeball الخاصة بوكيمون نادرًا أو متقدمًا ، فسوف يمنحونك خيار شراء الكرات من متجر الألعاب التي لم يجبروا المستهلك على شرائها الإعلانات - كانت واحدة من أشهر رواد الأعمال في مجال تطبيقات الوظائف التي تحقق بسهولة أرباحًا من التطبيق. في هذا التطبيق ، يقوم رائد الأعمال بإعلانات موقع أو تطبيقات أخرى أو أي شيء ، وفي المقابل ، يفرض رائد أعمال التطبيق رسوم الإعلان.مثل ، يعرض Facebook إعلانات Flipkart والعديد من المواقع الأخرى وFacebook يتقاضى أموالًا للترويج لها في شبكتهم. الشراء داخل التطبيق وبالنسبة للأرباح فيعتبر إذا كان لديك عدد كبير من المستخدمين فيمكنك إيجاد الطرق المناسب لتحقيق ربح كبير من العدد الكبير من المستخدمين
-
إذا قمت بالترقية إلى الإصدار 18 وما زلت تستخدم ReactDOM.render لإنشاء تطبيق ، فستتلقى تنبيه يخبرك بأن ال ReactDOM.render لم تعد مدعومه وبإختصار فإن التمييز الأساسي بين createRoot و ReactDOM.render هو أن createRoot يولد حاوية جذر جديدة لتصيير المكونات ، بينما يعرض ReactDOM.render المكونات مباشرة إلى عنصر DOM محدد وهذا هو الفرق بينهما ولكن هناك بعد التحفظات عند استخدام ال createRoot إذا كان تطبيقك server-rendered ، فإن استخدام createRoot () غير مدعوم. استخدم hydrateRoot () بدلاً من ذلك. عندما تريد عرض جزء من JSX في جزء مختلف من شجرة DOM ليس تابعًا لمكونك (على سبيل المثال ، modal أو tooltip) ، استخدم createPortal بدلاً من createRoot يمكنك الإطلاع على المزيد من المعلومات من خلال التوثيق الرسمي ل react من هذا الرابط
- 3 اجابة
-
- 1
-

-
الإستمرارية هي المفتاح للنجاح في تعلم البرمجة أو أي مجال عموماً إذا كان هناك شيء تريد القيام به ، وتقوم بعمل جيد ، فأنت بحاجة إلى التمسك به. إذا كنت تريد تعلم البرمجة ، فعليك القيام بذلك كل يوم. إذا كنت ترغب في بناء منتج أو خدمة أو عمل رائع ، فأنت بحاجة إلى القيام بذلك كل يوم. ولكن السؤال الأهم هل يمكنك الإستمرار لوقت أطول بنفس الشغف وقضاء الكثير من الوقت في تعلم البرمجة على حساب الكثير من الأولويات؟ لذلك الأفضل هو تنظيم الوقت لديك حتى تستمر في التعلم فرحلة تعلم البرمجة طويلة فكثير من الأشخاص تبدأ تعلم البرمجة بنفس هذا الشغف وتنقطع عن التعلم في المنتصف فيجب عليك تنظيم وقتك وترتيب الأولويات وكما أخبرك مصطفى في التعليق السابق يوجد العديد من الحقوق التي يجب الإهتمام بها قبل أي شئ لا تعتبر الراحة التي تأخذها هي وقت ضائع حيث أن هذا الوقت ما يدفعك للإستمرار فلا يمكن لشخص الإستمرار في التعلم أو العمل لفترات كبيرة بنفس الشغف والإنتاجية
-
يختلف التطبيق على البرمجة حسب ما تعلمته كما قلت ال function في js عند دراستها مثلاً قم بتطبيق برنامج صغير هلى مفهوم ال function بحيث تعرف الأهمية من هذا المفهوم من خلال مواقع تقدم العديد مت التدريبات على لغات البرمجة على جزئيات ومفاهيم معينة فمثلاً ستجد تطبيق على ال function فقط وهذه المواقع مثل CodeChef Coderbyte Codewars CodinGame Geektastic وبعد التقدم في الدورة التدريبية بحيث يمكنك التطبيق على جزء كبير من الدورة من خلال تطبيق أكبر حيث يغطي جميع المفاهيم التي قمت بدراستها فمثلاً قمت بدراسة جزء كبير من لغة javascript يمكنك التطبيق على مشروع أكبر مثل JavaScript Calculator. : يمكنك بناء هذا التطبيق عند دراسة ال operators JavaScript Weather App.: يمكنك بناء هذا التطبيق عند دراسة ال Ajax JavaScript Form Validation.: يمكنك بناء هذا التطبيق عند دراسة ال Form Validation Build an Interactive Landing Page: يمكنك بناء هذا التطبيق عند دراسة ال dom لذلك الأفضل هو التدريج في حجم التطبيق حيث أن التطبيق على جزء صغير من الدورة مثل function يختلف عن حجم التطبيق عند دراسة جزء أكبر من الدورة كما يمكنك الإستفادة من المصادر التالية https://io.hsoub.com/programming/578-كيف-تبدء-البرمجة-كبتدء-من-الصفر-الى-تعلم-لغات-كبيرة-ك-جافا-و-غيرها https://academy.hsoub.com/programming/general/كيف-تتعلم-البرمجة-نصائح-وأدوات-لرحلتك-في-عالم-البرمجة-r206/#نصائح-لتعلم-البرمجة
- 4 اجابة
-
- 1
-

-
مع CSS Grid و Flexbox ، لا نحتاج حقًا إلى ال float على الإطلاق. تم تصميم الخاصية حقًا للقيام بشيء واحد: دع النص يلتف حول الصور. ولكن الآن ، مع ال Grid و Flexbox ، لدينا قوى رائعة يمكنها القيام بكل الرفع الثقيل للتخطيطات الحقيقية. لا أعتقد أنك ستحتاج أبدًا إلى استخدام float - في حياتك ربما للحصول على صورة صغيرة في زاوية وتغطيها بعض النصوص ولكن كما في التعليقات السابقة فإنه يفضل تعلمها في حالة جاء لك عمل يتطلب التعديل على أكواد موقع قديم
-
أوصي دائمًا باستخدام .for … of . إنه يعمل على أي تكرار إنه يدعم جميع أنواع التحكم في التدفق في جسم الحلقة ، مثل continue, break, return, yield و await. كما أجدها أكثر قابلية للقراءة ، لكن هذا يعود إلى التفضيل. يعتقد بعض الناس أن forEach هو أسلوب وظيفي أكثر ، لكن هذا خطأ - ليس له قيمة نتيجة ويتعلق كله بآثار جانبية ، لذا فإن الحلقة ذات المظهر الحتمي تناسب هذا الغرض بشكل أفضل. في الأداء ، for... of أسرع من forEach. يمكن العثور على النتائج هنا forEach تعتبر 24% أبطأ من for...of
-
توجد العديد من المكتبات التي تقوم بهذه المهمة وبالإضافة إلى المكتبات المستخدمة في التعليق السابق فإنه يمكنك استخدام حفظ صورة باستخدام مكتبة matplotlib # Import the matplotlib.pyplot library as plt import matplotlib.pyplot as plt # Read the image file img = plt.imread("https://i0.wp.com/pythonguides.com/content/simon-berger.jpg") # Display the image plt.imshow(img) # Save the image plt.savefig("saved_image.jpg") حفظ صورة لملف باستخدام مكتبة skimage # Import the imsave and imread functions from the skimage.io module from skimage.io import imsave, imread # Read the image file with the specified file path img = imread("https://i0.wp.com/pythonguides.com/content/simon-berger.jpg") # Save the image to disk with the specified file name imsave("saved_image.jpg", img)
-
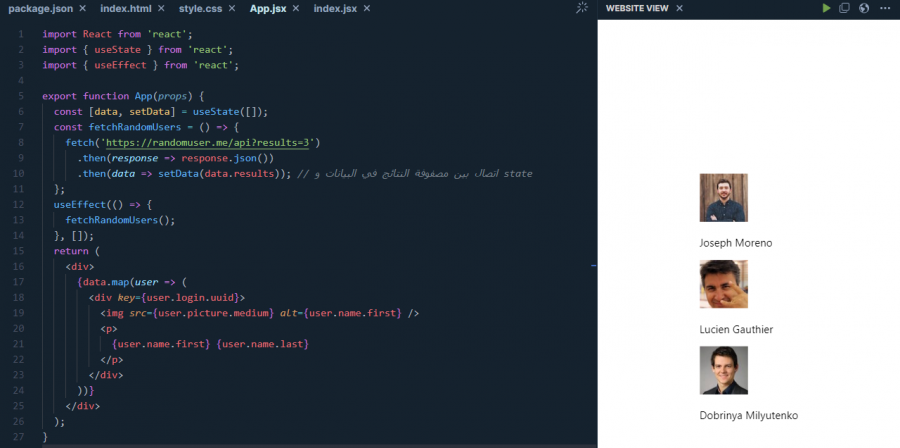
كما أخبرك مصطفى في التعليق السابق فإنه يمكنك استخدام ال map مع data.results بدون مشكلة حيث ال data.results هو مصفوفة كما في التوثيق الرسمي لل API من خلال هذا الرابط والبرنامج يعمل كما في الصورة التالية
- 7 اجابة
-
- 1
-

-
كما أخبرك مصطفى في التعليق السابق فإن ترك الوظيفة يعتمد على الوضع المالي لديك فإذا كانت لديك إلتزامات مالية ولا يمكنك التفرغ لتعلم البرمجة بدون العمل فيجب عليك الإستمرار بها و استغلال الوقت لديك بأفضل طريقة ممكنة ويجب عليك إتباع الخطوات التالية لتنفيذ ذلك تحديد أهداف واضحة وقابلة للتحقيق: شيء واحد مشترك بين الناس المنتجين هو التصميم. إنهم يعرفون بالضبط ما يرغبون في تحقيقه ، لذلك يعملون نحو هدف واضح ويظلوا مركزين.مع وضع هدف واضح في الاعتبار ، يمكنك إدارة وقتك بشكل أكثر كفاءة. يمكنك تتبع تقدمك ومعرفة المدى الذي وصلت إليه بالفعل.سيساعدك هذا في الحفاظ على تركيزك ، حتى لو لم تتمكن من تخصيص الكثير من الوقت لتعلم البرمجة كل يوم. اعرف سبب تعلمك البرمجة : مهما كان "السبب" الخاص بك ، تأكد من كتابته في مكان ما. هذا هو الشيء الوحيد الذي سيساعدك في حالة فقدان الشغف أثناء التعلم.لأن الحقيقة هي: تعلم كيفية البرمجة أمر صعب. إنه عمل كثير ولا يمكنك توقع تحقيق النجاح بسرعة. تعلم كيفية تحديد الأولويات : ربما تكون هذه هي الطريقة الأكثر وضوحًا لإيجاد وقت لتعلم البرمجة أو أي مهارة جديدة أخرى.إن تحديد الأولويات ليس بالأمر السهل دائمًا ، ولكنه أفضل طريقة للتأكد من أنك تخصص وقتك النادر للأشياء التي تجعلك سعيدًا وتعطيك شيئًا ما.إذا كان تعلم كيفية البرمجة أمرًا تريد القيام به حقًا ، فلا ينبغي أن تكون إعادة التفكير في أولوياتك مشكلة.كما ذكرت من قبل ، إذا كنت تشعر بالدافع لتحقيق أهدافك ، فسيكون ذلك أسهل مما تعتقد.من المدهش مقدار "الوقت الضائع" الذي يمكن أن تجده في يوم واحد فقط. هذا هو الوقت الذي تقضيه في مشاهدة التلفزيون أو التصفح بلا هدف عبر وسائل التواصل الاجتماعي. بناء روتين بجدول التعلم: بمجرد أن تتمكن من العثور على الوقت لتعلم البرمجة في المقام الأول ، ابتكر عادة للخروج منه على الفور.حاول دائمًا القيام بذلك في نفس الوقت تقريبًا كل يوم ، مع الحفاظ على جدولك ثابتًا وتركيز عقلك.إن جعل روتينًا من جلسات التعلم الخاصة بك يجعل من الصعب عليك تشتيت انتباهك. لذلك القرار يرجع لك ويعتمد في الأساس على الوضع المالي لك لفترة كبيرة خلال تعلمك للبرمجة والحصول على وظيفة بها .و بالتوفيق في رحلة تعلمك للبرمجة
- 3 اجابة
-
- 1
-

-
ببساطة للحصول على عمل في مجال البرمجة أو أي مجال عموماً هو قدرتك على تنفيذ المهام المطلوبة في مجال عملك لذلك قم بالدخول على مواقع العمل الحر أو مواقع التوظيف وقم بتصفح المشاريع التي تخص مجالك تعلمك إذا كنت قادر على تنفيذ المشروع بشكل متقن وبإنتاجية كبيرة لذلك يمكنك وقتها التقديم وإتباع النصائح التالية للحصول على عمل أفضل نصيحة والتي تقوم بحصولك على وظيفة في أقرب وقت هي بناء الكثير من التطبيقات في مجال تعلمك حيث أن التطبيقات أو المواقع التي تقوم ببناءها خلال تعلمك هي الضمان وإكتساب الثقة لتوظيفك ورفع هذه التطبيقات على موقع شخصي لك portfolio قم ببناء شبكتك.الكثير من الحصول على وظيفة هو من تعرفه.لا بأس أن تكون انطوائيًا ، لكنك تحتاج إلى دفع حدودك.قم بإنشاء حسابات GitHub و Twitter و LinkedIn و Discord.اذهب إلى اللقاءات والمؤتمرات التقنية. بناء سمعتك.مشاركة عروض فيديو قصيرة لمشاريعك.استمر في التقدم للتحدث في مؤتمرات أكبر وأكبر.وساعد الأشخاص الأحدث منك في مجال البرمجة.المساهمة في المصدر المفتوح. كما أنه من أسرع الطرق لحصولك على وظيفة هو المشاركة في الأعمال التطوعية كبناء موقع مجاناً لمؤسسة غير ربحية كمثال أيضاً المقال التالي يوجد به نصائح عظيوة عند تعلم البرمجة يفضل الغطلاع عليها
-
بالإضافة للمهارات الأساسية التي تم شرحها في التعليقات السابقة. يجب عليك تعلم الأدوات والتقنيات التالية أدوات التشفير: برنامج يستخدم التشفير لمنع الوصول غير المصرح به إلى المعلومات الرقمية. يستخدم التشفير لحماية المعلومات الرقمية الموجودة على أجهزة الكمبيوتر بالإضافة إلى المعلومات الرقمية التي يتم إرسالها إلى أجهزة الكمبيوتر الأخرى عبر الإنترنت. أدوات فحص ثغرات الويب برنامج مكافحة الفيروسات من الجيل التالي: يرتقي ببرامج مكافحة الفيروسات التقليدية إلى مستوى جديد ومتقدم من الحماية الأمنية لنقاط النهاية. فهو يتجاوز توقيعات البرامج الضارة المعروفة والمستندة إلى الملفات والاستدلال لأنه نهج مرتكز على النظام وقائم على السحابة. جدار الحماية من الجيل التالي: جدار حماية عميق لفحص الحزمة يتجاوز فحص المنفذ / البروتوكول والحظر لإضافة فحص على مستوى التطبيق ، ومنع التطفل ، وجلب المعلومات الاستخبارية من خارج جدار الحماية. منع فقدان البيانات (DLP) عبارة عن مجموعة من الأدوات والعمليات المستخدمة لضمان عدم فقدان البيانات الحساسة أو إساءة استخدامها أو الوصول إليها من قبل المستخدمين غير المصرح لهم. يصنف برنامج DLP البيانات المنظمة والسرية والحاسمة للأعمال ويحدد انتهاكات السياسات التي تحددها المؤسسات أو ضمن حزمة سياسة محددة مسبقًا ، مدفوعة عادةً بالامتثال التنظيمي مثل HIPAA أو PCI-DSS أو GDPR.
- 5 اجابة
-
- 1
-

-
بما أنك في دورة "دورة تطوير واجهات المستخدم " وقمت بدراسة المسار " بناء واجهة مستخدم تشبه موقع YouTube " حتى الآن المساريع التي تقوم ببناءها تحتفظ بها على الحاسوب الخاص بك ولكن في المسار " تطوير متجر الكتروني " سيكون هناك في آخر المسار شرح لل github وكيفية نشر الموقع ومن بعدها ستقوم برفع المشاريع الخاصة بك إلى github يمكنك الذهاب لشرح ال github مباشرة لاستخدامه في المسارات الحالية أو يمكنك متابعة الدروس بالترتيب الأساسي للدورة وليس هناك مشكلة
-
ال null و undefine لهما نفس القيمة Boolean (undefined) === false && Boolean (null) === false يمكنك تقنيًا استخدام أي منهما لإنجاز المهمة. ومع ذلك ، ولكن هناك طريقة صحيحة للإستخدام اترك استخدام undefine لمترجم جافا سكريبت.يستخدم undefined لوصف المتغيرات التي لا تشير إلى مرجع. إنه شيء سيعتني به مترجم JS. في وقت الترجمة ، سيقوم محرك JS بتعيين قيمة جميع المتغيرات المرفوعة إلى undefine . عندما يخطو المحرك من خلال الشفرة والقيم تصبح متاحة ، سيقوم المحرك بتعيين القيم الخاصة بالمتغيرات المعنية. بالنسبة لتلك المتغيرات التي لم تجد قيمًا لها ، ستستمر المتغيرات في الاحتفاظ بمرجع إلى الأصل undefine . استخدم القيمة الفارغة فقط إذا كنت تريد الإشارة إلى قيمة المتغير على أنها "بلا قيمة". إختصاراً لا تستخدم القيمة undefine البدائية . إنها قيمة سيقوم برنامج التحويل البرمجي JS بتعيينها لك تلقائيًا عندما تعلن عن متغيرات بدون تخصيص أو إذا حاولت الوصول إلى خصائص كائنات لا يوجد مرجع لها. من ناحية أخرى ، استخدم القيمة null إذا كنت تريد عن قصد أن يكون للمتغير "بلا قيمة".
-
يمكنك استخدام الدالة location.reload لإعادة تحميل عنوان URL الحالي. تعمل هذه الطريقة بشكل مشابه لزر "تحديث" في المتصفح. مثال بسيط على ذلك <button type="button" onClick="window.location.reload()"> Reload Page </button> بدلاً من ذلك ، يمكنك تحديث صفحة باستخدام طريقة history.go لتحميل صفحة معينة من محفوظات الجلسة أو للرجوع للخلف أو للأمام من خلال محفوظات الجلسة. تأخذ هذه الطريقة وسيطة واحدة ، تشير إلى الموضع في التاريخ للانتقال إليه و إذا لم تقم بإضافة أي وسيطة أو قمت بتعيين 0 ، فإن طريقة history.go () لها نفس تأثير استدعاء location.reload () وسيتم إعادة تحميل الصفحة الحالية. history.go(0); ويعتبر الدالة location.reload تعمل على جميع المتصفحات
-
يوجد العديد من الطرق التي تقوم بتوسيط div في منتصف الشاشة وربما لا تعمل بعض الطرق معك بسبب بعض التنسيقات التي قمت بإضافتها للعنصر أو أن العنصر العنصر يأخذ ال width الكامل للشاشة والعديد من العوامل الأخرى لذلك يجب تجربة الطريقة المناسبة للكود الخاص بك وبالإضافة الطرق الموجودة بالتعليق السابق يمكن استخدام إذا كنت لا ترغب في تعيين عرض ثابت على div ، فيمكنك القيام بشيء كهذا <div id="outer"> <div id="inner">hello world</div> </div> #outer { width: 100%; text-align: center; } #inner { display: inline-block; } كما يمكن استخدام ال position كالتالي <div class="content">hello world</div> .content { position: absolute; left: 50%; top: 50%; transform: translate(-50%, -50%); }
-
كما في التعليقات السابقة فإنك غير مطالب بالتصميم . فيجب أن تجد مصممًا تتعاون معه وتركز جهودك على أن تصبح جيدًا في البرمجة. يتطلب المجالان (التصميم والتطوير) عقليات مختلفة . ولكن إذا كان هناك بعض الأعمال التي تتطلب منك التصميم فيرجع لك هذا القرار إذا كنت تريد التطوير في ال ui / ux فيجب عليك القضاء الكثير من الوقت على مواقع الويب التي تعرض أعمال شباب آخرين في UI / UX. ويوجد العديد من المواقع لذلك كما في التعليقات السابقة كما أن في تطوير الواجهة الأمامية trends. لقد دخلنا عصر التصميمات المسطحة. ثم جاء ال parallax scrolling . و الآن Now material designs . لقد كان jquery الآن هو vueJs. لذلك يجب مواكبة هذه trends عبر مواقع مثل smashing magazine و alistapart على سبيل المثال لا الحصر. احصل على بعض الإلهام من منافسيك لذلك كما قلت لك في عالم تطوير الواجهة الأمامية ، ليس من الضروري معرفة التصميم ، ولكن يمكن أن يساعد بالتأكيد. ستجعل المعرفة العملية بمبادئ التصميم حياتك العملية ومشاريعك أسهل مع جعلك أيضًا أكثر قابلية للتوظيف.
-
توجد ثلاث كلمات رئيسية في JavaScript يمكن استخدامها للإعلان عن المتغيرات: let و var و const. لكل كلمة رئيسية قواعد وتأثيرات مختلفة على كيفية استخدام المتغيرات التي تنشئها. let: تعلن الكلمة الأساسية let عن متغير محلي محدد النطاق ، وتهيئته اختياريًا إلى قيمة.تعني Block-scoped أن المتغير متاح فقط داخل الكتلة التي تم الإعلان عنها فيها ، والذي يُشار إليه عادةً بأقواس معقوفة {}. var: الكلمة الأساسية var تعلن عن متغير عام أو نطاق وظيفي ، وتهيئته اختياريًا إلى قيمة.نطاق الوظيفة يعني أن المتغير متاح فقط داخل الوظيفة التي تم الإعلان عنها فيها. المتغيرات العامة متاحة في جميع أنحاء التعليمات البرمجية الخاصة بك. const: تعلن الكلمة الأساسية const عن متغير ثابت محدد النطاق وغير قابل للتغيير ، أي متغير لا يمكن إعادة تعيينه.تسمى الثوابت أيضًا "المتغيرات غير القابلة للتغيير" ، ولكن هذا تسمية خاطئة نوعًا ما لأنها في الواقع متغيرات - فقط متغيرات لا يمكن إعادة تعيينها. للمزيد من التفاصيل والمعلومات يفضل الإطلاع على موسوعة حسوب حيث يوجد توثيق لل javascript ويوجد شرح لل let و var و const من خلال هذا الرابط
- 4 اجابة
-
- 1
-

-
يمكنك استخدام tailwindcss مع react بدون أي مشكلة حيث أن سواء tailwindcss أو bootstrap ما هي إلا أطر عمل لل css فليس لها علاقة بال react لذلك يمكنك العمل بالإطار الذي يعجبك ولكن يجب عليك التعرف على الفروقات بين الإطارين Bootstrap هو إطار يأتي مع عدد قليل من الأنماط أو ال components المعدة مسبقًا ، في حين أن Tailwind هي أداة تجعل كتابة css أسرع وأسهل ، ولكنها لا تقدم أي آراء حول التصميم (أي نمط للتصميم على عكس Bootstrap ) ، باستثناء بعض المسافات والألوان الافتراضية ، ولكن هذا كل شيء قابل للتخصيص تمامًا.إذا لم يكن التصميم هو الشيء الذي تفضله أو كنت ترغب في إنشاء نموذج أولي سريعًا ، أو مجرد إنشاء موقعين على شبكة الإنترنت ، فإن bootstrap يعد خيارًا جيدًا ، ولكن إذا كنت تريد المرونة في تصميمه بالطريقة التي تريدها أو إذا كان لمشروعك مصمم ووظيفتك هو تطبيق التصميم على واجهة أمامية ، فإن Tailwind هي الطريقة المثلى في رأيي.من ناحية الوظيفة ، لا أعتقد أنه مهم للغاية عندما يتعلق الأمر بأطر العمل. من المهم جدًا فهم المفاهيم الأساسية وراء Css وتعلمها إلى مستوى لائق يمكنك استخدام tailwindcss مع react كالتالي إنشاء مشروع React الخاص بك ثبّت Tailwind CSS npm install -D tailwindcss postcss autoprefixer توليد ملفات التكوين من أجل تهيئة كل ما نحتاجه لـ Tailwind في مشروع React الخاص بنا ، نحتاج إلى ملفين للتهيئة: Tailwind.config.js و postcss.config.js عن طريق الأمر التالي npm tailwindcss init -p داخل Tailwind.config.js ، نحتاج إلى تحديد المسار إلى ملفات قالب React عن طريق إضافة إعداد التكوين التالي: module.exports = { content: [ "./src/**/*.{js,jsx,ts,tsx}", ], theme: { extend: {}, }, plugins: [], } أضف توجيهات Tailwind في ملف index.css: @tailwind base; @tailwind components; @tailwind utilities; يمكنك استخدام Tailwind الأن