-
المساهمات
7009 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
13
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو عبدالباسط ابراهيم
-
من الأسباب الواقعية هو عدم وجود دافع قوي بما فيه الكفاية أو هدف حقيقي للإكمال في تعلم البرمجة رغم الصعوبات. حيث أن تعلم البرمجة صعب ومعقد نسبيا، يتطلب الكثير من الوقت والمثابرة لاكتساب المهارات. قد لا تتحمله الكثير من الناس. لذلك وجود حافز أو هدف معين يساعد في تخطي هذه المشكلة كما أن من أهم الأسباب هو الإستعجال في النتئج حيث أن تعلم البرمجة لا يعطي نتائج سريعة، قد لا يستمر البعض دون رؤية نجاح مبكر. و قد يتوقف بعضهم بسبب غياب التوجيه والدعم عند الوقوع في أخطاء. وأيضاً هناك سبب مهم يجعل البعض يتوقف بسبب الصعوبة في التعلم في منتصف الرحلة حيث عدم فهم الأساسيات جيدًا عائقًا للمستمر في تعلم البرمجة. يجب الاستثمار في فهم الأساسيات بشكل جيد قبل الانتقال إلى مفاهيم أكثر تعقيدًا. ودائماً استخدم المشاريع العملية لتطبيق ما تعلمته.
- 3 اجابة
-
- 1
-

-
سيتم شرح هذه المفاهيم وأكثر من أساسيات علوم الحاسوب في دورة علوم الحاسوب لذلك لن يتم شرح هذه المفاهيم في هذه الدورة بشكل مفصل ويجب الإطلاع على محتوى الدورة دائماً لمعرفة المفاهيم والتقنيات التي سوف يتم تدريسها ومن التقنيات التي سيتم تدريسها البداية بتعلم البرمجة بلغة JavaScript إنطلاقًا من أبسط المفاهيم وحتى بناء تطبيق حقيقي. ثم بعد ذلك تعلم أساسيات مكتبة React.js لتطوير الواجهات الأمامية والتطبيق عليها. وتعلم أساسيات بيئة Node.js وإطار العمل express لتطوير النظم الخلفية بشرح مفصّل وعملي وبناء واجهة برمجية لتقييم الأفلام. ستتعلم تطوير تطبيقات الجوال عبر مكتبة React Native وستتعلم Next.js مع واجهات Material-UI. بالإضافة لإطار العمل Electron.js وإطار العمل Ionic . يمكنك الإطلاع على المزيد من التفاصيل حول هذه الدورة من خلال هذا الرابط
-
وكما أخبرك عمار في التعليق السابق فإن المشكلة ربما تكون بسبب ال cache وبالإضافة للحلول السابقة التي ربما تعمل معك حاول حذف ال cache حيث أن بعض المشاكل المتعلقة بالملفات المؤقتة يمكن حلها عن طريق حذف مجلد __pycache__ أو محتوياته يدويًا. ومع ذلك، في حالتك، يبدو أن إزالة المجلد بأكمله للبرنامج ستحل المشكلة.
- 4 اجابة
-
- 1
-

-
إذا كنت تقصد الدورة التعليمية المقدمة من خلال جامعة Harvard فهناك العديد من الطرق حسب المنصة التي قمت بالتقدم إلى الكورس خلالها مثلاً من خلال الموقع الرسمي لجامعة Harvard من خلال هذا الرابط يمكنك الإطلاع على المزيد من التفاصيل أو يمكنك من خلال مواقع مثل edx أو coursera من خلال التقدم إلى الدعم المالي وغالباً يتم قبوله أو يمكنك دفع رسوم الحصول على الشهادة من خلال الموقع الذي إشتركت بالدورة من خلاله
- 5 اجابة
-
- 1
-

-
نعم بالتأكيد فهم نظام التشغيل لينكس و Red Hat مهم جدا لتخصص الشبكات. فمثلاً معظم البنية التحتية للشبكات والخوادم تعتمد على لينكس . لذلك فهم أنظمتها أمر أساسي.;كما أن تعلم Red Hat سيفيدك لفهم آلية عمل الشبكات. والعديد من الأسباب الأخرى التي تجعل من تعلم نظام التشغيل linux مهم هو أن العديد من أجهزة الشبكات مثل firewalls, switches, routers تستند إلى لينكس. إدارة البنية التحتية للشبكات عبر أوامر Red Hat. لا داعي للابتعاد عن مايكروسوفت، ولكن هناك حاجة لمعرفة لينكس أيضا. الخلاصة أن تعلم لينكس و Red Hatسيضيف لك الكثير .
-
عندما يتعلق الأمر بفترة التعلم، يمكن استخدام ChatGPT كأداة إضافية للمساعدة في فهم الكود وحل المشكلات بعد المحاولة في حل المشكلة لفترة حيث أن البحث والتفكير في حل المشكلة هما من أفضل المهارات التي يمكنك تعلمها وعند استخدام chatgpt بدلاً من الخطوة السابقة يتم الإهمال في هذه المهارات فإنه إذا كنت تحتاج إلى مساعدة دقيقة حول الكود، فإن البحث في المصادر الأكثر تخصصاً أو الاستعانة بمجتمعات البرمجة عبر الإنترنت يمكن أن يكون ذا فائدة كبيرة. لذلك، لا ينبغي أن يكون الاعتماد الرئيسي على chatgpt
- 2 اجابة
-
- 1
-

-
يعد VS Code محرر أكواد متعدد الاستخدامات وقوي يمكن استخدامه لمجموعة واسعة من مهام تحليل البيانات. كما يمكن استخدام في مجالات البرمجة المختلفة كما أن VS Code يدعم مجموعة متنوعة من لغات البرمجة، بما في ذلك Python و R و Julia، والتي تستخدم بشكل شائع لتحليل البيانات. بالإضافة إلى أن VS Code يمكنك تخصيص إضافات له، بما في ذلك الإضافات القوية لتحليل البيانات، مثل ملحقات Python و R و والعديد من الإضافات الأخرى و يتيح لك VS Code تخصيص تصميم المحرر لتناسب تفضيلاتك . يمكن توسيعه وتكوينه لتلبية احتياجاتك المحددة في تحليل البيانات. لذلك يمكنك استخدام vs code في مجال الويب أو مجال تحليل البيانات بدون مشكلة بل سيكون من أفضل الأدوات
- 8 اجابة
-
- 1
-

-
أولاً يجب توضيح أنه ليس ضروريًا تعلم PHP مع MySQL . كما أنه يمكنك استخدام أي قاعدة بيانات مع Node.js وExpress لبناء واجهة برمجية. لذلك ركز قم بتعلم أساسيات MySQL مثل إنشاء الجداول والاستعلامات والعلاقات. هذا أهم من أي أداة. ثم تعلم sequelize ببطء. ابدأ من الأمثلة البسيطة ثم تدرج إلى أكثر تقدمًا. و لا داعي لتعلم PHP الآن. ركز على Node.js الذي تعرفه بالفعل.
- 2 اجابة
-
- 1
-

-
المشكلة في الصورة هي أنك تستخدم دالة input() في موجه الأوامر. دالة input() هي دالة في لغة البرمجة بايثون، ولا تعمل في موجه الأوامر. لذلك لبدء تشغيل Python ، ما عليك سوى كتابة python والضغط على Enter في الوحدة الطرفية حتى تستطيع تنفيذ ما تريده من أكواد python مثل دالة input()
-
نعم، SQLite تسمح باتصال متعدد لقواعد البيانات. يمكنك فتح اتصالات متعددة بقاعدة بيانات SQLite في نفس الوقت من تطبيقك. ومع ذلك، يجب أن تكون حذرًا عند استخدام اتصالات متعددة لتجنب تضارب البيانات ومشاكل الأداء. لذلك يجب أن تتأكد من أن كل اتصال يتم إغلاقه بشكل صحيح بعد الانتهاء من استخدامه. يمكنك استخدام الأمر conn.close() لإغلاق اتصال معين. بالإضافة إلى ذلك، يجب أن تتأكد من تنظيم عمليات القراءة والكتابة على قاعدة البيانات بشكل صحيح لتجنب تضارب البيانات. يمكنك استخدام أوامر القفل مثل BEGIN, COMMIT, و ROLLBACK للتحكم في عمليات الكتابة والتأكد من تنفيذها بشكل آمن. إذا كنت تبحث عن بدائل لـ SQLite، يمكنك النظر في قواعد البيانات الأخرى مثل MySQL و PostgreSQL. بدائل قواعد البيانات مثل MySQL و PostgreSQL توفر ميزات وقدرات أكثر من SQLite، وهذا يعتمد على احتياجاتك ومتطلبات مشروعك. فمثلاً إذا كان لديك مشروع يتطلب التعامل مع كميات كبيرة من البيانات، فإن قواعد البيانات الأخرى مثل MySQL و PostgreSQL أفضل بسبب قدرتها على التعامل مع حجم البيانات الكبير بشكل أفضل من SQLite. قواعد البيانات مثل MySQL و PostgreSQL توفر أداءً أفضل قواعد البيانات الأخرى مثل MySQL و PostgreSQL توفر ميزات وقدرات متقدمة مثل التعامل مع البيانات المكررة، والتعامل مع العلاقات بين الجداول، والتحكم في حقوق الوصول والأمان. إذا كنت بحاجة إلى هذه الميزات، فقد تكون البدائل أفضل لك. أما إذا كنت لا تحتاج للحالات أو المميزات السابقة فيمكنك التعامل مع SQLite
-
المقصود بوضع علامة + قبل prompt هو تحويل النتيجة من نوع string إلى نوع number. فـ prompt دائما ما يعود بقيمة من نوع string حتى لو كان المدخل أرقام. مثلا لو أدخلت 1 فسيعود prompt بقيمة "1" من نوع string. لكننا نريد تخزين القيمة في متغير day وهو من نوع number. فإذا وضعنا + أمام prompt فسيقوم المترجم بتحويل القيمة العائدة من prompt مباشرة إلى نوع number قبل تخزينها في day. فبهذه الطريقة سيكون نوع متغير day هو number حتى لو أدخلنا قيمة نصية مثل "1". فالمعامل + هنا يقوم بتحويل النوع implicitely دون الحاجة لتصريح للدالة Number().
- 4 اجابة
-
- 1
-

-
بالإضافة للشرح السابق يعتبر Bubble Sort وSelection Sort خوارزميتان تكراريتان، مما يعني أنهما يقسمان المشكلة إلى أجزاء أصغر ويحلونها بشكل متكرر. في حالة Bubble Sort، يتم مقارنة كل عنصرين متتاليين في المصفوفة، ويتم تبديلهما إذا كان العنصر الأول أكبر من العنصر الثاني. تستمر هذه العملية حتى يتم ترتيب المصفوفة بالكامل. دالة sort في Python هي خوارزمية مركبة، مما يعني أنها تتكون من خوارزميات أخرى. في حالة دالة sort في Python، فإنها تستخدم خوارزميات الفرز الدمجي والفرز الإدراجي. تمتلك خوارزميات الفرز الدمجي وقت تشغيل خطي في المتوسط، مما يعني أنها أسرع بكثير من Bubble Sort وSelection Sort في معظم الحالات. و تمتلك خوارزميات الفرز الإدراجي وقت تشغيل خطي في المتوسط، ولا تتطلب مساحة تخزين إضافية. ومع ذلك، فهي أقل فعالية من خوارزميات الفرز الدمجي في معظم الحالات. لذلك دالة sort في Python تختار خوارزمية الفرز المناسبة بناءً على حجم المصفوفة. بالنسبة للمصفوفات الصغيرة، تستخدم دالة sort خوارزمية الفرز الإدراجي. و بالنسبة للمصفوفات الكبيرة، تستخدم دالة sort خوارزمية الفرز الدمجي.
-
يمكنك استخدام حلقة `for` لتكرار العملية على كل صف في العمود المحدد. هنا هو كيف يمكنك تحقيق ذلك: selected_column_1 = df.iloc[8::2, [0,1,2,3,4,5,6]] new_column = [] for index, row in selected_column_1.iterrows(): value = row[0] # تحديد القيمة المطلوبة من الخلية في الصف new_column.extend([value, value]) # نسخ القيمة مرتين وإضافتها إلى العمود الجديد df['new_column'] = new_column # إضافة العمود الجديد إلى الجدول في هذا الكود، نقوم بتكرار العملية على كل صف في العمود المحدد باستخدام حلقة `for` واستخدام `iterrows()` للوصول إلى قيمة الخلية في كل صف. ثم نقوم بنسخ القيمة مرتين وإضافتها إلى العمود الجديد `new_column` باستخدام `extend()`. أخيرًا، نقوم بإضافة العمود الجديد إلى الجدول باستخدام `df['new_column'] = new_column`.
-
ستقوم أولاً بقراءة الملف وتحويله إلى DataFrame df = pd.read_excel('path/to/file.xlsx') ثم بعد ذلك نقوم بتكوين DataFrame من الأعمدة المطلوبة: # تحديد الأعمدة المطلوبة columns1 = ['column1', 'column2', 'column3'] columns2 = ['column4', 'column5', 'column6'] # تكوين DataFrame من الأعمدة المحددة df1 = df[columns1] df2 = df[columns2] ويمكنك ضم DataFrame الأولى مع DataFrame الثانية: merged_df = pd.concat([df1, df2], axis=1) بعد تنفيذ هذه الخطوات، ستحصل على DataFrame جديد يحتوي على الأعمدة المحددة من الملف الأصلي. يمكنك استخدام المتغير `merged_df` للقيام بالعمليات اللاحقة على البيانات المدمجة.
- 2 اجابة
-
- 1
-

-
كما أخبرك مصطفى في التعليق السابق فإنه يوجد مسار كامل لدراسة odoo في دورة بايثون الموجودة في الأكاديمية كما يوجد العديد من المقالات التي تفيدك في تعلم odoo في هذا الرابط ويوجد العديد من المصادر الأخرى مثل youtube يمكنك البحث عن الدورة التي تفضلها وتناسبك كما لديك دورات على موقع odoo في هذا الرابط وبالتأكدي لا تنسى التوثيق الخاص ب odoo يمكنك الوصول للتوثيق من خلال هذا الرابط
-
نعم بالفعل تظهر المشاريع ولكن في ال branch master لذلك يمكنك متابعة الدروس بدون أي مشكلة وبعد ذلك عند التقدم للشهادة يمكنك توضيح ذلك ويمكنك التحدث معهم إذا أردت ذلك وتوضيح السبب كما أخبرتك مع إرسال الرابط التالي https://github.com/RADHWAN44/Hsoub-CS/tree/master
-
الشيفرة التي قمت بمشاركتها هي خوارزمية بحث ثنائي (Binary Search)، ولكن هناك بعض المشكلات في الشيفرة التي قد تؤثر على عملية البحث الصحيحة. إليك بعض المشكلات التي يمكننا تصحيحها: في السطر `end = start + 1` و `start = end - 1`، يجب تعديلها لتحديث قيمة `start` و `end` بناءً على قيمة `mid` بدلاً من القيم الثابتة. يمكنك تعديلها على النحو التالي: يجب إضافة تعليمة `break` بعد طباعة "Found" في حالة العثور على العنصر المطلوب. هذا لأنه بعد العثور على العنصر، لا يوجد حاجة للاستمرار في الحلقة. يمكنك إضافة `break` على النحو التالي: يجب إضافة تعليمة `else` في نهاية الحلقة لطباعة "Not Found" إذا لم يتم العثور على العنصر المطلوب. يمكنك إضافة `else` على النحو التالي: بعد تصحيح هذه المشكلات، يجب أن تعمل الشيفرة بشكل صحيح للبحث عن العنصر المطلوب في القائمة المرتبة.
- 4 اجابة
-
- 1
-

-
نعم يمكنك التعامل مع القاموس الذي تم إنشاؤه من جدول Excel باستخدام مكتبة Pandas بسهولة. ويمكن توضيح الشرح من خلال المثال التالي يمكنك الوصول إلى قيمة محددة في القاموس باستخدام مفتاحها. على سبيل المثال، إذا كنت ترغب في الوصول إلى بيانات الموظف الذي لديه رقم الموظف 123، يمكنك استخدام الأمر التالي: employee_data = new_dict['Employee Number'][123] في هذا المثال، تم الوصول إلى قيمة الموظف ذي رقم الموظف 123 من عمود "Employee Number" في القاموس. يمكنك تطبيق العمليات البرمجية التي تحتاجها بدون أي مشكلة .
- 1 جواب
-
- 1
-

-
هي مجموعة من المكتبات التي توفر واجهات برمجة التطبيقات (APIs) للوصول إلى خدمات Google المختلفة. تتضمن هذه الحزمة مكتبات للتعامل مع خدمات مثل Google Drive، Google Calendar، Google Sheets، وغيرها. فمثلاً يمكنك استخدام google-api-python-client للوصول إلى خدمات Google الأخرى، مثل خدمة Gmail أو خدمة Google Cloud Storage. أما بالنسبة لـ "googlemaps"، فهي مكتبة ضمن حزمة "google" توفر واجهة برمجة التطبيقات (API) للوصول إلى خدمة خرائط Google Maps. تمكنك هذه المكتبة من إنشاء وتحديث وعرض الخرائط والمواقع والمسارات والعلامات والمزيد.
-
أولاً اطار العمل PyTorch ليس هو نفسه torch تماماً في "PyTorch" نستخدم بايثون بشكل رئيسي . على عكس "Torch" تُستخدم Lua بشكل رئيسي وكتابة الشيفرة به، وهي لغة غير شائعة نسبيًا لذلك ليس هناك علاقة بينهما بالنسبة لتعلم اطار عمل واحد كافي مثل tensorflow فيه مجال الدكاء الاصطناعي ؟ TensorFlow يوفر مجموعة واسعة من الأدوات والوظائف لتسهيل تدريب النماذج وتقييمها وتحسينها. يمكنك استخدام ومع ذلك، يجب ملاحظة أن TensorFlow ليس الإطار الوحيد المستخدم في مجال الذكاء الاصطناعي. هناك أيضًا أطر عمل أخرى مثل PyTorch وKeras وScikit-learn وCaffe وغيرها، التي توفر أدوات ومكتبات قوية لتطوير وتنفيذ النماذج الذكية. بالتالي، للعمل في مجال الذكاء الاصطناعي، فإن معرفة إطار العمل TensorFlow واحدة من الخبرات المهمة والمفيدة. ومع ذلك، قد تحتاج أيضًا إلى استكشاف وتعلم أطر عمل أخرى والتعامل مع مجموعة متنوعة من الأدوات والتقنيات لتلبية احتياجات المشروعات المختلفة في مجال الذكاء الاصطناعي.
- 4 اجابة
-
- 2
-

-
هناك العديد من البرامج الأخرى لكتابة أكواد Python تدعم مكتبات مثل NumPy مثل PyCharm هو IDE قوي يوفر العديد من الميزات المفيدة، ولكن يمكن أن يكون أيضًا معقدًا وغير ملائم للمبتدئين ولكن يعتبر من أفضل ال IDE التي تختص ب python. Visual Studio Code هو في الأصل code editor ولكن يمكن إضافة extensions تجعل منه مميزات تقارب ال PyCharm مع أنه خفيف الوزن وقابل للتخصيص. Jupyter Notebook يجب ملاحظة أن PyCharm ليس مجاني ومعقد قليلاً عن Visual Studio Code لذلك أعتقد أن الإختيار الأفضل بالنسبة لك هو Visual Studio Code
-
كما في التعليق السابق وضح عمر أنه لا يمكن إضافة أكثر من 12 عرض ولكن الحلول المتوفرة هو عند مرور 15 يوماً حيث أنه بعد 15 يوم يبدأ مستقل بإغلاق المشاريع الغير منفذة طوال ال 15 يوم كما أنه إذا تم لمرحلة التنفيذ في أحد المشاريع يُفتح لك عرض من عروضك و يمكن أيضاً خلال هذا الوقت أن يتم إغلاق المشروع من قبَل صاحب المشروع وقتها يكون متاح إضافة عروض جديدة
- 2 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله وبركاته يمكنك إتباع الخطوات السابقة ولكن مع إضافة خطوة أو إثنين إضافية كالتالي ولكن تأكد من أنك قمت بعمل نسخ احتياطية للبيانات الهامة قبل البدء، لتجنب فقدان البيانات. أولاً قم بتقسيم الهارديسك: استخدم أدوات إدارة القرص في ويندوز (مثل Disk Management) لتقسيم الهارديسك الثاني إلى قسم يمكن استخدامه لتثبيت نظام Linux. قم بتثبيت نظام Linux على القرص الذي تريد التثبيت عليه كما تعلمت في هذه المقالة قد تحتاج إلى تحديث مدير الإقلاع GRUB لاكتشاف نظام التشغيل الجديد بعد التثبيت. يمكنك فتح نافذة الطرفية (Terminal) في Linux وتشغيل الأمر التالي: sudo update-grub بعد ذلك قم بتثبيت برنامج EasyBCD على ويندوز و إعداد إدارة الإقلاع باستخدام EasyBCD كالتالي: افتح EasyBCD واختر "Add New Entry". اختر "Linux/BSD" في القائمة. اختر نوع اللينكس الذي قمت بتثبيته (مثل Ubuntu) واختر "GRUB 2" كنظام إقلاع. انقر على "Add Entry" لحفظ الإعدادات. الآن، عندما تقوم بتشغيل الكمبيوتر، ستظهر نافذة اختيار النظام، حيث يمكنك اختيار بين ويندوز 10 ونظام Linux. بعد اتباع هذه الخطوات، يمكنك التبديل بين نظامي التشغيل عند تشغيل الكمبيوتر واختيار النظام الذي تريد استخدامه.
-
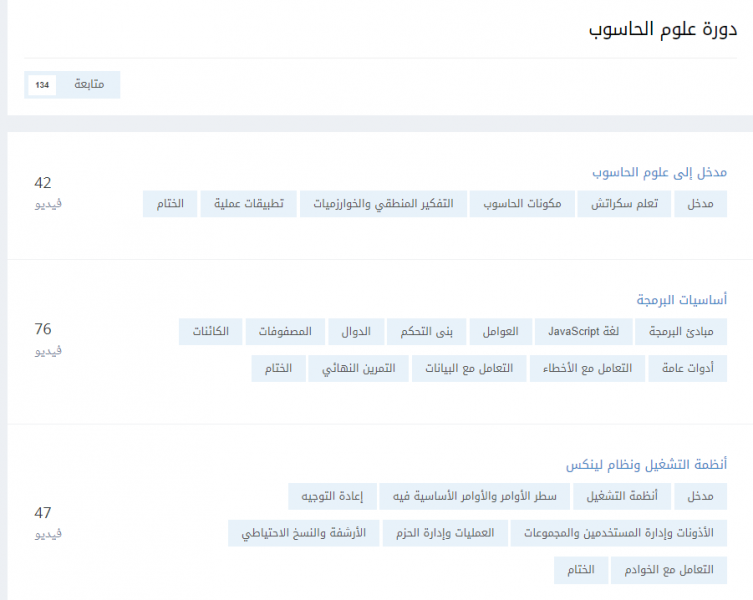
وعليكم السلام ورحمة الله وبركاته بعد الإشتراك في الدورة سيظهر لك الخيار " دوراتي " باللون الأخضر في أعلى الموقع قم بالضغط على هذا الخيار وسيتم فتح الدورة التي إشتركت بها وهي علوم الحاسوب أما بالنسبة للترتيب الخاص بالدراسة فجميع الدورات الموجودة بالأكاديمية مرتبة ومنظمة كما يبدو في الصورة التالية لذلك قم بدراسة الدورة بالترتيب ويمكنك الإطلاع على المزيد من التفاصيل من خلال الإجابات التالية
-
حسب ما فهمت فإنه يمكنك تحقيق هذا السلوك بواسطة تكوين الخط بناءً على طول النص. في React JS مع Material UI، يمكنك تحقيق ذلك باستخدام Typography . import React from 'react'; import Typography from '@material-ui/core/Typography'; const DynamicFontSizeText = ({ text }) => { // تحديد حجم الخط بناءً على طول النص const fontSize = text.length > 10 ? '16px' : '24px'; return ( <Typography variant="body1" style={{ fontSize }}> {text} </Typography> ); }; export default DynamicFontSizeText; في هذا المثال، إذا كانت النصوص قصيرة (10 حروف أو أقل)، سيتم تعيين حجم الخط إلى 24px، وإلا سيتم تعيينه إلى 16px، يمكنك ضبط هذه القيم وفقًا لاحتياجات التصميم الخاصة بك. يمكنك استخدام هذا المكون في مكان أي مكون Typography في تطبيقك وتمرير النص كخاصية text: <DynamicFontSizeText text="هنا يكون النص" />
- 3 اجابة
-
- 1
-