-
المساهمات
6234 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
95
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد أبو عواد
-
يمكنك لاختصار الوقت والجهد استخدام بوتستراب واستخدام المكون navbar الجاهز في بوتستراب وهو يوفر لك هذا الشيء بشكل تلقائي, ما عليك سوى تضمين المكتبة في مشروعك, ولكن لفعل ذلك دون الحاجة الى بوتستراب, تحتاج الى استخدام القاعدة media في css وأيضا تحتاج لاستخدام بعض أكواد جافاسكربت, لاحظ كود html <nav class="navbar navbar-expand-lg navbar-ligh "> <button>click</button> <div class="links"> <a class="navbar-brand" href="login.php">الرئيسية </a> <a class="navbar-brand" href="login.php">تسجيل الدخول </a> <a class="navbar-brand" href="login.php">تسجيل جديد </a> <a class="navbar-brand" href="baridimob.php"> شحن بـ BaridiMob/ ccp/ Paysera </a> </div> </nav> وهو مشابه للكود الذيأرفقته ولكن أضفت زر وحاوية للروابط, لنحاول ان نقوم باستخدام css <style> a{ margin: 0 10px; } button{ display: none; } @media(max-width:767px) { .links{ display: none; } button{ display: block; } } </style> لقد قمت باعطاء هوامش خارجية للروابط لتظهر منفصلة عن بعضها, وأيضا في الشاشات الكبيرة قمت باخفاء الزر, وباستخدام القاعدة media قمت باخفاء الروابط في الشاشات الصغيرة واظهار الزر, الآن نحتاج الى استخدام jquery لكي نقوم بعمل الكود الخاص بالزر, عندما نضغط الزر سوف نظهر القائمة, بداية تحتاج الى تضمين jquery في المشروع من خلال نسخ هذا الرابط ولصقه <script src="https://code.jquery.com/jquery-3.5.1.slim.min.js" integrity="sha384-DfXdz2htPH0lsSSs5nCTpuj/zy4C+OGpamoFVy38MVBnE+IbbVYUew+OrCXaRkfj" crossorigin="anonymous"></script> ثم يمكنك كتابة الكود التالي <script> $(function(){ $('button').click(function(){ $('.links').toggle(); }) }) </script> هذا الكود وظيفته عند الضغط على الزر نقوم بإظهار قائمة الروابط أو اخفاءها من خلال التابع toggle
-
الشكل الذي استخدمته عبارة عن أيقونة من مكتبة fonawesome ,لاحظ الكود التالي <span class="navbar-toggler-icon"> <i class="fa fa-bars" aria-hidden="true"></i> </span> اذا المشكلة في مكتبة fontawesome , يبدو ان النسخة التي تملكها في مشروعك فيها نقص بالملفات ولذلك لا تظهر الأيقونة, يمكنك استخدام الطريقة السريعة في تضمين مكتبة fontawesome من خلال استخدام هذا السطر <script src="https://kit.fontawesome.com/597cb1f685.js" crossorigin="anonymous"></script> أرجو منك حذف أسطر التضمين السابقة ووضع هذا السطر هذا فقط
- 1 جواب
-
- 1
-

-
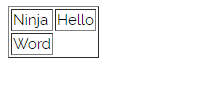
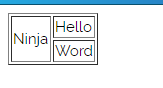
تتوفر قي عنصر table بعض الخصائص التي تجعل من مهمة تنسيقه واظهاره بالشكل المطلوب سهل, من هذه الخصائص خاصية rowspan وتستخدم لجعل الخلية تمتد لأكثر من صف واحدو يتم استخدامها كالتالي <table border="1"> <tr> <td >Ninja</td> <td>Hello</td> </tr> <tr> <td>Word</td> </tr> </table> لاحظ هذا الكود عبارة عن جدول بسيط يتكون من صفين وعمودين, سوف تكون النتيجة كذلك الآن لنحاول أن نجعل الخلية Ninja تاخذ صفين عن طريق اعطاءها الخاصية rowspan كالتالي <table border="1"> <tr> <td rowspan="2" >Ninja</td> ^^^^^^^^^^^ <td>Hello</td> </tr> <tr> <td>Word</td> </tr> </table> قمت بتحديد عدد الصفوف التي أريدها, سوف تكون النتيجة بهذا الشكل
-
الخطأ في تحديد مكان الملف, تأكد جيدا من مكان الملف الذي حددته من خلال الخاصية src, تحدث هذه المشكلة عندما يتم تحديد مكان الملف بشكل خاطئ, فيظهر عدد الثواني أصفار وايضا أزرار التحكم لا تستطيع الضغط عليها , أرجو منك التأكد من مكان الملف
- 4 اجابة
-
- 1
-

-
هناك العديد من الطرق لفعل ذلك, يمكننا فعل ذلك باستخدام html عن طريق اعطاء العنصر ul الخاصية dir والتي تقوم بتغيير اتجاه الصفحة من اليمين الى اليسار أو العكس, لاحظ الكود التالي <nav> <ul dir="rtl"> ^^^^^^^^^^ <li><a href="">k1</a></li> <li><a href="">k2</a></li> <li><a href="">k3</a></li> </ul> </nav> هذه الخاصية سوف تقوم بتغيير اتجاه العنصر ul وجميع العناصر التي يحتويها من اليسار الى اليمين, اذا أردت العكس يمكنك اعطاءها قيمة ltr كالتالي <nav> <ul dir="ltr"> <li><a href="">k1</a></li> <li><a href="">k2</a></li> <li><a href="">k3</a></li> </ul> </nav> يمكنك أيضا فعل ذلك عن طريق css باستخدام خاصية direction كالتالي <!-- Html --> <nav> <ul> <li><a href="">k1</a></li> <li><a href="">k2</a></li> <li><a href="">k3</a></li> </ul> </nav> <!-- css --> <style> nav{ direction: rtl; } </style> ويمكنك أيضا تغيير القيمة الى ltr كالتالي <style> nav{ direction: ltr; } </style>
-
ما الذي تقصده بتغيير مكان الروابط؟ هل يمكنك التفصيل أكثر ما الذي تريده؟
-
بشكل عام قليلة المصادر التي تساعد في تطبيق html دون تدخل css او js, ولكن هناك بعض المواقع التي توفر لك نظام كويز, حيث تعرض عليك العديد من الأسئلة وتقوم باجاتها, مثل موقع W3Schools, أما بالنسبة لتعطيل css من الموقع فلا تستطيع فعل ذلك , ولكن يمكنك الحصول على كود html الخاص بالصفحة, يمكنك فعل ذلك من خلال الضغط في أي مكان من الصفحة بالزر الأيمن للماوس ومن ثم اختيار الأمر View Page source , عند الضغط على هذا الأمر سوف تفتح صفحة جديدة فيها فقط الكود المصدري الخاص بالموقع وهو عبارة عن كود htlm فقط ومن الممكن ان تجد بعض اكواد جافاسكربت اذا كانت مكتوبة بداخل الصفحة, لا أنصحك باتباع هذه الطريقة, html لا تحتاج الى الاحتراف فهي لا تحتوي على الكثير من الخبايا أو التعقيدات, هي فقط بعض العناصر ولا تحتاج الا لمعرفة متى نستخدمها وهذا الشيء يأتي مع الكثير من الممارسة, انصحك بالانتقال الى أساسيات css , لن يتم تجاهل html في أساسيات css لأن css تعتمد بشكل كلي على html وبالتالي سوف تزيد مهارتك من استخدام html بالتزامن مع دراستك لأساسيات css
- 2 اجابة
-
- 1
-

-
هناك خاصية في العنصر a تدعى target نحدد من خلالها أين يتم فتح صفحة الرابط, تأخذ الخاصية target 4 قيم ولكل قيمة تصرف مختلف عن الأخرى _blank: يتم فتح الرابط في صفحة جديدة _self: يتم فتح الرابط في نفس الصفحة وهي القيمة الافتراضية للعنصر a, يوجد أيضا قيمتان لها نفس التأثير وهما _parent و _top, لاحظ الكود التالي <a href="https://www.google.ps/?gws_rd=cr&ei=wzKXWKf3EoOTaez2tJgL">google</a> الكود الذي في الأعلى عبارة عن عنصر a والرابط الذي بداخل الخاصية href هو الرابط الخاص بموقع جوجل, اذا حاولت الضغط عليه سوف يتم فتح جوجل في نفس الصفحة , لاحظ الكود التالي <a href="https://www.google.ps/?gws_rd=cr&ei=wzKXWKf3EoOTaez2tJgL" target="_blank">google</a> كما تلاحظ لقد قمت بتحديد الخاصية target على أنها _blank , لو حاولت فتح الرابط سوف يتم فتحه في نافذة جديدة
- 2 اجابة
-
- 1
-

-
يمتلك العنصر img بعض الخصائص مثل width و height والتي من خلالها نستطيع تحديد طول وعرض الصورة, لاحظ مثلا الكود التالي <img src="test.png" alt="test"> هذا كود html وهو عبارة عن عنصر img , سوف ستم عرض الصورة بحجمها الطبيعي, أي سوف تأخذ عرضها وارتفاعها الأصليين, سوف تكون النتيجة كالتالي أما لو حاولنا أن نقوم بتغيير حجم الصورة باستخدام html فقط سوف نستخدم الخاصيتين width و height كالتالي <img src="test.png" alt="test" width="100" height="100"> ^^^^^^^^^^^^^^^^^^^^^^^ سوف تكون النتيجة كالتالي
- 3 اجابة
-
- 1
-

-
يمكنك فعل ذلك من خلال استخدام jquery, لنحاول شرح ذلك بالكود, بداية لدينا هذا الكود الخاص ب html <div> <a href="#" id="botton">أنقر للنزول الى الأسفل</a> </div> <div> <a href="#" id="top">أنقر للصعود الى اعلى</a> </div> كما تلاحظ لدينا هذا الكود, سوف نقوم باعطاء تنسيقات بسيطة لعنصر div مثل الارتفاع كالتالي div { height: 1000px; } ارتفاع عنصر div هو 1000 بكسل لكي تظهر النتيجة بشكل جيد, ثم يمكننا استخدام الخاصية animate لكي يتحرك الموقع بشكل جيمل كالتالي, $('#botton').click(function () { $('html,body').animate({ scrollTop: $('#top').offset().top }, 1000); }); $('#top').click(function () { $('html,body').animate({ scrollTop: $('#botton').offset().top }, 1000); }); قمنا هنا باستخدام jquery, بداية قمت بتحديد العنصر الذي ليده المعرف botton ومن ثم أضفت له خاصية click , اي عند الضغط عليه اجعل العنصرين html و body يتحركان وذلك باستخدام الخاصية animate, الخاصية animate تأخذ معاملين, المعامل الأول نريد تحديد الى أين تتحرك الصفحة وهناك عدة طرق لتحديد هذا المعامل, من ضمنها استخدام الخاصية scrollTop والتي تحدد مكان العنصر , وكما تلاحظ قمنا بتحديد العنصر الذي نريد التحرك اليه وهو العنصر الذي لديه المعرف top, أما المعامل الثاني فهي سرعة حكرة الصفحة وهي بال ms أي كل 1000 ms تساوي 1s , تستطيع تحديد المدة التي تريد. هناك طريقة أخرى دون استخدام jquery وهي باستخدام الخاصية href فقط مع اعطاء العنصرين html و body بعض التنسيقات, لاحظ كود html <div> <a href="#top" id="botton">أنقر للنزول الى الأسفل</a> ^^^^^^^^^^^ </div> <div> <a href="#botton" id="top">أنقر للصعود الى اعلى</a> ^^^^^^^^^^^^^^ </div> كما تلاحظ في الخاصية href كتبت اسم المعرف الخاص بالعنصر الآخر, الآن مثلا لو ضغطت على جملة " أنقر للنزول الى الأسفل " فسوف يذهب للعنصر الذي ليده المعرف top, بقي لدينا أن نحدد خاصية scroll-behavior للصفحة كالتالي html,body{ scroll-behavior: smooth; } تجعل هذه الخاصية حركة الصفحة جميلة وسلسة
- 2 اجابة
-
- 2
-

-
يمكنك حساب المتوسط المتحرك فيnumpy باستخدام np.convolve. حيث يمكننا الاستفادة من الطريقة التي يتم بها حساب الالتواء المنفصل أو ما يعرف ب discrete convolution واستخدامه لإرجاع rolling mean. يمكن القيام بذلك عن طريق استخدام np.ones بطول معين,بداية سوف نقوم بانشاء الدالة المسؤولة عن حساب moving average def moving_average(x, w): return np.convolve(x, np.ones(w), 'valid') / w والآن نستطيع استخدام هذه الدالة لحساب moving average كالتالي x = np.array([5,3,8,10,2,1,5,1,0,2]) بالنسبة ل moving average مع طول يساوي 2 فسوف يكون شكل الكود كالتالي moving_average(x, 2) وسوف يكون الناتج كالتالي array([4. , 5.5, 9. , 6. , 1.5, 3. , 3. , 0.5, 1. ]) لنفترض أن الطول كان يساوي 4 فسوف يكون الناتج كالتالي moving_average(x, 4) # array([6.5 , 5.75, 5.25, 4.5 , 2.25, 1.75, 2. ])
- 3 اجابة
-
- 1
-

-
سوف أشرج لك المشكلة ويمكنك حلها, المشكلة انك قمت بتثبيت حزمة html-loader الاصدار 2.1.2 وهذا الاصدار أصبح يدعم معالجة الملفات ومن ضمن هذه الملفات الصور, وبالتالي هذا الاصدار يتعارض مع عمل حزمة file-loader المسؤولة عن معالجة الملفات ومن ضمن هذه الملفات الصور, وبالتالي تحدث هذه المشكلة, يمكنك حلها بتثبيت الاصدار 1.3.2 من حزمة html-loader
- 2 اجابة
-
- 1
-

-
أرجو منك نشر السؤال تحت الدرس الخاص به وسوف يتابعك العديد من المدربين
-
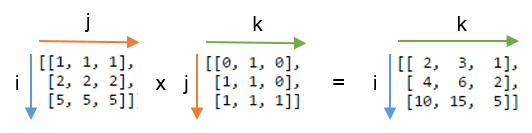
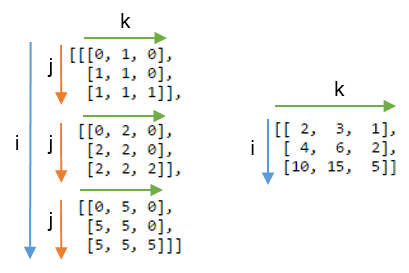
بداية لنشرح ماذا يفعل einsum؟ تخيل أن لدينا مصفوفتين متعددتي الأبعاد ،A و B,من الممكن ضرب A مع B بطريقة معينة لإنشاء مجموعة جديدة من العناصر, ومن ثم ربما تلخيص هذه المجموعة الجديدة على طول محاور معينة , ثم ربما بدل محاور المصفوفة الجديدة بترتيب معين. يمكننا في هذه الحالات استخدام einsum فهو يساعدنا على القيام بذلك بشكل أسرع وأكثر كفاءة في الذاكرة وأفضل مما تسمح به مجموعات وظائف NumPy مثل الضرب والجمع والتبديل , الىنكيف يعمل einsum؟ تخيل لدينا هذه المصفوفتين A = np.array([0, 1, 2]) B = np.array([[ 0, 1, 2, 3], [ 4, 5, 6, 7], [ 8, 9, 10, 11]]) سنضرب A و B من ناحية العناصر ثم نجمعها على طول صفوف المصفوفة الجديدة. في NumPy وبدون استخدام einsum نستخدم الطريقة التالية (A[:, np.newaxis] * B).sum(axis=1) //output array([ 0, 22, 76]) هنا ، تبدأ عملية الفهرسة على المحاور الأولى من المصفوفتين بحيث يمكن بدأ عملية الضرب. يتم بعد ذلك تبدأ عملية جمع الصفوف , الآن إذا أردنا استخدام einsum بدلا من ذلك ، فيمكننا كتابة np.einsum('i,ij->i', A, B) //output array([ 0, 22, 76]) سلسلة الحروف 'i، ij-> i' هي المفتاح هنا وتحتاج إلى القليل من الشرح. يمكنك التفكير في الأمر على انه نصفين. على الجانب الأيسر (يسار <-) قمنا بتسمية مصفوفتي الإدخال. إلى يمين -> ، قمنا بتسمية المصفوفة الناتجة, يحتوي A على محور واحد , لقد أطلقنا عليه اسم i , و B لها محورين , قمنا بتسمية المحور 0 على أنه i والمحور 1 على أنه j , بتكرار تسمية i في كلا مصفوفتي الإدخال ، فإننا نخبر einsum أنه يجب ضرب هذين المحورين معا. بعبارة أخرى ، نقوم بضرب المصفوفة A في كل عمود من المصفوفة B ، تماما مثل A [:، np.newaxis] * B لاحظ أن j لا تظهر في اسم المصفوفة الناتجة , لقد استخدمنا i أي أننا نريد أن ينتهي بنا الأمر بمصفوفة 1D. بحذف التسمية ، فإننا نخبر einsum بالجمع على طول هذا المحور. بعبارة أخرى ، نحن نجمع صفوف المصفوفات، تماما كما يفعل .sum(axis=1) إذا تركنا كلتا التسميتين في الإخراج ، "i، ij-> ij" ، فإننا نستعيد مصفوفة ثنائية الأبعاد من العناصر مثل A [:، np.newaxis] * B إذا قلنا لا توجد تسميات إخراج ، 'i، ij-> ، فسنسترجع رقمًا واحدا مثل (A [:، np.newaxis] * B) .sum ()) لكن الشيء الجيد في einsum هو أنه لا يقوم ببناء مصفوفة مؤقتة من العناصر , إنها تجمع العناصر كما هي. هذا يمكن أن يؤدي إلى توفير كبير في استخدام الذاكرة, لشرح حاصل الضرب النقطي ،تخيل المصفوفتنا التاليتان A = array([[1, 1, 1], [2, 2, 2], [5, 5, 5]]) B = array([[0, 1, 0], [1, 1, 0], [1, 1, 1]]) سنحسب الضرب النقطي باستخدام np.einsum ('ij، jk-> ik'، A، B). إليك صورة توضح وضع العلامات على A و B ومصفوفة الإخراج التي نحصل عليها يمكنك أن ترى أن التسمية j مكررة وهذا يعني أننا نضرب صفوف A في أعمدة B. وأيضا التسمية j غير مضمنة في الإخراج , نحن نجمع هذه العناصر. يتم الاحتفاظ بالتسميات i و k للإخراج ، لذلك نعود إلى مصفوفة ثنائية الأبعاد, لو استخدمنا j في التسمية كالتالي np.einsum('ij,jk->ijk', A, B) سوف تكون النتيجة كالتالي
- 2 اجابة
-
- 1
-

-
يمكنك التواصل مع الدعم الفني وسوف يحلون مشكلتك في أقرب وقت, يمكنك التواصل معهم من مساعدة حسوب
-
لا يوجد اي مشكلة في الكود, وهو يعمل بشكل جيد, فقط قم باستخدام الدالة وسوف تعمل, ربما البرنامج يقوم بعرض هذا الخط بسبب أمر ما, ولكن لا تقلق الكود يعمل ولا مشكلة فيه
- 15 اجابة
-
- 1
-

-
أرجو منك ارفاق الكود بالكامل بشكل نصي
-
حسنا هل ما زلت تواجه مشكلة بعد نقله؟
- 15 اجابة
-
- 1
-

-
لقد أرفقت الجواب في التعليق السابق, لقد وضعت كود جافاسكربت بداخل العنصر style ولذلك يظهر الخطأ, ارجو منك نقله بداخل العنصر script
- 15 اجابة
-
- 1
-

-
لاحظ أنك تضع الدالة بداخل العنصر style وهذا خاطئ, ارجو منك نقلها بداخل العنصر script
- 15 اجابة
-
- 1
-

-
هذا بسبب أنك استخدمت الشرطة الخاطئة, هناك فرق بين الشرطة السفلية "_" والشرطة العلوية "-" يمكنك استخدام الشرطة السفلية باستخدام نفس الزر الخاص بالشرطة العلوية ولكن مع الضغط على زر shift
- 15 اجابة
-
- 1
-

-
يبدو أن هناك مسافة بين كلمتي say و hello وهذا خاطئ ومنافٍ لقواعد كتابة كود جافاسكربت, حيث يمكنك كتابة الدالة كالتالي function say_hello(){ ^^^^^^^^^ alert('hello html'); } كما رأيت يمكنك وضع شرطة سفلية بين الكلمتين "_", او يمكنك وصلهما مع بعضهما مع كتباة الحرف الأول من الكلمثة الثانية بشكل كبير كما يأتي function sayHello(){ ^^^^^^^^ alert('hello html'); }
- 15 اجابة
-
- 1
-

-
يمكنك القيام بإعادة كتابة الاكواد مرة اخرى ولكن لوحدك ومن غير أي مساعدة, فمثلا يمكنك بناء form واستخدام جميع أنواع ال input كتدريب لك, يمكنك تخيل موقع ما من غير تنسيق ومن دون استخدام css في مخيلتك وبناءه فقط باستخدام عناصر html, فمثلا يمكنك استخدام عناصر مثل nav, header لبناء رأس الصفحة ومن ثم يمكنك استخدام عناصر مثل section , div , p لبناء جسم الصفحة واخيرا عنصر footer لبناء ذيل الصفحة, يمكنك أيضا البحث عن أسئلة بنظام quiz ل html وان تختبر معلوماتك فيها وسوف تجد الكثير عن الامر, بطبيعة الحال لن تجد تطبيقات بشكل فردي عن html لأنه لا بد من استخدام css معها لانتاج موقع جميل ومنسق, واذا كنت قلقا من الانتقال الى css لكي لا تنسى html فلا تقلق لانك سوف تستخدم html أكثر من السابق وبالتالي لن تنساها
- 2 اجابة
-
- 1
-