-
المساهمات
6234 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
95
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو محمد أبو عواد
-
تعد خدمات إدارة المستودعات للتحكم في الإصدار مكون رئيسي في سير عمل تطوير البرامج ، وضع GitHub و GitLab نفسيهما كمساعدين مفيدين للمطورين ، خاصة عند العمل في فرق كبيرة, وللحديث عن الاختلافات والتشابهات بين GitLab و GitHub ، نحتاج إلى النظر إلى ما وراء مستودعات الكود وإلقاء نظرة على العملية بأكملها, كلا من GitLab و GitHub عبارة عن مستودعات Git على شبكة الإنترنت ما هو مستودع Git؟ الهدف من Git هو إدارة مشاريع تطوير البرمجيات وملفاتها ، لأنها تتغير بمرور الوقت. يخزن Git هذه المعلومات في بنية بيانات تسمى المستودع, حيث يعتبر المستودع مكان مركزي يقوم المطورون بتخزين مشروعات الويب ومشاركتها واختبارها والتعاون فيها, أما بالنسبة للاختلافات الرئيسية وأوجه التشابه بين GitLab و GitHub, باستخدام GitLab ، يمكنك تعيين أذونات الأشخاص وتعديلها وفقا لأدوارهم. أما في GitHub ، يمكنك تحديد ما إذا كان شخص ما سيحصل على حق الوصول للقراءة أو الكتابة إلى المستودع, يوفر GitLab ، بالإضافة إلى GitHub ، أداة تعقب بسيطة للمشكلات تتيح لك تغيير الحالة والمسؤول عن مشكلات متعددة في نفس الوقت. أيضا عندما يتعلق الأمر بتصدير البيانات ، يبدو أن GitLab يقوم بعمل قوي جدا ، حيث يوفر لك القدرة على تصدير مشاريعك بالإضافة الى المزيد من البيانات عن المشروع، أما بالنسبة ل GitHub فهو أكثر تقييدا عندما يتعلق الأمر بميزات التصدير لمستودعات GitHub الحالية, بناء على هذه التشابهات والاختلافات يمكنك اختيار أحدهما, ولكن أنصحك ب GitHub لأنه لديه مجتمع كبير جدا وبالتالي من السهل حل المشاكل التي ربما تواجهك
- 2 اجابة
-
- 1
-

-
يمكنك استخدام التابعين req, res لهذا الشيء, يتم استخدامهم كالتالي const express = require("express"); const app = express(); function middleware1(req, res, next) { req.data1 = "Data1"; next(); } function middleware2(req, res, next) { console.log("Data2."); console.log(req.data1);//هنا تم الحصول على البيانات من الوسيط الأول وطباعتها next(); } app.get("/clients", [middleware1, middleware2], (req, res) => { return res.send(req.data1); });
-
struct عبارة عن بنية بيانات,في C ++ , يمكن استخدامها لتخزين عناصر من أنواع بيانات مختلفة معا, لإنشاء struct في C ++ ، نستخدم الكلمة الأساسية struct ، متبوعة باسم المعرف, كما هو واضح في المثال الآتي struct struct_name { } تتم إضافة متغيرات struct داخل الأقواس المتعرجة. ربما يكون كل متغير من نوع مختلف من البيانات, على سبيل المثال struct Person { char name[30]; int age; } كما تلاحظ بداخل الأقوس قمنا بتعريف أكثر من متغير وكل متغير من نوع مختلف من البيانات, في المثال الذي في الأعلى، أنشأنا struct باسم Person. يمكننا إنشاء متغير منه على النحو التالي: Person p1; p1 هو متغير struct من نوع Person. يمكننا استخدام هذا المتغير للوصول إلى المتغيرات التي بداخله ومن ثم استخدامها, للوصول إلى متغيرات struct ، نستخدم المتغير الذي أنشأناه منه مع النقطة (.), على سبيل المثال ، للوصول إلى المتغير age واسناد اليه قيمة يكون كالتالي p1.age = 20;
-
هل يمكنك ارفاق ملفات المشروع بشكل مضغوط؟
-
حاول تغيير موضع الصنف app-sidebar من relative الى fixed, أي قم بتغيير هذه الخاصية position: relative; => position: fixed;
-
هل يمكنك ارفاق كود html الخاص sidebar ؟
-
يحدث ذلك لأنك تضع خاصية over flow للصنف app-sidebar, حاول ازالتها أو يمكنك تغييرها لتكون كذلك overflow-y: scroll; أي أنه سوف يكون هناك scroll باتجاه الاعلى وأسفل فقط
- 12 اجابة
-
- 1
-

-
يمكنك فعل ذلك في ووندوز باستخدام التابع system الموجود في المكتبة os , يجب استدعاء المكتبة اولا ثم يمكنك عمل دالة بحيث عند استدعائها يتم عمل clear للمفسر, لاحظ كيف يتم الأمر import os def clear(): os.system('cls') الآن اذا اردت استخدام الدالة يمكنك استدعاءها في المكان الذي تريد كالتالي clear() يمكنك كتابة الدالة بطريقة Lambda كالتالي import os clear = lambda: os.system('cls')
- 4 اجابة
-
- 1
-

-
لفعل ذلك يجب ان نقوم بتمرير معامل مع المسار الذي نسجله في ملف web.php, على سبيل المثال ليكن كذلك شكل المسار Route::get('/categories/{id}', 'CategoriesController@show')->name('categories.show'); ^^^^ لاحظي id الموجودة بين الأقواس المعكوفة, هذا عبارة عن معامل, وأيضا المسار يستدعي التابع show من المتحكم CategoriesController, الآن لو أردت ان استخدم هذا المسار فسوف يكون على الشكل التالي, على فرض أننا نقوم بعمل حلقة تكرار لعرض جميع الأقسام , @foreach($categories as $category) <a href="{{ route('categories.show', $category->id) }}">show</a> ^^^^^^^^^^^^^ @endforeach كما تلاحظي لقد قمت باستخدام المسار الذي سجلته في ملف web.php وأيضا قمت بتمرير المعامل له, الآن سوف نذهب الى التابع show في المتحكم CategoriesController, للحصول على المعلومات الخاصة بالقسم سوف يكون كالتالي public function show($id) { return $category=Categories::find($id) } وبهذا سوف تحصلين على بيانات القسم, يمكنك تغيير الرقم الى اسم بنفس الطريقة ولكن بدل من تمرير ال id تقومين بتمرير اسم القسم, على سبيل المثال ليكن شكل الكود كالتالي Route::get('/categories/{name}', 'CategoriesController@show')->name('categories.show'); ^^^^ ثم @foreach($categories as $category) <a href="{{ route('categories.show', $category->name) }}">show</a> ^^^^^^^^^^^^^ @endforeach ثم في التابع show public function show($name) { return Categories::where('name', $name)->first(); }
-
يمكنك فعل ذلك كالتالي step = .1 print([ x / pow(step, -1) for x in range(0, 10) ]) حيث نقوم بتحديد المقدار الذي سوف نقوم بزيادته في كل حلقة, ثم نقوم بعمل حلقة تكرار لإنتاج أرقام متتالية, سوف تكون النتيجة كالتالي [0.0, 0.1, 0.2, 0.3, 0.4, 0.5, 0.6, 0.7, 0.8, 0.9]
- 4 اجابة
-
- 1
-

-
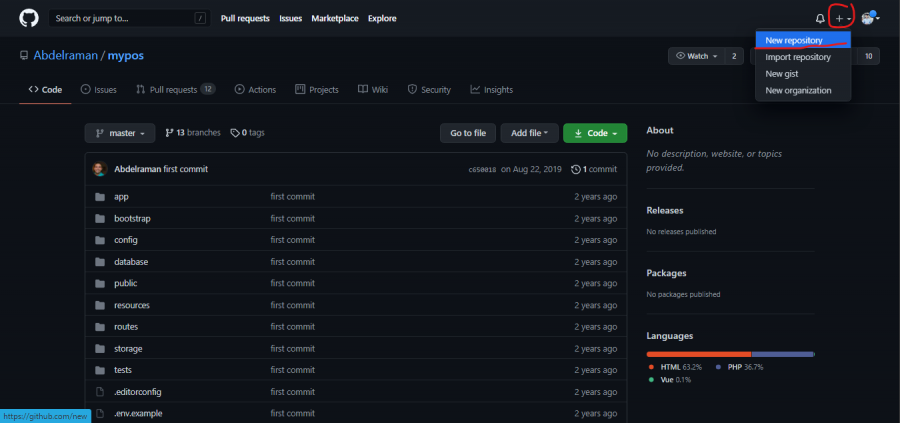
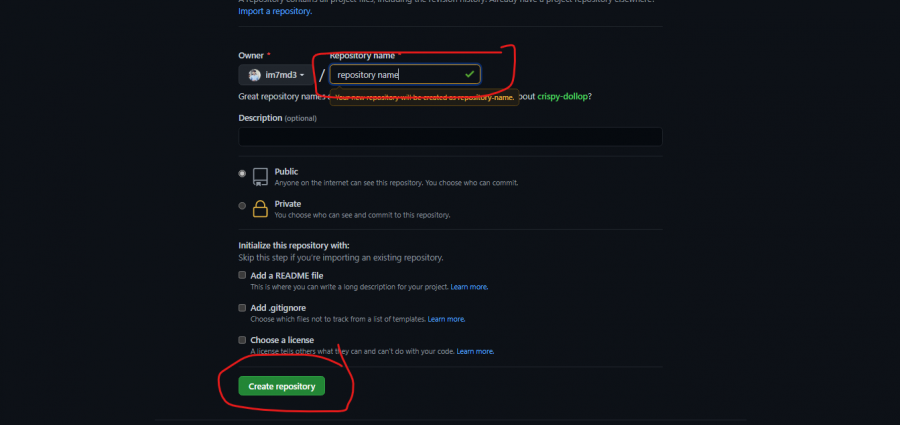
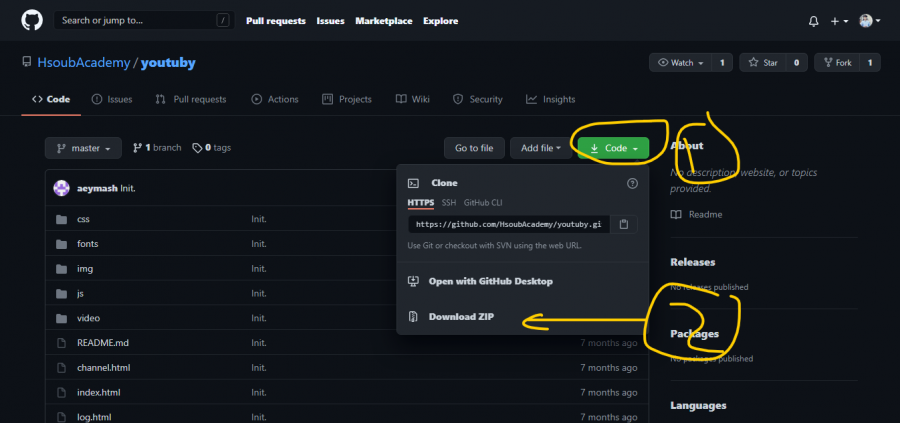
يمكنك اما ضغط مجلد المشروع وارساله له ولكن ربما سوف تأخذ الكثير من الوقت لرفع الملف, او هناك طريقة افضل من ذلك, يمكنك رفع المشروع على github ثم اعطاء رابط مستودع المشروع للشخص, وهو يستطيع تحميل الملف من المستودع الخاص بالمشروع, لفعل ذلك يجب عليك انشاء حساب على github ثم الضغط على اشارة + واختيار new repository كما هو واضح في الصورة التالية ثم سوف تظهر هذه الواجهة التي من خلالها تكتبين اسم المستودع ثم الضغط على create بعد ذلك نذهب الى مجلد المشروع ونقوم بتشغيل مشغل الاوامر cmd ونقوم بتنفيذ الاوامر التالية git init git add . git commit -m "first commit" git branch -M main git remote add origin الرابط الخاص بالمستودع git push -u origin main كل أمر على حدى, بعد ذلك يمكنك تسليم الرابط للشخص ويمكنه تحميل المشروع من خلال الضغط على الزر التالي
- 2 اجابة
-
- 1
-

-
يمكنك استخدام guppy3 لذلك وهي سهلة الاستخدام, ولكن يجب أن يكون لديك Python 3.6 أو 3.7 أو 3.8 أو 3.9, ثثم تحتاج الى تثبيتها من خلال الأمر الآتي باستخدام pip pip install guppy3 أو باستخدام conda conda install -c conda-forge guppy3 ثم تحتاج الى استدعاءها كالتالي from guppy import hpy; h=hpy() ثم استخدامها بالشكل الآتي h.heap() سوف يكون شكل المخرجات كالتالي Partition of a set of 132527 objects. Total size = 8301532 bytes. Index Count % Size % Cumulative % Kind (class / dict of class) 0 35144 27 2140412 26 2140412 26 str 1 38397 29 1309020 16 3449432 42 tuple 2 530 0 739856 9 4189288 50 dict (no owner) يمكنك أيضا معرفة المكان الذي تتم فيه الإشارة إلى الكائنات والحصول على إحصائيات عنها
- 3 اجابة
-
- 1
-

-
يمكنك فعل ذلك باستخدام جافاسكربت, لنشرح ذلك باستخدام الكود لاحظ كود html <img src="test.png" alt=""> <audio id="myAudio" src="closer.mp3"></audio> يمكننا اعطاء الصورة خاصية onclick أي عند الضغط على عليها نقوم بتشغيل الصوت, يمكننا فعل ذلك كالتالي <img src="test.png" alt="" onclick="document.getElementById('audio').play();"> <audio id="audio" src="closer.mp3"></audio>
- 2 اجابة
-
- 1
-

-
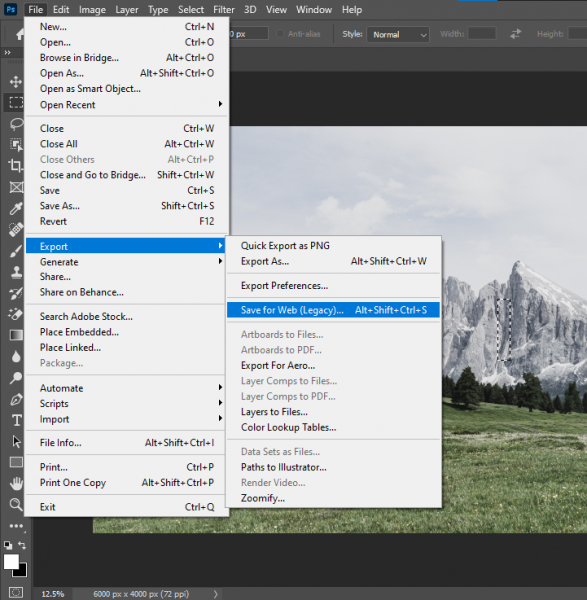
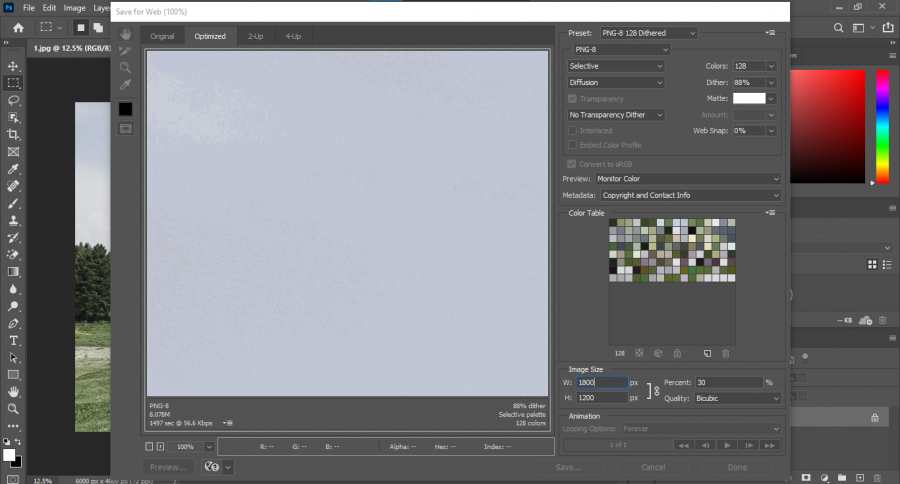
المشكلة هي أحجام الصور الكبيرة فلو لاحظت أنك تستخدم صور أحجام ليس أقل من 2 ميجابايت وهذا كبير جدا بالنسبة لصورة سوف يتم استخدامها في الموقع, ما الحل؟ اما أن تبحث عن صور غيرها حجمها أقل من هذا الحجم أو أن تستخدم ادوات لتقليل الحجم, من الادوات المساعدة في ذلك هو برنامج الفوتوشوب, يمكنك استخدامه لفتح الصورة , ثم من قائمة file تختار الأمر export ثم الأمر save for web كما يظهر في الصورة الآتي سوف تظهر لك النافذة التالية يمكنك ضبط الاعدادات كما هو موضح في الصورة, ثم يمكنك الضغط على save وتختار المكان الذي تريد حفظ الصورة فيه, ثم يمكنك استخدام التي قمت بحفظها
-
يمكنك استخدام scipy.signal.argrelextrema لايجاد القيمة العظمى/الصغرى المحلية, ويمكنك فعل ذلك كالتالي, بداية القيمة العظمى myArray = np.array([3, 5, 3, 5, 3]) maxima = signal.argrelextrema(myArray, np.greater) print(maxima) سوف يكون الناتج كالتالي (array([3, 5]),) وبالمثل للقيمة الصغرى ولكن باستخدام np.less كالتالي minima = signal.argrelextrema(myArray, np.less) print(minima)
- 3 اجابة
-
- 1
-

-
يمكنك استخدام Pytables و Numpy حيث سيقوم Pytables بتخزين البيانات على القرص بتنسيق HDF ، مع ضغط اختياري ، وهو أمر مفيد عند التعامل مع عشرات أو مئات الملايين من الصفوف, إنها أيضا سريعة جدا, يمكن لجهاز كمبيوتر قديم معالجة البيانات من خلال تجميع مجموعة شبيهة بـ SQL في 1000000 صف / ثانية, وهذا ليس سيئا بالنسبة لحل قائم على بايثون,للوصول إلى البيانات في صورة NumPy : data = table[from_row:to_row]
-
يمكنك استخدام append ,تأخذ الدالة append ثلاث معاملات ، الأول والثاني عبارة عن مصفوفات numpy ثنائية الأبعاد والثالث عبارة عن طول المحور المطلوب إلحاقه, ويمكنك استخدامها كالتالي import numpy as np x = np.array([[1,2,3], [4,5,6]]) y = np.array([[1], [1]]) print(np.append(x, y, axis=1)) فيكون الناتج كالتالي [[1 2 3 1] [4 5 6 1]]
-
بداية نحتاج الى الغاء عملية التسجيل والرابط الموجه لصفحة التسجيل, اذا كنت تستخدم حزمة laravel/ui يمكنك فعل ذلك من خلال الامر التالي في ملف web.php Auth::routes(['register' => false]); أما اذا كنت تستخدم jetstream يمكنك الغاء عملية التسجيل من خلال الذهاب الى ملف fortify.php الموجود ضمن المسار الآتي config/fortify.php ثم تقوم بعمل تعليق لهذا السطر Features::registration( بعد ذلك يمكننا انشاء حساب في قاعدة البيانات بشكل يدوي ونجعله مديرا اما باستخدام المساعد Tinker الذي يأتي بشكل تلقائي مع لارافيل أو يمكننا ذلك من خلال قاعدة البيانات بشكل يدوي, والآن يحتاج المدير الى لوحة تحكم يمكنه من خلالها التحكم في كافة أمور الموقع مثل اضافة وتعديل وحذف المستخدمين وغيرها من الأمور حيث يجب علينا تصميمها وبرمجتها , الآن اذا اراد مستخدم جديد التسجيل في الموقع يجب عليه أن يتواصل مع ادارة الموقع لكي توفر له حساب يتسطيع الدخول من خلاله, بعد ان يتم التواصل وانشاء الحساب سوف ترسل له ادارة الموقع معلومات الحساب ويستطيع الدخول من خلالها
- 2 اجابة
-
- 1
-

-
يمكنك استخدام العامل ifNull هنا. يبدو أن الحقل إما أنه ليس مصفوفة أو غير موجود , يمكنك استخدامه كالتالي { "department": 1, "Count employees" : {"$size": { "$ifNull": [ "$"$employees"", [] ] } } }
-
يمكنك استخدام oop في node.js كالتالي, لنفترض لدينا الصنف Person var method = Person.prototype; function Person(name) { this._name = name; } method.getName = function() { return this._name; }; module.exports = Person; لاستخدامه في ملف آخر var person = require("./person.js"); var Mohammed = new Person('Mohammed'); اذا كنت تريد تطبيق خاصية الوراثة يمكنك فعل التالي var _super = require("./person.js").prototype, method = Student.prototype = Object.create( _super ); method.constructor = Student; function Student() { _super.constructor.apply( this, arguments ); } method.getName = function() { return _super.getName.call(this); }; module.exports = Student;