أسامة كمال النبريص
الأعضاء-
المساهمات
184 -
تاريخ الانضمام
-
تاريخ آخر زيارة
-
عدد الأيام التي تصدر بها
1
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو أسامة كمال النبريص
-
مرحبا محمود, في حال كان هذا النظام أو الأداة للزوار, يمكنك فعل ذلك عن طريق أن تتعرف على المستخدمين من خلال ال IP Address الخاص به, حيث يعرف ال IP والذي هو اختصار لكلمة (Internet protocol) وهو عنوان يستخدم للأجهزة من حواسيب وهواتف وأي جهاز محمول متصل بالإنترنت والغرض منه تحديد مكان أو عنوان المستخدم داخل الشبكة ويمكن تمثيله برقم الهاتف فمثلاً رقم الهاتف لا يمكن أن يتكرر وكذلك ال IP Address, وباستخدامك لل IP Address . فهذه هي أسهل وأسرع طريقة لفعل ذلك حيث أنك تحتفظ به لديك في قاعدة البيانات, ففي حال كان المستخدم قد يدخل لأول مرة إلى الموقع تقوم بتسجيل ال IP الخاص به لديك وتقوم بعرض البيانات أو المحتوى اللازمة عليه وتشغيل العداد أو المحاولات له, أما في حال كان المستخدم موجود مسبقاً تقوم بالعد أو حساب المحاولات على نفس رقمه الموجود لديك. أما في حال كان لديك نظام تسجيل دخول أو للستخدمين الذين يملكون حسابات حتى تقوم بعرض البيانات, فيمكنك القيام بذلك لكل مستخدم حيث في حال قام المستخدم بتسجيل الدخول فتقوم بعرض البيانات له مع العد لعدد المحاولات. بالتوفيق.
-
وعليكم السلام مرحبا بك @Med Bod, يمكنك الإعتماد على قناة NoCopyrightSounds في اخذ المقاطع الصوتية منها فيوجد الكثير من المقاطع بمختلف الأنواع. فهذه القناة مختصة بالموسيقى والأغاني بدون أي حقوق للنشر عليها ومتاحة للجميع حيث أن أغلب صناع المحتوى يستخدمون الموسيقى من هذه القناة ليتجنبوا الكوبي رايب. لقد إقترحت لك القناة المذكورة أعلاه لأنها الأشهر ولكن هنالك غيرها من لقنوات اليوتيوب مثل: Audio Library — Music for content creators. Royalty Free Music - No Copyright Music هنالك بعض المواقع التي تقدم الموسيقى المجانية ايضاً مثل mixkit والتي تقدم العديد من الأمور لصناع المحتوى. ما تم ذكره هي الخيارات المجانية ولكن يمكن شراء حقوق النشر الخاصة بالموسيقى والفيديوهات لإستخدامها في فيديوهاتك ولكن ما هو مجاني يقدم شيء ذا جودة عالية ومناسب للجميع. بالتوفيق.
-
مرحبا بك Shari Moh, في البداية يجب أن يكون المحتوى الذي تريد تقديمه أنت تحبه وشغوف به ولديك المهارات اللازمة للتعامل معه, حيث أنه مادمت قد أحببت ما تفعل ستقدم كل ما لديك ليخرج الفيديو بجودة عالية ذا محتوى هادف يستمتع به المشاهد ويرى به الفائدة والتعب البذول به من أجله. أما في حال كنت لا تحب الشيء الذي تقدمه فلن تتعب في إنتاجه ولن تبذل الجهد الكافي لاخراجه بطريقة يستمتع بها المشاهد في المتابعة ويكون مشاهدة الفيديو لدى المشاهد أقرب لإضاعة الوقت. لذا فيجب عليك عند إنشاء فيديو أن يكون هدفك الأساسي إرضاء المشاهد بكل من الجودة العالية للفيديو, المعلومات الموثوقة والقيمة, يكون محتوى الفيديو دقيق , فهذه كلها وغيرها عناصر جذب للمشاهد تجعله ينتظر الفيديو واحداً تلو الأخر. هنالك أيضاً بعض الأمور التي يجب الأخذ بها بعين الإعتبار عند إنشاء قناة يوتيوب: إنشاء صورة مصغرة لقناتك تكون تعبر عنك أو عن المحتوى التي تقدمه ويكون حجمها 98*98 بكسل. صورة الخلفية للقناة ,حيث أنها تعبر عن المحتوى الذي تقدمه ونشاطاتك وما تقوم به في هذه القناة وحجمها المثالي 2560*1440. وصف واضح للقناة وما الذي ستقدمه ,هدف إنشاء القناة. روابط التواصل الإجتماعي من فيسبوك وتويتر وانستقرام وغيرها. إنشاء جدول لعرض الفيديوهات حيث أنه مثلاً كل يوم إثنين يكون هنالك فيديو وهكذا. اختيار عنوان مناسب وجيد للفيديو ومعبر عما ستقدمه فيه. إضافة وصف لكل فيديو حيث تضع وصف بسيط لما يوجد في الفيديو ويمكن وضع روابط التواصل الاجتماعي بها. اختيار كلمات مفتاحية دقيقة وبعناية للفيديو, وكذلك صورة الفيديو يجب أن تكون جذابة لجعلك المشاهد يفتح الفيديو. هنالك العديد من الأمور التي يمكنك فعلها لذلك ولكن دائماً ضع نفسك مكان المشاهد وثم القاعدة الأساسية هي رضى المشاهد أولاً. قبل ذلك يجب عليك إمتلاك حساب AdSense وايضاً للبدء بتحقيق الربح يجب أن يكون عدد المشتركين لديك 1000 مشترك وعدد ساعات المشاهدة 4000 ساعة وثم نتبع الخطوات التالية: تأكد من أنك مسجِّل دخول إلى حسابك على يوتيوب ونضغط على هذا ,ثم ننتقل من القائمة الجانبية إلى تحقيق الربح. انقر على "البدء" في بطاقة الاشتراك في Google AdSense. أدخِل كلمة المرور الخاصة بحسابك على يوتيوب. اختَر حساب قوقل المُراد استخدامه لتسجيل الدخول إلى AdSense. سينقلك إلى صفحة "الاشتراك" في AdSense. تأكَّد من أنّ البريد الإلكتروني الصحيح يظهر في أعلى الصفحة. وإذا لم يكن الحساب الظاهر صحيحًا، انقر على "استخدام حساب آخر" لتغيير الحساب. انقر على "قبول الربط". سينقلك إلى صفحة "تحقيق الربح" في "استوديو YouTube". بعد ربط قناتك بحساب على AdSense، سترى علامة تم خضراء بجانب هذه الخطوة على بطاقة "الاشتراك في Google AdSense". وهكذا من المفترض أن يتم ربط قناتك بحساب ادسنس. تحياتي وأتمنى لك النجاح.
-
مرحباً بك @Shari Moh, عند القيام بالإبلاغ على قناة يظهر لديه أن أحدهم قام بالإبلاغ ولا يعطي أي تفاصيل حول من قام بذلك, لذا لا تقلق بخصوص ذلك. في حال رأيت محتوى ينافي القوانين أو ينشر ما هو مضر كما قلت يمكنك القيام بعمل إبلاغ بدون أي قلق. لكن بالنسبة لسحب البلاغات فلم أجد ما يمكن ذلك ولكن يمكن إستعراض البلاغات التي قمت بها. وللقيام بذلك يمكنك البحث على report history youtube والتوجه إلى أول رابط وسيظهر لك جميع البلاغات التي قمت بها.
- 3 اجابة
-
- 1
-

-
مرحباً بكِ أسماء, للقيام بذلك نقوم بتعديل container2 إلى التالي: .container2 { position: -webkit-sticky; position: sticky; top: 0; z-index: 1; border: 1px soild #fff; background-color: gray; cursor: progress; box-shadow: 10px 0 10px #ddd; height: 80px; } حيث أنه كان ينقصك top, وال z-index حتى تظهر الشريط العلوي فوق محتوى الصفحة, حيث يمكنك رفعه في حال قمتِ بتعديل z-index لمحتويات باقي الصفحة وجعله اعلى منهم. وكذلك لون الخلفية حتى يظهر لديكِ أن الشريط العلوي فوق محتويات الصفحة يمكنكِ تعديله باللون الذي تريدين. إذا فهمت كلامكِ جيداً وتريدين وضع نص تسجيل الدخول فوق الصورة, للقيام بذلك قمت بتعديل بعض الأمور إستناداً إلى حجم النص: تعديل عرض الصورة: وفي حال قمتِ بتصغير حجم كلمة تسجيل الدخول فيجب عليكِ ايضاً تعديل حجم الصورة كذلك. img { height: 60px; width: 160px; padding-top: 10px; padding-left: 7px; } تعديل حاوية كلمة تسجيل الدخول: حيث قمت بتغيير span إلى div ,وقمت بتعطيل الخلفية حتى تظهر الكلمة بشكل أوضح. div.login { font-weight: bold; font-size: 30px; color: rgb(87, 145, 253); padding-left: 5px; padding-top: 10px; /* background-color: rgba(238, 245, 242, 0.5); */ border-radius: 10px; height: 40px; width: 130px; line-height: 5px; font-family: "Amiri"; position: absolute; bottom: 15px; top: 23px; padding-left: 20px; padding-right: 20px; } تعديل حاوية كلمة تسجيل الدخول: كما ذكرت مسبقاً حتى تعمل التنسيقات بشكل أفضل. <div class="login">تسجيل دخول</div> وهكذا سيظهر لديكِ كلمة تسجيل الدخول فوق الصورة. ويمكنكِ التعديل على النص حسب ما تريدين. بالتوفيق
-
السبب في ذلك أن الحاوية التي تستخدمينها ليس لها أبعاد أو ليست لها حجم لذا فلا يوجد مكان حتى يضع لكي صورة الخلفية لذا في حال وضعتي إرتفاع للحاوية ستظهر لديكِ لأنه في الكود الخاص بكي ذكرتي أن يأخذ 50% من الارتفاع الخاص بالصورة ولكن لا يوجد لها أي إرتفاع ,فيمكنك التعديل كما يلي: <style> .container { height: 300px; } .container2 { background-image: url("tm.jpg"); background-repeat: no-repeat; background-size: cover; width: 50%; height: 50%; } </style> وكذلك استبدال الحاوية التي لديكِ بالتالي: <div class="container"> <div class="container2"> </div> </div> يمكنك التعديل على ما هو موجود كما ترغبين ما ذكرته توضيح للأمر, وأيضاً ال title موجود خارج ال head لذا من الأفضل وضعه بداخله.
- 4 اجابة
-
- 1
-

-
مرحبا بك @هيثم سرحان, هنالك عدة برامج تؤدي الوظيفة التي تبحث عنها وهي تغيير الصوت والتعديل على نبرته, ويمكنك إلقاء نظرة على بعض البرامج التالية: مغير الصوت - المؤثرات الصوتية: حيث أنه يوفر العديد من الأصوات منها: صوت الرجل, صوت الطفل, صوت الإمرأة وصوت الروبوت وغيرها من الأصوات ,والبرنامج باللغة العربية, التطبيق مجاني ويعمل على الأندرويد حاصل على اكثر من 91ألف تحميل وتقيمه 4.5 نجمة وهذا جيد جيد, لوجود تطبيقات لديها نفس الاسم فصورة التطبيق موجودة في الأسفل. Best Voice Changer: يحتوي على العديد من الأصوات لتغييرها كما في التطبيق السابق ولكنه يحتوي على ميزة تغيير الصوت للملفات الصوتية المسجلة مسبقاً ويسميها التطبيق المحول السحري, البرنامج يعمل على الأندرويد وهذه صورته في الأسفل. Simple Voice Changer FREE: برنامج مميز حيث أنه يمتلك العشرات من الأصوات ويمكنك التعديل على كل صوت من حيث حدته وعمقه, برنامج ليه 1.2 مليون تحميل وتقيمه 4.3 ويعمل على أجهزة أيفون.
- 2 اجابة
-
- 2
-

-
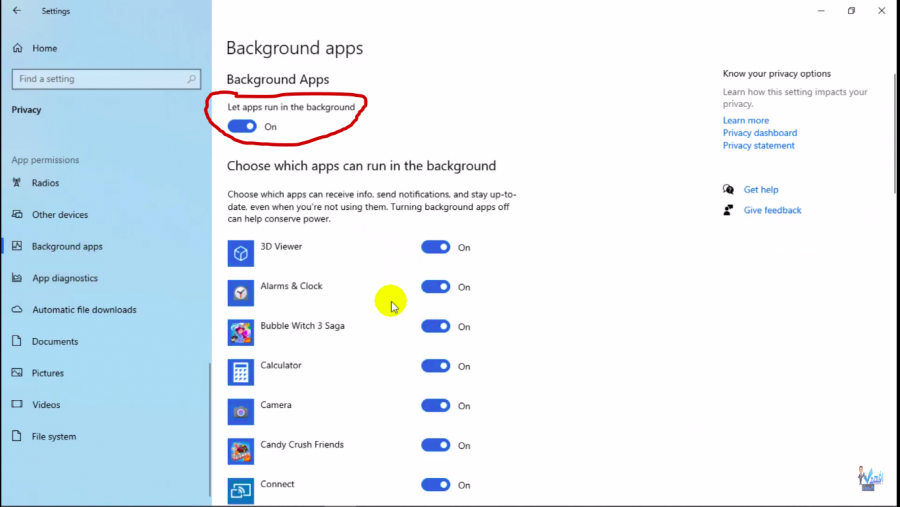
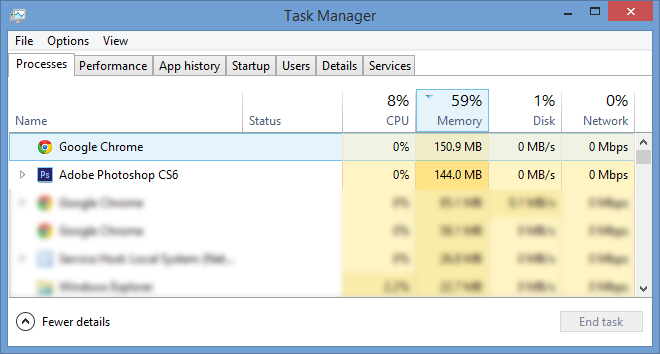
مرحبا بك, يمكنك معرفة التطبيقات التي تستهلك الرام لديك من خلال مدير المهام أو Task manager ويمكنك تفحص ذلك من خلال الضغط على Ctrl + Alt + Del لفتح نافذة مدير المهام ومن ثم ستظهر لديك تبويبة تحتوي على معلومات تخص الأمور التي تعمل لديك على الجهاز من المعالج والذاكرة العشوائية أو الرام والذاكرة الداخلية وكذلك الشبكة, ولمعرفة استهلاك الرام نذهب إلى العمود الثاني المسمى Memory وفي حال ضغط على الكلمة سيقوم بترتيب البرامج التي ستظهر في أول عمود حسب الاستهلاك, كما هو موضح في الصورة. في حال وجدت برامج لا تستخدمها يمكنك تعطيلها من خلال الضغط بالزر الأيمن على البرنامج ومن ثم الضغط على زر إيقاف. ولكن عليك التأكد من أن البرنامج ليس من برامج النظام لأن ذلك قد يسبب بتوقف أمور مهمة في جهازك. كذلك هنالك بعض البرامج التي تعمل فور تشغيل الجهاز وهذا قد يسبب في إستهلاك الرام لديك ولإيقافها نقوم ب: الضغط على زر ويندوز + i وهذا سيفتح لديك الإعدادات. نقوم بالضغط على الخصوصية أو Privacy. نتوجه من خلال القائمة الجانبية إلى الخيار برامج الخلفية أو Background-apps. ستظهر لديك البرامج التي تعمل في الخلفية, ويمكنك تعطيل البرامج التي لا تحتاج إليها من خلال الضغط على الزر الذي بجانب كل برنامج كما في الصورة أدناه أو يمكنك تعطيل كل البرامج من خلال الضغط على الزر الموضح في الصورة.
- 2 اجابة
-
- 1
-

-
مرحبا بك محمد, هل يمكنك التوضيح أكثر من فضلك, أين تريد إضافة المفضلة؟ وما الشيء الذي تريد إضافته للمفضلة؟
-
مرحباً بكِ مشاعل, من المفضل أن تبدأي في كتابة الكود أو أن تطبقي عمليا مع المدرب في الدورة مباشرة ففي حال كان المدرب أو المدربة بدوؤا في كتابة الكود والتطبيق العملي فيجب عليك فعل ذلك أيضاً لأن التطبيق العملي هو ما يثبت المعلومات والممارسة في كتابة الكود أو التعليمات هي ما تعود الشخص على كتابة الكود غير أن التطبيق العملي يحمس الشخص ويحفزه خاصة المبتدئين, فالمشاهدة فقط لن يفعل ذلك فيكون الإستفادة من الدورات بنسبة 30% أو أقل. ولكن عند مشاهدتك للدروس فلتشاهدي درساً واحداً ثم تحاولي تطبيق ما تعلمته في الدرس وفي حال نسيتي شيئاً إرجعي للدرس وهكذا لباقي الدروس. لذا من الأرجح أن ترجعي بالدروس من البداية وتطبقي ما تتعلمينه. بالتوفيق.
- 2 اجابة
-
- 1
-

-
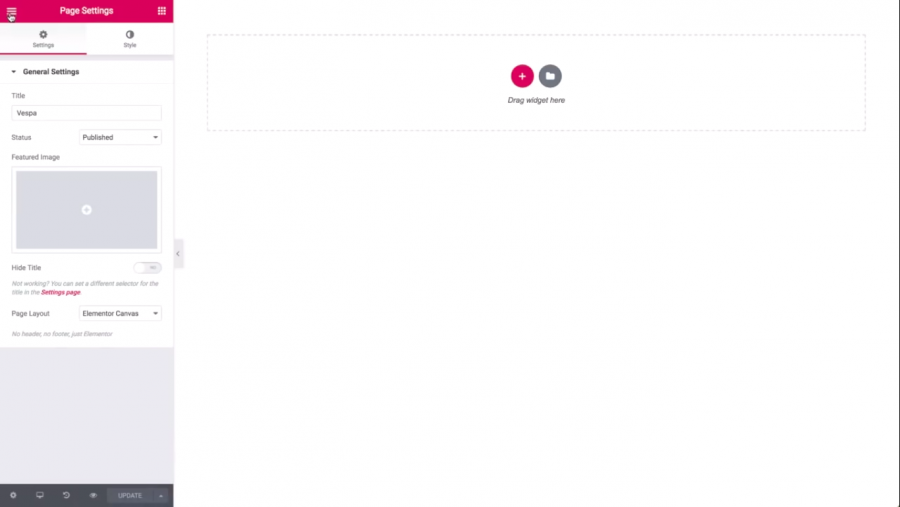
مرحباً بك عبدالواحد, يوجد العديد من الإضافات على ووردبريس التي توفر إنشاء landing page ولكن مع ذلك الكثير منها مدفوع ولكن ربما الأفضل بينهم والذي يوفر بعض المزايا مجانا هي إضافة elementor, حيث أن هذه الإضافة توفر العديد من المزايا مثل: إنشاء الصفحات, إنشاء صفحات الهبوط والتعديل على كل هذه الصفحات كما تريد. في البداية تحتاج إلى تنزيل هذه الإضافة وللقيام بذلك: الذهاب إلى قائمة الإضافات في لوحة التحكم الخاصة بك وقم بالضغط على إضافة جديد. في مربع البحث نكتب Elementor وإخيار Elementor page builder للقيام بتزيلها. بعد الإنتهاء من التنزيل نقوم بتفعيل الاإضافة عبر الضغط على زر تفعيل. وللبدء بإنشاء صفحة الهبوط نقوم ب: الذهاب لقائمة الصفحات في لوحة التحكم ونضغط إنشاء صفحة جديدة ونعطي الصفحة اسماً ثم نضغط على التعديل بواسطة Elementor. نضغط على الإعدادت اسفل يسار الصفحة ثم من Page Layout نختار Elementor Canves حيث أن هذا الخيار يعطينا صفحة فارغة بدون أي إضافات, ثم نضغط على publish لحفظ التغيرات. عند القيام بالذهاب إلى القائمة كما في الصورة في الأسفل, سيعطينا بعض الخيارات مثل اللون التلقائي و الخط التلقائي, من المفضل ان يكون اللون الرئيسي primary هو الابيض ,يمكنك إختيار ما يناسبك منها. بعد ذلك يعتمد الأمر على الشكل الذي تريد إنشاءه والعناصر المطلوبة لديك في صفحة الهبوط, يمكنك الإطلاع على بعض صفحات الهبوط وأخذ بعض الأفكار منها لتنشيء صفحة الهبوط الخاصة بك. ولإنشاء صفحة هبوط ناجحة وتجذب الناظر إليها يجب إتباع بعض الأمور: أن تكون صفحة الهبوط بسيطة تحتوي على رؤوس أقلام مما يقدمه نظامك أو شركتك. يجب أن تنظر إلى صفحة الهبوط بنظرة المستخدم وترى إن كنت تتقبلها أم لا. الكلمات المستخدم في صفحة الهبوط يجب أن تكون بسيطة وواضحة. إستخدام ألوان مناسبة وصور ذات جودة عالية وإستخدامهم بشكل صحيح ومكان مناسب. ركز على الفئة التي تريد جذبها والتركيز عليها لتستعطف مشاعرهم. بالتوفيق
- 2 اجابة
-
- 3
-

-
يوجد العديد من الإضافات الي تقدم ما تحتاج إليه من نظام إشتراكات على منتج معين حسب الوقت, فيوجد ما هو مدفوع ويقدم العديد من المزايا ويوجد ما هو مجاني الذي ربما هو مفيد في حالتك الحالية ومن هذه الإضافات: Appointment Hour Booking – WordPress Booking Plugin. Booking and Rental System for Woocommerce. WCFM - Frontend Manager for WooCommerce along with Bookings Subscription Listings Compatible. Ecalypse Rental Starter. Hotel Booking Lite. فلتلقي نظرة على هذه الإضافات ولتقم بتجربتها وإن وجدت ما يخدم طلبات فقم بإستخدامه. يمكنك البدء في WCFM فهي الأعلى تقيما والاكثر استخداما وتدعم الترجمة إلى اللغة العربية.
- 2 اجابة
-
- 1
-

-
أظن أن قراءة كتاب خاص بالبرمجة شيء قديم وأمر ممل نسبيا, ففي مجال البرمجة هنالك لكل لغة برمجة موقع خاص بها لشرحها بكل تفاصيلها وهذا سيكون كمرجع لكي في حال نسيتي شيئا ما بعد أن تقومي بتعلم ما تريدين تعلمه وهو ايضا جيد للتعلم في حال قرأتي منه حيث أن مثلا الكود المشروح يمكنكي تطبيقه وتجربته والتعديل عليه في نفس الوقت. صحيح أن الكتب هي المصدر الأساسي للتعلم ولكن هنالك ما هو أسهل من ذلك في هذا الوقت حيث توجد وكما ذكرت أعلاه المواقع المخصصة للغة معينة أو الوثيقة الرسمية للغة البرمجة, الدورات ,المقالات ومجموعات مواقع التواصل الاجتماعي حيث ان هنالك العديد من الصفحات والمجموعات تقدم بعض المعلومات الجميلة والقيمة. وأنا أنصحك بدورة التي بعنوان CS50 المقدمة من جامعة هارفرد فهي تشرح العديد من الأمور اللازم تعلمها في مجال البرمجة ولكن هذه الدورة باللغة الانجليزية ولكن هنالك من قام بشرحها باللغة العربية. وبما أنكِ ذكرتِ أنكِ تعلمتي واجهات الويب يجب عليكي تطبيق بعض المشاريع في هذا المجال ثم يمكنك بعد ذلك الانتقال إلى تطوير الويب حتى تكتمل خبرتك في مجال الويب والتي تحتوي على البرمجة التي تبحثين عنها.
- 4 اجابة
-
- 3
-

-
من الجيد أنك قررت ذلك, فالبرمجة مجال ممتع وجميل ولكن في البداية بما أنك قد بدأت في هذا المجال فمن المفضل أن تبدأ في الدورة المقدمة مجانا من جامعة هارفارد التي بعنوان CS50 فهي تعلمك جميع أساسيات البرمجة وغيرها من الأمور التي ستحتاج إليها لتطويرك جيدا في هذا المجال, الدورة التي ذكرتها مسبقا اختيارية في حال كنت تريد التركيز على تعلم البرمجة فحسب.فيمكنك تعلم البرمجة عبر لغات البرمجة القوية والمشهورة مثل: Java. C++. Python. حيث أن تعلمك لهذه اللغات وخاص أول لغتين سيسهل عليك تعلم أي لغة برمجية أخرى غير أن هذه اللغات يمكنك إستخدامها في العديد من المجالات والمنصات من البرامج المكتبية و مواقع الإنترنت وايضا تطبيقات الهاتف الذكي وغير ذلك. يوجد العديد من الدورات بخصوص هذه اللغات البرمجية ويمكنك ان تجدها في كل مكان. ولكن هنالك بعض اللغات البرمجية المتخصصة في منصات معينة ومنها: HTML, CSS و JavaScript وهذه اللغات تستخدم في تصميم الويب. PHP و net. وتستخدم في تطوير الويب. Java و Kotlin تستخدم في تطبيقات الهاتف الذكي (أندرويد). swift تستخدم في تطبيقات الهاتف الذكي (أبل). يوجد بعض الأساسيات الخاصة بالبرمجة والتي لا تتغير عادةً إلى في أمور بسيطة مثل: المتغيرات. الشروط. التكرار. الدوال. العمليات الحسابية. وغيرها, يمكنك الإطلاع عليها عبر مشاهدتك لبعض الفيديوهات المتواجدة على يوتيوب والتي تشرح ما هي البرمجة واساسياتها.
-
في البداية تحتاجين الى مربع البحث الذي من خلاله سترسلين البيانات لقاعدة البيانات حتى يتم البحث عن القيمة المطلوبة, لنفرض انكِ تريدين البحث عن الاسم كما في المثال التالي: <form action="search.php" method="POST"> الاسم <input type="text" name="name"> <input type="submit" value="بحث"> </form> ثم سنرسل الاسم الى قاعدة البيانات للبحث عنه كما يلي: <?php // الاتصال بقاعدة البيانات $link = mysqli_connect("localhost", "root", "", "users"); // فحص الاتصال if ($link === false) { die("ERROR: Could not connect. " . mysqli_connect_error()); } // الاسم الذي تم ارساله $name = $_post['name']; // تجهيز الاستعلام لارساله لقاعدة البيانات $sql = "SELECT * FROM persons WHERE name LIKE '%{$name}%'"; if ($result = mysqli_query($link, $sql)) { if (mysqli_num_rows($result) > 0) { echo "<table>"; echo "<tr>"; echo "<th>id</th>"; echo "<th>first_name</th>"; echo "<th>last_name</th>"; echo "<th>email</th>"; echo "</tr>"; while ($row = mysqli_fetch_array($result)) { echo "<tr>"; echo "<td>" . $row['id'] . "</td>"; echo "<td>" . $row['first_name'] . "</td>"; echo "<td>" . $row['last_name'] . "</td>"; echo "<td>" . $row['email'] . "</td>"; echo "</tr>"; } echo "</table>"; // إغلاق مجموعة النتائج mysqli_free_result($result); } else { echo "No records matching your query were found."; } } else { echo "ERROR: Could not able to execute $sql. " . mysqli_error($link); } // إغلاق الاتصال بقاعدة البيانات mysqli_close($link); ?>
- 2 اجابة
-
- 1
-

-
هنالك العديد من المصادر لتعلم لغة c++ فيمكنك التعلم عن طريق دورات الموجودة على الإنترنت وايضا يمكنك التعلم بالقراءة عن الأمر حيث أنه هنالك العديد من الدروس المقالية المفيدة. لغة ال c++ مشهورة ومصاردها كثيرة فعند البحث عن الأمر ستجد العديد والعديد من الدروس والدورات. إذا كانت هذه اللغة البرمجية الأولى التي تتعلمها فهذا جيد لأن لغة ال c++ لغة قوية وإذا أتقنتها جيدا سيسهل عليك تعلم أي لغة برمجية أخرى ومع ذلك وعند الوصول إلى مرحلة جيدة من الفهم ولتثبيت معلوماتك أكثر يمكنك البحث عن بعض من المشاريع الصغيرة لتطبيقها هذا سينمي من مهاراتك وقدراتك على حل المشاكل, قم بالقيام العديد من هذه المشاريع الصغيرة وبعد مدة فلتحاول أن تقوم بمشروع متوسط وهكذا حتى تصل إلى درجة الإحتراف.
-
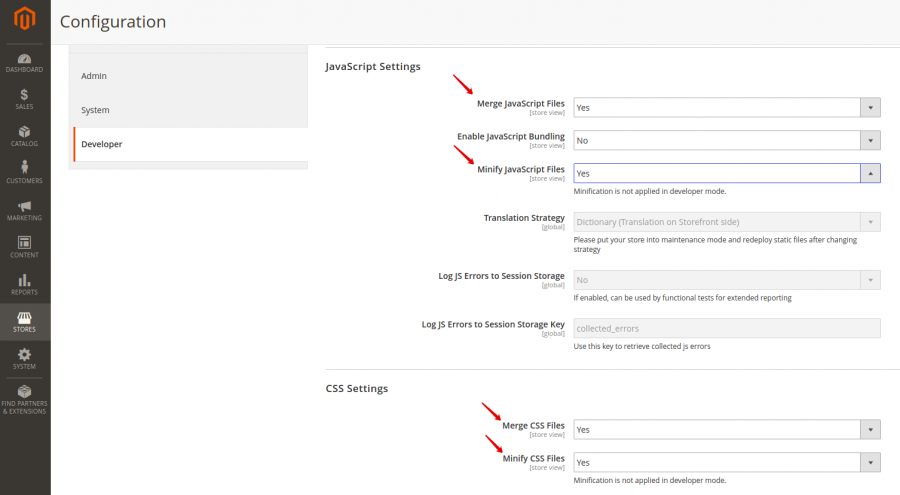
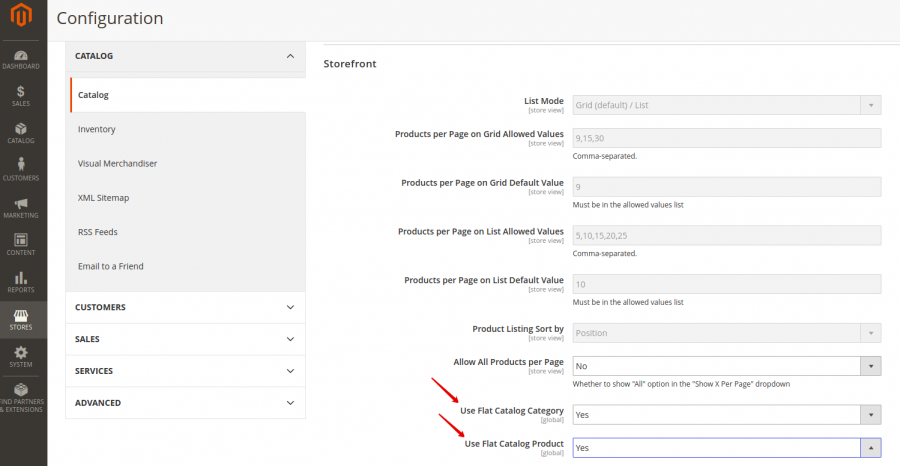
حتى يعمل Magento بكفاءة يحتاج إلى بعض المتطلبات مثل: ذاكرة عشوائية أو RAM أكثر من 2GB. ولكن في حال كان لديك ذلك فهنالك عدة أمور تجعل من Magento بطيء ومنها: بطئ في الذاكرة الداخلية: في حال كنت تستخدم ذاكرة HDD فهذا أمر وارد لأن تحميل جميع ملفات المشروع الخاص بك ستأخذ وقتا والتنقل بين الصفحات يحتاج إلى سرعة ذاكرة عالية حتى تتنقل بينها بسلاسة. إضافات الطرف الثالث: هنالك العديد من الإضافات التي يتم تنزيلها مع Magento تجعل منه بطيئا, لأن الكود الذي تم كتابته قد يكون بجودة منخفضة لذا فلن يعمل بكفاءة وسرعة عالية. لذا حاول أن تقوم بإيقافهم واحدا تلو الأخر حتى تكتشف اي إضافة أو أكثر تسبب البطئ في النظام ككل. ايقاف full page cache: وهذا يعني ان توقف تحميل الصفحات كاملة عند دخول المستخدم, هذا مفيد للقيام بتسريع النظام ولكن يجب عليك إستخدام أدوات caching مناسبة لاستخدام هذه الأداة بكفاءة. وللقيام بتسريع Magento حاول أن تجرب ما يلي: تقليص ودمج ملفات JaveScript و CSS: فتقليص هذه الملفات يجعل تحميلها أسرع وللقيام بذلك نذهب إلى المسار التالي : STORES ➜ Settings ➜ Configuration ➜ Advanced ➜ Developer. من لوحة تحكم الأدمن ثم نقوم بفتح التبويبات التالية Template Settings, JavaScript Settings and CSS Settings ونكمل كما في الصورة المرفقة أدناه: تفعيل الفهرس المسطح: عادةً ما يقوم Magento بتخزين بيانات الكتالوج في جداول متعددة, نظرًا لأنه يتم تخزين المتغيرات في جداول متعددة ، فإن استعلامات SQL تكون أحيانًا طويلة وتؤثر سلبًا على أداء Magento. وللقيام بذلك نذهب من خلال لوحة التحكم إلى المسار: STORES ➜ Settings ➜ Configuration ثم نتأكد أن المعلومات التي لديك تطابق الصورة أدناه إستخدام Varnish Cache: وهي أداة مفتوحة المصدر لتطبيقات الويب تقوم بتخزين الملفات في الذاكرة وهذا سيقلل من وقت الاستجابة لطلب صفحة معينة, ولتفعيلها نتبع STORES ➜ Settings ➜ Configuration ➜ Advanced ➜ System ثم نقوم بفتح التبويبة Full Page Cache وفي القائمة المنسدلة Caching Application نختار Varnish Cache ثم نقوم بعمل refresh للكاش. تكوين مجموعات مزايا المنتجات:Magento وبشكل تلقائي عند تنزيله يحتوي على العديد من مزايا المنتجات والمنتجات الموجودة مسبقا, لذا احتفظ بما تحتاجه وتخلص من الزايادات. لتسريع تحميل صفحة منتج ، تحتاج إلى إنشاء مجموعات سمات مخصصة لكل نوع من المنتجات في متجرك. قد يستغرق تنفيذ ذلك بعض الوقت ، لكنك ستحصل على أداء أفضل. لرؤية السمات نذهب للمسار STORES ➜ Attribute ➜ Product. وكذلك هنالك العديد من الصور وغير ذلك الصور التي تقوم بإضافتها يجب ان تكون محددة الحجم وجودتها جيدة. إيقاف تشغيل الصفحات الغير مستخدمة: اذا كان لديك صفحات ووجدت انك لا تستخدمها فقم بالتخلص منها وذلك يخفف الحمل على الذاكرة وعلى المتجر ككل.
-
كل من اللغتين JavaScript و PHP لديها مجال العمال الخاص بها لإستخدامها به, ستحتاج إلى النظر في كلتا اللغتين وماذا استطيع أن أبني بهما ثم تقرر بماذا ستبدأ وتستمر بذلك حتى تصبح متخصصا بها. فلغة ال JavaScript هي لغة مستخدمة في Front-End Development أو تستخدم لتصميم الويب في الأساس ولكن يمكن أستخدامها في ال Back-End مع إستخدام ال Node.js فيمكن القول أن تعلم ال JavaScript سيضمن لك التعامل مع ال Front-end و ال Back-end بشكل كامل. أما في حالة PHP فهي Back-end language يعني أنها لغة تعمل على السيرفر فقط وتستخدم لإرسال البيانات إلى واجهة الويب أو Front-end. كل لغة من هاتين اللغتين لديها إطار العمل الخاص بها لتسهيل التعامل مع اللغة وإضافة ميزات أخرى ستوفر عليك الوقت والجهد بالتطوير ومن أطُر العمل هذه للغة ال JavaScript الخاصة بال Front-end: Anguler JS Vue JS React JS ومن أُطُر العمل (Frameworks) للغة ال JavaScript الخاصة ب Back-end: Express JS Next JS أما أُطُر العمل الخاصة ب PHP: Laravel CodeIgniter Symfony في حال كنت تريد إخيار إحداهما فلا أستطيع القول لك أن تتعلم مثلا PHP ولكن ما عليك فعله هو تجربة كل منها وترى أي من هاتين اللغتين هي مناسبة لك ولكن الإحصائيات تقول أن لغة ال JavaScript مستخدمة أكثر من ال PHP فيمكنك البدء بها لأنها أسهل ولكن لا تعتمد على هذا الكلام ايضا فاللغة التي تستمع في كتابتها هي اللغة التي ستبدع بها وتقوم بتطبيق أفكارك البرمجية بطريقة إحترافية.
-
التقنية المستعملة لعمل ذلك تسمى Ajax وهي اختصار لكلمة (asynchronous JavaScript and XML) حيث يمكنك وكما ذكرت عمل استعلام في الداتابيز بدون الحاجة لعمل تحميل للصفحة. ويمكنك استعمال الاجاكس مع مكتبة jQuery حيث انها توفر الدلة $.ajax() للتعامل مع الاجاكس في الصفحة. وهذا مثال بسيط يوضح ما ذكرت من ادخال بيانات: $( 'form' ).submit(function( event ) { event.preventDefault(); var form = $( this ); $.ajax({ type: 'POST', url: '/data/save', data: form.serialize(), dataType: 'json', success: function( resp ) { console.log( resp ); } }); }); حيث ان type هو ال action الذي سيتم إرساله سواء كان GET او POST, و url هو الرابط المستخدم لتخزين أو جلب البيانات, وفي حال النجاح يتم تفعيل success, datatype وهي نوع البيانات او شكل البيانات التي سيتم إرسالها واستقبالها عند إتمام الطلب,وهنا يتم التعامل مع البيانات المرسلة والصادرة على شكل json وهي عبارة عن سلسلة نصّيّة (string) تُمثّل البيانات، وتبدو مُشابهة لكائن JavaScript عاديّ، ولكنّها لا تستطيع تمثيل كلّ أنواع البيانات الّتي يستطيع كائن JavaScript تمثيلها. ويكون شكلها كالتالي: { "people" : [ { "name" : "Ben", "url" : "http://benalman.com/", "bio" : "I create groovy websites, useful jQuery plugins, and play a mean funk bass. I'm also Director of Pluginization at @bocoup." }, { "name" : "Rebecca", "url" : "http://rmurphey.com", "bio" : "Senior JS dev at Bocoup" }, { "name" : "Jory", "url" : "http://joryburson.com", "bio" : "super-enthusiastic about open web education @bocoup. lover of media, art, and fake mustaches." } ] } المحتوى عن موضوع الاجاكس متوافر بكثرة فيمكنك البحث عما تريد وتعلمها, وسنساعدك هنا في حال واجهتك اي صعوبات أو مشاكل.
- 3 اجابة
-
- 1
-

-
في حال كنت تريد إستخدام ال Github لرفع احد واجباتك أو مشاريعك فيجب عليك في البداية أن نقوم بتنزيل git على حاسوبنا حتى يمكننا التعامل معه وللقيام بذلك عن طريق الذهاب الى موقع git الرسمي والبحث في تنزيل git المناسبة لنظام التشغيل الخاص بك وقم بتصطيبه في حاسوبك خطوات التصطيب مثل اي برنامج, بعد القيام بذلك وللتأكد بأن ال git تم تنزيل بنجاح قم بفتح command line أو مدير الاوامر وكتابة التالي: git --version إذا كانت النتيجة مشابهة ل: git version 2.25.1 فيكون التحميل تم بنجاح, بعد ذلك نريد إنشاء حساب Github وللقيام بذلك نذهب إلى الموقع الرسمي ل Github وإنشاء حساب وخطوات إنشاء الحساب سهلة وبسيطة, بعد إنشاء الحساب يجب علينا إنشاء مستودع للمشروع الذي تريد رفعه ولفعل ذلك يمكنك إتباع الخطوات التالية: 1. في الشريط العلوي ستجد رمز زائد إضغط عليه ثم قم بالضغط على مستودع جديد أو new repository. 2. ضع اسماً معبرا عن المشروع الخاص بك ثم إضغط إنشاء أو create. 3. ستفتح لك صفحة تحوي عددا من الأوامر التي سنستعملها لرفع المشروع على Github. سنستخدم بالخطوة التالية الأوامر الموجودة في الصفحة المذكورة في نقطة 3 ,فبعد الإنتهاء مما سبق سنذهب للملف الخاص بالمشروع ونفتح من خلاله Command line أو مدير الأوامر ونكتب الأوامر التي ذكرتها بنقطة 3. والتي ستكون مشابه ل echo "# test" >> README.md git init git add README.md git commit -m "first commit" git branch -M main git remote add origin https://github.com/Osamakamal97/test.git git push -u origin main ربما يطلب منك إدخال اسم المستخدم وكلمة المرور الخاصة بحسابك Github بعد إدخالها سيرفع المشروع على المستودع الخاص بك, يمكنك الذهاب إليه والتأكد من ذلك. ولمشاركة المشروع مع الشخص المعني أرسل له الرابط الخاص بالمستودع ويمكنه تصفح ما تم رفعه.
- 5 اجابة
-
- 3
-

-

-
سيحتاج ذلك لبعض الوقت, وفي حال حصل لديك مشكلة بذلك يمكنك التواصل مع الدعم الفني وفتح تذكرة.
- 3 اجابة
-
- 1
-

-
لا اظن ذلك فما قلت ان التخصص يُقبِل عليه الكثير من الطلبة لذا فهو تخصص مطلوب ويحتاج إليه سوق العمل حتى لو مر على ذلك خمس سنوات, فالأعمال التي تتطلب مهندس برمجيات كثيرة والسوق يحتاج للمطورين والمبرمجين لتلبية طلباتهم. ولكن ليس كل الناس عند دراستها لهندسة البرمجيات تُوفق به فربما ذهب لهذا التخصص فقط لركوب الموج مع الآخرين ويجد نفسه ان هذا المجال ليس له فالمميزين هم من ينجحون في النهاية. ولكن اذا وصلنا الى مرحلة يمكن لأي شخص تطوير موقع بطريقة سهلة وبسيطة مشابهة لل Wordpress فقد يقل الطلب على المهن التي تتطلب لمهندس البرمجيات إلا في حال كان المطلوب أنظمة كبيرة.
- 3 اجابة
-
- 1
-

-
أذا كان المطلوب من السؤال تحويل ال ER diagram الى Relational DB فالحل كالتالي: customer(ID, name) order(order_num, customer_id) order_parts(order_num, part_num, quantity) part(description, part_num, manufacturer_id) manufacturer(name, city, street) في كل جدول هنالك ما يسمى بال Primary key وهو القيمة المميزة او المفتاح لكل صف من صفوف الداتا بيز, ففي جدول ال customer القيمة المميزة ID وجدول order القيمة المميزة order_num وجدول part القيمة المميزة part_num وجدول manufacturer القيمة المميزة name, العناصر المميزة لتوضيحها تحتاج الى وضع خط اسفل منها. يمكنك اضافة المزيد من القيم في كل جدول بما تراه مناسبا ولكني وضع ما هو موجود في الصورة المنشورة, مثلا يمكنك اضافة البريد اللكتروني ورقم الهاتف في جدول الزبائن. والجدول order_parts وجد بسبب وجود علاقة m:m بين الجدولين part and order.
- 2 اجابة
-
- 1
-

-
كنت سأتأكد مرة أخرى من الأمر ولكن تبين أن ال VSCode يعمل عن طريق المتصفح ولكن بسبب تشابهه الكبير مع نسخة الحاسوب ظننته برنامج مستقل. مع كل لغة برمجة هنالك العديد من التعريفات التي تستخدمها لغة البرمجة ليقوم المحرر بفهمها ويجب على هذه التعريفات ان يتم التعامل معها من طرف الشركة الخاصة بنظام التشغيل (أبل). يمكنك البحث في الأمر وتجربته ولكن جميع المصادر التي وجدتها اجنبية. ولكن لو أن ذلك ممكنا ستبدأ أبل بدعم البرمجة باستخدام لغة ال swift الخاصة بها ولكن يبدو انها غير مهتمة بذلك حتى الان.
- 4 اجابة
-
- 1
-

-
لم اقم بتجربة ذلك شخصيا ولكن الاجابة البسيطة هي ليس الكثير, ولكن ربما في وقت ما بالمستقبل نرى العديد من المحررات المستخدمة في كتابة البرامج تعمل بشكل فعال على الايباد وذلك سيمكننا من البرمجة على الايباد. لا يزال محرر VSCode قيد التطوير لجعله يعمل على الايباد ولكن هنالك بعض البرامج البسيطة التي يمكنك استخدامها للبرمجة ولكن هذه البرامج تستهدف بالاساس المبتدئين الذين يريدون تعلم بعض اللغات وبالغالب تستهدف تصميم الويب من html, css and js ولكن بالنسبة للمشاريع والعمل اليومي فلا يمكنك الاعتماد على ما هو موجود حاليا. وغير ان المحررات الموجودة سيئة وليست مريحة للاستخدام. هنالك طرق مستخدمة لاستخدام الايباد بالبرمجة ولكن عبر ربطه في جهاز حاسوب او ربطه بسيرفر خارجي ولكن هذه الطرق لديها مشاكلها ولا يمكن الاعتماد عليها بدرجة كبيرة. فحتى هذا الوقت من المفضل استخدام الحاسوب أو اللابتوب للبرمجة حتى يتم توفير الادوات والبرامج المستخدمة للبرمجة على الايباد وان يكون نظام التشغيل الخاص بالايباد يدعم استخدامه للبرمجة.
- 4 اجابة
-
- 1
-