Walid Mohamed2
الأعضاء-
المساهمات
202 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Walid Mohamed2
-
يوجد بند لدى قوانين اليوتيوب في الاستخدام العادل يقول : حجم المقطع المستخدَم وأهميته بالنسبة إلى العمل الكامل المحمي بموجب حقوق الطبع والنشر إن الاستعانة بمقاطع صغيرة من المادة المأخوذة من عمل أصلي تعد على الأرجح استخداماً عادلاً مقارنةً بالاستعانة بأجزاء كبيرة منها. ومع ذلك، قد لا يُطبَّق مبدأ الاستخدام العادل في بعض الحالات على المحتوى الذي يستخدم مقطعاً جوهرياً من العمل، حتّى لو كان هذا المقطع صغيراً. لا أعتقد بأنك سوف تأخذ مقطعاً كبيراً أو جوهرياً أعتقد بأنك سوف تستعمل بعض الثواني فقط من المباراة إذا كنت سوف تأخذ أجزاء المهارات من المباراة فقط ولكن إذا كنت سوف تأخذ الأهداف أظن بوجود مشكلة سوف تقع وسوف يعتبر ضمن الاستخدام العادل .
-
الخوارزميات هي مجموعة من الخطوات الرياضية والمنطقية والمتسلسلة اللازمة لحل مشكلة ما او هي طريقة التفكير المنطقي لحل المشاكل التي سوف تقابلك أثناء كتابة أكواد للغات البرمجة وتعلمك الخورزميات سوف يجعلك تحلل وتكتب أكواد البرمجة بالطريقة الصحيحة وسوف تعطيك الكثير من المفاتيح أثناء تعلمك للبرمجة بعد ذلك . ولكن أي لغة برمجة هي مجموعة من الأوامر، تكتب وفق قواعد محدده بواسطة لغة البرمجة. ولكن الكتاب من الممكن أن يكن يعطيك الخوارزمية وشرحها وثم يعطيك تطبيقها بواسطة أي لغة إذا كانت c أو أي شئ . يوجد فرق بين لغة البرمجة والتفكير المنطقي الخوارزميات .
-
إذا كنت تريد إنشاء ذلك بواسطة لغة javascript فالأمر بسيط يمكنك إنشاء ذلك بواسطة هذا الكود : var x = 2; while (x <= 100){ console.log(x); x += 2; //القيمة التي سوف تضاف لتجعل العدد زوجي } x هو المتغير الذي سوف يبدأ التكرار عنده وداخل شرط while هي القيمة التي سوف يتوقف عندها التكرار . وإذا كنت تريد عمل ذلك بواسطة c++ : #include <iostream> using namespace std; int main() { /* Initialize i with 1. */ int i=1; /* If i is less than or equal to 100. */ while( i <= 100){ /* If number is divisible by 2, then print.*/ if(i % 2 == 0){ cout <<i<< " "; } /* Increment i. */ i++; } return 0; } وأيضاً إذا كنت تريد عمل ذلك بواسطة python : n = 2 while n <= 100: print (n) n += 2
- 10 اجابة
-
- 1
-

-
يمكنك تثبيت bootstrap في مشروع Laravel عن طريق هذه الأوامر في command line : أنتقل إلى المشروع الخاص بك وقم بتشغيل الأوامر التالية : ثبّت Laravel / UI : $ composer require laravel/ui تثبيت bootstrap : $ php artisan ui bootstrap $ php artisan ui bootstrap --auth تثبيت npm : $ npm install
-
من الصعب حدوث ذلك كل الأتجهات تتجه نحو زيادة الطلب على المطور او المبرمج لأن كل شئ يتحول إلى رقمي الأن ويتحول إلى مواقع وتطبيقات هواتف فالأن تتواصل بكل الطرق عن طريق ابليشكن تعمل من خلال موقع الكتروني تطلب الأكل من خلال تطبيق موبايل تطلب وسائل المواصلات من خلال تطبيق وموقع . منظمات وشركات كبيرة تعمل من خلال تطيبقات وبرامج فدائماً سوف يكن في طلب على وظيفة المبرمج ومن الصعب حدوث عكس ذلك الأن أصبح الذكاء الاصطناعي في كل شئ حولنا أيضاً والبرامج التي تعمل على فكر الخورازميات والبرمجة أيضاً معظم البلدان الأن تعلم أطفالها منذ الصغر البرمجه دائماً أسهم الطلب على هذة الوظيفة مرتفعه .
-
أحياناً وضع الملفات تؤثر على ظهورها على الإستضافة ويوجد ترتيب ليعمل على الإستضافة بشكل طبيعي . يجب وجود كل نوع من الملفات داخل مجلد باسم نوع الملفات فيجب وجود ملف خاص بالصور يسمى image على المثال ويجب وجود مجلد خاص بالملفات javascript وأيضاً css وهكذا وأيضاً وجود ملف index.html رائيسي خارج هذه الملفات ويجب وضع جميع المجلدات داخل مجلد خاص بالمشروع و باسم الموقع. هكذا مثل الصور تكن شكل الملفات ومساراتها : هكذا سوف تقرأ معك على الإستضافة بالصورة الطبيعية كما على المتصفح وهذا الترتيب الصحيح للملفات يمكن خطأ تغير ملف index داخل أي مجلد يسبب خطأ في فتح الموقع على الإستضافة أيضاً أنصحك بمراجعة جميع المجلدات وترتيب المسارات بهذا الشكل.
- 2 اجابة
-
- 1
-

-
هذه الرسالة تعني أن وورد بريس غير قادر على الإتصال بقاعدة البيانات لسبب ما. وهذه المشكلة أحياناً توجد بسبب عدة مشاكل مثل خطأ في ملف wp-config.php ولكن في هذه الحالة اعتقد الخطأ هو من عدم فتح خادم الويب (Apache) و PHP ، وقاعدة بيانات (MySQL) على جهازك بواسطة برنامج xamp هذا البرنامج يقوم بتثبيت هذه البرمجيات على جهازك ليربط wordpress بقاعدة بيانات على جهازك وإنشاء سيرفر محلي . تأكدي من وضع برنامج xamp بهذا الشكل :
-
يمكن بالطبع إنشاء ذلك الموقع بتلك الطريقتين ولكن لكل منهم مميزات مختلفة. إنشاء ذلك الموقع على الوردبريس فهو في صالح المبرمج بسبب وجود الإضافات البرمجية التي سوف تساعده في البرمجة والتكويد يحتوي ووردبريس على مكونات أو Modules توفر عليه الكثير من الجهد وأيضاً سوف تحتاج رأس مال أقل . أم إنشاء ذلك الموقع برمجة خاصة سوف تحتاج إلى مبرمج محترف للعمل على كل شئ ولا يوجد إضافات أو أي شئ سوف يساعده من جانب التصميم والبرمجة وأرى أن كلما ذاد تعقيد الموقع الأفضل استخدام البرمجة الخاصة فهي الأسرع من حيث استخدام الموقع بالنسبة للمستخدم ولكن بالنسبة للمطور فهي عملية أبطئ بالطبع من استخدام الوردبريس وأيضاً استخدام framework في تصميم front-end سوف يسرع من عملية التواصل بين الواجهة والسيرفر وسوف يجعل الموقع بالكامل one page بدون تحميل الصفحات من جديد يحتاج فقط العمل على البرمجة الخاصة رأس مال أكثر من الوردبريس ومبرمجين مميزين وسوف ينتجه العمل أكثر من احترافي بالتأكيد .
- 1 جواب
-
- 1
-

-
أولاً برمجة الويب لا تحتاج إلى جهاز قوي لكي تتعلمها فقط أياً كان الجهاز يمكنك أن تتعلم برمجة الويب عليه . ونحن نستعمل لكتابة الأكواد برنامج يسمى محرر أكواد ويوجد العديد من هذه البرامج ومنها : Visual Studio Code Atom Brackets SublimeText وأيضاً سوف تحتاج متصفح ويوجد العديد من المتصفحات الاحترافية التي تقوم بالغرض لعرض المحتوى أثناء كتابة الأكواد والبرمجة ومنها : Google Chrome Firefox Developer Edition يمكنك البحث على أي من هذة البرامج في جوجل وسوف تعثر على لينك التحميل فجميعها مجاناً . أنصحك بالتعامل مع محرر أكواد Visual Studio Code . بعد إتمام تحميل محرر الأكواد والمتصفح فيمكنك أن تبدأ بالتكويد والتعلم ولا يتبقى لك شئ فقط محرر أكواد ومتصفح .
- 3 اجابة
-
- 1
-

-
يمكنك إنشاء موقع كهذا عن طريق تعين مطورين متخصصين في عملهم وإنشاء مشروع على مستقل من هنا وهو موقع مختص بتعين أفضل المستقلين والمبرمجين العرب . سوف تحتاج إلى تعين مطور front-end للعمل على تطوير الواجهة الأمامية وكل ما يراه الزائر من معلومات وإضافات في الصفحة . وسوف تحتاج أيضاً تعين مطور backend لبرمجة الجهة الخفلية من الموقع وقاعدة البيانات وبناء البنية التحتية أو أساس الموقع ولكن بعد إنهاء الجزء الأمامي أولاً الخاص front-end . ويمكنك تعين مطور full stack ويكن لديه خبرة كبيرة في عمله وسوف يتم لك الجانبين front and back الخاصة بالموقع بنفسه ولكن تأكد من خبرته لكي يكن مؤهل لإنشاء الجانبين باحترافية أو يمكنك تعين متخصصين .
-
أولاً سوف أوضح لك بعض الصطلحات . Programming تعرف بأنها عملية كتابة تعليمات وتوجيه أوامر لجهاز الحاسوب أو هي عملية التواصل بين البشر والألة في كتابة أوامر ما وتنفيذها من خلال الألة . Web development هو تطوير الويب بالكامل وهي كلمة واسعة النطاق إلى حد ما وتتسع عدة مجالات داخلها فهذا المصطلح تحته يعمل عدة مجالات أخرى مثل تطوير الويب من جهة front-end وأيضا من جهة backend وهذان الجزئان يستعمله لغات التواصل بين الألة المتصفح أو السيرفر فالاثنين يكونان تحت مصطلح Programming لأن المطور الخاص بهم يعمل بواسطة اللغات البرمجة المتخصصة في ذلك وأيضاً تعريف Web development أيضاُ يشمل تصميم ui/ux وهي مرحلة قبل البرمجة مرحلة التصميم ويعمل على ذلك مصمم يعمل على برامج adobe مثل x d او فوتوشوب وينشئ التصميم وهذا لا يعتبر تحت مصطلح Programming نهائياً فمن الممكن أن يكن هذا السبب في عدم وضع Web development ضمن مجالات البرمجة ولكن هو يتفرع منة جزء أكبر وهو الأهم وهو ضمن البرمجة 100% وهما برمجة الويب من جهة front-end وأيضا من جهة backend . أعتقد خلفية بسيطة جداً عن الرياضيات الأشياء الأساسية فقط في الرياضيات تكفي لذلك لا تحتاج شخص متعمق فيها ليس لديها علاقة كبيرة .
- 2 اجابة
-
- 2
-

-
أعتقد بوجود شكوى وتذكرة مفتوحة لديك أو لدى صاحب المشروع خاص بالمشروع ويتم الأن إتخاذ قرار بخصوص المشروع لذلك سوف يتم تعليق الأرباح . إذا كان هذا المشروع الذي تريد حذف التقيم السلبي وإذا فتحت تذكرة بذلك فيمكن أن يكون هذا السبب الذي علق الأموال وأيضاً يمكن أن يكن صاحب المشروع هو الذي فتح شكوى أخرى بخصوص هذا المشروع المعلق أرباحه وسوف يتم إتخاذ قرار من قبل الإدارة . عليك بمراسلة خدمة العملاء وفتح تذكرة وفهم كل شئ منهم من هنا .
- 3 اجابة
-
- 1
-

-
أعتقد من الصعب حذف التقييم بعدم الموافقة من الطرفين يجب الموافقة من طرف صاحب المشروع بتعديل التقييم أو بحذفه أو يمكنك مراسلة مركز المساعدة من هنا وحجز تذكرة ومناقشة الموضوع معهم من الممكن أن تصل لحل . وأيضاً أنصحك بمراسة صاحب المشروع وحل المشكلة ودياً معه وهو يمكنه مراسلة مركز المساعدة وحذف التقييم أعتقد هذا الحل المثالي .
-
woocommerce من أشهر منصات التجارة الإلكترونية ويوجد الكثير من المتاجر مبنية على woocommerce أو معظمها وهو قالب وردبريس مفتوح المصدر ومجاني . يوجد عدة مستخدمين للوردبريس فيوجد مطور محترف ويوجد مطور متوسط ومطور مبتدء لذلك والجميع يستخدمون الوردبريس ويختلف ذلك عن ذلك في طريقة استخدامة للوردبريس فيوجد الشخص المبتدء الذي يعدل على القوالب الجاهزة بصورة مستخدم فقط لا غير ولا يعدل على أي أكواد أياً كان وهذا مستخدم طبيعي . والشخص المتوسط المطور الذي يعدل على أكواد html css من جانب front-end ويعدل على القالب من الجهة الخلفية وأيضاً هذا ما سوف تحتاجه لكي تستطيع العمل على woocommerce لإنك سوف تحتاج تعدل أحياناً على backend وبالطبع سوف تعدل على الواجهة الأمامية أيضاً فسوف يكفي معرفتك Html5, css3, javascript, jquery, php وأيضاً سوف تحتاج إلى MySQL . وأيضاً يوجد مطور محترف يعمل على النواة الخاصة بالوردبريس والتعديل على لوحة التحكم وهذه مرحلة احترافية نوعاً ما وتحتاج إلى احتراف أيضاً جزء back-end جيداً واحتراف front-end . يمكنك قرأة هذه المقالة سوف تفيدك كثيراً من هنا .
- 1 جواب
-
- 1
-

-
مفاهيم البرمجة الأساسية تقترب أن تكن مشتركة في جميع اللغات البرمجية ومتاشبها إلى حد كبير بينهم تختلف في طريقة كتابتها فقط لا غير ولكن المفاهيم الأساسية مشتركة فمثلاً جميع لغات البرمجة يوجد لديهم المتغيرات و دالة IF ELSE وأيضاً array و function و loop جميع اللغات البرمجية لديهم هذة الخواص البرمجية وتختلف فقط في طريقة الكتابة . مثال array في لغة javascript : var cars = ["Saab", "Volvo", "BMW"]; مثال على array في python : cars = ["Ford", "Volvo", "BMW"] مثال array في php : <?php $cars = array("Volvo", "BMW", "Toyota"); ?> فهما كما ترى متقاربين لبعض في الفكرة وفي الكتابة بعض الشئ . يمكنك تعلم javascript بدون الدخول إلى أي لغة قبلها ولكن إذا أردت أن تتعلم الأساس قبل الدخول على javascript فيمكنك تعلم الخوارزميات والتفكير المنطقي سوف يفيدك كثيراً عندما تتعلم لغة برمجة سوف تتعلمها بسهولة وسوف تتقن كل كود يتم كتابته وسوف يكن لديك طريقة كتابة مختلفة ونظيفة وطريقة تفكير أيضاً احترافية في الكود .
- 6 اجابة
-
- 3
-

-
لا يوجد ذلك دائماً في جميع منصات العمل الحر تكن في فترة يكن فيها الرصيد معلق بالحساب و معظم مواقع العمل الحر تكن الفترة 14 يوم إلى أكثر . وهذا الإجراء يكن لكي يتم التأكد من تسليم المشروع بالشكل المطلوب وبدون أي مشاكل بين الطرفين والتأكد من جودة المشروع المسلم و إرضاء الطرفين عن تسليم المشروع والتأكد من عدة إجراءات في المشروع من قبل الإدارة هذا سبب وجود فترة حجز الأموال . وأيضاً يوجد بعد الإجراءات التي يقوم بها الموقع خلال فترة التعليق إجراءات لكي تستطيع سحب أموال عبر الطرق المناسبة لك مثل paypal وهذا يتطلب عدة إجرءات قبل أن يتيح لك هذه الميزة والسحب والإيداع عن طريق عدة طرق ولكي يتم إتاحة هذه الطرق يتطلب هذا بعض الإجراءات التي تتم خلال هذة الفترة.
- 5 اجابة
-
- 1
-

-
@حمزة احمد الأن أصبح من الأمور الأساسية أن تكن مؤكد هويتك لأن سوف يأتي وقت ولن تستطيع أن تسحب المبالغ المالية أو عمل أي عملية مالية بدون أن تؤكد حسابك . فعليك بتأكيد حسابك ولأنه يتيح لك أيضاً مميزات كثيرة ومنهم تأكد العميل من شخصيتك والظهور بشخصيتك الحقيقة أمامه لكي يكن في ثقة أكثر وأمان في المعاملة بالطبع أنصحك بتأكيد هويتك لكي تستطيع الدخول في تفيذ المشاريع وتستلم مبالغك المالية .
- 8 اجابة
-
- 1
-

-
ممكن توضح ما المقصود بالإطار اللون الازرق ؟ بالنسبة للألوان يمكن التحكم بها بواسطة css خاصية background-color .
-
لا يوجد شخص في العالم يستطيع الإجابة على هذا السؤال غيرك أنت ... كل شخص لديه تجربته الخاصة ولديه فكرة ومن الأكيد أنك تحب مجال أكثر من الثاني ووتملئ بالشغف أتجاه أحد المجالين المجال الذي تراه الأفضل بالنسبة لك وتستمع به هو المجال الأفضل والذي سوف تبدع فيه . نعم فمجال تصميم المواقع Front-end من أكثر المجالات طلباً في الوطن العربي والعالم في البرمجة وأيضاً مطلوب في سوق العمل الحر. الأن بعد التطبيق والتعمق في الأدوات التي تعلمتها يمكنك البدء بتعلم framework الأن لا يوجد front-end محترف وبدون framework فهي خطوة رائعة ولكن عليك بالتمرين والعمل على جميع الأدوات التي تعلمتها من قبل وخاصةً JavaScript وإتقانها باحترافية وعليك أيضاً بقرأة مقالات كثيراً عن frameworks وعن مجال Front-end إذا كنت سوف تحدد أن تكمل مشوارك في هذا المجال . وأيضاً يجب أن تعمل على تعلم TypeScript لكي تحترف كتابة أكواد JavaScript وتفكر في اختصار الأكواد وتكتب مثل ما يكتب المحترفين أكواد js . وأيضاً بعد إتقان js عليك بتعلم JavaScript OOP وهي البرمجة الكائينية للغة JavaScript معرفتك لها سوف يضيف لك الكثير في فهمك للغة JavaScript وطريقة تفكيرك وتحليلك لكتابة أكواد js . وبعد ذلك يمكنك تعلم JavaScript Unit Testing لكتابة أكواد صحيحة خالية من الأخطاء وهي أداة احترافية وليس يمتلكها الجميع وفهمك وامتلاكك لهذة الأداة البرمجية يمكن أن تمكنك من التعين في شركات كبيرة . ويمكنك الدخول أيضاً في دورة تطوير التطبيقات بواسطة JAVASCRIPT ويمكنك أن تصبح مطور بهذه اللغة إذا كنت تريد أن تصبح مطور JAVASCRIPT وهذا تخصص أيضاً يمكن أن يجعلك مطور تطبيقات ومطور Frontend في نفس التخصص ولكن يحتاج تركيز وصبر أثناء التعلم . ولا تتسرع لأن هذه skils تتعلم في سنوات لكي تحترفها المقصود بتعلم هذه الخواص ليس فهمها فقط ولكن احترافها وإتقانها جيداً وهذا يتطلب وقت لكي تكن مطور ناجح ومحترف في أي مجال تحدده سوف تحتاج وقت كبير وأنت تريد أن تكن محترف .
- 4 اجابة
-
- 1
-

-
يمكنك إنشاء ذلك عن طريق وضع ul داخل div رئيسي ثم وضع div أخر داخل div الرئيسي وداخله form وهو بطريقة بسيطة وإذا كنت فاهم html4 css2 سوف تكن متفهم الكود شاهد الكود : كود html : <div class="col"> <ul> <li>About us</li> <li>About us</li> <li>About us</li> </ul> <div class="cols"> <form> <label for="name">First name:</label> <input type="text" id="fname" name="name" value=""><br> <label for="name">Last name:</label> <input type="text" id="lname" name="name" value=""><br> <label for="name">Last name:</label> <input type="text" id="lname" name="name" value=""> </form> </div> </div> كود css : .col{ background-color:red; padding:45px; } .cols{ background-color: #fff; padding: 45px 20px; } ul{ text-align: center; } ul li{ display: inline; margin: 40px; }
- 6 اجابة
-
- 1
-

-
دائماً اقول هذا أن هذه مشكلات الجميع في بداية مسيرتهم في العمل الحر هذا ما يحدث مع الجميع وحدث معنا أيضاً . يجب أن تضع نفسك مكان صاحب المشروع وتفكر بتفكيره لماذا يختارك ويترك جميع المستقلين الذي لديهم تقييمات . لذلك يوجد بعض النقط أنصحك بمراعتها : التطور ثم التطور في مجالك أصنع معرض أعمال يلفت الأنظار اجتهد وامتلك skils احترافية أجعل أصحاب المشاريع ينبهرون بالبروفايل الخاص بك ضع ذلك في تفكيرك دائماً لا تنتظر لأن تفعل ذلك ثم تقدم على مشاريع ولكن قدم على مشاريع وأنت تحسن مهاراتك وتعمل على إنشاء معرض أعمال رائع . قم بكتابة نبذة بصورة حقيقة عنك وخبراتك وأيضاً ضع صورتك الحقيقة لكي يشعر العميل بأنه يعاملك واجهاً لوجه وليس من وراء الشاشات . عند تقديمك على مشروع جديد يجب أن يكن جميع المهارات المطلوبة في المشروع تستطيع عملها 100% تحديداً في أول مشروع ويفضل أن تقول له إنك عملت على مشروع مماثل وهذا في معرض أعمالي لذلك كنت اقول لك يجب إنشاء معرض أعمال احترافي وضخم . ضع سعر أقل من متوسط المشاريع بقليل او أقل من المبلغ الذي يستحقه المشروع بقليل لكي تلفت نظر صاحب المشروع ويراسلك . اجعل ثقة في رسائلك مع العميل ويمكنك عرض عليه إنهاء نسبة بسيطة من المشروع قبل الدخول في بدء التنفيذ وإذا كانت الجودة المقدمة مناسبة له يمكنه الدخول في تنفيذ المشروع. المقصود بهذه الخطوات إتمام أول مشروع ويوجد خطوات يمكنك أن تستعين بها في جميع المشاريع بعد إتمام أول تقييم وهذا ما افعله أيضاً.
- 6 اجابة
-
- 1
-

-
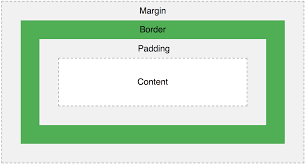
الفكرة في padding و margin أن هم لهم استخدامات معينة واستخدامهم في غير مكانهم ينشئ مشكلة في الصفحة وفي الريسبونسيف . أولاً padding هو هامش داخل العنصر إذا كنت تريد إنشاء هامش داخل العنصر مثل border كبير الحجم من اليسار او اليمين او من جميع الأتجهات وتكون العناصر منسقة بداخله ولكن لا تستخدم padding في جعل العنصر في الوسط في width او في ال height لكن تستخدم في إضافة هامش بسيط وإذا كان الهامش أكبر إلى حد ما يفضل استخدام النسبة المئوية . div{ padding: 25px; } واستخدام margin بنفس الفكرة ولكنه هامش خارج العنصر بمعني أن width الخاص بالعنصر سوف يظل كما هو عند تعين margin معين من أي جانب عكس padding وهو يستخدم في التفريق بين عنصرين وجعل هامش بينهم فوق أو يمين في أي اتجاه . ولكن تقسم div ليس من خصائصهم يقسم بواسطة width وال height . أنصحك بمشاهدة خاصية flexbox جيداً من هنا 6 فيديوهات سوف تتعلم كيفية تقسم div بطريقة صحيحة وهي الطريقة التي يستخدمها المحترفين الأن .
- 2 اجابة
-
- 2
-

-
الموقع مبني على الوردبريس بواسطة قالب يسمى Magazine News Plus ويمكنك التعديل على القالب وتحميل فهو قالب مجانا . يمكنك تحميل القالب من هنا . ويمكنك أن تقرأ أكثر عن القالب ومميزاته من هنا .