Walid Mohamed2
الأعضاء-
المساهمات
202 -
تاريخ الانضمام
-
تاريخ آخر زيارة
نوع المحتوى
ريادة الأعمال
البرمجة
التصميم
DevOps
التسويق والمبيعات
العمل الحر
البرامج والتطبيقات
آخر التحديثات
قصص نجاح
أسئلة وأجوبة
كتب
دورات
كل منشورات العضو Walid Mohamed2
-
استضافة ipage تدعم رفع danjo farmework لكن لا اعرف كيف الطريقة حاولت بعدة طرق ولم أصل الى حل وانا غير متخصص في danjo . محتاج أعرف طريقة رفع هذا المشروع ؟؟ شكراً مقدما .
-
توجد عدة أسباب لرفض أصحاب المشاريع المستقلين وعلى حسب رؤية صاحب المشروع يكن السبب الرائيسي ومن ضمن هذه الأسباب: عدم وجود أي من التقييمات في الحساب وهذا يؤثر على الثقة مع صاحب المشروع مما يجعله لا يعطي للعرض أهمية وحل هذه المشكلة وجود معرض أعمال احترافي يؤكد على مدى احترافيتك في عملك وأيضاً وجود نبذه صادقة عنك وعن العمل الذي تؤكده هذا ما سوف يجعل العميل يزيد الثقة عنده حتى إذا كنت لا تملك أي من التقييمات . وجود معرض أعمال سئ وهذه مشكلة أيضاً يمكن أن تعطي لصاحب المشروع شعور أن المستقل لا يكن بالمدى الاحترافي التي يتطلبه المشروع . طريقة التقديم على المشروع فيجب أن تكن طريقة التقديم واضحة بصورة كبيرة ويتم توضيح الخطة التي سوف تسير عليها أثناء عملك على المشروع وما الذي سوف تقدمه له يجعلك مميز عن المستقلين الأخرين ويستحسن إذا كان العمل كبير يمكن أن تعرض على صاحب المشروع جزء كنموذج من العمل لكي تبني ثقة كبيرة معه . تأكيد الهوية ووضع الصورة الشخصية فهم أيضاً من الأشياء المهمة التي ينظر إليها أصحاب المشارع أيضاً لكي تكن في ثقة كبيرة بين المستقل وصاحب المشروع . أنصحك بمتابعة الأعمال التي ترفض فيها وتتابع أيضاً المستقل الذي تم قبوله وتنشئ مقارنة بينك وبينه وإذا كانت المقارنة لصالحك كمثال فمن الممكن طريقة تقديمك للعرض خاطئة أو المستقل المختار قدم عرض مالي أقل بكثير مثلاً فهذه الطريقة سوف توضح لك الأخطاء تؤثر على عدم قبول عرضك .
- 2 اجابة
-
- 1
-

-
أرى إذا كنت تريد أن تخطو خطوة أخرى فسوف تكن تعلم لأحدى framework كا front-end ينقصك تعلم إحدى frameworks لكي تستطيع بناء منصات ومواقع كبيرة بدقة كيبرة واحترافية يعتبر framework أداة تتوفر على عدة مكونات تساعد على وضع أساس التطبيق الذي ترغب في إنشائه, كما يوفر مجموعة من الأكواد المكتوبة مسبقاً. أرى الخيار الأفضل لك تعلم framework وإذا كان الاختيار على react يمكنك تعلم ذلك من خلال دورة javascript سوف تستطيع من خلال هذه الدورة تعلم أساسيات مكتبة React.js وإنشاء تطبيقات كبيرة واحترافية مثل إنشاء تطبيق يشبه الواتس اب . ولكن بالطبع أنصحك أيضاً بأن لا تدخل في دورة أخرى قبل التأكد من فهمك وتطبيق على الدورات الأخرى يمكن أن تعطي لنفسك وقت كبير للتطبيق والعمل بهذه الإمكانيات التي تملكها حتى تكتسب الخبرة التي تؤهلك للدخول إلى مجالات أخرى .
- 3 اجابة
-
- 1
-

-
وعليكم السلام ورحمة الله . تركك للبرمجة لفترة هذا يؤدي إلى مشكلة نسيان الأكواد بعض الشئ ولغة js ليست باللغه البسيطة التي يمكنك تزكرها سريعاً يجب عليك مراجعة اللغة وإنشاء بعض التطبيقات بال javascript ومن الصعب الدخول إلى تعلم framework هكذا وهذا ليس حل الحل هي مراجعة اللغة مرة ثانية والتطبيق من جديد ومن ثم تعلم es6 يعتبر إصدار جديد من لغة js ومبني عليه بعض frameworks مثل angular ولفهم أكواد framework واحترافه يجب تعلم es6 وأيضاً لفهم es6 يجب عليك تعلم javascript ومراجعتها والتطبيق عليها حتى تكن بعد ذلك محترف في إحدى frameworks .
- 3 اجابة
-
- 1
-

-
يمكنك إنشاء بحث عن طريق input داخل فقره ما عن طريق هذا الكود : كود html : <div id="pra" style="display: none;"> <!--الفقرة التي سوف يتم البحث عن كلمة داخلها وسوف تعدل مساراها لديك حسب ما تشاء--> A paragraph is a series of sentences that are organized and coherent, and are all related to a single topic. Almost every piece of writing you do that is longer than a few sentences should be organized into paragraphs. ... Paragraphs can contain many different kinds of information. </div> <div id="container"> <div class="header"> <input type="text" placeholder="Search text here ..." name="query" id="query-input"> <!--مدخل البحث--> </div> <ul id="lists" class="lists"><!--سوف يظهر ناتج البحث هنا من جديد وسوف تظهر كلمات البحث بلون اصفر خلفي--> </ul> </div> كود javascript : const TIME_OUT = 500; let input = document.querySelector('#query-input'); let lists = document.querySelector('#lists'); let string = document.getElementById("pra"); /*هذا مسار البجث الذي سوف يتم تغيرة بمسار أخر لديك*/ let texts = [string.innerHTML]; console.log(texts); let _buildTexts = () =>{ let html = texts.map((text)=>{ return `<li>${text}</li>` }); lists.innerHTML = html.join(''); }; _buildTexts(); // Not an arrow function, to avoid lexical scope binding function _buildSearchedTexts(){ console.log(this); let newTexts = texts.map((text)=>{ let newText = text.replace(new RegExp(this.value, "gi"), (match) => `<mark>${match}</mark>`); return `<li>${newText}</li>`; }); lists.innerHTML = newTexts.join(''); }; let debounce = (callback, wait) => { let timeout = null; return function() { let context = this; let args = arguments; let later = () => { callback.apply(context, args) }; clearTimeout(timeout); timeout = setTimeout(later, wait); }; }; function keyPressCallback() { if(!this.value){ _buildTexts(); return; }; _buildSearchedTexts.bind(this)(); } input.onkeydown = debounce(keyPressCallback, TIME_OUT);
-
لا يوجد حل مباشر لهذه المشلكة ولكن يمكنك البحث عن شخص خارج دولتك ويكن في دولة متاح فيها استخدام باي بال ومن ثم الإتفاق على إرسال الأموال له على باي بال الخاص به وبعد ذلك يرسل لك الأموال عن طريق حواله بنكيه وهذا أفضل حل لك ويمكن البحث عن وكيل في ذلك الأمر ويمكن أن يعمل ذلك الخدمة بمقابل مادي أو مقابل خدمه ولكن يجب أن يكن شخص موثوق وعن تجربة وإذا كنت سوف تتعامل مع شخص عبر الإنترنت وليس بمعرفة شخصية يجب التأكد من صحة كلامه عن طريق من تعامل معهم من قبل على المثال إذا كان يعمل في ذلك الأمر . أنصحك بأن لا تنشئ حساب وهمي بمعلومات مزورة بلد أخرى لأن سوف يقفل من جانب خدمة باي بال ولن تستفيد منه شئ .
- 6 اجابة
-
- 1
-

-
نعم يتم استخدامه في الطباعة بدون مشاكل .
- 5 اجابة
-
- 1
-

-
أنصحك بطريقة يمكن استخدامها في الطباعة سوف تعين مقاسات الصفحة تلقائياً مع مقاس الورقة المستخدمة بالطريقة التي تحددها وسوف تعمل توافق تلقائياً بواسطة برنامج adobe acrobat وهو من أفضل البرامج للطباعة وبه العديد من المميزات يمكنك من خلاله تحويل المستند إلى pdf او استخراج المستند pdf من قبل وفتح البرنامج وظبط هذه الإعدادات التالية : اختر File > Print. أنقر فوق Size، وحدد أحد الخيارات التالية: Fit: تعديل حجم الصفحات الصغيرة لأعلى والصفحات الكبيرة لأسفل لملائمة الورق. Shrink Oversize Pages : تغيير حجم الصفحات الكبيرة فقط لملائمة الورق وطباعة الصفحات الصغيرة كما هي. Custom scale : يغير حجم الصفحات بالنسبة المئوية التي تحددها. يمكنك البحث حول هذا البرنامج وأكتشافه وتعمق فيه سوف تستفيد كثيراً من مميزاته في الطباعة .
- 5 اجابة
-
- 1
-

-
في العموم لا توجد تقنية أفضل من تقنية أخرى من المذكور react js أو Angularjs أو vuejs فلا يوجد الأفضل بينهم والمقارنة خاطئة من الأساس ولكن يوجد شئ يسمى الأنسب لك والأنسب لكل مطور فليس جميع المطورين يمتلكوا نفس الظروف أو العقلية ولكن توجد أسس مهمة يجب تحديدها في أختيار الأنسب لك : سوق العمل : يختلف سوق العمل في كل بلد عن التقنية المستخدمة أو framework المنتشرة والمطلوبة في سوق العمل ويمكن تحديد ذلك عن طريق البحث في مواقع التوظيف في بلد وتحديد أكثر التقنيات طلباً في بلدك ويمكنك أن تستهدف ذلك . الأسهل من حيث التعلم : react و vue أسهل بعض الشئ من angular ولكن هذا لا يعني أن angular لن نتعلم الأنجولر ولكن أيضاً سوق العمل هو الذي يحدد ذلك إذا كان react و angular في سوق العمل في بلدك متساوين من حيث الطلب يمكنك أختيار الأسهل بالطبع ليس في مشكلة . هل جميعهم يمتلكوا نفس الإمكانيات : فجميع frameworks لديهم نفس المميزات ونفس الإمكانيات ولكن بإختلاف الطريقة فقط لا غير ولكن من الصعب وجود إمكانية في framework لا توجد في الثانية ولكن بإختلاف طريقة العمل وطريقة الكتابة . أظن أهم شئ هو سوق العمل الذي سوف يحدد ما الذي سوف تحتاج لتعلمه أو سوق العمل الذي تستهدفه في دولة ما أو شركة ما في المستقبل ولكن إذا كنت تستهدف العمل كا freelancer فقط فلا يوجد أسس معينة لك ولكن تعمق في قراءة بعض المقالات عن جميع frameworks والأنسب لك في طريقة كتابة الكود والتي ترى شغفك بها يمكنك البدء بها . الأمر مختلف بين React native و flutter فإذا تعلمت برمجة الويب ومتعمق في javascript فلا يوجد اختيار لك أفضل من React native من بينهم ولكن إذا لم يكن لديك خبرة حول javascript وتريد تقنية غير مبنية على javascript ولديك بعض الخبرة أو تعاملت مع أكواد مثل ++C و Java يمكنك تعلم flutter Dart وهذا سوف يكن أنسب أختيار لك أيضاً .
-
بالطبع الإجرءات الأولية لديكي التخطيط للمشروع وتحديد هدفه وإنشاء دراسة جدوى وأن تتسألي و تبحثي عن إجابات لبعض الأسئلة مثل هل هناك سوق لهذا التطبيق؟ هل توجد تطبيقات منافسة وما الذي يميزنا عنهم ؟ كيف يمكنني تحقيق الربح من فكرة إنشاء تطبيقات الجوال ؟ تحضير موارد للتسويق وليس التسويق بمعنى إنفاق الكثير من الأموال ولكن يجب الإنفاق الكثير من الوقت لصالح التطبيق وتسويقه لأن المنافسات الأن جميعها ليس بالسهلة والتسويق أصبح أصعب الأن . الأسس التي يعتمد عليها الجميع وهي مشاهدة أعمالهم السابقة التي تنال إعجابك ولا يهم من اسم المؤسسة التي سوف تعمل على تطوير التطبيق من شخص أو شركة أهم شئ أعمالهم السابقة والنماذج المقدمة منهم لفكرتك والدعم من بعد التسليم وأراء العملاء فهذه الأسس الثابتة في أختيار شركة برمجة . لا أرى أن هذا سوف يؤثر على مدى احترافية التطبيق يوجد شركات عالمية في جميع أنحاء البلاد والشركات أيضاً المتوسطة موجودة ولكن هذا لا يهم الأهم الأختيار بناءً على أسس معينة ولا أرى أن أختلاف الدولة سوف يؤثر على شئ . بالطبع عند عمل مقابلة سوف يسأل الموظف الذي سوف يعقد المقابلة يسأل بعض الأسئلة حول التطبيق وبعد فهم كل شئ عن تطبيق حضرتك وفكرتك سوف يعرض عليكي بعض التصميمات القريبة من المطلوب وهكذا وسوف يبدأ في التنفيذ كتصميم جرافيك أولاً UI/UX وبعد ذلك سوف يعرضه عليكي لأي تعديلات على التصميم . بالطبع كل ما كانت أراء العملاء السابقة واضحة لكي وأتطلعتي عليها قبل أختيار الشركة هذا سوف يؤثر على مدى الثقة بينك وبين الشركة بالطبع وهي من الأسس الرائيسية في أختيار شركة البرمجة أراء العملاء السابقين , ولكن يمكنك تعين Freelancer أو مطور محترف لعمل test على أجزاء الكود ولتأكد من صحتها ويمكنك الإتفاق مع الشركة على ذلك ولكن إذا كانت شركة موثوقة وكبيرة لا داعي لذلك تكفي الأسس التي تم أختيار بها الشركة للوثوق بهم . معظم الشركات الاحترافية تعمد في التسعير بناءً على عدد الساعات التي سوف يعمل عليها المطورين في التطبيق وكل شركة تحدد الساعة بناءً على ماذا سوف تقدمه مقابل ثمن الساعة وأيضاً سوق العمل في البلد التي بها الشركة يلعب دوراً كبيراً في ذلك .
-
هذا التشتت طبيعي في بداية تعلم لغة Javascript وأيضاً عامل أنها أول لغة برمجة تتعلمها فهذا عامل أيضاً قد يؤدي إلى التشتت وعدم فهم كتابة الكود جيداً وفي البداية الأهم تعلم الأساسيات وهذا ما تفعله الأن أكمل تعلمك للأساسيات ولكن تعلمك للأساسيات ليس معنى ذلك أنك تستطيع التفاعل مع صفحات الويب بصورة كاملة ولكن يجب تعلم تقنياتان لكي تستطيع التعامل مع صفحات الويب وهم Javascript Dom و Javascript Bom . Javascript Dom : مقصود بكلمة DOM هو Document Object Model ويقصد بها أوامر javascript المتعلقة بتصميم صفحات الويب ومن خلالها سوف تستطيع تربط الأوامر التي تعلمتها من قبل الأساسيات مع رموز html وإنشاء صفحات تفاعلية . Javascript Bom : المقصود بكلمة BOM هو Browser Object Model والمقصود هنا أوامر javascript التي تتعامل مع المتصفح نفسه والتي تتيح لك توفير معلومات سوف تستفيد منها في التصميم مثل معرفة حجم صفحة المتصفح وأشياء سوف تساعدك في التصميم أيضاً . الأن يمكنك التركيز والتطبيق جيداً على فهم الأساسيات الأن تتسأل ماذا سوف أفعل بها غداً بعد تعلمك لتقنيات bom و dom سوف تحتاج كتابة هذه الأساسيات كثيراً ثم عليك مشاهدة فيديوهات وقراءة مقالات عن التطبيق العملي . من بعد ذلك يمكنك الدخول إلى تعلم Ecma6 : وهي تعتبر إصدار حديث لكتابة أكواد javascript بطريقة احترافية ومن مميزاتها تحسين الكود وتقليل الأخطاء البرمجية في الكتابة وإنشاء العديد من الأوامر بصورة أبسط من طريقة كتابة javascript القديمة . ويمكن أيضاً بعد ذلك تعلم إحدى إطارارت العمل التالية vuejs ,angular, react وهم عبارة عن إطارات عمل برمجية مبنية على javascript هي أداة تتوفر على عدة مكونات تساعد على وضع أساس للبرمجيات من خلال وظائف جاهزة.
- 3 اجابة
-
- 1
-

-
خيار المقالات خيار رائع لتعلم لغة برمجة ولكن تحتاج التطبيق دائماً وسوف تجتهد كثيراً في التطبيق لأنك لا تشاهد الكود يكتب أمامك مثل الفيديوهات لكنها طريقة رائعه خاصةً هذه المقالات يمكنك الإعتماد عليها بشكل كبير في تعلم لغة c++ يمكنك تعلم لغة c++ عن طريق المقالات ويوجد هنا أكثر من 4 مقالة حول لغة c++ من حسوب من هنا . ثانياً خيار قرأة الكتب وهذه قائمة ببعض الكتب الرائعة في تعلم c++ ويمكنك البحث عنها أو شرائها : C++ GUI . Object Technology . An Introduction To C++ Programming . ثالثاً التعلم من خلال الفيديوهات وهذه أكثر طريقة أنصح بها تعلمك من خلال سلسلة فيديوهات أو من خلال كورس واجهاً لوجهة خاصةً في بداية تعلم البرمجة يمكنك البحث على الإنترنت على سلاسل فيديوهات والسلسة التي تفهم منها في طريقة الشرح أكمل فيها .
- 2 اجابة
-
- 1
-

-
هل يمكنك أن توضح سؤالك أكثر . إذا كنت تقصد أنك تريد تصميم موقع بدون ملف css يمكنك عمل ذلك وكتابة أكواد css داخل ملف html عند طريقة كتابة أكواد css داخل تاج style هكذا : <style> background-color: red; </style> وسوف يكن هذا التاج style داخل تاج head .
- 4 اجابة
-
- 2
-

-
كتبت لك أكواد javascript بطريقة مبسطة . أكواد html بعد إضافة إستدعاء function عليه : <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body id="b"> <h1 id="h1">Welcome Back</h1> <hr> <br> <p id="pra"> Hello class </p> <p id="pra2"> No more Covid19 </p> <p id="pra3"> Be safe </p> <p id="pra4"> Best wishes </p> <h2 id="pra5">See you soon</h2> <hr> <br> <input type="text" class="myInput" value="s" id="myInput"> <input type="button" value="Insert header" onclick="getInputValue()"> <br><br> <input type="color" id="color"> <input type="button" value="Apply to background" onclick="addColor()"> <br><br> <input type="text" > <input type="button" value="Insert header"> <br><br> <input type="button" value="Show paragraphs"> </body> </html> أكواد javascript : function getInputValue(){ // إستدعاء المدخل الذي يتم كتابة في العنزان var inputVal = document.getElementById("myInput").value; // إستدعاء العنوان document.getElementById("h1").innerHTML = inputVal; } //الفانكشن الخاصة بإضافة اللون على الصفحة function addColor() { المتغير الخاص بمدخل اللون var maiC = document.getElementById("color").value; //الكود الخاص بإضافة كود اللون على تنسيقات الصفحة document.getElementById("b").style.backgroundColor = maiC; } // هذة أكواد إضافة لون أصفر على خلفية الكلام المكتوب في البراجراف //وهذا أستدعاء أول سطر عند الضغط عليه كليك واحدة var ya = document.getElementById("pra"); ya.onclick = function() { // يغير اون خلفية العنصر إلى الأصفر ya.style.backgroundColor = "yellow"; } var ya2 = document.getElementById("pra2"); ya2.onclick = function() { ya2.style.backgroundColor = "yellow"; } var ya3 = document.getElementById("pra3"); ya3.onclick = function() { ya3.style.backgroundColor = "yellow"; } var ya4 = document.getElementById("pra4"); ya4.onclick = function() { ya4.style.backgroundColor = "yellow"; } var ya5 = document.getElementById("pra5"); ya5.onclick = function() { ya5.style.backgroundColor = "yellow"; } /*ondblclick none*/ /*نفس الفكرة وعند الضغط على كليك مراتين متتاليتين سوف يحذف العنصر */ ya.ondblclick = function() { ya.style.display = "none"; } ya2.ondblclick = function() { ya2.style.display = "none"; } ya3.ondblclick = function() { ya3.style.display = "none"; } ya4.ondblclick = function() { ya4.style.display = "none"; }
-
لا يوجد قانون محدد يسير عليه أصحاب المشاريع في خيارهم للمستقلين بالطبع يوجد أصحاب مشاريع يختاره بنائاً على معرض الأعمال و بنائاً على التقييمات السابقة وهم أكثرهم ولكن أيضاً وجود عمل مشابه لمشروع في معرض أعمال مستقل بالنسبة لصاحب المشروع هذا أفضل خيار له أختيار هذا المستقل . في بعض أصحاب المشاريع يختاره بنائاً عن ذلك وهذا يلعب دور كبير حتى إذا كان لا يمتلك معرض الأعمال ضخم ولكن وجود عمل مشابه للمطلوب هذا يجعل العميل على ثقة كبيرة مع المستقل وهذه نقطة فارقه أراها . أيضاً مناقشة العمل عند المراسلة أو عند تقديم العرض فهو أهم شئ توضيح ما سوف تقدمه لصاحب المشروع وما الخطوات التي سوف تعمل بها وما خبراتك في هذا المشروع هذا يجعل ثقة كبيرة لصاحب المشروع عند قرأة العرض وهذه من النقاط الفارقة بين المستقلين . وأيضاً أحياناً بعض المستقلين يقدموا عرض بأن ينشئوا بعض الأجزاء من المشروع وعرضه على صاحب المشروع قبل الدخول في التنفيذ وهذا أيضاً يجعل ثقة بين صاحب المشروع والمستقل .
- 7 اجابة
-
- 2
-

-
رائع . هكذا يمكنك البدء في دورة backend وتعلم php.
- 6 اجابة
-
- 1
-

-
وعليكم السلام . يجب التأكد بأن وضع sleep يعمل وغير معطل في الويندوز عند وقت معين . سوف تبحث على Control Panel من مدخل البحث عن أدوات الويندوز . قم بالدخول إلى Hardware and Sound : ثم إلى أعداد Edit Plan Settings : سوف يظهر معك بهذا الشكل يجب أن يكن الخيار الثاني مفعل بوقت ما وليست never :
- 2 اجابة
-
- 1
-

-
سوف تحتاج لمعرفة أساسيات html css لأنك سوف تتعامل مع هذه الأكواد وسوف تعدل عليها عند برمجة backend لا مفر من تعلم html css فمثلاً إذا كنت تريد إضافة عنصر عند فعل ما في الصفحة أو عند إضافة جزء من المستخدم في الصفحة ويتفاعل معها فيتم إضافة عنصر html ويحتاج أيضاً تنسيقات css فيجب تعلم html css وأيضاً لفهم جميع attributes الخاصة بعناصر html لأنك سوف تحتاج التعامل معها كثيراً . وأيضاً javascript يجب تعلمها قبل الدخول في php ومسار backend لأنها سوف تعطيك الكثير من المميزات بعد تعلمها لذلك تم فتح ذلك المسارات الأولى منهم مسار دورة واجهات المستخدم .
-
SLA (إتفاقية مستوى الخدمة): هي إتفاقية أشبه بالعقد بين طرفين أحدهم يكن العميل والأخر هو صاحب الخدمة المقدمة ويمكن أن يكن هذا العقد بطريقة رسمية أو غير رسمية وتضمن هذه الإتفاقية لأولويات، والمسؤليات، والضمانات والكفالات للعميل ولصاحب الخدمة أيضاً ويتم تحديد في العقد والاتفاقيه و الهدف من الخدمة وما الذي سوف يقدمه وفي حالة عدم الوصول إلى الهدف المراد يمكن الإاتفاق على العقوبات في حال عدم الامتثال للـ SLA (ولكن انظر إلى "شئون العملاء" بالأسفل). ومن المهم أن نلاحظ أن 'الإتفاقية' تتعلق بالخدمات التي يحصل عليها العميل، وليس كيف يوصلها مزود الخدمة. a pull model and push model المقصود استراتيجية الدفع والجذب أو استراتيجية الدفع والسحب يستخدم مصطلح الدفع والسحب لوصف جزء من الاستراتيجية التجارية للشركة فالمنتجون ينتجوا بعض المنتجات دون النظر لإحتياج الأسواق لها أم لا في المقابل فإن عملية الإنتاج التي تكن على أساس نموذج الدفع التي تم تطويرها من قبل عمليات البحث والتطوير استجابةً لحاجة السوق التي تم تحديدها.
- 3 اجابة
-
- 1
-

-
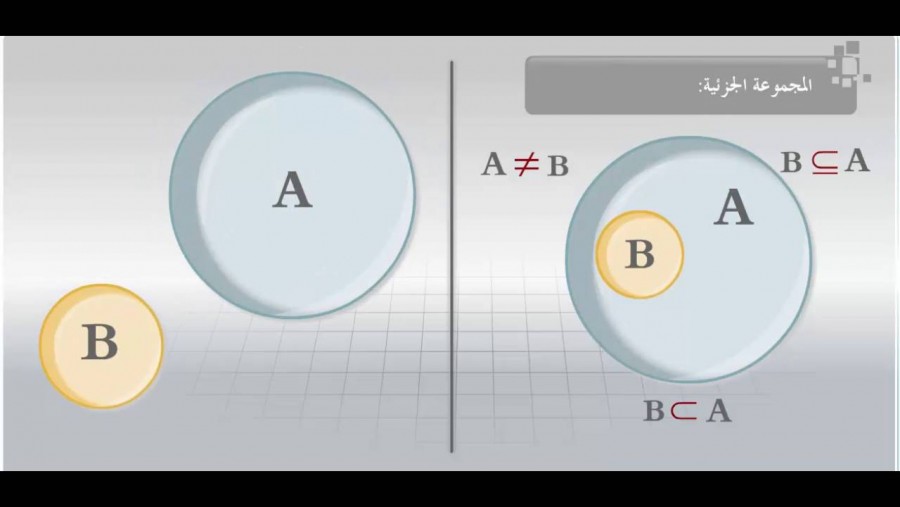
مجموعة جزئية مصطلح رياضي في فرع نظرية المجموعات . هي العناصر المشتركة بين مجموعتين فإذا كانت مجموعة A عناصر في مجموعة B أيضاً هنا تسمى المجموعة A مجموعة جزئية لوجود عناصر مشتركة بينها مع B أو جميع العناصر مشتركة بينهم . فمثلاً وجود مجموعة {1,2,3,4} وجود مجموعة {1,2,7} فهنا العناصر المشتركة {1, 2} وهناص تسمى مجموعة جزئية . وأيضاً أي مجموعة هي مجموعة جزئية من ذاتها . وهذه الصورة سوف توضح لك : حيث B هنا مجموعة جزئية في المثال الأول على اليمين : والمثال الأخر على اليسار B ليست مجموعة جزئية لأنها لا تشترك مع A:
-
Elementor هي إضافة لإنشاء وتنفيذ الصفحات بالسحب والإفلات وهي بالطبع من أشهر إضافات الوردبريس ومن أهم مميزات إضافة Elementor أو الفائدة الرئيسية في استخدام هذه الإضافة هو أن يمكنك إنشاء وتنفيذ صفحات رائعة، حتى لو لم تكن محترف ولا تتمتع بأي خبرة في بناء وتصميم المواقع. ومن مميزات Elementor أيضاً : السرعة في تنفيذ الصفحات البسيطة وأيضاً إنشاء صفحات احترافية . توفير عدة عناصر مجانية أكثر من 90 عنصر مجاني يعملوا بخاصية السحب والافلات . لا تحتاج بأن تكن مطور أو مبرمج ولا تحتاج معرفة أي من لغات البرمجة . ومن عيوب Elementor : معظم العناصر الأخرى مدفوعة وليست مجانية ولعمل صفحة احترافية سوف تشتري هذه العناصر . لن تستطيع بناء مواقع احترفية والابداع بواسطة html css ولن تستطيع إنشاء صفحات احترافية بدون أن تشتري العناصر المدفوعة . لن تستطيع بناء مواقع كبيرة أو مواقع تواصل إجتماعي بواسطة هذه الأداه ومواقع تحتاج إلى تطوير backend . البرمجة الخاصة تحتوي على كل هذه المميزات وليس لها أي عيوب غير أنها تحتاج إلى تعلم وإتقان ولكن مقابلها أن مطور البرمجة الخاصة يستطيع إنشاء كل شئ ممكن بنفسه والإبداع الكامل وبالطبع إنشاء المواقع الكبيرة . Elementor مخصصة لتنفيذ المواقع البسيطة من صفحات هبوط وهكذا فقط .
- 2 اجابة
-
- 2
-

-
لغة javascript هي لغة تصميم الواجهات الأمامية في الويب ولكن الأن تستخدم في عدة برمجيات أخرى فهي بالفعل تتعامل ما backend وتتعامل مع السيرفر من خلال Node.js وهو إطار عمل مبني على javascript من المعروف أن الجافاسكريبت لغة Client Side ولكن تطورت مكتبها كثيراً وأصبحت تدخل في مجالات كثيرة مثل تطبيقات الموبايل عن طريق فريم ورك React Native وأيضاً يمكن إنشاء برامج desktop عن طريق javascript أصبحت هذة اللغة شاملة عدة مجالات عن طريق مكاتبها . تعتبر Node.js منافسة بالطبع للphp فهي تؤدي نفس الأعمال في السيرفر ولكن بالطبع المنافسة على مقياس سوق العمل لكل دولة في دول منتشر الطلب على php ومعدوم الطلب على node ويوجد دول العكس أيضاً فالمنافسة تختلف بإختلاف الدولة وسوق العمل . نعم بالطبع Node.js قادرة على عمل كل ما تفعله اللغات البرمجية الأخرى .
- 5 اجابة
-
- 2
-

-
للأسف هكذا سوف يعتبر إنتهاك بالطبع يجب أن تكن اللقطات من مصادر مختلفة أعتقد أيضاً يجب أن لا تكن لقطة جوهرية أنصحك بأن تتابع لفترا ما قنوات تعمل بنفس الطريقة وأن تشاهد ماذا يفعلة في هذة الاشياء وهم يعدلة الفيديوهات بطرق معينة يجعل الفيديو غير واضح مصدره أيضاً يجب عليك المتابعة وسوف تلاحظ ما يتم بالظبط في هذة الحالات .
-
HTML ، CSS لا يمكن الاستغناء عنهم إذا كنت مطور ويب واجهات أمامية أو برمجة خلفية backend فلا يمكن الاستغناء عنهم فهم في المسارين مسار front-end يجب أن تتعلم بناء الصفحات وتنسيقها عبر HTML ، CSS أو في backend في بعض الأشياء سوف تحتاج التعديل على أكواد CSS وبالطبع سوف تريد أيضاً إضافة أكواد HTML أثناء تكويدك للbackend فهم لا يمكن استغناء أي مطور ويب عنهم . وأيضاً لا تقارن في الأجمل أو الأحسن بناءً لشخص أخر في مجالات البرمجة كل شخص يرى مجاله الأفضل بالنسبة له يجب أن تختار مجالك بنفسك فكل شخص يحدد الأفضل له بناءً على قياس خاص به فأنا أرى أنك تريد تعلم البرمجة كمهارة فقط وفي هذه الحالة يجب عليك تجربة front-end وأن تبدأ في مساره وإذا كنت لا ترى شغفك في هذا الجزء من البرمجة يمكنك أن تدخل في backend أو يمكنك القراءة أكثر عن أعمال front-end و أعمال backend وما ترى شغفك فيه يمكنك أن تبدأ بتعلمه . front-end : الشخص الذي يعمل على بناء كل ما يظهر من الموقع للعميل من اللوان الموقع وجميع الأزرار وتنسيقات أجزاء الصفحة لكي تخرج بالشكل المناسب للمستخدم . backend : الشخص الذي يعمل على تطوير وبرمجة نظام الموقع من حيث التحكمات في داتا الموقع وتكون قاعدة بيانات وإنشاء لوحة تحكم خاصة بالموقع كل ما يحدث خلف الموقع من إرسال لبيانات بين المستخدم والسيرفر و أوامر كل هذا يعمل على برمجته مطور backend .
-
( السؤال له علاقة بالخوارزمية ) الكود هو تنفيذ للخوارزميات ولكن الخوارزميات ليست كود الخوارزميات ليس لغة برمجة ولكنها التفكير المنطقي لكتابة الكود أو التفكير كما يفكر الحسوب لكتابة الأكواد لكي يكن الكود أقصر وأنظف فيوجد العديد من طرق كتابة كود لجمع مصفوفات من الرتبة الثانية على المثال ولكن يوجد طريق أقصر بواسطة فهمك للخوارزميات تستطيع تنفيذه ويوجد طريق طويل بدون فهمك وتطبيقك للخورارزميات في طريقة تفكيرك في الكود وكتابتك له سوف تجعل الكود أطول وأكبر . فالخورازميات هي خطوات تمشي عليها لينتج في الأخر كتابة كود احترافي وقصير ومفهوم لك وللغير بدون التشتت لأن لديك مراحل للتفكير في كتابة الكود وهذا الأساس وليس حفظ نماذج برمجية لكتابة خوارزمية ما ولكن طريقة التفكير أهم . فالسؤال له علاقة بالخوارزمية بالفعل في الخطوات المنطقية لكتابة الكود ولكن له علاقة بالبرمجة أيضاً لأنها هي الكود الذي سوف تكتبه . بالتوفيق .
- 6 اجابة
-
- 1
-